ShopEngine は、Elementor 用のエンドツーエンドの WooCommerce ショップ ビルダーです。完全な WooCommerce ストアを構築するために必要不可欠で便利なウィジェット、モジュール、テンプレートがすべて含まれています。さらに重要なのは、シンプルで使いやすいプラグインであり、ユーザーはコーディングの知識を必要としないことです。
製品比較モジュール: #
買い物客は、購入する前に必ず類似の製品をオンラインで比較する傾向があります。通常、これらの製品を比較するには複数のタブを開く必要があります。しかし、ShopEngine の製品比較モジュールにより、顧客にとってこの作業が簡単になりました。このモジュールを使用すると、買い物客は製品の左下にある製品比較アイコンをクリックできます。
ショップページで、比較したい商品を選択し、各商品の商品比較アイコンをクリックします。これにより、選択したすべての商品が新しいウィンドウに表示され、購入者は価格、在庫状況、色などのさまざまなパラメータを比較できます。
モジュールを有効にして展開する方法: #
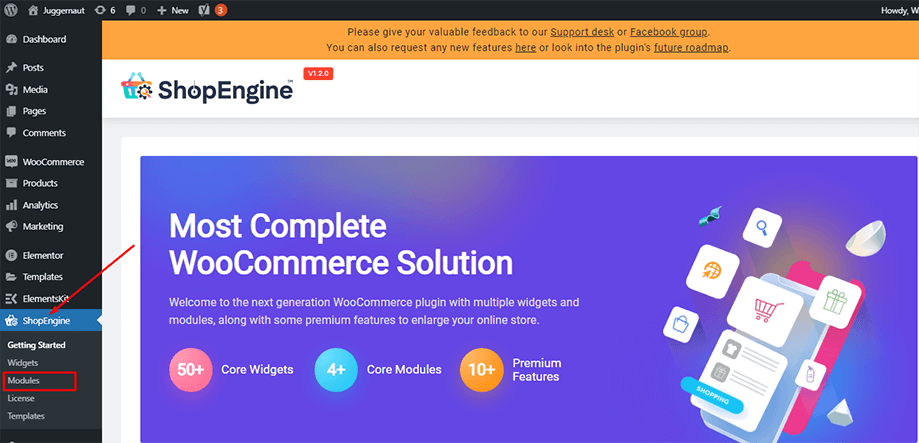
ダッシュボードからモジュールを選択します。
まず、管理パネルのダッシュボードに移動し、サイドバーで ShopEngine を見つけます。ShopEngine にマウスを移動し、アイテムのリストから「モジュール」を選択します。
