ShopEngine은 Elementor를 위한 엔드투엔드 WooCommerce 상점 빌더입니다. 여기에는 완전한 WooCommerce 스토어를 구축하기 위한 필수적이고 편리한 위젯, 모듈 및 템플릿이 모두 포함되어 있습니다. 더 중요한 것은 간단하고 사용하기 쉬운 플러그인이며 사용자가 코딩 지식이 필요하지 않다는 것입니다.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
제품 비교 모듈: #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce 제품 비교 module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
쇼핑 페이지에서 원하는 제품을 선택하고 비교하고 각 제품에 있는 제품 비교 아이콘을 클릭할 수 있습니다. 그러면 구매자가 가격, 재고 상태, 색상 등과 같은 다양한 매개변수를 비교할 수 있는 새 창에 선택한 모든 제품이 표시됩니다.
모듈을 활성화하고 배포하는 방법: #
대시보드에서 모듈을 선택하세요.
먼저 관리자 패널의 대시보드로 이동하여 사이드바에서 ShopEngine을 찾으세요. ShopEngine 위로 마우스를 가져가서 항목 목록에서 모듈을 선택하십시오.
대시보드 => ShopEngine => 모듈

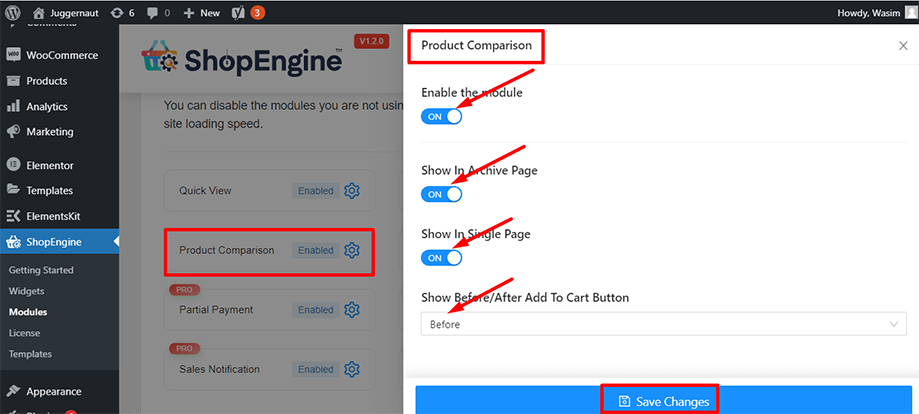
제품 비교 모듈을 선택하고 활성화합니다.
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
또한 단일 및 아카이브 페이지 모두에 대한 토글 버튼을 켜서 아카이브 및 단일 페이지 모두에 제품을 표시합니다. 장바구니에 추가 버튼 앞이나 뒤에 모듈 아이콘을 배치하도록 선택할 수도 있습니다.

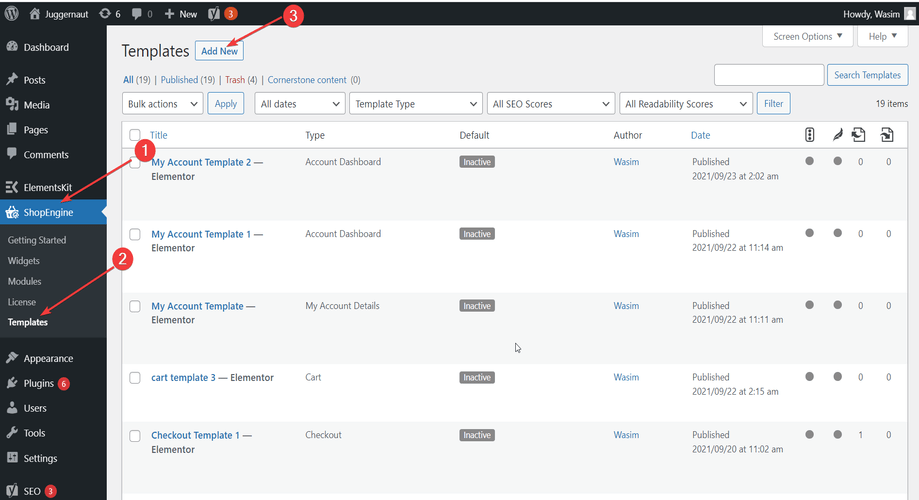
새 템플릿 추가:
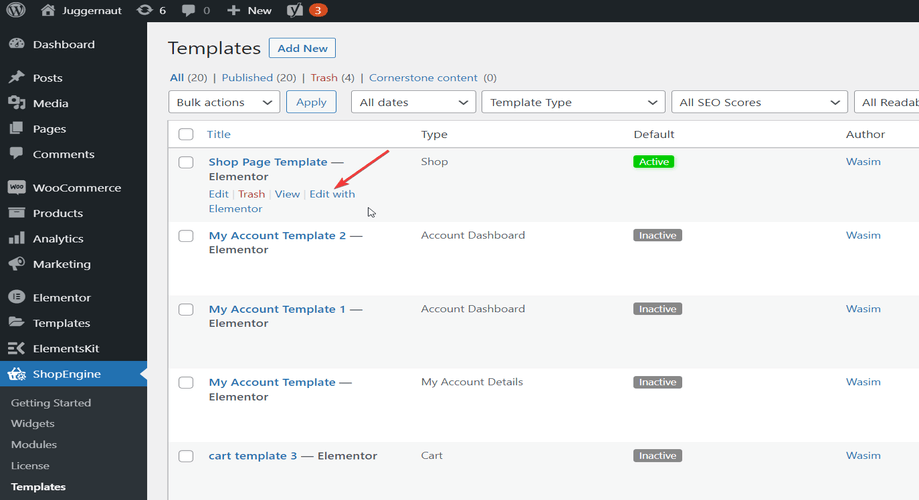
이제 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. ShopEngine을 클릭한 다음 드롭다운 메뉴에서 템플릿을 선택합니다. 그런 다음 “새로운 걸 더하다" 텍스트 " 옆 오른쪽 상단에 있는 버튼템플릿".

