ShopEngine의 체크아웃 양식 - 결제 위젯을 사용하면 결제 체크아웃 양식을 다양하게 변경할 수 있습니다. 위젯을 사용하면 필요한 모든 변경 사항을 적용하는 추가 항소와 함께 결제 체크아웃 양식을 표시할 수 있습니다.
결제 양식-결제 위젯을 사용하는 방법은 무엇입니까?
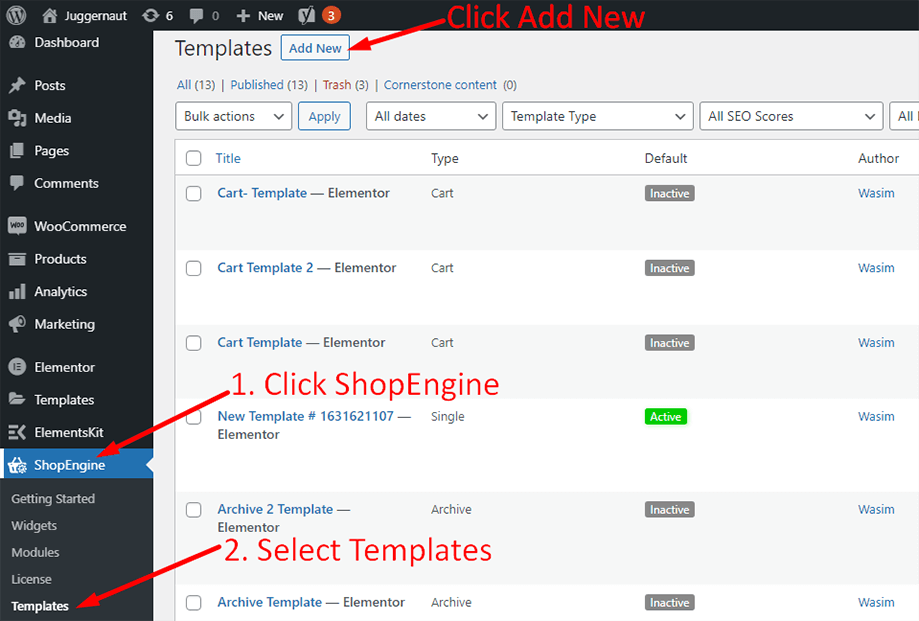
우선, 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. ShopEngine을 클릭한 다음 드롭다운 메뉴에서 템플릿을 선택합니다. 그런 다음 “새로운 걸 더하다" 텍스트 " 옆 오른쪽 상단에 있는 버튼템플릿".

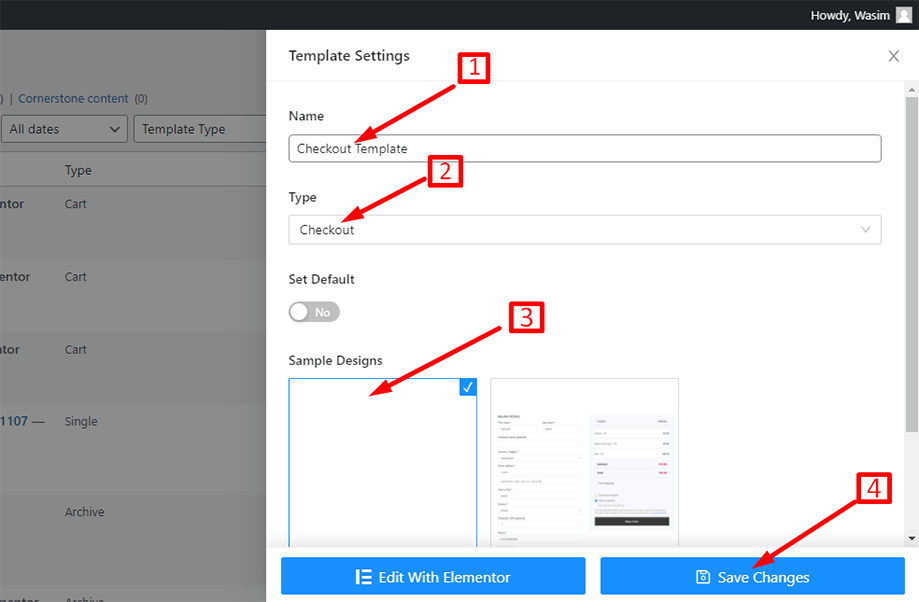
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 이름을 다음에서 설정하세요. 이름 필드를 클릭하고 Checkout 유형을 선택하세요. 목표는 Checkout Form-Payment 위젯을 사용하는 것이기 때문입니다.
