약 36%의 소비자가 구매를 완료하기 전에 옵션을 비교하는 데 30분 이상을 소비한다는 사실을 알고 계셨습니까?
연구 결과에 따르면 약 81%의 소비자가 처음으로 제품 또는 서비스 정보를 얻기 위해 온라인 소스를 찾는 것으로 나타났습니다. 그들은 또한 구매하기 전에 문의사항을 해결하기 위해 인터넷을 이용합니다.
또 다른 연구에 따르면 대략 51%의 소비자가 구매를 완료하기 전에 4개 이상의 사이트를 방문하는 것으로 나타났습니다.
투자하는데 너무 많은 노력과 시간이 걸리죠?
이러한 어려움으로 인해 많은 비즈니스 마인드를 가진 개인이 제휴 마케팅 웹사이트를 만들게 되었습니다. 소비자가 온라인에서 편리한 쇼핑 경험을 누릴 수 있도록 돕는 것이 목표입니다. 소비자는 최고의 거래를 얻기 위해 너무 많은 웹사이트를 탐색하는 데 너무 많은 시간을 소비할 필요가 없습니다.
하지만 비교사이트를 만드는 것은 그리 쉬운 일이 아닙니다. 테이블에 데이터를 표시하는 방법을 잘 이해해야 합니다.
WordPress에서 가격 비교 웹사이트를 구축하는 데 관심이 있는 분이라면 이제 많은 플러그인을 사용할 수 있으니 걱정하지 마세요. 그리고 이를 사용하여 WordPress에서 기능적 가격 비교표를 쉽고 빠르게 만드는 방법을 보여 드리겠습니다!
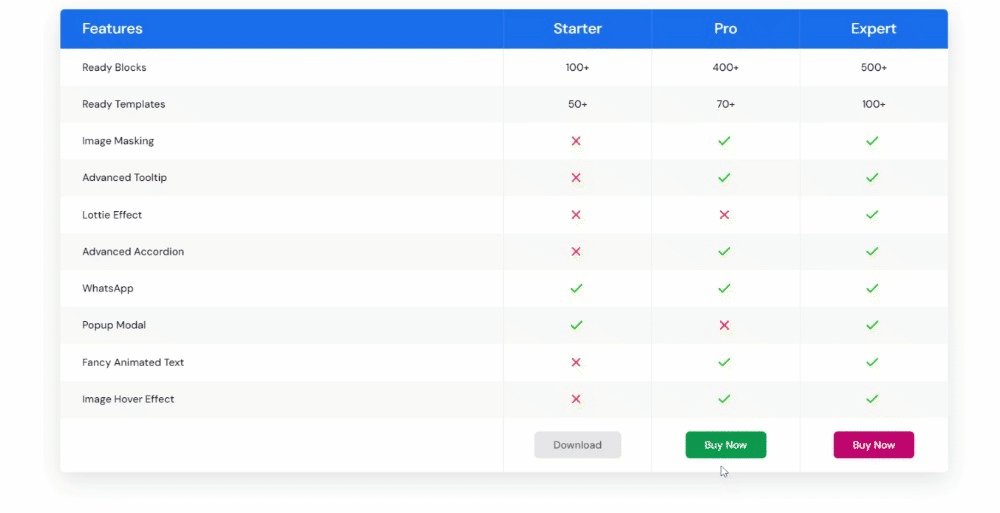
가격 비교표는 어떻게 작동하나요?