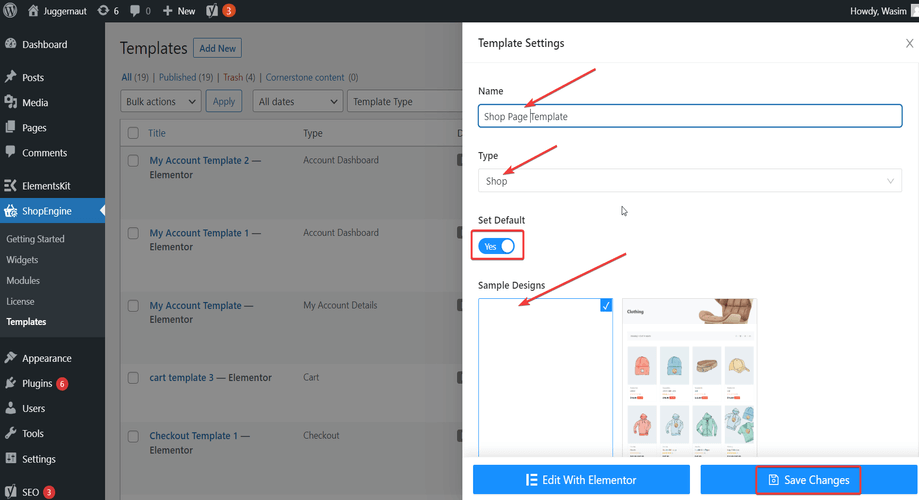
쇼핑 페이지용 템플릿 설정:
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 이름을 다음에서 설정하세요. 이름 필드를 선택하고 제품 비교 모듈을 사용하는 것이 목표이므로 Shop 유형을 선택하십시오.
또한 기본 샘플 디자인을 선택하거나 처음부터 디자인을 시작할 수도 있습니다. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

