価格メニューは、ほぼすべての関心のある人が製品をチェックするときに注目する、非常に一般的ですが不可欠なものです。魅力的なデザイン ElementsKit を使用すると、WordPress Web サイト上のサービス、製品、またはアイテムの価格メニューを作成できます。 この価格メニュー ウィジェットには、簡単にカスタマイズできる必要なオプションがたくさんあります。
ElementsKit 価格メニュー ウィジェットを使用する簡単なプロセスを説明しましょう。以下の手順に従ってください。
WordPressに価格メニューを追加する #
ダッシュボードに移動 -> 任意のページまたは作成を選択 -> ElementsKit で編集をクリック -> ElementsKit 価格メニュー ウィジェットを検索 -> ウィジェットをドラッグ アンド ドロップ
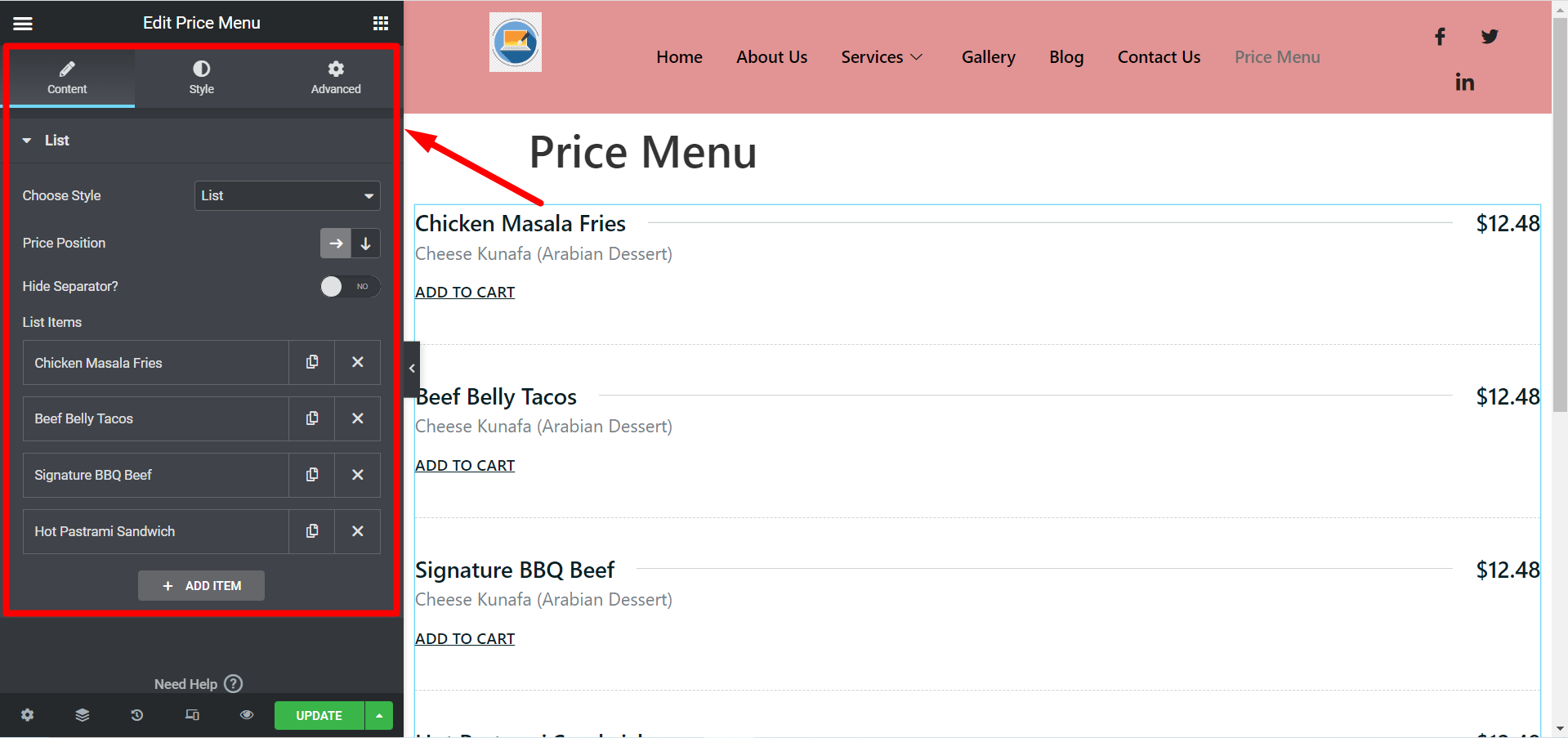
