교차 판매는 구매자가 구매하고자 하는 제품과 함께 관련 제품을 구매하도록 설득하는 방법입니다. 예를 들어 설명하면 요점이 명확해집니다. 쇼핑객은 노트북을 구매할 의향이 있지만, 쇼핑객이 노트북과 함께 헤드폰을 구매하도록 설득할 수 있다면, 헤드폰을 교차 판매하고 있는 것입니다.
ShopEngine의 크로스셀 위젯에는 제품 세부 정보를 사용자 정의하기 위한 엄청난 수의 매개변수가 제공됩니다. 슬라이더, 표시할 제품 수, 판매 가격, 장바구니에 추가 버튼 등을 제어할 수 있습니다. 이러한 모든 매개변수를 설정하면 원하는 대로 볼 수 있습니다.
크로스셀 위젯을 어떻게 사용하나요?
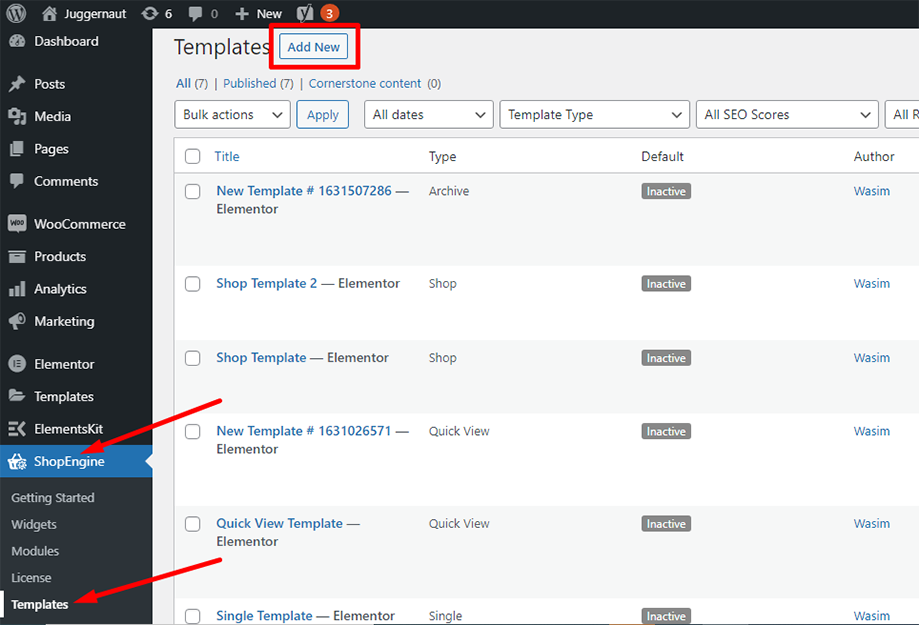
우선, 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. ShopEngine을 클릭한 다음 드롭다운 메뉴에서 템플릿을 선택합니다. 그런 다음 “새로운 걸 더하다" 텍스트 " 옆 오른쪽 상단에 있는 버튼템플릿".


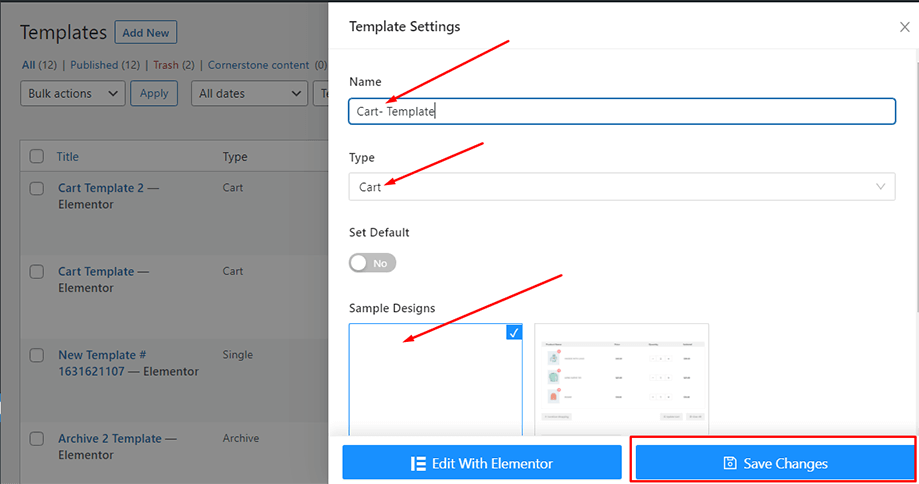
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 이름을 다음에서 설정하세요. 이름 필드를 선택하고 목표가 크로스셀 위젯을 사용하는 것이므로 장바구니 유형을 선택하세요.
또한 기본 샘플 디자인을 선택하거나 처음부터 디자인을 시작할 수도 있습니다. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

