Gutenberg용 GutenKit 블록은 WordPress 전역 색상 구성표를 지원합니다. 이는 GutenKit 블록에서 WordPress 전역 색상을 사용할 수 있음을 의미합니다.
Gutenberg 색상 팔레트에 사용자 정의 색상을 추가하고 GutenKit 블록을 사용자 정의하는 데 사용할 수 있습니다.
웹사이트를 디자인할 때 색상 일관성을 유지하는 것은 큰 관심사입니다. 따라서 WordPress 글로벌 색상 구성표를 사용하고 GutenKit 블록 사용자 정의에서 사용자 정의 색상을 사용할 수 있습니다.
GutenKit 블록에서 WordPress 글로벌 색상을 사용하는 방법 #
전체 색상을 생생하게 사용하려면 두 가지 주요 단계가 필요합니다. 먼저, Gutenberg 색상 팔레트에 사용자 정의 색상을 추가해야 합니다. 그런 다음 이를 사용하여 GutenKit 블록을 사용자 정의할 수 있습니다.
1단계: 구텐베르크 색상 팔레트에 사용자 정의 색상 추가 #
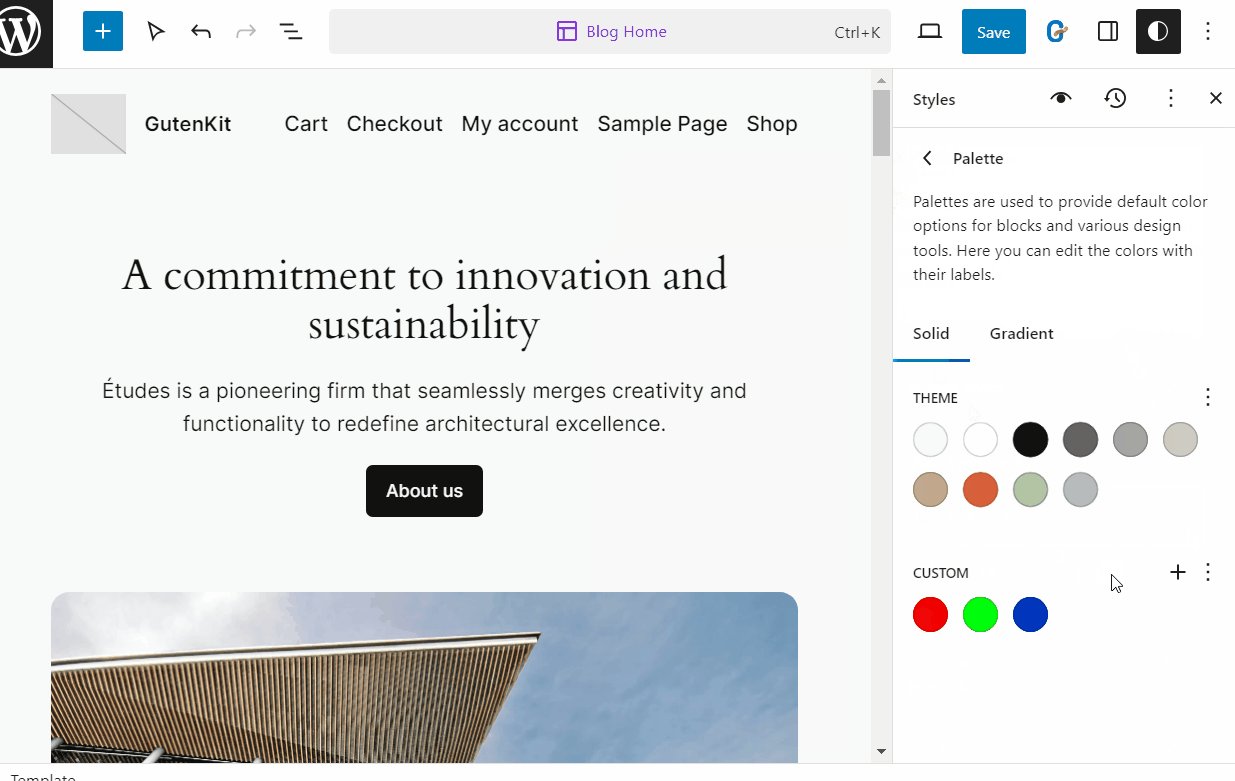
사이트 편집기의 구텐베르크 색상 팔레트에 사용자 정의 색상을 추가할 수 있습니다. 이를 위해서는 WordPress 대시보드에 로그인하세요. 그 다음에,
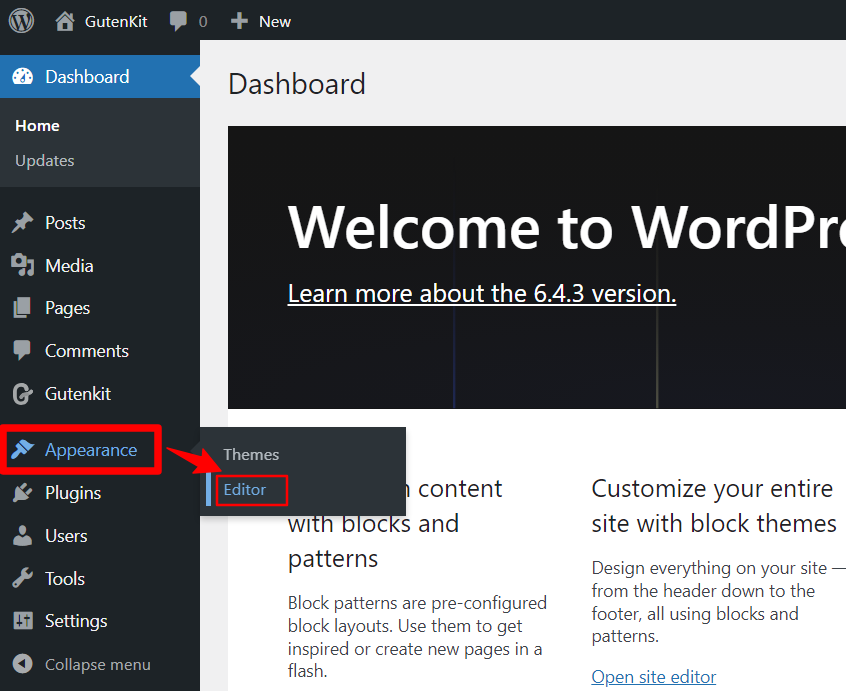
- 이동 외모> 편집자 WordPress 사이트 편집기를 엽니다.

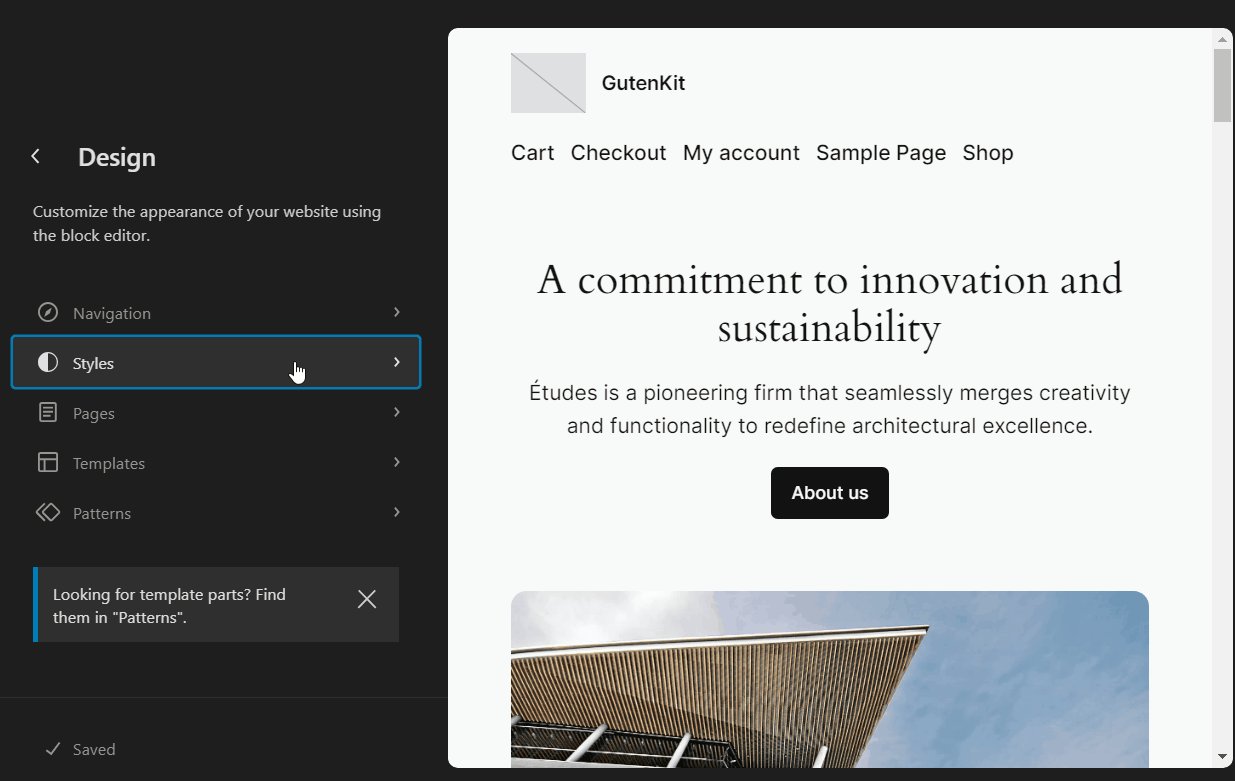
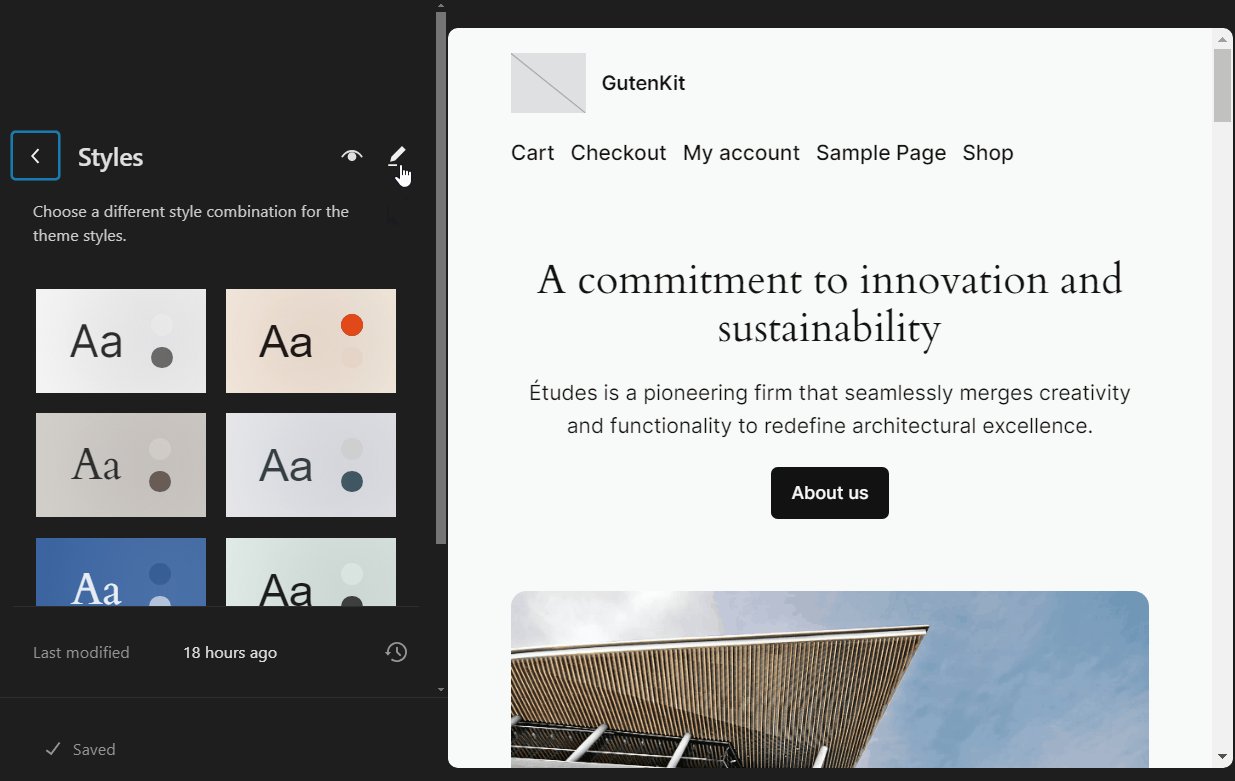
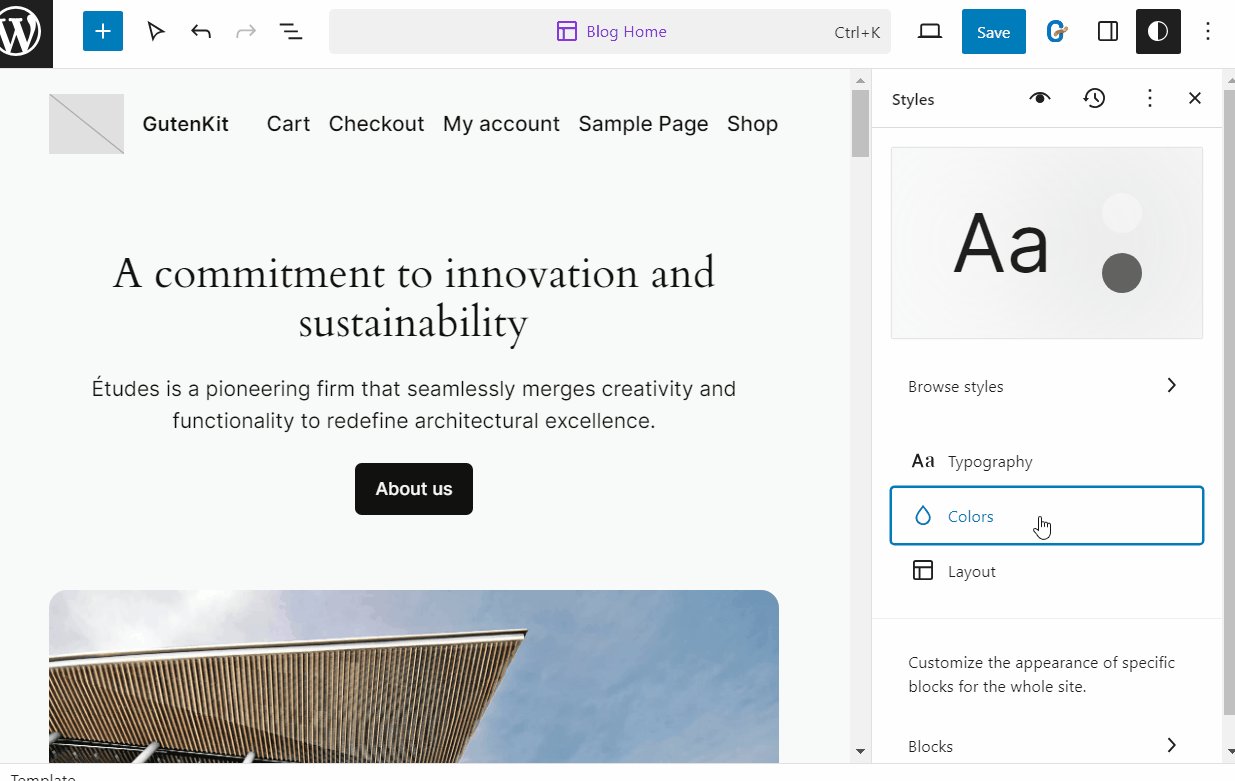
- 그런 다음 탐색 스타일 > 편집( 📝) 웹사이트의 글로벌 스타일을 사용자 정의합니다.