コンテンツセクション #
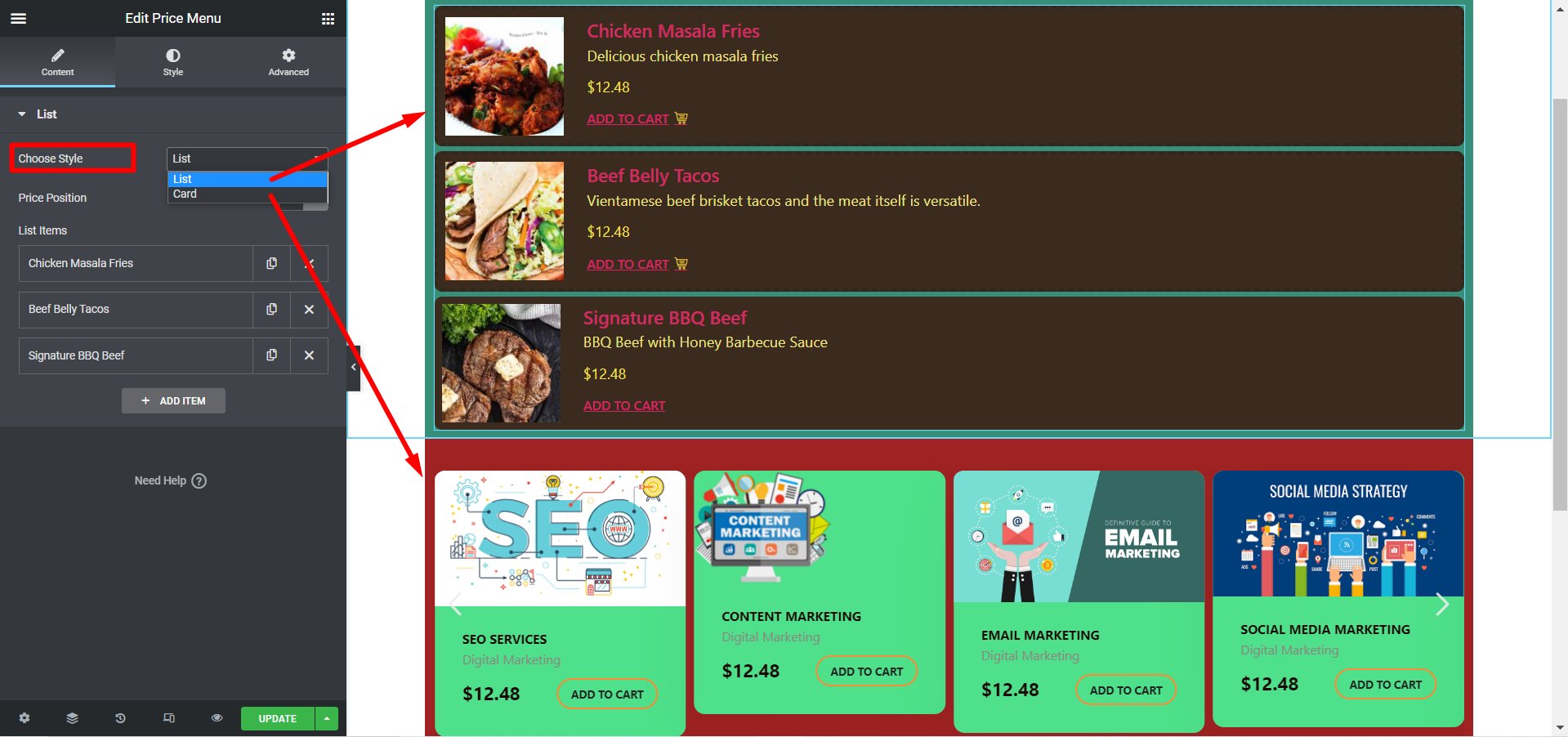
が表示されます。 リストオプション コンテンツセクションには、以下が含まれます-
- スタイルの選択– メニューを表示できます リストまたはカード スタイル。
あなたが選ぶなら メニュースタイルとしてのリスト 表示されるフィールドは次のとおりです。
- 価格ポジション– 価格の位置を調整する 右または下.
- 区切り文字を非表示にしますか?- あなたがしたい場合は 隠す (はい) または 表示する (いいえ) セパレータ。
- リスト項目– ここに製品またはサービスのリストを追加します。

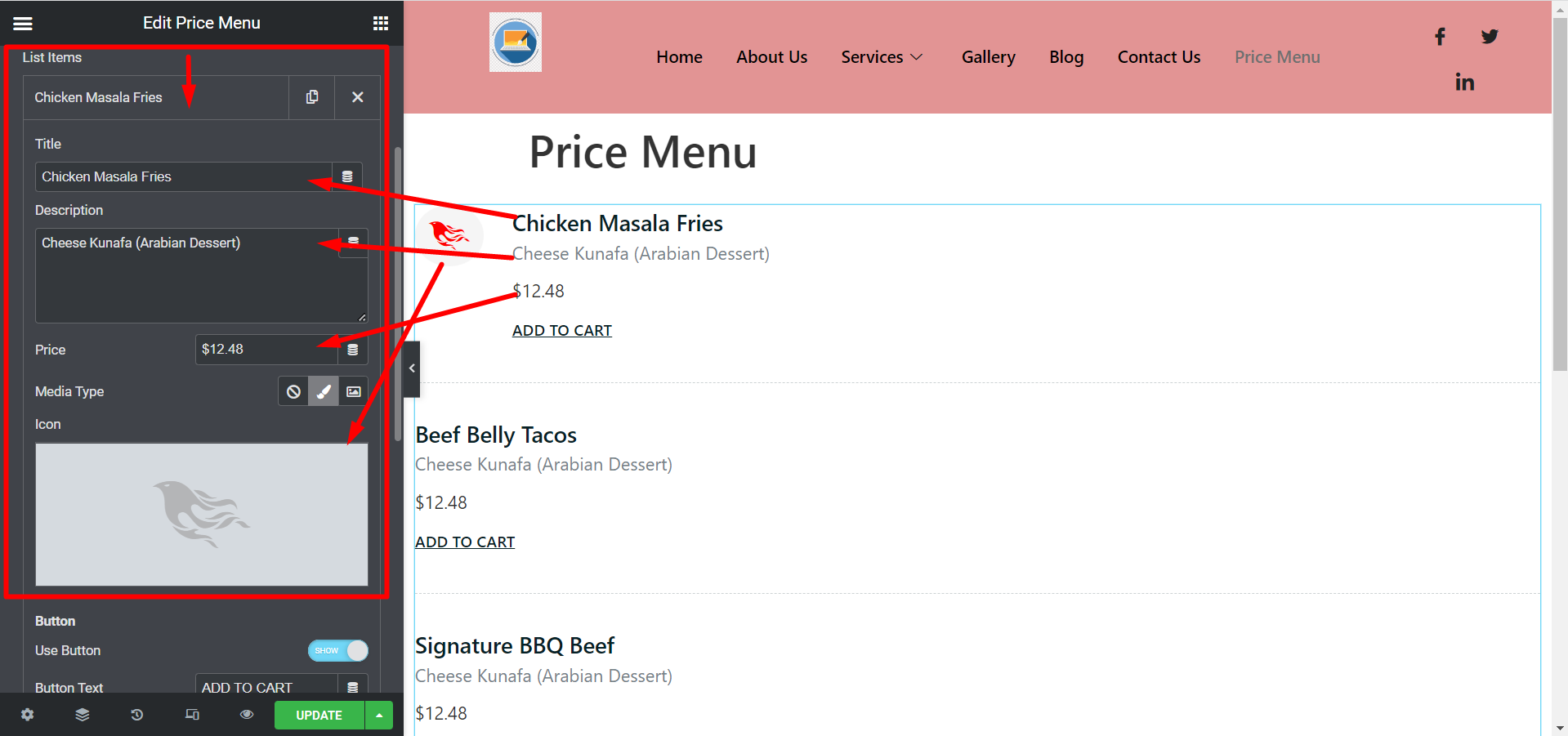
項目を展開すると、次のフィールドが表示されます。
