To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
이동하는 #
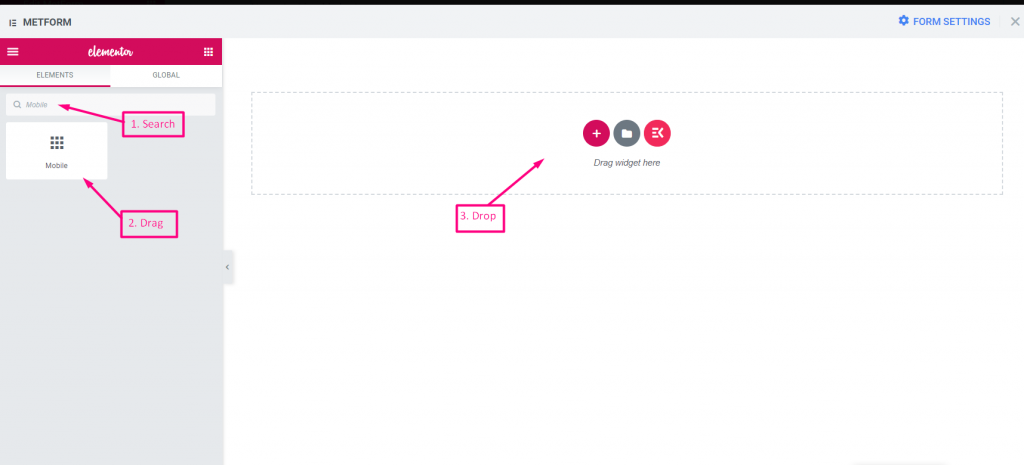
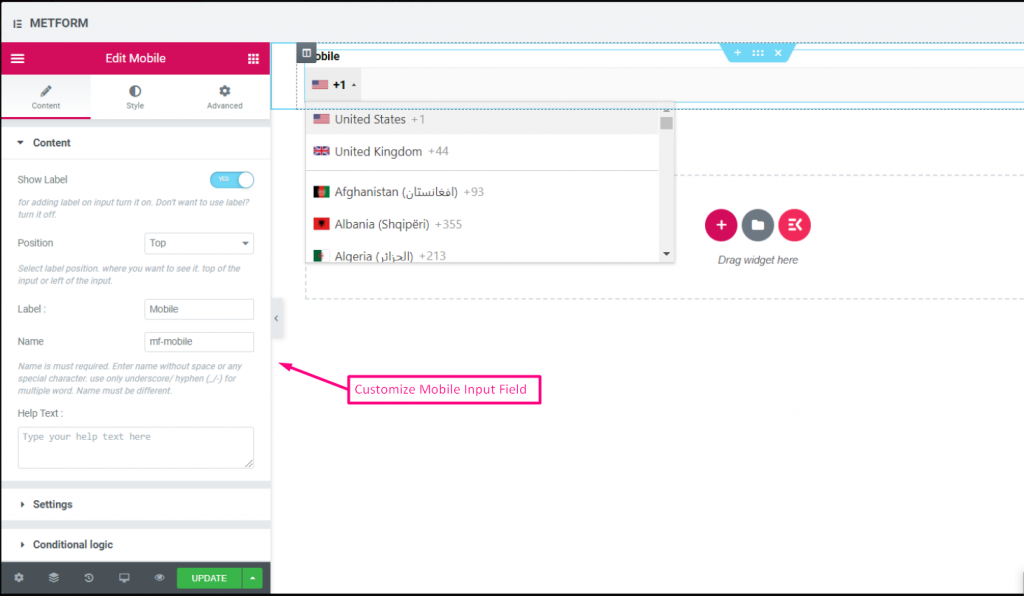
모바일 필드는 사용자가 드롭다운에서 접두사 국가 코드 전화번호를 선택할 수 있도록 허용합니다. 또한 위치를 선택하고, 라벨을 활성화 또는 비활성화하고, 원하는 경우 모바일 번호를 변경할 수도 있습니다.


조심해 우리 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
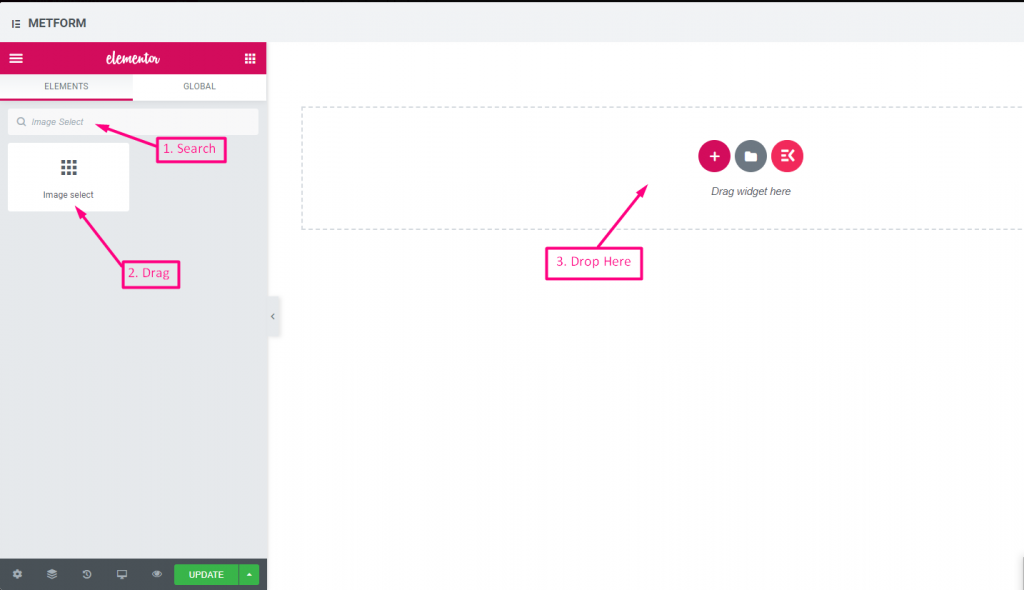
이미지 선택 #
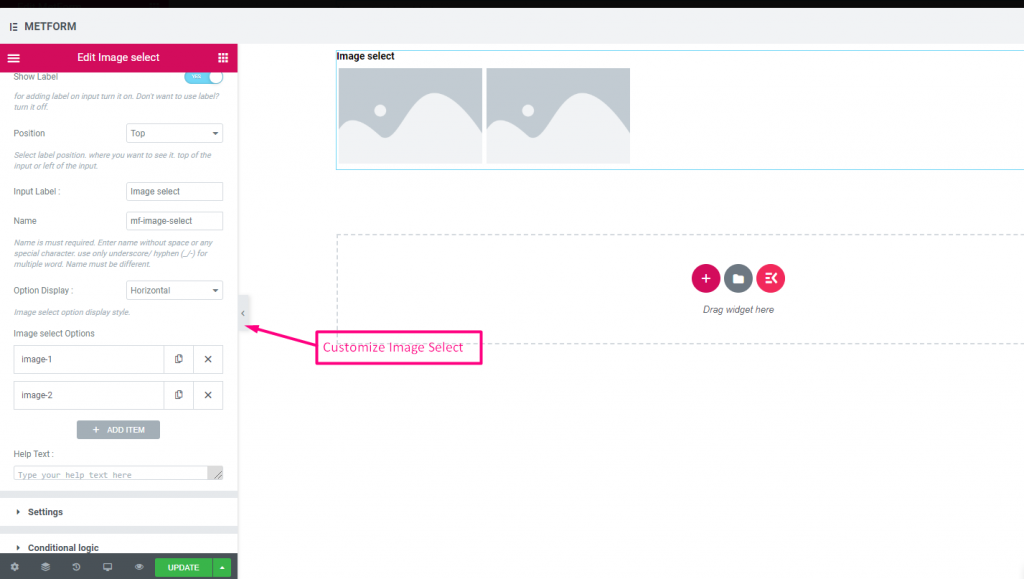
이 입력 필드는 폼 사용자가 일련의 이미지를 사용하여 선택할 수 있도록 합니다. 이미지를 웹 위치에 업로드하기만 하면 폼 사용자가 이미지를 클릭하여 원하는 이미지를 얻을 수 있습니다.


