ElementsKits 웹 사이트의 기능을 향상시킬 수 있는 Elementor용 올인원 애드온입니다. 추가 기능에는 단 하나의 플러그인을 사용하여 WordPress 사이트에 고급 기능을 추가하는 데 도움이 되는 포괄적인 위젯, 확장 기능 및 모듈이 포함되어 있습니다.
그만큼 ElementsKit의 진행률 표시줄 중요한 통계를 세련된 방식으로 보여주는 기능입니다. Elementor의 진행률 표시줄을 사용하여 작업이나 마일스톤의 수치적 증가를 시각화할 수 있습니다. Elementor용 진행률 표시줄 위젯을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: Elementor에서 진행률 표시줄 구성 #
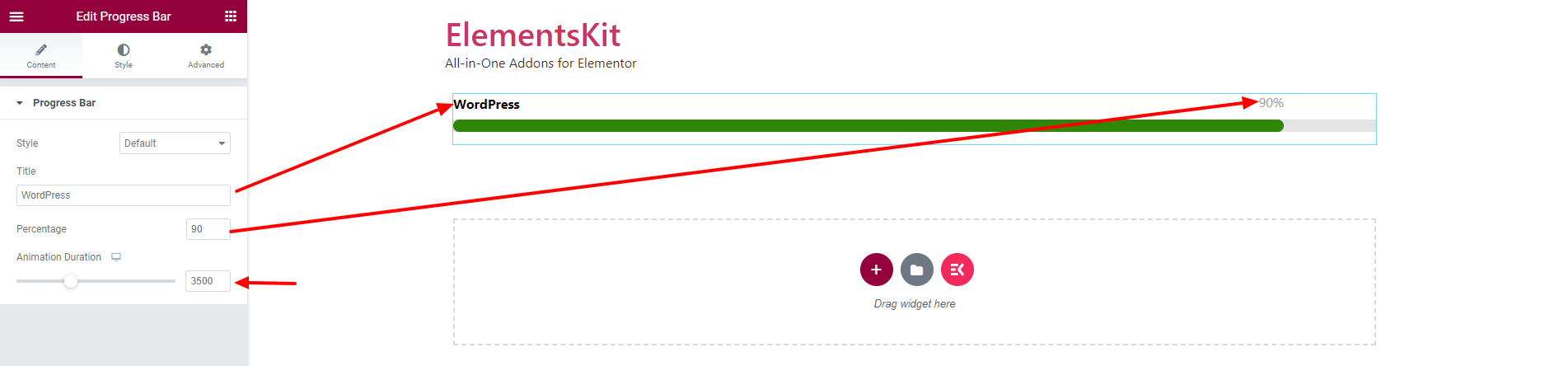
먼저 Elementor 편집기를 열고 Progress Bar 위젯을 디자인으로 드래그하세요. 그런 다음 Elementor에서 WordPress 진행률 표시줄을 구성합니다.
위젯을 구성하려면,
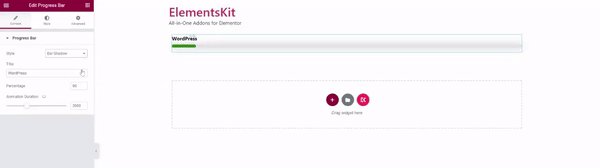
- 진행률 표시줄을 선택하세요. 스타일 사용 가능한 스타일 목록에서 당신이 선택하는 경우 내부 콘텐츠 스타일, 넌 할 수 있어 아이콘 추가 진행률 표시줄로 이동합니다.

- 설정 제목 진행 표시줄에 대한 텍스트입니다.
- 입력하다 백분율 보여드릴 진행 상황입니다.
- 조정하다 애니메이션 기간 진행상황을 보여드리기 위해

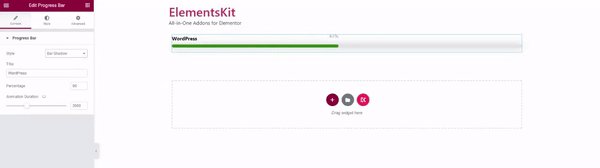
2단계: 진행률 표시줄 스타일 사용자 정의 #
스타일 탭에서 Elementor의 WordPress 진행률 표시줄에 대한 막대, 트랙, 제목 및 백분율 스타일을 사용자 정의할 수 있습니다.
2.1바 #
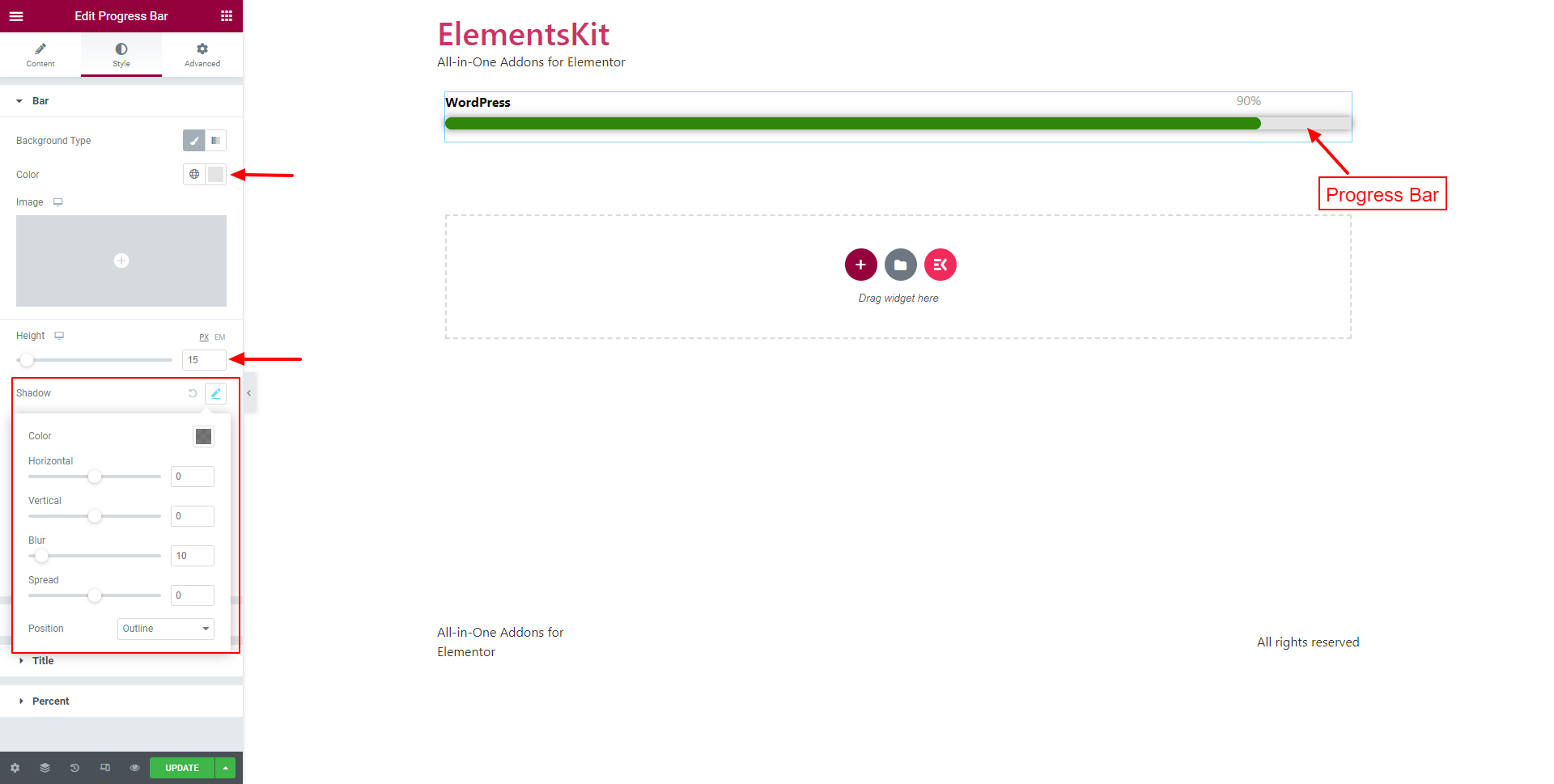
진행률 표시줄을 사용자 정의하려면,
- 선택 배경 유형을 클릭하고 배경색을 선택하세요.