Elementor로 편집을 클릭합니다.
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

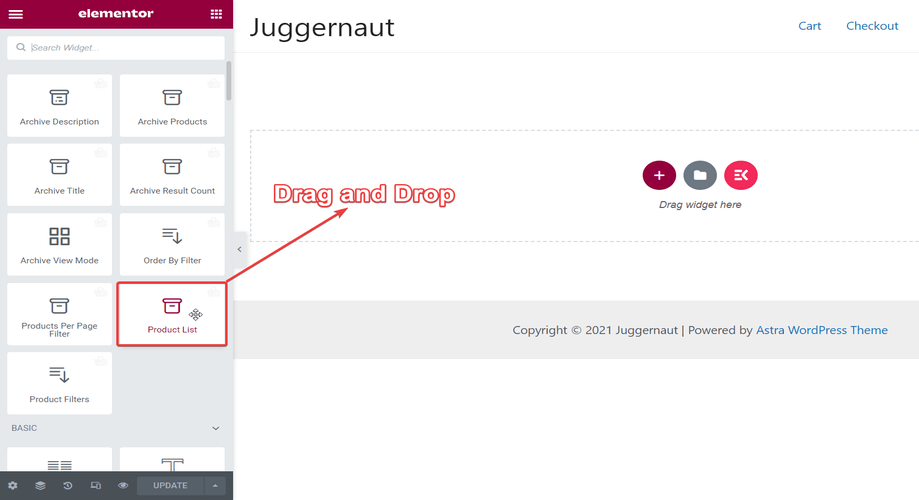
제품 목록 위젯 드래그 앤 드롭:
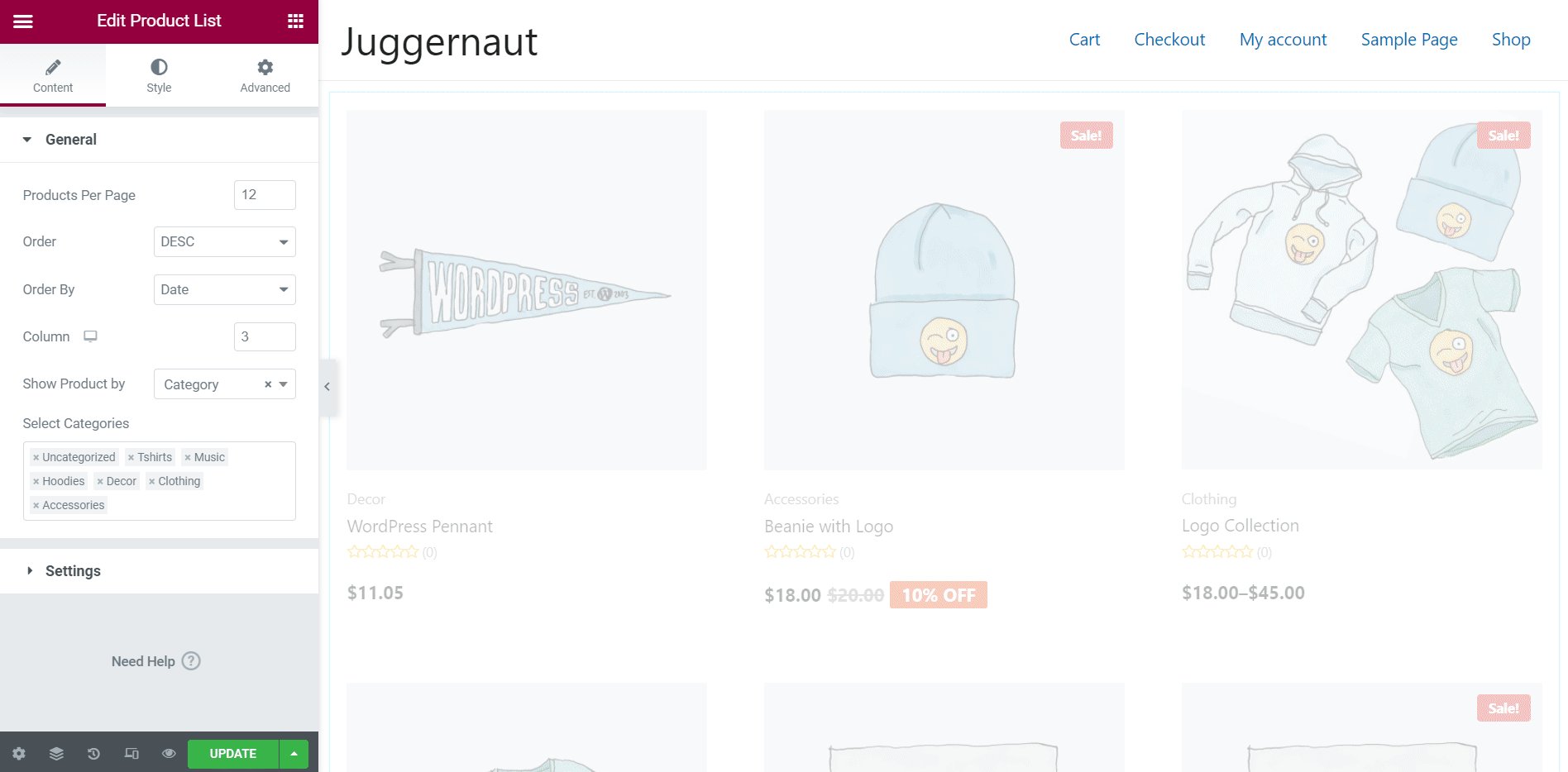
이 단계에서는 왼쪽에 ShopEngine 위젯 목록이 있는 사이드바가 