Currency Switcher 위젯을 사용하면 고객이 전자상거래 웹사이트에서 쇼핑하는 동안 다른 통화로 전환할 수 있습니다. 또한 선호하는 통화로 체크아웃할 수도 있습니다. 이것은 일반 위젯이므로 ShopEngine 템플릿에 추가하면 전체 웹사이트에서 볼 수 있습니다.
참고: 이 위젯은 프런트 엔드에서 사람들에게 Currency Switcher 모듈의 기능을 보여주기 위해 사용됩니다.. 따라서 설명서를 확인하세요. 통화 전환 모듈 첫 번째.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
ShopEngine 위젯을 사용하여 WooCommerce에서 Currency Switcher를 사용하는 방법 #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
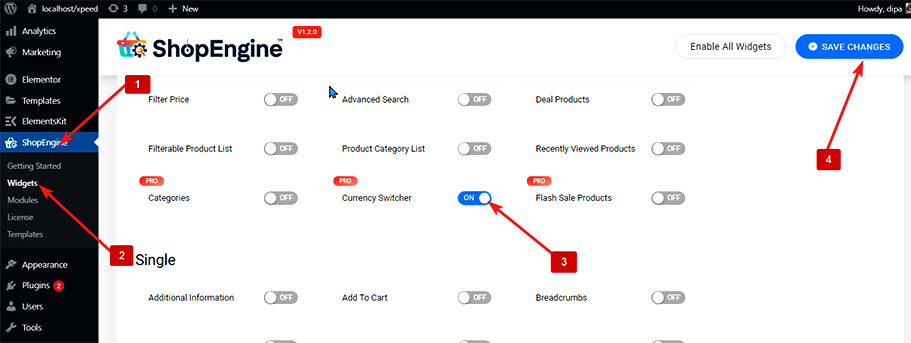
1단계: 통화 전환 위젯 활성화 #
위젯을 활성화하려면,
- 이동 ShopEngine > Widgets > Currency Switcher
- 켜다 통화 전환기 일반 섹션에서
- 변경 사항을 저장하다

메모: 또한 글로벌 설정으로 Currency Switcher를 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다.
2단계: WooCommerce에 통화 전환기 추가 #
위젯을 추가하기 전에 먼저 Shop Page Template을 만들어야 합니다. 도움이 필요하면 설명서를 확인할 수 있습니다. 템플릿을 만드는 방법.
통화 전환기를 추가하려면:
- 이동 ShopEngine > Templates > Shop Page Template
- 클릭 Elementor로 편집

- 찾다 Elements Search 옵션의 통화 전환기
- 끌어서 놓기 위젯
- 클릭 업데이트 to display and save WooCommerce multi currency.

3단계: WooCommerce 통화 전환 위젯의 스타일 설정 #
스타일 > 일반으로 이동한 후 확장하여 다음 스타일을 사용자 정의하세요.

- 기본 텍스트: 드롭다운 상단에 나타날 텍스트를 설정합니다.
- 높이(px): 픽셀 값을 사용하여 위젯의 높이를 설정합니다.
- 타이포그래피: 글꼴 패밀리, 굵기, 변형, 스타일, 장식, 줄 높이를 변경할 수 있습니다.
- 편집하다
- 화살표 크기(px): 드롭다운 화살표의 크기를 픽셀 단위로 설정합니다.
- 일반/호버: 일반 보기와 호버 보기 모두에 대한 텍스트 색상, 배경 색상 및 테두리 유형을 선택합니다.
- 국경 반경: 원하는 경우 테두리 반경의 위쪽, 오른쪽, 아래쪽, 왼쪽 값을 사용자 정의합니다.
- 심: 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩 값을 적절히 사용자 지정합니다.
모두 변경한 후 다음을 클릭하세요. 업데이트 to save WooCommerce multi currency.
이제 웹사이트의 모든 페이지에서 통화 전환기를 활성화하고, 고객이 드롭다운에서 통화를 선택하고, 원하는 통화로 쇼핑하고, 결제할 수 있습니다.
여기는 시사 WooCommerce Currency Switcher Currency Switcher 위젯의:





