Return To Shop 위젯은 고객을 카트 페이지에서 Shop 페이지로 안내합니다. 이는 고객이 한 번의 클릭으로 Shop 페이지로 돌아가 더 많은 제품을 구매할 수 있는 좋은 옵션입니다.
wooCommerce 사이트에서 Return To Shop 위젯을 사용하는 방법을 알아보겠습니다.
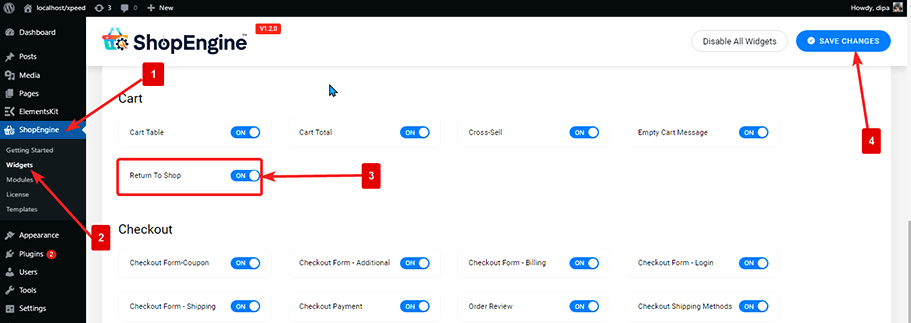
1단계: 쇼핑 위젯으로 돌아가기 활성화 #
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 상점으로 돌아가기
- 켜다
- 변경 사항을 저장하다

메모: 또한 글로벌 설정을 사용하여 제품 탭을 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다
2단계: 쇼핑 반품 추가 #
위젯을 추가하기 전에 먼저 카트 템플릿을 만들어야 합니다. 설명서를 확인하세요. 장바구니 템플릿을 만드는 방법.
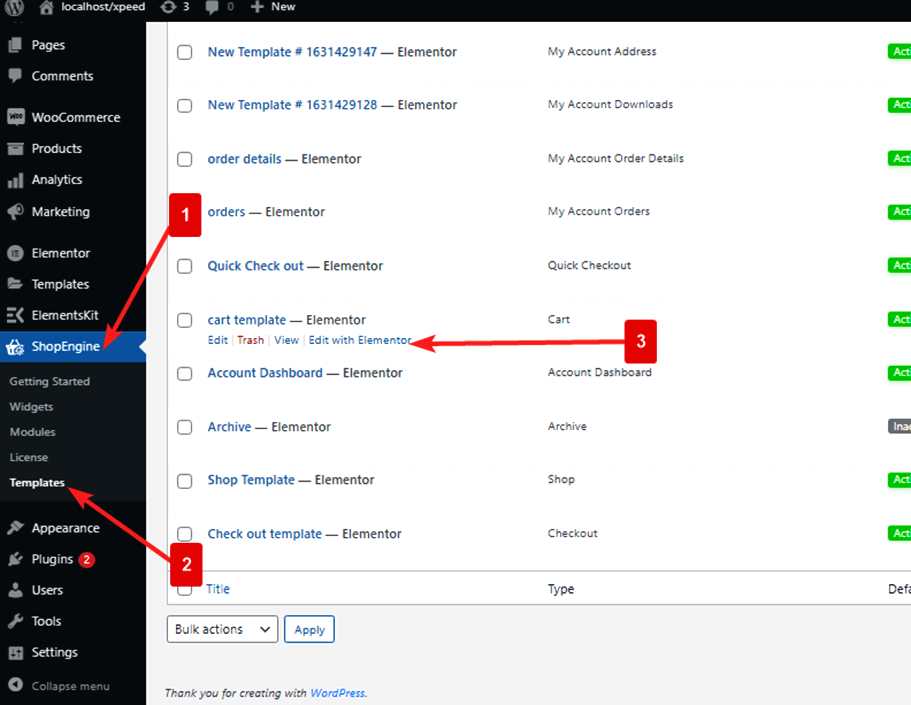
쇼핑 위젯으로 돌아가기 추가:
