블로거들은 보통 웹사이트 구축에 열정을 갖는다. 하지만, 그들은 대부분 완벽하게 기능하는 웹사이트에 대한 기술적 이해가 부족하다.
Although there are various blogging platforms, only 워드프레스 stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
이러한 이유로, 우리는 11가지 간단한 단계로 구텐베르크를 사용하여 블로그 웹사이트를 만드는 방법에 대한 튜토리얼을 마련했습니다.
블로깅 웹사이트란 무엇인가요?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 750만 블로그 게시물, 도달 4억900만 독자들 매달. 강력한 편집 정책을 유지하면서 특정 틈새 시장을 기반으로 정보 블로그를 게시하는 전문 웹사이트가 많이 있습니다.
거의 모든 비즈니스, 법인, 전자상거래, 금융, 전문가 또는 개인 포트폴리오 웹사이트는 일반적으로 별도의 블로그 섹션을 유지합니다. 그러나 블로깅 웹사이트란 단일 또는 다양한 주제에 대한 블로그 콘텐츠를 지속적으로 만들고 게시하는 데 전념하는 유형의 웹사이트를 의미합니다. 그러한 웹사이트의 홈페이지를 방문하더라도 블로그 목록이 표시됩니다.
현재 Bloggers, WordPress, Tumblr, Blogspot과 같은 많은 블로깅 플랫폼이 존재합니다. 그러나 WordPress는 유연성과 저렴성으로 인해 초보자에게 분명한 선택이 되어야 합니다.
다음으로, Gutenberg를 사용하여 블로그 웹사이트를 만드는 방법을 보여드리겠습니다.
⭐️ Learn to add custom fields to Gutenberg.
Gutenberg에서 블로그 웹사이트 만들기 – 초보자를 위한 15가지 간단한 단계
코딩의 어려움 없이 Gutenberg 인터페이스에서 블로그 웹사이트를 구축하는 간단한 단계를 살펴보겠습니다.
(1) 블로그 분야 결정하기
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
완벽한 블로그 분야를 선택하려면 다음 요소를 명심하세요.
👉 관심사: 당신이 진심으로 관심이 있는 주제를 선택하세요.
👉 트래픽 잠재력: 해당 틈새 시장에서 적극적으로 콘텐츠를 검색하는 청중이 있는지 확인하세요.
👉 키워드 경쟁: SERP에서 쉽고 빠르게 순위를 매기려면 키워드 난이도가 낮은 틈새 시장을 목표로 하세요.
👉 수익화: 선택한 주제로 수입을 창출하는 방법을 명확히 이해합니다.
때때로, 당신의 열정은 광범위한 주제를 중심으로 돌 수 있습니다. 그리고, 당신은 그것을 향해 나아갈 수도 있습니다. 여기서, 한 가지 요령은 청중을 타겟팅하는 고유한 접근 방식을 찾는 것입니다. 예를 들어, 광대한 틈새 시장 내의 특정 하위 주제에 집중하고 맞춤형 콘텐츠를 제작할 수 있습니다. 이렇게 하면 짧은 시간 안에 성공을 거둘 수 있습니다.
이 전략의 또 다른 이점은 독자와 강력한 관계를 구축할 수 있다는 것입니다. 따라서 추천 링크를 클릭하도록 설득하는 것이 쉽습니다.
(2) 도메인 및 호스팅 구매
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a w이자형b hosting service.
도메인은 방문자와 검색 엔진 봇이 귀하의 웹사이트를 식별하는 데 도움이 되는 블로그의 고유한 이름입니다. 반면, 호스팅 플랫폼은 텍스트, 비주얼, 비디오 콘텐츠, 데이터베이스 코드 등을 포함한 귀하의 웹사이트 자산을 저장합니다. 본질적으로 호스팅은 귀하의 모든 웹사이트 콘텐츠의 홈과 같습니다.
