탭 위젯은 긴 페이지를 스크롤하지 않고도 많은 텍스트를 읽는 과정을 용이하게 해줍니다. 방문자가 귀하의 웹사이트에 더 오래 머물도록 하는 간단하고 효과적인 방법입니다. 저희는 다양한 룩 요소를 갖춘 업데이트된 탭 위젯을 선보입니다. 귀하의 디자인 요구 사항에 따라 Elementor 탭 위젯의 스타일을 지정할 수 있습니다.
WordPress에 탭을 추가하는 방법을 알아보겠습니다. 위젯 추가 프로세스와 사용자 정의는 유연합니다. 아래 단계를 따르세요.
WordPress에 탭을 추가하는 방법 #
로 이동: 대시보드 -> 새 페이지를 선택하거나 생성하세요 -> ELementsKit으로 편집 -> 검색 탭 위젯
이제 위젯을 끌어서 놓고 편집을 시작하세요. 콘텐츠 섹션, 편집 옵션을 찾을 수 있습니다 탭 –
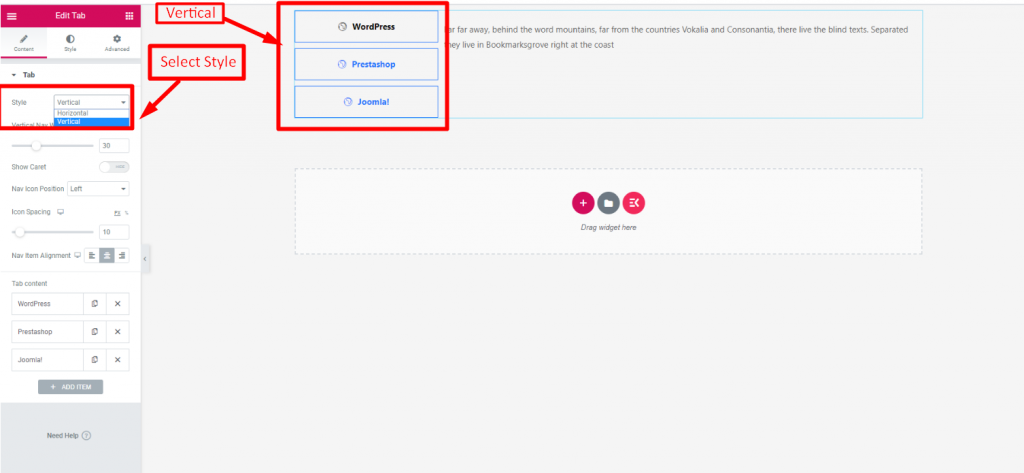
스타일 #
스타일 선택 수평 또는 수직

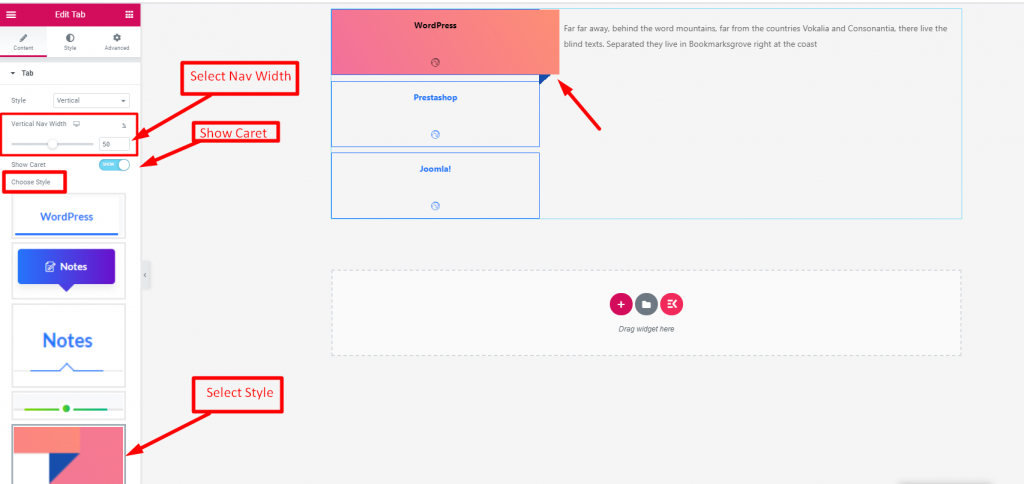
수직 탐색 너비 #
- 수직 탐색 너비 선택
- 캐럿 표시 활성화
- 스타일 선택

