도구 설명은 웹 사이트 요소에 대한 정보를 제공하는 짧은 메시지입니다. 사용자는 웹사이트 요소 위에 마우스를 올리거나 클릭하면 해당 내용을 볼 수 있습니다. GutenKit은 고급 도구 설명 모듈 놀라운 도구 설명을 디자인할 수 있습니다.
모듈이 어떻게 작동하는지 알아봅시다.
GutenKit 고급 툴팁 모듈 #
이것은 프로 모듈. 에서 받는 것을 잊지 마세요. 여기.
완료? 의 시작하자 -
- WordPress 대시보드에 로그인하고 원하는 페이지/게시물을 엽니다.
- 툴팁을 추가하려는 요소를 찾으세요.
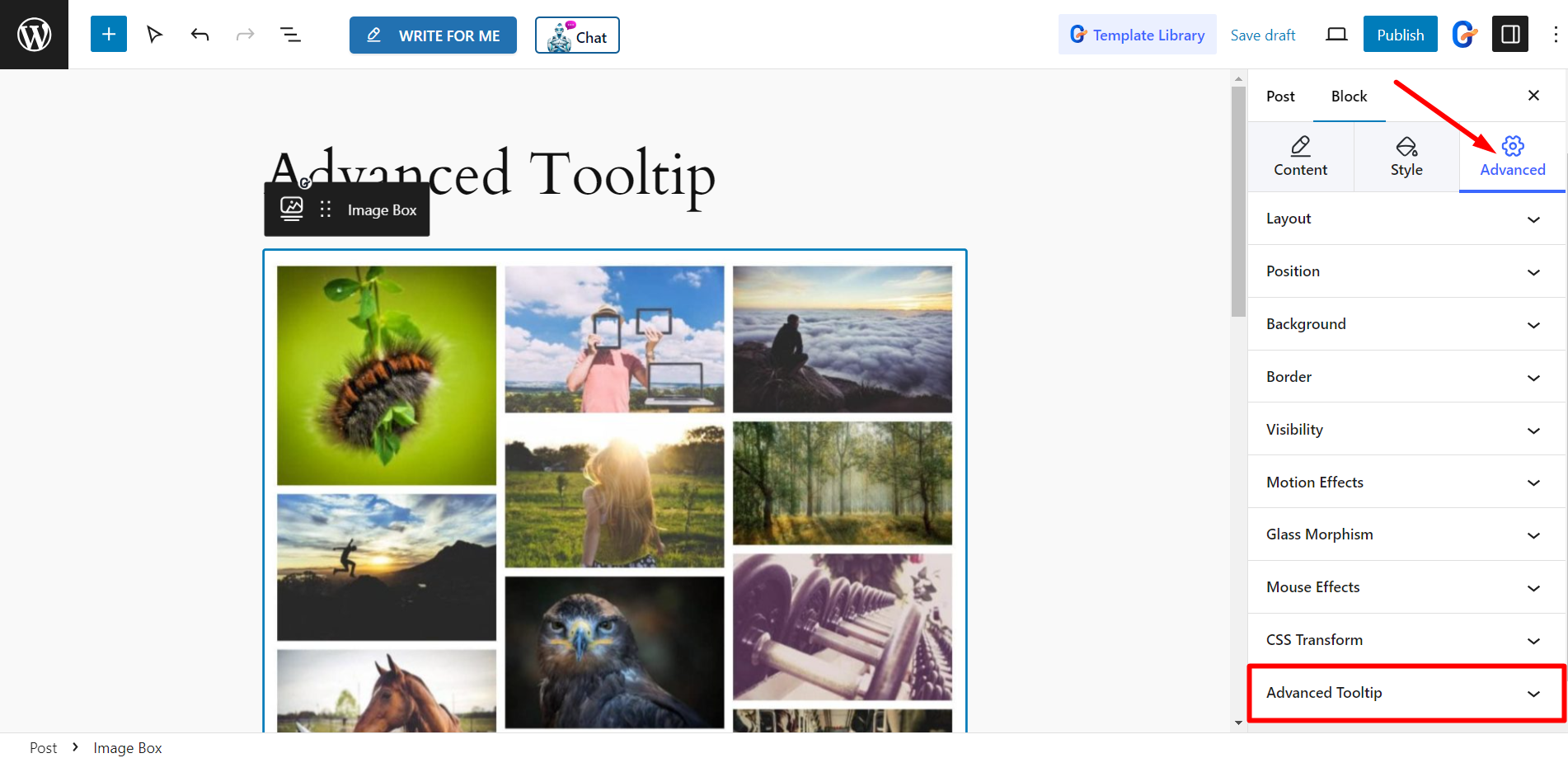
- 로 이동 고급 탭 이 탭 아래에 표시됩니다 고급 툴팁 기준 치수.