또한 기본 샘플 디자인을 선택하거나 처음부터 디자인을 시작할 수도 있습니다. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

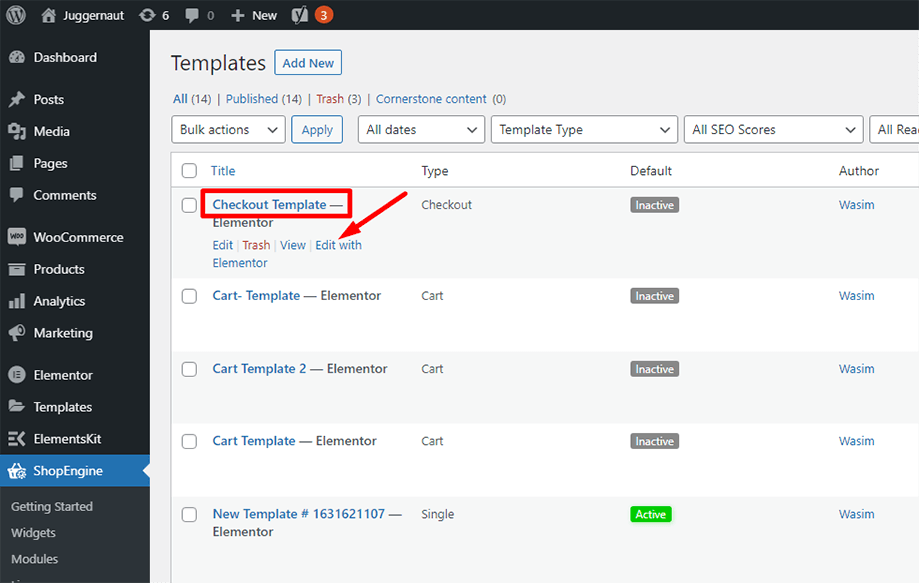
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

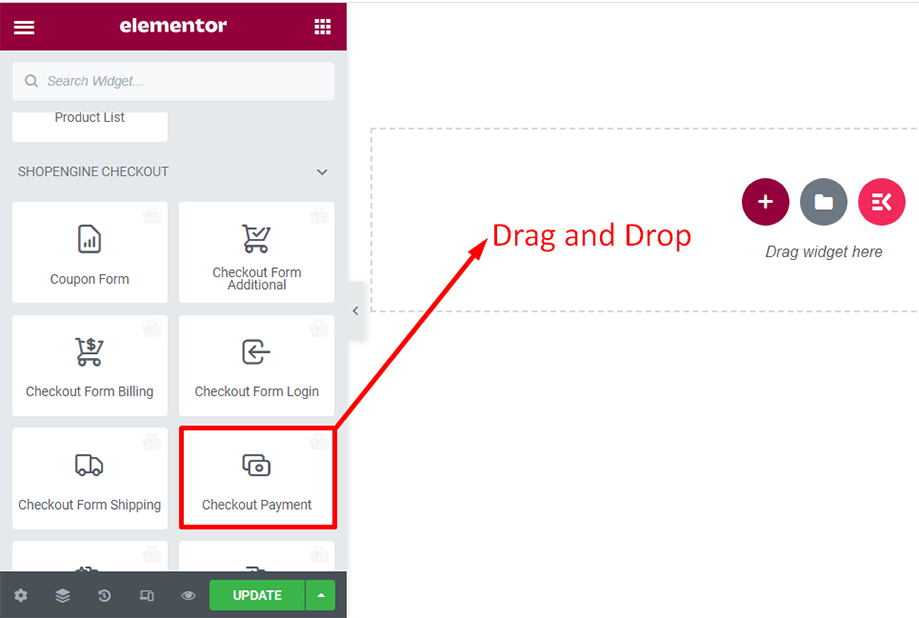
이 단계에서는 왼쪽에 ShopEngine 위젯 목록이 있는 사이드바가 표시됩니다. ShopEngine Checkout 섹션에서 Checkout Form- Payment 위젯을 찾거나 일반적으로 검색 필드에서 위젯을 검색한 다음 지정된 영역으로 끌어서 놓을 수 있습니다.

