래퍼 링크는 하이퍼링크이며, 사람들은 하이퍼링크를 사용하여 그 안에 다른 링크를 래핑합니다. WordPress Wrapper Link 모듈은 일반적으로 다른 링크를 포함하는 클릭 가능한 요소를 만드는 데 사용됩니다.
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
ElementsKit 래퍼 링크 모듈 사용 #
WordPress 대시보드에서 시작하여 ElementsKit Pro가 설치되어 있는지 확인하세요.
👉 ElementsKit 프로 당신을 위한.
1 단계 #
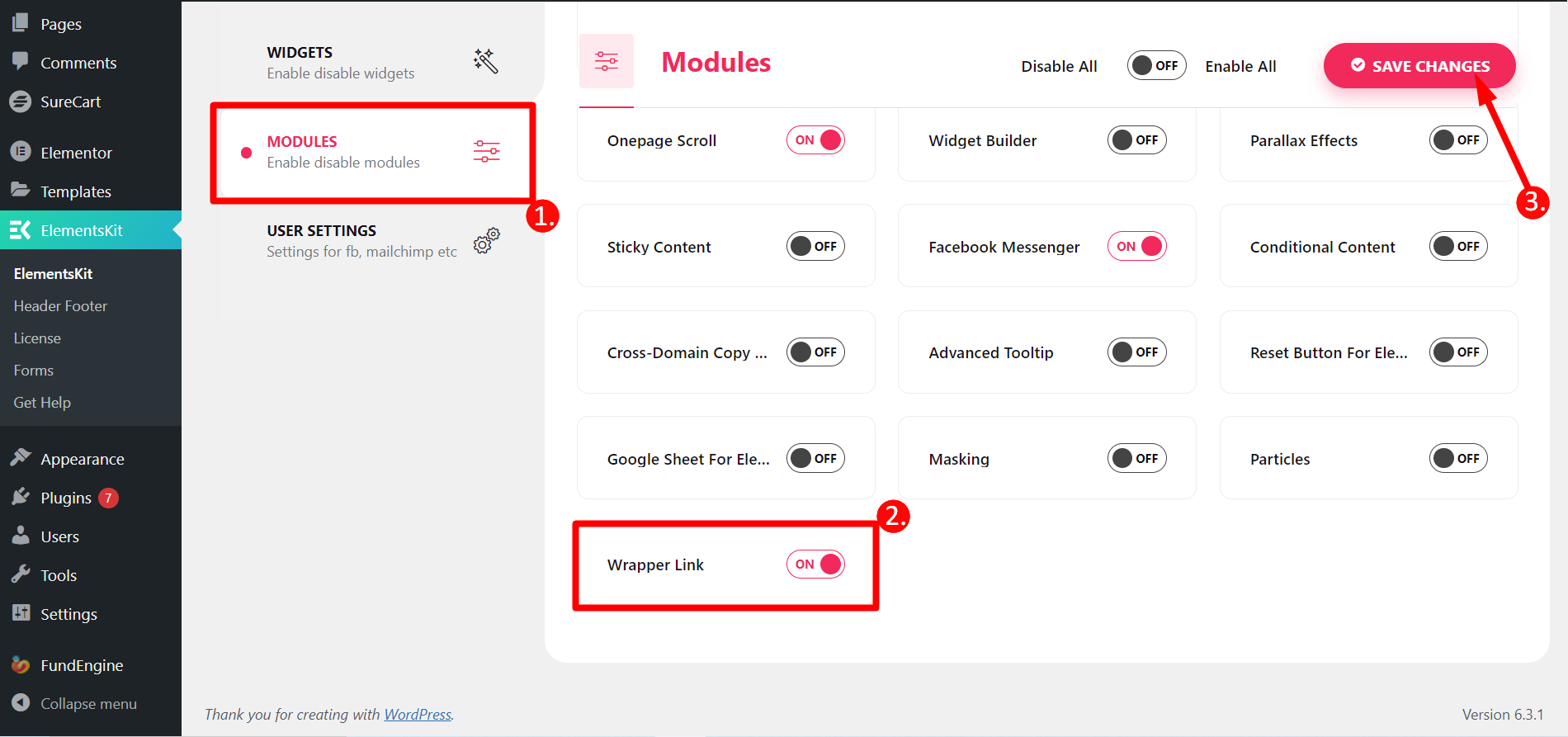
WordPress 대시보드에서 ElementsKit -> 1을 찾으세요. 이동 모듈 -> 2. 