顧客が店舗からチェックアウトする際には、注文の詳細を見せることが不可欠です。 「注文の詳細」ウィジェットを使用すると、それが簡単になります。
ショートコードを使用しなくても、注文ページに注文の詳細を追加できます。
注文詳細ウィジェットを追加するにはどうすればよいですか? #
ここで説明する手順に従って、WooCommerce ストアの「注文の詳細」を追加します。
ステップ 1: 準備ができたテンプレートを使用して注文ページを追加する #
注文ページを作成する ここで説明されています.
ステップ 2: 注文詳細ウィジェットを追加する #
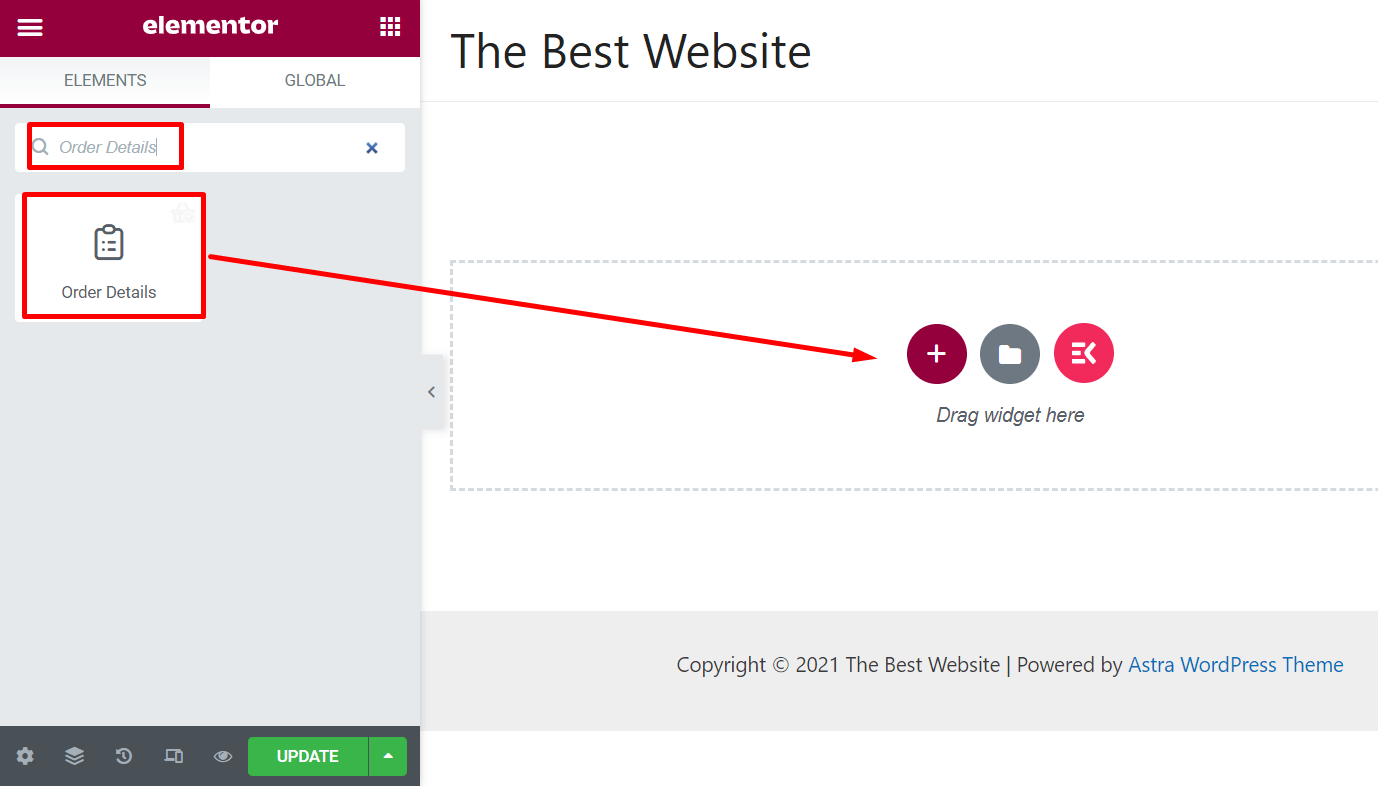
テンプレートページが表示されます。ウィジェット ギャラリーで「注文詳細」ウィジェットを検索します。
リストに表示されます。ウィジェットをページ上にドラッグ アンド ドロップします。

