WordPress 웹사이트의 좁은 공간에 여러 이미지를 표시하는 것은 로켓 과학이 아닙니다. ElementsKit Elementor 페이지 빌더를 위한 완전한 애드온 패키지이며 다음과 함께 제공됩니다. 이미지 아코디언 위젯.
이미지 아코디언 위젯은 다음과 같은 기능을 제공합니다. 7가지 다양한 템플릿 비즈니스, 여행, 의료, 레스토랑, 건설 및 개인 이미지에 적합합니다. 기본 템플릿도 제공됩니다.
이 템플릿은 모두 완벽하게 반응하고 사용자 정의 가능. 이는 여러 이미지를 더욱 매력적인 방식으로 시각화하는 데 도움이 됩니다.
✨✨ 필수 플러그인:
👉👉엘리멘터: 엘리멘터 다운로드
👉👉ElementsKit: ElementsKit 다운로드
이미지 아코디언 생성을 위한 단계별 가이드 #
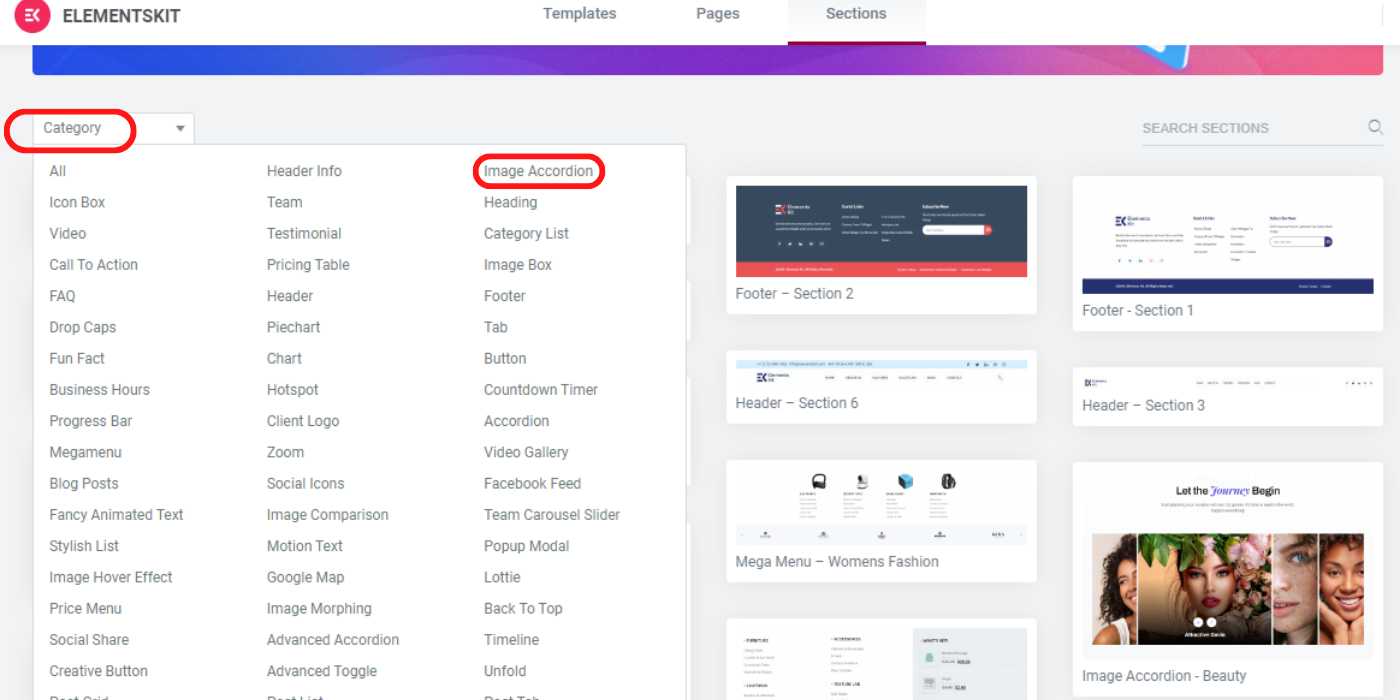
1단계 – 이미지 아코디언 위젯 선택 #
- 다음을 사용하여 새 페이지를 만들거나 기존 페이지를 엽니다. “Elementor로 편집”
- 클릭 ElementsKit
- “를 선택하세요.이미지 아코디언” 위젯에서 "범주"

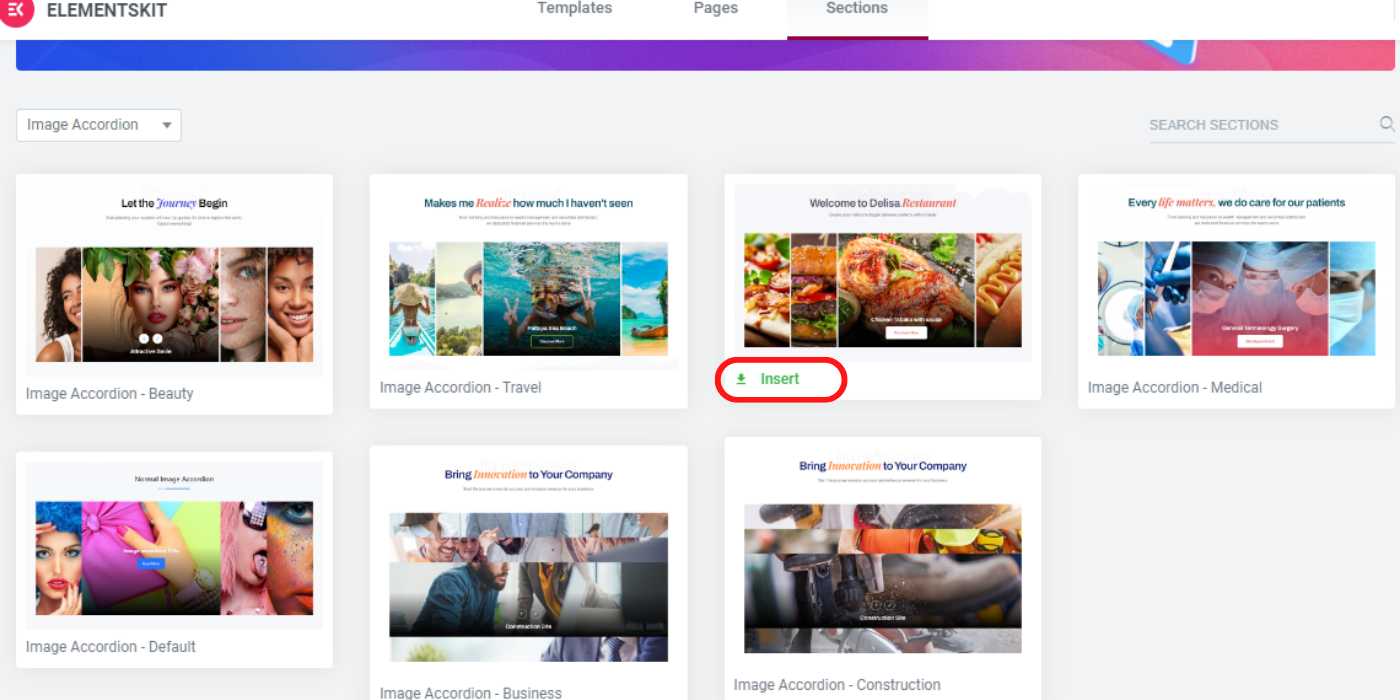
2단계 - 템플릿 삽입 #
너는 볼 수있어 뷰티, 여행, 레스토랑, 의료, 비즈니스, 건설 등 7가지 템플릿과 기본 템플릿이 함께 제공됩니다.
- 템플릿을 선택하세요. 클릭하시면 미리보기를 보실 수 있습니다 실시간 미리보기 탭.
- 끼워 넣다 선택한 템플릿을 페이지에 추가

✅✅메모: 동일한 방법으로 한 페이지에 여러 개의 템플릿을 삽입할 수 있습니다.