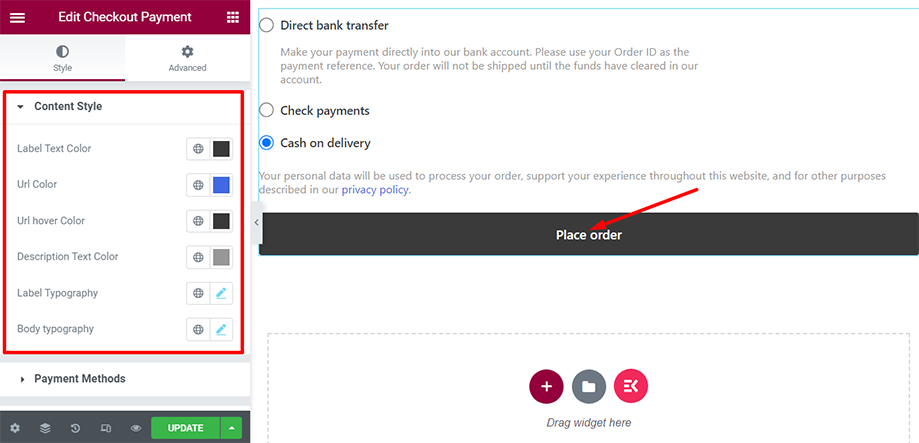
그 직후 화면에 결제 체크아웃 양식이 표시됩니다. 레이블 텍스트 색상, URL 색상, URL 호버 색상, 레이블 타이포그래피 등 매개변수를 사용하여 양식의 콘텐츠 스타일을 사용자 정의합니다.

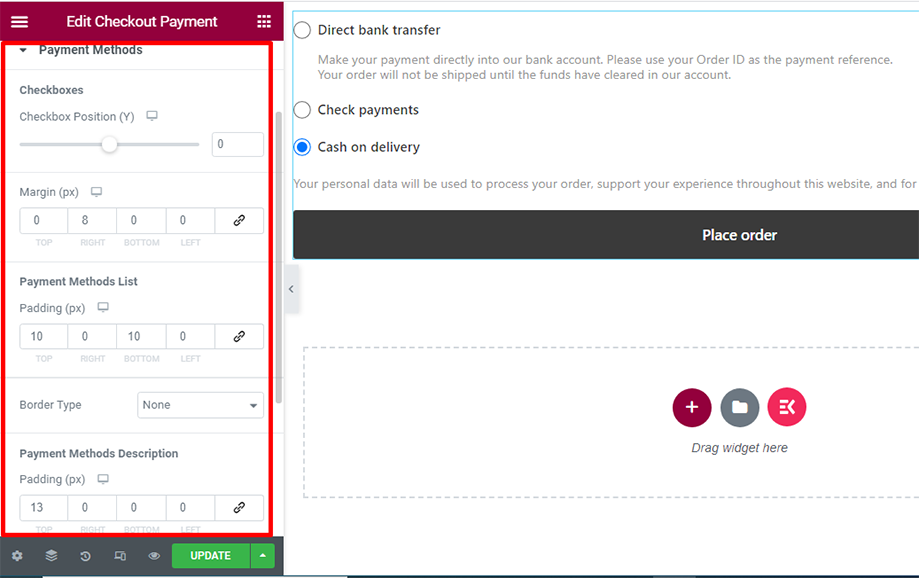
또한 확인란 위치, 여백 및 패딩 매개변수를 사용하여 확인란, 지불 방법 목록 및 지불 방법 설명을 제어할 수 있습니다.