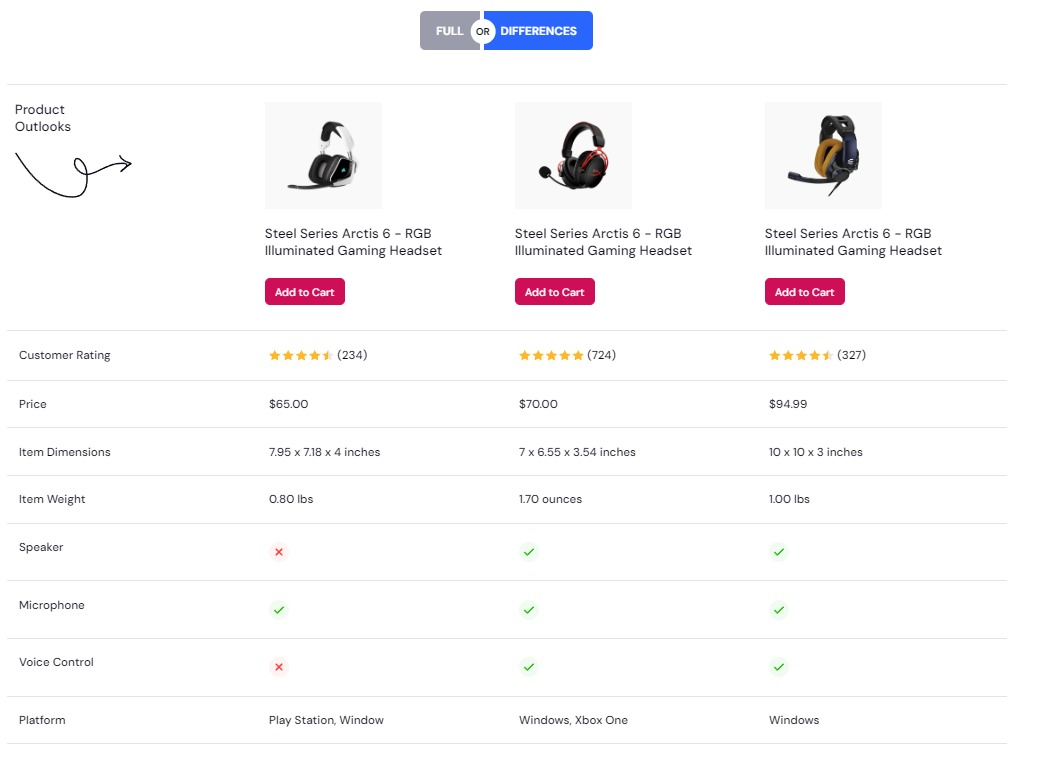
가격 비교표는 사용자가 다양한 제공업체나 소매업체의 제품이나 서비스 가격을 비교하는 데 도움이 되는 도구입니다. 체계적이고 체계적인 형태로 진행됩니다. 테이블에는 다음이 포함될 수 있습니다.
- 제품 정보
- 소매점/판매자 정보
- 추가 제안
- 사용자 평가 및 리뷰.
잘 설계된 가격 비교표는 소비자의 의사 결정 과정을 단순화합니다. 이를 통해 최고의 거래를 신속하게 식별할 수 있습니다. 기능을 비교하고 선호도와 예산에 따라 정보를 바탕으로 선택할 수 있습니다.
가격 비교표 생성 방법 [순서]
제품/서비스 가격을 비교할 수 있는 비교표를 제공하는 수많은 플러그인 중에서 눈에 띄는 플러그인은 ElementsKit입니다.
왜 ElementsKit인가?
- 친숙하고 쉬운 인터페이스를 사용합니다. 엘레멘터 페이지 빌더
- 놀랍고 기능적으로 준비된 가격 비교표 템플릿이 있습니다.
- 코딩 기술 없이도 테이블을 만들 수 있습니다
- 드래그 앤 드롭 UX와 쉬운 컨트롤을 사용하여 테이블을 구축하고 사용자 정의하는 데 도움이 됩니다.
멋지죠? 💯💯💯
이제 다음으로 넘어가겠습니다…
Elementor와 ElementsKit을 사용하여 가격 비교표를 만드는 방법
1단계: ElementsKit 설치 및 Pro 기능 잠금 해제
ElementsKit을 설치하고 모든 기능을 사용하려면 Pro 버전으로 업그레이드하세요. 이 강력한 툴킷은 다음과 같은 다양한 위젯을 제공합니다. 비교 테이블 위젯 가격 비교표를 만드는 데 중심이 됩니다.

