WordPress의 GutenKit 고급 탭 블록을 사용하면 게시물과 페이지에 사용자 정의 필드를 추가할 수 있습니다. 이러한 필드는 작성자 정보, 관련 게시물, 사용자 정의 메타데이터 등 콘텐츠에 대한 추가 정보를 저장하는 데 사용될 수 있습니다.
문서를 확인하고 GutenKit Advanced Tab 블록 사용 방법을 알아보세요.
고급 탭 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
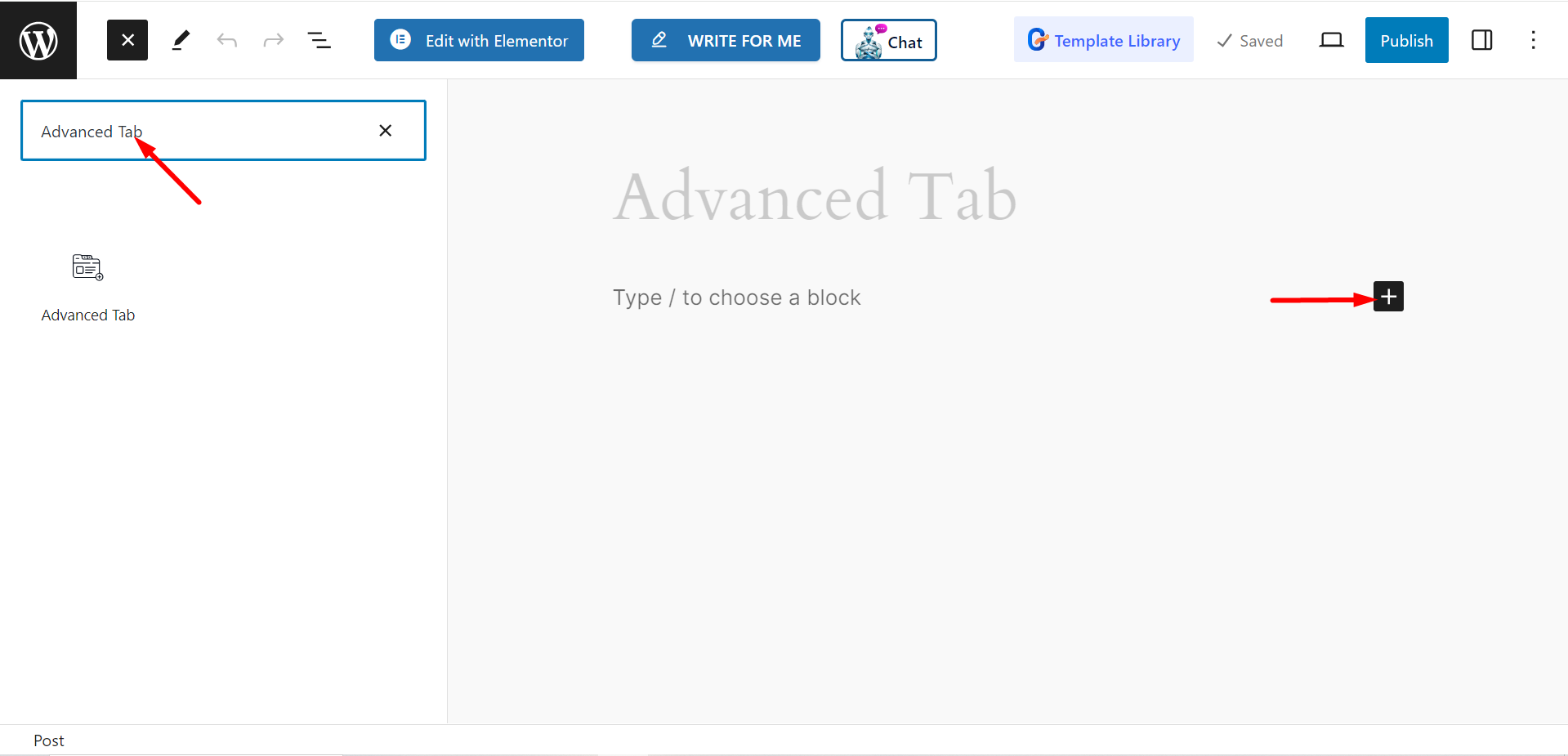
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.고급 탭".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