- タイトル- 書きます 名前 商品やサービスのこと。
- 説明- 追加 関連する説明 ここ。
- 価格- 製品の追加 価格と通貨記号.
- メディアタイプ- 選択できます 製品のアイコンまたは画像、または単に なしのオプション.

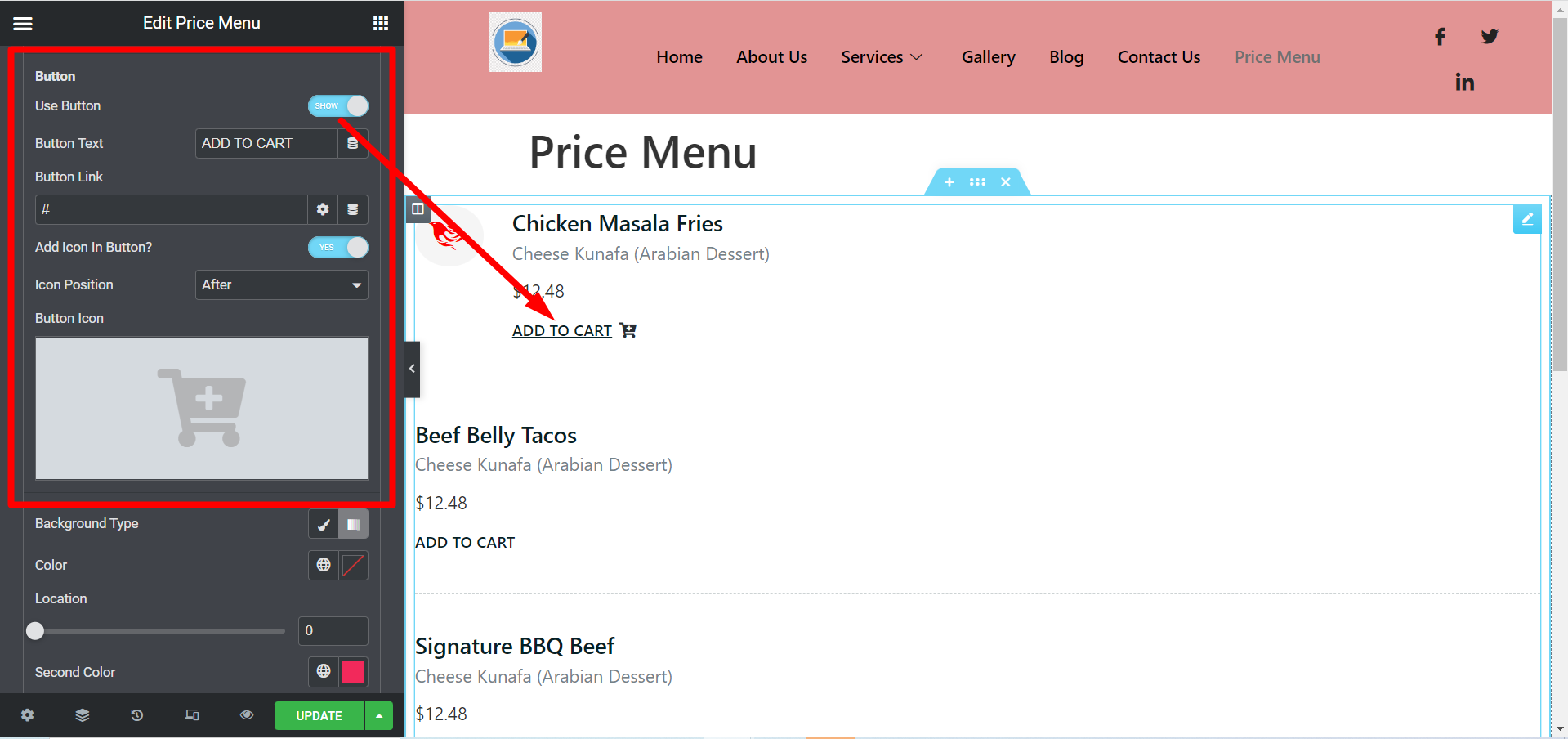
ボタン:
- ボタンを使用する- ここにオプションがあります ボタンを追加する 必要な場合は。
- ボタンのテキスト - セット ボタンのテキスト このフィールドを使用します。
- ボタンリンク- あなたがしたい場合は このボタンを通じてユーザーをリダイレクトします 次に、そのリンクを追加します。
- ボタンにアイコンを追加しますか?- アイコンを追加したい場合は、オプションを切り替えます。ここには 2 つのオプションが表示されます。
- アイコンの位置 - オプションは次のとおりです 後と前.