조심해 우리 여기 라이브 데모
이미지 호버로 #
조심해 우리 여기 라이브 데모
수직의 #
조심해 우리 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 옵션 표시 | 이미지 표시 옵션 선택 수평으로 또는 수직으로 |
| 이미지 선택 옵션 | 옵션을 추가/편집/제거합니다. 이미지를 추가, 편집 또는 제거할 수 있습니다 제목 이미지 제목 또는 이미지 세부 정보 제공 썸네일 미디어 라이브러리에서 이미지를 선택하거나 파일을 업로드하세요 미리보기(선택사항) 원하시면 이미지를 미리 볼 수 있습니다. 라이브러리에서 이미지를 선택하거나 이미지를 업로드할 수도 있으며 이는 선택 사항입니다. 옵션값 원하는 사람에게 저장/이메일로 전송될 옵션 값을 선택하세요. 상태 (기본: 활동적인) 옵션을 만들고 싶나요? 어떤 사용자가 옵션을 볼 수 있지만 선택할 수는 없습니다. 비활성화하도록 하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
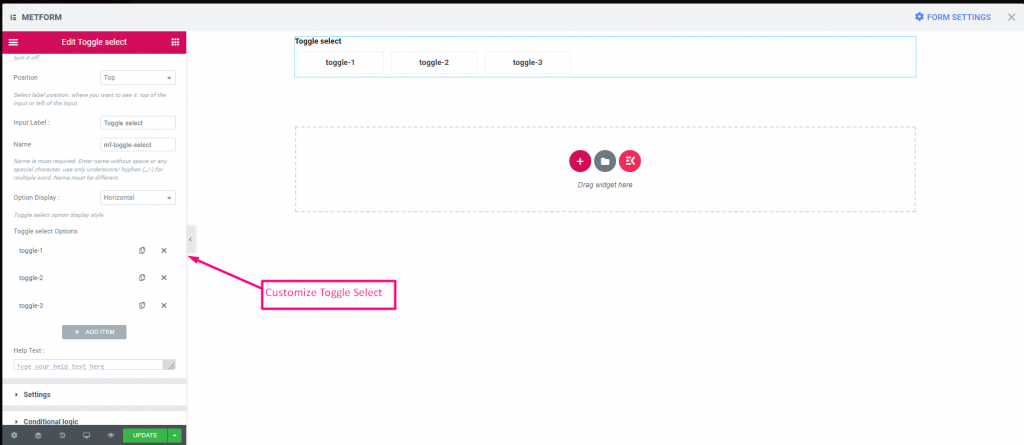
선택 전환 #
선택을 전환하면 한 번에 여러 섹션 중 하나의 섹션을 활성화할 수 있습니다. 한 섹션을 활성화하면 다른 섹션은 자동으로 비활성화됩니다.


조심해 우리 여기 라이브 데모
수직의 #
조심해 우리 여기 라이브 데모:
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 옵션 표시 | 디스플레이 전환 선택 옵션 수평으로 또는 수직으로 |
| 선택 옵션 전환 | 옵션을 추가/편집/제거합니다. 이미지를 추가, 편집 또는 제거할 수 있습니다 선택을 위해 토글 토글 버튼 이름을 제공하세요. 옵션값 원하는 사람에게 저장/이메일로 전송될 옵션 값을 선택하세요. 상태 (기본: 활동적인) 옵션을 만들고 싶나요? 어떤 사용자가 옵션을 볼 수 있지만 선택할 수는 없습니다. 비활성화하도록 하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
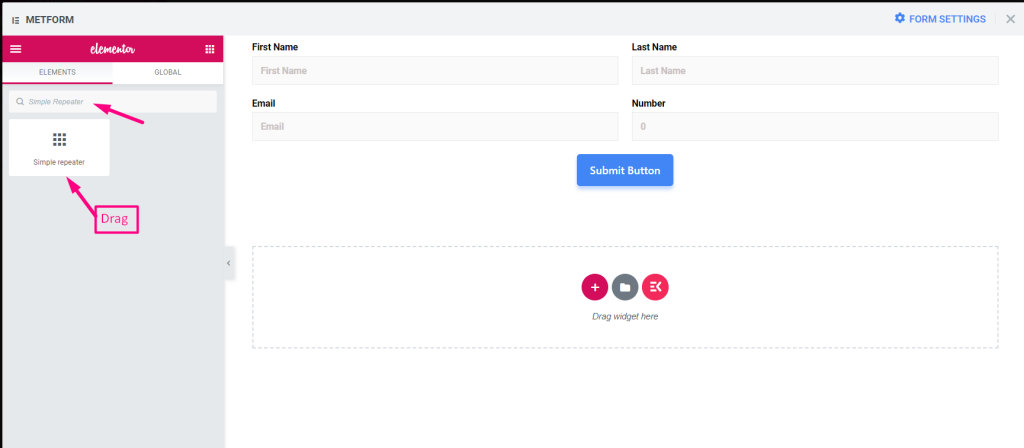
단순 중계기 #
필드 그룹을 여러 번 사용하면 필드를 계속 만들 필요가 없습니다. "추가" 버튼을 클릭하기만 하면 새 필드가 자동으로 나타납니다.
비디오 가이드를 시청하세요
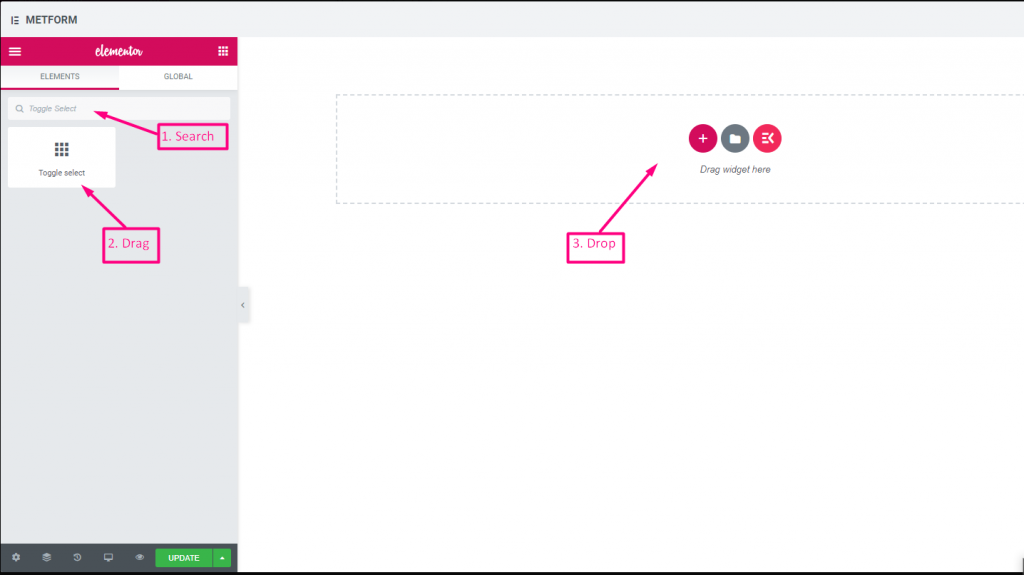
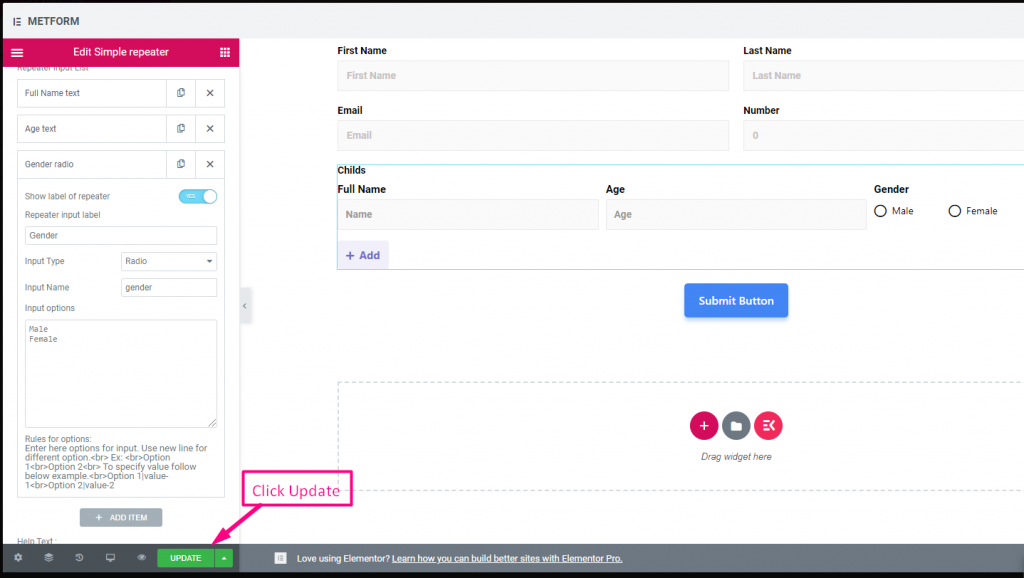
1. 검색 단순 중계기 위젯 배치 영역으로 드래그하세요.