- 조정하다 키 바의.
- 그런 다음 그림자 설정.

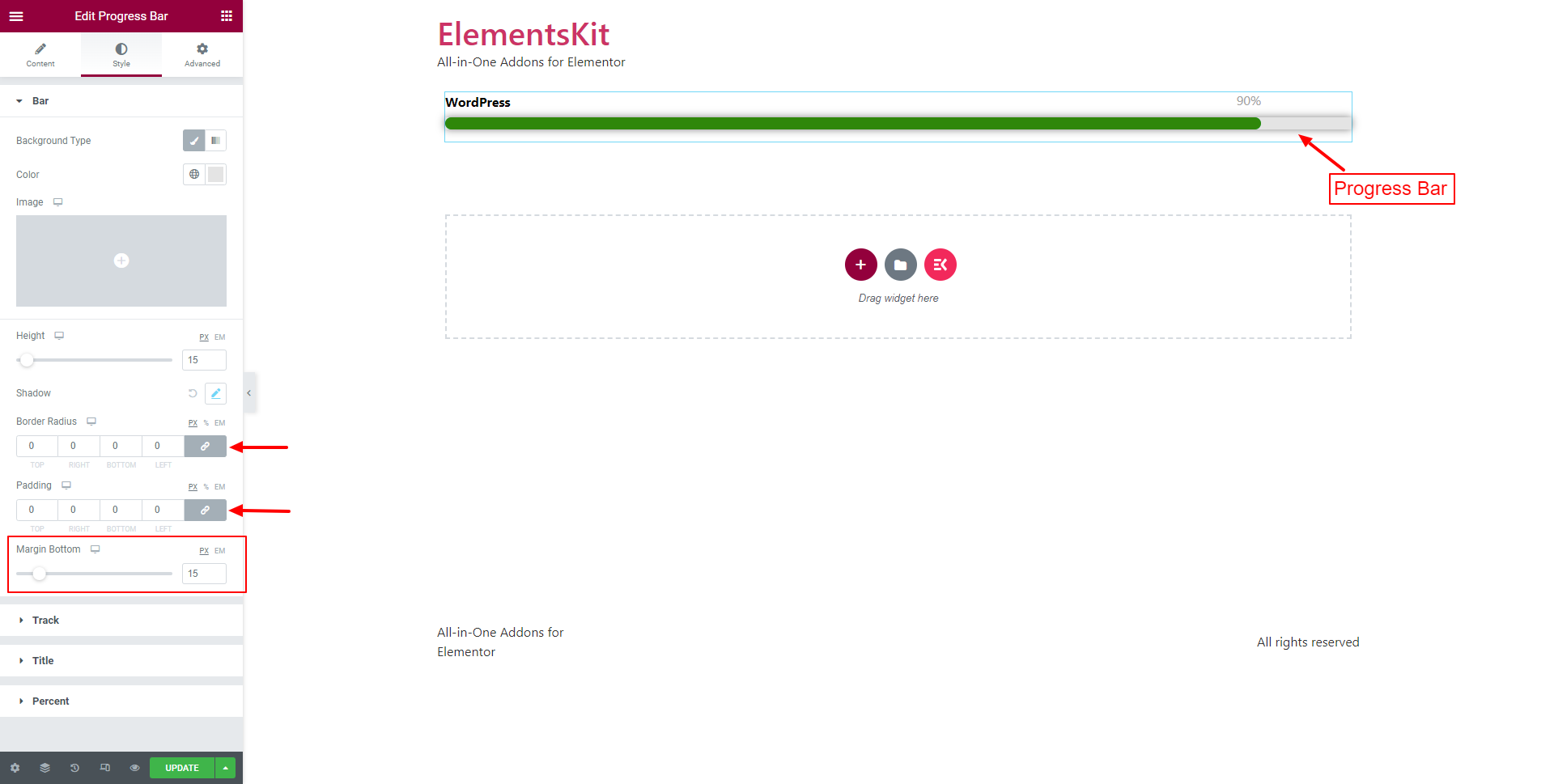
- 설정 테두리 반경 그리고 심.
- 조정하다 여백 하단 바의.