- ボタンアイコン- から追加できます アイコンライブラリまたはSVGをアップロードします お好みの。

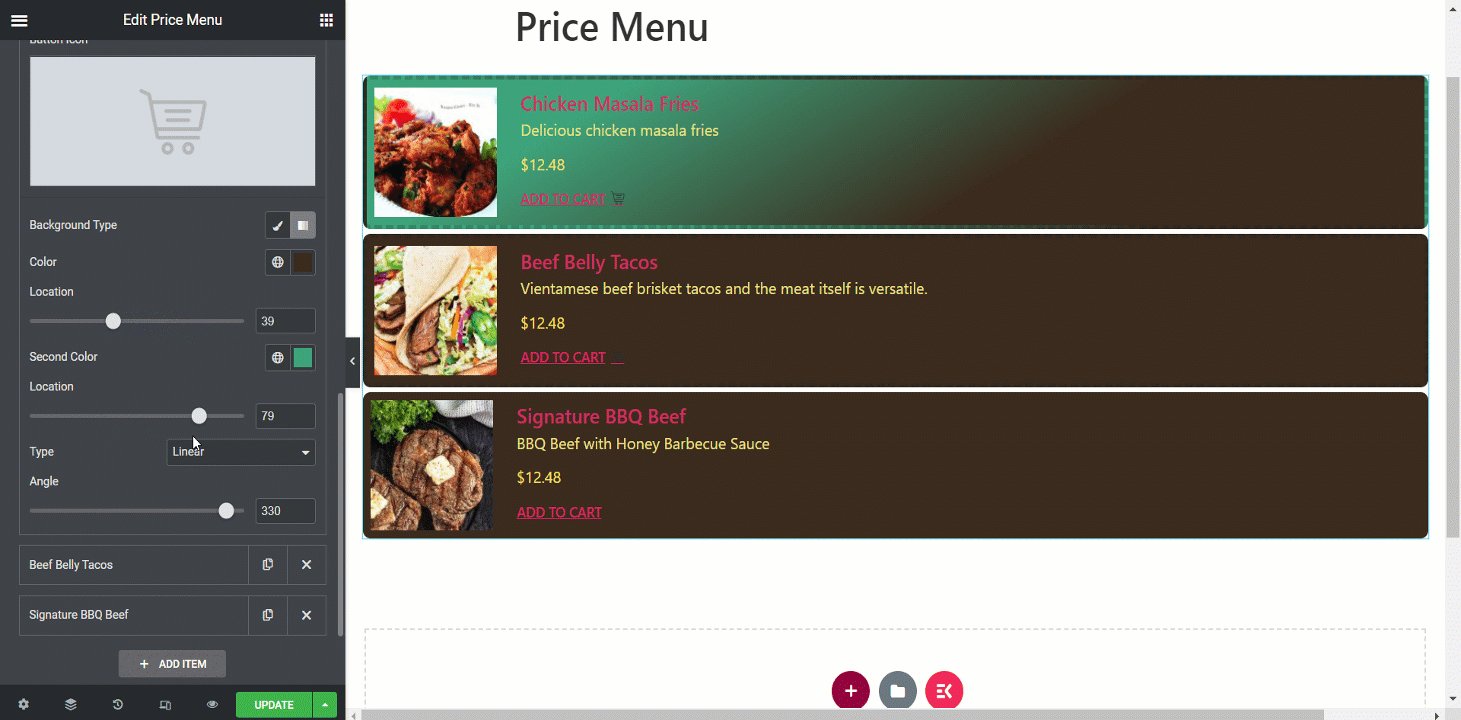
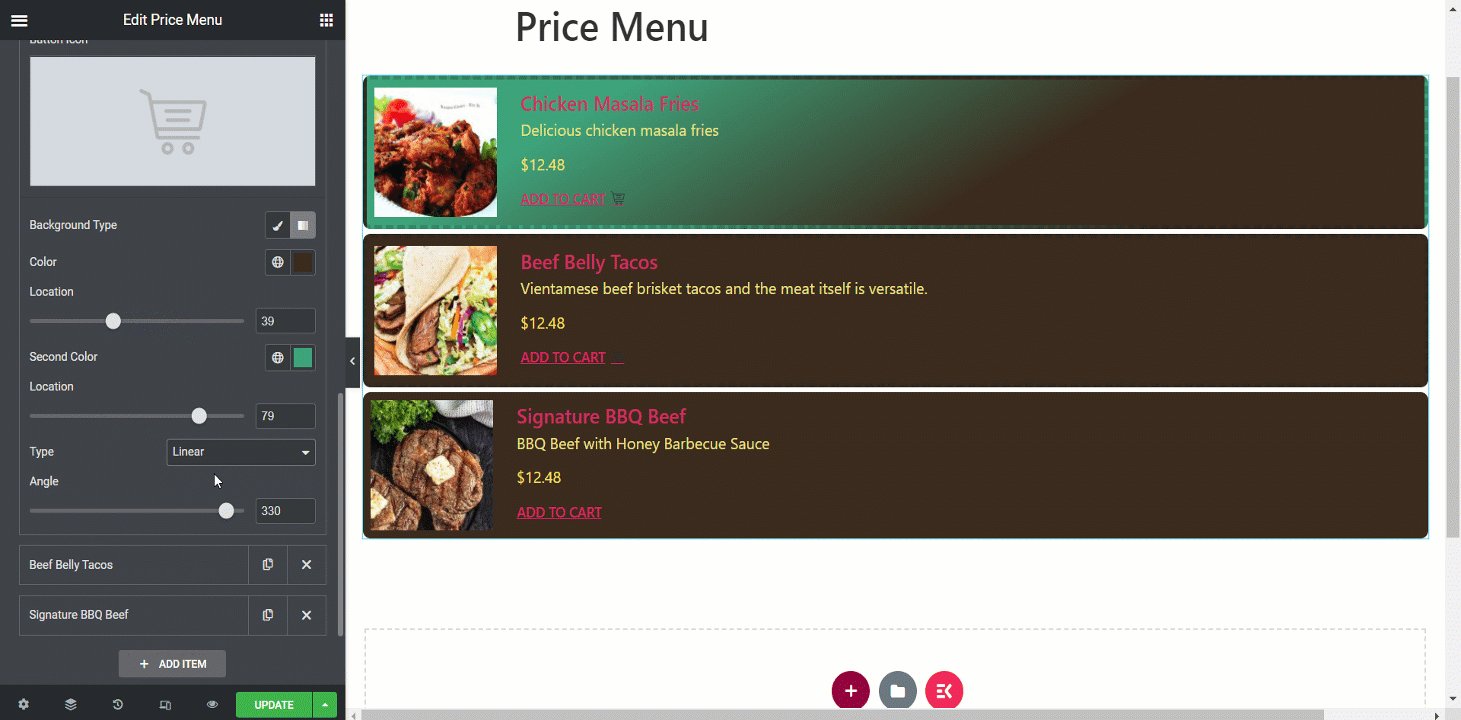
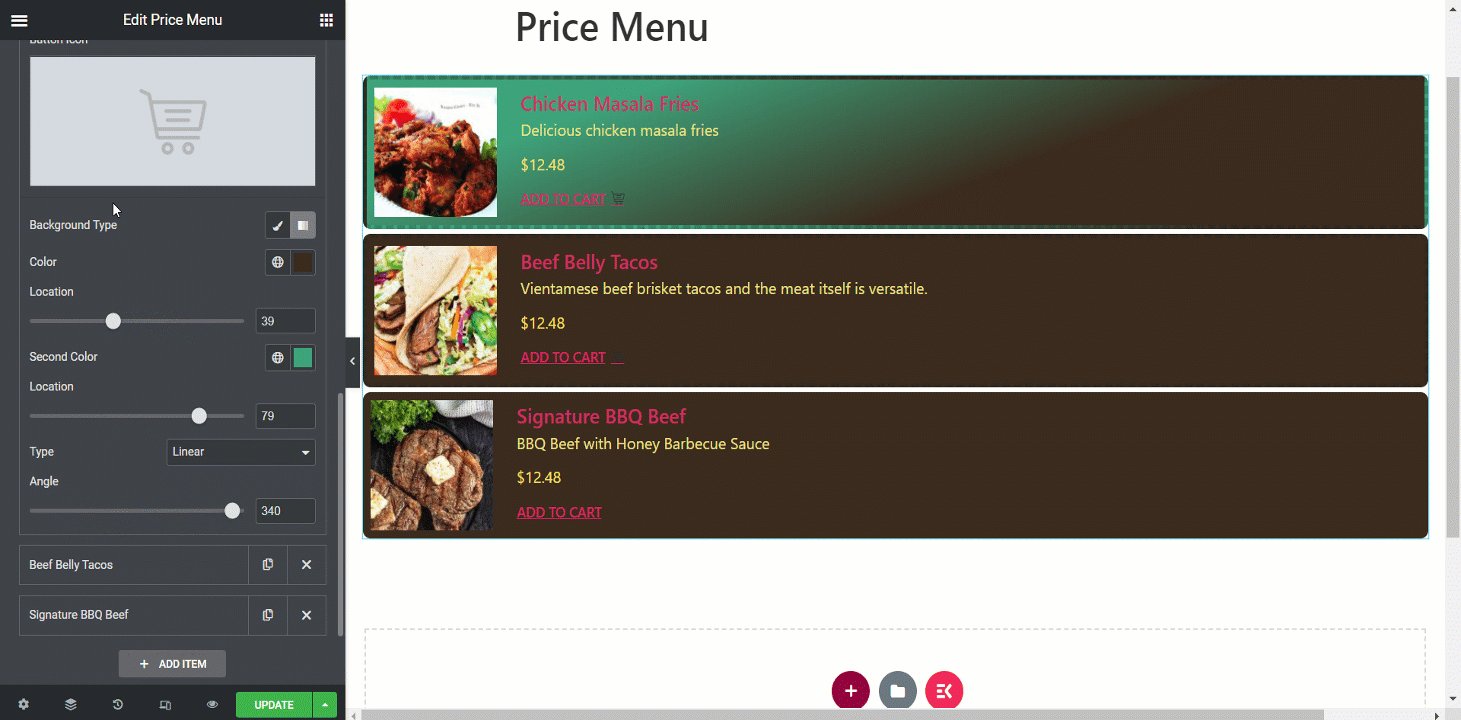
- 背景タイプ- をクリックすると、 背景色を選択できるクラシックなオプションを選択する別のオプションもあります。 グラデーションセクションの 2 番目の色。 必要に応じて、色を設定しないこともできます。
- 位置- 色を選択した場合は、2 つの位置バーから色の位置を調整します。
- タイプ- 色の種類は、 リニアとラジアル.