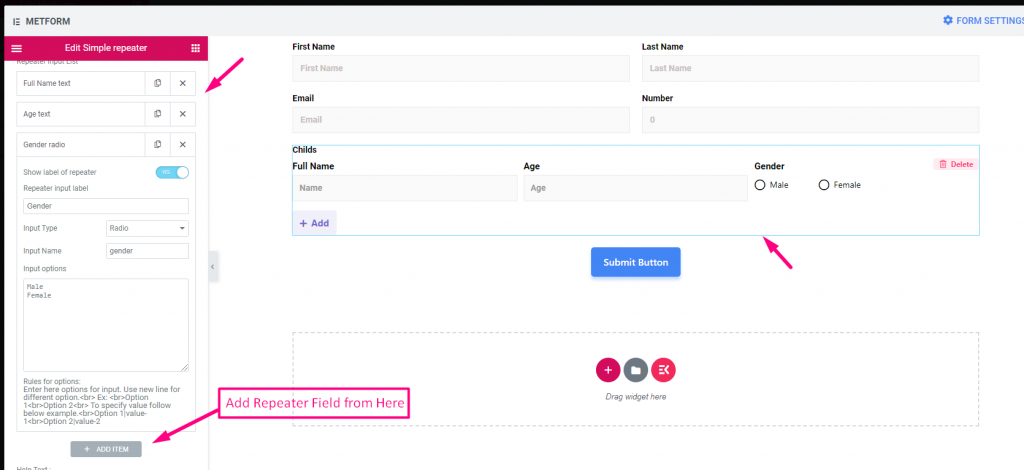
2. "항목 추가"에서 간단한 반복기 필드 추가

3. “업데이트”를 클릭하세요

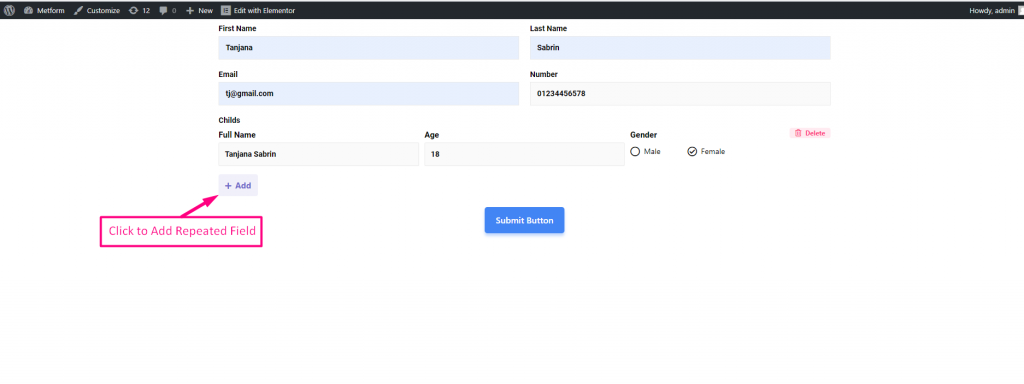
4. 사이트로 이동 => 클릭만 하세요 추가하다 반복되는 필드를 추가하려면

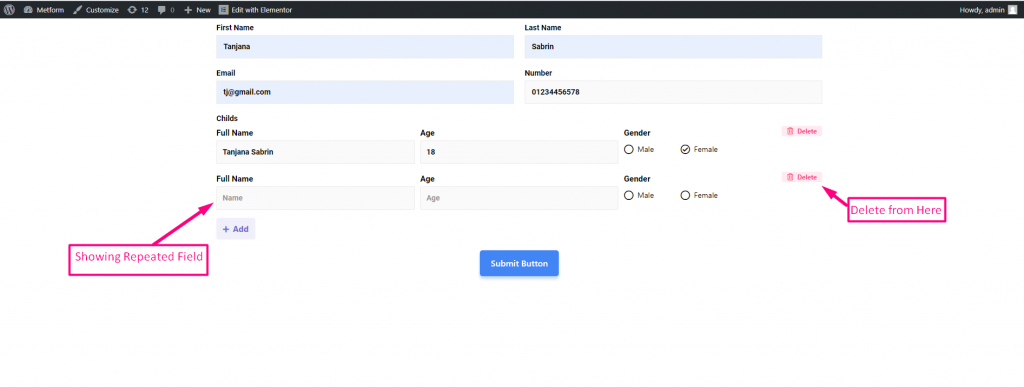
5. 반복되는 필드가 그에 따라 표시됨=> 클릭 삭제 반복되는 섹션을 삭제하려면

당신은 우리의 것을 볼 수 있습니다 여기 라이브 데모
버튼 아이콘 포함 #
당신은 우리의 것을 볼 수 있습니다 여기 라이브 데모
여러 필드 포함 #
당신은 우리의 것을 볼 수 있습니다 여기 라이브 데모
텍스트, 이메일, 숫자, URL, 스위치, 범위, 체크박스, 라디오 및 선택을 지원합니다. #
당신은 우리의 것을 볼 수 있습니다 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 공들여 나열한 것 | 입력 필드를 차례로 또는 행으로 표시하려면 레이아웃, 블록 또는 인라인을 선택하세요. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 버튼 안에 아이콘을 사용하시겠습니까? | 필수 여부 비녀장 버튼 텍스트 추가 및 제거: 추가 및 제거 버튼 텍스트 수정 버튼 아이콘 추가: 업로드하거나 삭제할 수 있습니다 버튼 추가 아이콘 아이콘 라이브러리에서 가져오거나 SVG를 업로드하세요 버튼 아이콘 제거: 업로드하거나 삭제할 수 있습니다 버튼 아이콘 제거 아이콘 라이브러리에서 가져오거나 SVG를 업로드하세요 |
| 리피터 입력 목록 | 리피터의 라벨 표시: 활성화 또는 비활성화 입력 유형 : 드롭다운에서 원하는 유형의 입력을 선택하세요 입력 이름 : 드롭다운에서 입력 이름을 제공하세요 입력 자리 표시자: 자리 표시자를 사용하여 더미 텍스트를 표시하고 사용자가 올바른 텍스트를 입력하도록 돕습니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 최소 길이 | 최소 범위 값을 설정합니다. 기본값: 8 |
| 최대 길이 | 최대 범위 값을 설정합니다. 기본값: 30 |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
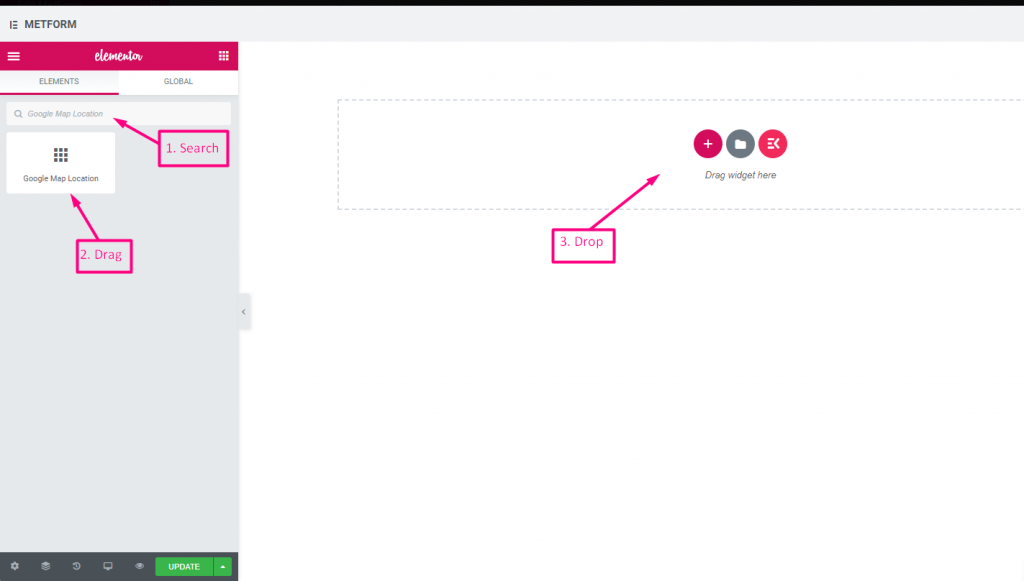
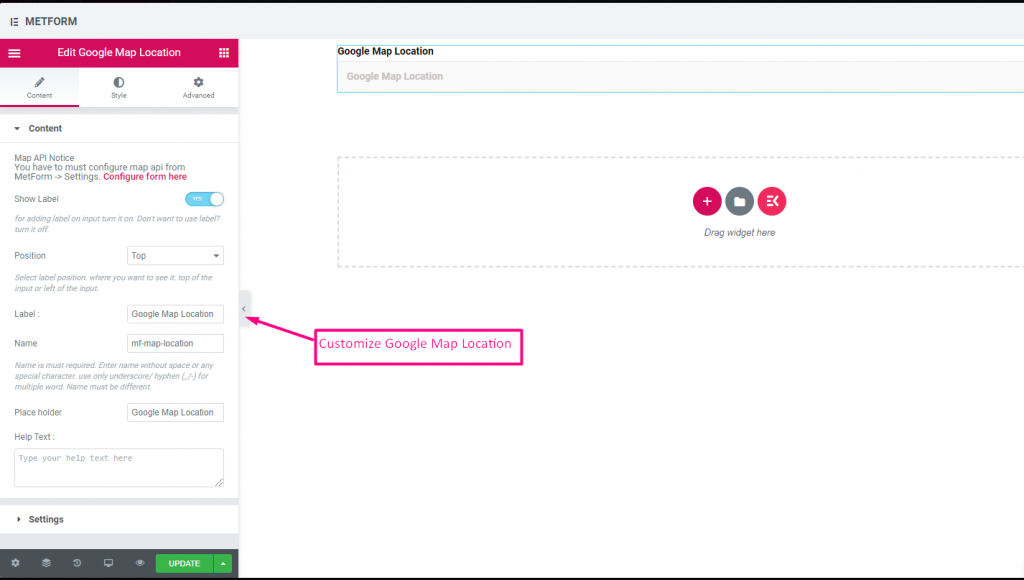
구글 지도 위치 #
사용자에게 위치를 표시하여 쉽게 찾을 수 있게 하시겠습니까? Google Map Location은 사용자 정의 가능한 콘텐츠와 스타일로 양식에 표시되는 정확한 위치를 정확히 찾는 데 도움이 됩니다.
중요 사항:
** MetForm -> 설정에서 맵 API를 구성해야 합니다. 여기에서 양식을 구성하세요
** 또한 다음을 활성화해야 합니다. 지도 자바스크립트 API & 장소 API Google 지도 위치를 연결하려면
** Google Cloud Project에서 청구를 활성화해야 합니다. https://console.cloud.google.com/project/_/billing/enable
아래에서 우리의 스크린샷을 볼 수 있습니다