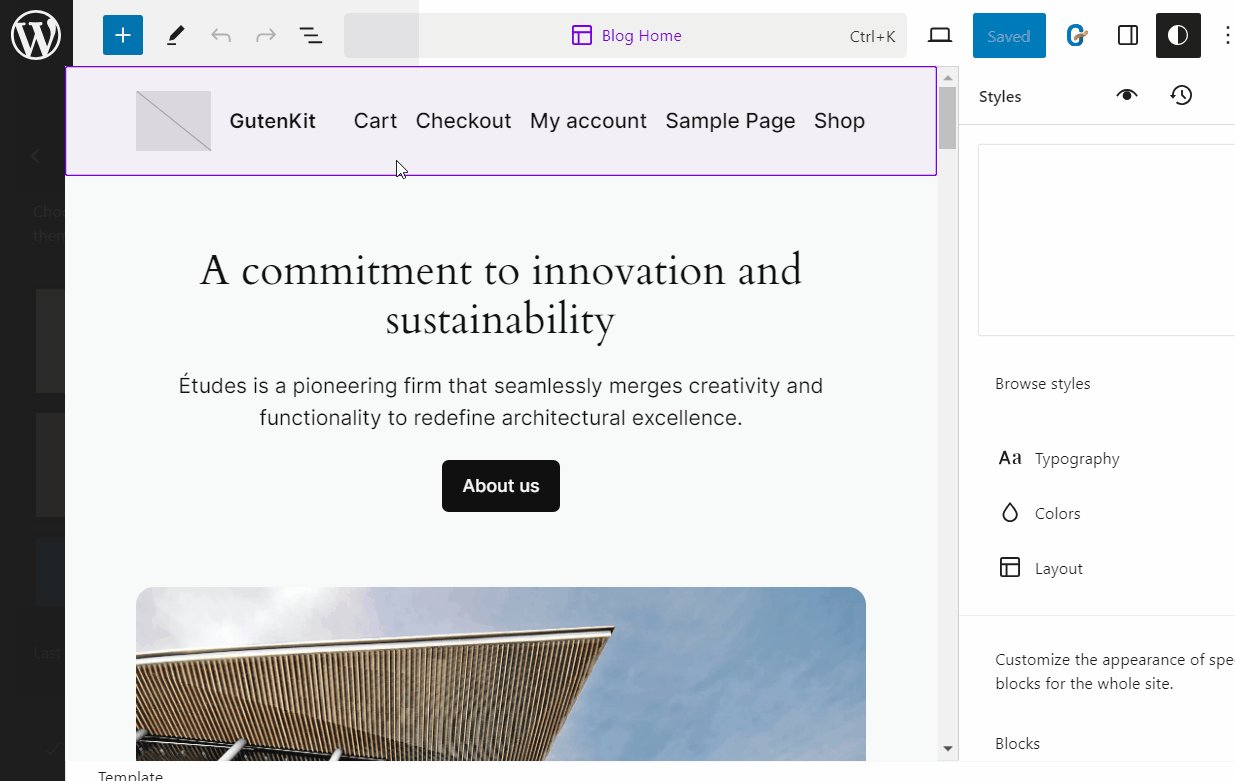
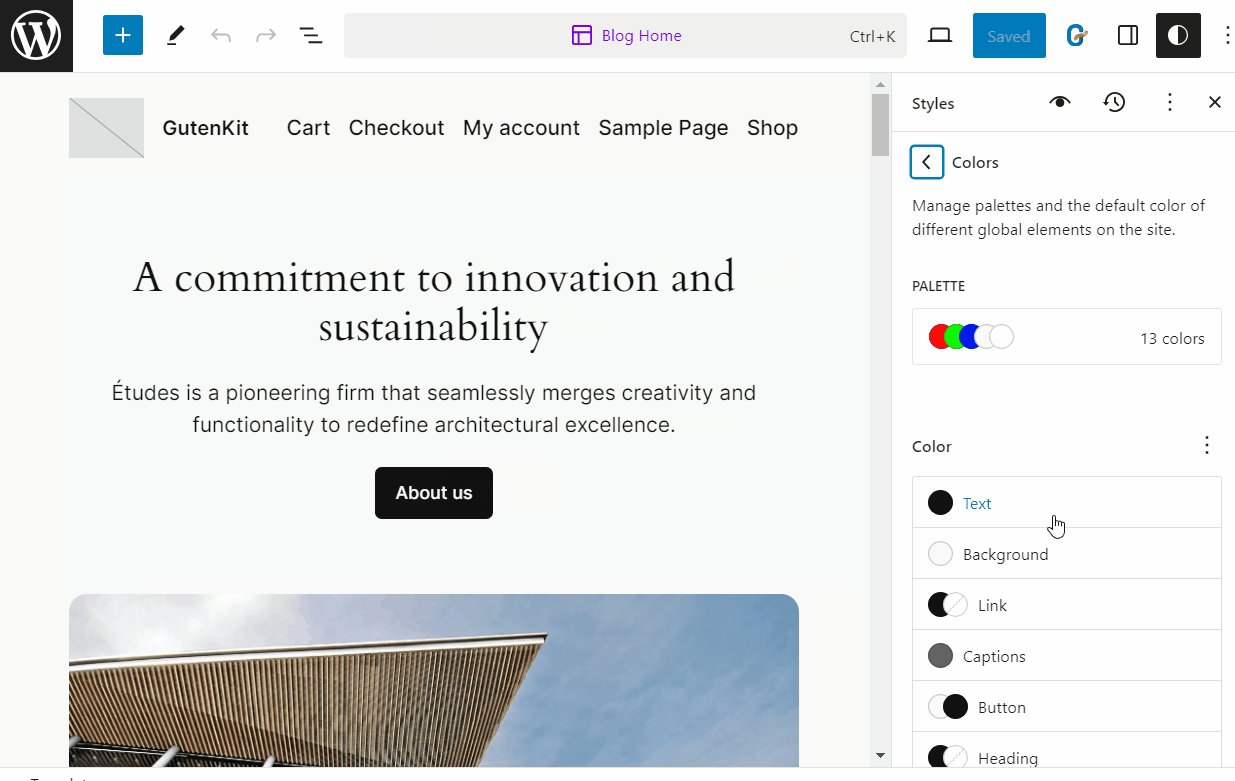
- 편집기에서 다음을 탐색하세요. 색상 > 팔레트.