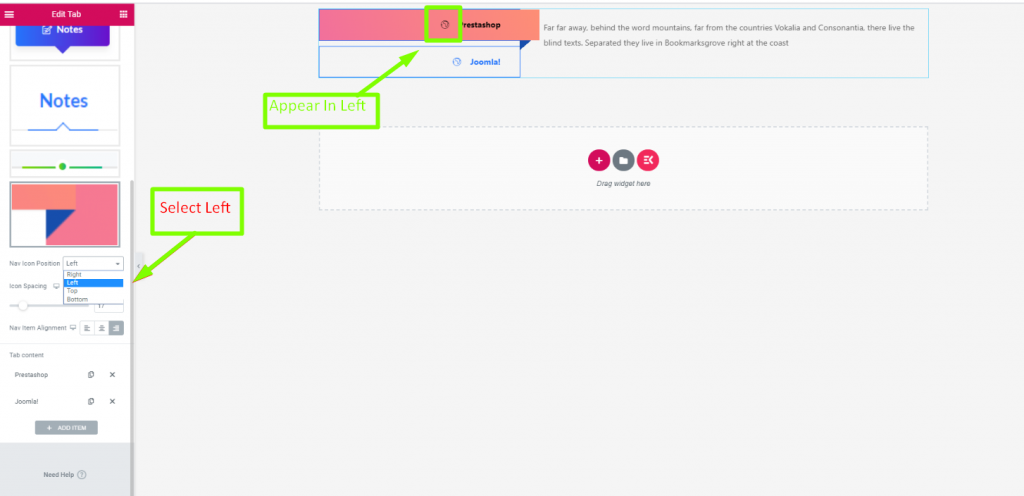
탐색 아이콘 위치 #
위치 선택: 오른쪽, 왼쪽, 상단 또는 하단

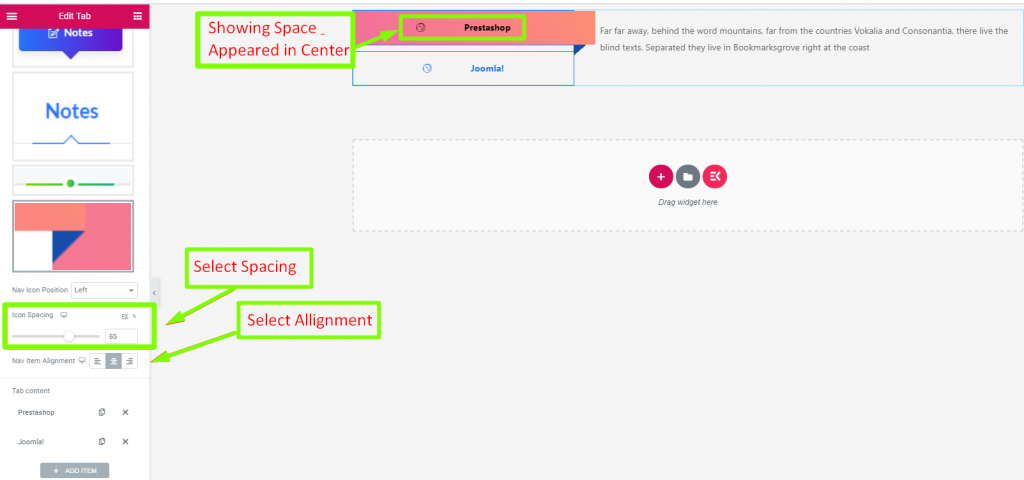
아이콘 간격 #
- 제공하다 간격
- 정렬 선택: 왼쪽, 오른쪽 또는 중앙

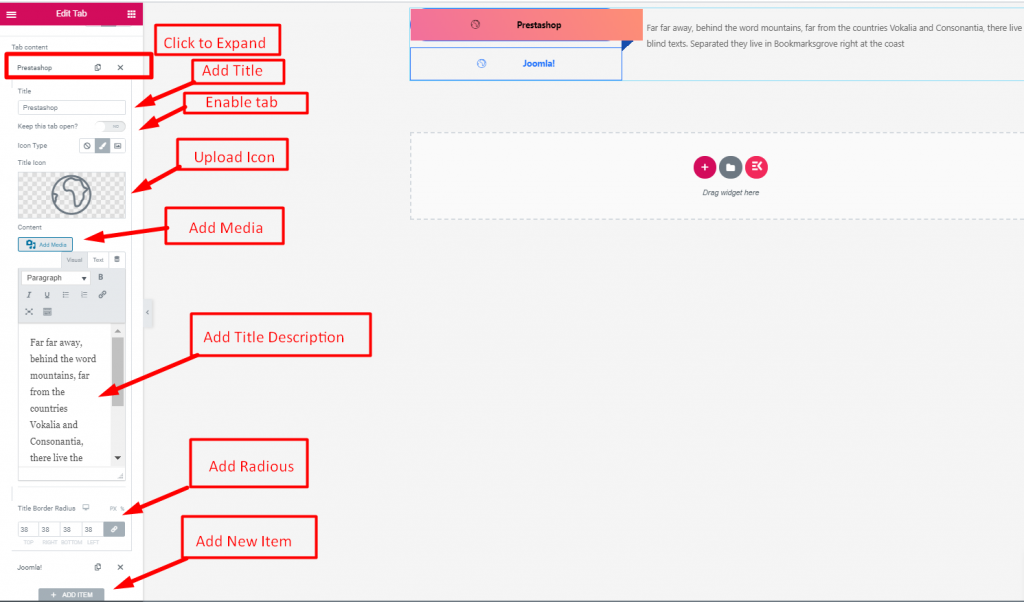
탭 내용 #
- 확장하려면 콘텐츠를 클릭하세요.
- 제목 추가 또는 편집
- 제목 설명 표시 또는 숨기기
- 업로드 아이콘
- 미디어 추가
- 설명 추가 또는 편집
- 제목 테두리 반경
- 더 많은 항목 추가

원하는 정보를 별도의 탭에 추가하려면 이 탭 위젯을 사용하고 디자인하는 것이 매우 쉽습니다. 따라서 이 읽기 쉬운 프레젠테이션 방법으로 독자를 붙잡을 수 있습니다. 오늘 WordPress 사이트에 탭 위젯을 추가하세요.