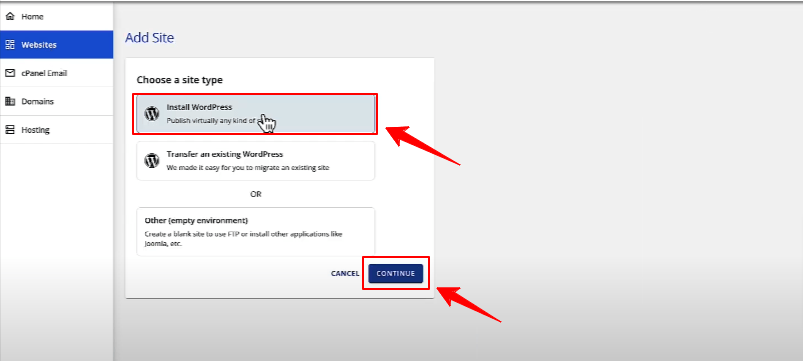
사용 가능한 도메인과 호스팅 판매 서비스가 여러 개 있습니다. 이미 블로깅 플랫폼을 WordPress로 결정했으므로 내장된 WordPress 설치 옵션을 사용하는 것이 좋습니다. 예를 들어 Bluehost 호스팅 서비스를 사용하는 경우 해당 사이트에서 WordPress를 쉽게 실행하고 설치할 수 있습니다. 계정 관리자 대시보드.

그러면 WordPress 대시보드에 바로 접속하여 사용자 지정을 시작할 수 있습니다.
(3) Gutenberg 테마를 선택하세요
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
커스터마이저, 메뉴, 위젯과 같은 기존 WordPress 테마 설정을 거치는 종속성을 제거합니다. 그리고 적합한 FSE(전체 사이트 편집) 호환되는 테마는 "안녕하세요 블록스".
이 미적으로 만족스럽지만 가벼운 테마는 무료로 사용할 수 있습니다. 그러나 중요한 부분은 이 블록 편집기 기반 테마가 다음과 호환된다는 것입니다. 구텐킷– Gutenberg 사용자를 위한 포괄적인 페이지 빌더 도구이며 Gutenberg로 블로그 웹사이트를 구축하는 데 꼭 필요한 도구입니다.
플러그인에 대해 더 자세히 알아보겠습니다.
(4) Gutenberg Page Builder 선택
Gutenberg는 제목, 문단, 인용문, 이미지, 스페이서, 비디오 임베드 등을 포함하여 블로그 웹사이트를 구축하기 위한 기본 블록 세트를 제공합니다. 이를 사용하면 블로그 게시물에 평범한 모습을 갖게 됩니다.
블로그를 보다 상호 작용적이고 기능적으로 만들고 변화하는 웹 환경에서 경쟁력을 유지하려면 다음의 지원이 필요합니다. 구텐베르크 페이지 빌더. 그리고, 우리는 이미 다목적 WordPress 웹사이트를 구축하기 위한 코드 없는 비주얼 빌더인 GutenKit를 언급했습니다.

Gutenberg 인터페이스 내에서 뛰어난 블록, 모듈 및 사전 제작된 템플릿을 사용하여 블로그 웹사이트를 사용자 지정하고 스타일을 지정하는 데 도움이 될 수 있습니다. 예를 들어, 탐색 메뉴 블록을 사용하면 다중 레벨 헤더 탐색에서 선택한 틈새 시장의 하위 주제를 표시할 수 있습니다.

개인적으로 나는 다음과 같은 것을 발견합니다. 쿼리 루프 빌더 Gutenkit의 block은 블로깅 웹사이트에 가장 적합한 기능입니다. 이 기능은 Gutenberg 기반 플러그인에서 일반적으로 사용할 수 없습니다. 블로거는 다양한 매개변수와 분류법에 따라 블로그 게시물을 쉽게 구성하고 보여줄 수 있습니다.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like 시차 효과, motion effects, on-page scroll, glass morphism, and interaction module.
블로그 콘텐츠 제작자로서 반응형 웹사이트를 만드는 것은 어려울 수 있습니다. Gutenkit도 여기에서 솔루션을 제공하며, 사전 설정된 중단점을 사용하여 모든 화면 크기에 웹사이트가 적절하게 맞도록 보장합니다.
초보 블로거에게 또 다른 어려운 과제는 웹사이트 속도를 최적화하는 것입니다. 하지만 가벼운 WordPress 테마와 페이지 빌더 플러그인을 선택하는 것 외에는 대안이 없습니다. Hello Block Theme과 GutenKit를 조합하면 효과적일 수 있습니다.