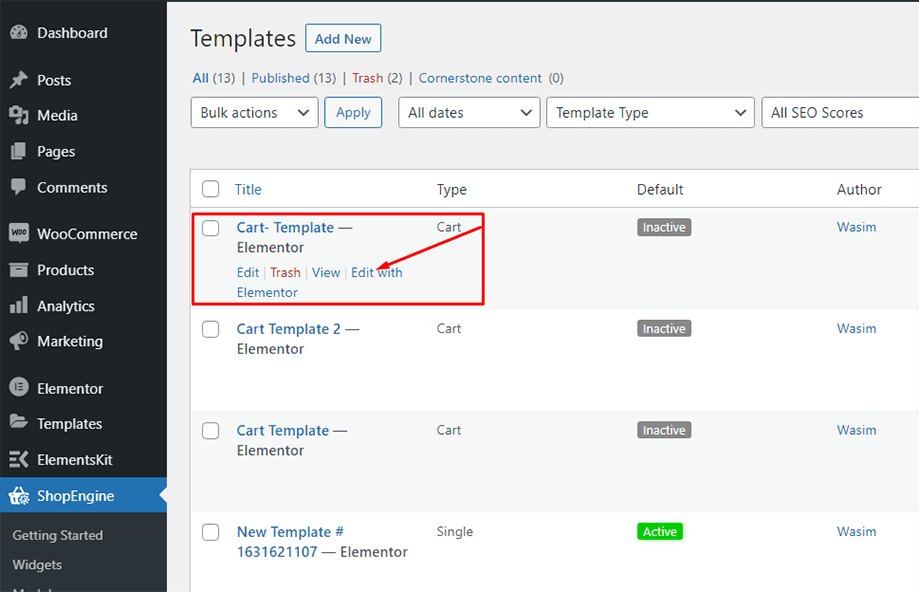
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

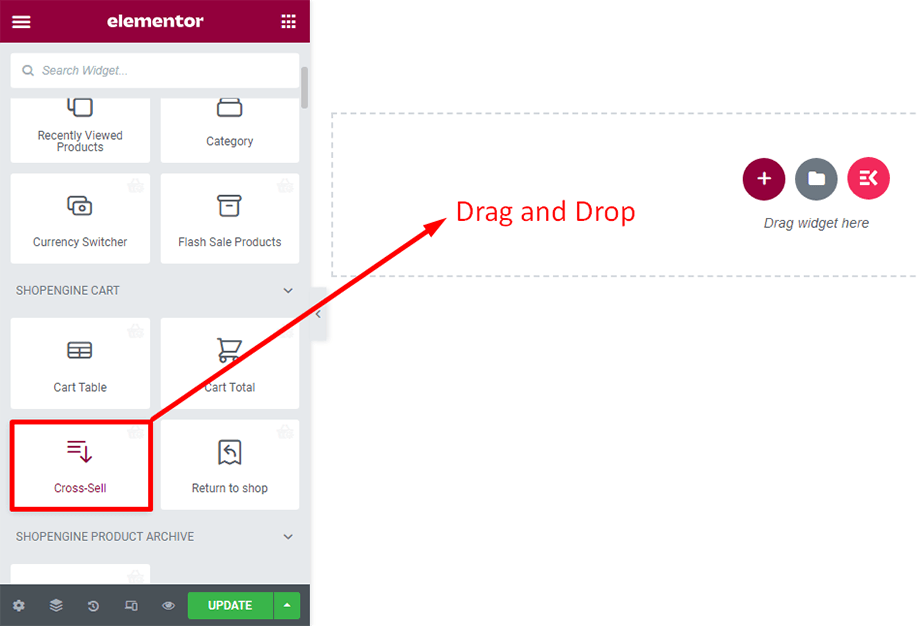
이제 검색창에서 교차 판매 위젯을 검색하여 아래로 스크롤하여 ShopEngine 카트 섹션에서 찾으세요. 지정된 영역에 교차 판매 위젯을 끌어다 놓으세요.