표시됩니다. ShopEngine 제품 아카이브 섹션에서 제품 목록 위젯을 찾아 아래 스크린샷과 같이 지정된 영역으로 끌어다 놓습니다.

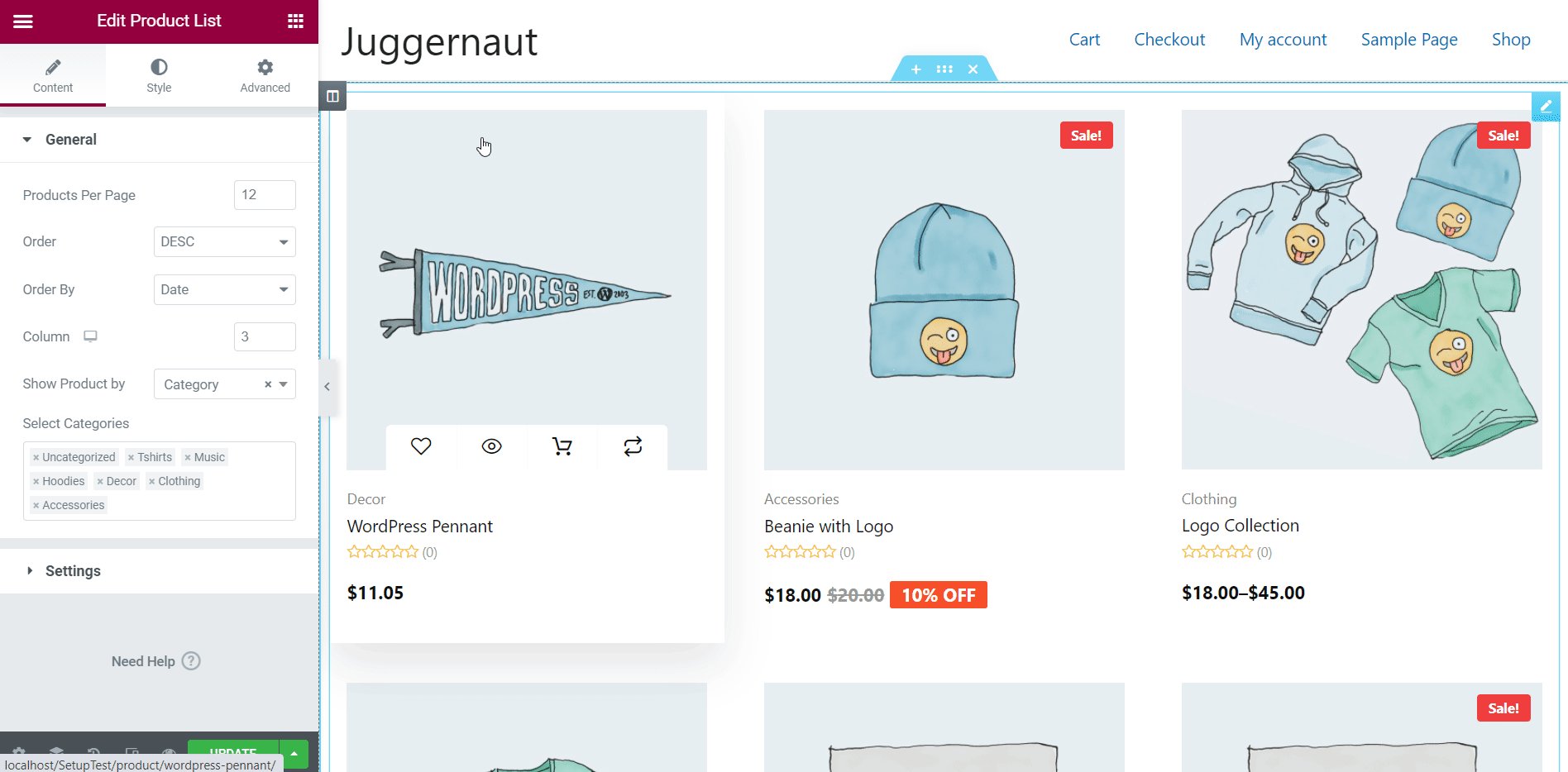
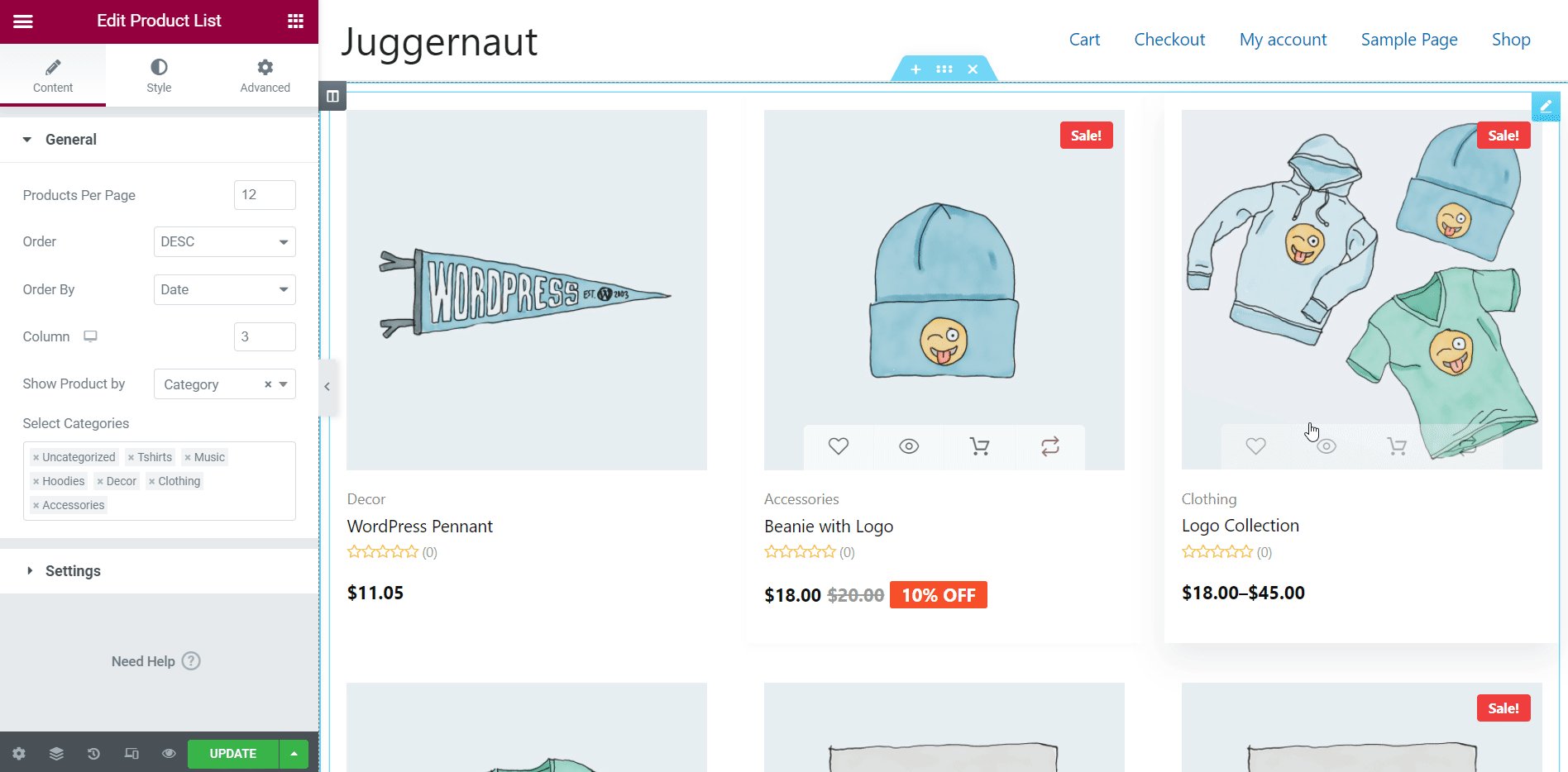
제품 이미지 아래에 표시되는 제품 비교 아이콘:
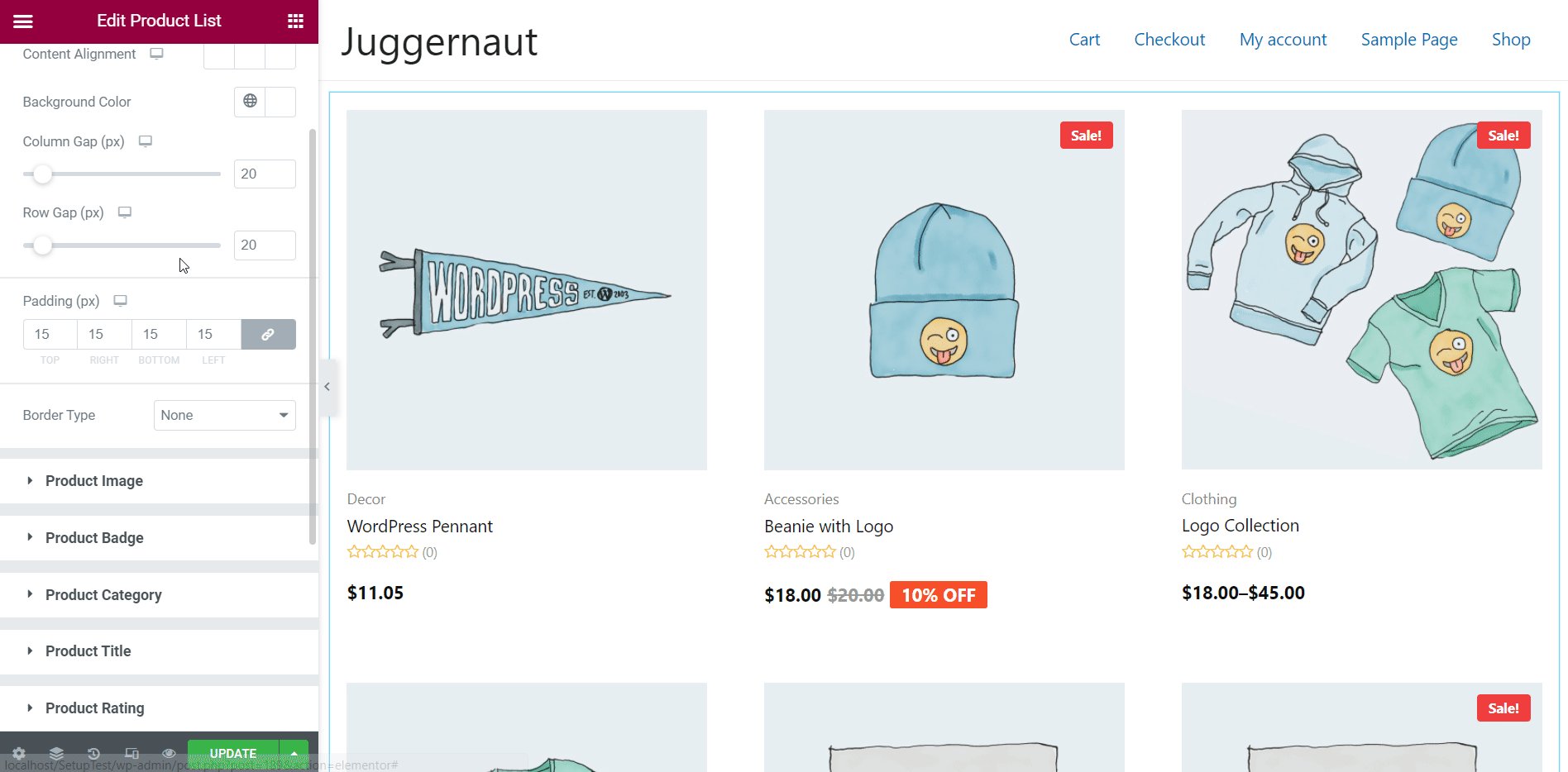