- 이동 ShopEngine > 템플릿 > 장바구니 페이지 템플릿
- 클릭 Elementor로 편집

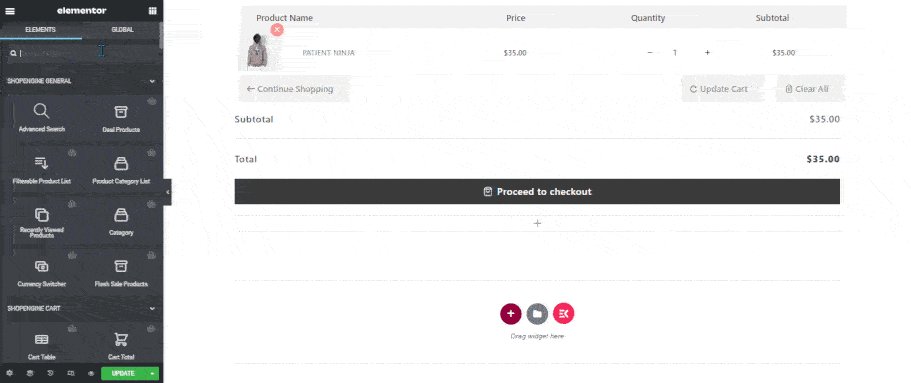
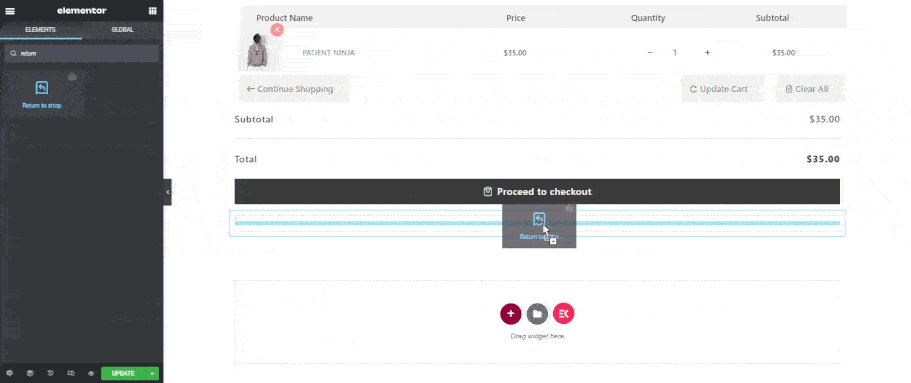
- 찾다 Elements Search 옵션에서 쇼핑으로 돌아가기
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

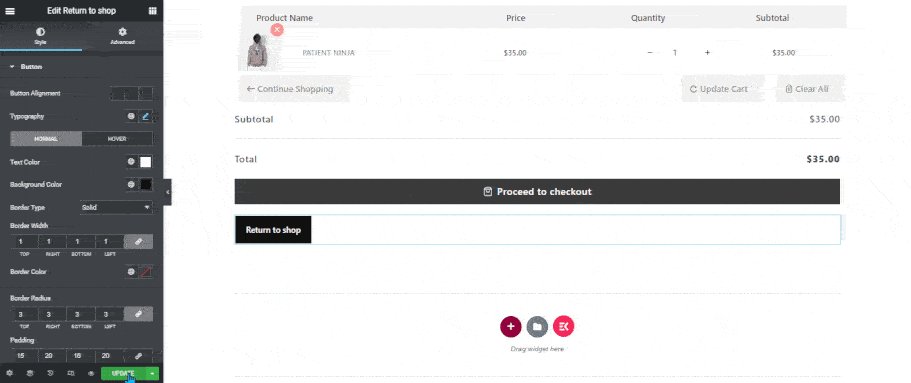
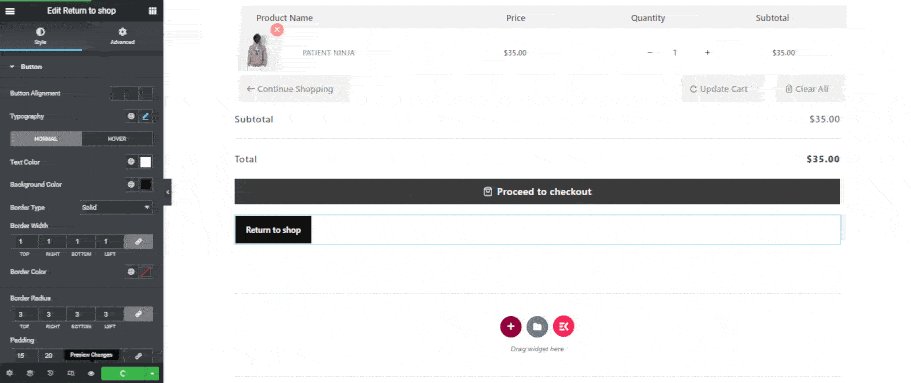
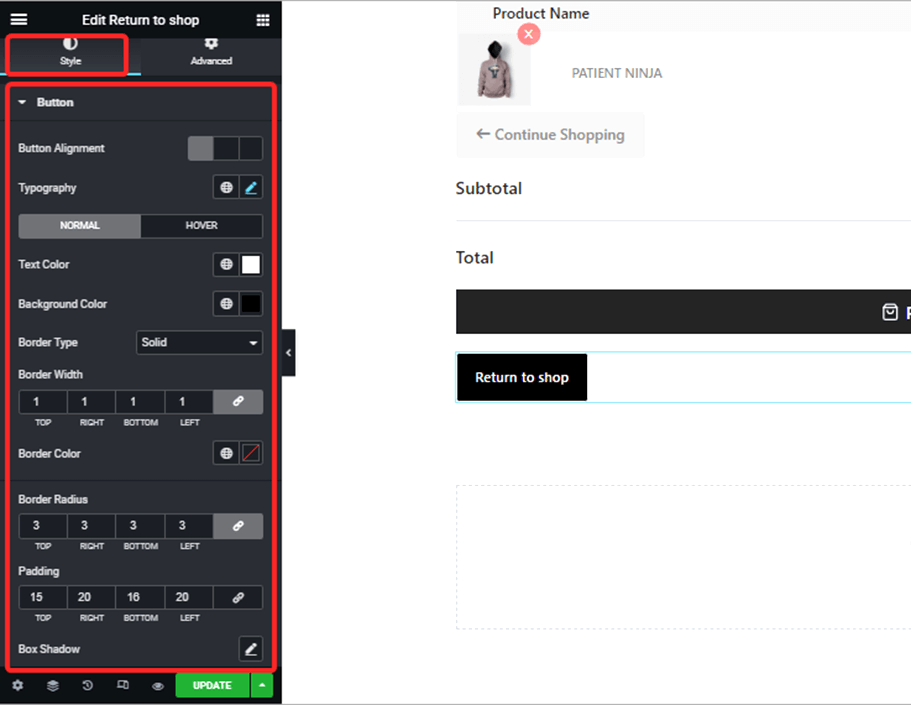
3단계: Return To Shop 위젯의 스타일 설정 #

이동 스타일 > 버튼 다음 스타일 설정을 사용자 정의하려면:
- 버튼 정렬: 버튼 정렬을 왼쪽, 오른쪽, 가운데로 설정할 수 있습니다.
- 타이포그래피: 여기에서 쇼핑으로 돌아가기 버튼의 글꼴 패밀리, 글꼴 크기, 글꼴 굵기, 변형 및 줄 높이를 변경할 수 있습니다.