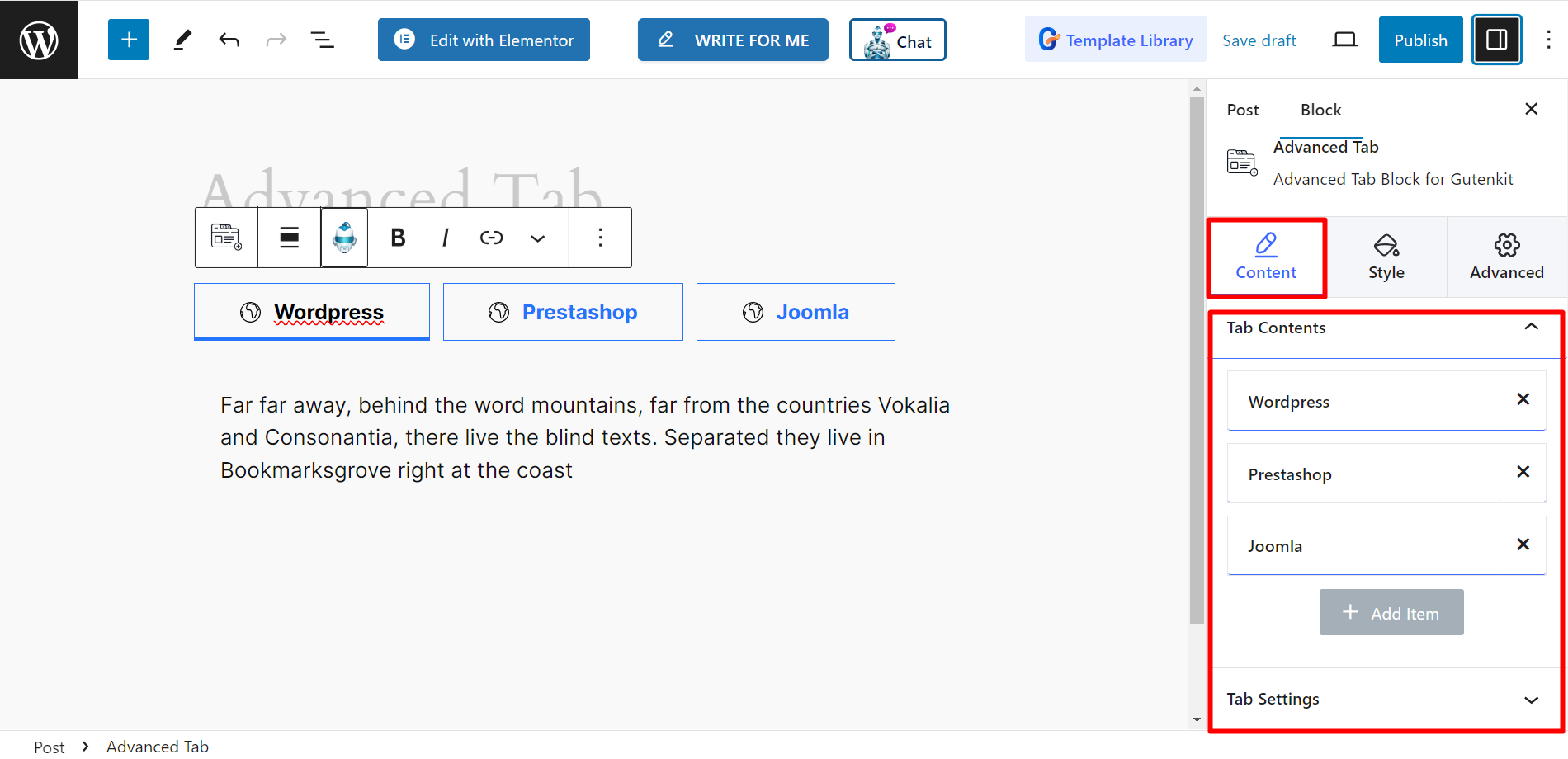
컨텐츠 부분 편집 #
탭 내용 – 여기에 필요에 따라 탭을 추가합니다. 탭을 확장할 때 항목 이름과 아이콘 설정을 사용자 정의할 수 있습니다.

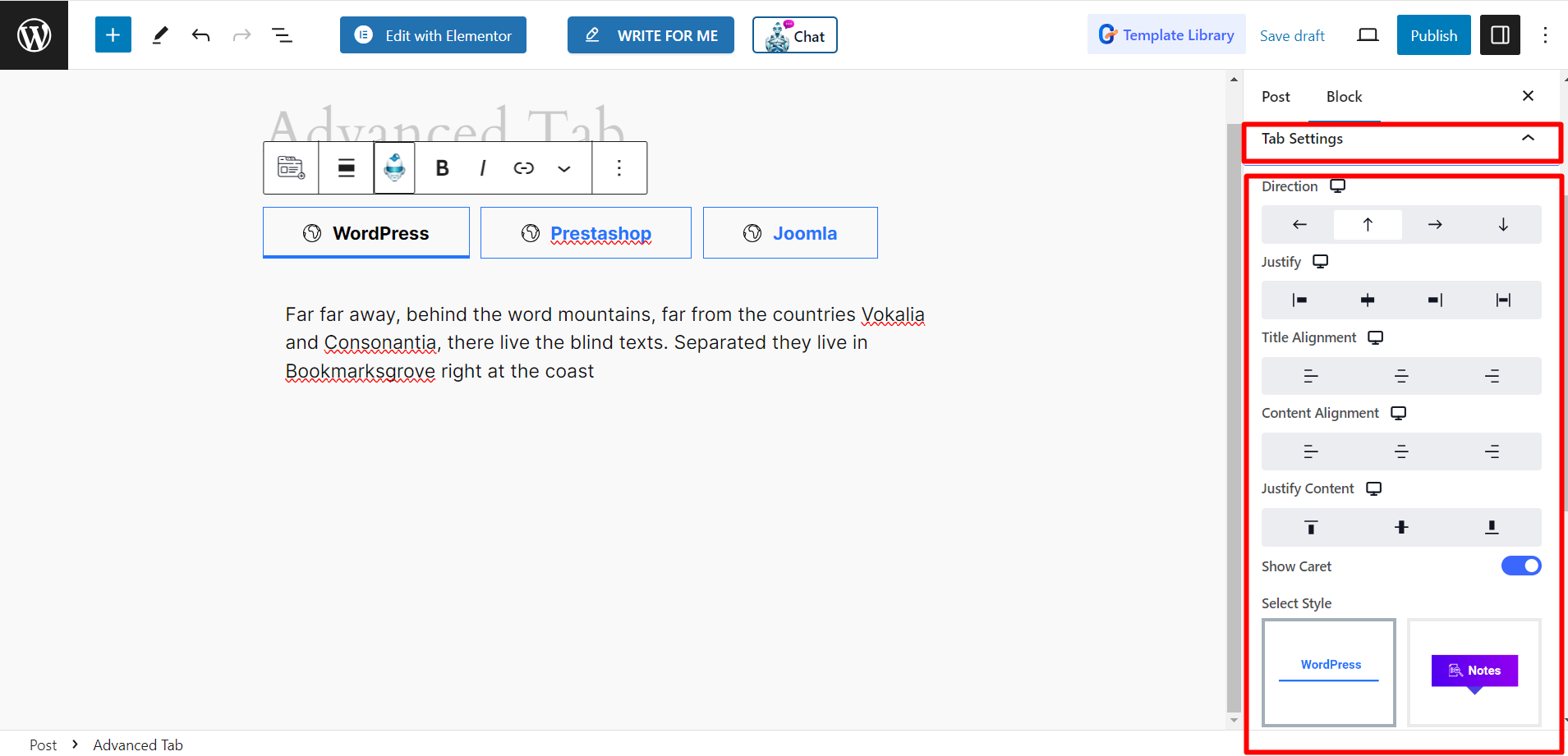
