ElementsKit은 사용자 정의 가능한 모든 기능을 갖춘 웹 사이트를 구축하는 데 도움이 되는 거의 모든 요소가 포함된 Elementor용 올인원 애드온입니다. 여기에는 ElementsKit의 Elementor Icon Pack 모듈을 사용하여 Elementor 디자인에 사용자 정의 아이콘을 사용하는 옵션이 포함됩니다.
아이콘 팩에는 웹 디자인을 크게 향상시킬 수 있는 잘 만들어진 고품질 아이콘이 많이 포함되어 있습니다. 아이콘 팩을 사용하려면 ElementsKit 모듈로 이동하여 아이콘 팩 모듈을 활성화하고 사용자 정의 아이콘 사용을 시작하세요.
Elementor용 ElementsKit 아이콘 팩 모듈을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: ElementsKit 아이콘 팩 모듈 활성화 #
아이콘을 사용하려면 ElementsKit 아이콘 팩, 모듈을 활성화해야 합니다. 사용하려면,
- WordPress 사이트에 로그인하세요.
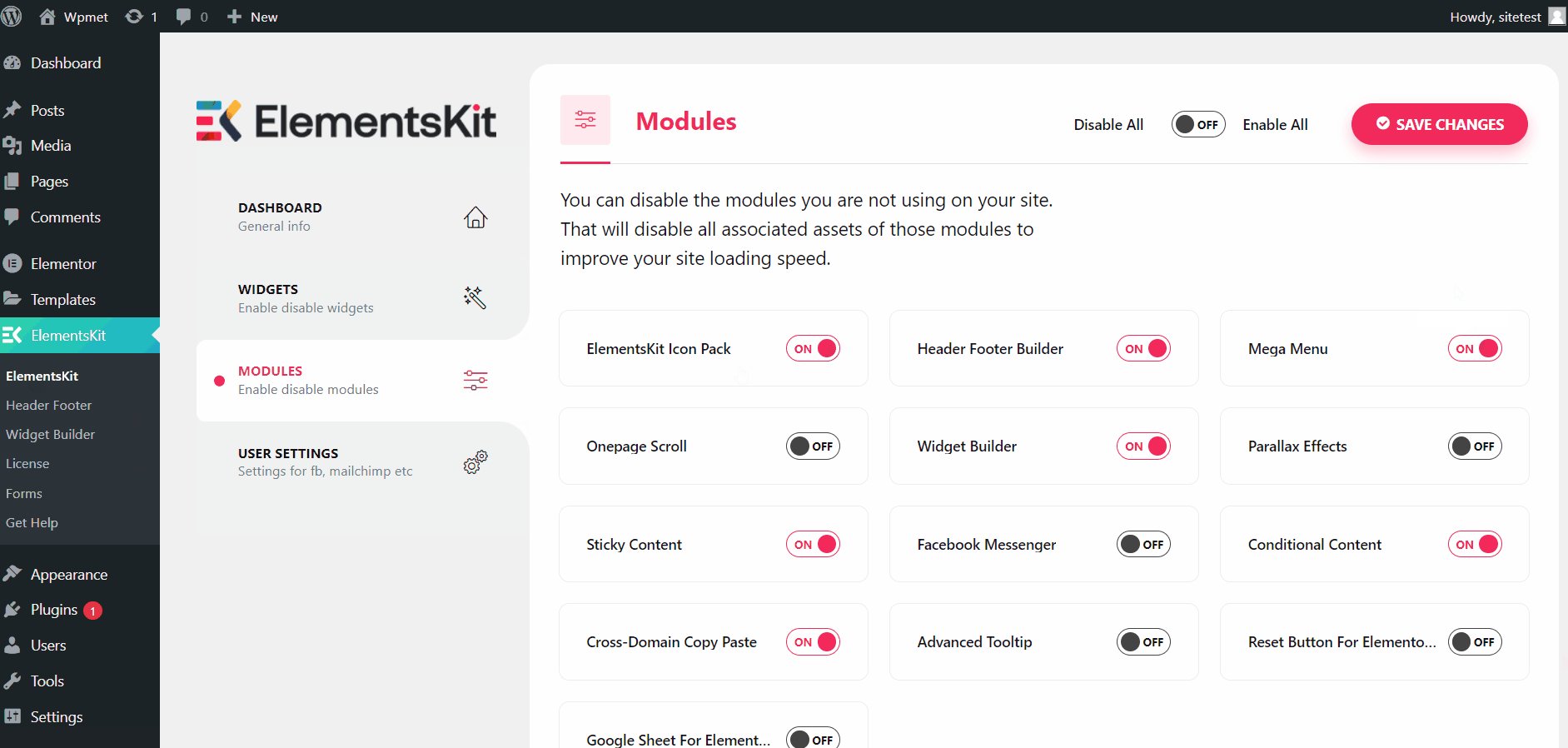
- 로 이동 ElementsKit > 모듈 WordPress 대시보드에서.
