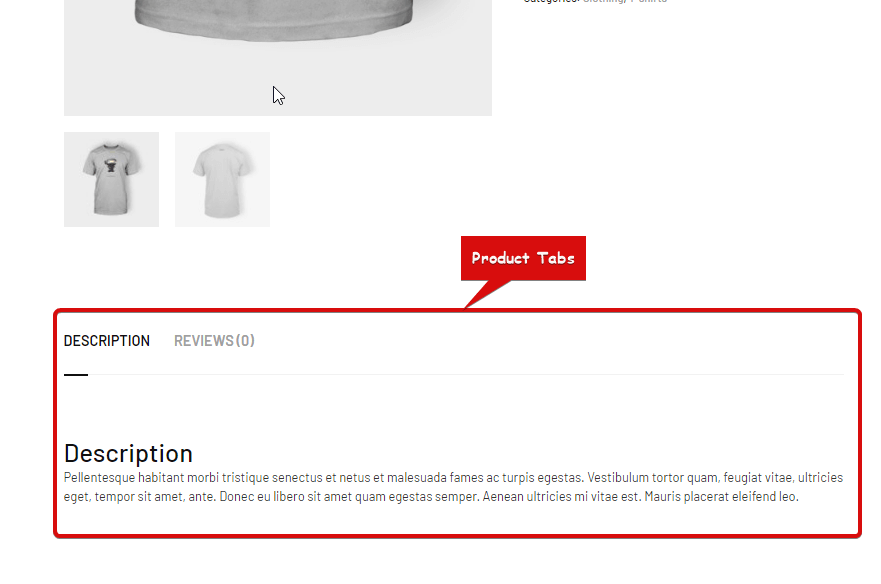
製品タブ ウィジェットは、単一ページのテンプレート ウィジェットです。これは、製品説明、製品レビューを表示するために使用され、新しいレビューを送信するためのフォームも提供します。
wooCommerce サイトで製品タブ ウィジェットを使用する方法を学びましょう。
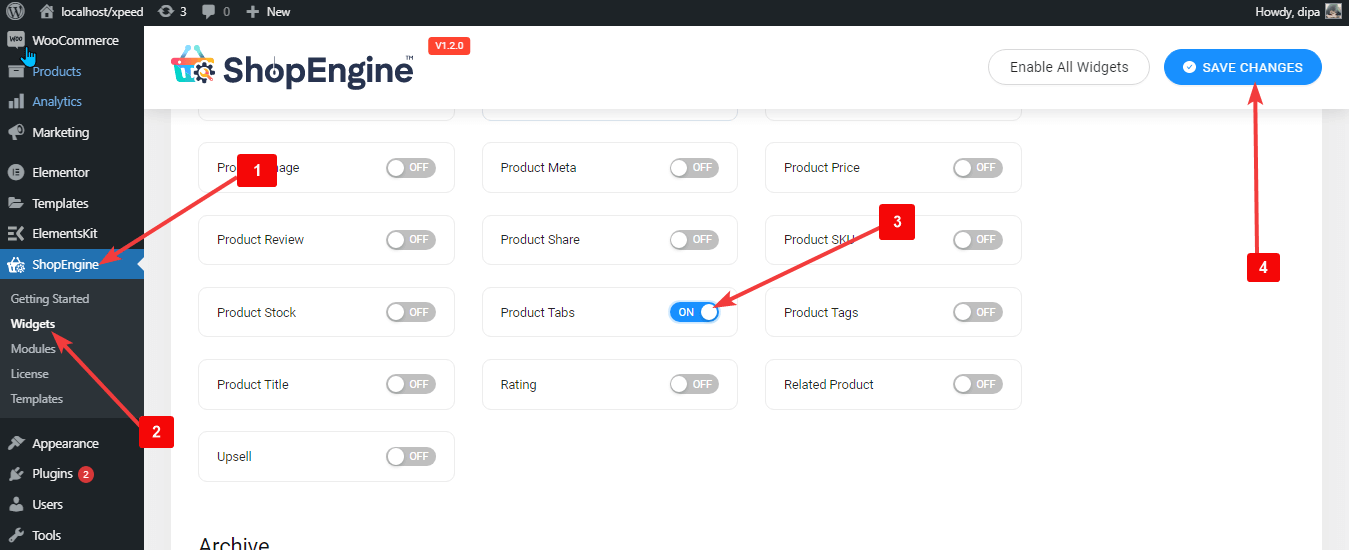
ステップ 1: 製品タブ ウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > 製品タブ
- オンにする
- 保存 変化

注記: また、グローバル設定で製品タブをオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします.