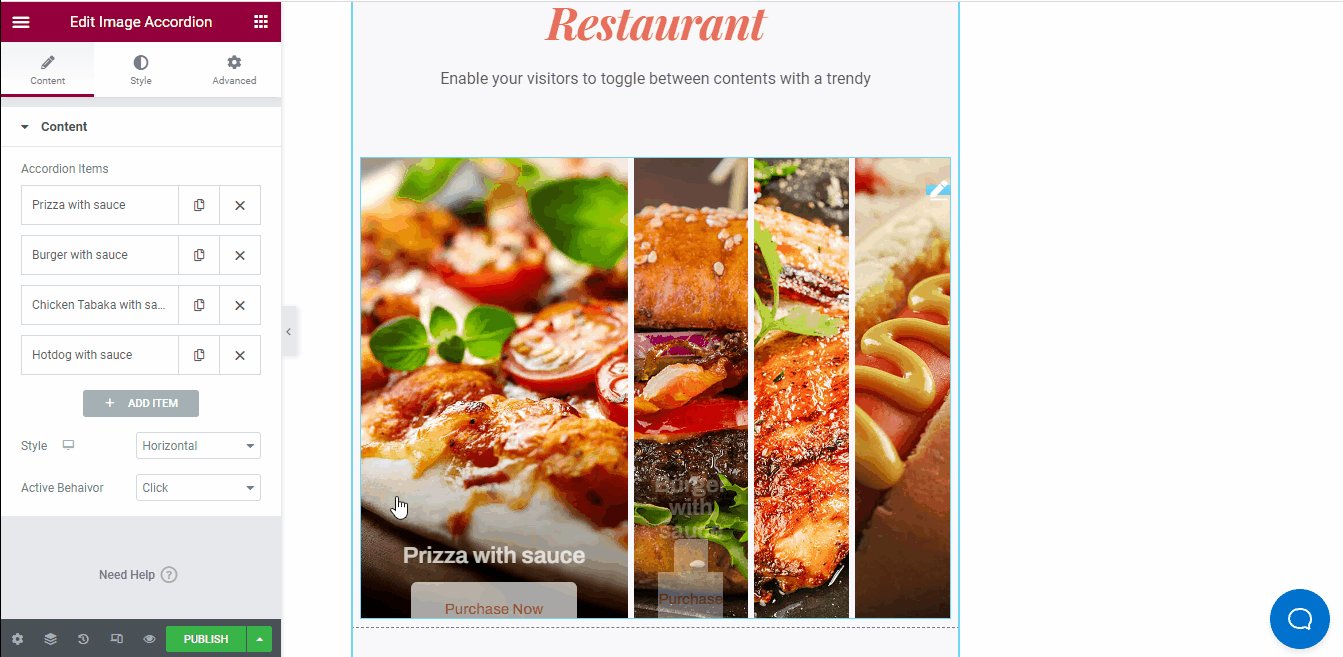
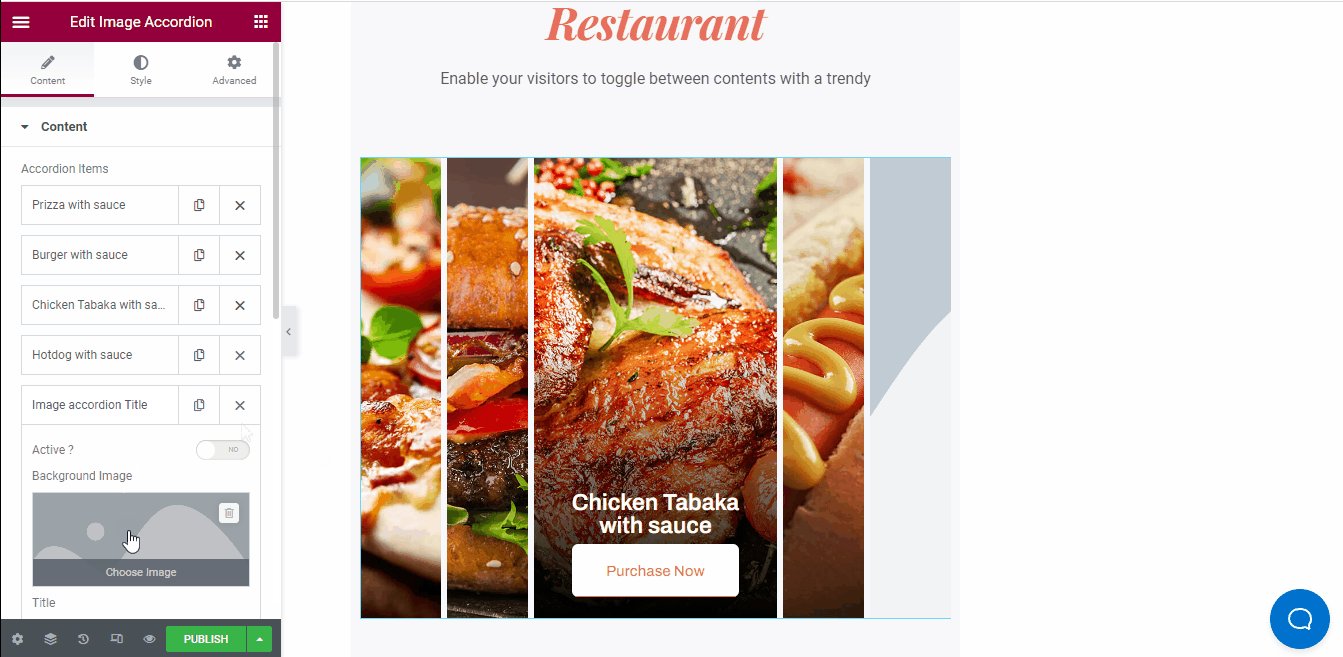
3단계 - 삽입된 템플릿 사용자 정의 #
이미지 아코디언 템플릿을 사용자 정의할 수 있는 수많은 옵션이 있습니다.