- 일반/호버: 일반 보기와 호버 탭으로 전환하여 일반 보기와 호버 보기 모두의 텍스트 색상과 배경 색상을 변경합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 테두리 폭: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 테두리 색상: 테두리 색상을 선택합니다.
- 테두리 반경: 반경의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 입력합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 상자 그림자: 그림자 색상, 수평, 수직, 흐림 및 확산 값을 선택할 수 있습니다. 위치를 인셋 또는 아웃라인으로 설정할 수도 있습니다.
마지막으로 클릭하세요 업데이트 모든 변경 사항을 저장합니다.
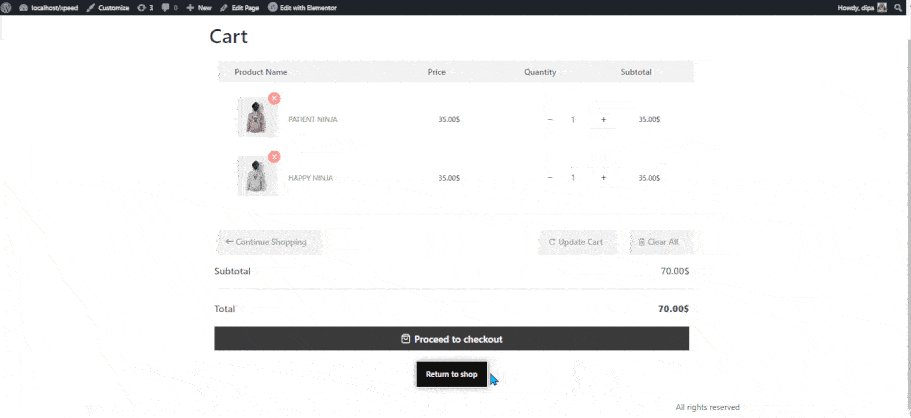
장바구니 페이지에서 쇼핑 반품이 작동하는 방식은 다음과 같습니다.