ステップ 2: 製品タブ ウィジェットを追加する #
ウィジェットを追加する前に、まず単一製品テンプレートを作成する必要があります。のドキュメントを確認してください 単一製品テンプレートを作成する方法。
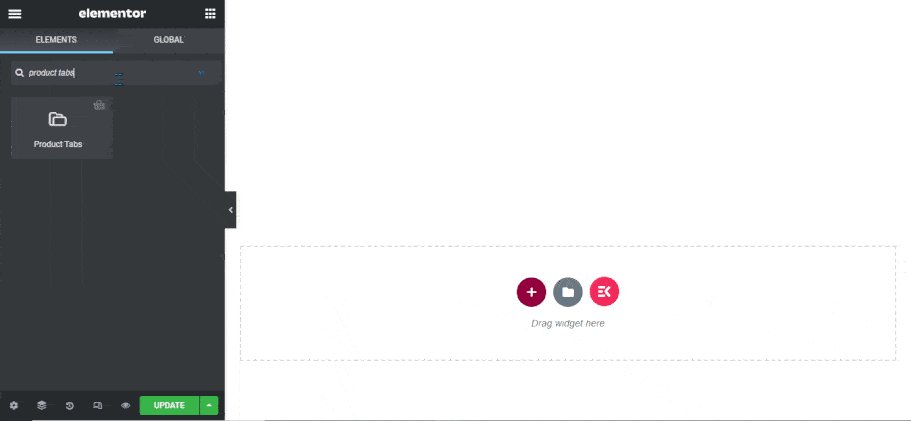
たす 製品タブ:
- に行く ShopEngine > テンプレート > 単一ページ テンプレート
- 「Elementorで編集」をクリックします

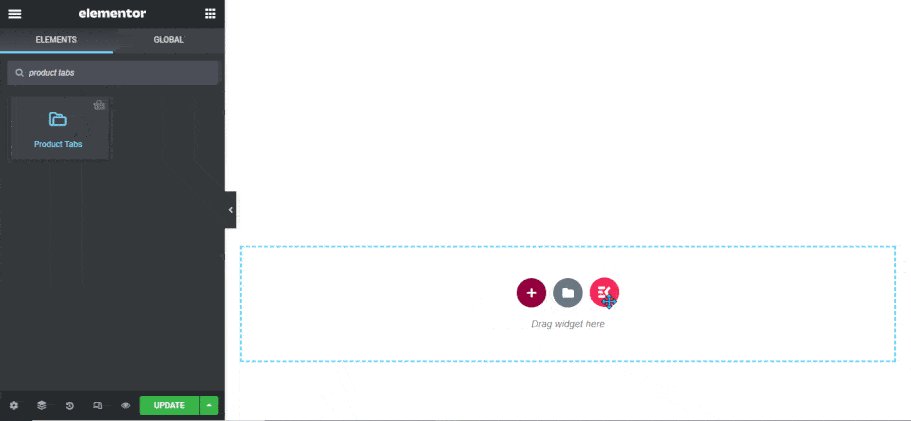
- 検索 のために 製品タブ 要素検索オプションで
- ドラッグアンドドロップ彼ウィジェット
- クリック アップデート をクリックして変更を保存します。

ステップ 3: 製品タブ ウィジェットの設定 #
次の設定をカスタマイズできます。 スタイル タブ:

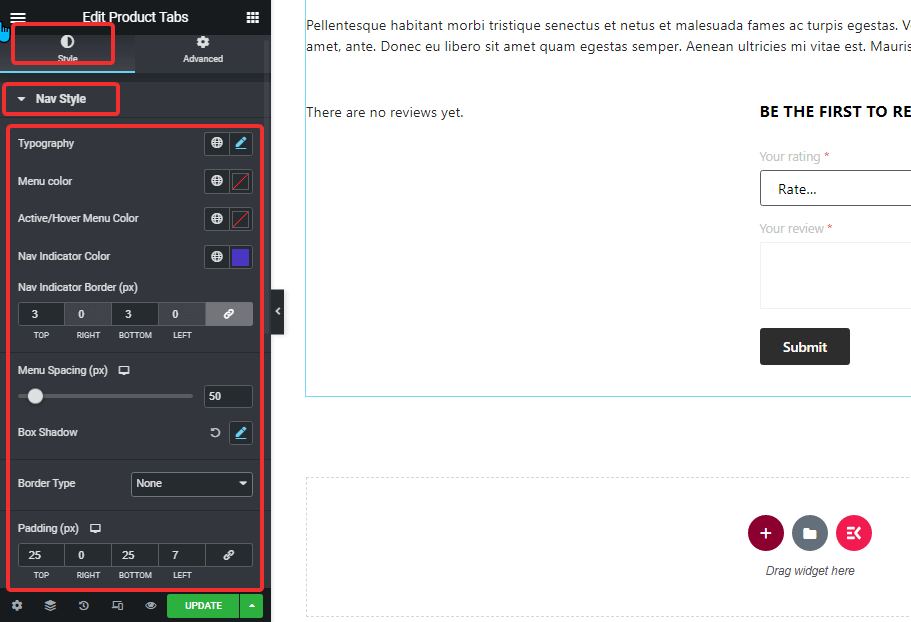
ナビスタイル: #
- タイポグラフィ: ここでメニューオプションのフォントサイズを変更できます。
- メニューの色: メニューの色を変更します。
- アクティブ/ホバーメニューの色: 選択したメニューのアクティブ/ホバー モードの色を選択します。