찾다 그만큼 래퍼 링크를 설정하고 켜기 -> 3. 변경 사항 저장

2 단계 #
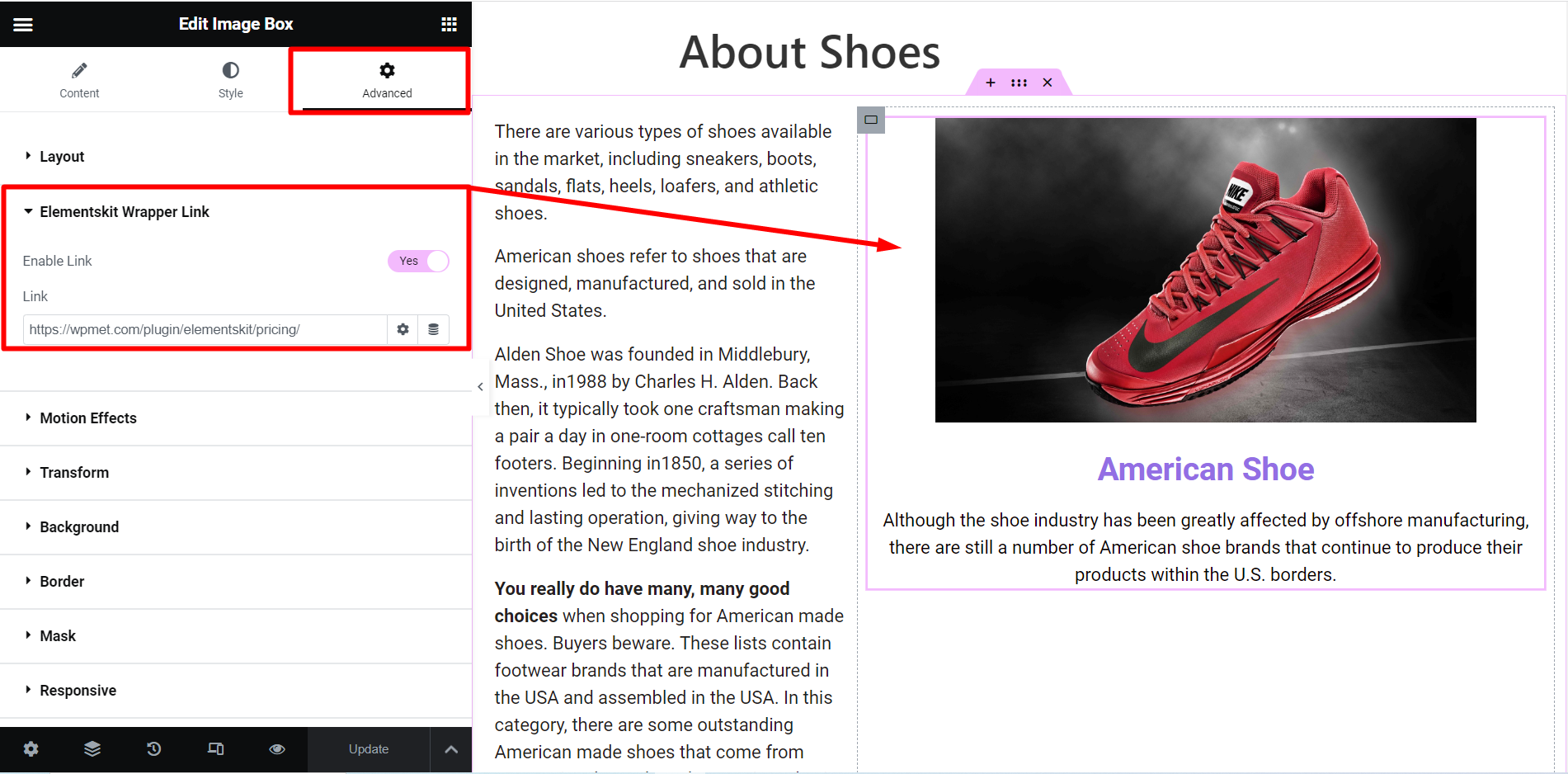
신규 또는 기존 콘텐츠나 페이지를 엽니다 -> 링크를 추가하려는 섹션을 선택하세요 -> 이동 고급 섹션 -> 찾다 ElementsKit 래퍼 링크 그리고 버튼 활성화 -> 원하는 링크를 삽입하세요