ダッシュボード => ShopEngine => モジュール

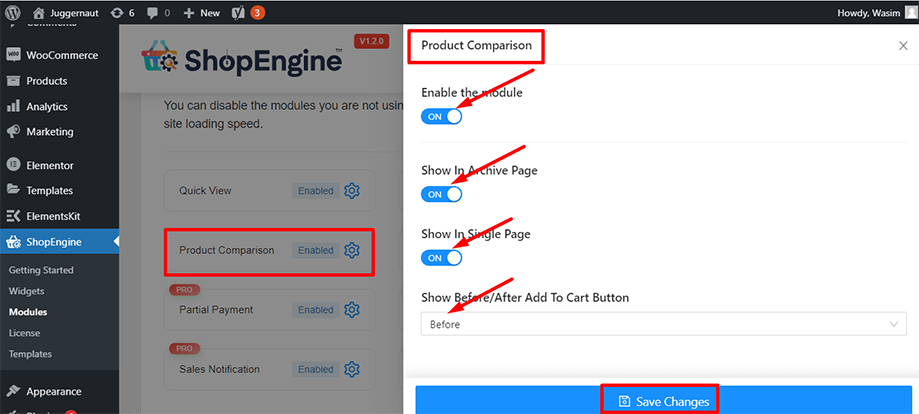
製品比較モジュールを選択して有効にします。
モジュールのリストから、製品比較モジュールを見つけてクリックします。モジュール ボタンに表示される設定アイコンをクリックして、モジュールを有効にします。
また、単一ページとアーカイブ ページの両方の切り替えボタンをオンにすると、アーカイブ ページと単一ページの両方に商品が表示されます。モジュール アイコンを「カートに追加」ボタンの前または後に配置することも選択できます。