(5) Vital Gutenberg 기반 블록
구텐베르크가 블록 기반 디자인 시스템이라는 사실을 알고 있으므로, 꿈의 블로깅 웹사이트를 만드는 데 필요한 필수 블록에 대해 알아야 합니다.
✅ GutenKit 컨테이너: 반응형 레이아웃을 쉽게 구성하여 콘텐츠를 보여주세요.
✅ 제목: 새로운 섹션을 소개하기 위한 기본 Gutenberg 제목입니다. 여기서 H1, H2, H3, H4 등을 설정할 수 있습니다.

✅ GutenKit 헤딩: 고급 헤드라인 애니메이션과 스타일을 적용해 자막이나 설명 등의 다른 정보를 매력적으로 보여주세요.
✅ 문단: 텍스트 콘텐츠를 서식 지정하는 데 일반적으로 사용되는 또 다른 기본 Gutenberg 블록입니다.
✅ GutenKit 고급 문단: 텍스트 콘텐츠에 매력적인 모양을 부여하기 위해 광범위한 텍스트 사용자 지정 기능이 포함되어 있습니다.
✅ 버튼: 이 블록을 배치하여 방문자를 타겟 페이지나 URL로 유도합니다. 대안으로는 GutenKit의 Creative와 Dual Button 블록이 있습니다.

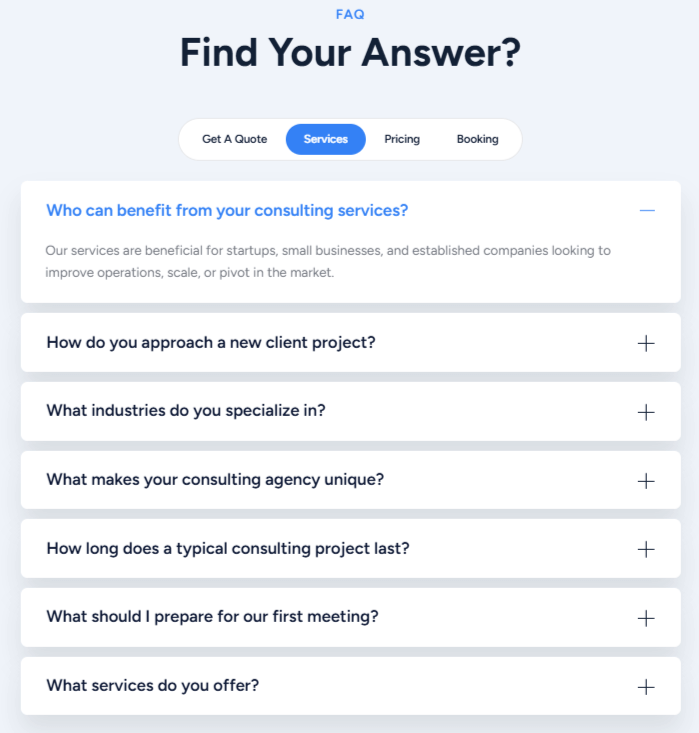
✅ GutenKit FAQ: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit 드롭 캡: 기사나 게시물의 첫 번째 문단의 첫 글자를 다른 색깔로 확대하여 눈에 띄게 하세요.
✅ GutenKit 위로 돌아가기: 길고 스크롤이 많은 콘텐츠를 게시할 때 방문자가 페이지 상단으로 쉽게 돌아갈 수 있도록 하세요.
✅ 비디오: 외부 소스의 링크를 내장하거나 장치에서 업로드하여 비디오를 표시하는 기본 Gutenberg 블록입니다.

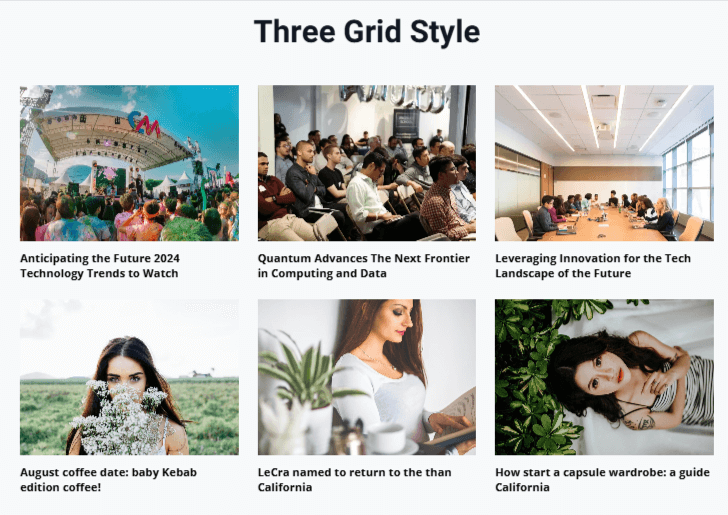
✅ GutenKit 포스트 그리드: 그리드 레이아웃을 사용하여 추천 블로그 게시물이나 특별 카테고리를 표시합니다.