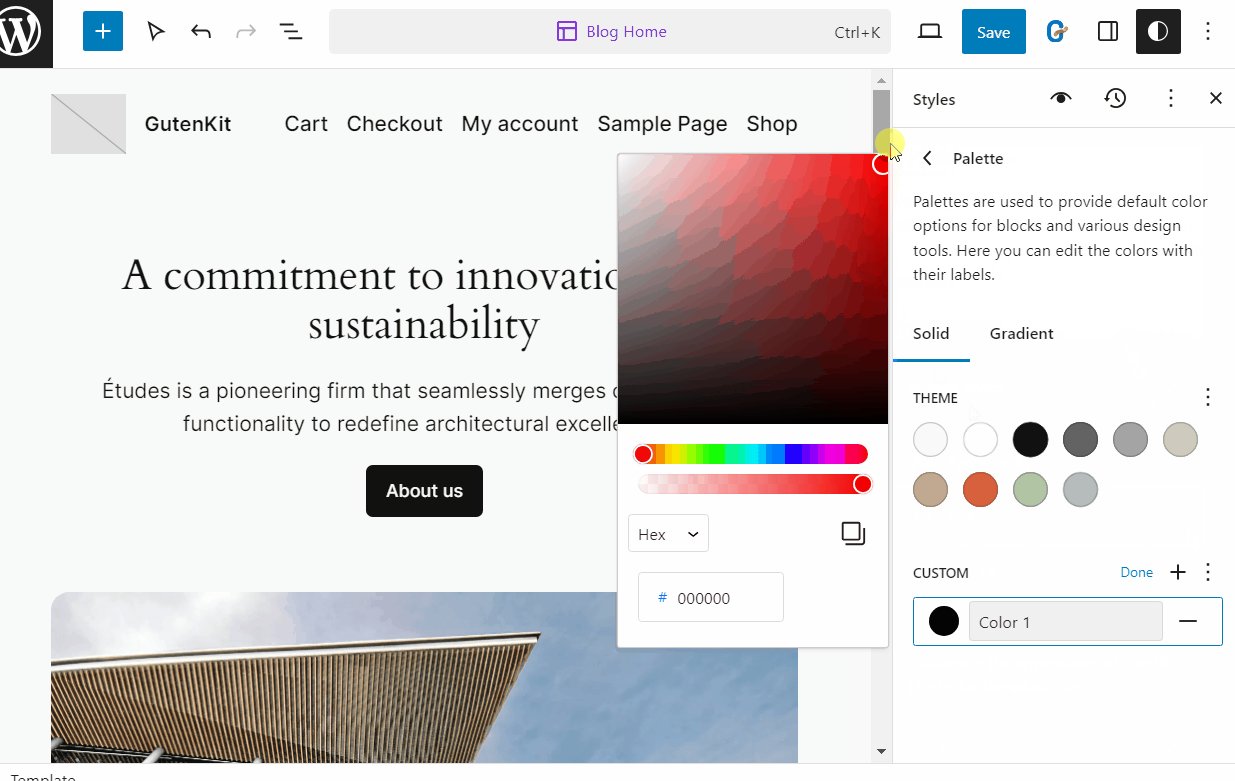
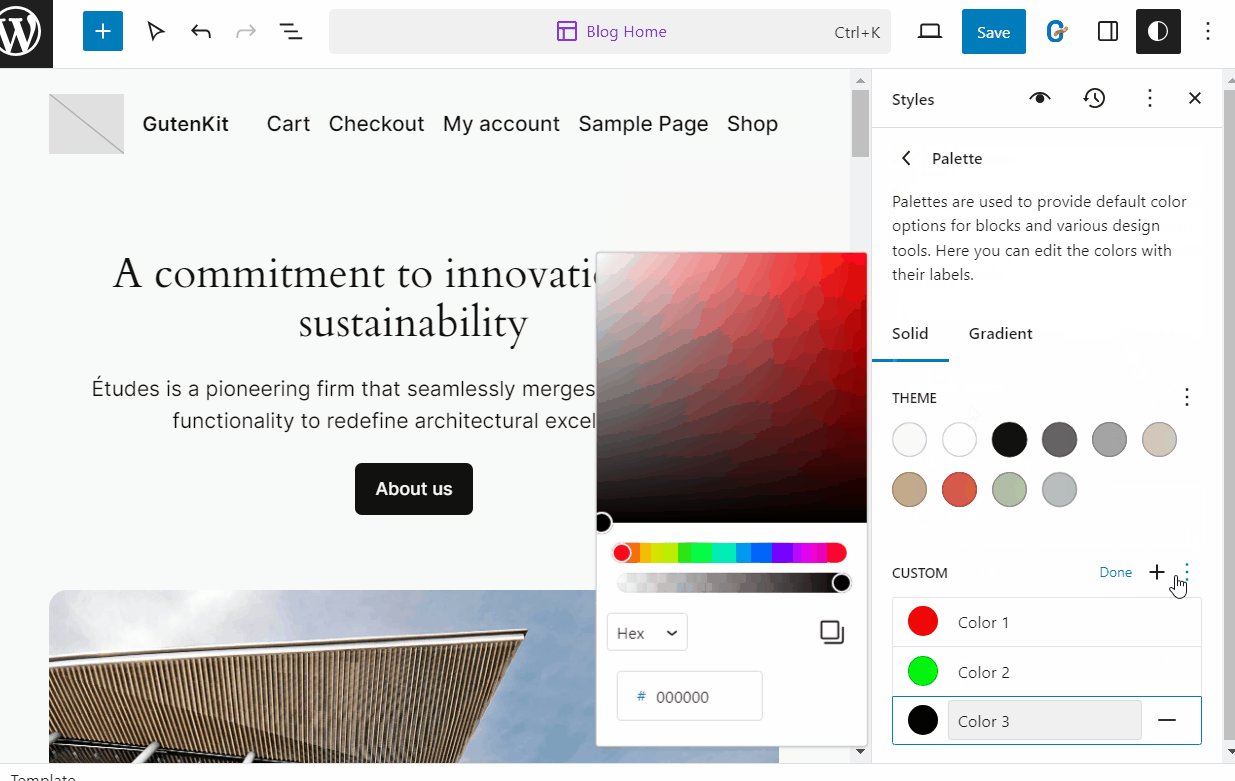
- 이제 아래에 사용자 정의 전체 색상을 추가하십시오. 관습 섹션을 클릭하여 + (더하기) 버튼.
- 사용자 정의 색상을 추가한 후 완료 단추.
- 마지막으로 구하다 단추.

구텐베르그 색상 팔레트에 사용자 정의 전체 색상을 추가했습니다.