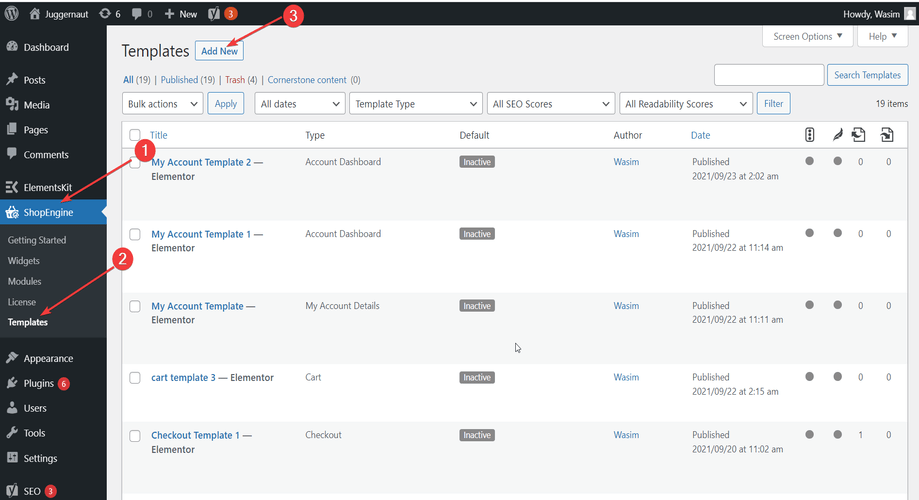
新しいテンプレートを追加します:
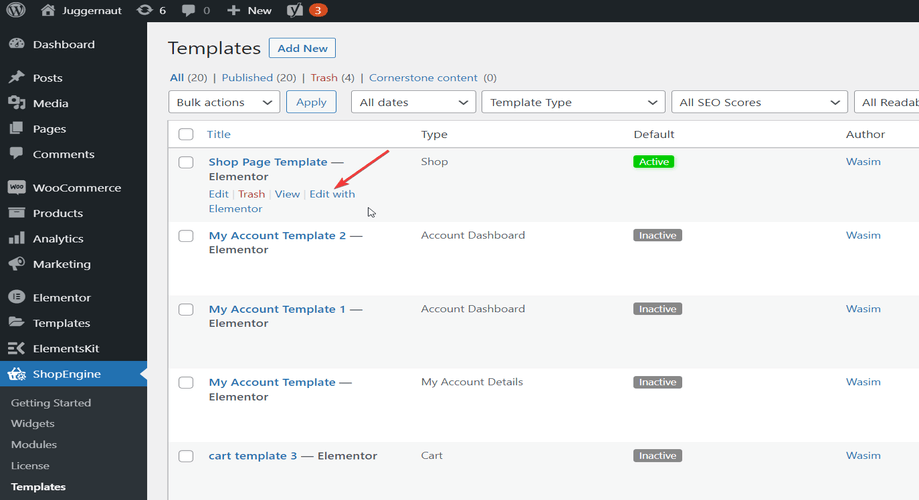
次に、管理パネルのダッシュボードに移動し、アイテムリストからShopEngineを見つけます。ShopEngineをクリックし、ドロップダウンメニューからテンプレートを選択します。次に、「新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

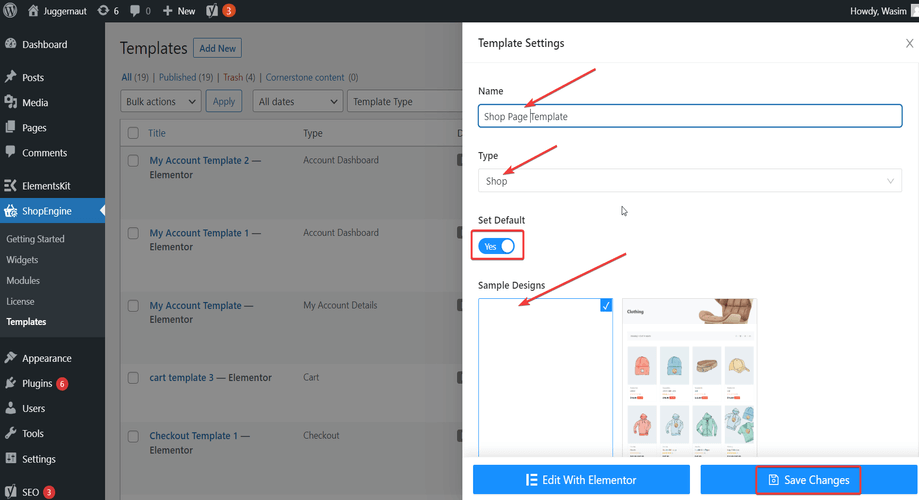
ショップページのテンプレートを設定する:
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドでタイプ「ショップ」を選択します。目標は製品比較モジュールを使用することです。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

Elementorで編集をクリックします。
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

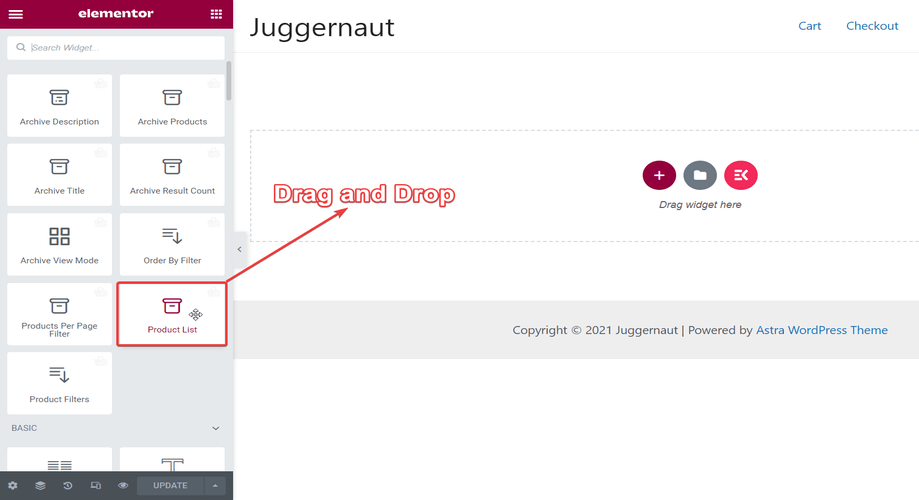
ドラッグアンドドロップ製品リストウィジェット:
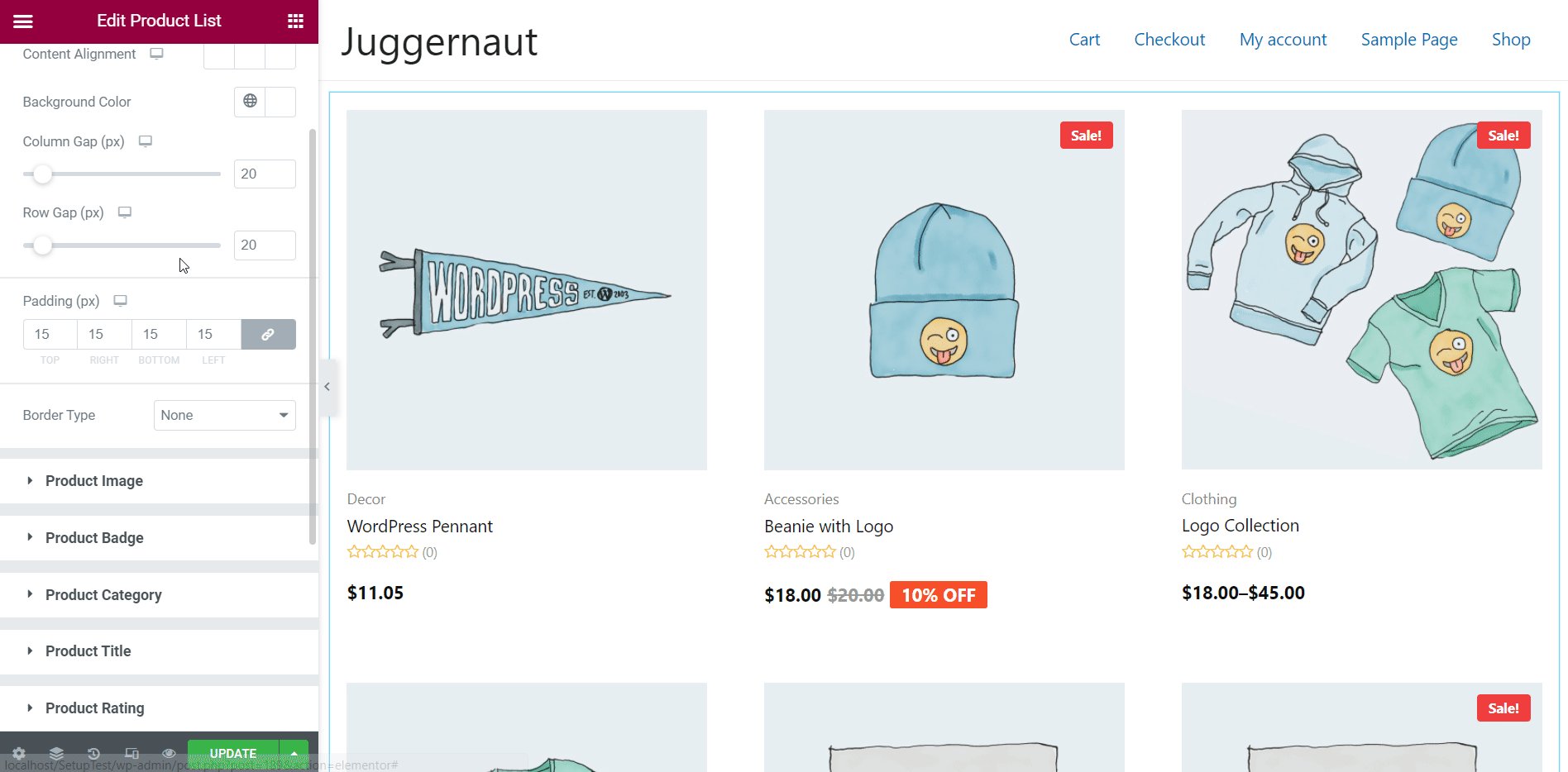