- 角度- 使用 カラー調整バー 好みに応じて外観を設定します。

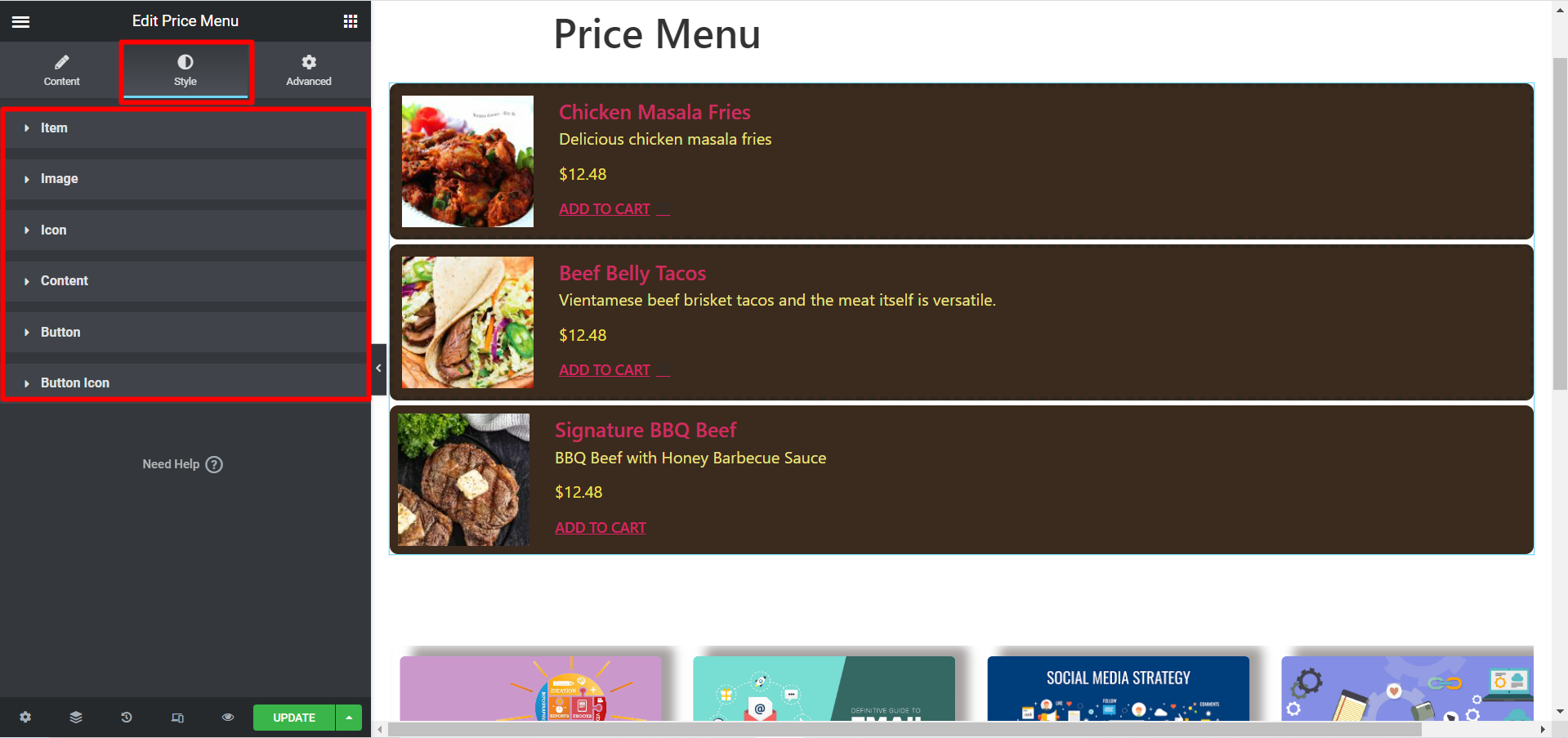
スタイルセクション #
- アイテム- ここでは、価格メニューの配置、スペース、境界線の種類、半径などを調整できます。
- 画像- 製品画像を追加する場合は、ここからスタイルを設定できます。
- アイコン- このオプションを使用して設定したアイコンをデザインします。
- コンテンツ- この部分では、タイトル、説明、価格、その他のコンテンツのスタイルを設定できます。
- ボタン- ボタンを設定している場合は、必要に応じてカスタマイズします。
- ボタンアイコン- ここでアイコンの色、サイズ、間隔を調整します。