제품 목록 위젯을 놓으면 즉시 제품 목록이 필요한 모든 세부 정보와 함께 페이지에 표시됩니다. 아래 gif와 같이 각 제품 이미지 오른쪽 하단에 있는 제품 비교 아이콘을 확인할 수 있습니다.

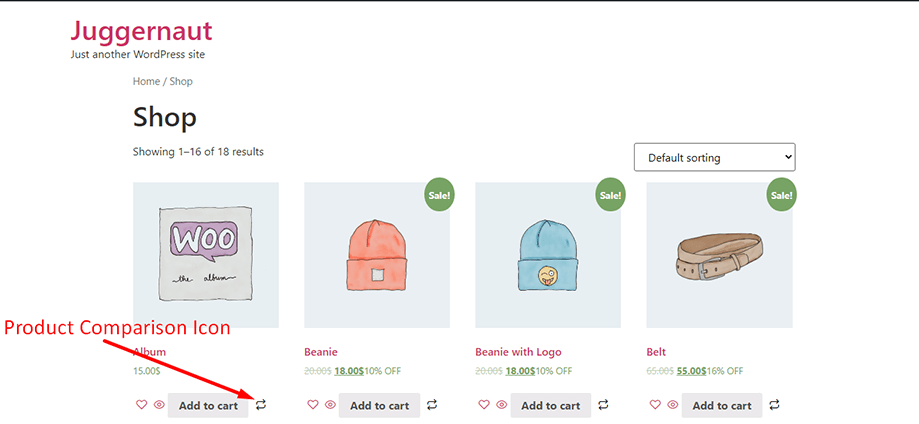
쇼핑 페이지에서 제품 비교 아이콘 보기:
아래 스크린샷에서 볼 수 있듯이 제품 비교 아이콘이 상점 페이지에 표시됩니다. 이제 아이콘을 클릭하여 유사한 제품을 선택하고 모든 세부 정보가 포함된 팝업 창에서 제품을 비교할 수 있습니다.