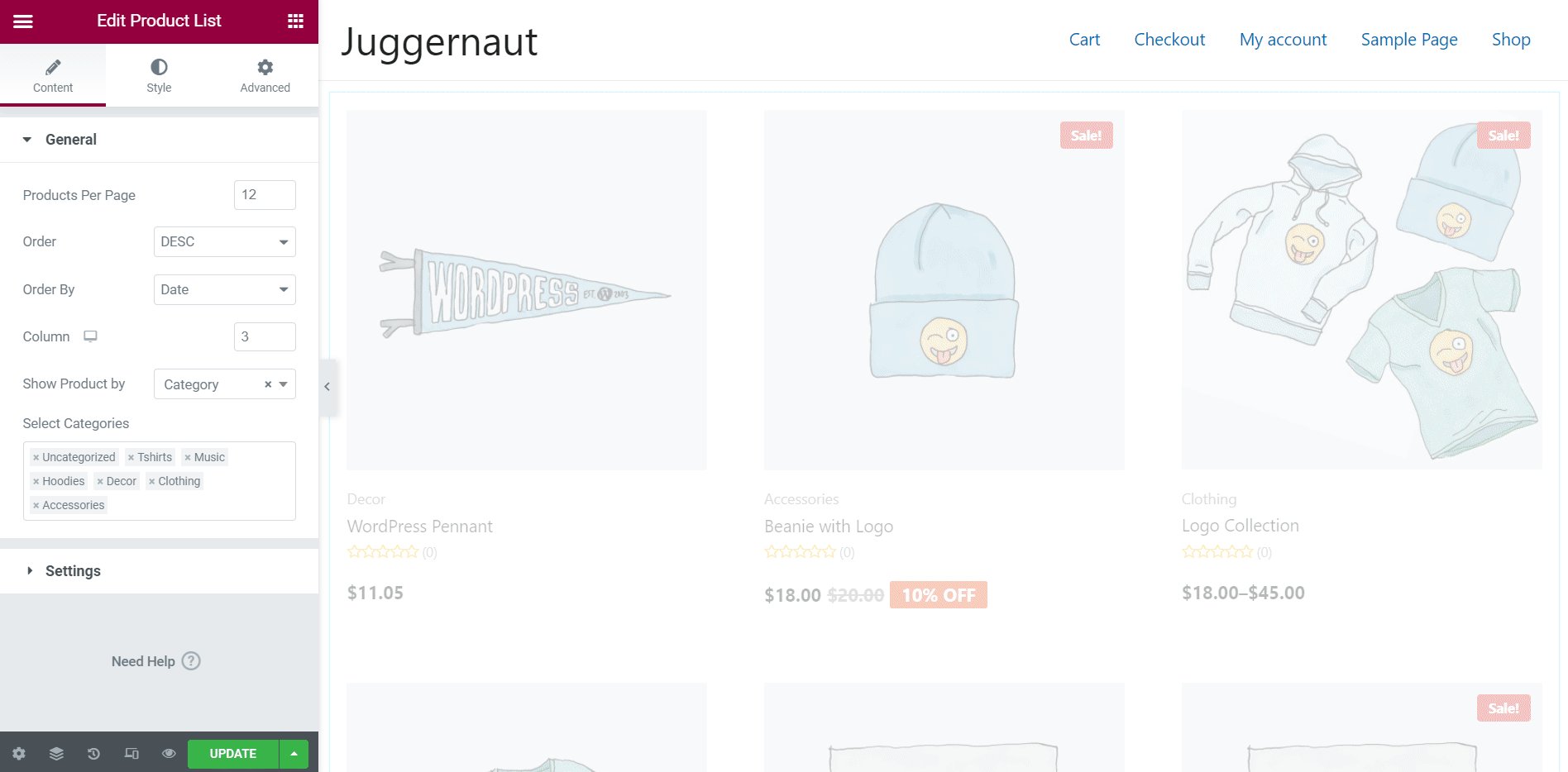
このステップでは、左側に ShopEngine ウィジェットのリストがあるサイドバーが表示されます。ShopEngine 製品アーカイブ セクションの下にある製品リスト ウィジェットを見つけて、下のスクリーンショットに示すように、指定された領域にドラッグ アンド ドロップします。

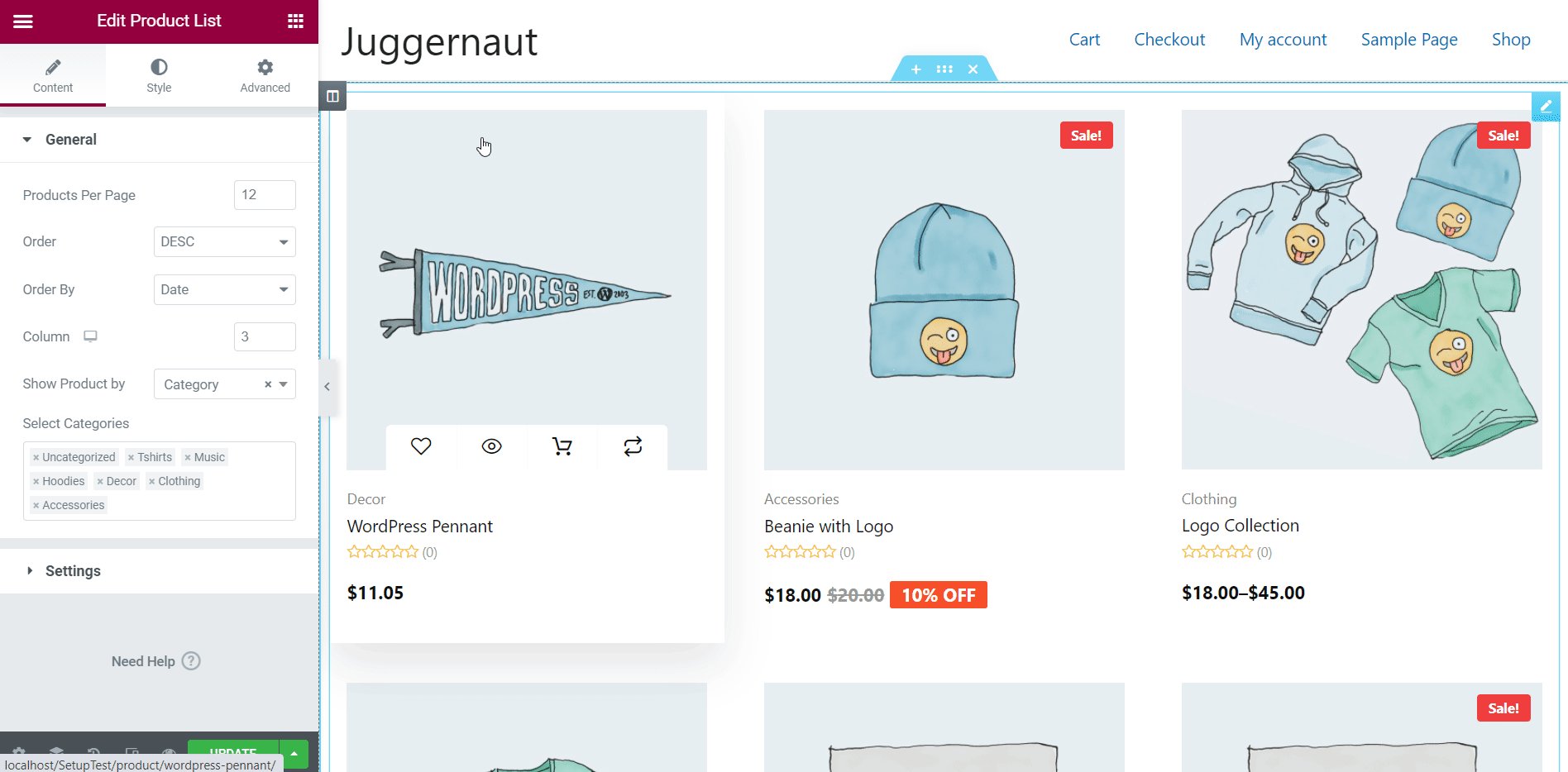
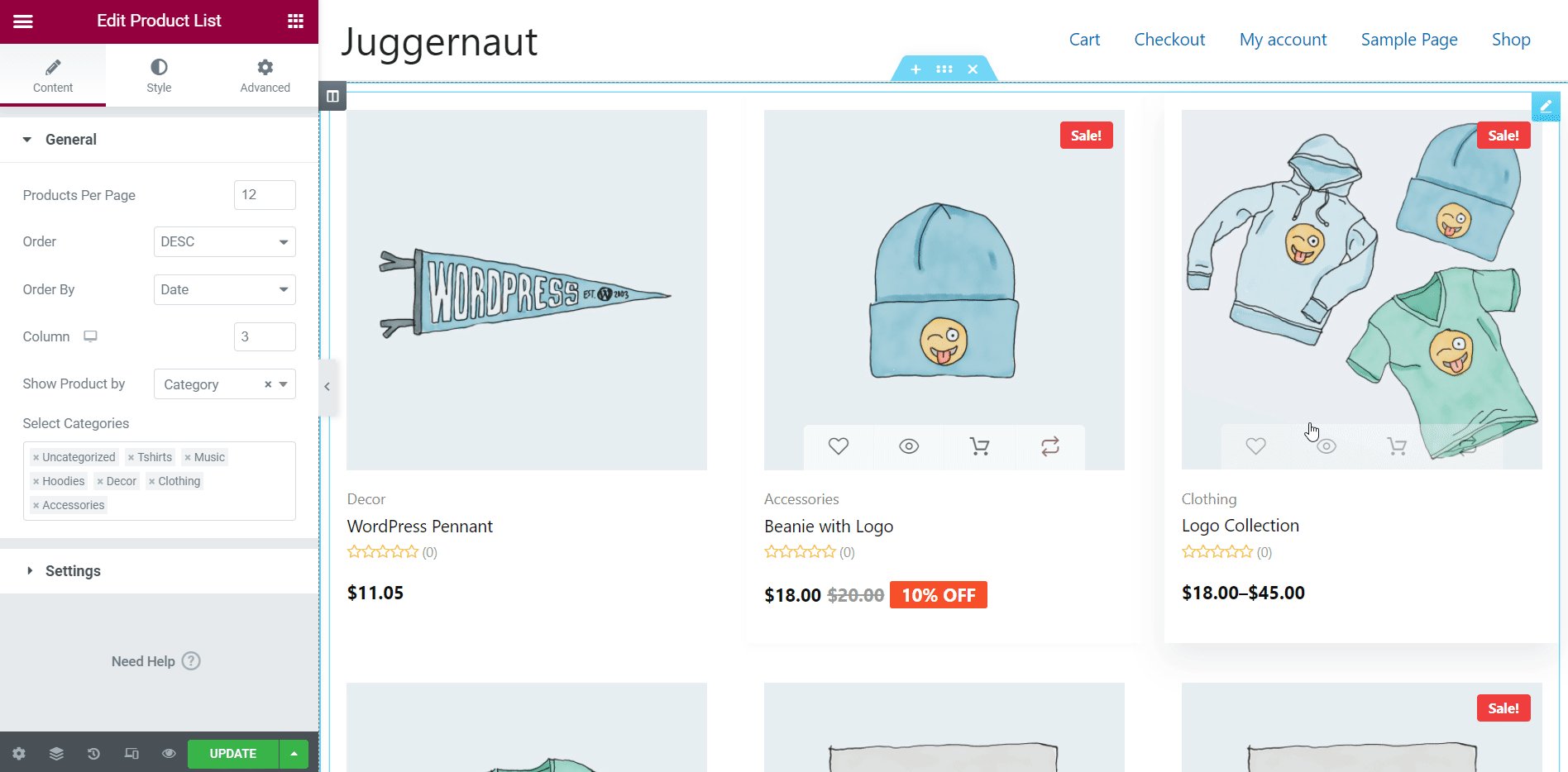
製品画像の下に表示される製品比較アイコン:
製品リスト ウィジェットをドロップするとすぐに、必要なすべての詳細を含む製品リストがページに表示されます。以下の GIF に示すように、各製品画像の右下にある製品比較アイコンを確認できます。

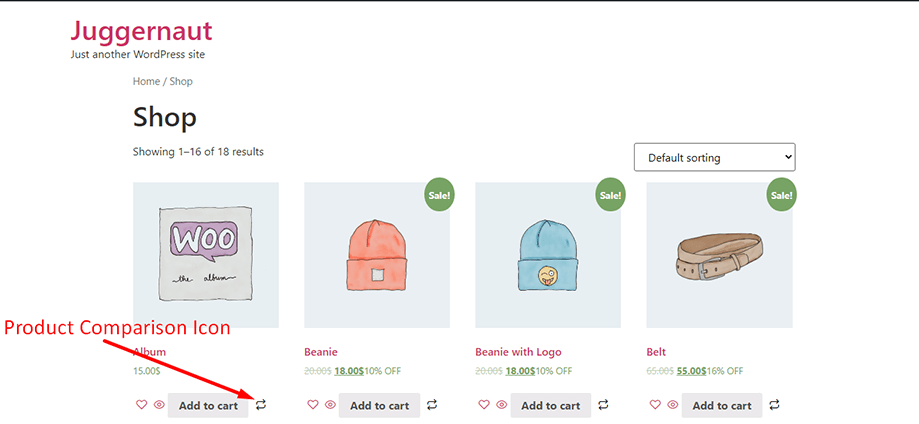
ショップページで製品比較アイコンを表示します。
下のスクリーンショットからわかるように、商品比較アイコンがショップページに表示されます。アイコンをクリックして類似商品を選択し、ポップアップウィンドウですべての詳細を表示して商品を比較できるようになりました。

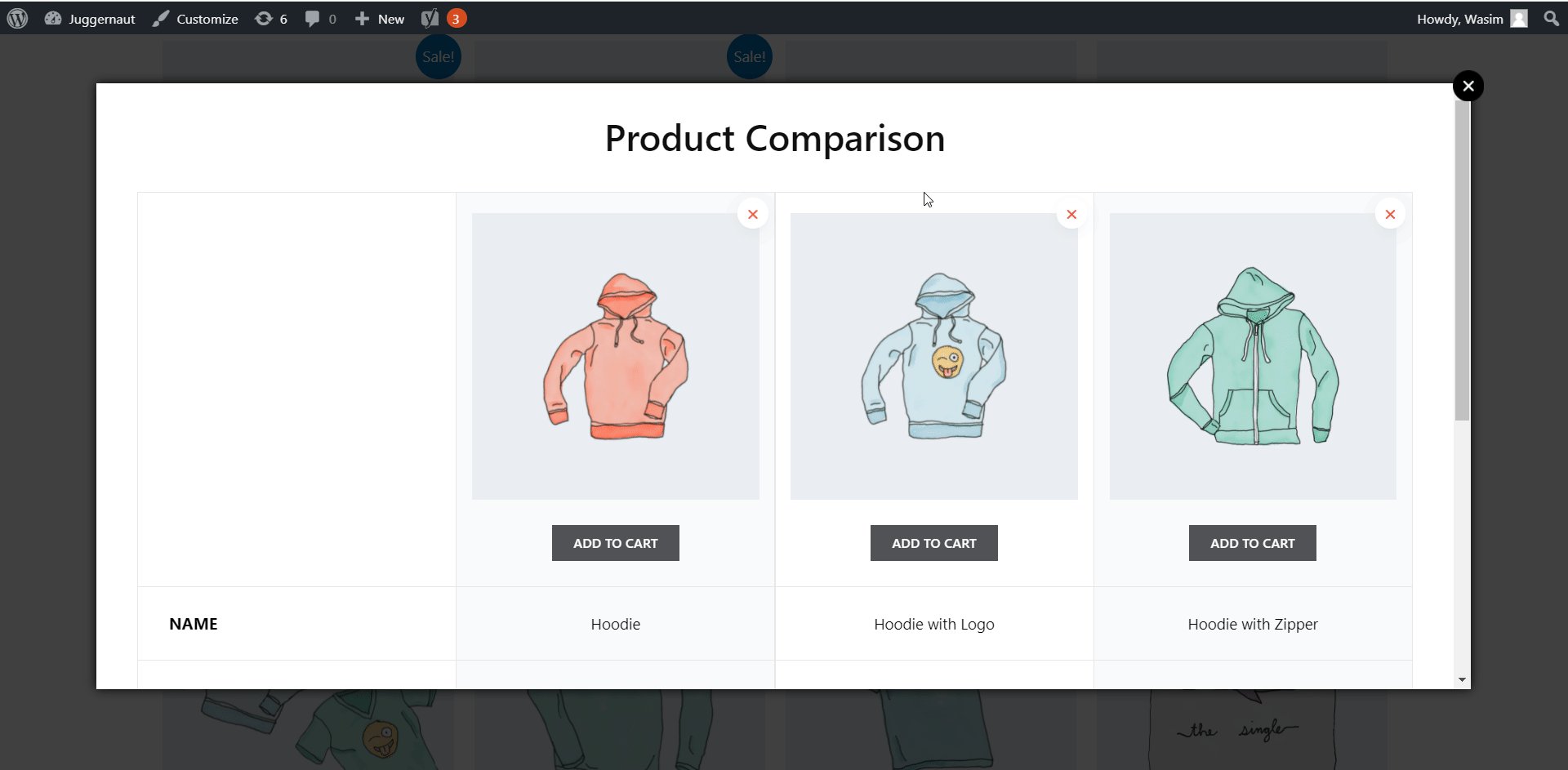