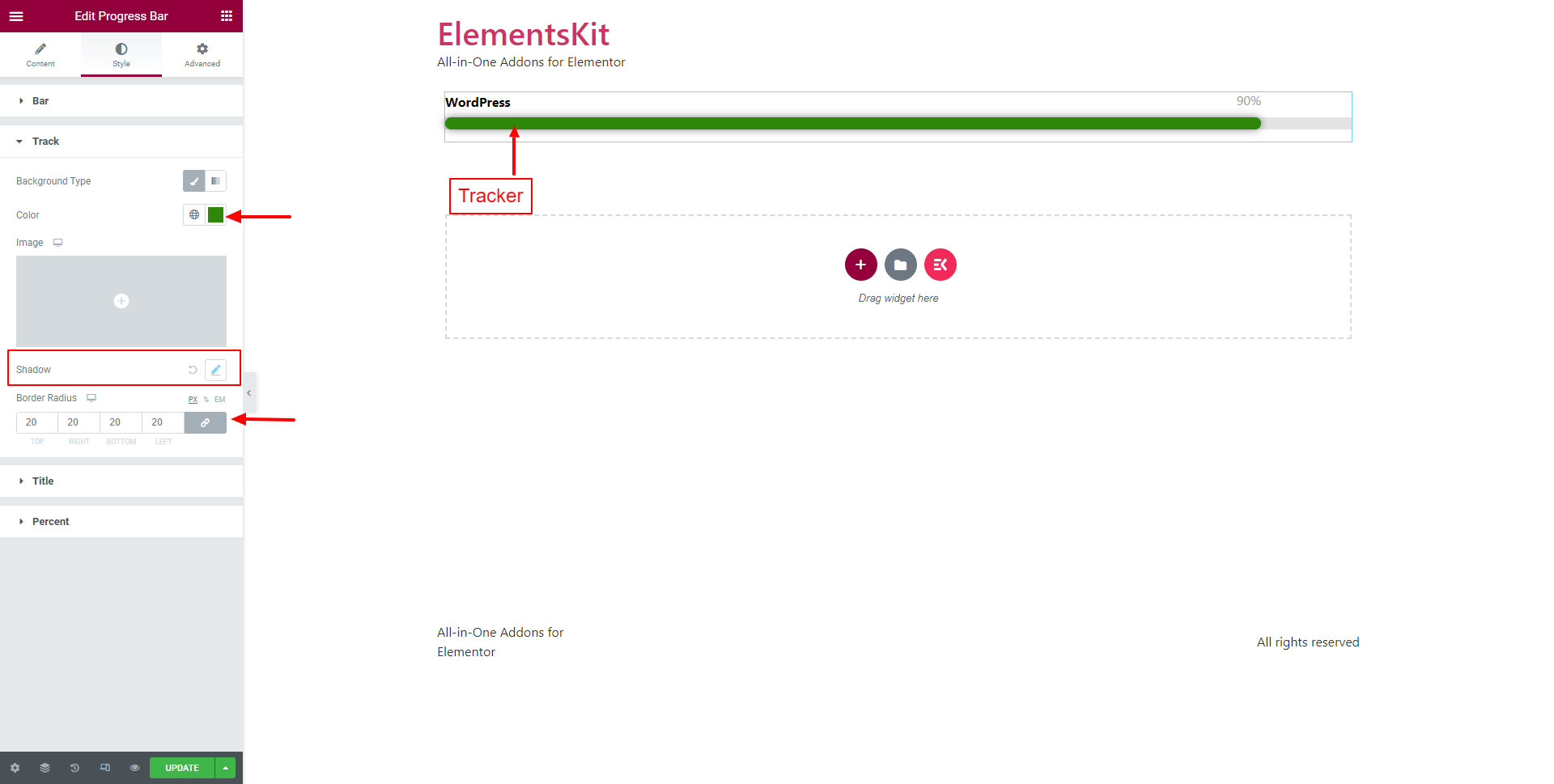
2.2 트랙 #
트랙 바를 사용자 정의하려면,
- 선택 배경 유형 배경색을 선택하세요.
- 다음에 대한 속성을 설정합니다. 그림자.
- 그리고 테두리 반경.

