高度な WooCommerce ビルダー ShopEngine が最も需要の高い機能を提供するようになりました 「条件付きテンプレート」。ショップ ページとアーカイブ ページで、製品のさまざまなカテゴリに対して個別のページ レイアウトを設定できるようになりました。
ここでは、ShopEngine で条件付きテンプレートを設定する方法を学習します。
ShopEngine の条件付きテンプレートのセットアップ #
ShopEngine では、ショップ ページとアーカイブ ページ用の幅広いテンプレートを提供しています。製品のさまざまなカテゴリにさまざまなテンプレートを使用できるようになりました。
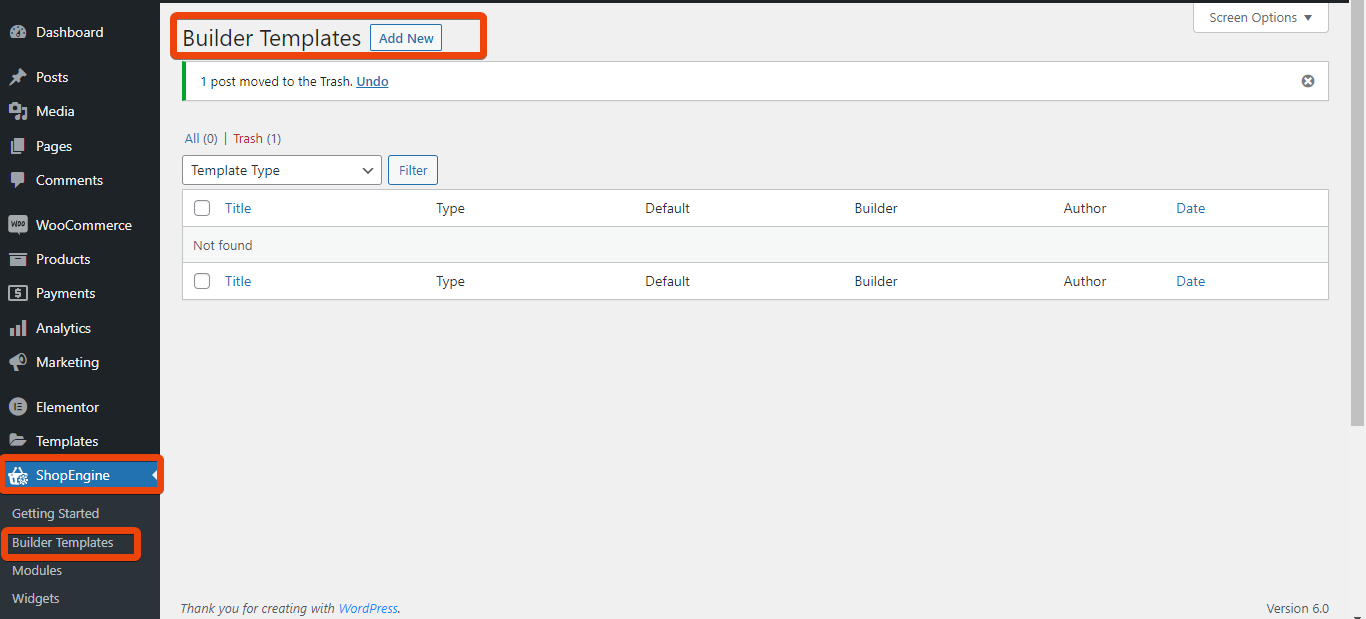
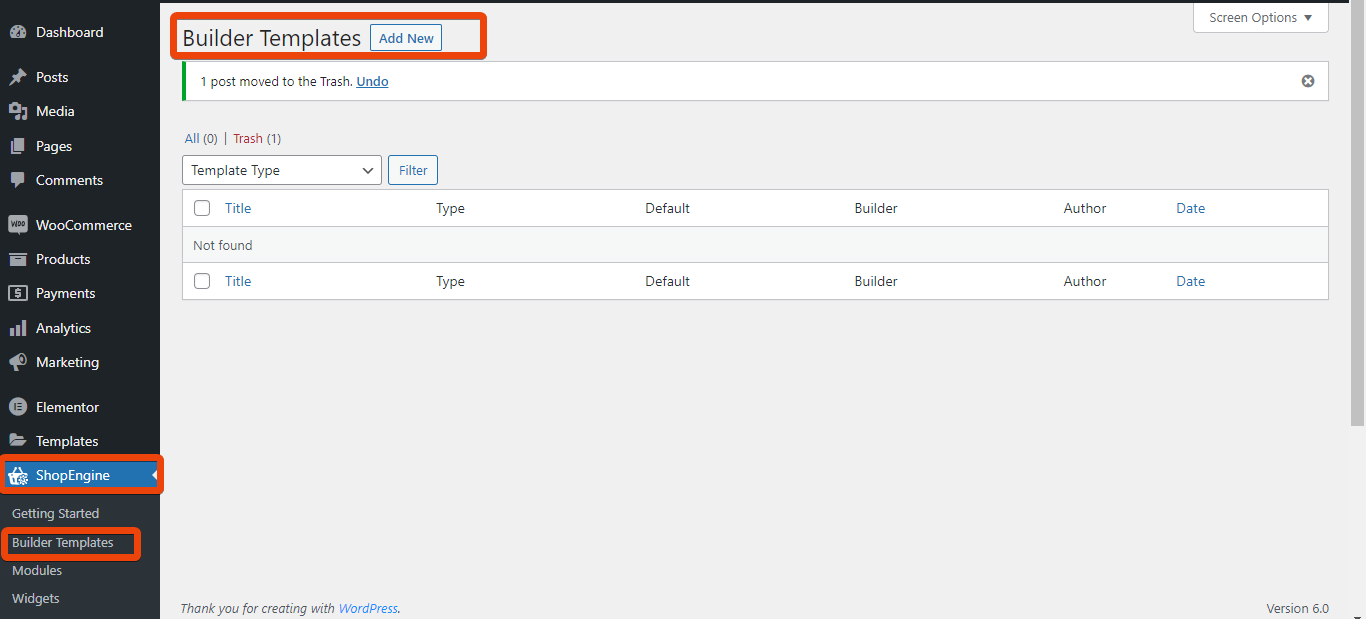