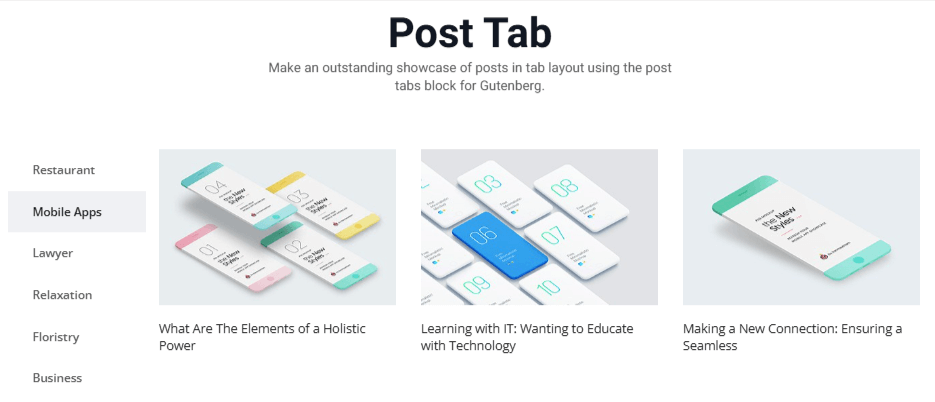
✅ GutenKit 포스트 탭: 블로그 게시물을 다양한 카테고리에 따라 표시하려면 세로 및 가로 탭을 추가하세요.
✅ GutenKit 구글 지도: 위치 정보를 표시하려면 Google 지도를 삽입하고 표시하세요.
✅ 이미지: 이미지나 GIF를 업로드할 수 있는 네이티브 미디어 블록입니다.
✅ GutenKit 고급 이미지: 다양한 모션 효과와 캡션이 있는 이미지를 추가합니다.
✅ 팝업킷: 매력적인 팝업 템플릿을 만들고 스마트 트리거로 기능을 활용하세요.
✅ GutenKit Fun Fact: 흥미로운 방식으로 데이터와 숫자 정보를 보여주세요.
✅ GutenKit 펼치기: 웹 공간을 절약하기 위해 작은 영역에 더 큰 텍스트 콘텐츠를 표시하고 전체 기사를 확장할 수 있는 옵션도 제공합니다.

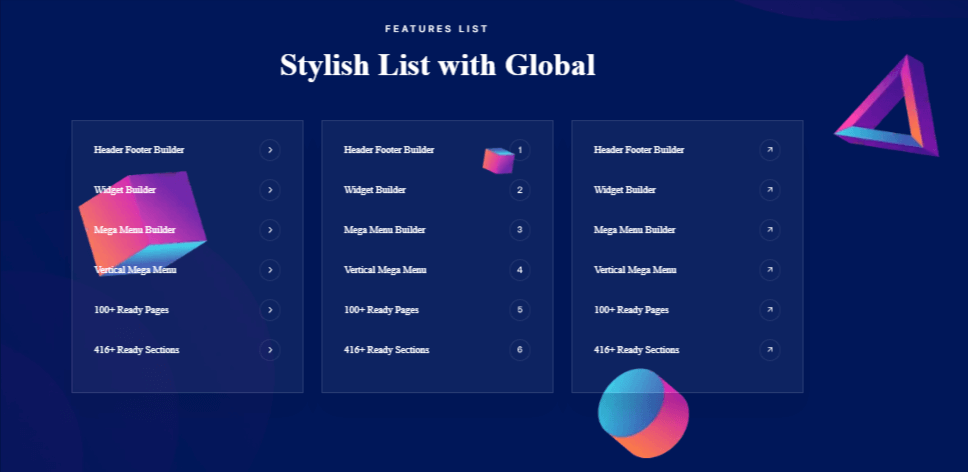
✅ GutenKit 스타일리쉬 목록: 완벽하게 맞춤화된 목록으로 블로그 게시물을 더욱 유익한 정보로 만들어 보세요.