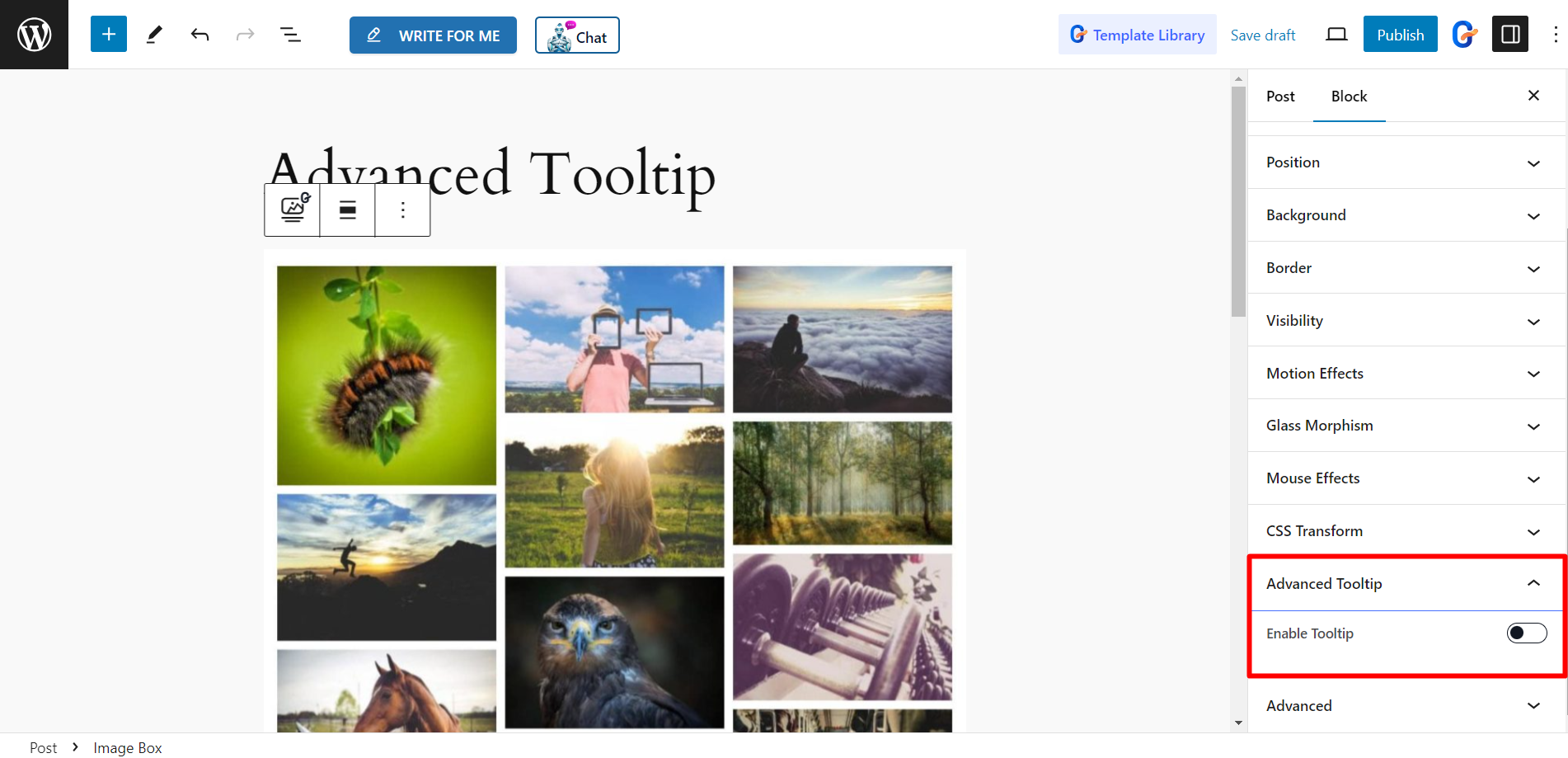
이제 고급 도구 설명을 클릭하여 확장한 다음 도구 설명 버튼을 활성화합니다.