- ナビインジケーターの色: アクティブなメニュー インジケーターの色を選択します。
- ナビゲーション インジケーターの境界線 (ピクセル): ナビゲーション インジケーターの境界線の上部と下部の値を選択します。
- メニューの間隔 (ピクセル): 両方のメニュー間の間隔をピクセル単位で指定します。
- ボックスシャドウ: 編集オプションをクリックして、影の色、水平、垂直、ぼかし、スプレッドの値を選択します。位置をアウトラインまたはインセットとして設定することもできます。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。
- タイポグラフィ: ここでメニューオプションのフォントサイズを変更できます。
- メニューの色: メニューの色を変更します。
- アクティブ/ホバーメニューの色: 選択したメニューのアクティブ/ホバー モードの色を選択します。
- ナビインジケーターの色: アクティブなメニュー インジケーターの色を選択します。
- ナビゲーション インジケーターの境界線 (ピクセル): ナビゲーション インジケーターの境界線の上部と下部の値を選択します。
- メニューの間隔 (ピクセル): 両方のメニュー間の間隔をピクセル単位で指定します。
- ボックスシャドウ: 編集オプションをクリックして、影の色、水平、垂直、ぼかし、スプレッドの値を選択します。位置をアウトラインまたはインセットとして設定することもできます。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。

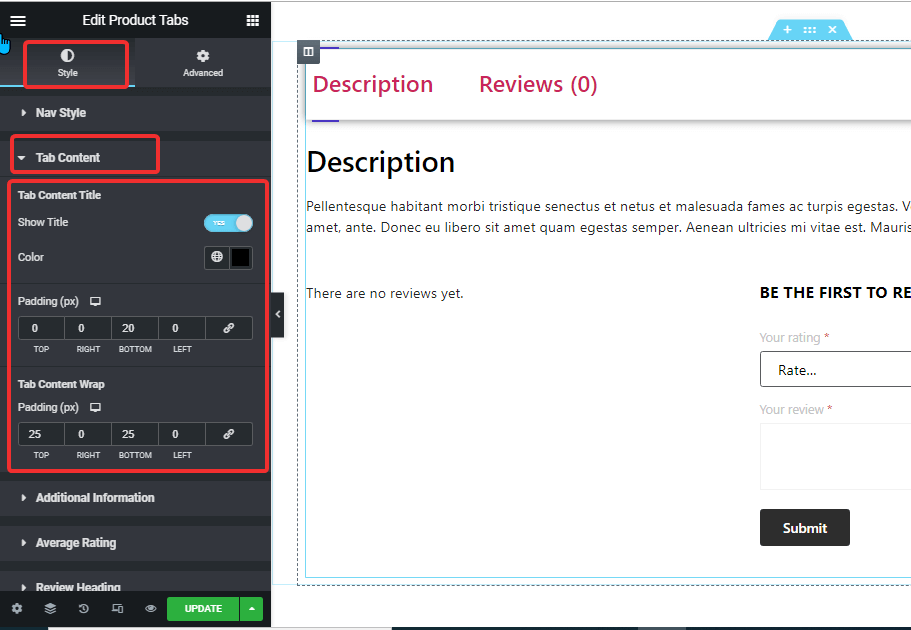
タブの内容: #
- タブコンテンツのタイトル
- 番組タイトル: タブのコンテンツにタイトルを表示するには、このオプションをオンにします。
- 色: タブ領域のタイトルの色を選択します。
- パディング: タイトルの周囲の上下のパディングを調整します。
- タブコンテンツの折り返し
- パディング(ピクセル): タブのコンテンツの上、左、右、下のパディングを調整します。

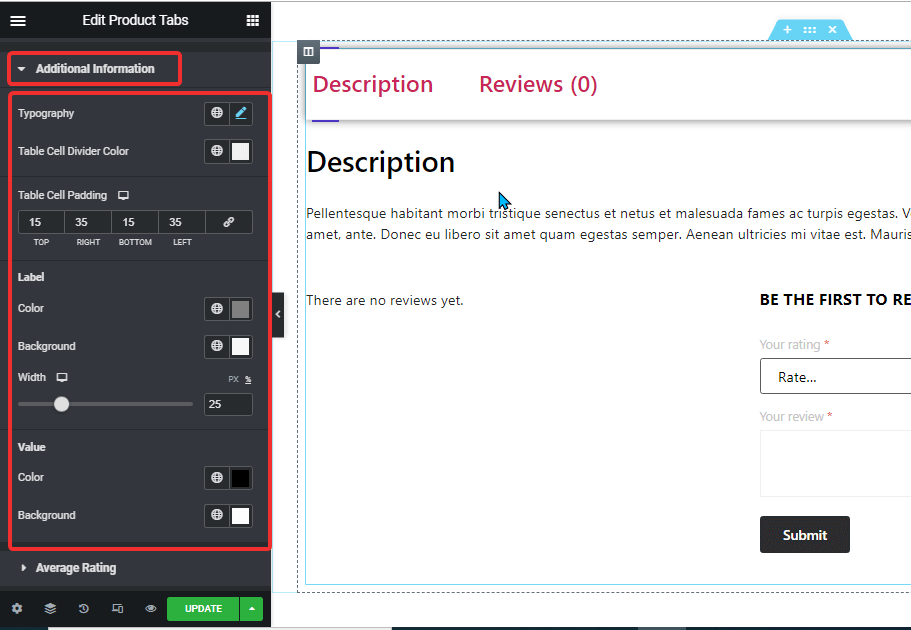
追加情報: #
- タイポグラフィ: ここで追加情報のフォント サイズを変更できます。
- 表のセルの区切り線の色: 表のセルの区切り線の色を選択します。