조심해 우리 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 자리 표시자 | 자리 표시자를 사용하여 더미 텍스트를 표시하고 사용자가 올바른 텍스트를 입력할 수 있도록 돕습니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
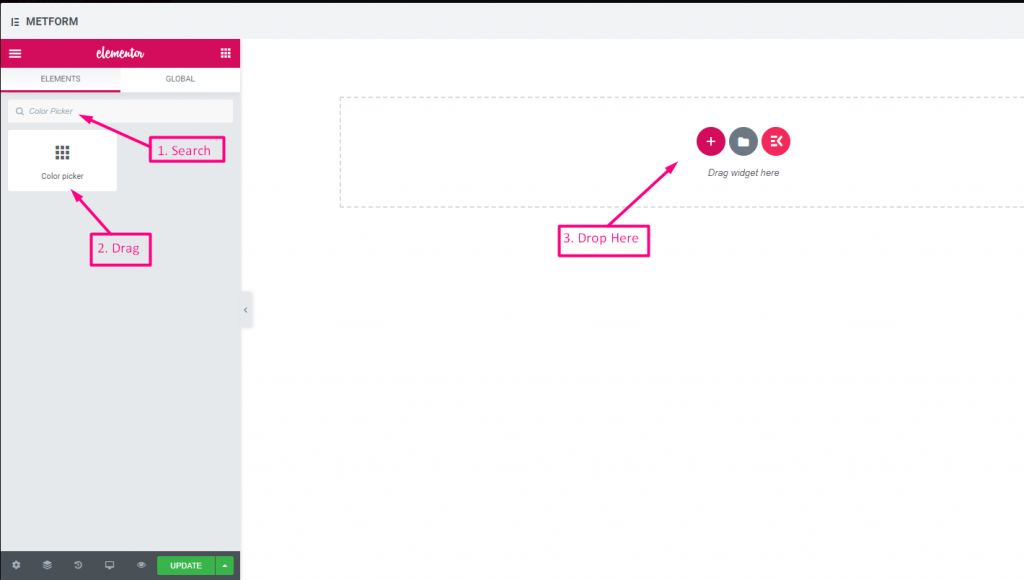
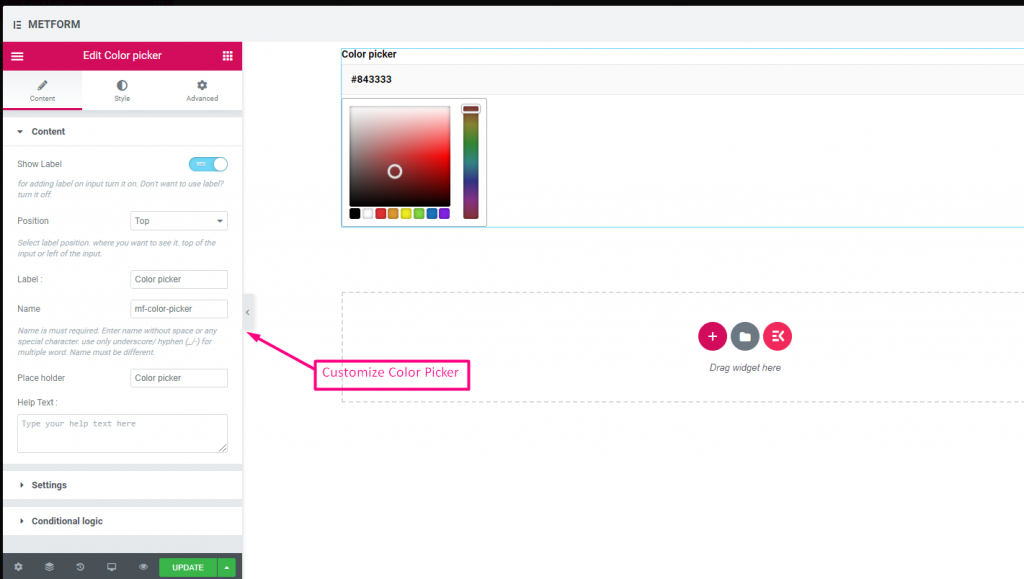
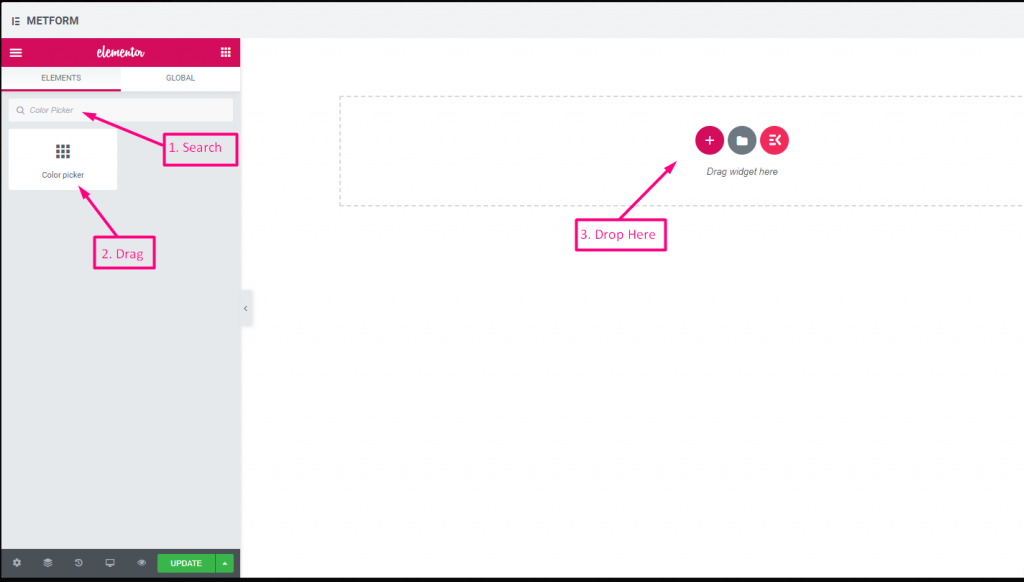
색상 선택기 #
드롭다운 색상 팔레트에서 원하는 색상을 쉽게 선택하여 눈길을 끄는 방식으로 양식을 디자인하세요. 선택 가능한 색상을 클릭하기만 하면 색상이 그에 따라 나타납니다.


조심해 우리 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 자리 표시자 | 자리 표시자를 사용하여 더미 텍스트를 표시하고 사용자가 올바른 텍스트를 입력할 수 있도록 돕습니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
계산 #
자동 계산된 값을 표시하기 위해 양식 필드 간에 계산을 수행합니다. 메트폼. 양식 필드를 사용하여 모든 종류의 계산을 수행할 수 있습니다.
비디오 가이드를 시청하세요
또는 아래의 단계별 과정을 따르세요.
단계 -> 1 #
양식 생성
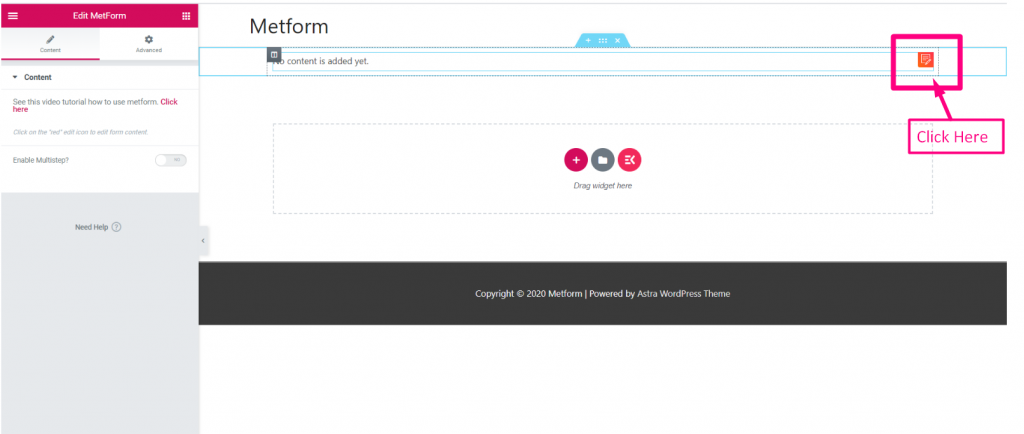
1: 검색 메트폼 위젯을 드래그하여 위젯 배치 영역으로 드래그하세요.