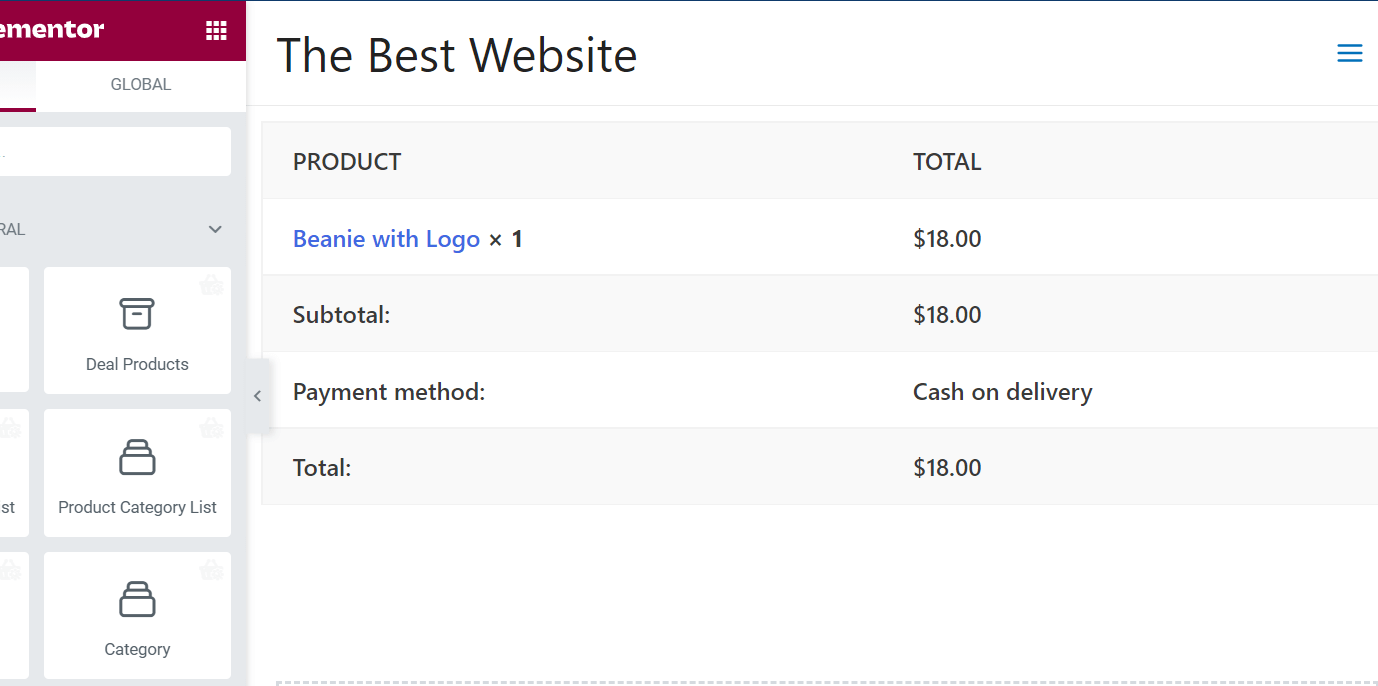
バックエンドにデモ注文を追加します。これで、注文の詳細を含む「注文の詳細」ウィジェットのプレビューが表示されます。

ステップ 3: 注文詳細ウィジェットをカスタマイズする #
左側のオプション パネルから、ウィジェットのレイアウトをカスタマイズできます。
タイポグラフィ: ウィジェットのタイポグラフィを変更します。
色: テキストの色を変更する
背景: 必要に応じて背景色を選択してください
枠線の種類: 「注文確認」レイアウトの枠線の種類を選択してください
幅: 必要に応じてウィジェットを変更します
パディング: パディングを増減する

ステップ 4: 注文ページを更新する #
ウィジェットのレイアウトを必要に応じてカスタマイズし、プレビューを確認します。ページに望ましい外観が得られたら、それを更新して公開します。