탭 설정 – 설정 옵션을 사용하면 탭의 방향, 양쪽 맞춤, 제목 정렬, 콘텐츠 정렬, 콘텐츠 양쪽 맞춤을 조정하고, 캐럿 스타일을 선택하고, URL 해시 활성화하고, 클릭 또는 마우스 오버 시 마우스 이벤트를 설정할 수 있습니다.
캐럿 스타일과 URL 해시 활성화 기능을 이해하려면 아래 설명을 읽어보세요.
➡️ 캐럿 스타일: 선으로 붙인 표시나 도안을 말합니다. 여기서는 탭의 현재 상태를 나타냅니다.

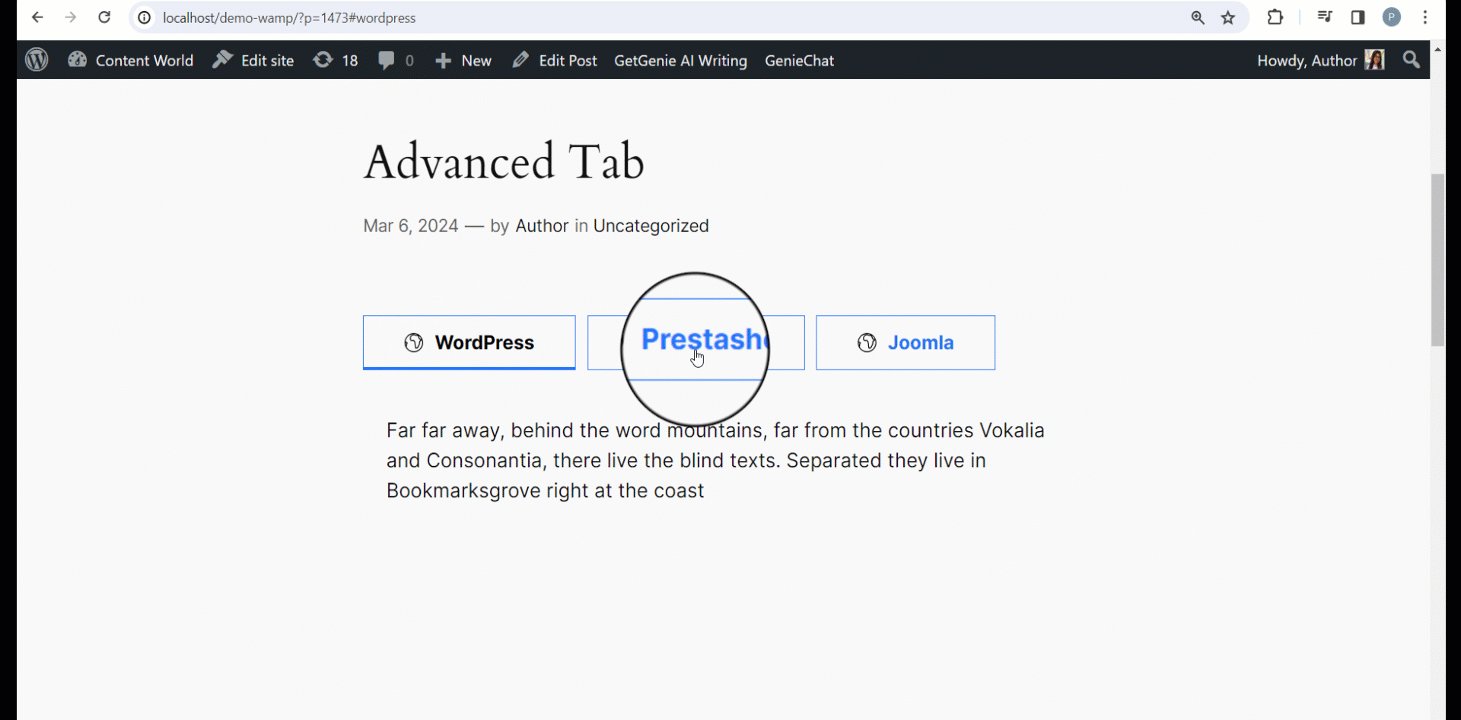
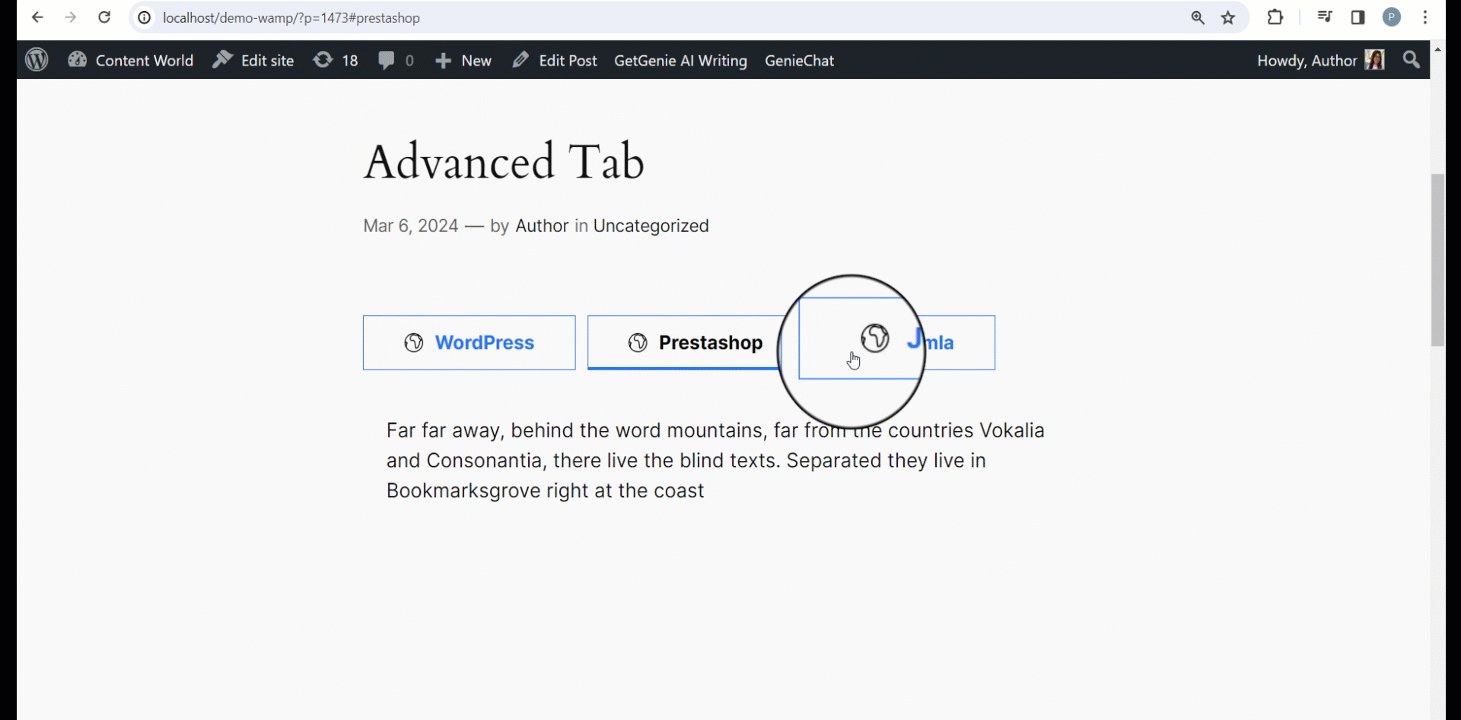
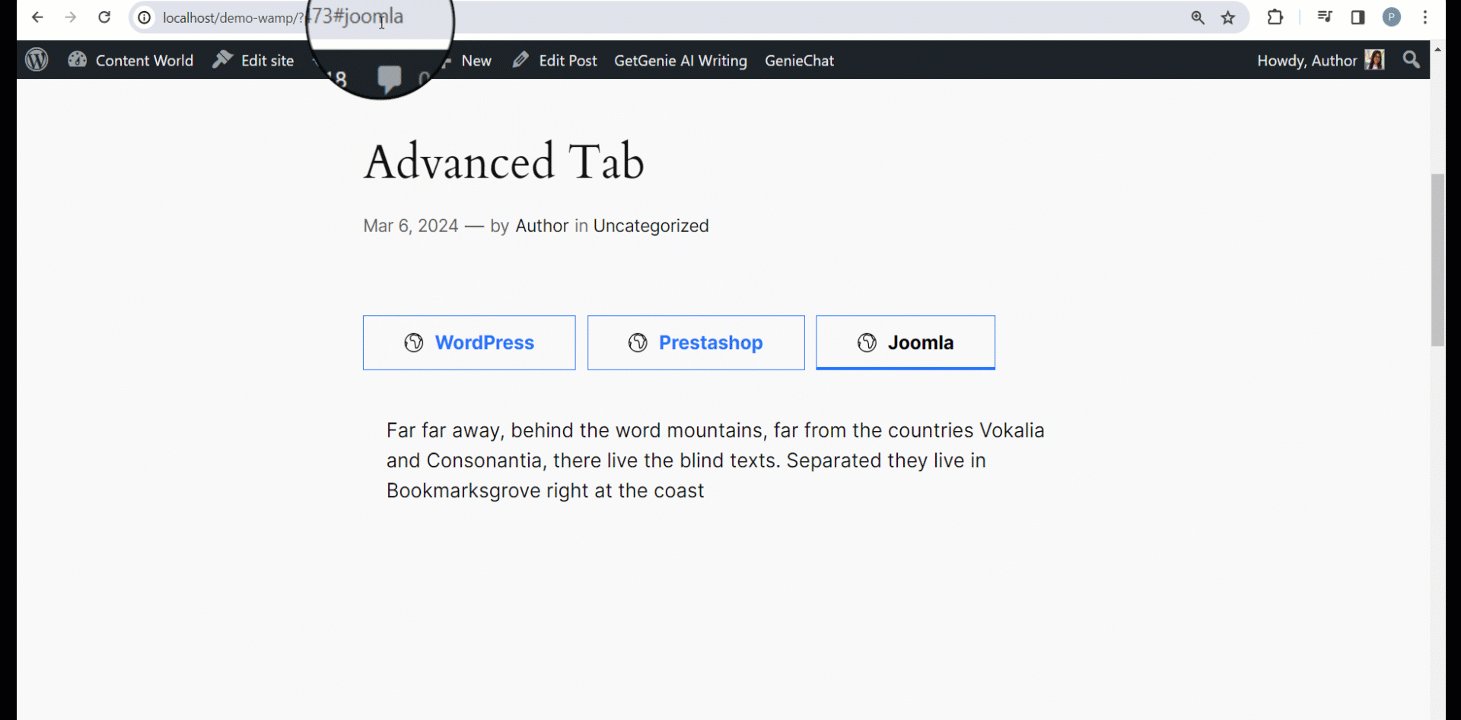
➡️ URL 해시 활성화: 이 옵션을 활성화하면 해시(#)를 