✅ 스페이서: 두 개의 블로그 콘텐츠 사이에 공간을 추가하는 기본 블록입니다.
✅ GutenKit 동적 콘텐츠: 방문자에게 개인화된 경험을 제공하기 위해 블로그 게시물 콘텐츠를 동적으로 표시합니다.
✅ GutenKit Query Lopp Builder: 다양한 게시물 분류법과 매개변수를 기반으로 콘텐츠를 구성합니다.
✅ GutenKit 디스플레이 조건: 구독자나 프리미엄 방문자 등 특정 대상에게만 특정 콘텐츠를 표시하기 위한 조건을 설정합니다.
(6) 꼭 필요한 웹 페이지
WordPress 대시보드에서 다음으로 이동합니다. 페이지 > 새로 추가 웹사이트에 페이지를 삽입하려면. 그리고, 다음 페이지는 블로그 웹사이트에 필수입니다.
➡️ 홈페이지: 이 페이지는 방문자가 귀하의 웹사이트 목표를 명확하게 이해하는 곳입니다. 많은 블로거가 첫 페이지에 블로그 게시물을 표시하고 싶어합니다. 그러나 별도의 홈페이지를 유지하면 리드 생성 양식, 성과, 독자 추천 등을 유지할 수 있습니다.
➡️ 블로그 페이지: 일부 유명 웹사이트에서는 이 페이지를 "조항”. 블로그 게시물을 보여주기 위해 독특하고 직관적인 모습을 제공합니다. 더 큰 뷰포트에서 최근 블로그 게시물을 강조 표시합니다.
➡️ 페이지 정보: 웹사이트 접근성을 높이기 위해 브랜드의 비전, 성과, 역사, 개인적 전문성을 설명하세요.
➡️ 제품, 과정 또는 서비스 페이지: 대부분 블로거는 그런 페이지에 대해 생각하지 않습니다. 하지만 수익화 방법에 따라 블로그 콘텐츠 제작자는 제품, 과정 또는 서비스를 판매하기 위한 별도의 페이지를 가질 수 있습니다.
➡️ 연락처 페이지: 연락처 페이지는 모든 웹사이트에 필수적입니다. 많은 사람들이 다양한 목적으로 여러분과 협업하고 싶어합니다. 연락처 페이지가 있으면 항상 접근 가능하고 청중과 연결될 수 있습니다.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) 블로그 템플릿으로 사용자 정의
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

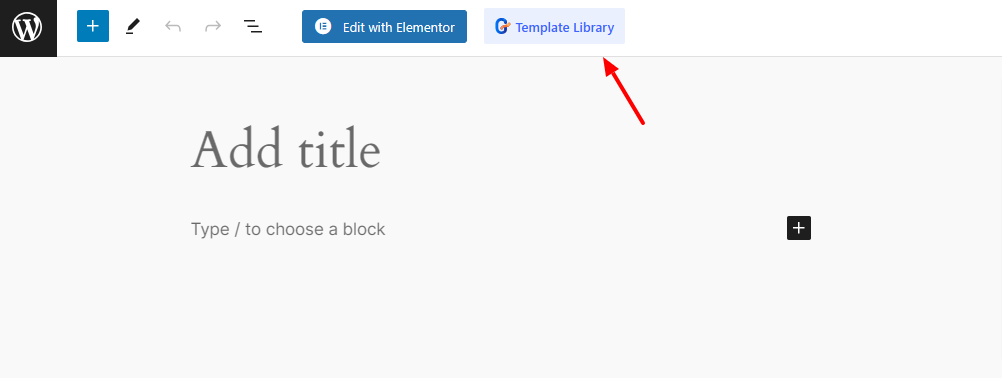
실용적인 해결책은 다음과 같습니다. WordPress 웹사이트에 GutenKit 플러그인이 설치되어 있는지 확인하세요. 그런 다음 새 페이지를 만들거나 기존 페이지를 편집하기 시작하면 "템플릿 라이브러리” 버튼을 클릭하면 GutenKit 사전 제작 레이아웃 라이브러리 화면이 열립니다.