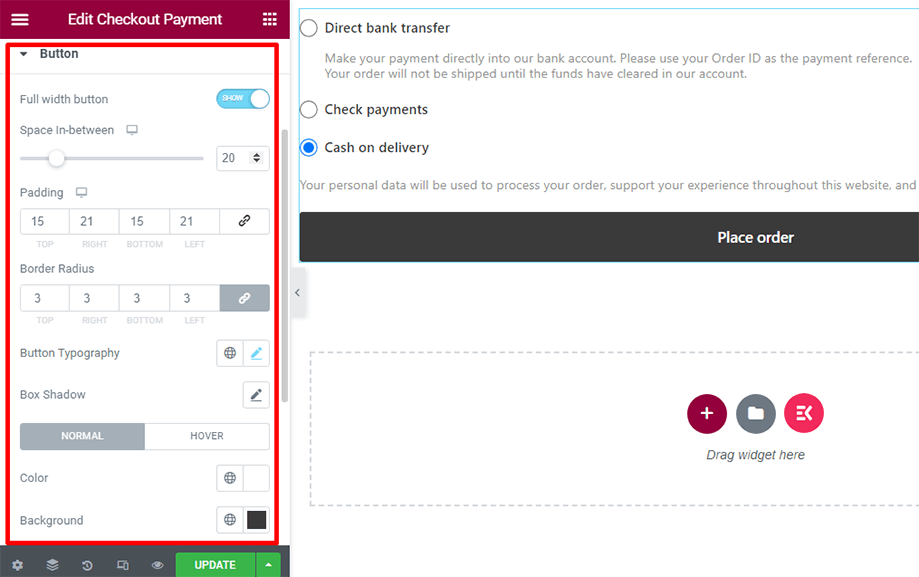
버튼 타이포그래피, 패딩, 테두리 반경, 색상 등과 같은 매개변수를 사용하여 버튼을 멋지게 꾸밀 수 있습니다. 또한 전체 너비 버튼을 표시하는 컨트롤도 있습니다.

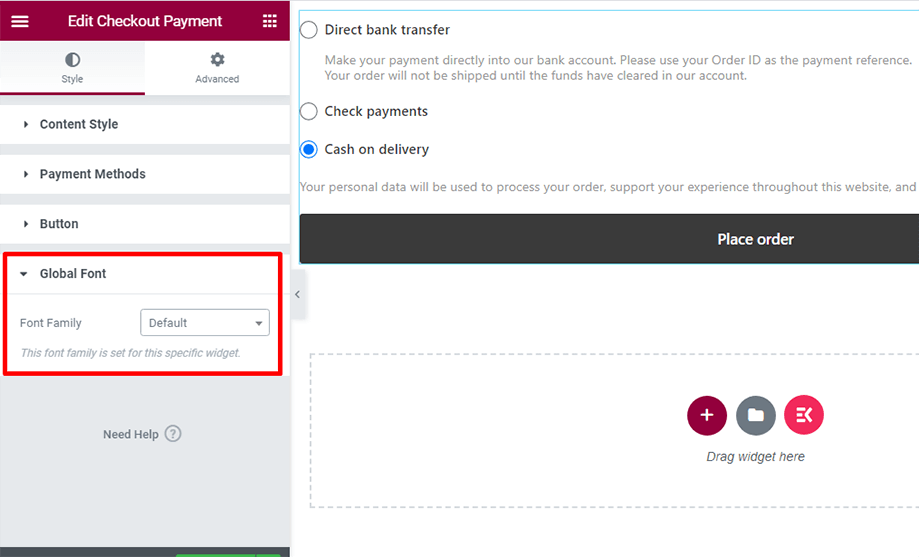
전역 글꼴 섹션에서 원하는 대로 텍스트 글꼴을 선택하여 Checkout 결제 양식을 멋지게 꾸밀 수 있습니다.