- 이미지 삽입, 제목 지정, 각 이미지의 URL 포함
- 이미지를 더 추가하거나 삭제하세요. 필요하다면 그들
- 설정 "행동" 다른 이미지 중 초점을 맞추고 싶은 이미지에 대해
- 할 수 있다 복사 같은 블록
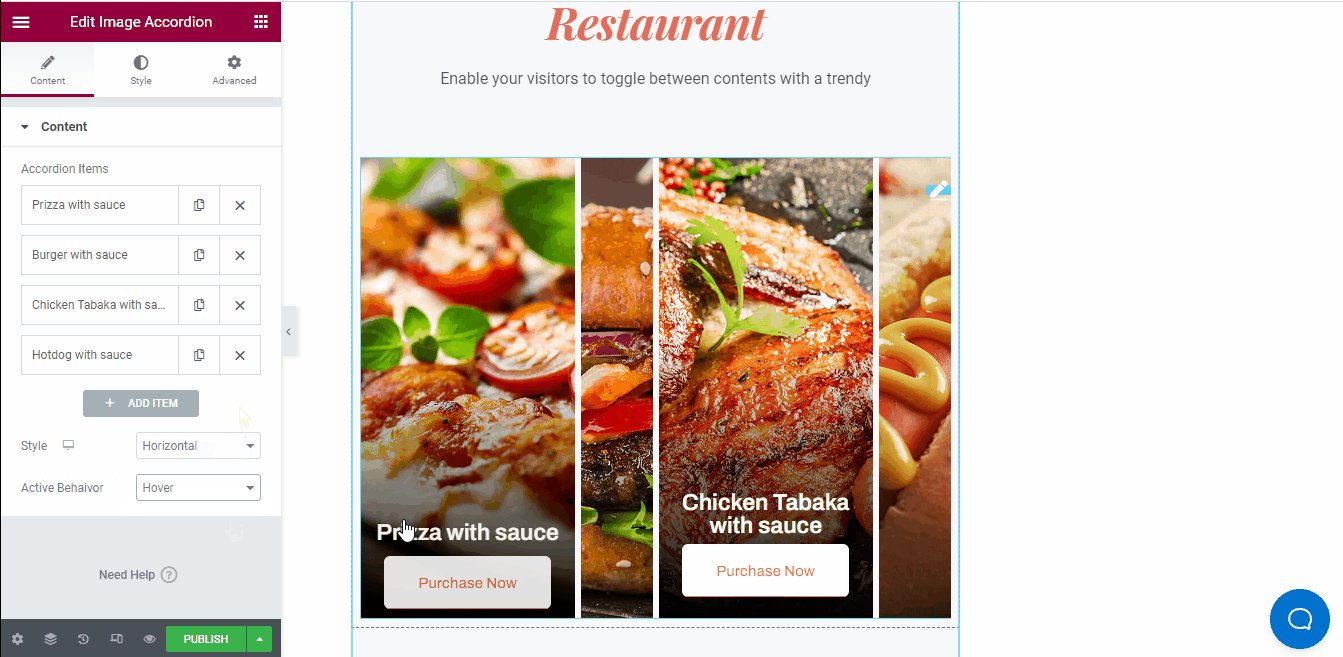
- 여부를 선택하세요. "딸깍 하는 소리" 또는 “호버” 제목과 버튼을 표시하기 위해
- 활성화 또는 비활성화 단추 옵션