2: 빨간색으로 표시된 부분을 클릭하세요 편집하다 단추

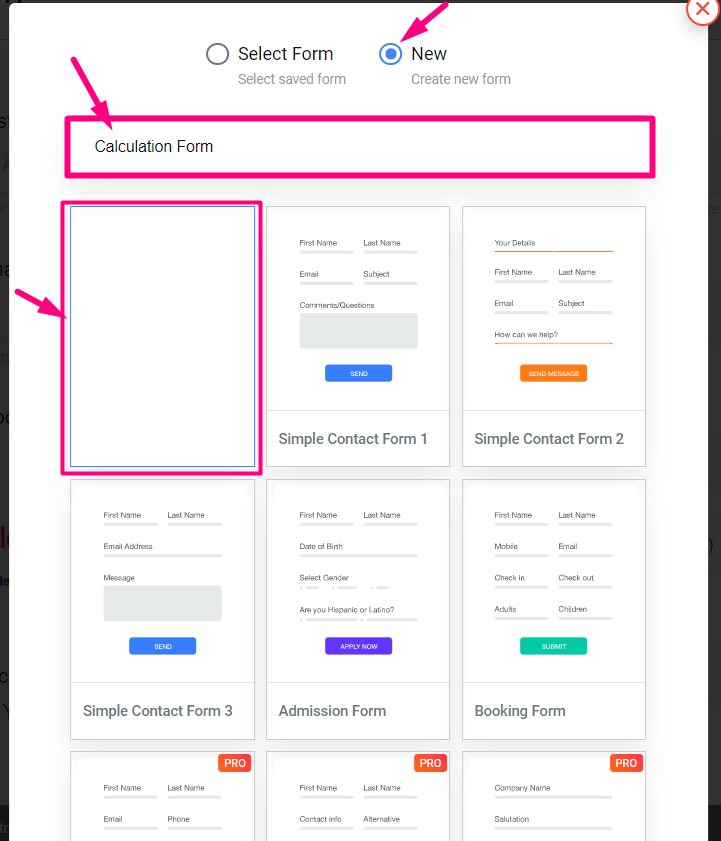
3: 클릭 새로운=> 선택하세요 빈 양식=> 제공 이름

2단계->2 #
패키지와 수량 간 계산
1: 설정 패키지 1 값: 50

2: 패키지 필드 이름 복사

3: 복사 수량 분야 명

3단계->3 #
곱셈을 수행하다: 곱셈은 한 숫자를 여러 번 더하는 것입니다.
1: 검색 계산 필드=> 아래로 드래그 앤 드롭 패키지 필드

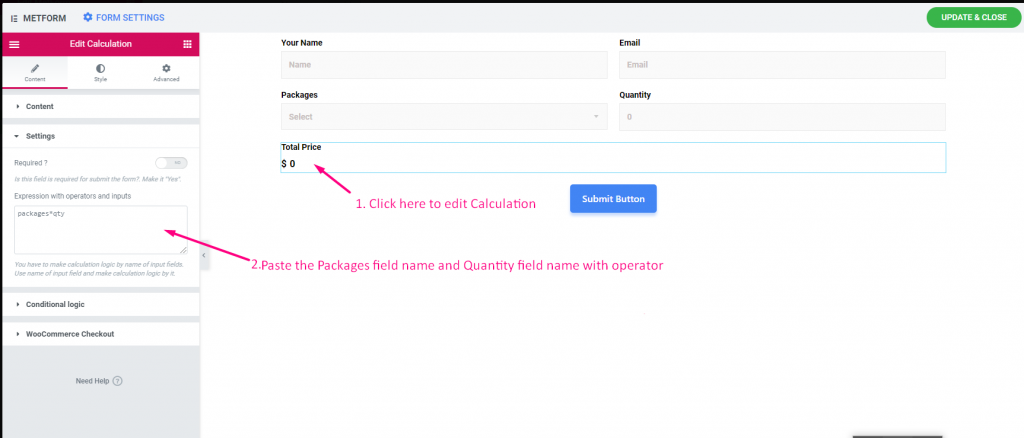
2: 계산 편집=> 설정=> 제공 표현
- 연산자를 사용하여 패키지 필드 이름 및 수량 필드 이름을 붙여넣습니다. 패키지 * 수량

사이트 보기
1: 선택하다 패키지 1=> 설정 수량 값: 1
- 보여주는 가격: $50

2: 이제 수량 값: 2
- 보여주는 가격: $100

4단계 -> 4 #
추가 수행 : 추가는 어떤 것을 다른 것에 더하는 과정이나 행위입니다.
- 1. 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 덧셈 표현. 예를 들어: 패키지 + 수량

사이트 보기
1: 선택하다 패키지 1=> 설정 수량 값: 3
- 보여주는 추가 가격: $53

단계 -> 5 #
뺄셈 수행: 빼기 기호로 표시된 컬렉션에서 객체를 제거하는 작업입니다.
- 1. 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 빼기 표현. 예를 들어: 패키지 – 수량

사이트 보기
1: 선택하다 패키지 1=> 설정 수량 값: 3
- 보여주는 차감된 가격: $47

단계 -> 6 #
분할 수행: 다른 숫자를 완전하게 또는 나머지로 나누는 숫자
- 1. 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 분할 표현. 예를 들어: 패키지 / 수량

사이트 보기
1: 선택하다 패키지 1=> 설정 수량 값: 3
- 보여주는 분할 가격: $16.666666666666668

단계 -> 7 #
부동 소수점 값 표시: 부동 소수점은 소수점 자릿수를 갖는 숫자입니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 소수점 뒤에 취하고 싶은 쉼표 뒤의 숫자를 설정합니다.
- 3: 제공 부동 소수점 표현. 예를 들어: float(패키지 / 수량,2). 여기서는 값 2를 설정했기 때문에 소수점 이하 2자리를 얻게 됩니다.

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 보여주는 2개의 숫자가 있는 부동 가격 소수점 이하 입력 : 16.67

단계 -> 8 #
라운드 값 표시 : 값이 원래와 가깝게 유지되는 숫자.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 둥근 표현을 제공합니다. 예를 들어: 라운드(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 반올림된 가격 표시: 17

단계 -> 9 #
숫자형식 값 표시: NumberFormat을 사용하면 값을 쉼표로 구분하여 표시할 수 있습니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: NumberFormat 표현식을 제공하세요. 예를 들어: numberFormat(패키지 * 수량)

사이트 보기
1: 선택 패키지 1=> 이제 수량 값을 100000으로 설정합니다.
- 쉼표로 구분된 값 표시: $5,000,000

단계 -> 10 #
보여주다 바닥 값: 바닥값을 사용하면 주어진 숫자보다 작거나 같은 가장 가까운 정수를 반환할 수 있습니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 바닥 표현. 예를 들어: 층(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 가격 하한선 표시: 16

단계 -> 11 #
보여주다 올림 값: Ceil 값을 사용하면 주어진 숫자보다 크거나 같은 가장 가까운 정수를 반환할 수 있습니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 올림 표현. 예를 들어: 천장(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 보여주는 올림 가격: 17