さて、あなたが選択した場合 カードスタイル、すると、ここのフィールドは-
- スライダーを有効にする - スライダーを切り替えます 表示/非表示
- 行ごとの項目 - 行ごとに表示する項目番号を設定します。

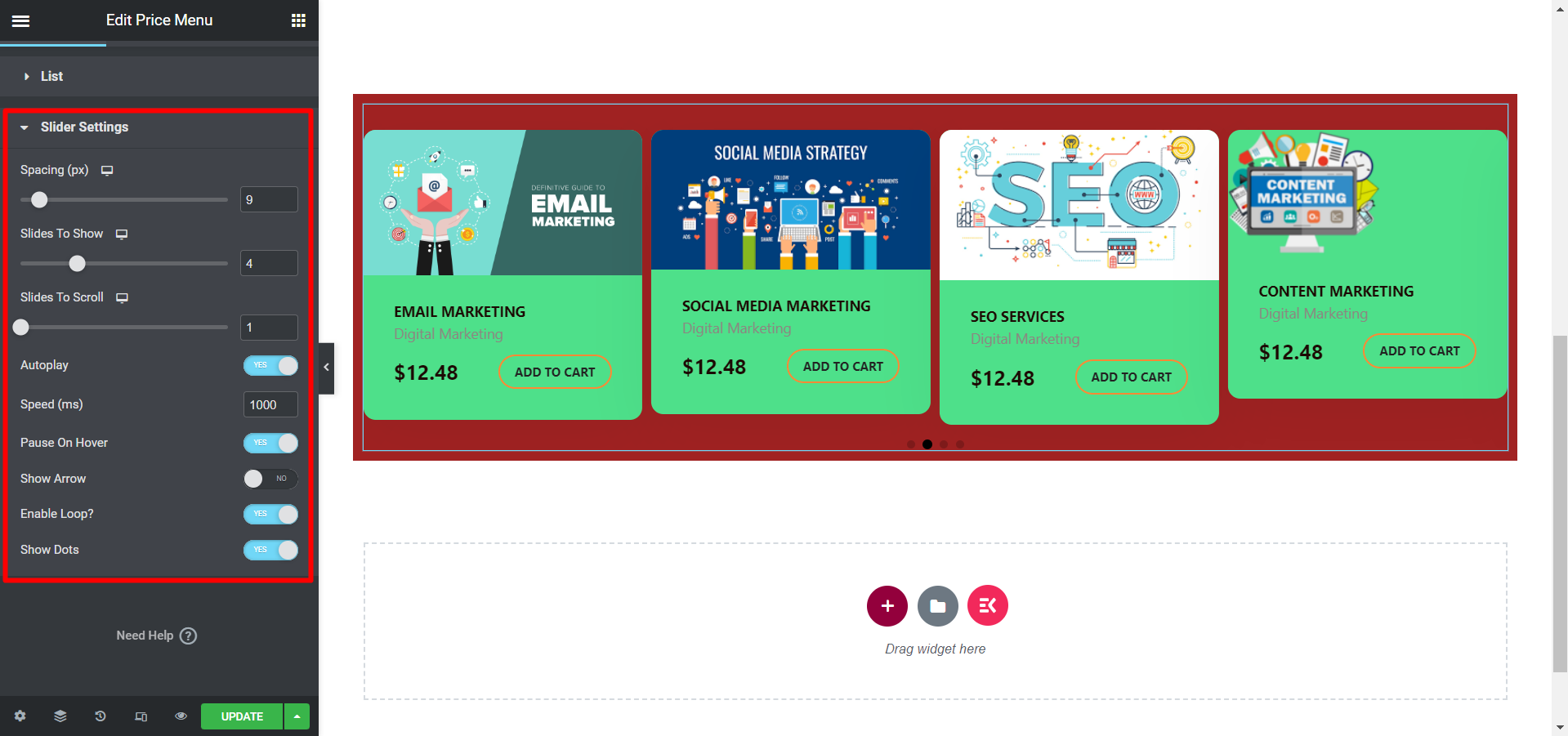
スライダー設定 #
繰り返しますが、スライダーを表示したい場合は、 スライダー設定 オプション-
ここでは、間隔 (px)、表示およびスクロールするスライド、自動再生、速度 (ミリ秒)、ホバー時の一時停止、矢印の表示、ループの有効化、ドットの配置を調整できます。

さらに、 スタイルセクション 他のスタイルオプションとともに、調整オプションが表示されます。 矢印と点.
