あなたのウェブサイトが味気なく退屈な見た目になっていることにうんざりしていませんか? 個性と視覚的な魅力を少し加えたいと思いませんか?
視覚的に魅力的なウェブサイトを作るには基礎から始めますが、最も基本的な要素の1つは背景です。良い背景とは、 画像、色、ビデオ ウェブサイトの全体的な雰囲気を設定します。
もう探す必要はありません!このガイドでは、 Gutenberg で構築されたウェブサイトで魅力的な背景を作成する方法.
Gutenberg ウェブサイトに背景を追加する理由
背景は単なる派手な要素ではなく、訪問者の注目と興味を引き付けるために Web サイトに不可欠な要素です。
しかし、背景はウェブサイトにどのように貢献するのでしょうか?
まず、背景は強力なストーリーテリング要素です。たとえば、背景のさまざまな色を適切に選択して組み合わせると、訪問者の気分が決まります。心地よい色は目を刺激せず、訪問者がウェブサイトのコンテンツを確認する時間を長く取るように促します。微妙なテクスチャやグラデーションオーバーレイは、重要なコンテンツ領域に注意を引き、メッセージを際立たせることができます。
第二に、背景として適切な画像を使用すると、コンテンツのメッセージを説明し、読者が読んでいる内容を理解しやすくなります。たとえば、穏やかな自然の背景は落ち着いた雰囲気を演出できます。訪問者に活気と興奮を与えたい場合は、ダイナミックな都市景観が適しています。
全体的に、適切な背景は雰囲気を決定し、コンテンツを強調します。それでは、適切な背景を追加する方法を確認しましょう。
Gutenbergの組み込み機能「カバーしかし、このオプションはデザインとカスタマイズに関しては非常に制限されています。そのため、デザインを妥協したくない場合は、というプラグインを選択してください。 グーテンキット.