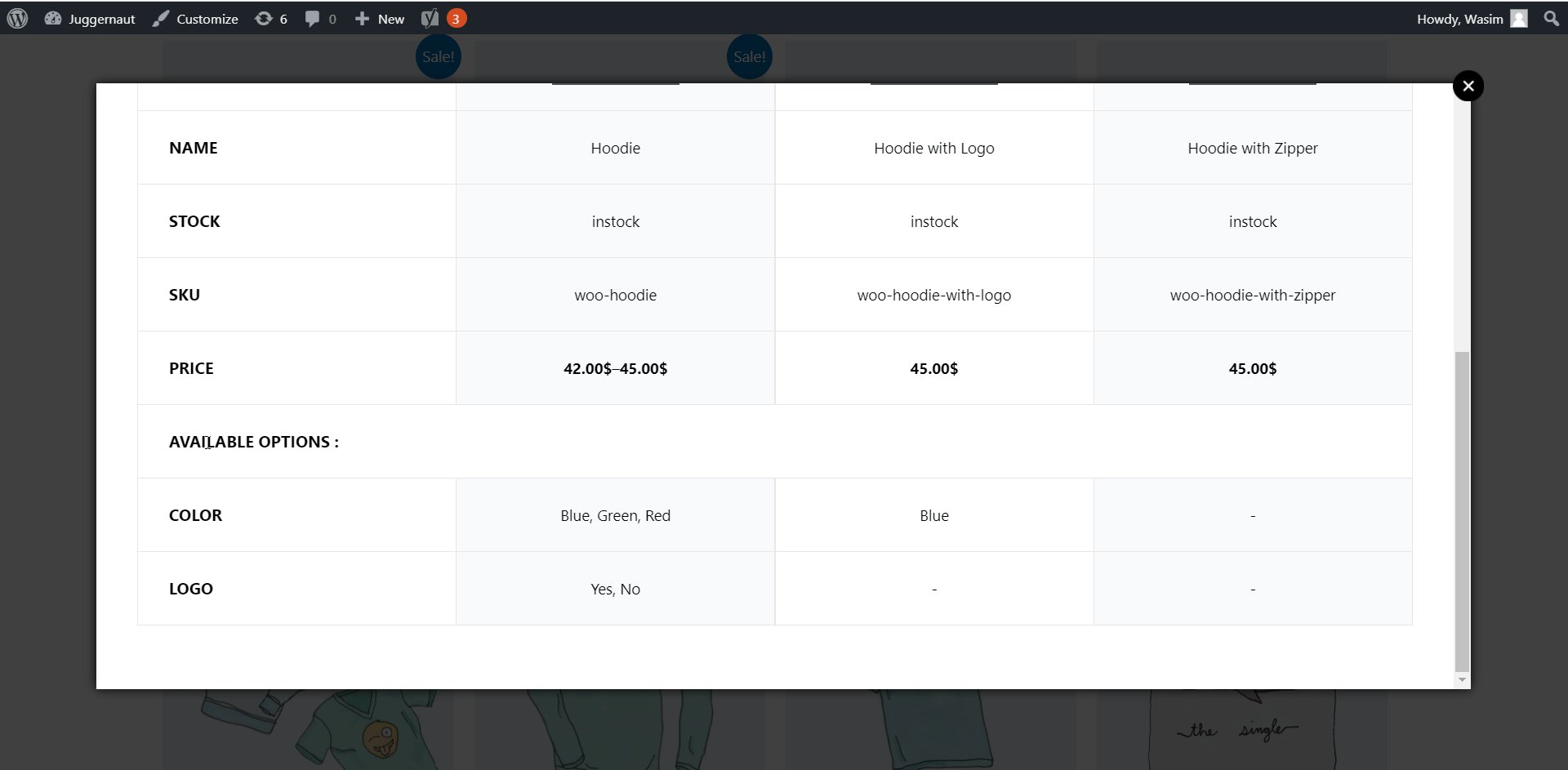
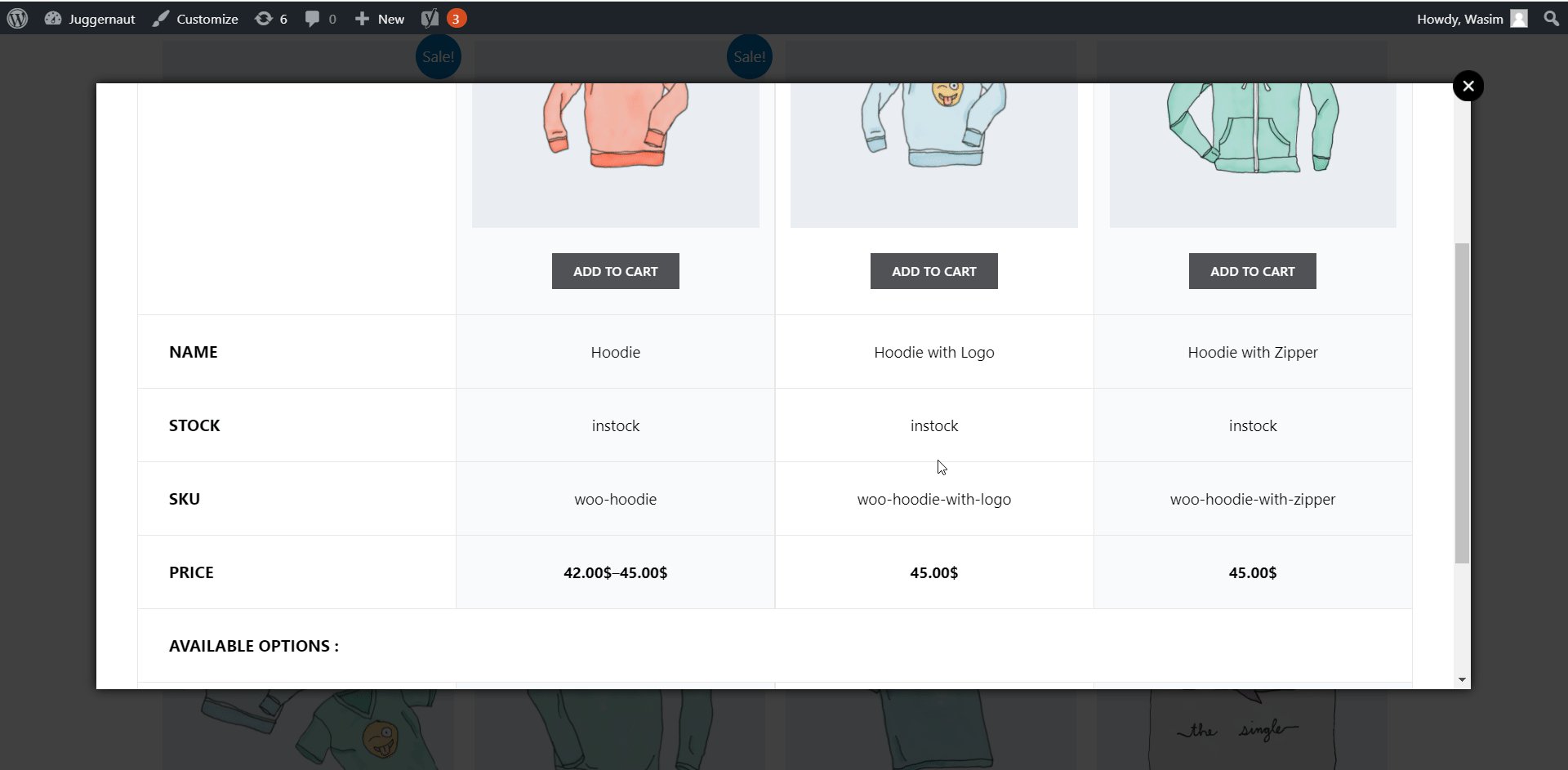
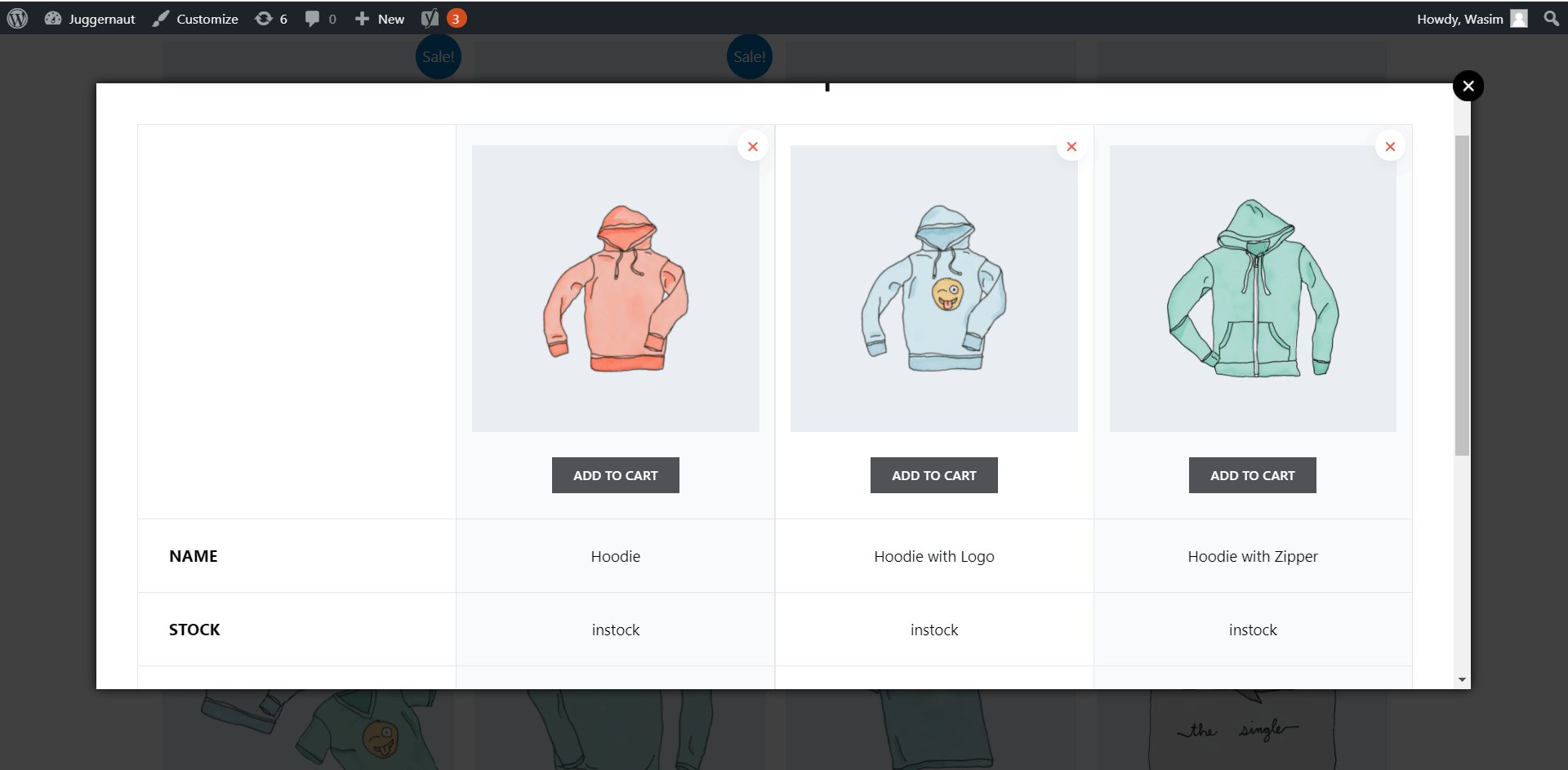
類似製品がポップアップウィンドウに表示されます:
次に、商品比較アイコンをクリックした後、ショップページで類似商品がどのように表示されるかを見てみましょう。画像、名前、在庫、SKU、価格、色、ロゴなどの項目とパラメータとともに商品がどのように表示されるかを GIF で確認できます。

このように、製品比較モジュールを使用して、可能な限り最善の方法で製品を比較し、より良い購入決定を下すことができます。



