Masonry layout is a modern and effective way to arrange images of different aspect ratios. You can make full use of your website space while maintaining a visually appealing layout.
For your block Gutenberg block editor website, the GutenKit Advanced Masonry block supports all the necessary features and functions. Therefore, you can come up with a Pinterest-like or brick wall-like layout design on your WordPress website.
블록 편집기 웹사이트에 벽돌 레이아웃을 추가하는 방법을 알아보려면 이 문서를 따르세요.
GutenKit 고급 벽돌 블록 사용 방법 #
Before going to the main part, the GutenKit Advanced Masonry block is a pro feature of the GutenKit block editor addon. So, you must have the GutenKit pro installed & activated on your Gutenberg website.
GutenKit Advanced Masonry 블록의 다양한 부분을 살펴보겠습니다.
Step 1: Add Masonry Block #

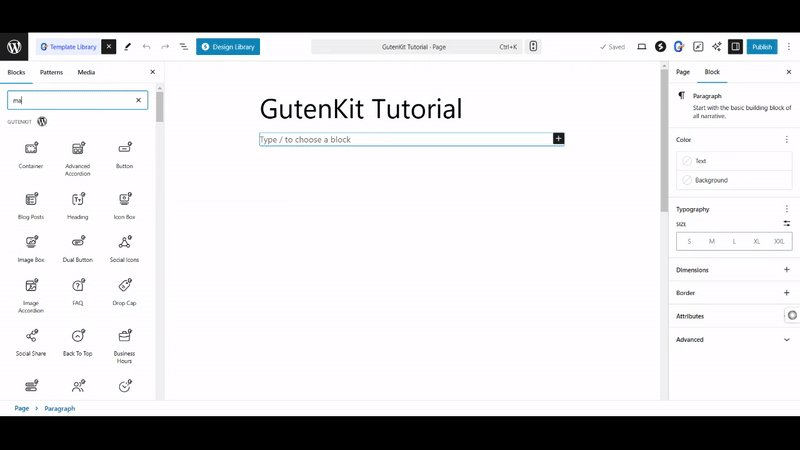
From your WordPress dashboard, insert to an existing page or add a new one. Click the “+” icon at the top left of the editor interface. And, search for the GutenKit Advanced Masonry block from the library. Once, you see it, drag and drop it to the editor area.
Step 2: Add Masonry Items #
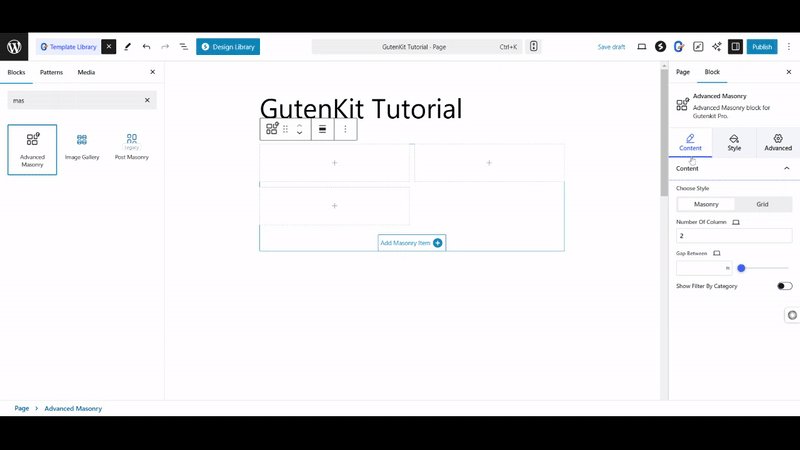
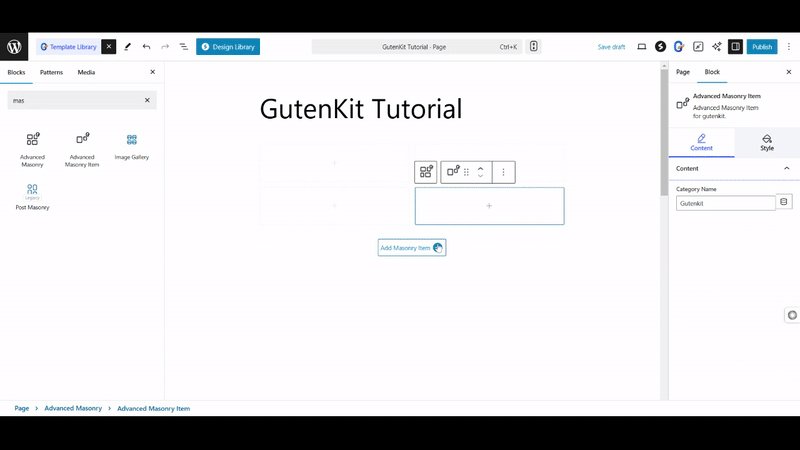
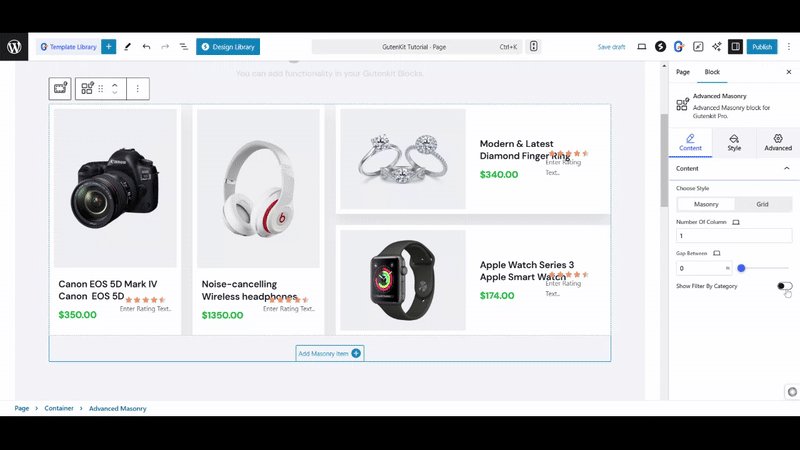
Generally, the GutenKit Advanced Masonry Block loads with three masonry items, you can add as many as you want by clicking the “Add Masonry Item” 단추.