메모: 당신은해야합니다 수동으로 교차 판매 제품 추가 업셀을 표시하려는 각 제품에 대해 위젯은 크로스셀 제품만 표시합니다.
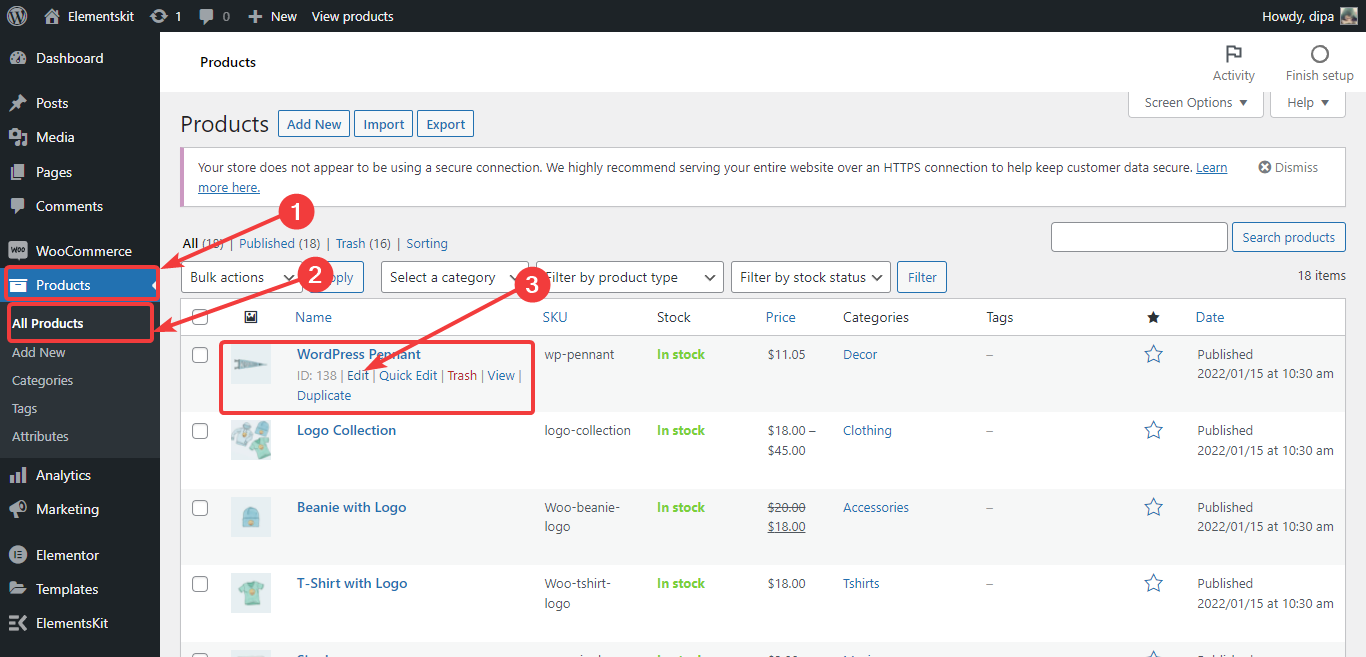
기존 제품에 상향 판매 제품을 추가하려면 대시보드 상품 바로가기 ⇒ 전체상품 그리고 제품의 편집 옵션을 클릭하세요 교차 판매를 추가하고 싶습니다.