特定の製品カテゴリのテンプレートを追加するには、 ワードプレス ダッシュボード > ビルダーテンプレート > 新規追加.

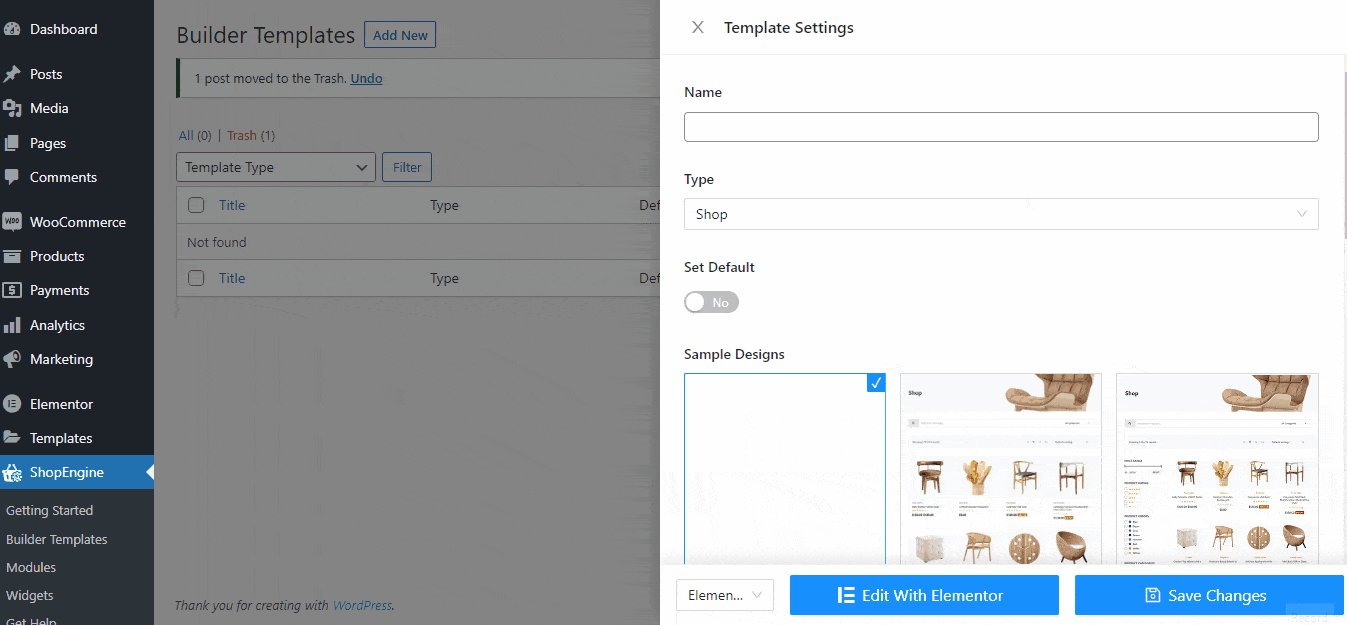
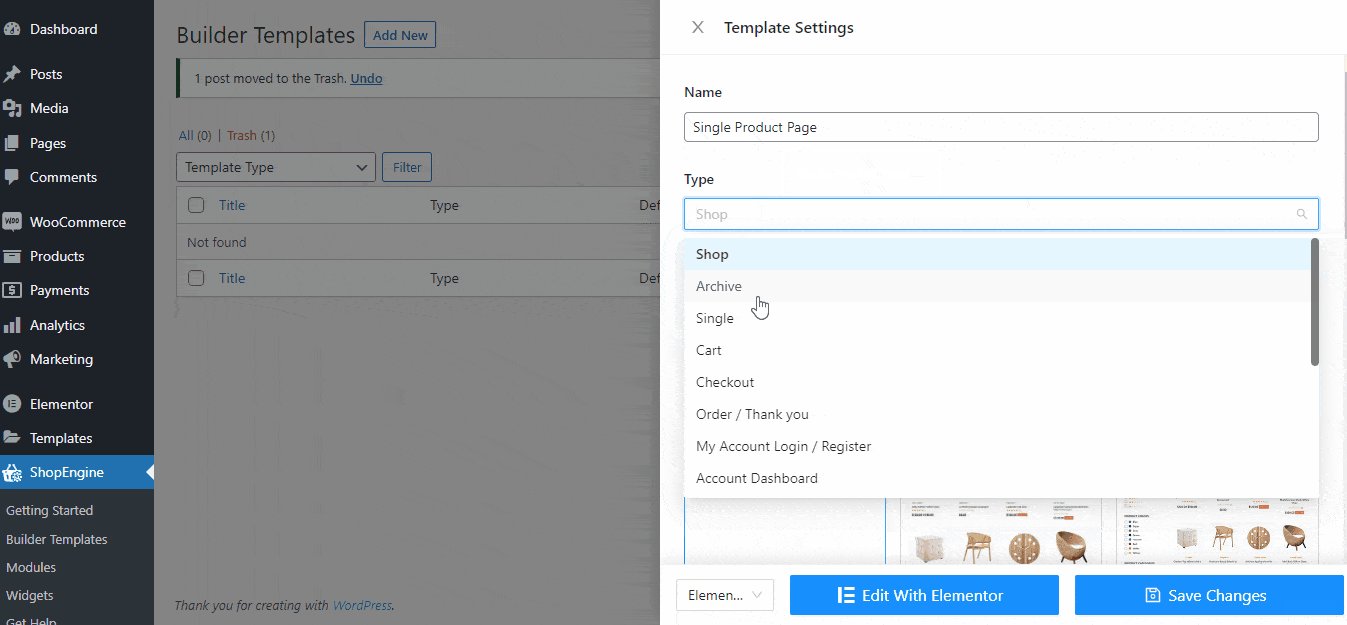
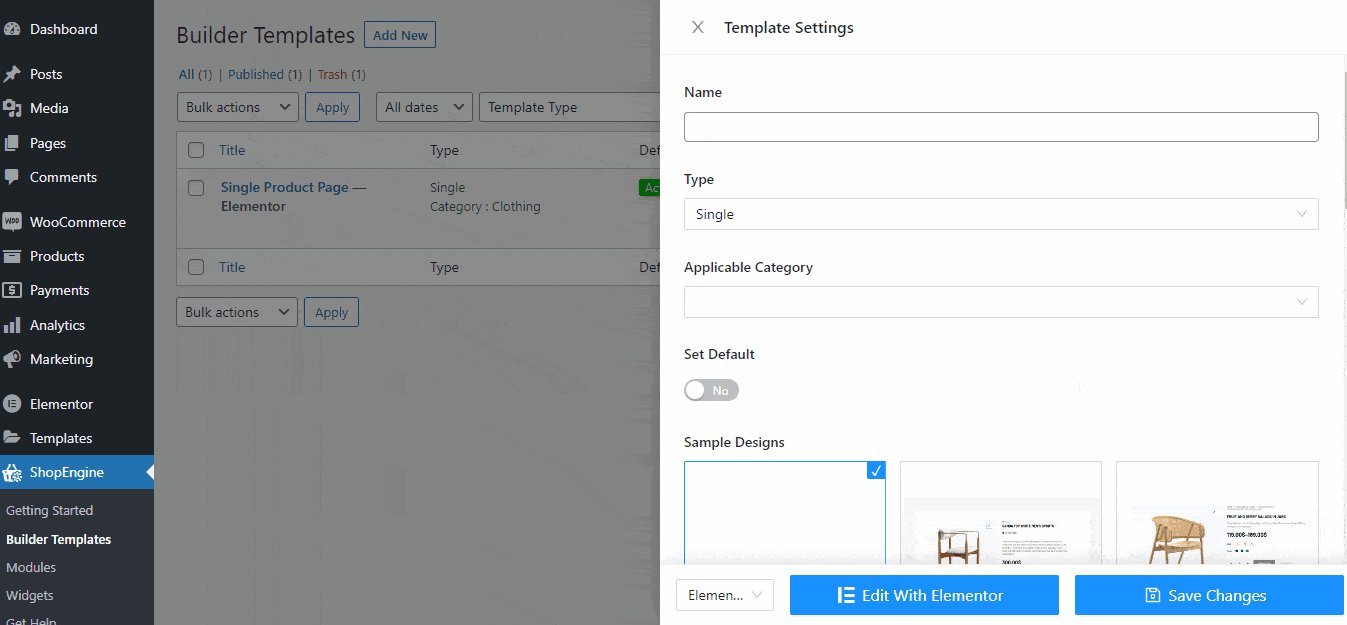