You have complete freedom to insert any block within a masonry item. So, whether it’s images, videos, or other visual elements, you can showcase them effortlessly in a masonry layout. Plus, you get full access to all block customization settings for complete design control.
Step 3: Configure Masonry Block #
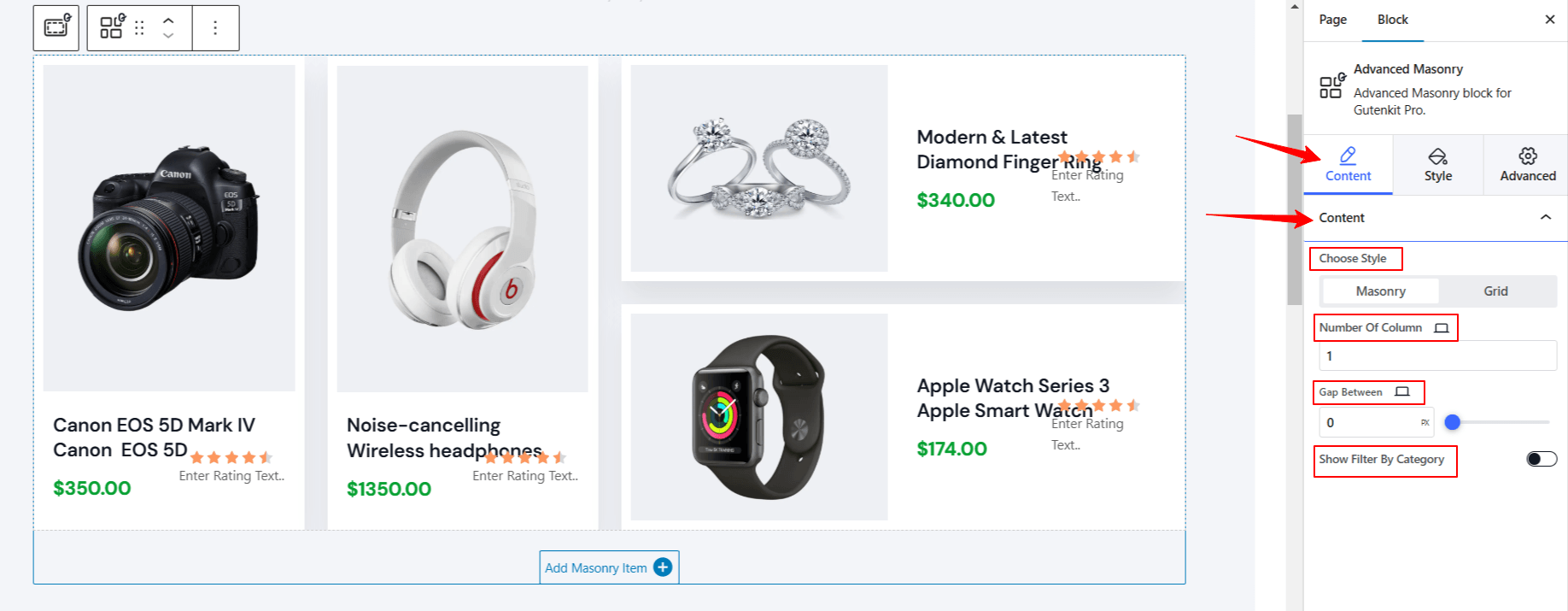
Now, open the block settings and start from the 콘텐츠 탭. Come under the 콘텐츠 option and set up the following settings.

- 스타일 선택: Select a style between 벽돌공 직 그리고 그리드.
- Number of Column: Define the number of columns.
- Gap Between: Adjust the gap between columns.
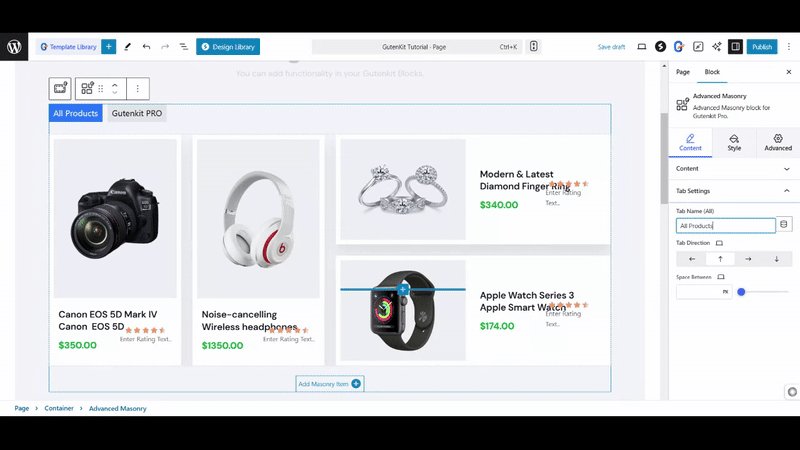