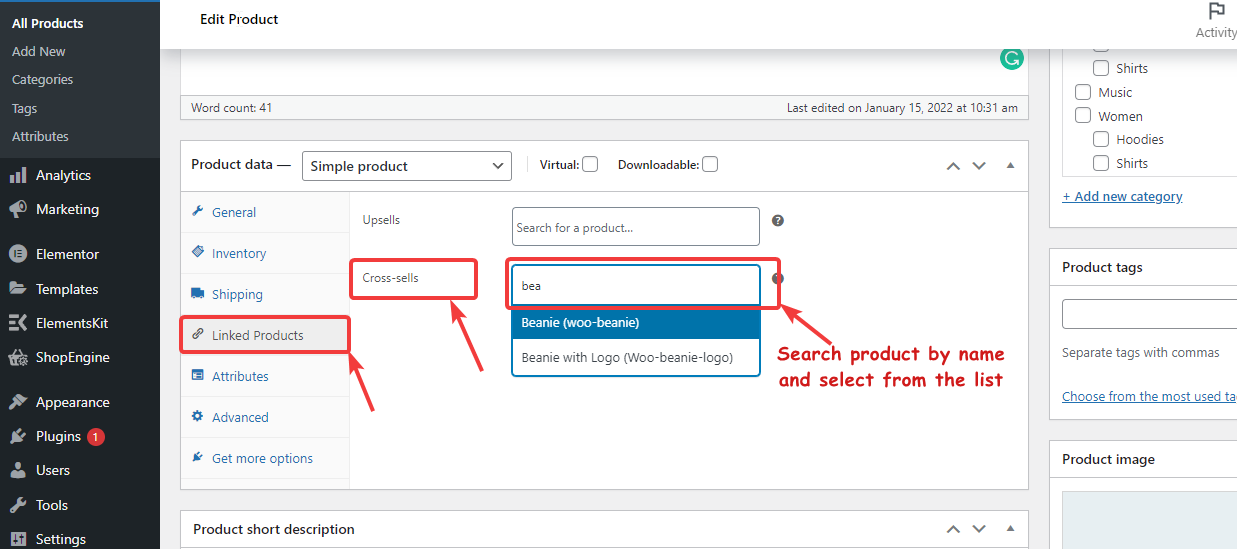
제품 설정이 표시되면 연결된 제품으로 이동합니다. 그런 다음 교차 판매의 경우, 제품의 초기 철자를 입력하세요. 추가하려는 제품을 검색합니다. 목록이 표시됩니다. 목록에서 제품을 선택하고 여러 개의 크로스셀 제품을 추가하려면 전체 프로세스를 반복합니다. 마지막으로, 업데이트를 클릭하세요 제품 교차 판매 설정을 저장합니다.-