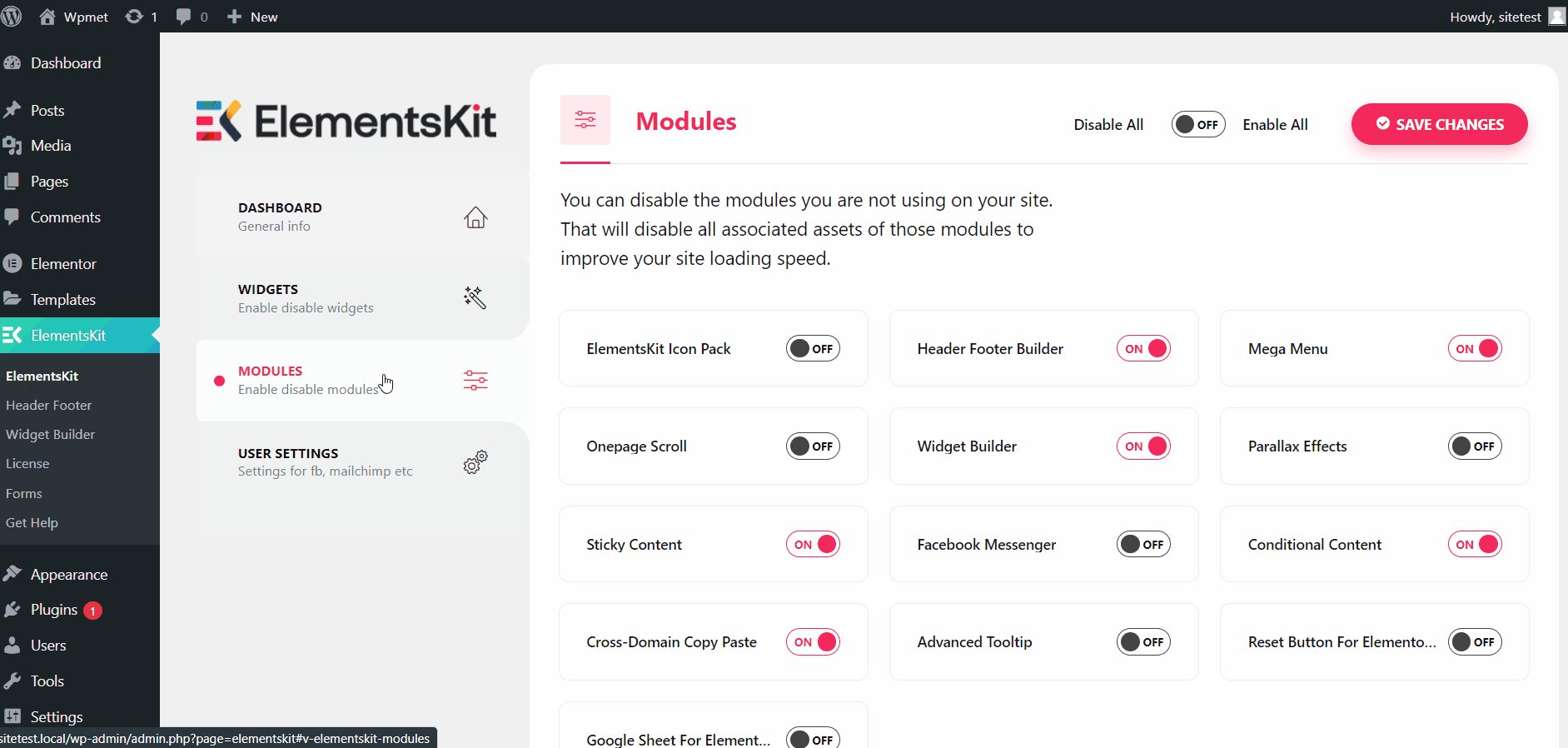
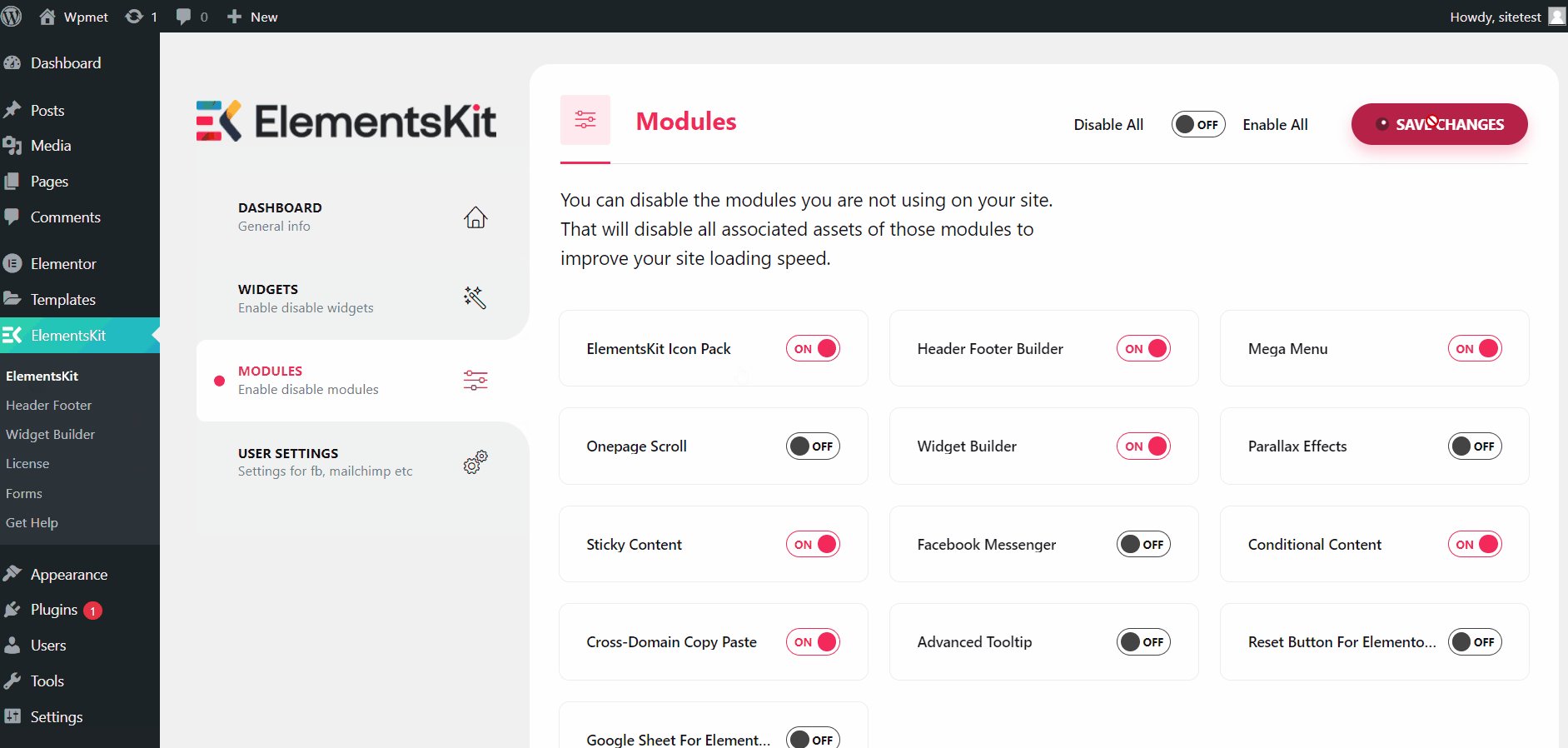
- 찾기 ElementsKit 아이콘 팩 기준 치수.
- 버튼을 다음으로 전환하세요. 에.
- 다음을 클릭하세요. 변경 사항을 저장하다 버튼을 클릭하세요.

