문단의 첫 글자를 확대하여 시각적으로 돋보이게 할 수 있습니다. 일반적으로 섹션의 시작 부분에 주의를 끌거나 콘텐츠에 장식적인 요소를 추가하는 데 사용됩니다.
GutenKit 드롭캡은 어떻게 사용하나요? #
WordPress 대시보드로 이동하세요 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기로 기존 페이지 편집을 시작하세요.
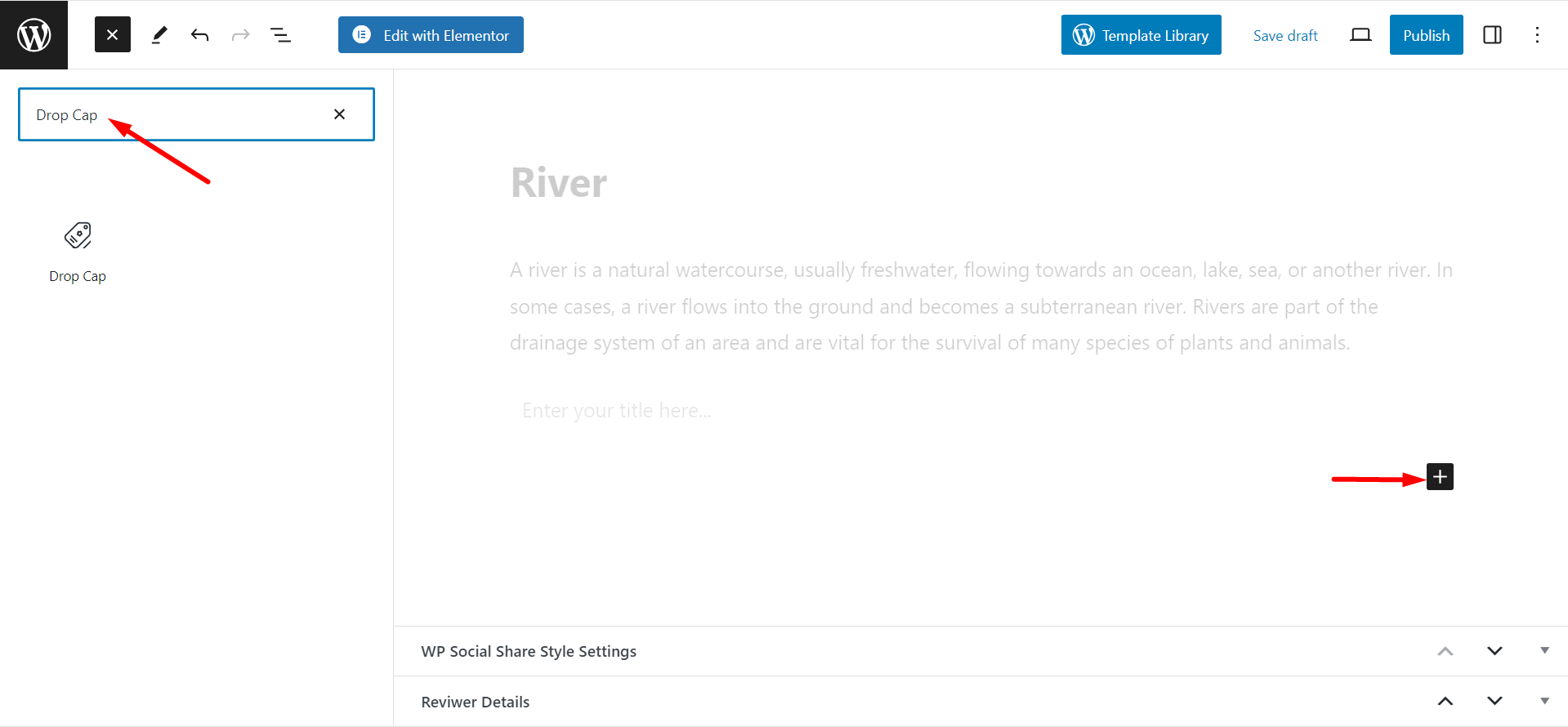
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.드롭 캡".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

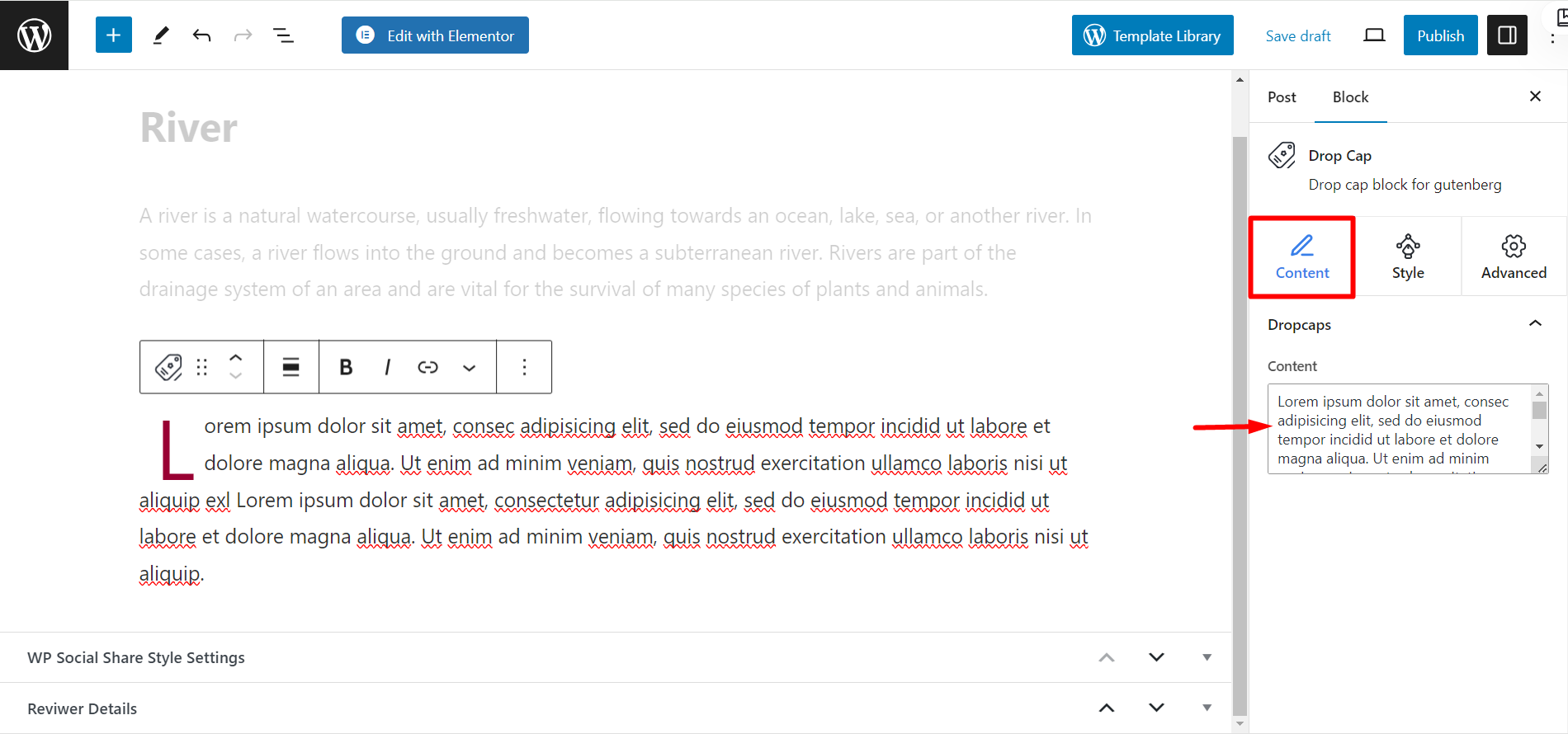
콘텐츠 섹션 #
여기는 내용을 작성할 수 있는 상자입니다.