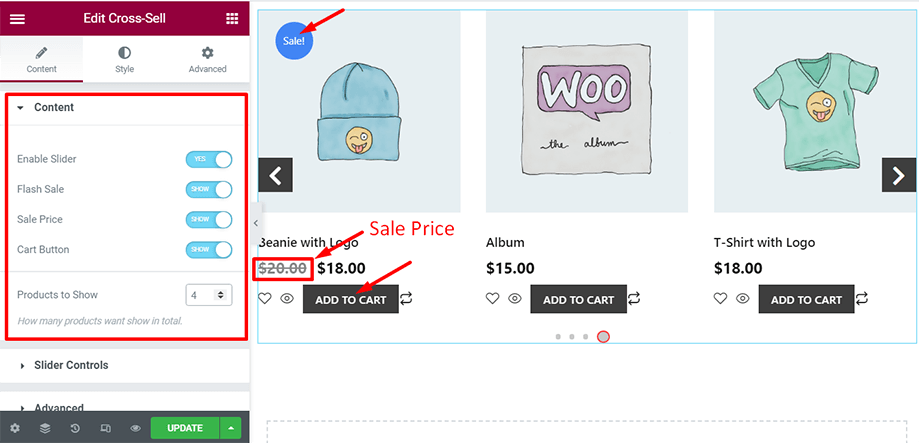
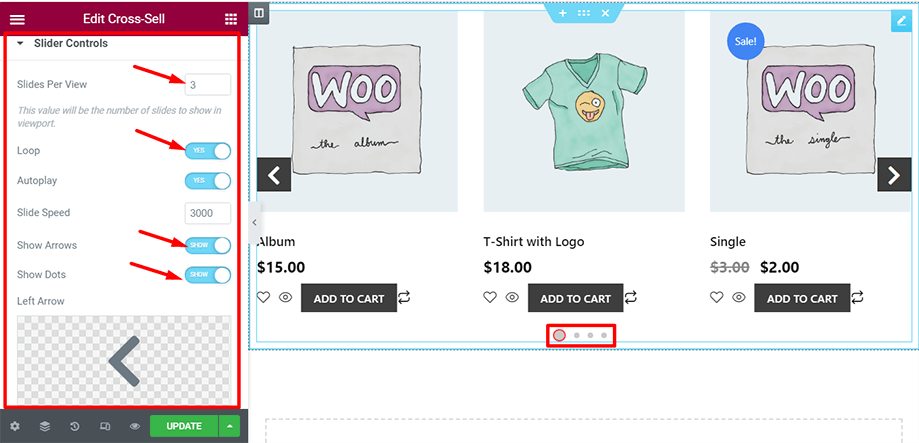
화면에 일련의 제품이 표시되는 것을 볼 수 있습니다. 좋은 점은 콘텐츠 섹션 하단에서 표시할 제품 수를 선택할 수 있다는 것입니다. 플래시 세일, 세일 가격, 카트 버튼 등과 같은 매개변수의 표시도 제어할 수 있습니다.

슬라이더 컨트롤을 사용하면 루프 및 자동 재생과 같은 매개변수를 활성화할 수 있습니다. 동시에 화살표 표시 및 점 표시와 같은 매개변수를 표시하거나 숨길 수 있습니다.

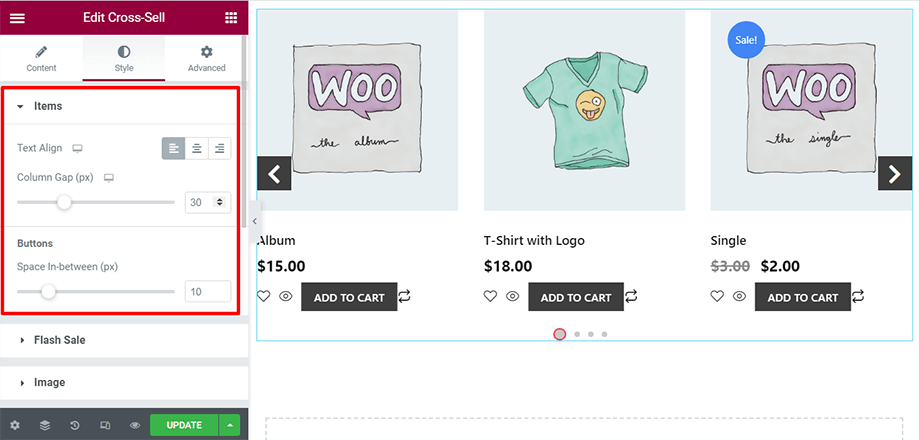
스타일 탭에서는 카트 페이지 요소를 조정할 수 있는 더 많은 컨트롤이 있습니다. 항목 섹션에서 텍스트 정렬, 열 간격, 버튼 간 간격을 설정할 수 있습니다.