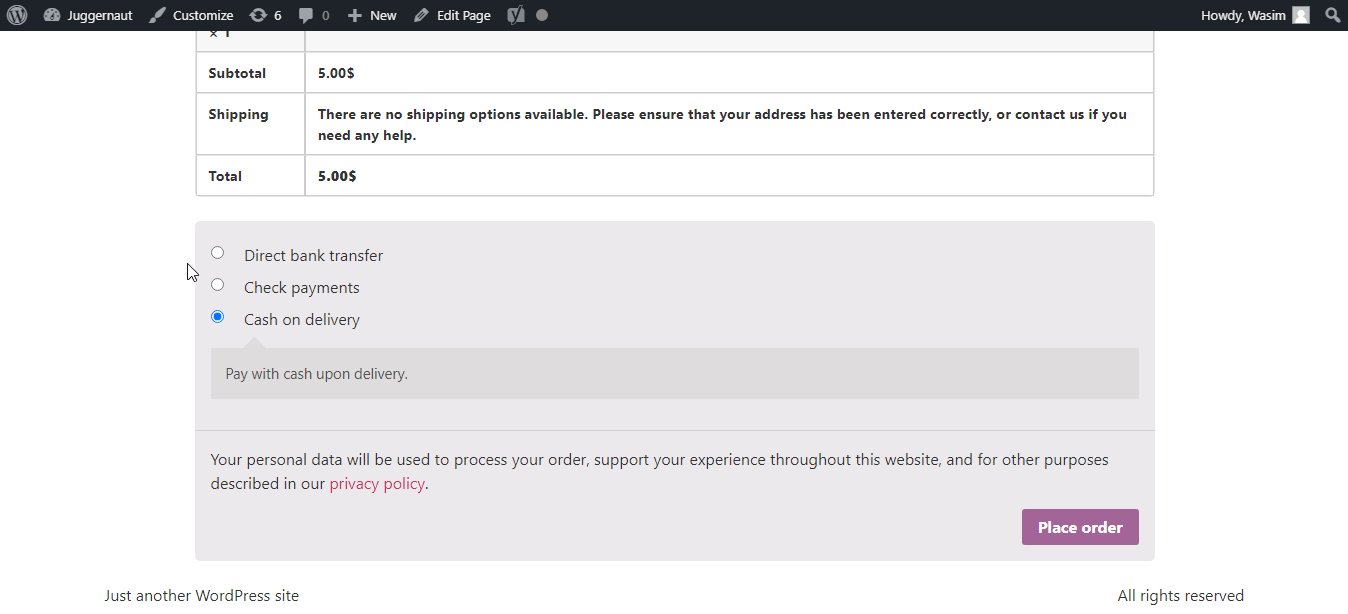
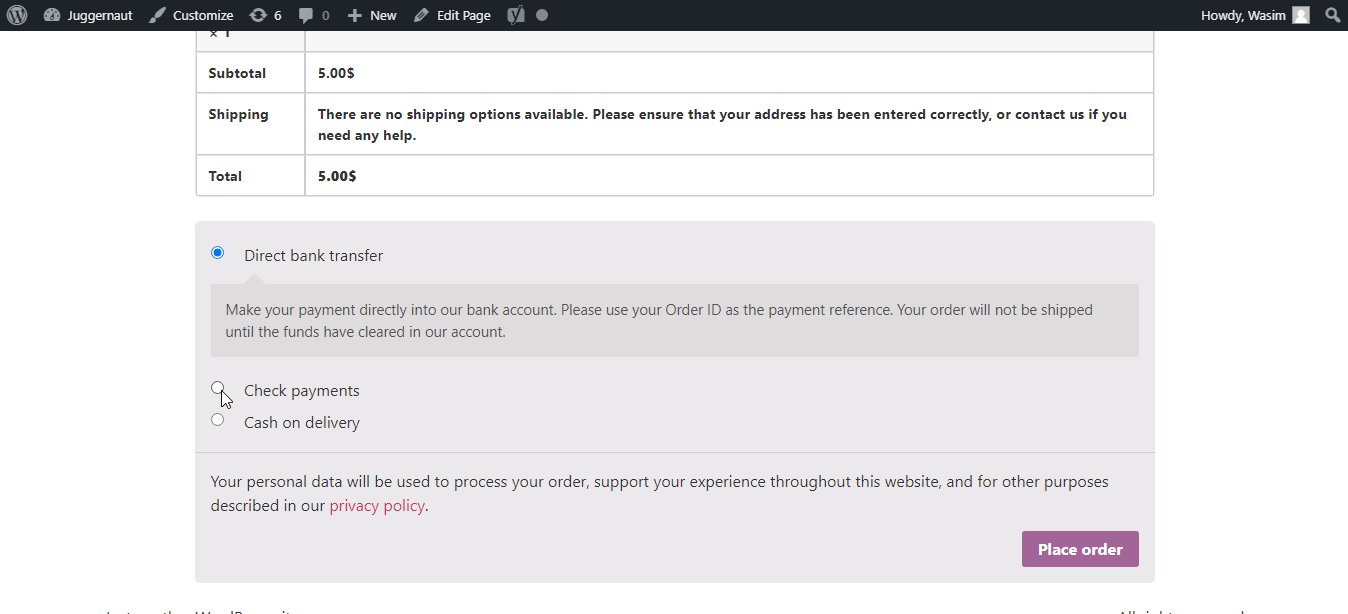
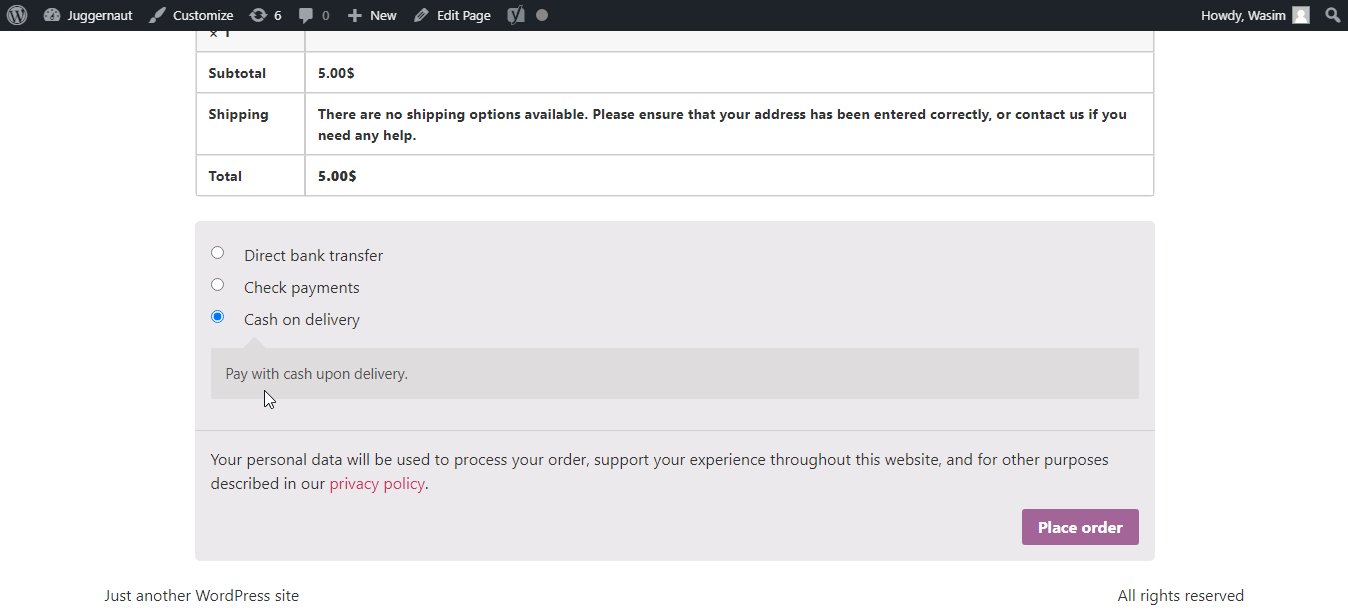