- テーブルセルのパディング: 上、左、右、下のパディングを調整します。
- ラベル:
- 色: ラベルの色を選択します。
- 背景: 背景色を選択します。
- 幅: 幅はピクセルまたはパーセンテージで選択できます。
- 価値:
- 色: 値の色を選択してください
- 背景: 値の背景色を選択します

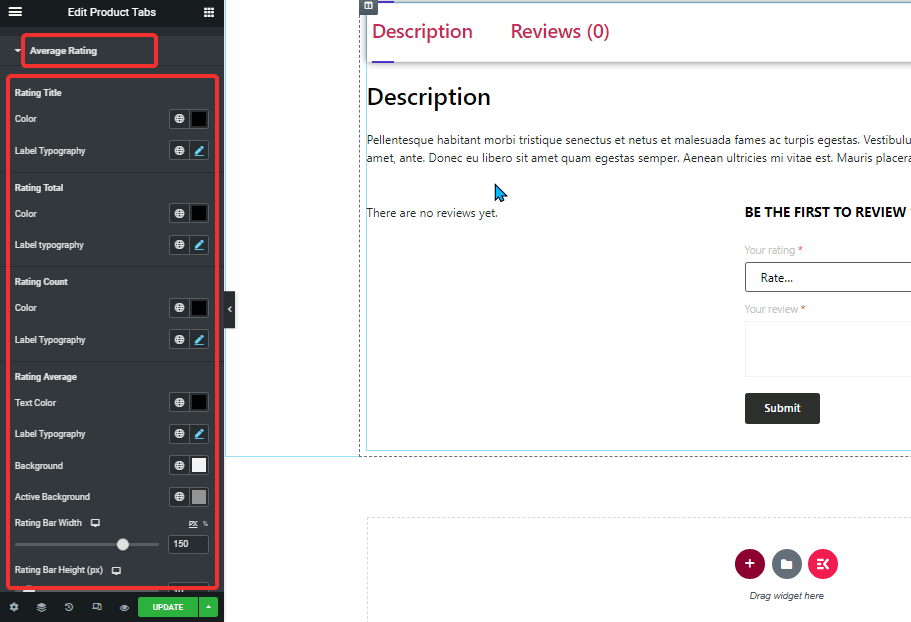
平均評価: #
- 評価タイトル:
- 色: 評価タイトルの色を変更します。
- タイポグラフィ: 評価タイトルのフォントサイズを変更できます。
- 評価タイトル:
- 色: 評価タイトルの色を変更します。
- タイポグラフィ: 評価タイトルのフォントサイズを変更できます。
- 評価タイトル:
- 色: 評価タイトルの色を変更します。
- タイポグラフィ: 評価タイトルのフォントサイズを変更できます。

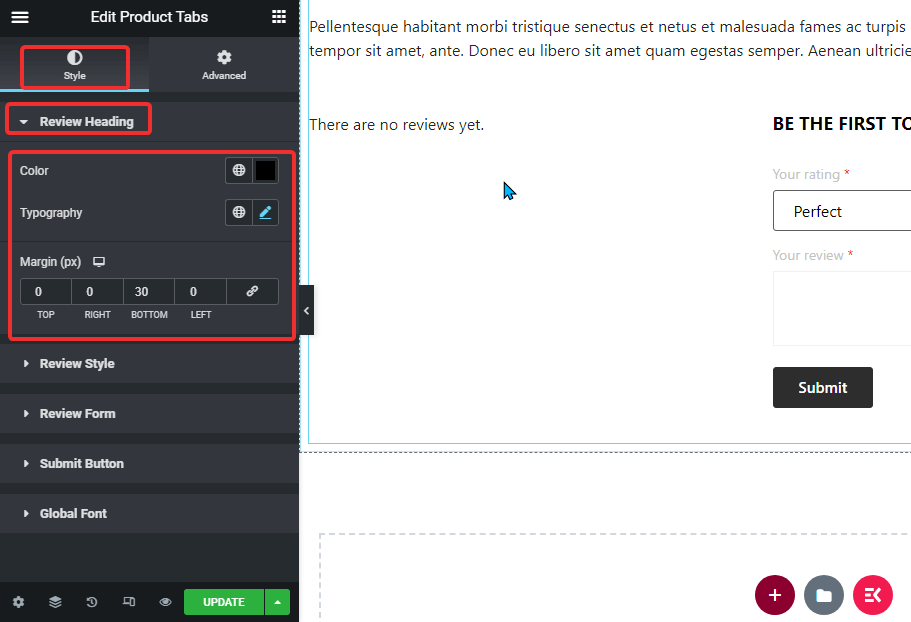
レビューの見出し: #
- 色: 評価平均の色を変更します。
- タイポグラフィ: 評価平均のフォントサイズを変更できます。
- マージン: 上下左右の余白を調整します。