GutenKit を使用した背景でウェブサイトを強化する
優れた背景カスタマイズを提供するすべてのプラグインの中で、なぜ GutenKit なのでしょうか?
すべての Gutenberg ウェブサイトにこれが強く推奨される理由について説明しましょう。
- 各ブロック、パターン、モジュール、設定は、フルサイト編集 (FSE) 内で完璧に統合されます。
- クエリ ループ ビルダーを使用して Web サイトを構築できます。
- 水平および WordPressメニューの垂直レイアウト 画像とアイコン付き。
- ユーザーは各ブロックに視覚的に魅力的な背景を追加できます。
それでは、GutenKit がどのようにしてあなたのウェブサイトを活気のある魅力的なサイトに変えるかを見てみましょう。
Gutenbergブロックの背景色の追加
ウェブサイトで新しいページまたは既存のページを開き、美しい背景でデザインを開始します。
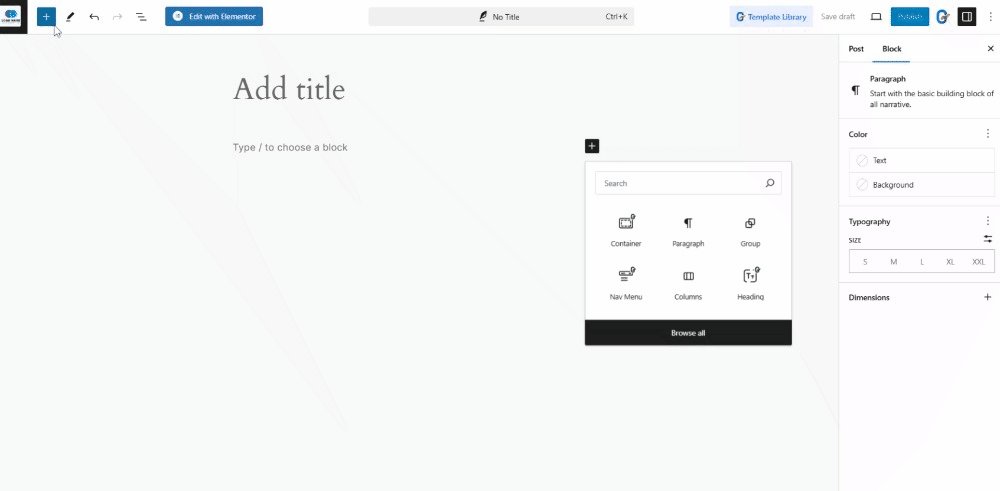
エディタ画面で、 黒いプラス(+)アイコンをクリックして新しいブロックを追加することもできます。 ブロック挿入の切り替え.
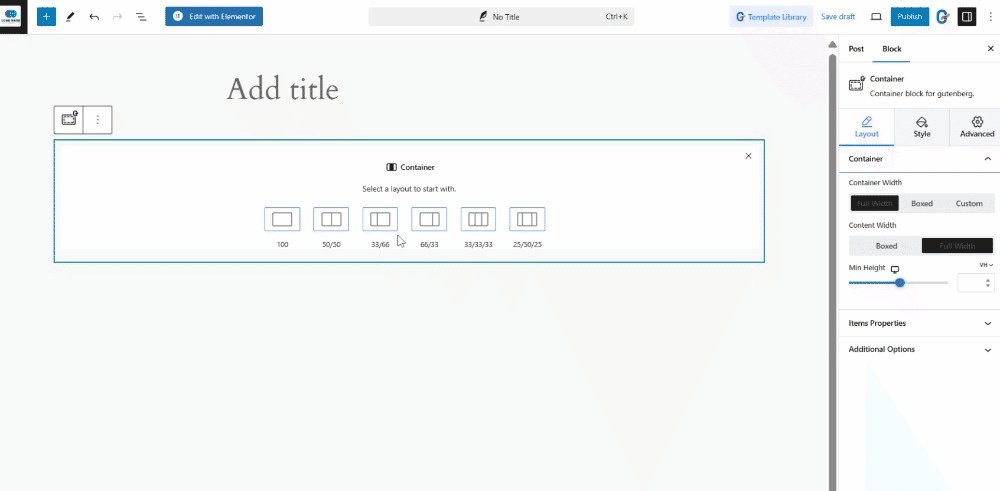
どちらの方法でも、画面に追加したいブロックを確実に選択できます。このチュートリアルでは、まずコンテナ ブロックを追加して、1 つのセクションに複数のブロックを追加できるようにします。利用可能な 6 つのオプションからコンテナ レイアウトを選択します。
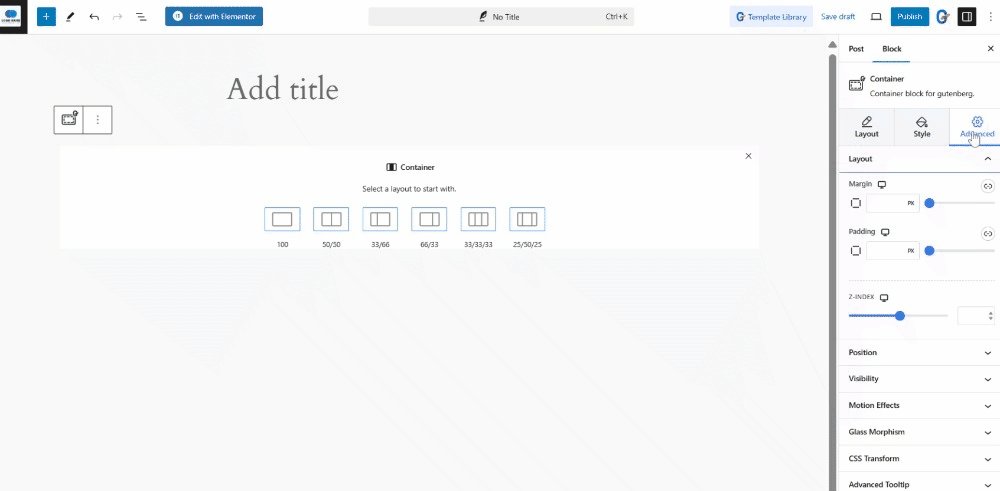
コンテナのレイアウトが決まったら、セクションの背景色を設定します。サイドバーツールには、次の3つのセクションがあります。 レイアウト, スタイル、 そして 高度な設定.