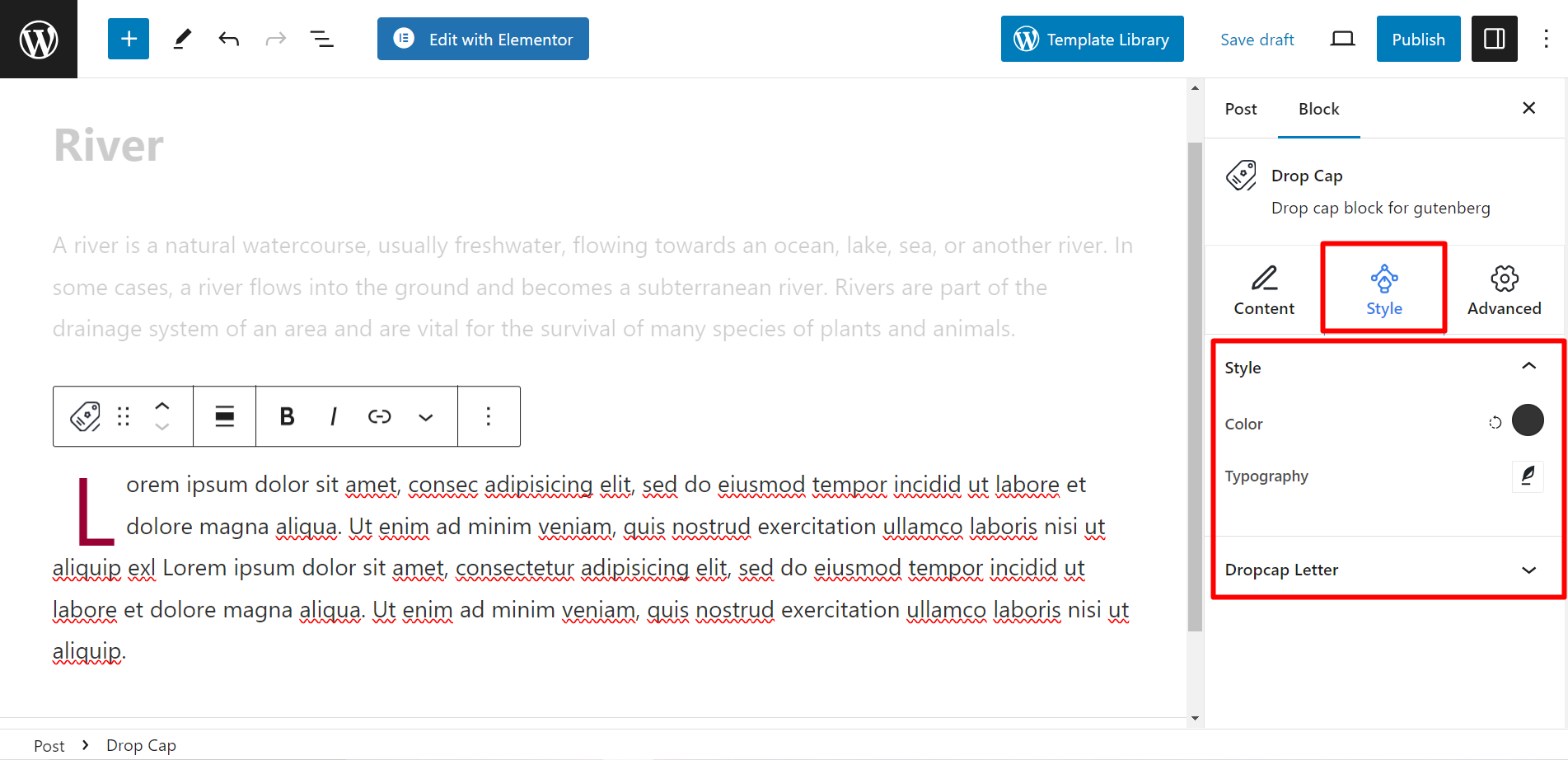
스타일 섹션 #
두 가지 옵션은 스타일과 드롭캡 문자입니다.
스타일: 여기서 텍스트 색상과 타이포그래피를 변경할 수 있습니다. 타이포그래피 부분에서는 텍스트 크기, 스타일, 줄 높이, 단어 간격 등을 조정할 수 있습니다.
드롭 레터: 이 기능을 사용하면 필요에 따라 문자 색상, 활자체를 변경하고 여백, 테두리 및 기타 항목을 조정할 수 있습니다.

그리고 우리는 끝났습니다! 이제 여러분은 스스로 시도하고 즐길 준비가 되었습니다.