2단계: ElemensKit 아이콘 팩의 아이콘 사용 #
이제 아이콘 팩 모듈을 활성화했으므로 웹 디자인에서 ElementsKit 아이콘 팩의 Elementor 아이콘을 사용할 수 있습니다. 아이콘을 사용하려면,
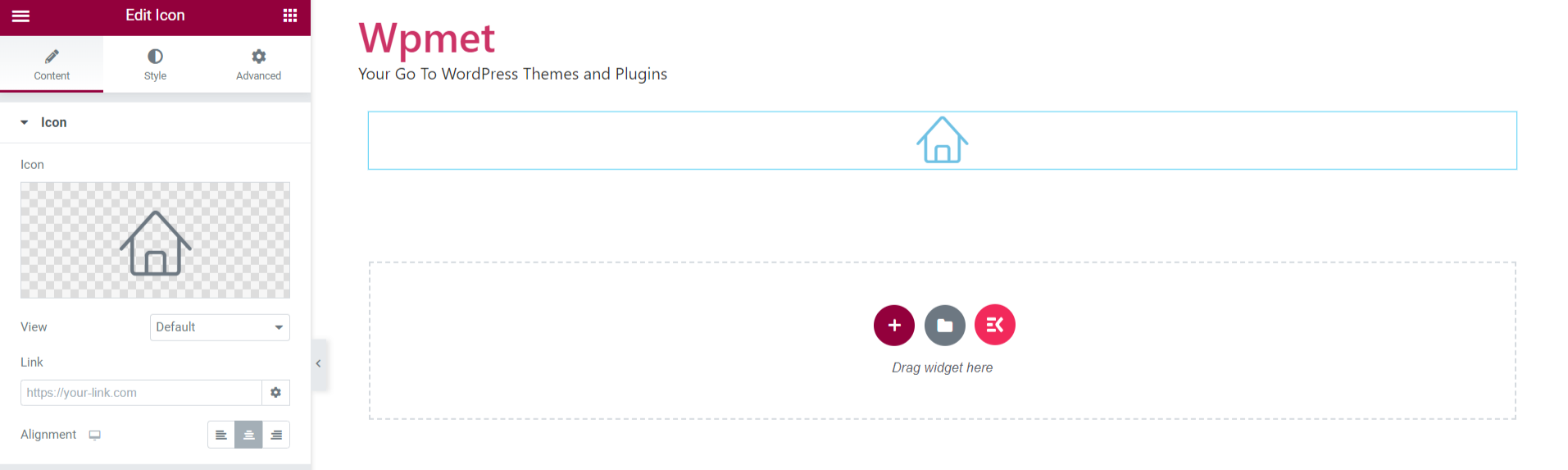
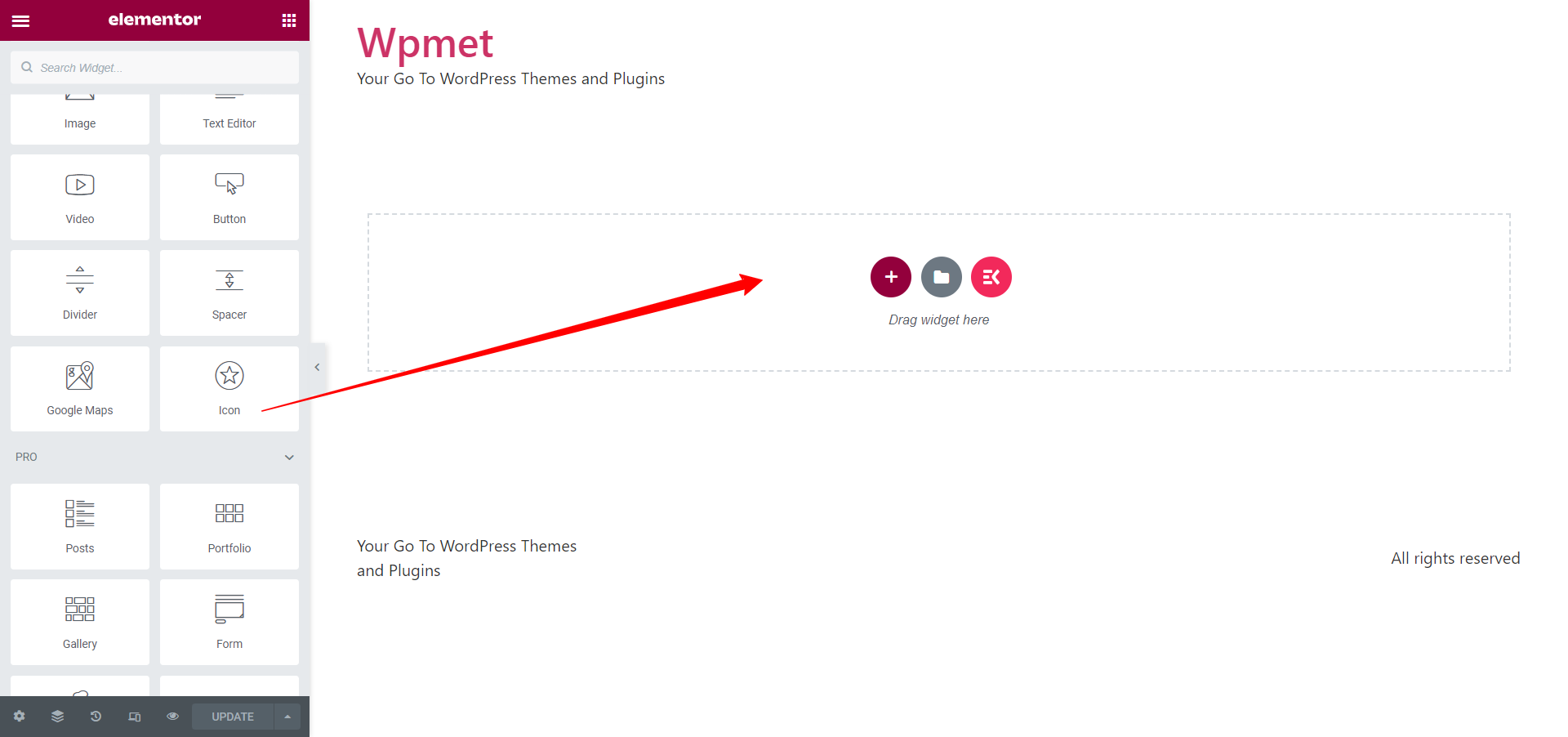