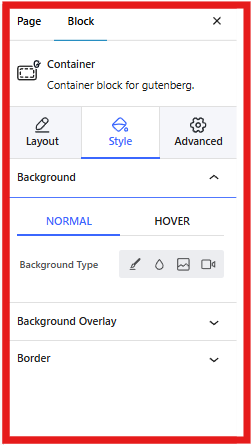
セクションの背景色を設定するには、スタイルセクションをクリックして、 背景背景の種類の下に、 クラシック, 勾配, 画像、 そして ビデオ背景色について話しているので、グラデーションを選択します。Gutenberg ブロックの背景色が目に心地よいものになるように、最適な色の組み合わせを選択してください。
次に、各列内のプラス (+) アイコンをクリックして、セクションに追加するブロックを追加します。

以上です!手順はとても簡単です。
Gutenbergブロックの背景画像の追加
背景画像付きのGutenbergブロックを追加する手順は、背景色を追加する手順と同じです。コンテナブロックをGutenbergエディター画面に追加すると、サイドバーツールが表示されます。これは、 レイアウト, スタイル、 そして 高度な設定.
レイアウト セクションでは、コンテナーの幅と高さを調整できます。スタイル セクションでは、背景画像を追加できます。

次に、画像アイコンをクリックして、 メディアを選択 ライブラリから画像を選択します。お好みの画像をアップロードすることもできます。
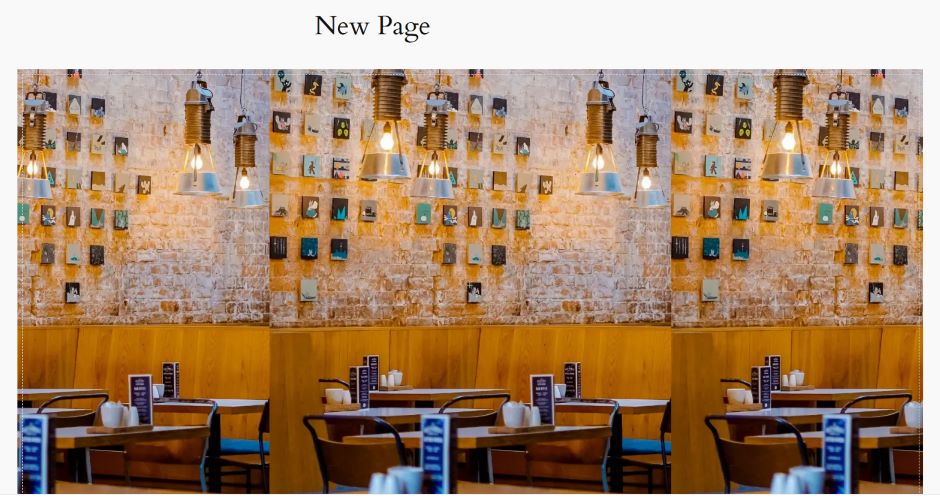
選択した画像がコンテナの背景として追加されます。

そろそろ新しいブロックを追加して、ページの完全なセクションを作成する必要があります。これを行うには、セクションの中央にあるプラス アイコンを探します。
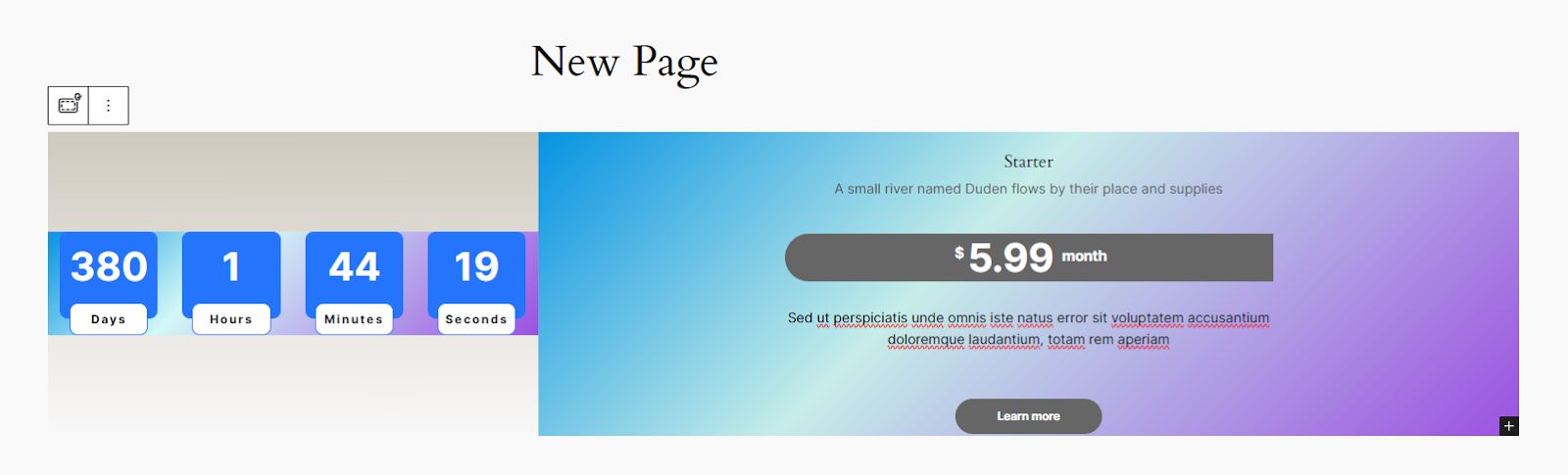
背景画像付きのカウントダウン タイマーの例を次に示します。