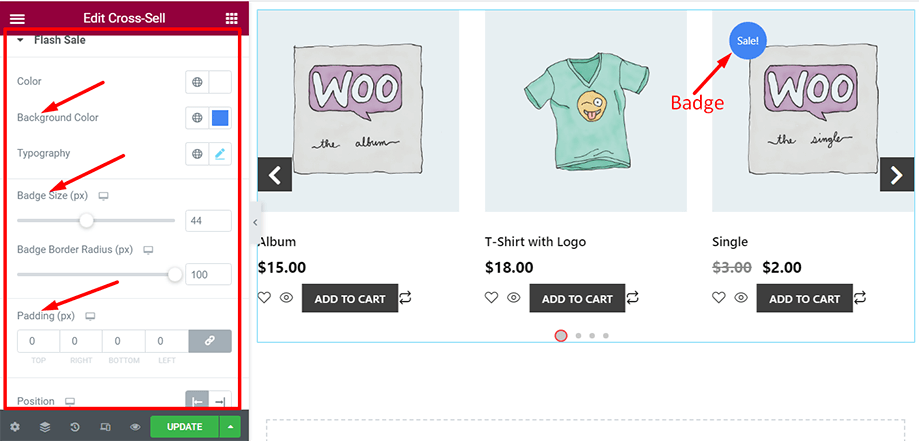
플래시 세일 컨트롤을 사용하면 스크린샷에 표시된 대로 배지를 설정할 수 있습니다. 그런 다음 색상, 타이포그래피, 크기, 테두리 반경을 사용자 지정할 수 있습니다.

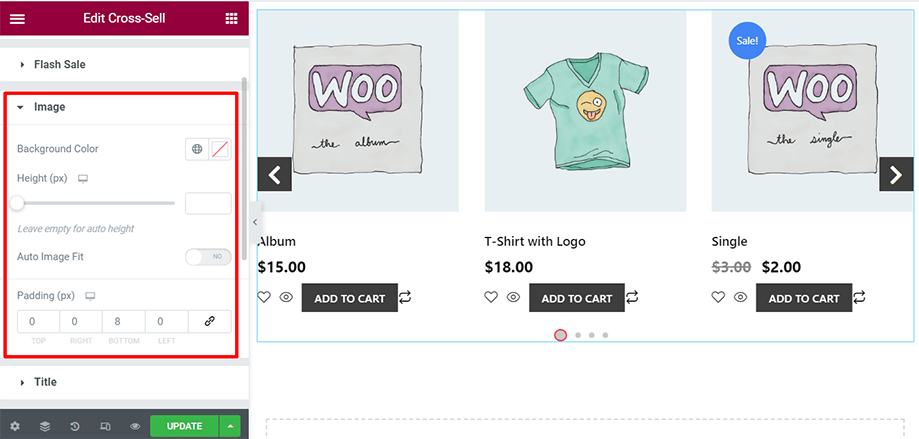
이미지 섹션에서 제품 이미지 배경색, 높이, 패딩을 조정할 수 있습니다. 또한 Auto Image Fit 매개변수를 사용하여 이미지를 자동으로 맞출 수도 있습니다.

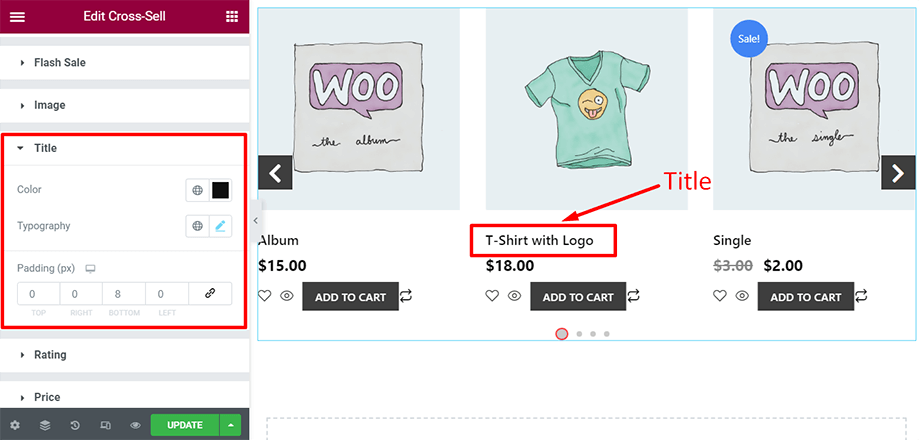
색상, 타이포그래피, 패딩과 같은 제품 이미지 설정 매개변수의 제목을 수정합니다.