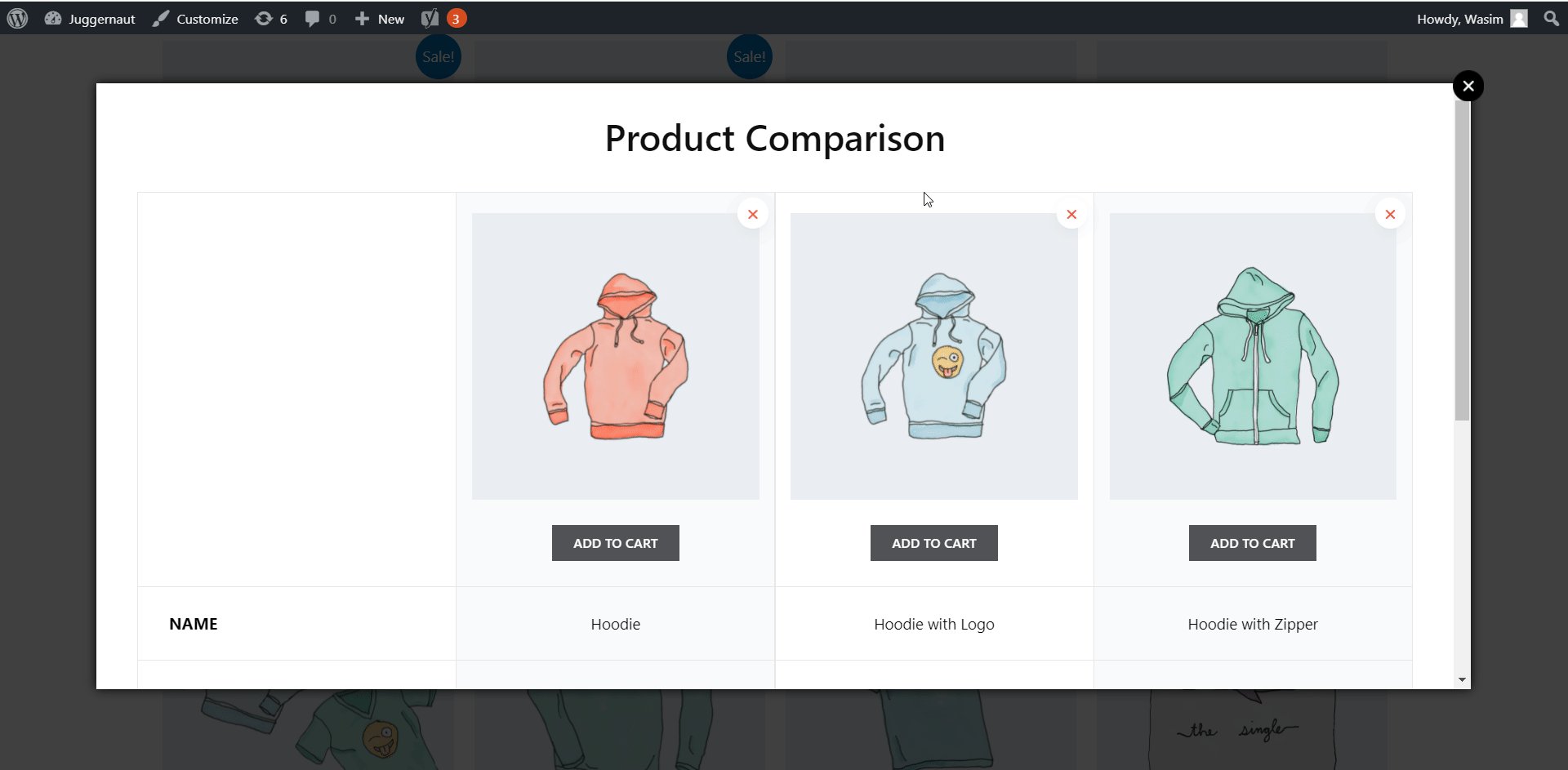
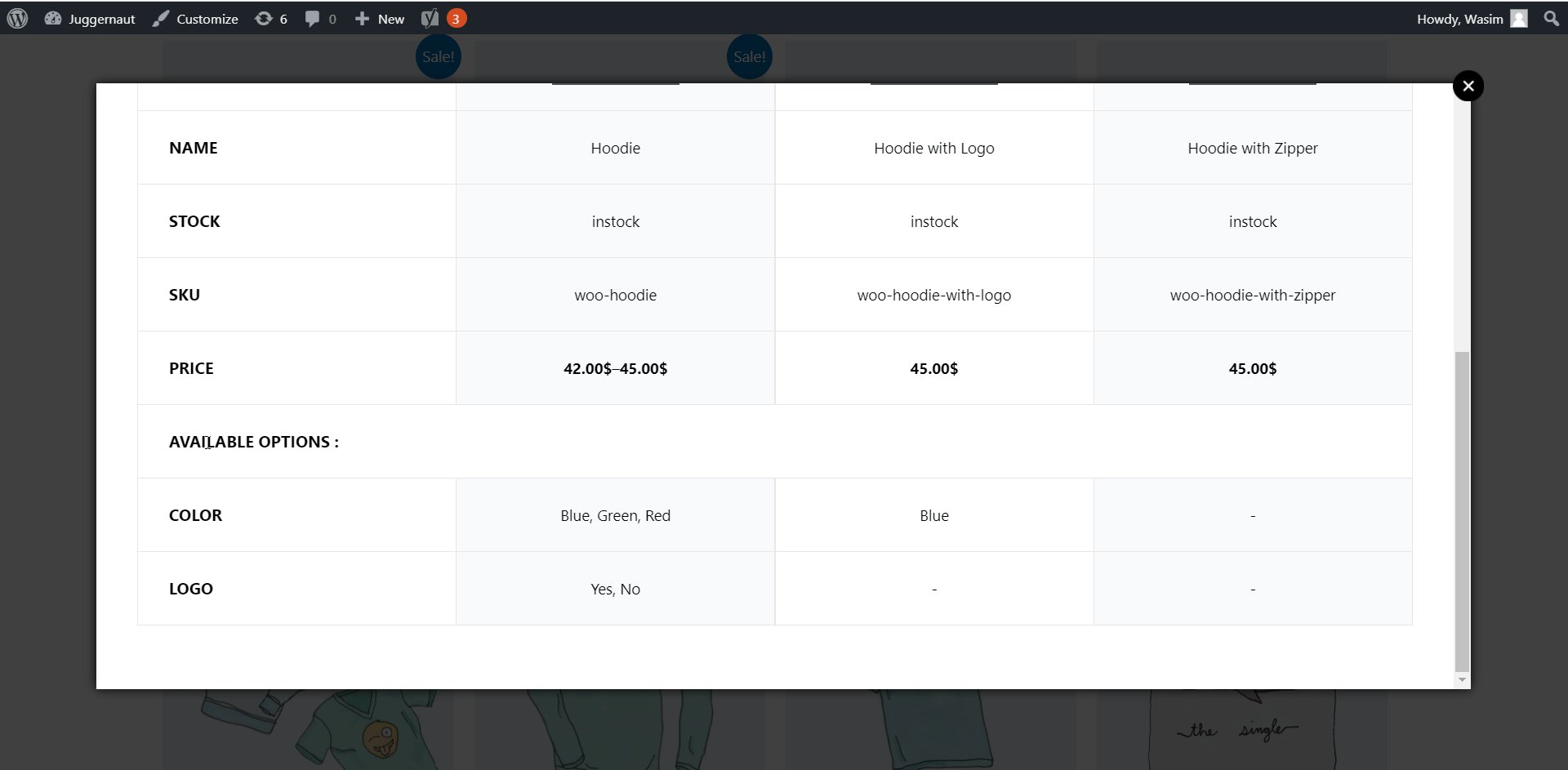