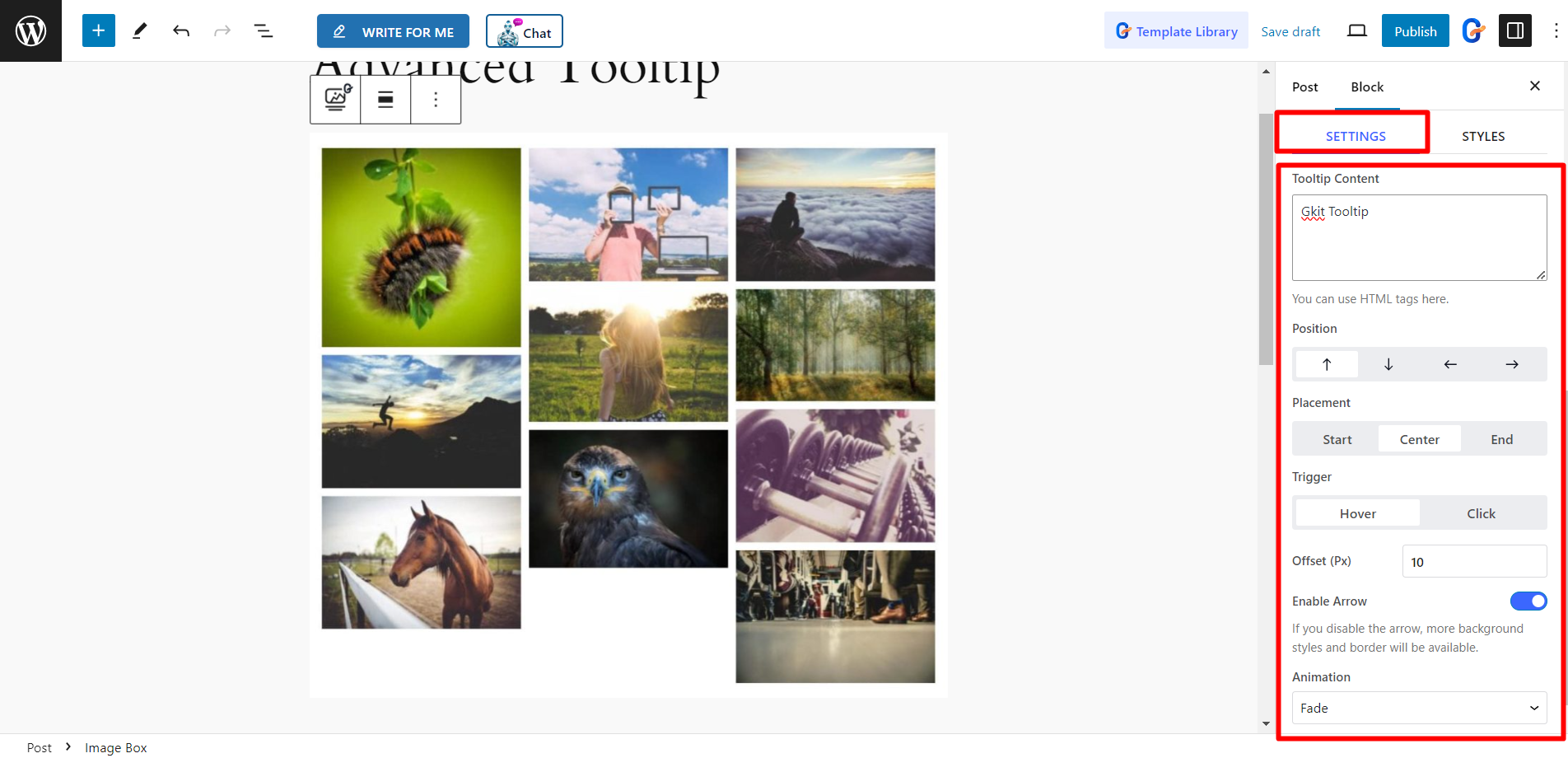
설정 #
여기에서 당신은 –
- 툴팁 내용 – is 필드에서는 원하는 대로 도구 설명 내용을 작성할 수 있습니다.
- 위치 - 여기에서 도구 설명 위치를 상단, 하단, 왼쪽 또는 오른쪽으로 설정할 수 있습니다.
- 배치 – 시작, 중앙, 끝 부분에 툴팁을 표시할 수 있습니다.
- 방아쇠 - 마우스를 올리거나 클릭할 때 도구 설명을 설정할 수 있습니다.