STEP-3 #
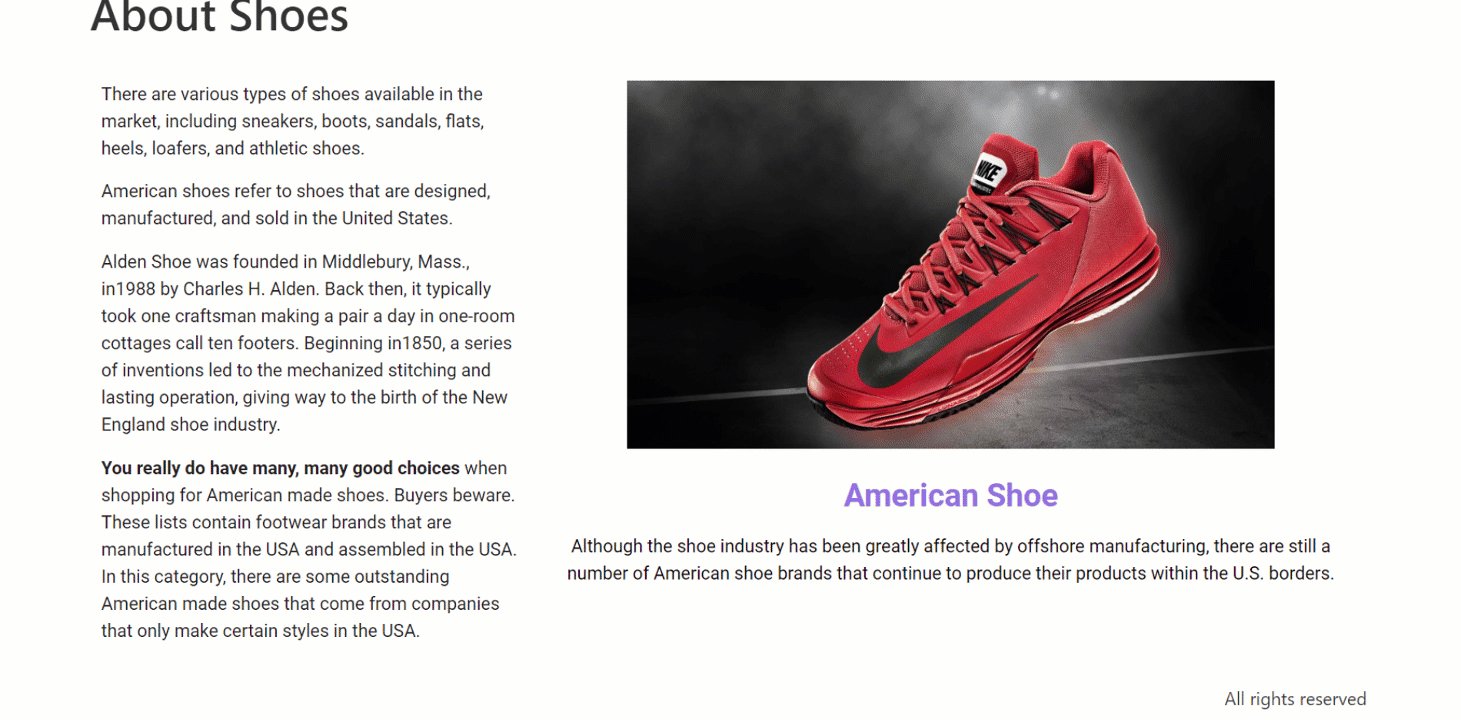
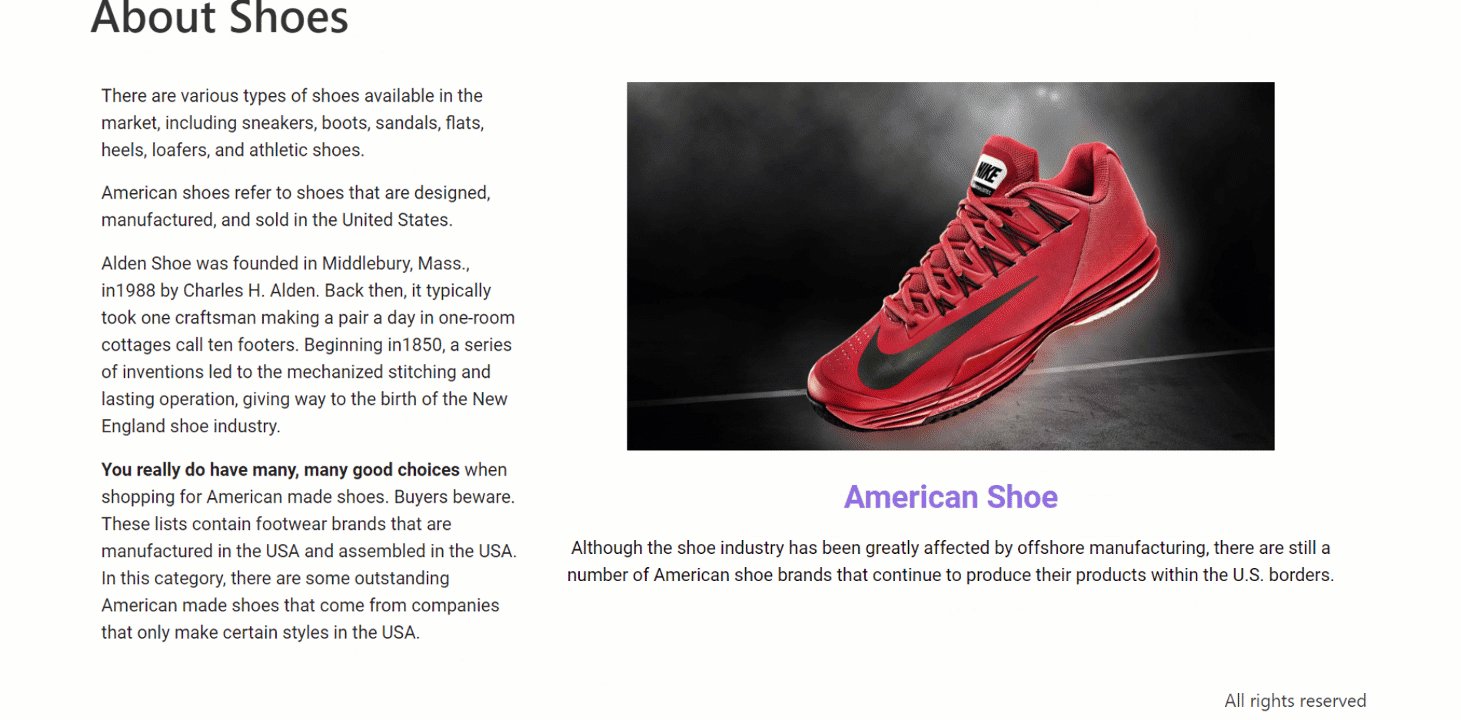
지금 출력을 확인하세요. 작동 방식은 다음과 같습니다 –

이제 모든 콘텐츠에 링크를 빠르게 삽입할 수 있습니다. 이 모듈은 효율적이고 쉽습니다.