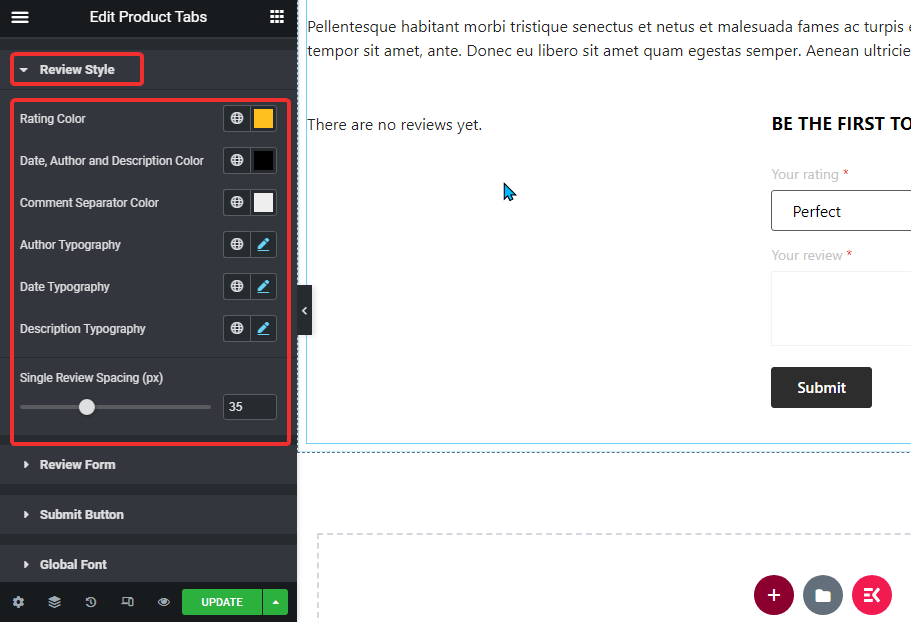
レビュースタイル: #
- 色: 評価の色を選択します。
- 日付、作成者、および説明の色: ここで、日付、作成者、説明の色を選択できます。
- コメント区切り文字の色: コメント区切り文字の色を選択します。
- 著者のタイポグラフィ: 著者のフォント サイズを選択します。
- 日付のタイポグラフィ: 日付のフォントサイズを選択します。
- 説明タイポグラフィ: ここで説明のフォントサイズを選択できます。
- 単一レビューの間隔 (px): 単一レビューの間隔の値を選択します。

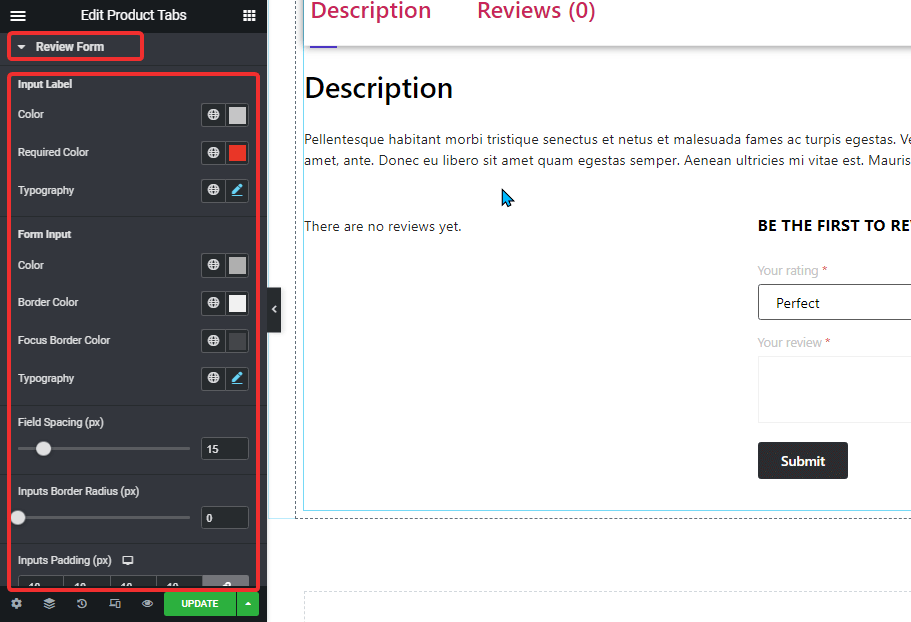
レビューフォーム: #
- 入力ラベル:
- 色: 入力ラベルの色を選択します。
- 必要な色: S必要なシンボルの色を選択します。
- タイポグラフィ: 入力ラベルのフォント サイズを選択します
- フォーム入力:
- 色: Pフォーム入力の色を選択します。
- ボーダの色: 枠線の色を選択します。
- フォーカス境界線の色: フォーカスの境界線の色を選択します。
- タイポグラフィ: フォーム入力のフォントサイズを選択します.