Gutenberg ブロックの背景ビデオを追加する
背景を追加する最後の方法を見てみましょう。 ビデオ動画は、特に戦略的に使用すると、すぐに注目を集め、視聴者を引き込むことができます。
背景ビデオを追加するには、WordPress の Gutenberg ブロックや画像に背景色を追加するのと同じ手順に従います。コンテナ ブロックを挿入し、そのレイアウトを選択します。追加したら、最初に背景を追加するか、さまざまな GutenKit ブロックを使用してセクションを設計した後に背景を追加することができます。
このチュートリアルでは、最初に背景ビデオを追加し、その後 Gutenberg ブロックで仕上げていきます。
プラス (+) アイコンをクリックして、コンテナ ブロックを検索します。次に、コンテナのレイアウトを選択します。
コンテナのレイアウトを選択すると、画面の右隅にサイドバー ツールが表示されます。好みに応じてコンテナの幅と高さを調整します。
その後、 スタイル セクションで背景ビデオを追加します。背景の種類を探して、ビデオアイコンをクリックします。
Gutenberg ブロックを追加してコンテナを洗練させましょう。これを行うには、コンテナの中央にあるプラス (+) アイコンを探します。次に、セクションに含めるブロックを追加します。
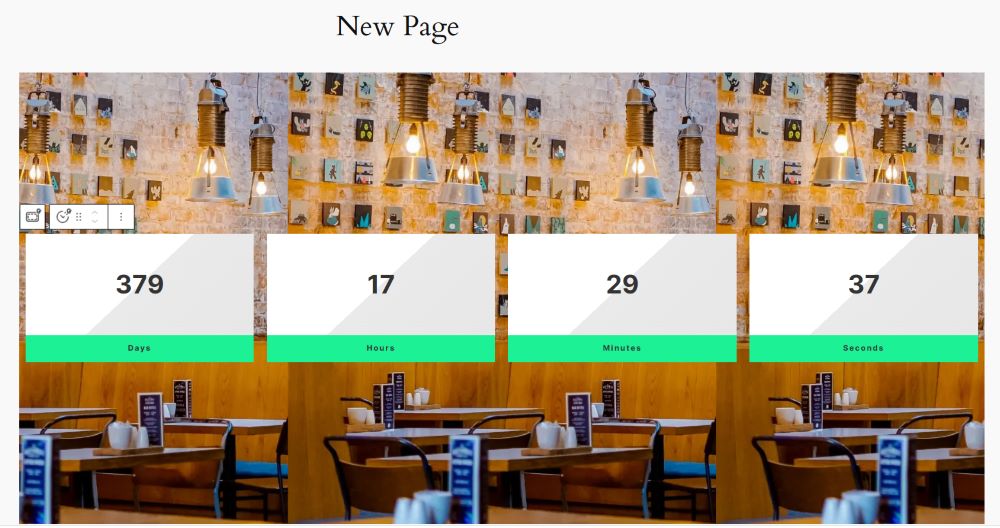
最終的な出力は次のとおりです。
とても簡単ですよね?わずか数分で魅力的な背景を作成できます。
背景を編集したい場合はどうすればいいでしょうか?
手順はとても簡単です。既存のページを開いて編集するだけです。編集可能なページに移動したら、背景を調整したいセクションに移動します。次に、 スタイル セクションで、変更する要素(色、画像、ビデオ)を選択します。

よくある質問
Gutenberg で背景画像の位置を調整できますか?
Gutenberg の背景画像にはどのような画像形式を使用できますか?
Gutenberg の背景画像にグラデーションオーバーレイを追加することは可能ですか?
背景ビデオによってサイトの速度が低下しないようにするにはどうすればよいでしょうか?
まとめ
Gutenberg ウェブサイトに背景画像を作成することは、サイトの視覚的な魅力とユーザー エクスペリエンスを向上させる強力な方法です。静止画像、動的なビデオ、または単純な色のいずれを使用する場合でも、重要なのは、慎重に適用し、ブランドのアイデンティティと一致させることです。
GutenKit のようなツールを使用すると、デザインを次のレベルに引き上げ、サイトを機能的であるだけでなく視覚的にも魅力的にすることができます。創造性と使いやすさのバランスをとることで、視聴者の心に響き、永続的な印象を残す Web サイトを作成できます。

コメントを残す