- 오프셋(Px) – 이는 이미지로부터 툴팁의 거리를 정의하며 여기에서 오프셋 값을 조정할 수 있습니다.
- 화살표 활성화 – 이 옵션을 활성화하면 도구 설명 텍스트와 함께 화살표를 표시할 수 있습니다.
- 애니메이션 – 애니메이션 효과로 툴팁을 디자인하기 위한 페이드, 스케일, 원근감 등과 같은 애니메이션 스타일이 있습니다.

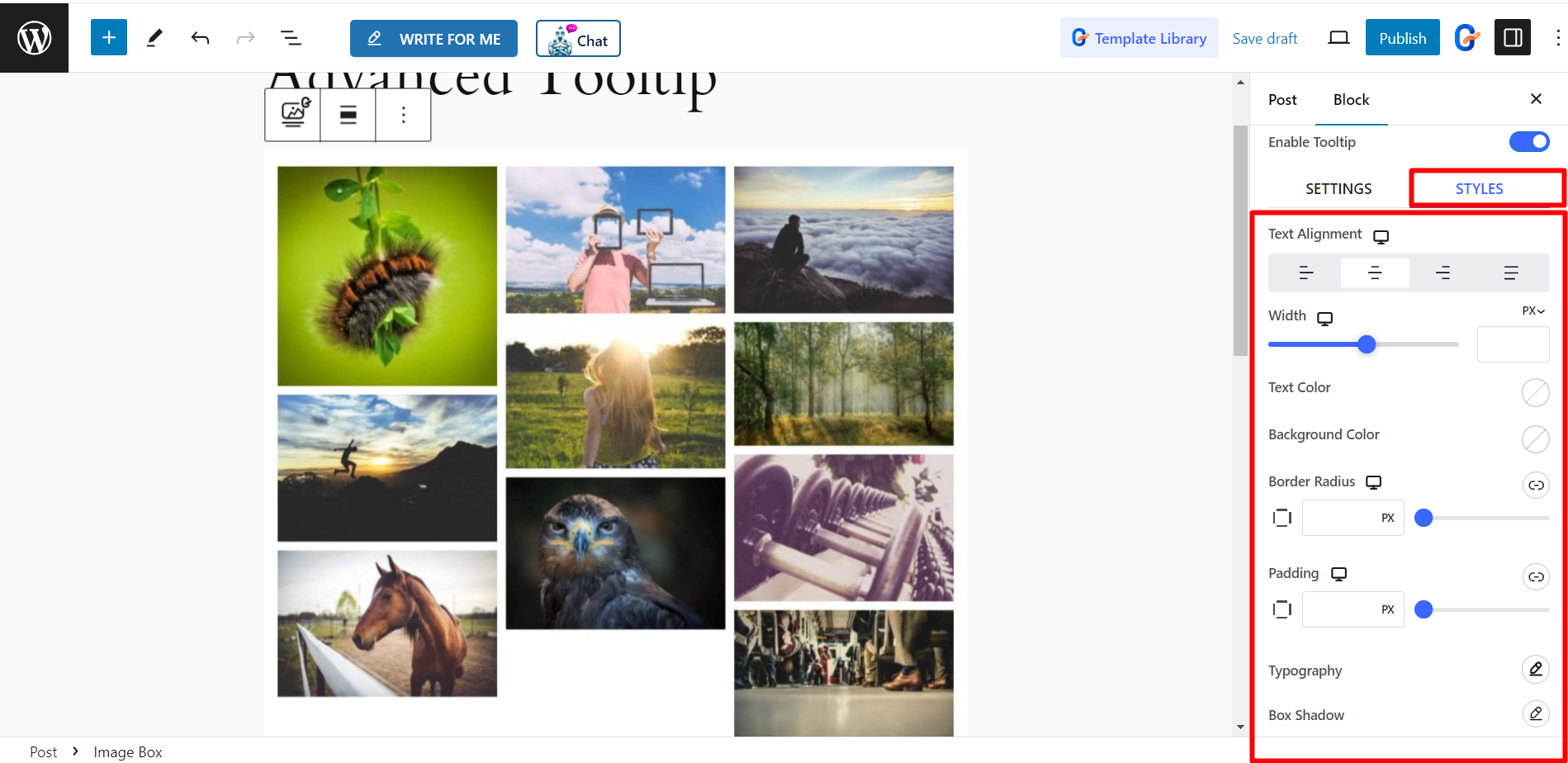
스타일 #
- 텍스트 정렬 – 텍스트 정렬을 조정할 수 있습니다.