- フィールド間隔 (ピクセル): 入力フィールド間に必要なスペースを選択します。
- 入力境界線半径 (px): 入力フィールドの境界半径の値を選択します。
- 入力パディング (ピクセル): 入力フィールドの上、左、右、下のパディングを調整します。

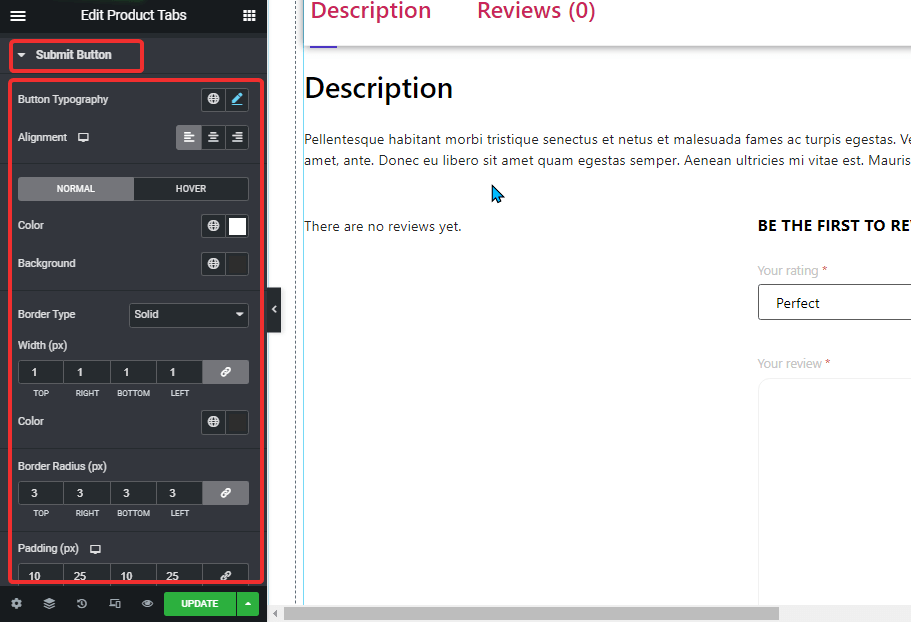
送信ボタン: #
- ボタンのタイポグラフィ: ここでフォント ファミリー、フォント サイズ、フォントの太さ、変換、行の高さを変更できます。
- 配置: 配置を左、右、中央のいずれかに設定します。
- 通常/ホバー: 通常ビューとホバービューの両方の色と背景色を選択します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、溝、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 境界線の半径の上、左、右、下の値を選択します。
- パディング: 上、左、右、下のパディングを調整します。
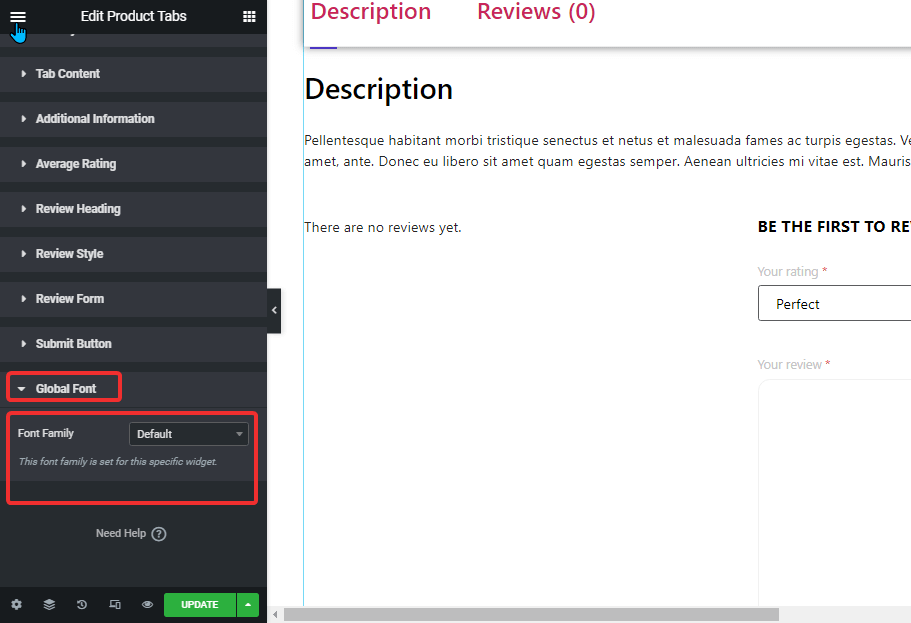
グローバルフォント: #

- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。
クリックしてください アップデート ボタンを押す 保存 すべての変化。
製品タブ ウィジェットがどのように表示されるかを示すプレビューは次のとおりです。