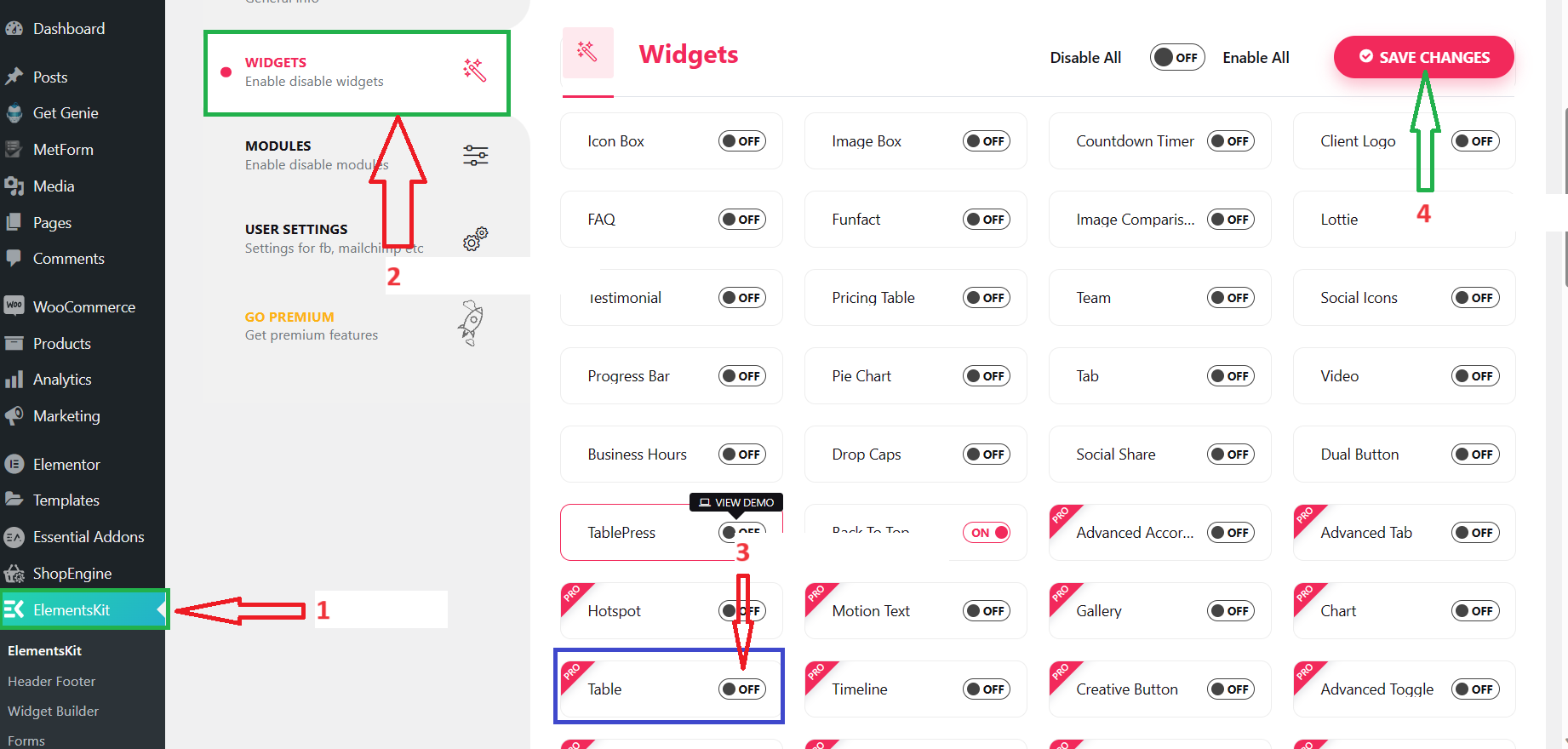
2단계: 비교표 위젯 활성화
WordPress 대시보드로 이동하여 ElementsKit을 찾은 다음 '위젯.” '를 켜세요.테이블” 위젯을 선택하고 변경 사항을 저장하여 기능을 활성화하세요. 최적의 로딩 성능을 위해 다른 위젯을 비활성화하는 것이 좋습니다.

3단계: 페이지를 열고 비교표를 추가하세요.
기존 페이지에서 작업하든 새로 시작하든 Elementor로 열어서 편집하세요.