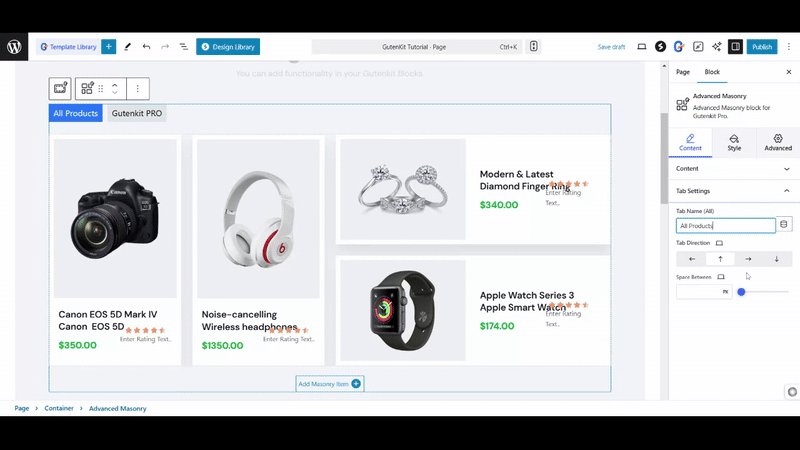
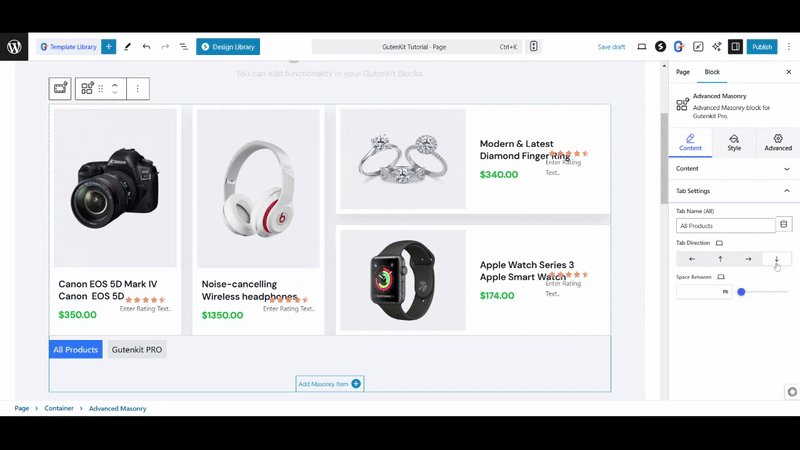
- Show Filter By Category: Enable this toggle button to show the category name. Doing this will reveal another option called: Tab Settings. Open it to configure settings below:

- Tab Name (All): You can give a custom name to entire masonry tab.
- Tab Direction: Define tab direction to left, right, top, & bottom.
- 사이의 공간: Adjust the gap between tab & masonry items.
Step 4: Customize Masonry Layout #
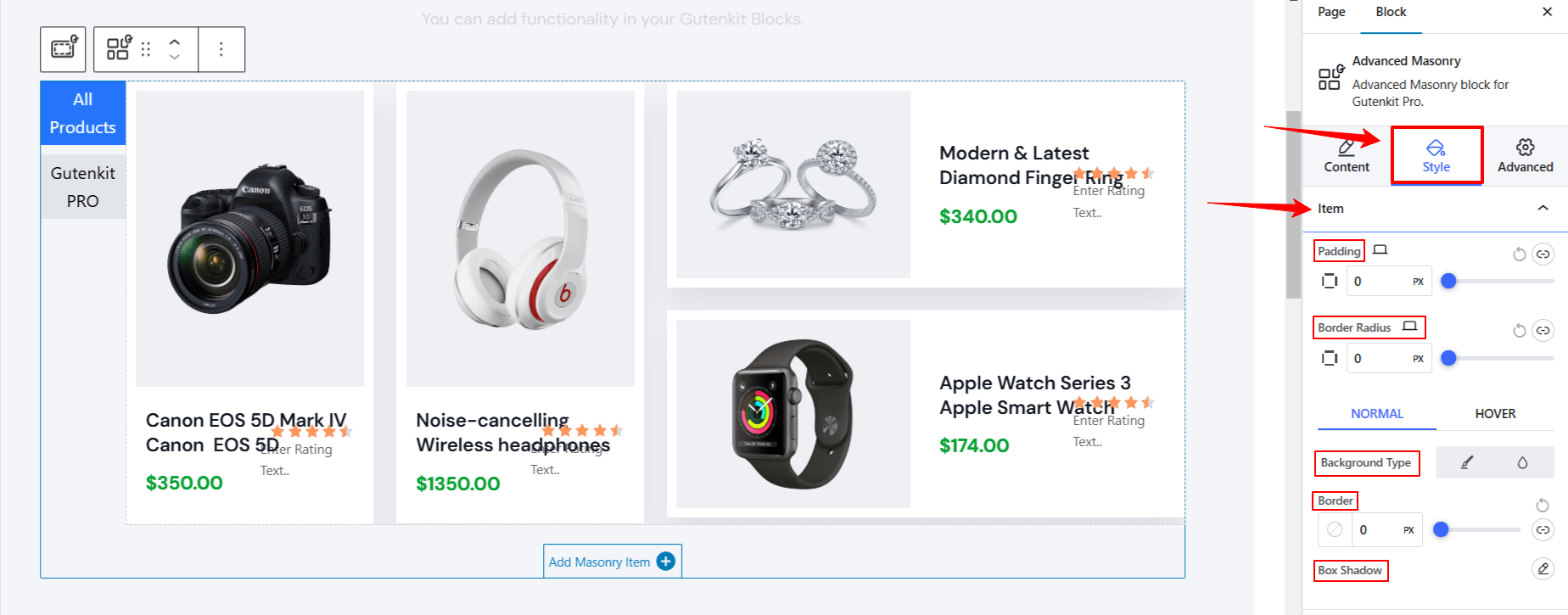
로부터 스타일 탭, we’ll focus on the customization part of the masonry items and filter items. Start from the “Item” 옵션:

- 심: Increase the space inside the masonry items.