여기에서 전체 블로깅 웹사이트 템플릿을 찾을 수 있거나 개별적으로 페이지나 섹션을 선택하여 웹사이트를 만들 수 있습니다. GutenKit 템플릿이 웹사이트에 완전히 로드되면 브랜드 요구 사항에 맞게 콘텐츠 및 기타 스타일링 부분을 편집할 수 있습니다.
(8) 블로그 비주얼 만들기
블로깅 웹사이트를 운영하려면 피처 이미지, 내부 이미지, 기타 정보적 인포그래픽 자산과 같은 다양한 종류의 비주얼이 필요합니다. 비주얼을 추가하면 추가하지 않은 것보다 조회수가 94% 더 높아질 수 있습니다. 심지어 현대 블로깅 관행은 블로그 게시물을 더 매력적으로 만들기 위해 비디오 콘텐츠가 필요합니다.
대규모 블로깅 웹사이트의 경우 소유자는 이러한 비주얼을 완성하기 위해 그래픽 디자이너를 고용해야 합니다. 새로 시작하고 비주얼의 수가 적으면 직접 할 수 있습니다. 또 다른 방법은 AI 기반 이미지 생성 도구를 사용하는 것입니다. 특히 그래픽 지식이 없어도 많은 비주얼 자산을 원하는 사람에게 적합합니다.
For WordPress users, using an AI-image generator plugin like 지니 이미지 대시보드 내에서 이미지 생성을 자동화하는 데 도움이 됩니다. OpenAI DALL-E 2로 개발되어 현실적이고 고해상도 이미지를 생성합니다.
(9) 블로그 게시물 게시 시작
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
블로그 게시물을 게시하는 사이에 동일한 시간 간격을 유지하면 사이트의 SERP 순위와 반복 방문자에게 긍정적인 영향을 미칠 수 있습니다. 또한 블로그 콘텐츠 일정을 만들고 게시 날짜 전에 블로그 글쓰기를 완료하세요.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
게시물을 게시하려면 WordPress 대시보드로 가서 다음을 따르세요. 게시물 > 새 게시물 추가다음 화면에서 블로그 게시물 콘텐츠를 추가하고 필요한 모든 작업을 완료하세요. 포맷팅 그리고 맞춤형.
그 다음에, 블로그 게시물을 미리 보세요. 그리고 문제가 없다면, 출판하다 또는 일정 게시물.
(10) 소셜 미디어에서 블로그 홍보
블로그 콘텐츠를 게시한 후에는 더 광범위한 대상에게 도달하도록 하는 것이 중요합니다. 소셜 미디어는 새로운 웹 방문자를 유치하는 데 효과적인 채널이므로 다양한 소셜 그룹 및 포럼에 블로그 게시물을 공유해야 합니다.
또한 Facebook, Instagram, Twitter와 같은 플랫폼에서 블로그 이름을 사용하여 소셜 미디어 프로필을 만들어 브랜드 인지도를 구축하세요. 가장 중요한 것은 기존 독자가 소셜 네트워크에서 콘텐츠를 쉽게 공유할 수 있도록 하는 것입니다.
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) 수익화 계획 수립
포괄적인 블로그 웹사이트를 만드는 데는 투자, 땀, 피가 필요합니다. 따라서 수익을 창출하여 수익을 올릴 자격이 있습니다. 여러 수익 스트림으로 전략을 설정할 수 있습니다. 블로깅 웹사이트로 수익 채널을 다양화하는 방법을 살펴보겠습니다.
💰 디스플레이 광고: 이것은 블로깅 웹사이트를 통해 수익을 올리는 가장 일반적인 방법입니다. Google 광고를 표시하고, 광고를 표시하기 위해 모든 브랜드에 웹 공간을 판매하고, Mediavine 또는 Ezoic과 같은 광고 네트워크에 가입할 수 있습니다.
💰 제휴 마케팅: 틈새 시장과 관련된 제품이나 서비스를 홍보하고 성공적인 거래 후 수수료를 받습니다.
💰 스폰서 게시물: 제휴 회사의 제품이나 서비스와 관련된 블로그를 게시하는 유료 게스트 포스팅 방식입니다.