- Elementor 편집기를 엽니다.
- 아이콘을 추가하고 디자인에 끌어다 놓을 수 있는 옵션이 포함된 위젯을 선택하세요. 여기서는 Elementor Icon 위젯을 사용했습니다.

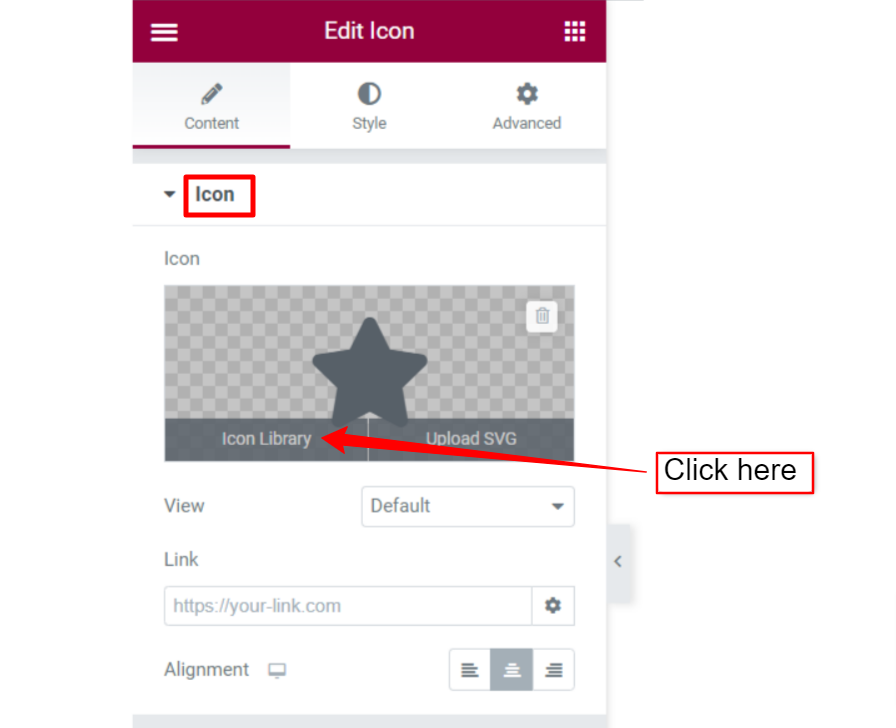
- 로 이동 상 편집기의 옵션입니다. 아이콘을 클릭하면 해당 아이콘이 열립니다. 엘레멘터 아이콘 라이브러리.