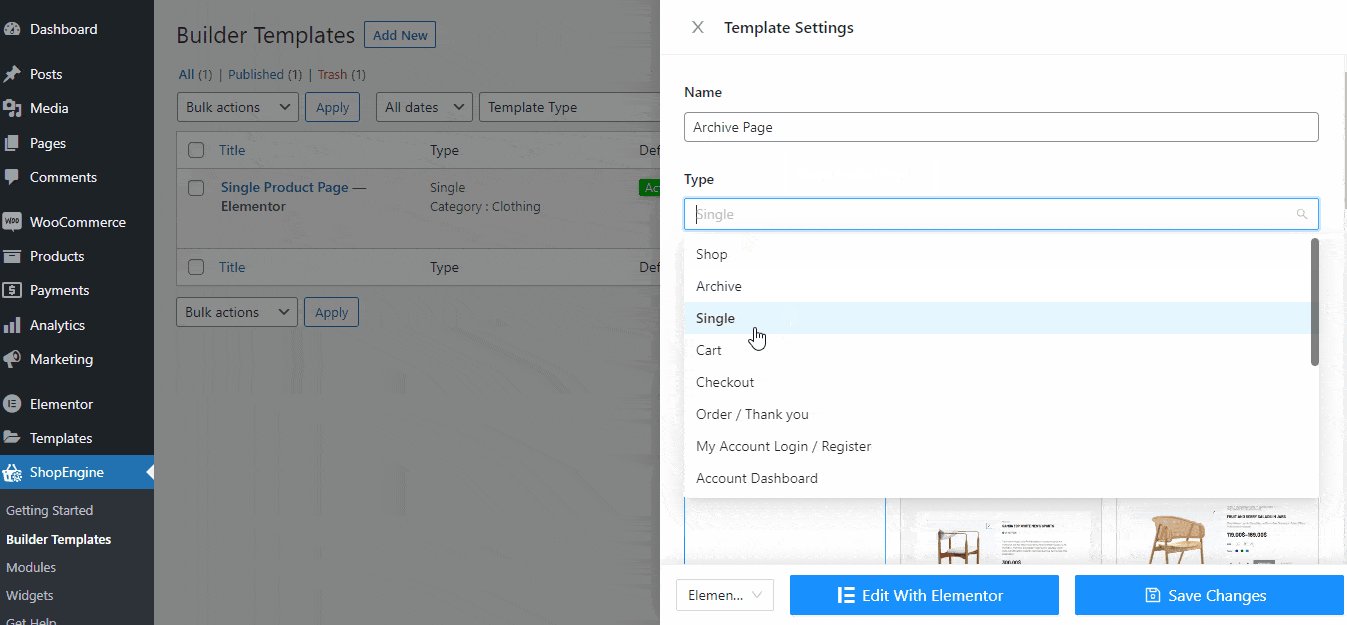
ここで、単一の商品の条件付きテンプレートを追加する場合は、タイプとして「シングル」を選択します ビルダーテンプレートの。それから ページに名前を付けます 頂上で。
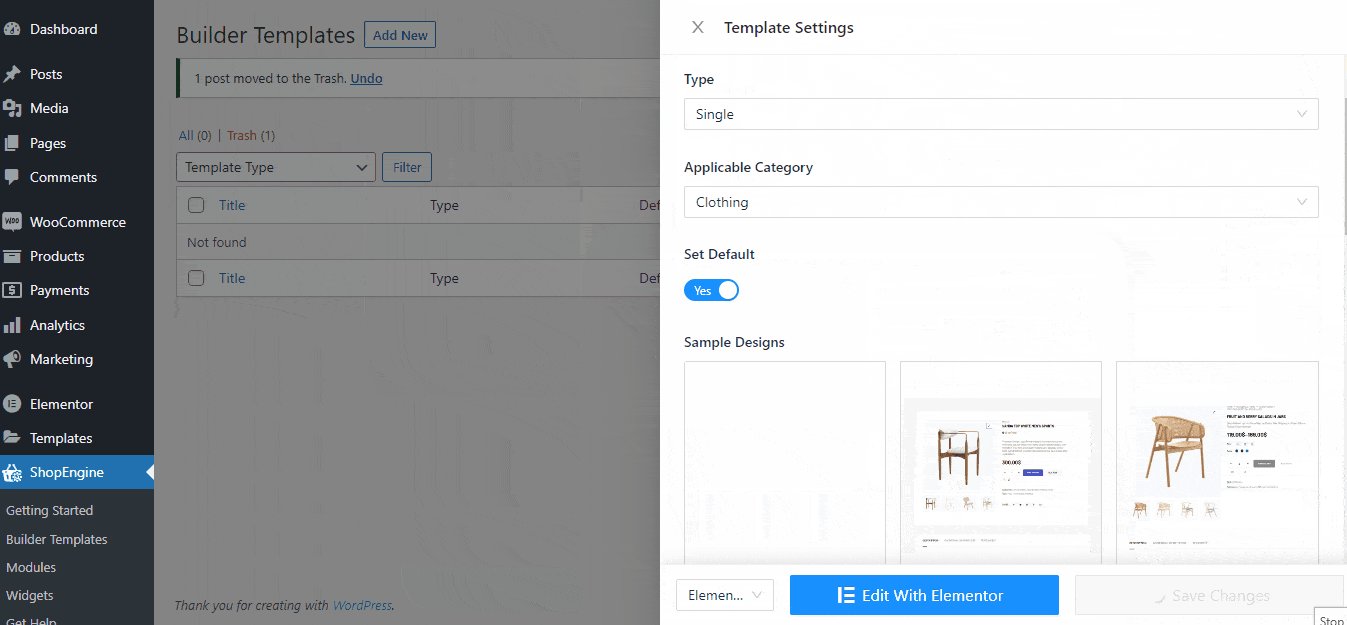
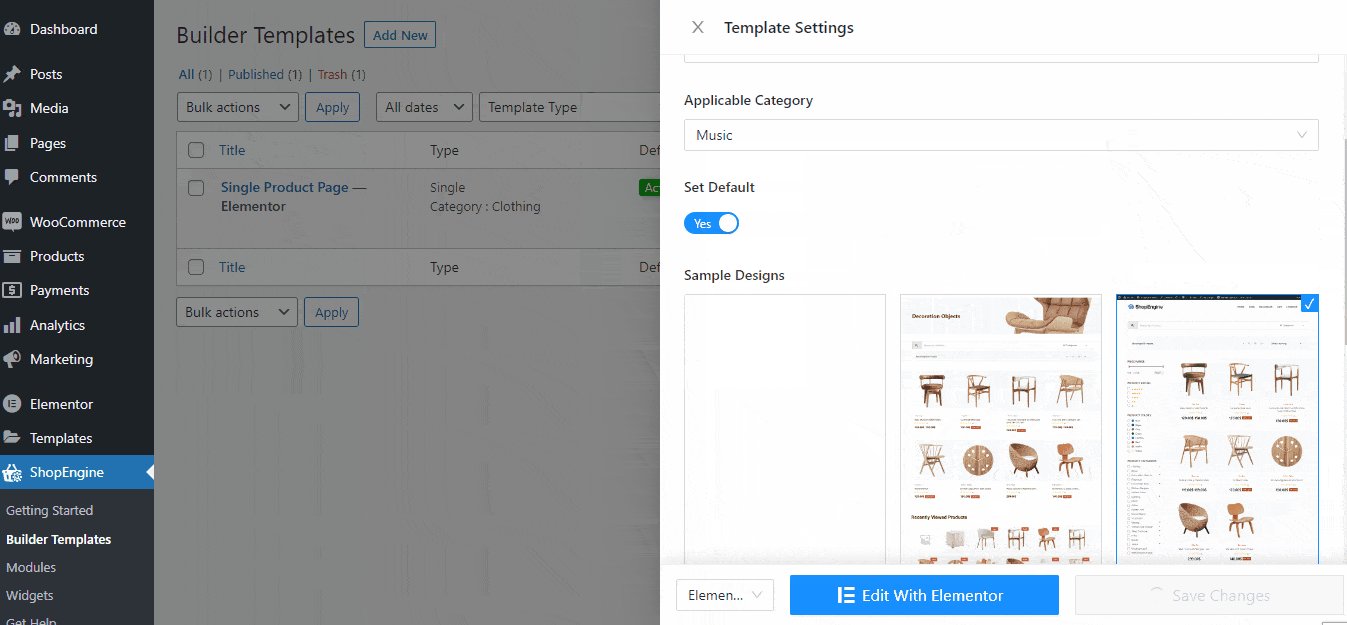