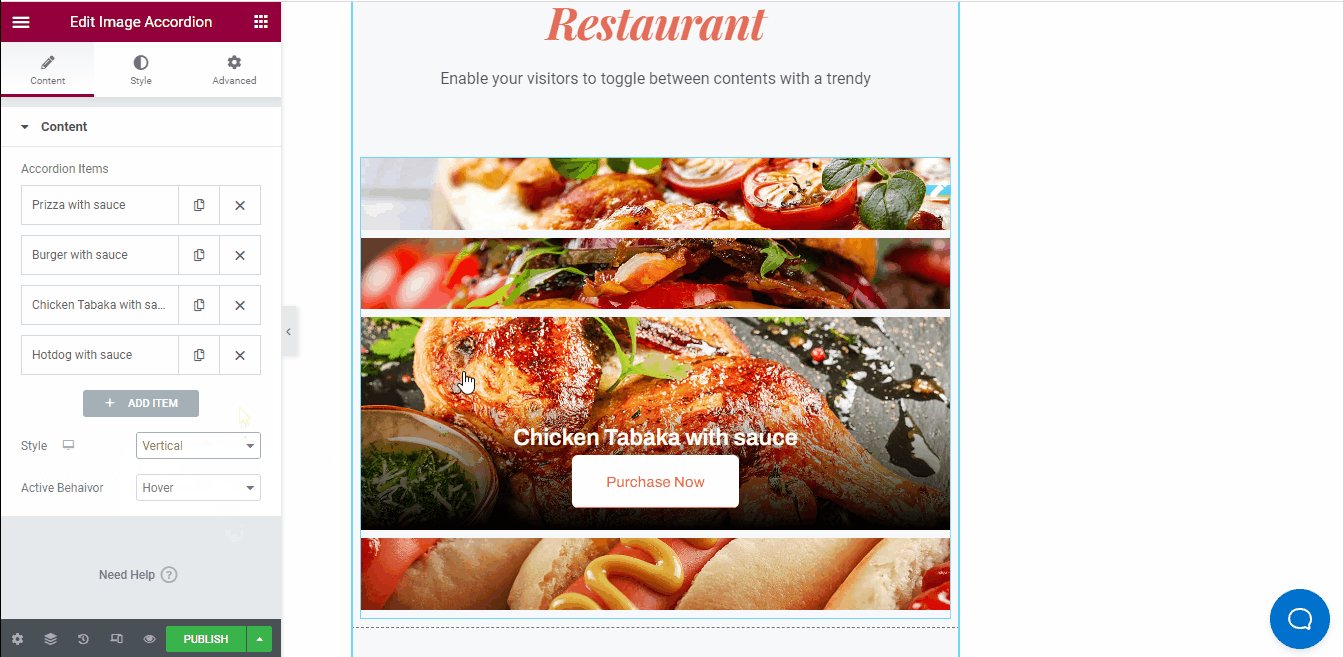
- 오리엔테이션은 다음과 같습니다. 수평(기본값) 또는 수직

- 모든 이미지를 확대 및 축소하고, 링크를 추가하고, 이미지를 개별적으로 공유하세요.
- 블록 스타일을 다음으로 설정 선형 또는 원형
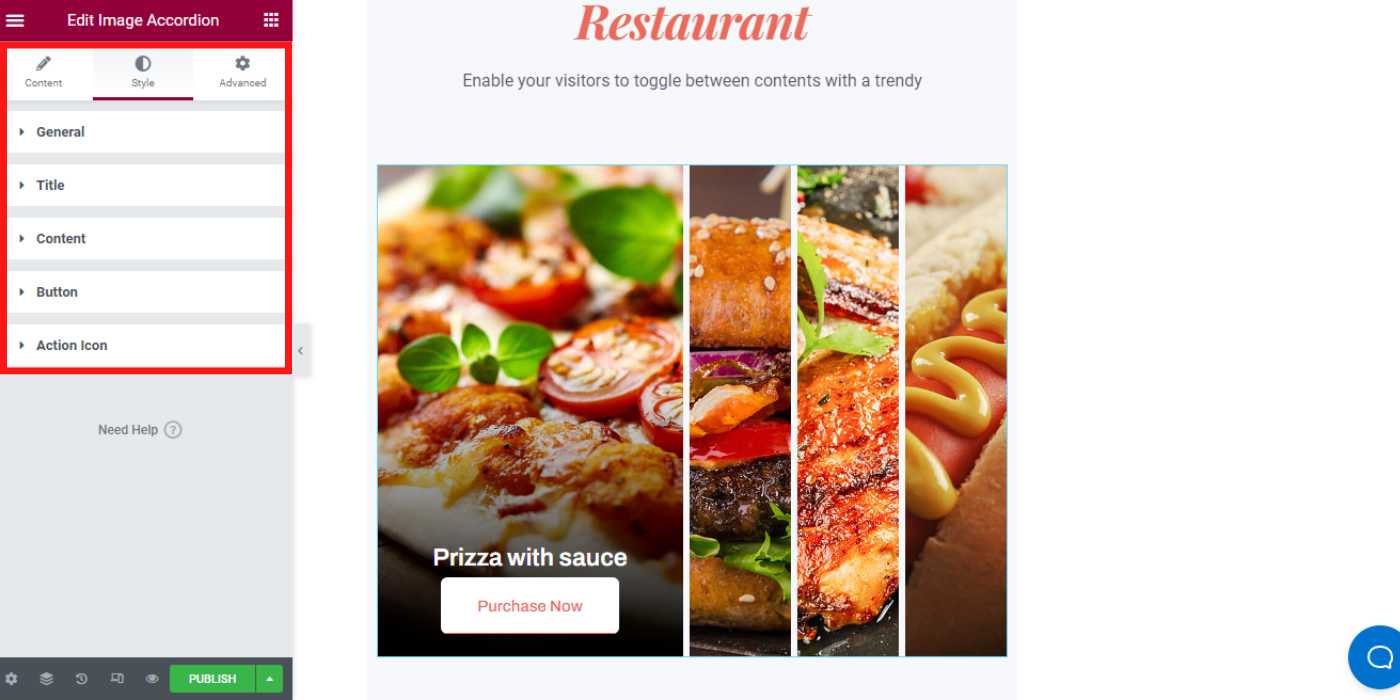
- 제목, 이미지, 버튼의 색상, 배경, 테두리, 패딩, 여백, 크기 및 서체를 사용자 정의합니다.