- 너비 - 막대를 사용하여 도구 설명의 너비를 제어할 수 있습니다.
- 텍스트 색상 – 여기에서 원하는 대로 텍스트 색상을 변경하세요.
- 배경 - 선택에 따라 도구 설명의 배경색을 변경할 수도 있습니다.
- 국경 반경 - 도구 설명의 테두리 반경을 조정할 수 있습니다.
- 패딩 - 패딩을 설정하는 옵션입니다.
- 타이포그래피 – 텍스트의 타이포그래피를 변경하려면 여기에서 변경할 수 있습니다.
- 박스섀도 – 도구 설명 상자의 스타일을 지정하려면 도구 설명 상자에 그림자를 추가하면 됩니다.

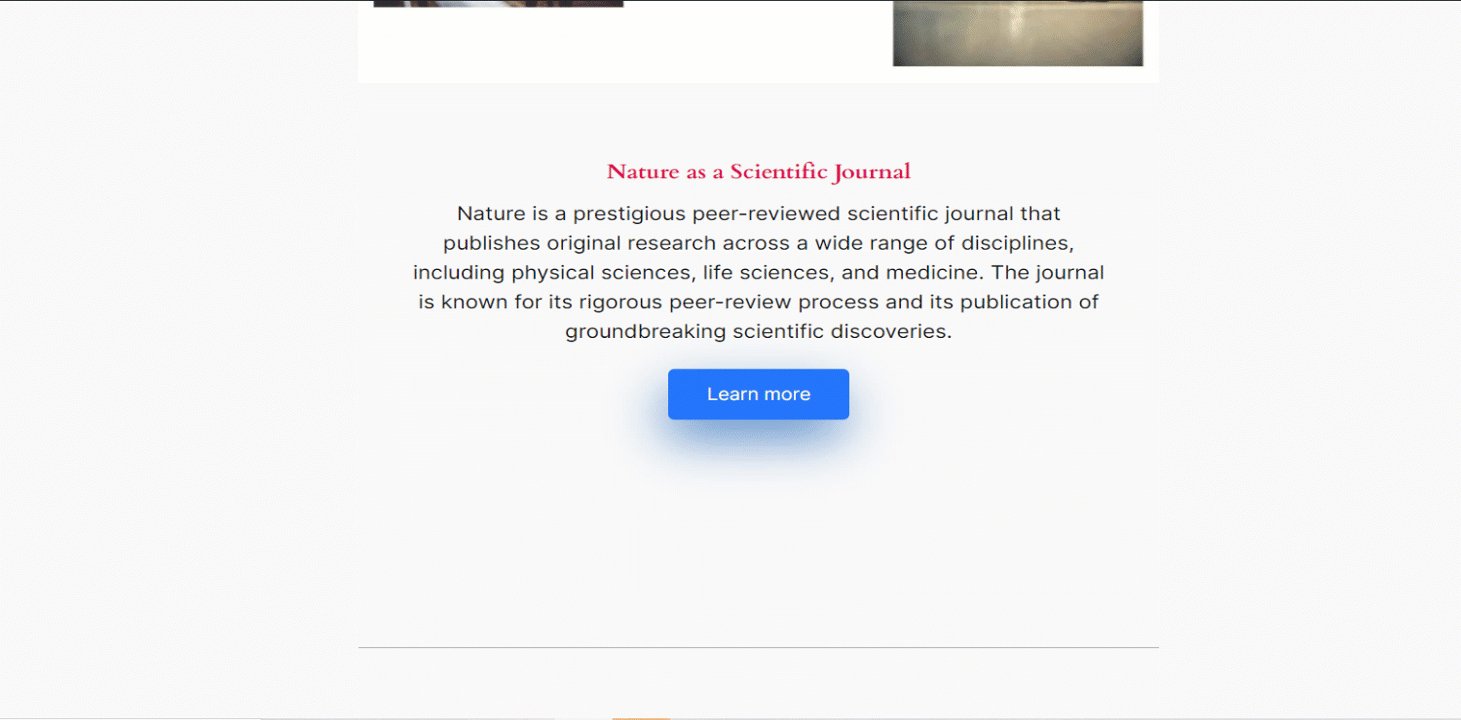
어떻게 보이는지 #
사용자 정의 후 툴팁은 다음과 같습니다.