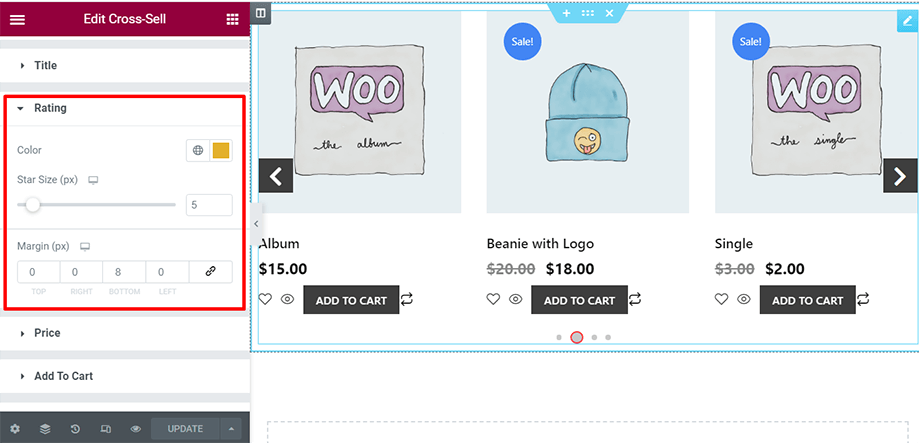
평가 섹션에서 평가 색상, 별점 크기, 여백을 변경하여 모양을 멋지게 꾸밀 수 있습니다.

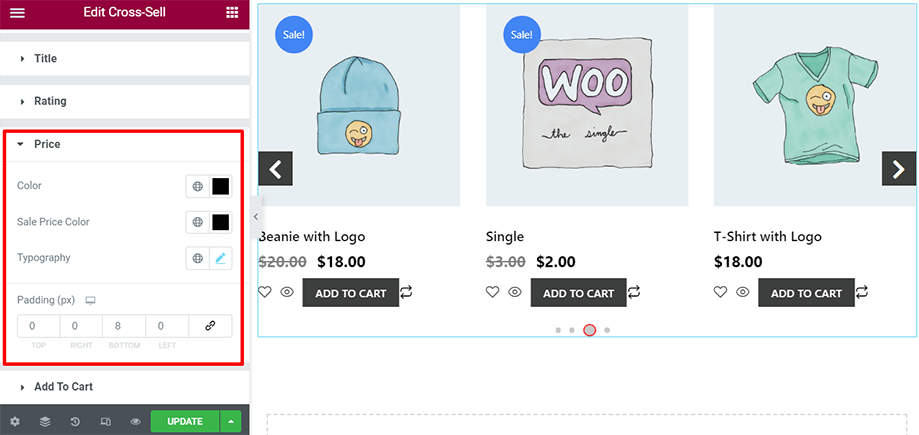
스크린샷에 표시된 가격 섹션에서 일반 가격, 세일 가격, 타이포그래피 및 패딩에 특별한 매력을 더하세요.