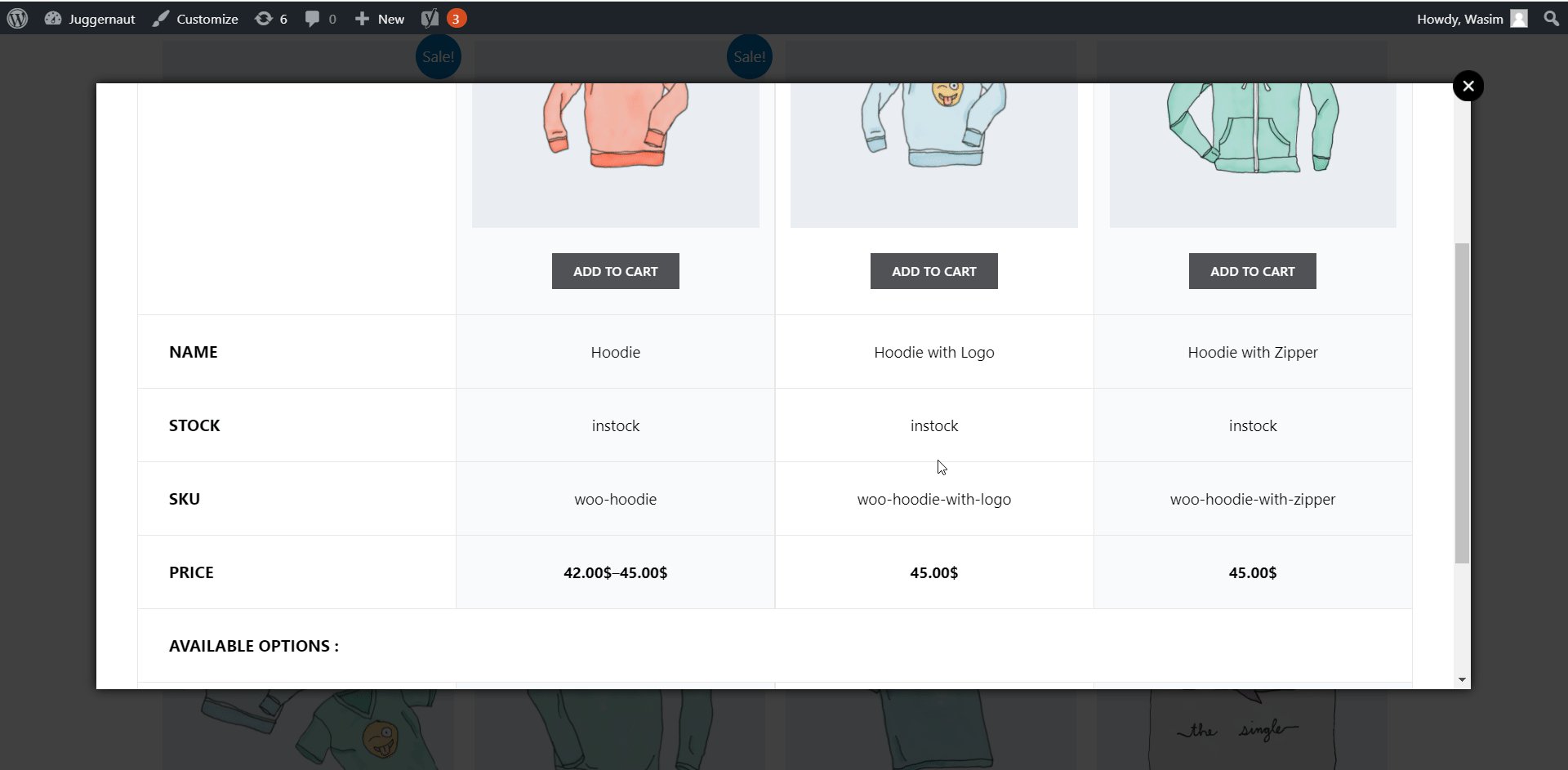
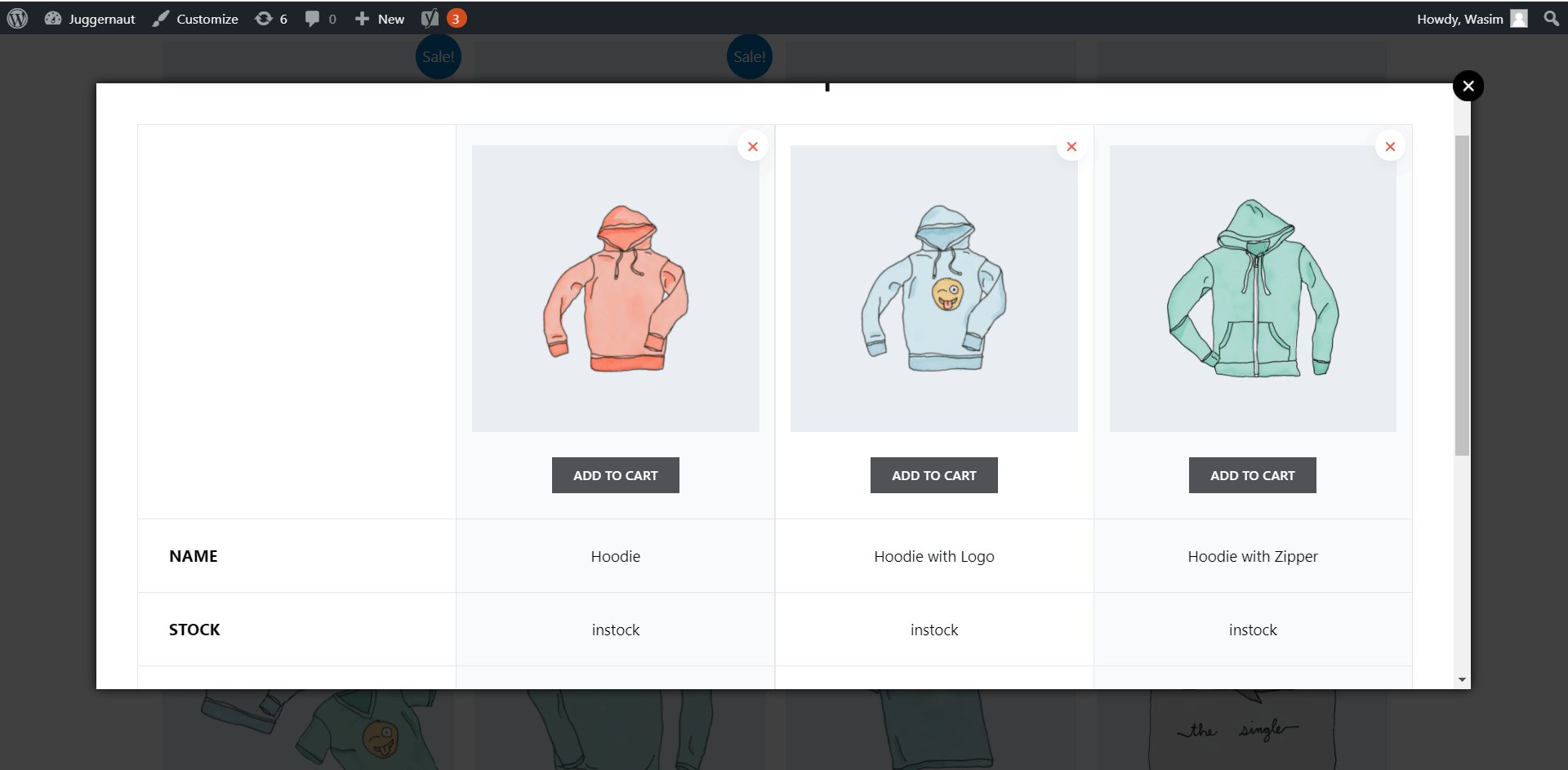
유사한 제품이 팝업 창에 표시됩니다.
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

이것이 바로 제품 비교 모듈을 통해 최상의 방법으로 제품을 비교하고 더 나은 구매 결정을 내릴 수 있는 방법입니다.