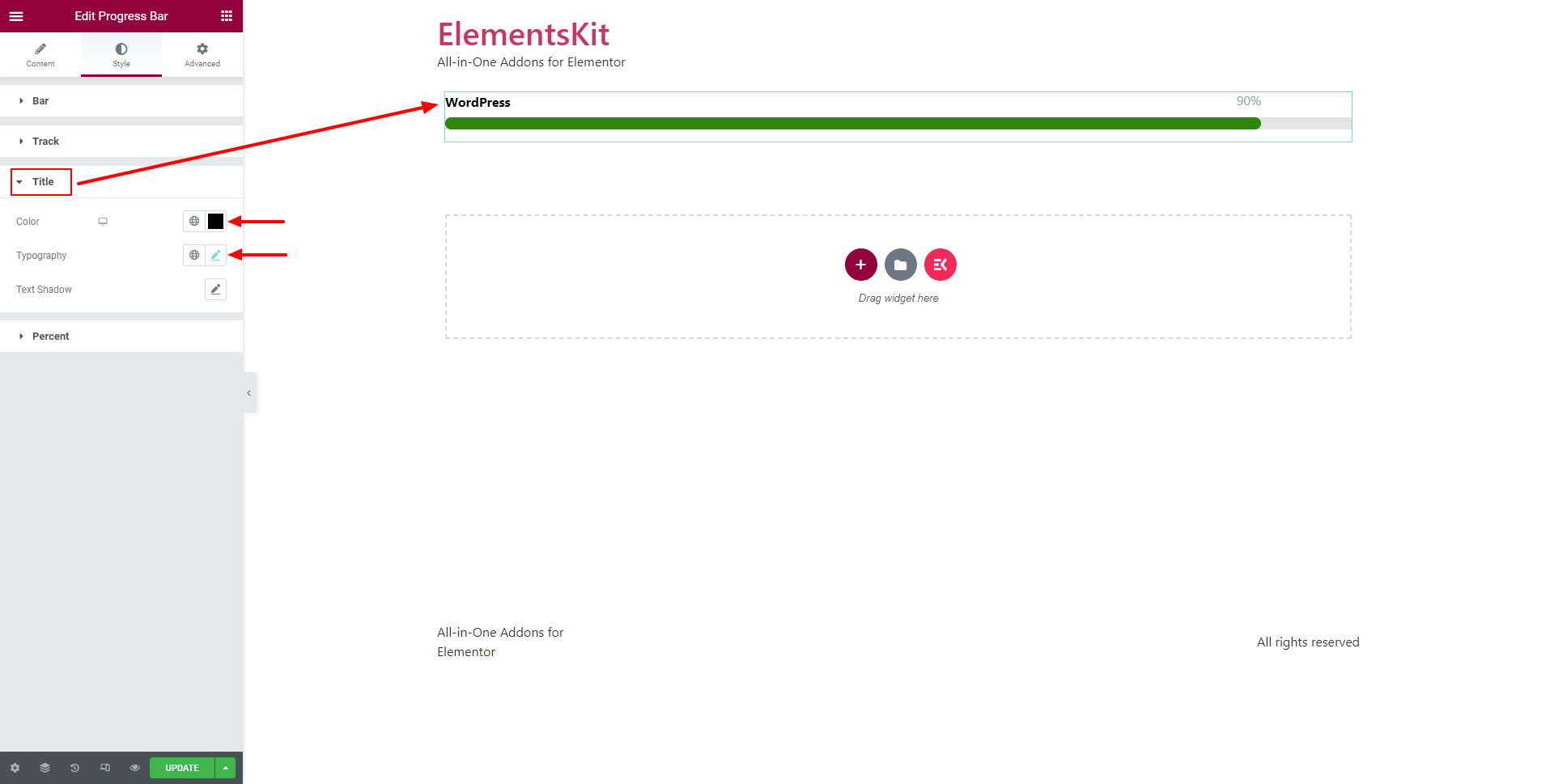
2.3 제목 #
Elementor의 진행률 표시줄 제목을 사용자 정의하려면,
- 다음을 선택하세요. 제목 색상.
- 타이포그래피 제목 텍스트 중.
- 조정하다 텍스트 그림자.