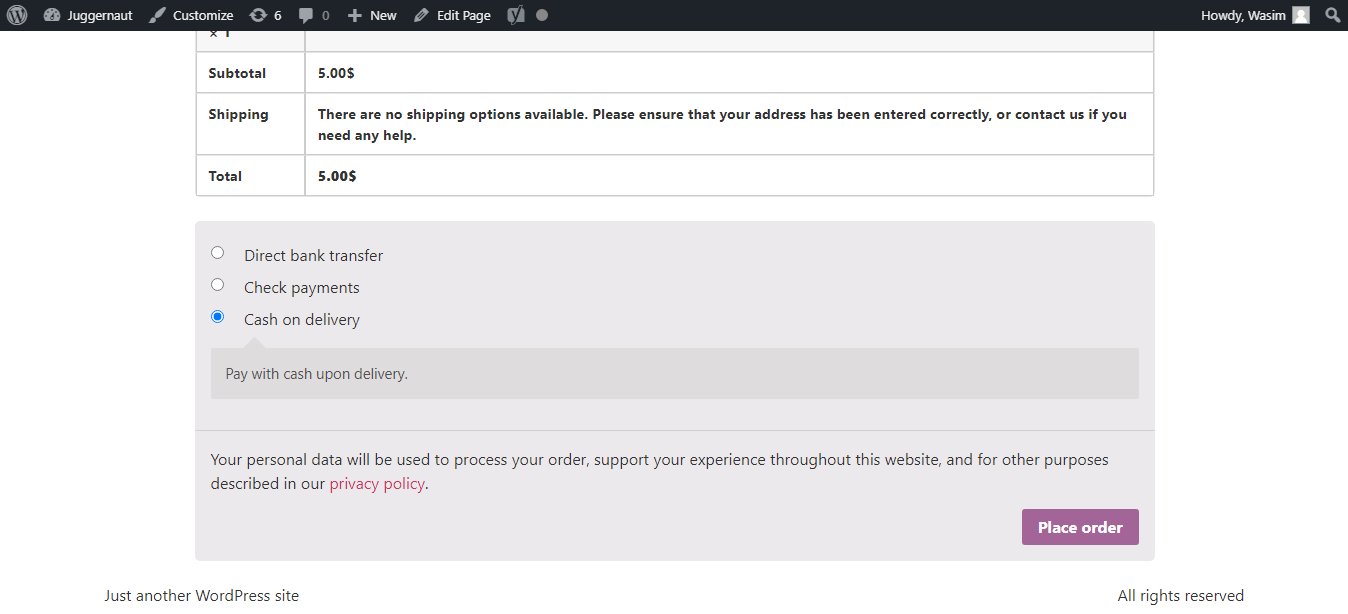
아래와 같이 결제 페이지에서 결제 방법을 살펴보세요.

ShopEngine의 체크아웃 양식 - 결제 위젯을 사용하여 결제 체크아웃 양식에 매력을 추가할 수 있는 방법입니다.
추가 결제 필드에 액세스하려면 추가 필드 모듈 확인 결제 추가 필드를 살펴보세요. 그런 다음 추가 필드에서 필요에 따라 변경합니다.