“를 검색하세요.비교표"위젯. '가 포함된 위젯을 선택하세요.에킷다른 Elementor 애드온이 설치되어 있는 경우 '배지. 위젯을 페이지에 끌어다 놓고 테이블에 항목/매개변수를 입력하여 사용자 정의하세요.

4단계: 표 요소 사용자 정의
"에서 사용 가능한 설정을 사용하여 테이블의 모양과 데이터를 미세 조정합니다.콘텐츠" 부분. 표의 제목, 본문, 버튼을 사용자 정의할 수 있습니다.

"에서 시각적 매력을 더욱 강화합니다.스타일" 부분.

5단계: 저장 및 미리보기
사용자 정의가 만족스러우면 작업 내용을 저장하고 페이지를 미리 봅니다. 비교표가 귀하의 기대와 일치하고 귀하의 웹 사이트 디자인에 원활하게 통합되는지 확인하십시오.

전체 연습/자세한 내용은 다음을 참조하세요. 선적 서류 비치.
WordPress로 가격 비교 웹사이트를 만드는 방법 [팁]

이제 비교표를 만드는 방법을 알았으니 가격 비교 웹사이트를 만들 준비가 되었습니다.
가격 비교 웹사이트를 통해 사용자는 특정 틈새 시장 내에서 다양한 제품을 평가할 수 있습니다. 편리한 구매를 위해 여러 매장에 대한 링크를 제공합니다. 이 플랫폼은 소비자가 최고의 거래를 찾을 수 있도록 지원합니다. 이는 제품 선택에 영향을 미치고 일회성 구매를 반복 고객으로 전환할 수 있습니다.
WordPress로 가격 비교 웹사이트를 만드는 방법에 대한 팁은 다음과 같습니다.
💡 제품 틈새 식별
성공은 선택한 제품 틈새 시장에 달려 있습니다. 귀하가 잘 알고 있는 것에 초점을 맞춰 가격 비교 사이트의 특정 제품 카테고리를 선택하십시오. 이러한 전문 지식은 고객이 정보에 입각한 구매 결정을 내릴 수 있도록 안내하는 데 필수적입니다.
제휴 마케팅, 판매 수수료 또는 수수료 수입을 통해 사이트에서 수익을 창출하는 것을 목표로 하세요. Amazon Affiliates 프로그램이 인기가 있지만 잠재적으로 더 높은 수수료를 받을 수 있는 특정 판매자 프로그램을 고려해보세요.
💡 도메인 등록 및 호스팅 확보
도메인을 등록하려면 제품 틈새 시장과 관련된 이름을 선택해야 합니다. 아이디어를 얻으려면 도메인 이름 생성기를 사용하세요. 원하는 도메인을 확보한 후 관리형 WordPress 호스팅을 선택하세요. 유지 관리 작업을 간소화하여 웹 사이트 성장에 집중할 수 있습니다.
💡 WordPress 구축 및 적절한 테마 적용
WordPress 설치는 간단하며 일부 웹 호스트에는 WordPress가 사전 설치되어 있을 수 있습니다. 페이지/포스트 생성, 플러그인 설치, 테마 선택 등 콘텐츠 관리 시스템(CMS) 학습에 집중하세요.
테마를 선택하는 것은 매우 중요하며 귀하의 틈새시장과 일치해야 합니다. 다행히도 다양한 무료 및 프리미엄 WordPress 테마를 사용할 수 있습니다. 무료로 액세스할 수 있는 WordPress 테마로 ElementsKit을 선택할 수 있습니다. 초보자에게 이상적인 간단한 인터페이스를 갖춘 멋진 웹사이트를 만드는 데 있어 탄탄한 기반을 갖추고 있습니다.