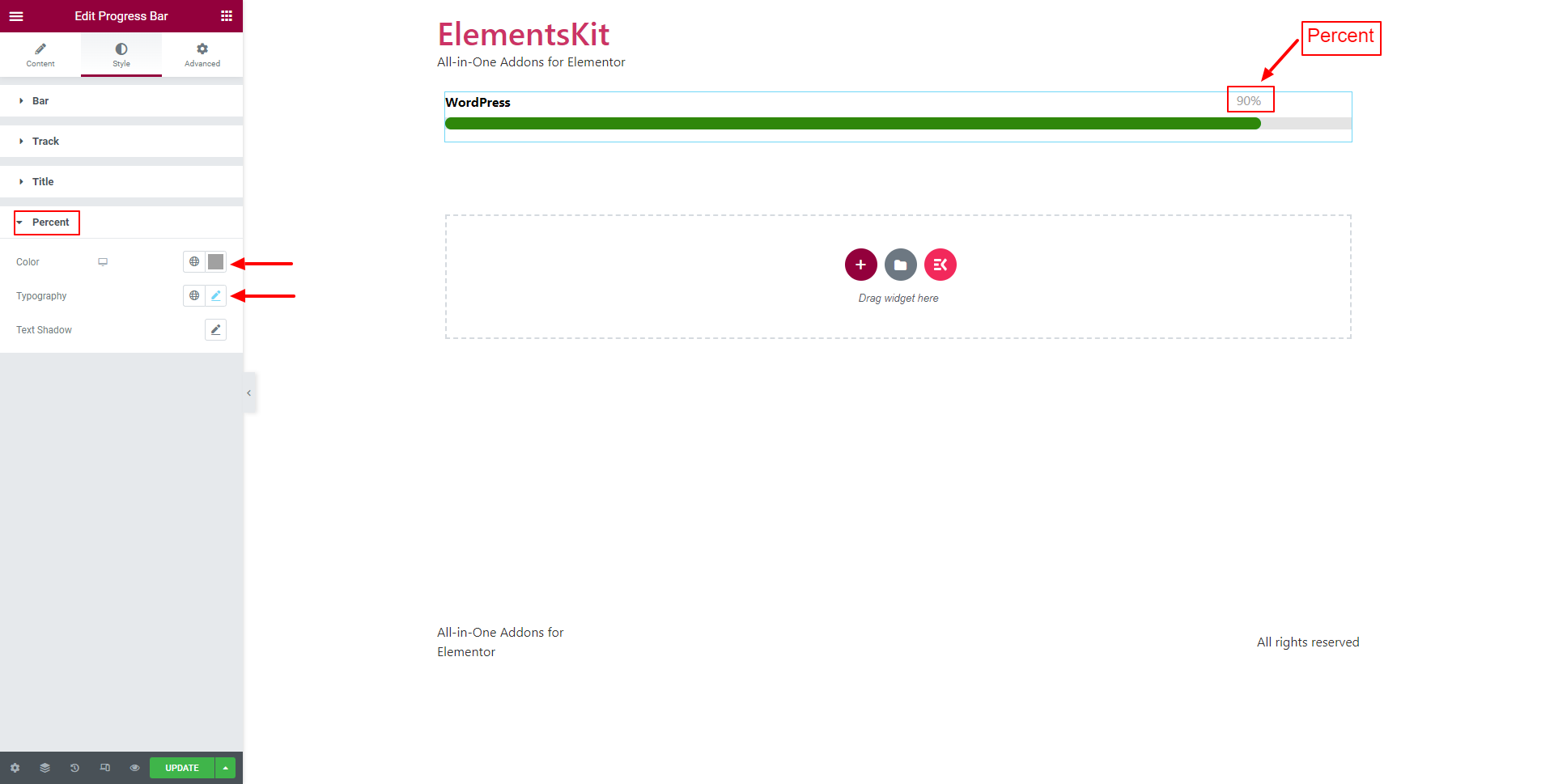
2.4퍼센트 #
Elementor에서 진행률 표시줄의 백분율을 사용자 정의하려면,
- 다음을 선택하세요. 퍼센트 색상.
- 타이포그래피 백분율 숫자의.
- 조정하다 텍스트 그림자.

위 단계를 따르면 Elementor에서 눈길을 끄는 WordPress 진행률 표시줄을 만들 수 있습니다.