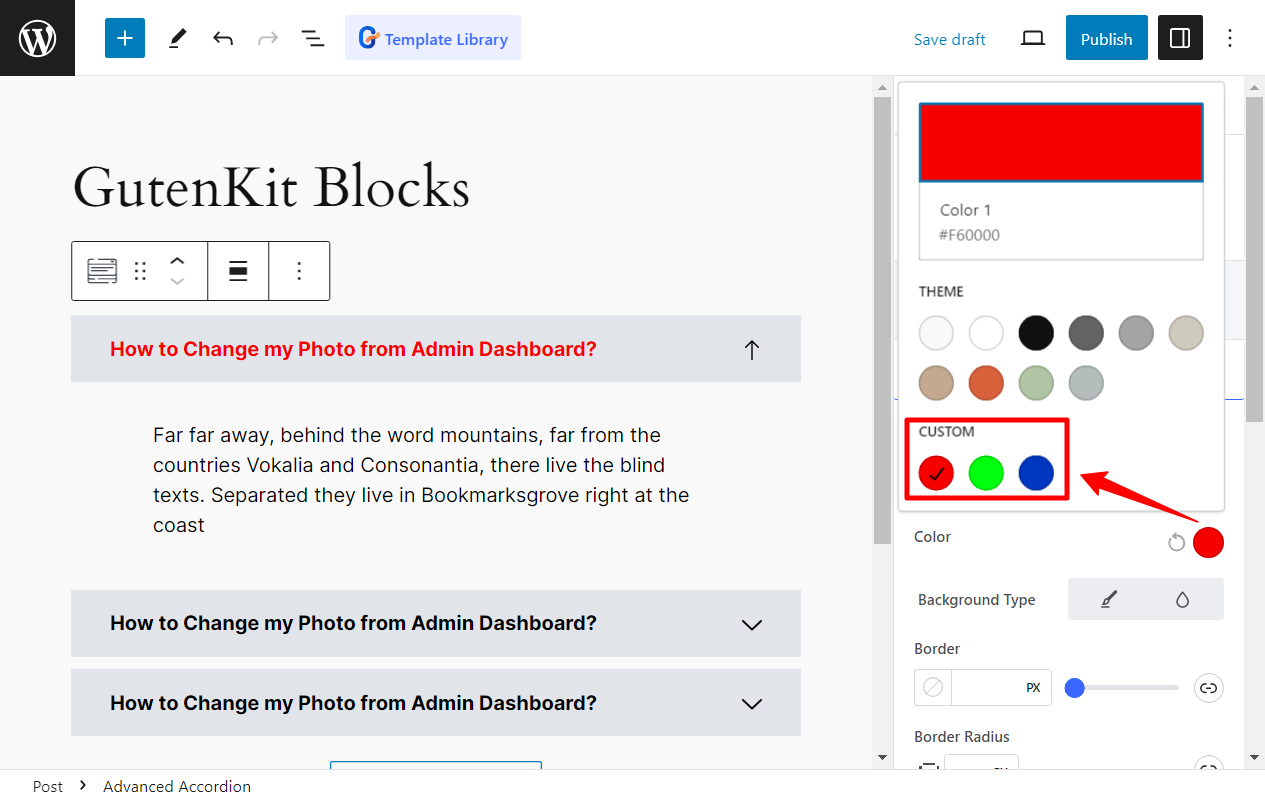
2단계: 블록 사용자 정의에 사용자 정의 전체 색상 사용 #
이제 WordPress 블록 편집기에서 게시물이나 페이지를 엽니다. 블록 편집기에서 WordPress 사이트에 설치된 GutenKit, 사용자 정의 전체 색상을 사용하여 GutenKit 블록의 블록 모양을 사용자 정의할 수 있습니다.
GutenKit 블록을 사용자 정의하는 동안 색상 옵션 아래에서 사이트 편집기에서 추가한 사용자 정의 전체 색상을 찾을 수 있습니다. 해당 색상을 사용하여 웹사이트 디자인 시간을 절약하세요.

전역 색상 팔레트 호환성과 마찬가지로 GutenKit에는 Gutenberg로 구축된 웹 사이트에 페이지 빌더 기능을 가져오는 블록 편집기용 고급 기능이 훨씬 더 많이 포함되어 있습니다.