- 표현식 예제를 사용한 모든 작업은 다음과 같습니다.
| 작업 | 표현 |
|---|---|
| 곱셈 | 패키지 * 수량 |
| 덧셈 | 패키지 + 수량 |
| 빼기 | 패키지 – 수량 |
| 분할 | 패키지 / 수량 |
| 뜨다 | float(패키지 / 수량,2) |
| 둥근 | 라운드(패키지/수량) |
| 숫자형식 | numberFormat(패키지 * 수량) |
| 바닥 | 층(패키지/수량) |
| 올림 | 천장(패키지/수량) |
- 옵션 설명
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 접두사 | 표현식에서 피연산자 앞에 연산자를 제공할 수도 있습니다. 예 : *+AB-CD (중위어 : (A+B) * (CD) ) |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 연산자와 입력을 사용한 표현식 | 입력 필드 이름별로 계산 논리를 만들어야 합니다. 입력 필드의 이름을 사용하여 계산 논리를 만듭니다. 예를 들어 MF-번호_2 * MF-번호_3. 계산 필드에 계산된 값 6이 표시됩니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
결제수단 #
결제 방법 입력 필드를 사용하여 PayPal과 같은 결제 게이트웨이를 선택하고 사용자의 결제 정책을 쉽게 만드세요.
결제 방법은 아래의 단계별 절차를 따르십시오.
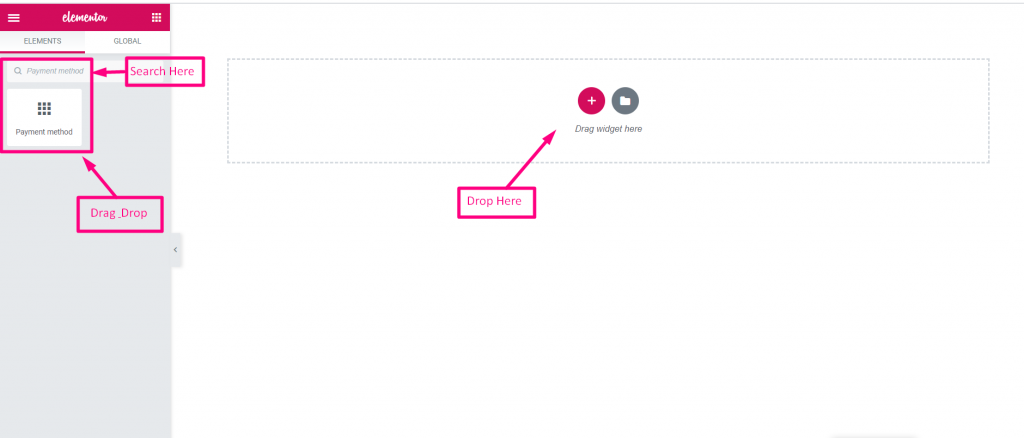
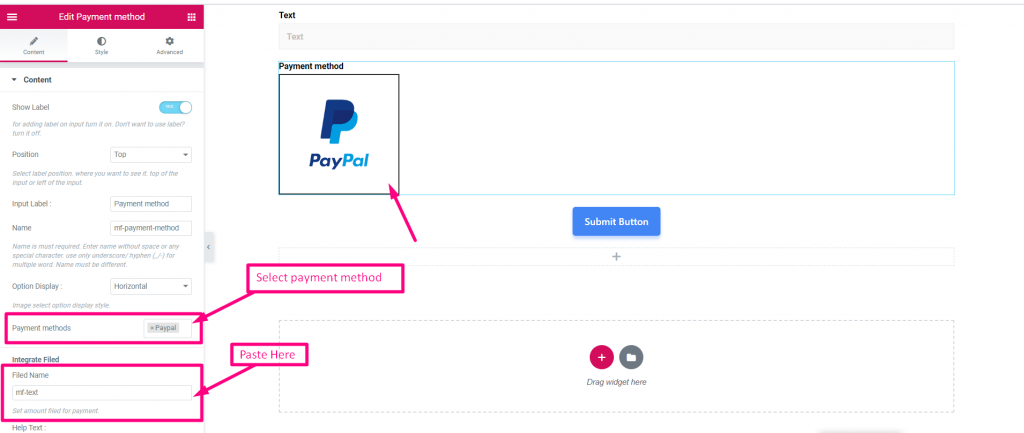
검색 결제수단=> 떨어지다 입력 필드

- 삭제 텍스트 필드 및 제출 버튼
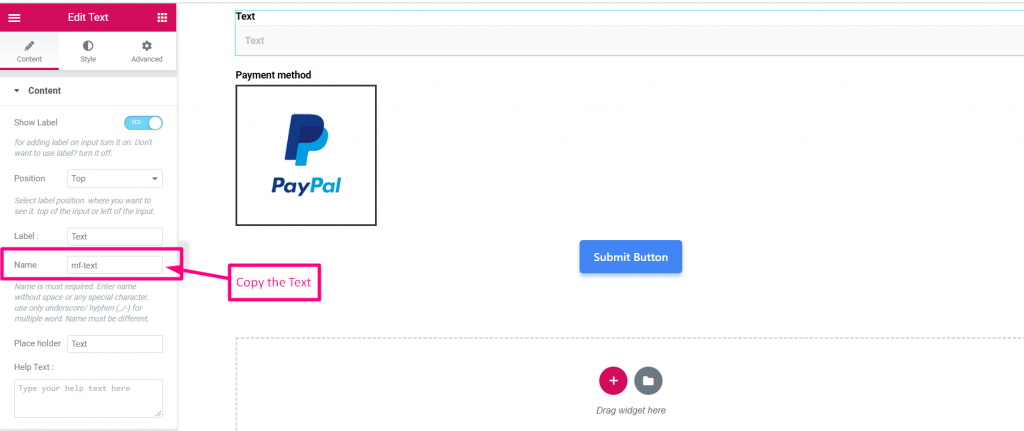
- 이제 선택한 이름을 복사하세요. Mf-텍스트

- 결제 방법 선택
- 통합 필드에 텍스트 이름 붙여넣기

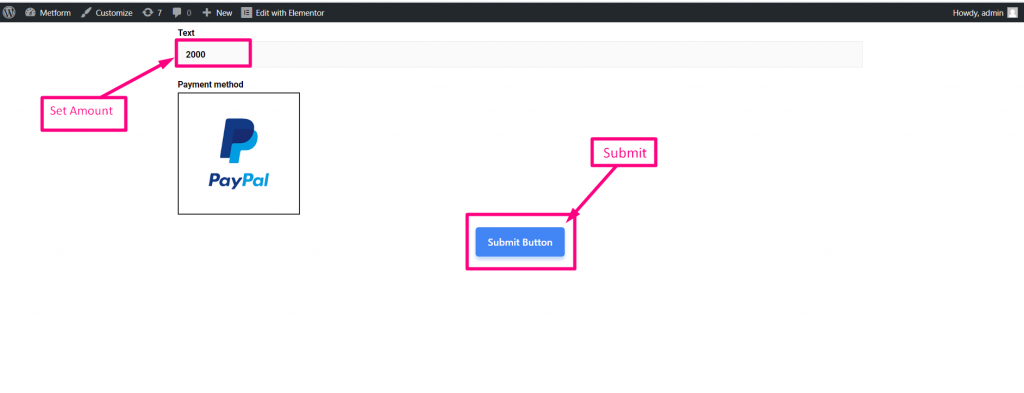
- 설정금액
- 제출하다

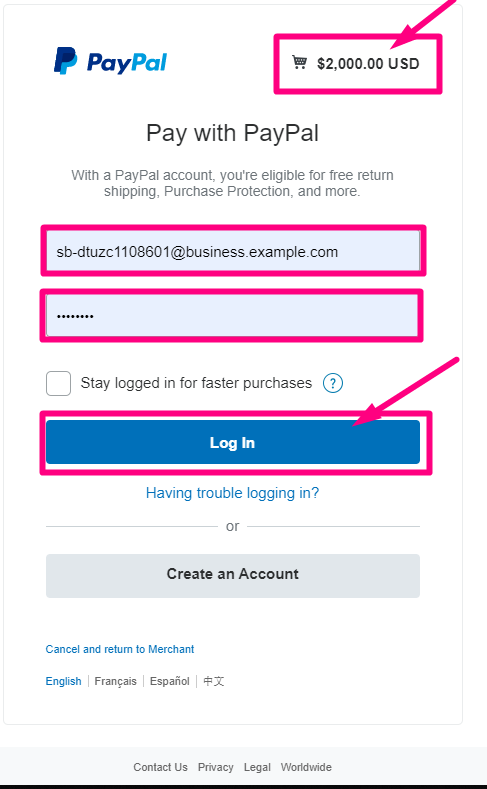
PayPal 계정으로 로그인하세요.