사용하여 각 탭의 단일 및 다른 링크를 얻을 수 있습니다. 프론트엔드에서 확인하실 수 있습니다.

스타일 #
여기에서 배경, 테두리, 패딩, 상자 그림자, 타이포그래피, 색상을 변경하고 필요한 경우 너비와 높이를 조정하며 기타 관련 항목을 조정할 수 있습니다.
- 탐색 래퍼: 개인의 모든 것을 담고 있습니다. 탐색 항목 (탭).
- 탐색 항목: 여기에서 모든 개별 항목의 스타일을 지정할 수 있습니다.
- 몸: 컨텐츠 부분을 담으며 디자인할 수 있도록 해줍니다.
- 탈자 부호: 이 기능으로 캐럿 스타일을 스타일링할 수 있습니다.

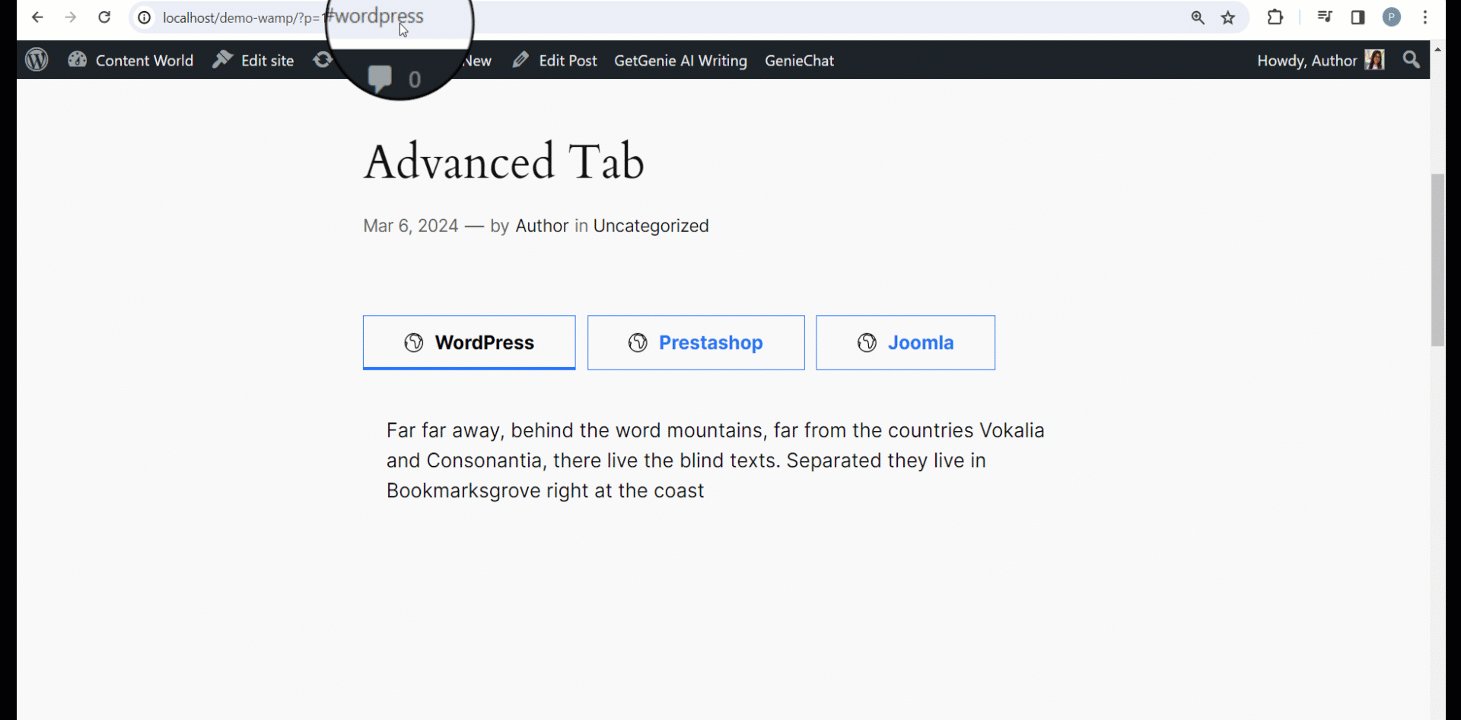
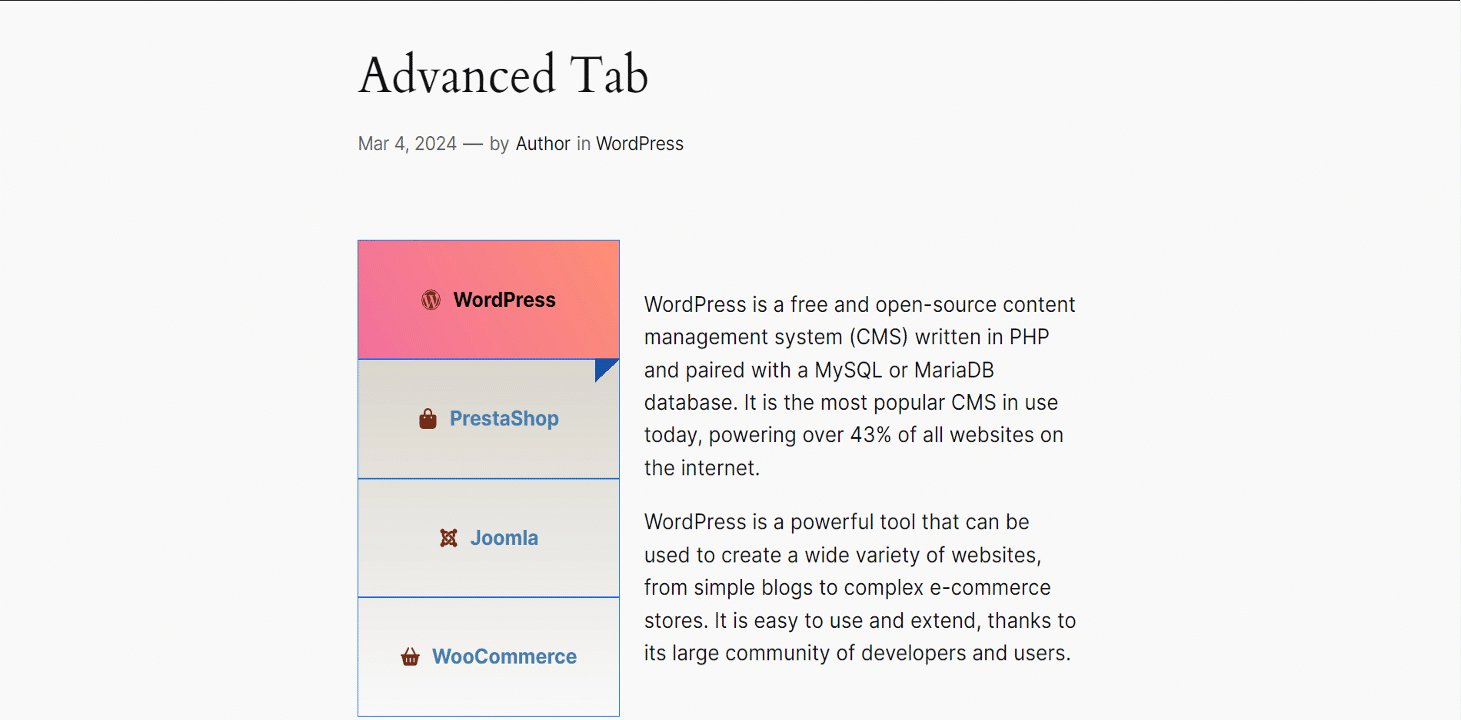