- 국경 반경: Adjust the roundness of the masonry item border.
The following settings are applied both on normal and hover state. Click one to custoimze its appearance.
- 배경 유형: Choose a background type between solid color and gradient.
- 국경: Pick a color for the border, and change its style and thickness.
- 상자 그림자: Click the edit icon to get all the box shadow settings.
If you don’t enable the 카테고리별로 필터링 표시 option in the Content Tab, your masonry item customization ends here. However, activating 카테고리별로 필터링 표시 option will provide customizing features to style the filter items. You will see two options in the 스타일 탭 named as 항목 필터링 그리고 Filter Wrappers.

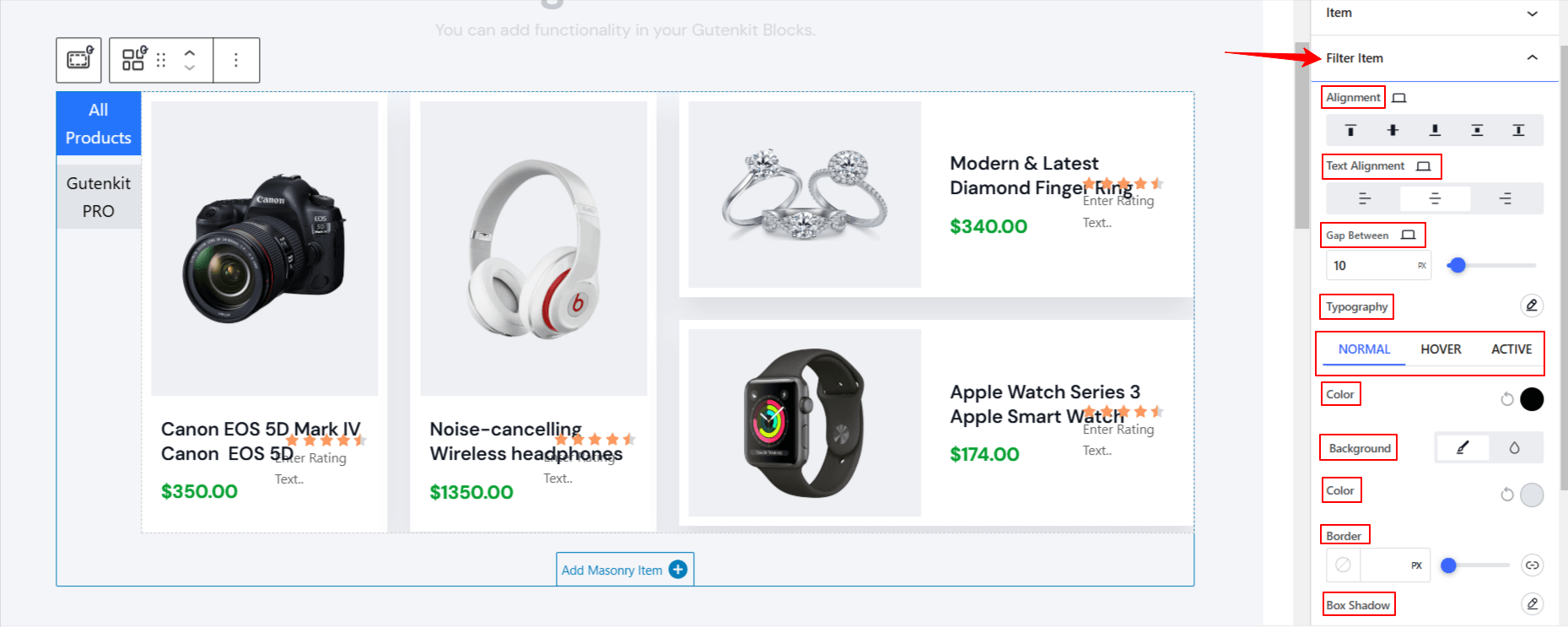
아래의 Filter Item,
- 조정: Adjust the placement of filter category items to left, center, & right.
- Gap Between: Define the gap between filter category items.
- 타이포그래피: Get all the typography customization settings for the filter category name.
The following features can be adjusted for Normal, Hover, 그리고 활동적인 modes. Here,the active mode refers to the currently displayed masonry section on your screen or the one you select by clicking on it.
- 색상: 필터 카테고리의 글꼴 색상을 변경합니다.
- 배경: Choose a background style between solid color and gradient.
- 국경: Get border settings like color, thickness, & style.
- 상자 그림자: Give a shadow effect to the caterer border.