その後、タブから 「該当カテゴリー」 テンプレートを表示するカテゴリを選択します。あなたはするであろう 利用可能なすべてのカテゴリを表示 ドロップダウンリストにある。
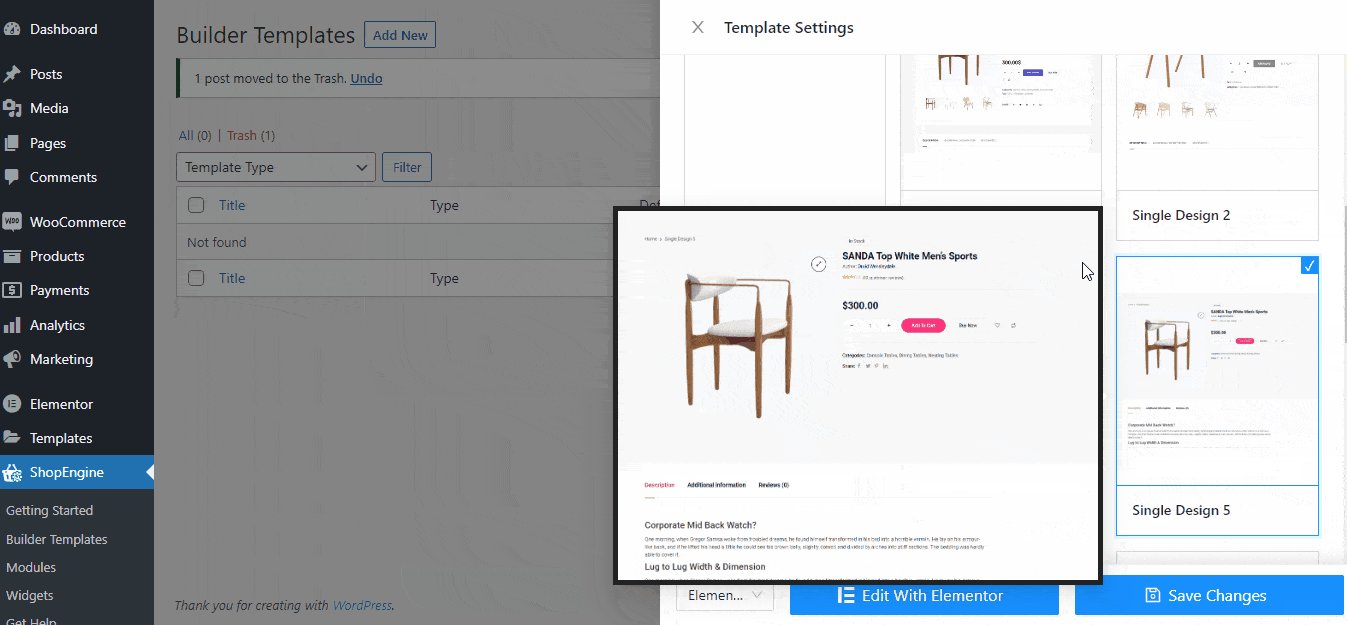
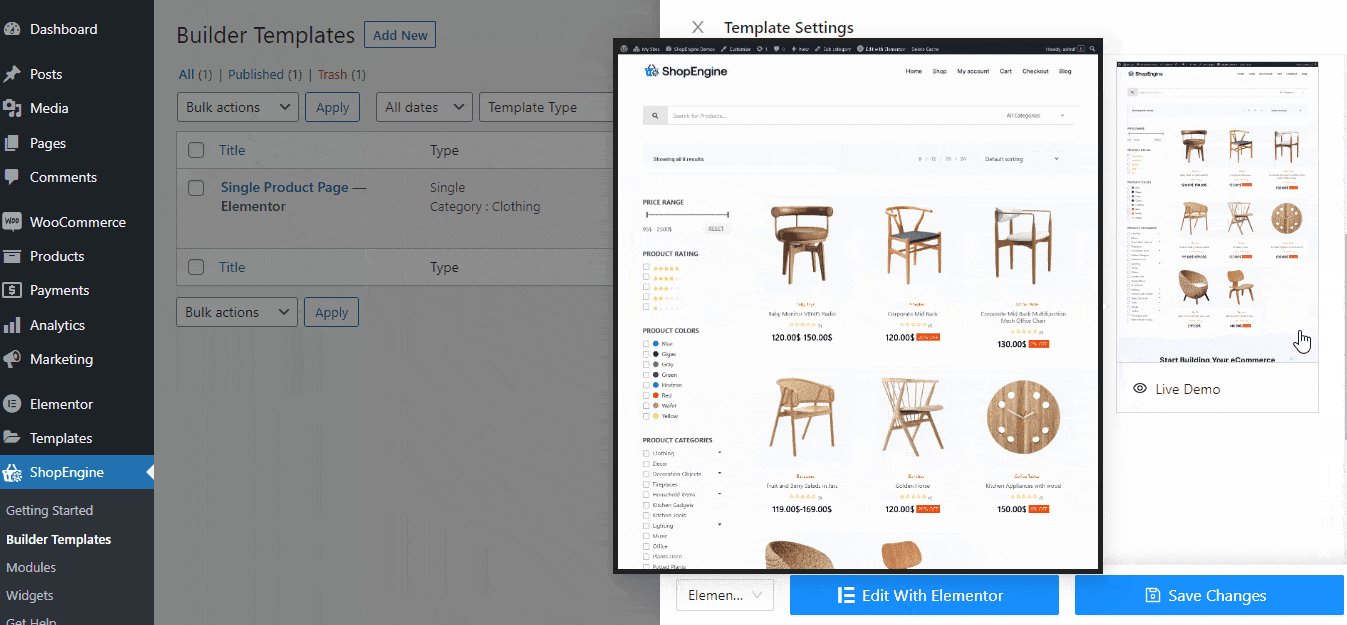