💡 가격 비교 테이블 통합
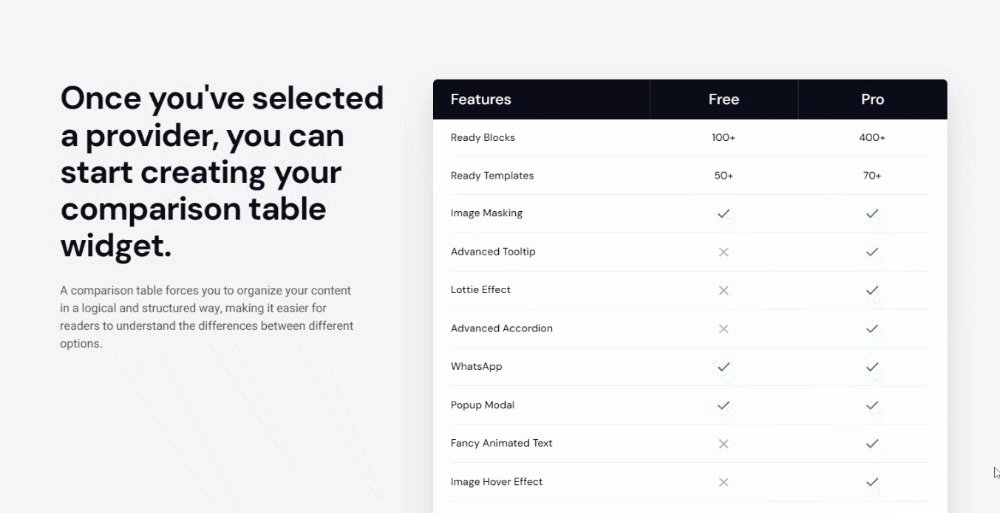
가격 비교 웹 사이트를 만드는 데 있어 중요한 측면은 테이블 설정을 마스터하는 것입니다. 인기 있는 웹사이트를 살펴보면 다양한 요금제나 제품에 대한 자세한 가격 비교표를 볼 수 있습니다.
이 테이블은 평범하지 않습니다. 디자인은 여러 제품을 시각적으로 비교해야 합니다. 고객이 선호하는 옵션을 선택하도록 안내해야 합니다.
🤔 어떻게 하는지 궁금하시죠?
위의 단계에 따라 비교표를 만드세요 ☝️☝️☝️!
다음을 사용할 수 있다는 점을 언급하는 것이 중요합니다. 웹 스크래핑 유사한 제품의 가격 데이터를 수집하여 청중에게 표시하는 도구입니다.
💡 리뷰 및 평가 통합
표는 가격 비교 웹사이트의 핵심이지만 사용자가 구매하도록 설득하는 유일한 도구가 되어서는 안 됩니다. 리뷰와 평점을 통합하는 것은 사용자가 자신의 요구 사항에 가장 적합한 제품을 선택하는 데 도움이 되는 데 매우 중요합니다.
플러그인을 사용하여 제휴 중인 제품에 대한 리뷰와 평가를 표시할 수도 있습니다. 당신은 고려할 수 있습니다 WP 궁극적인 검토 도구는 WordPress용 올인원 검토 플러그인입니다.
귀하의 이익을 위해 다음의 다른 리소스를 확인하십시오.
🔥 비즈니스 컨설팅 웹사이트 개발 방법
🔥 리드를 확보하는 포트폴리오 웹사이트를 만드는 방법
가격 비교표의 이점
가격 비교표는 다음과 같은 많은 이점을 제공합니다.