- 심: Adjust the spaces between the
- 테두리 반경: 필터 카테고리 테두리의 원형 정도를 정의합니다.
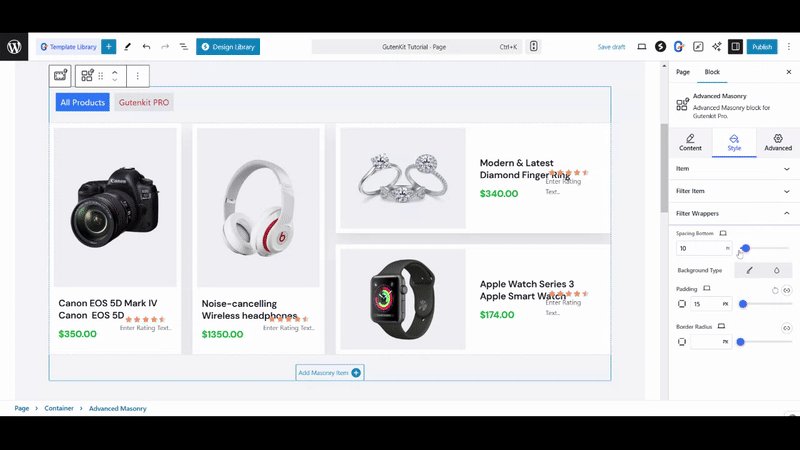
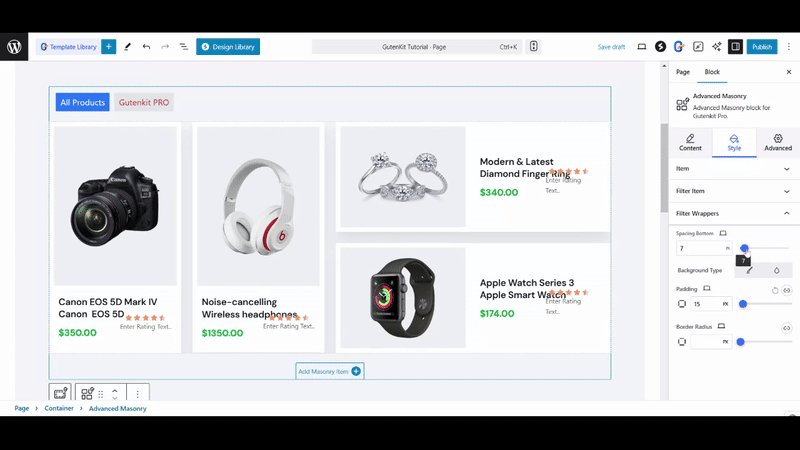
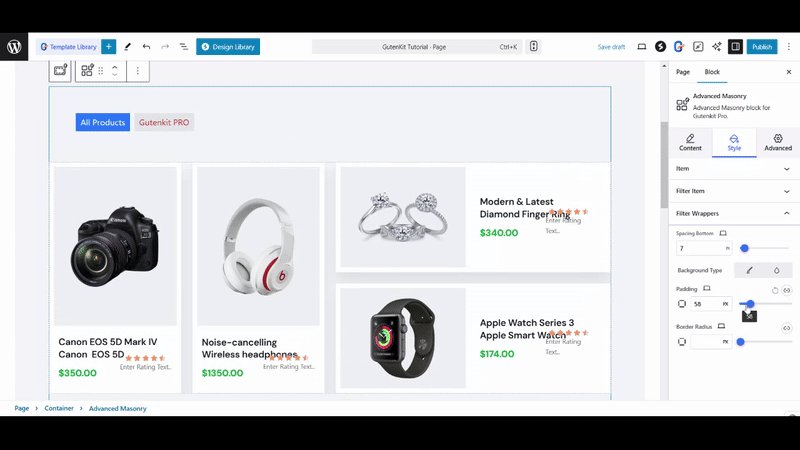
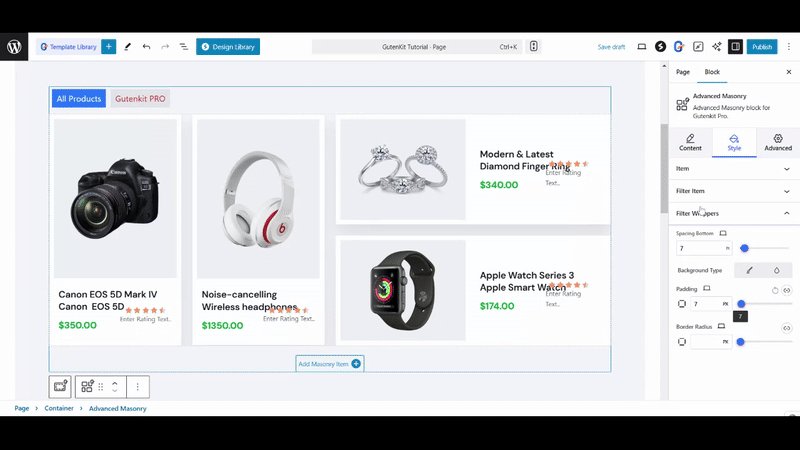
Now, move to the Filter Wrapper option in the same 스타일 탭.

- Spacing Bottom: Make room between masonry content.
- 배경 유형: 단색과 그라데이션 중에서 배경 유형을 선택하세요.
- 심: 필터 카테고리 주위에 공간을 만듭니다.
- 국경 반경: 테두리의 둥근 정도를 조정합니다.
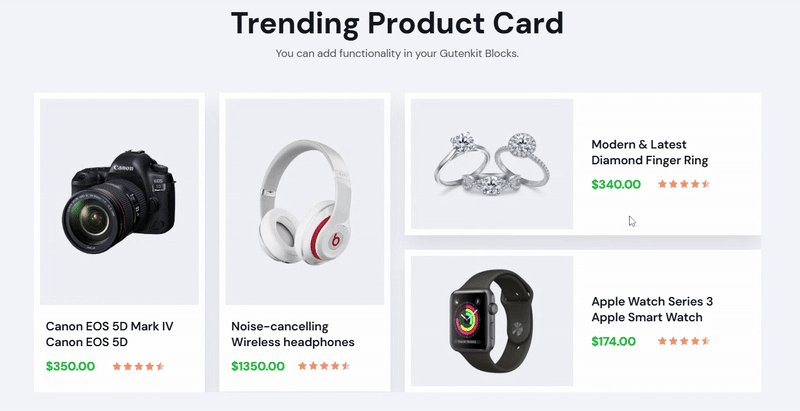
That’s it! Now, you know how to use all the settings of the GutenKit Advanced Masonry Block. Hopefully, you will end up designing a stunning and responsive masonry design on your block editor website.