- 클릭 “게시” 커스터마이징 후

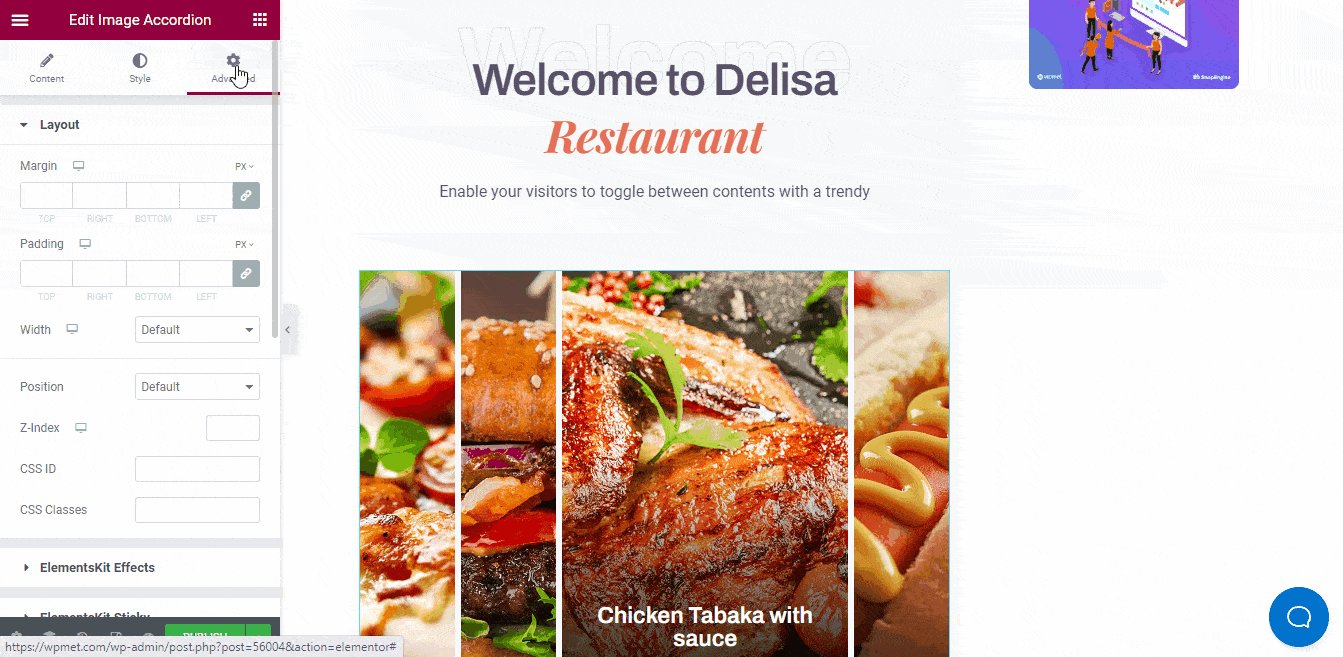
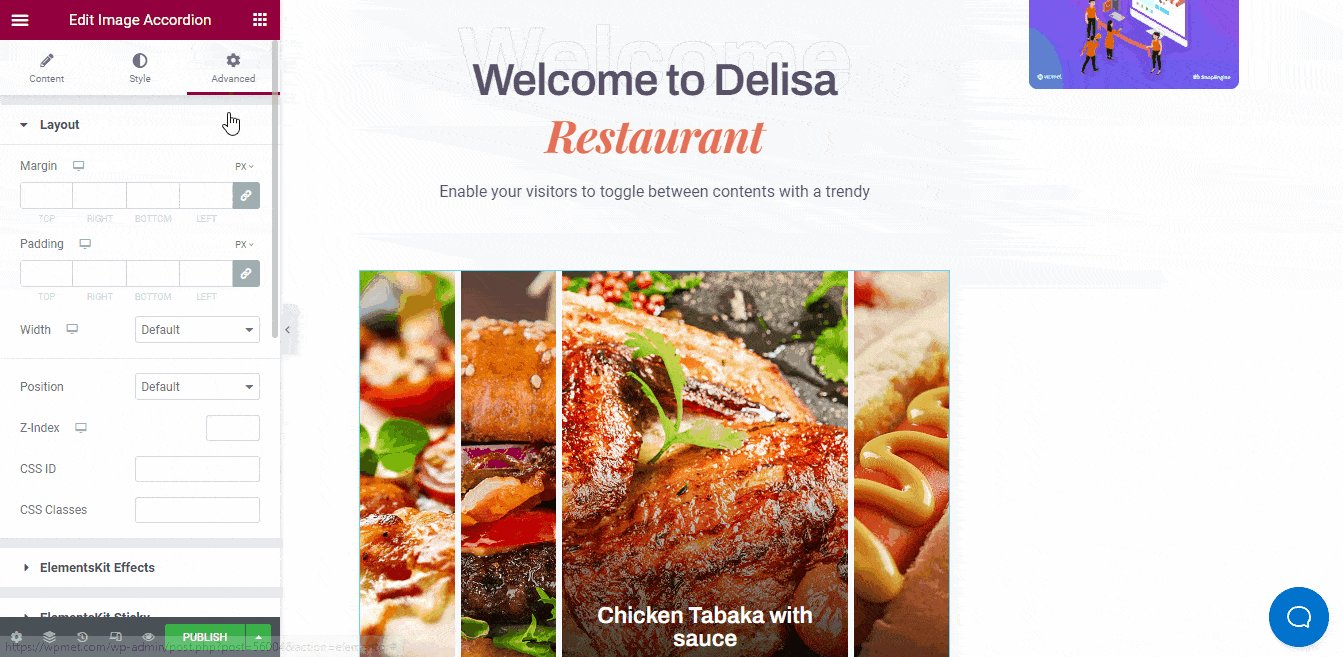
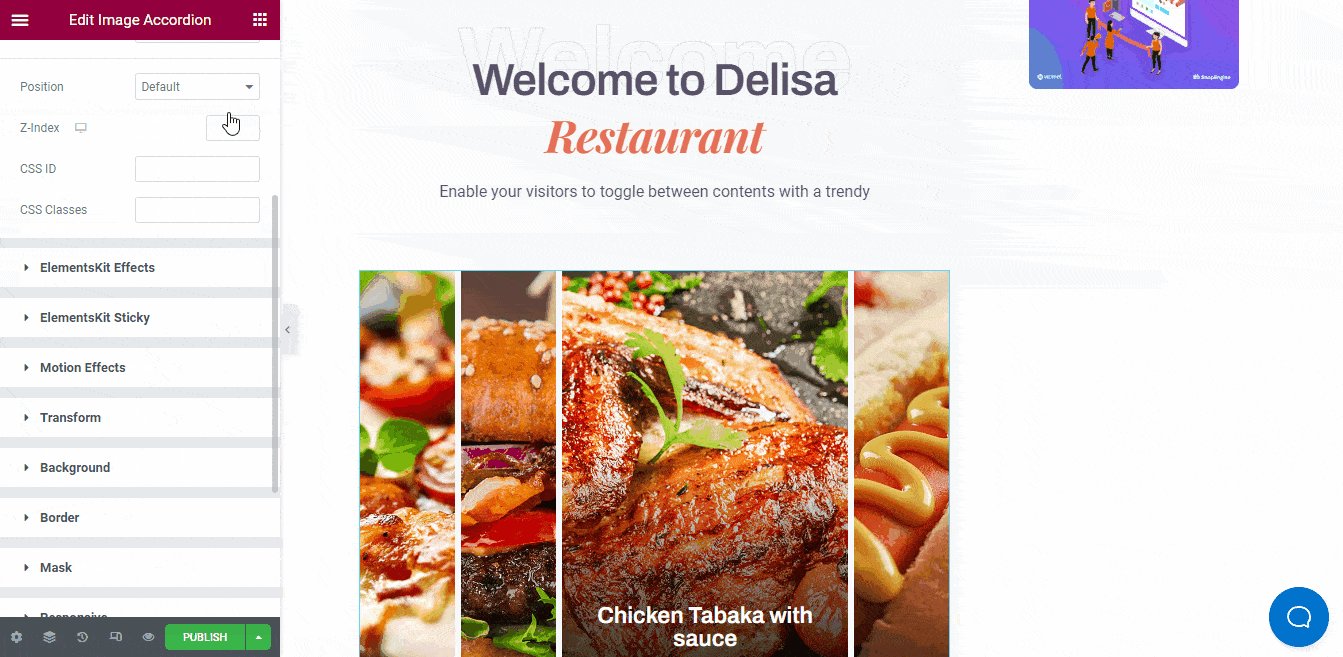