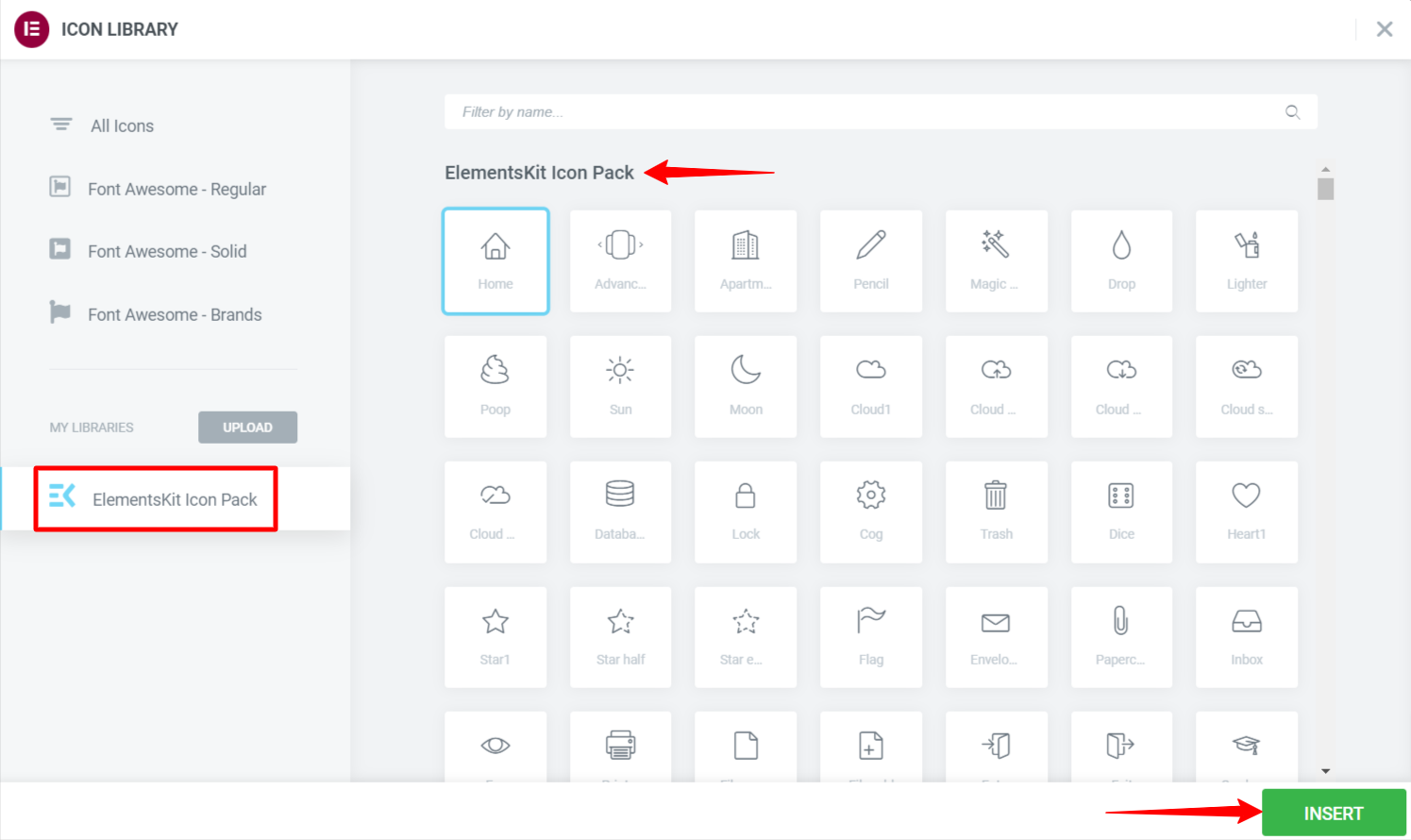
- 아이콘 라이브러리에서 ElementsKit 아이콘 팩 거기에서 아이콘을 선택하세요.
- 그런 다음 끼워 넣다 단추.

마지막으로 웹 디자인에 아이콘이 추가되었습니다. ElementsKit의 Elementor Icon Pack을 사용하면 디자인에 잘 만들어진 아이콘을 더 많이 사용할 수 있습니다.