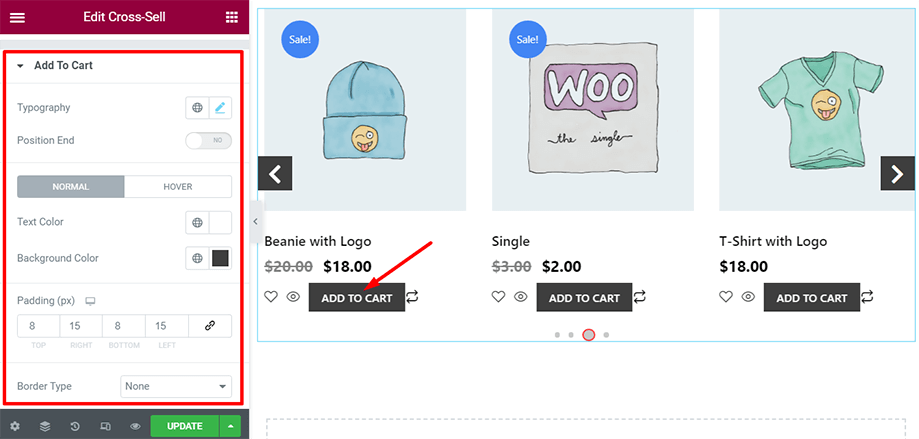
장바구니에 담기 버튼의 텍스트 색상, 배경색, 타이포그래피, 패딩 등을 변경하여 사용자 정의합니다.

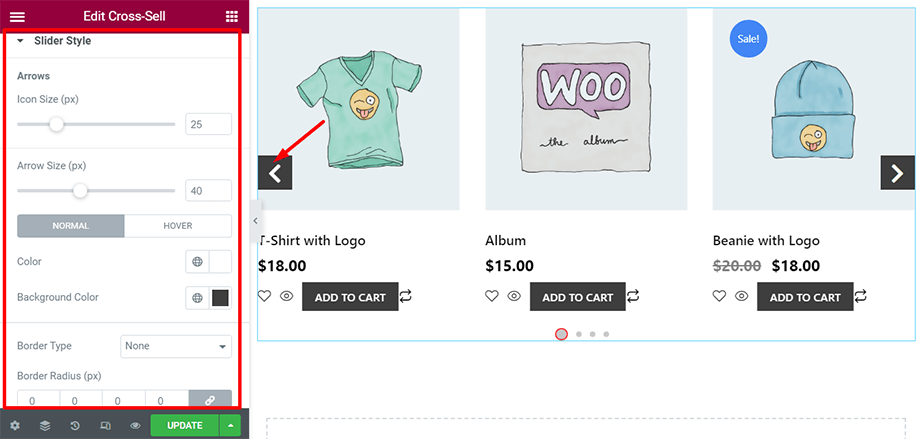
슬라이더 스타일을 활용하여 슬라이더의 아이콘 크기와 화살표 크기를 조정하세요. 슬라이더 색상, 테두리 유형, 테두리 반경 등도 수정할 수 있습니다.

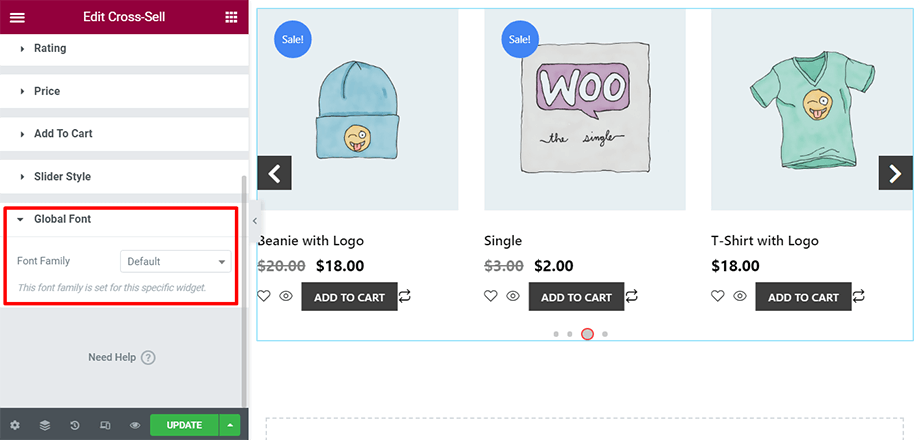
마지막으로 글로벌 글꼴 섹션에서는 전체 페이지에 사용할 원하는 텍스트 글꼴을 선택하고 카트 페이지를 멋지게 꾸밀 수 있습니다.

이렇게 하면 장바구니 페이지에 교차 판매 위젯을 활용하여 경쟁자와 차별화를 이룰 수 있습니다.