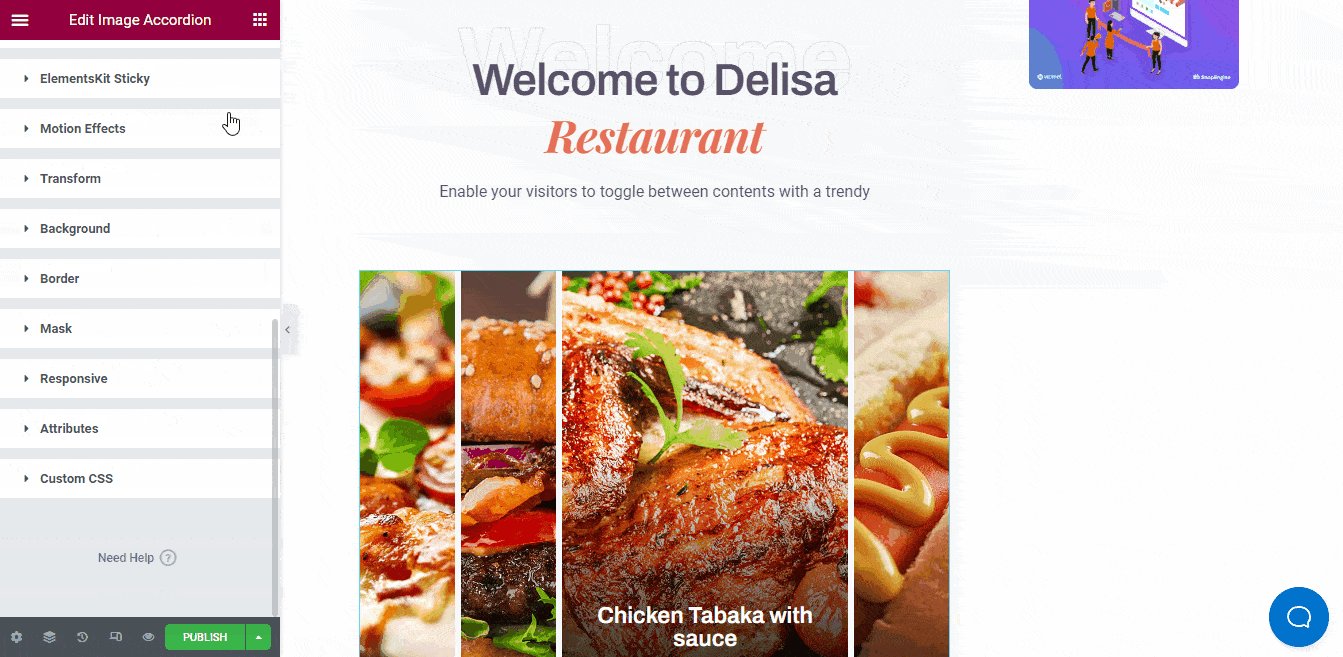
이미지 아코디언 위젯: 고급 레이아웃 설정 #
여백, 패딩, 너비, Z-색인, 모션 효과, 변형, 반응성 등을 사용자 정의할 수 있습니다. "고급의" 설정.
또한 원하는 경우 맞춤 디자인에 맞춤 CSS를 추가할 수 있습니다.

이제 WordPress 웹사이트를 위한 멋진 이미지 아코디언 레이아웃을 만들 수 있기를 바랍니다. 문의사항이 있으시면 주저하지 말고 저희와 공유해 주세요.