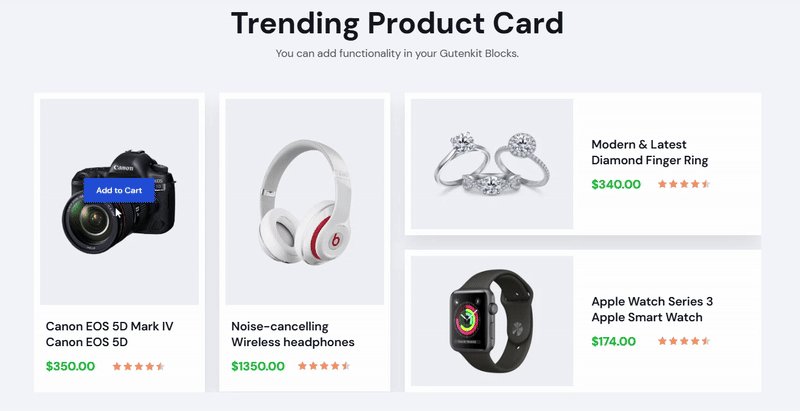
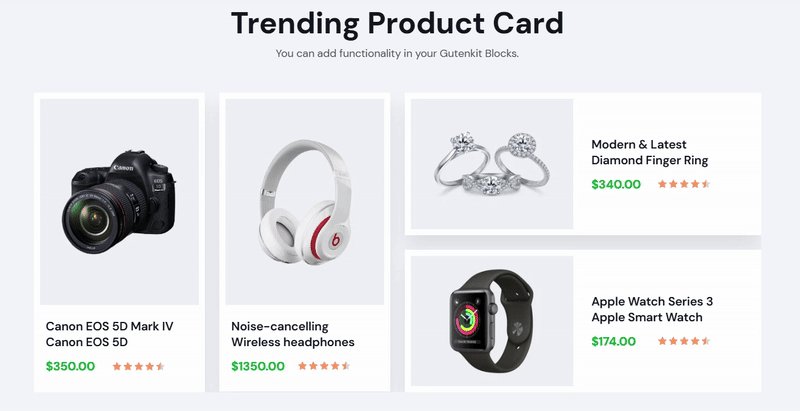
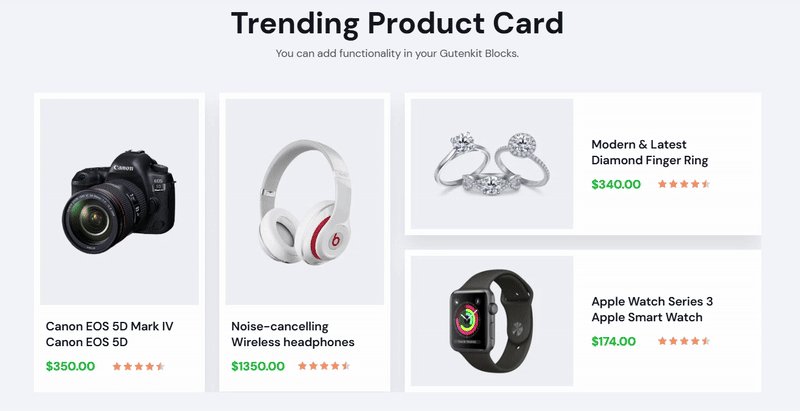
Here’s the preview of our masonry design for a Gutenberg website.

For any queires, reach to our 지원팀.