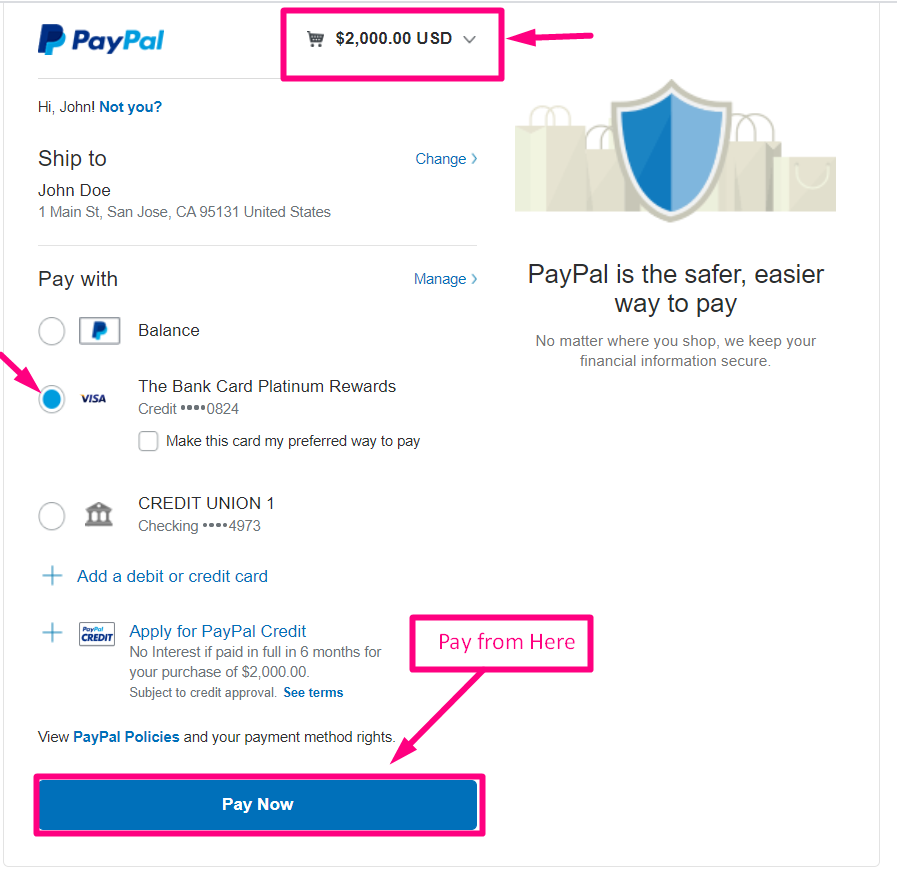
- 결제 유형을 선택하세요
- 지금 지불하세요

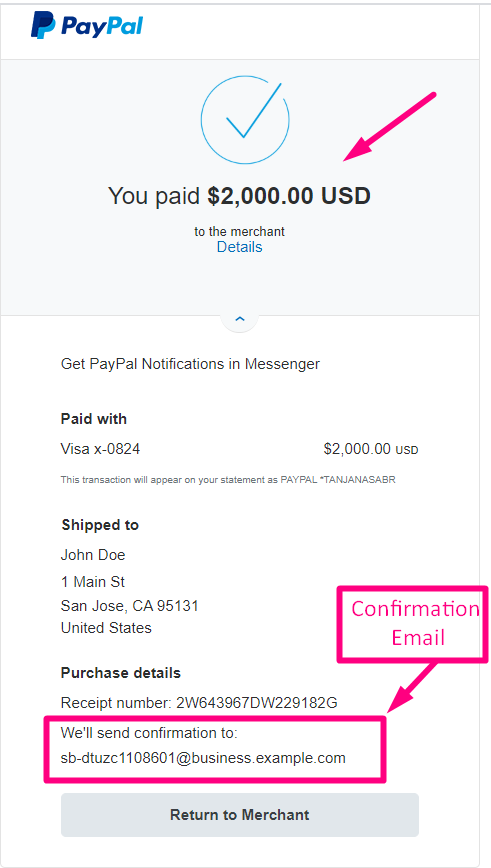
이메일로 확인 보내기

조심할 수 있습니다 여기 라이브 데모
수직의 #
조심할 수 있습니다 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 입력 라벨 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 옵션 표시 | 디스플레이 전환 선택 옵션 수평으로 또는 수직으로 |
| 결제수단 | 드롭다운에서 결제 방법을 선택하세요. 예를 들어: 페이팔 또는 스트라이프 |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 출원된 통합 | 필드명 : 결제 금액 필드를 설정합니다. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
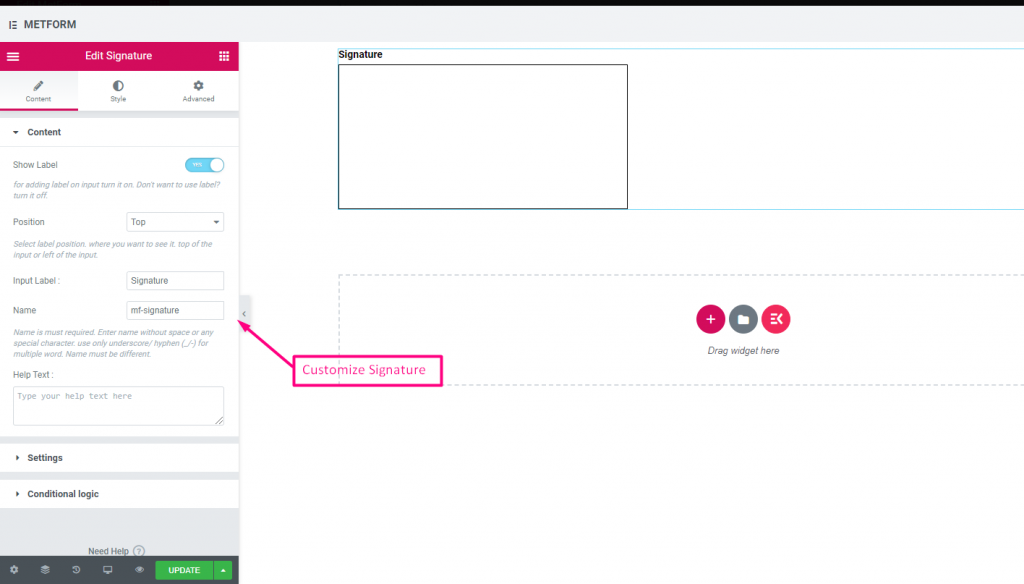
서명 #
사용자가 제출 버튼을 누르기 전에 양식에 현실적인 서명을 받고 싶으신가요? 서명 입력 필드는 계약, 저위험 거래 및 기타 계약에 대한 현실적인 서명을 수집하는 데 도움이 됩니다.
아래에서 우리의 스크린샷을 볼 수 있습니다


조심해 우리 여기 라이브 데모
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 입력 라벨 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
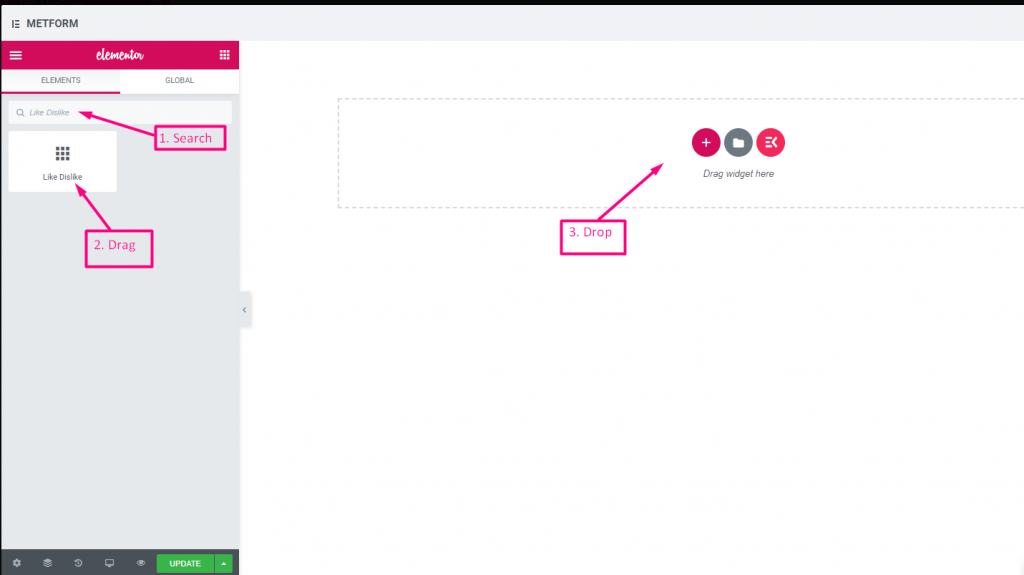
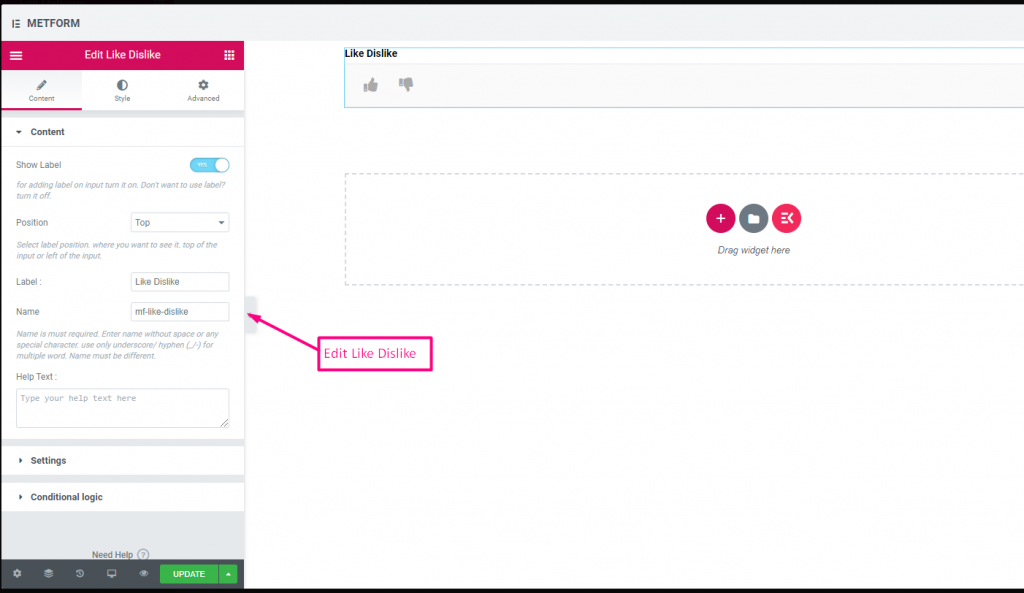
좋아요 싫어요 #
더 나은 개선을 위해 사용자로부터 피드백을 받으세요. 사용자가 좋아요와 싫어요 입력 필드를 사용하여 반응을 제공할 수 있도록 하세요.
아래에서 우리의 스크린샷을 볼 수 있습니다


| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 입력 라벨 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
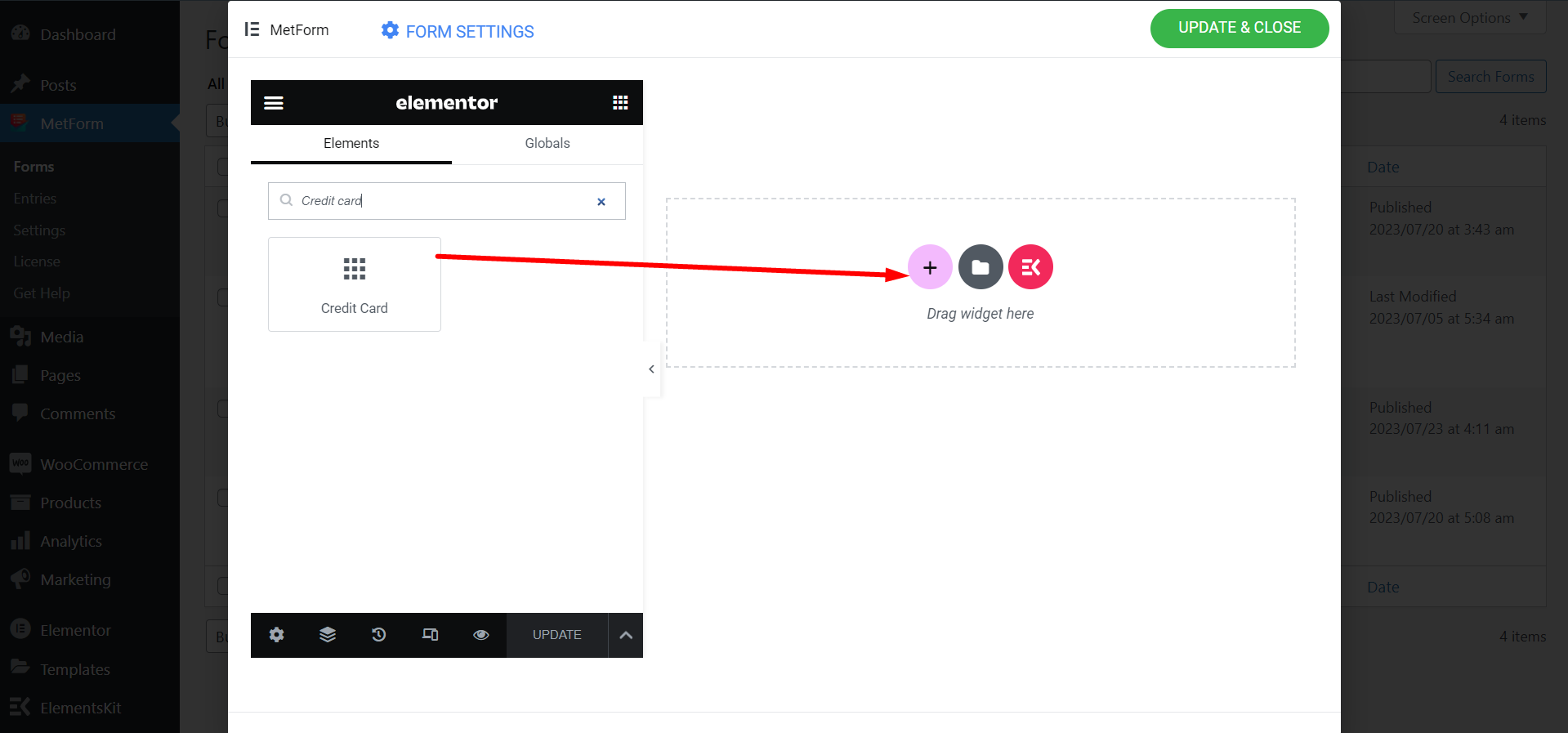
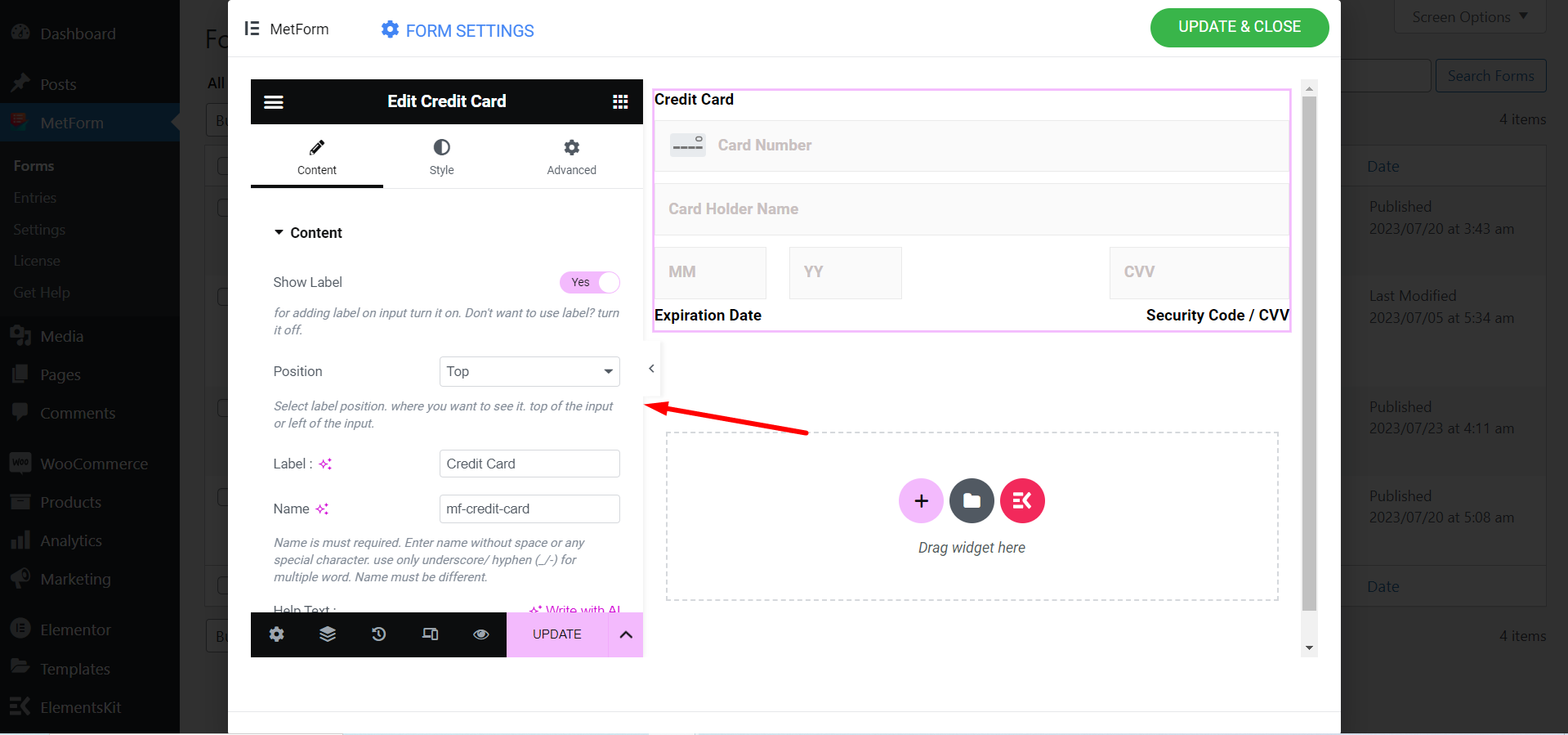
신용 카드 #
Elementor 검색창에서 위젯을 검색한 후 드래그 앤 드롭하면 됩니다.

사용자 정의 필드를 찾아 기본 설정에 맞게 설정하세요.

Try Metform now 👇