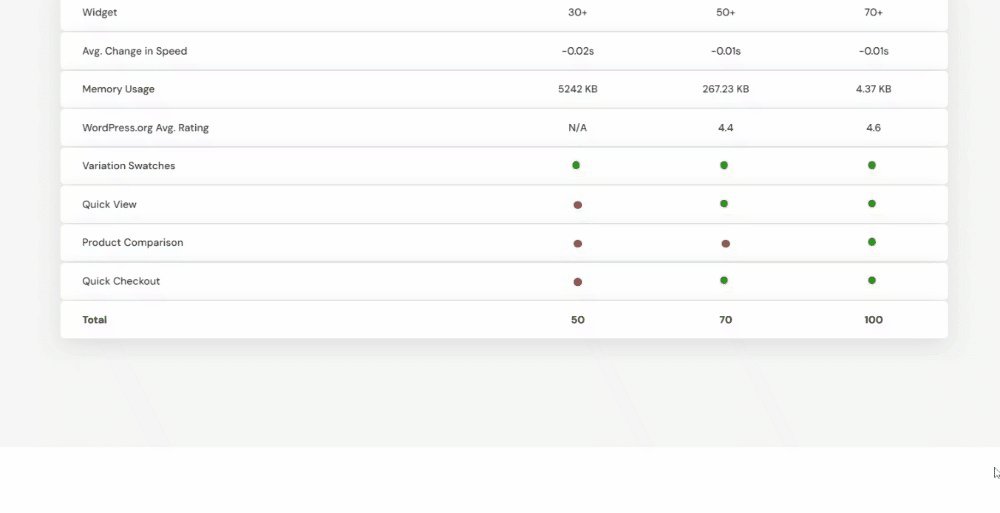
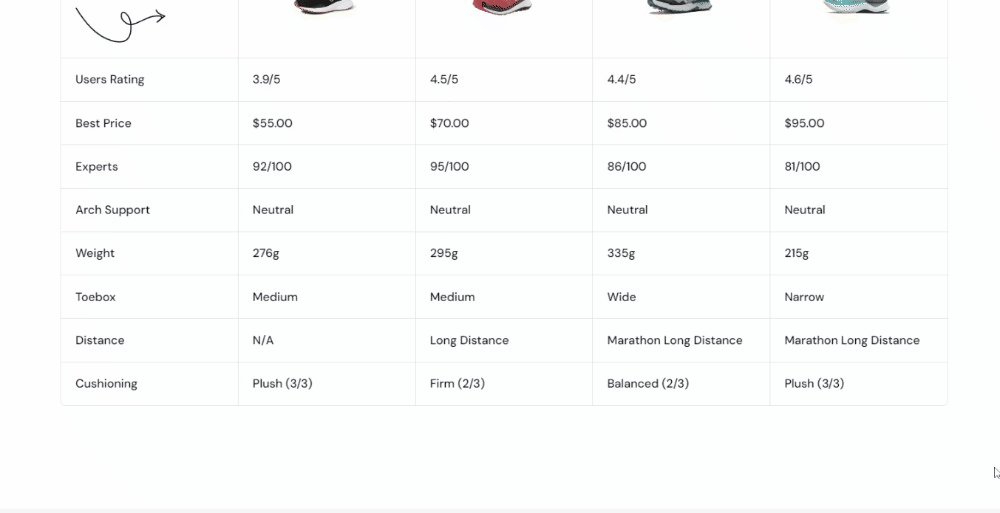
✅ 소비자가 쉽게 가격, 기능, 사양 비교 동일한 카테고리의 다양한 제품이나 서비스.
✅ 소비자는 테이블을 빠르게 스캔하여 원하는 항목을 찾을 수 있습니다. 여러 웹사이트나 매장을 방문할 필요 없이 최고의 거래.
✅ 테이블은 데이터를 시각적으로 표현하여 사용자가 정보를 더 쉽게 처리할 수 있도록 해줍니다. 이 시각적 자료는 사용자 경험과 이해력을 향상시킵니다.
✅ 표 형식은 모든 관련 세부정보를 한 곳에 표시하여 투명성을 높입니다. 구매자는 가격 구조, 주요 특징들, 그리고 평가 제공되는 정보에 대한 신뢰도를 높여줍니다.
✅ 잘 디자인된 테이블은 전체적인 분위기에 기여합니다. 긍정적인 사용자 경험. 쇼핑 과정을 단순화하여 좌절감을 줄입니다. 또한 향후 구매를 위해 사용자가 사이트를 다시 방문할 가능성도 높아집니다.
🤔 Elementor Table 플러그인 옵션을 찾고 계십니까?
➡️ 우리는 11가지 최고의 옵션 당신이 시험해 볼 수 있도록!
마지막 생각들
기술에 능숙한 사람이든 그렇지 않은 사람이든 여기에 제공된 단계별 가이드를 통해 가격 비교 웹사이트를 만드는 복잡한 과정을 쉽게 탐색할 수 있습니다. 당신은 소비자의 온라인 쇼핑 문제를 제거함으로써 소비자를 도울 뿐만 아니라 끝없는 이익에도 참여하고 있습니다.



답글 남기기