💰 유료 과정 시작: 틈새 시장의 전문가가 되어 블로깅 사이트로 권위를 구축하세요. 그런 다음 이 평판을 활용하여 방문자를 타겟팅하여 유료 코스를 만드세요.
💰 디지털 제품 판매: 방문자가 구매하고 싶어할 전자책이나 기타 독점적인 디지털 자료를 만들어 보세요.
💰 멤버십 또는 구독 모델: 블로그 웹사이트가 큰 인기와 수요를 얻는다면 프리미엄 멤버십 모델을 계획할 수 있습니다.
또한 다른 수익화 계획도 생각해 볼 수 있습니다. 여기서 가장 좋은 방법은 타겟 틈새 시장의 청중 그룹을 분석하고 그에 따라 수익화 전략을 개발하는 것입니다.
Learn ➡️Gutenberg로 전문적인 WordPress 웹사이트를 만드는 방법⬅️
Gutenberg 블로그 웹사이트를 만드는 모범 사례
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 재사용 가능한 블록으로 시간을 절약하세요. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
미리 만들어진 레이아웃으로 블로깅 여정을 편하게 만들어보세요. 미리 디자인된 레이아웃을 업로드하여 블로그 디자인을 더 빠르고 쉽게 만들어보세요.
🔶 핵심 Gutenberg 블록을 보다 잘 사용하는 방법을 알아보세요. 블로깅 여정 내내 다양한 Gutenberg 블록을 다루어야 할 수도 있습니다. 하지만 매우 자주 필요한 블록도 있습니다.
🔶 더 나은 상호작용을 위해 블로그 형식을 구성하세요. 제목, 부제목, 목록, 이미지, 표, 비디오 등 다양한 디자인 요소를 적절히 활용하여 블로그 페이지의 레이아웃을 깔끔하고 체계적으로 구성하세요.
🔶 SEO 최적화를 완료하세요. 전략적으로 문단과 제목에 관련 키워드를 추가하고, 메타 설명과 이미지 대체 텍스트를 최적화하고, 자연스러운 가독성을 유지하고, 페이지 로딩 속도를 보장하고, 내부 및 외부 링크를 삽입하는 등 모든 SEO 체크리스트를 따른 서면 초안을 작성하면 더 나은 SERP 순위를 가져올 수 있습니다.
🔶 타겟 고객이 온라인에서 만나는 곳을 알아보세요다양한 소셜 플랫폼, 온라인 미팅, 그리고 다른 가상 연결을 통해 잠재적인 방문자에게 다가가세요.
🔶 목표에 대한 명확한 이해. 이것은 블로깅 웹사이트를 시작하기 전에 명확히 해야 할 사항입니다. 여기에는 청중 대상 타겟팅 방법, 수익화 방법, 트래픽 생성, 콘텐츠 생성 또는 특정 결과 정의가 포함될 수 있습니다.
🔶 AI로 콘텐츠를 생성하세요. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
그게 다입니다! Gutenberg 웹사이트로 블로깅 여정을 더 매끄럽고 빠르게 만드는 프로 레벨 팁입니다. 그러니 지금 당장 행동을 시작하세요. 그리고, 블로깅 여정을 무료로 시작하고 싶으신가요? 답을 살펴보겠습니다.
구텐베르크를 사용하여 무료 블로그 웹사이트를 만드는 방법?
Gutenberg에서 무료 블로그 웹사이트를 만들 수 있습니다. 그러나 기본 Gutenberg 블록은 블로깅 웹사이트를 매력적으로 만드는 데 효과적이지 않습니다. 대안은 GutenKit 페이지 빌더의 프리미엄 버전을 사용하는 것입니다. 게다가 Hello Blocks 테마는 모두 무료입니다.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
마무리!
그것은 Gutenberg에서 블로그 웹사이트를 만드는 방법에 대한 간단한 가이드였습니다. 블로거는 이제 최첨단 디자인 기능을 사용하여 블록 편집기 내에서 가벼운 웹사이트를 쉽게 만들 수 있습니다.
블로그 웹사이트를 위에서 아래까지 사용자 정의하는 동안 코드 한 줄로 작업할 필요가 없습니다. 꿈의 블로그 웹사이트를 만드는 동안 문제가 발생하면 댓글 상자에 질문하세요.



답글 남기기