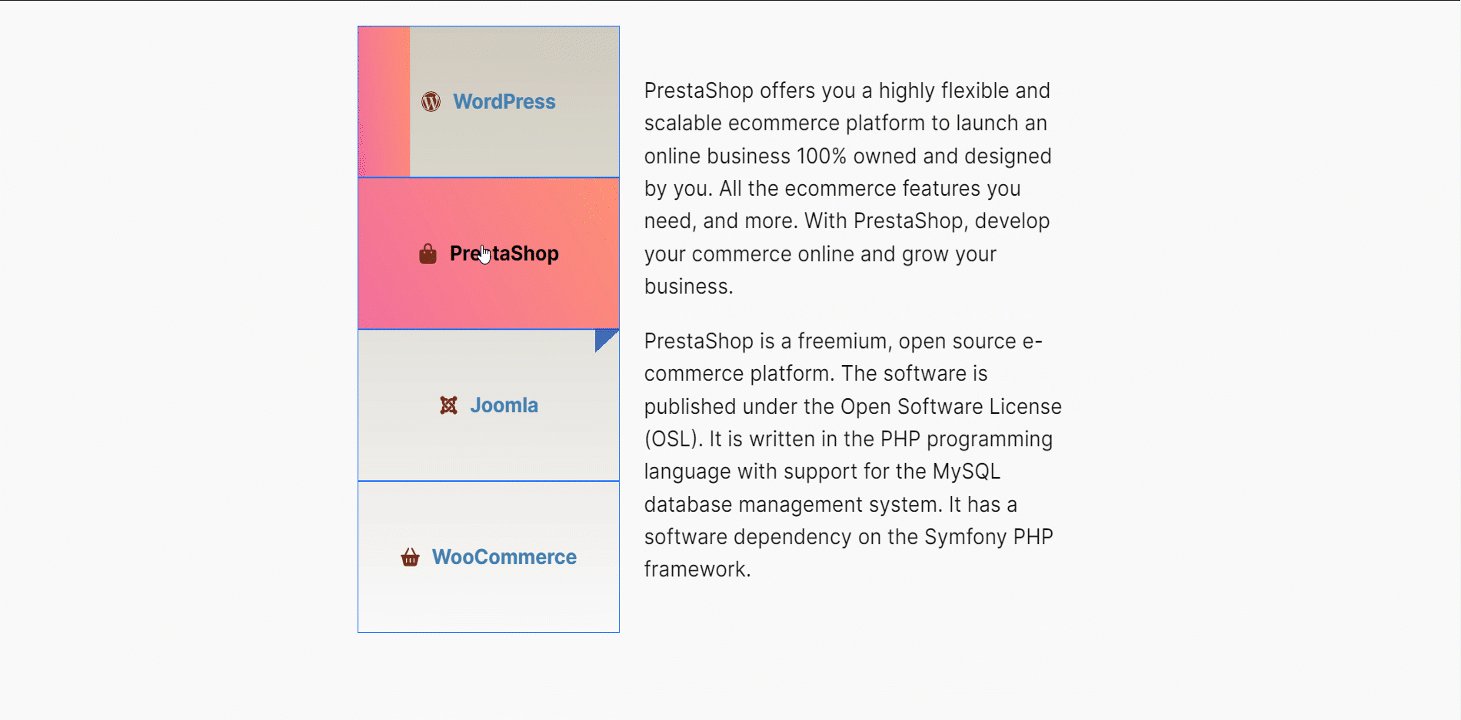
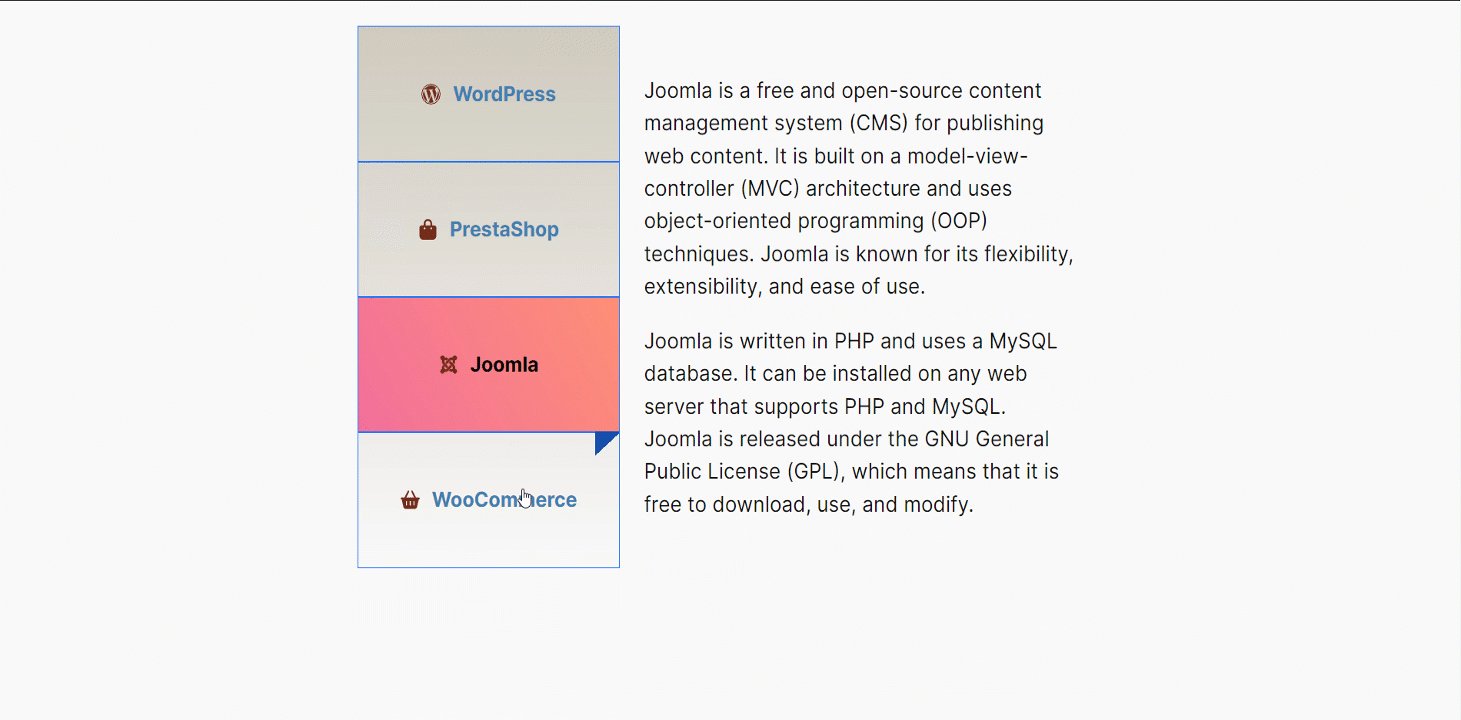
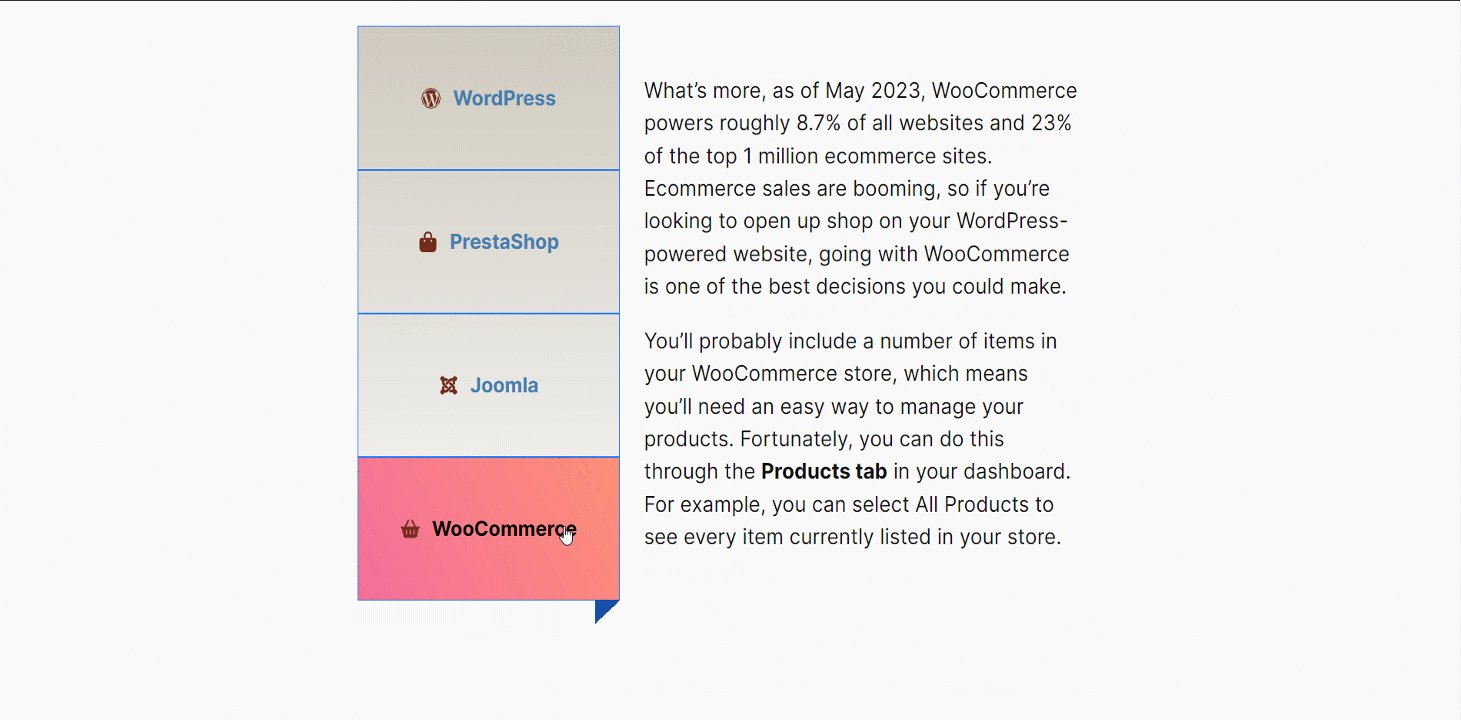
최종 출력 #
우리는 당신을 위해 예를 준비했습니다 –

튜토리얼을 완료했습니다. 이제 시도해 볼 시간입니다!