たとえば、ここに私があります 「衣類」カテゴリを選択しました。次に、単一ページで使用可能なすべてのテンプレートを確認し、最も気に入ったものを選択します。
デフォルトとしてページを選択します そして変更を保存します。

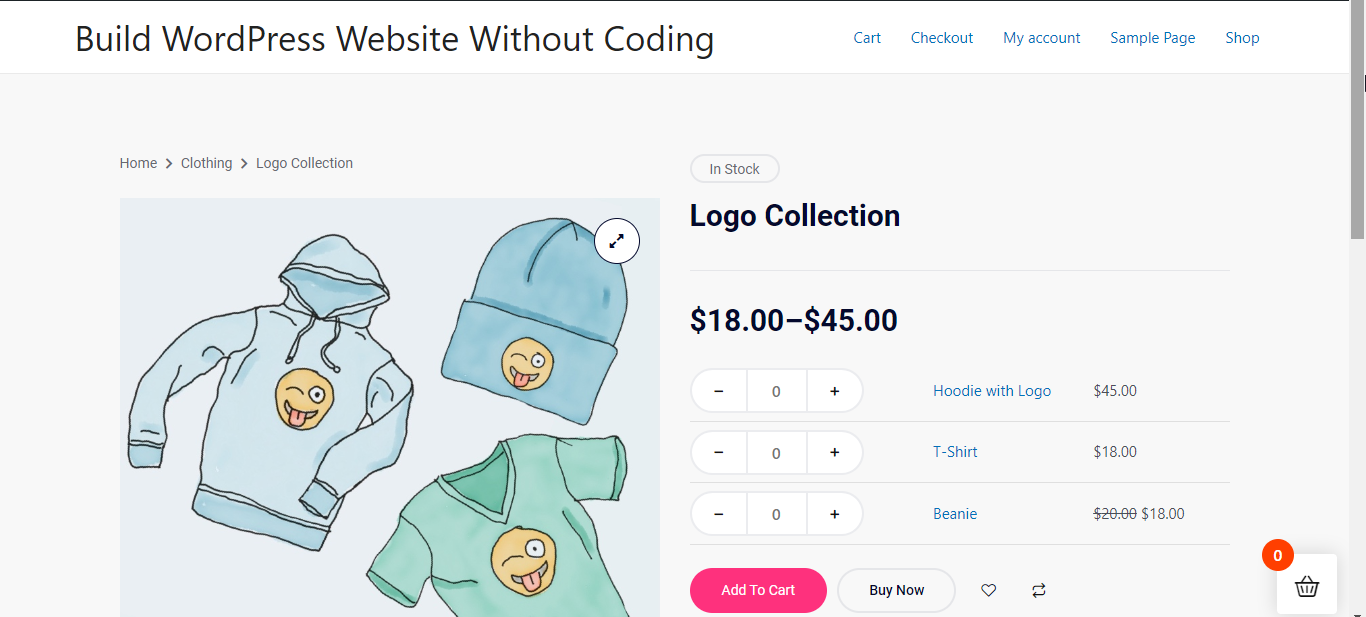
お客様が商品をご覧になった場合 「衣類」カテゴリーにあるページ、選択したテンプレートのレイアウトが表示されます。

同様に、他のカテゴリにも特定のタイプのテンプレートを設定できます。
ここで、アーカイブ ページの条件付きテンプレートを設定するとします。これについては、次の場所にアクセスしてください WordPress ダッシュボード > ビルダーテンプレート > 新規追加.

利用可能なテンプレートのリストから、 「アーカイブ」を選択します ビルダーテンプレートのタイプとして。単一の商品ページと同様に、商品ページの名前を付けて、該当するカテゴリを選択します。たとえば、カテゴリとして「音楽」を選択できます。
を通過してください アーカイブ ページで使用可能なレイアウト をクリックして、選択したカテゴリに対して表示したいカテゴリを選択します。

顧客がその特定のカテゴリのアーカイブ ページにアクセスすると、選択したテンプレートが表示されます。