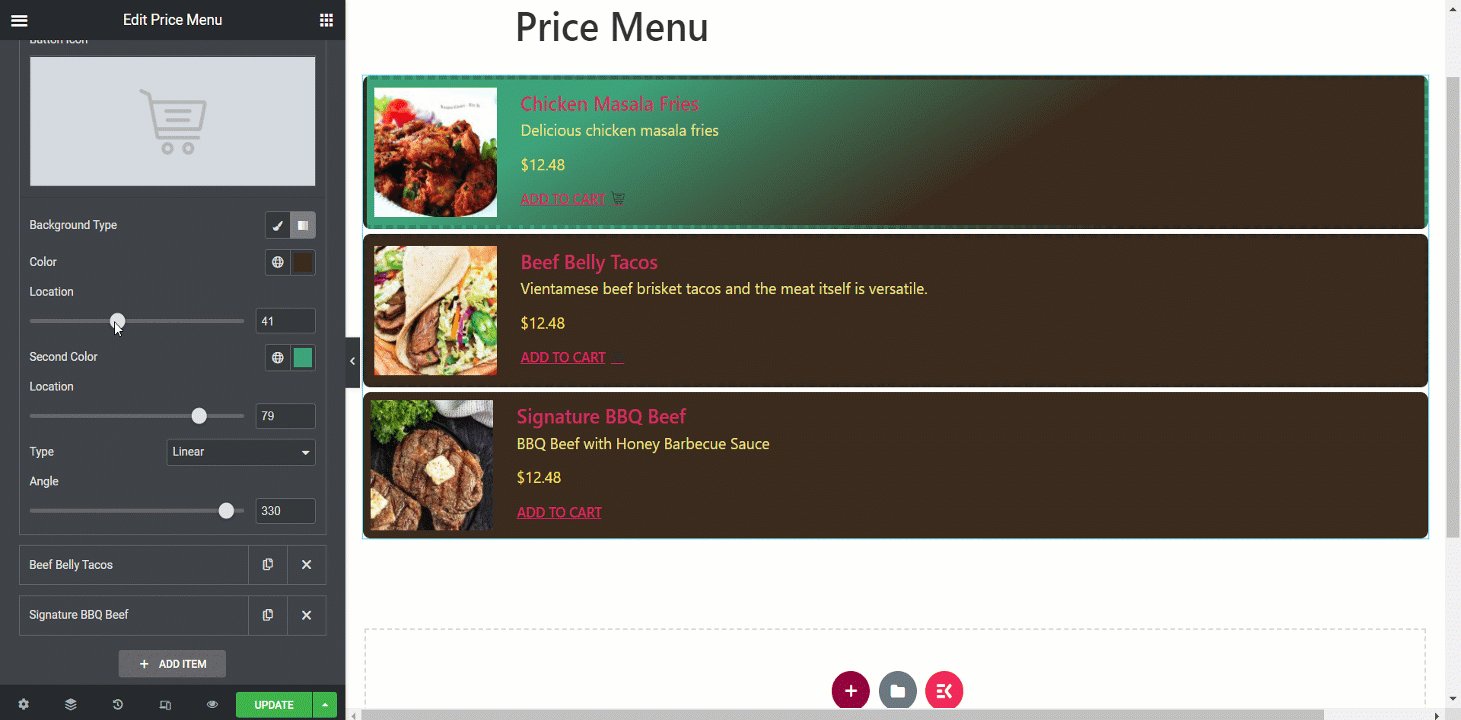
更新と最終ビュー #
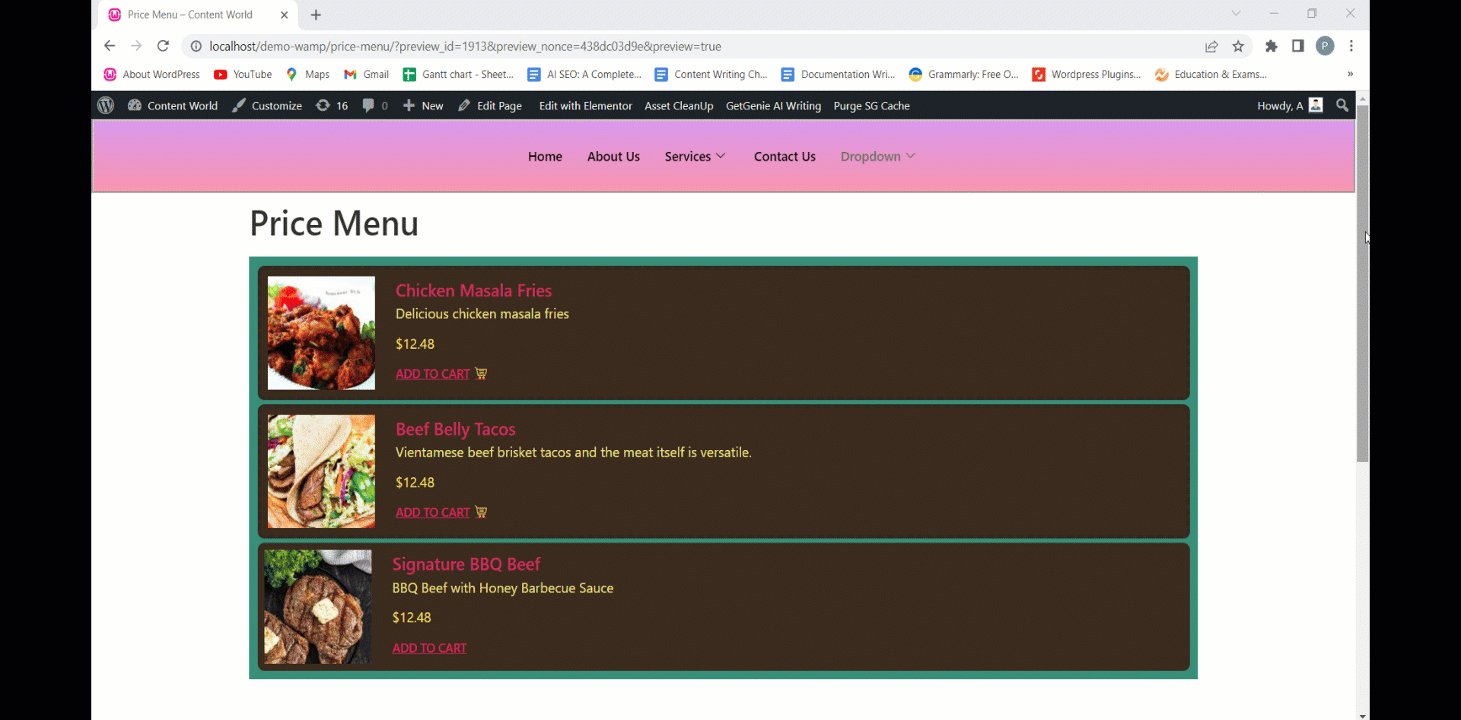
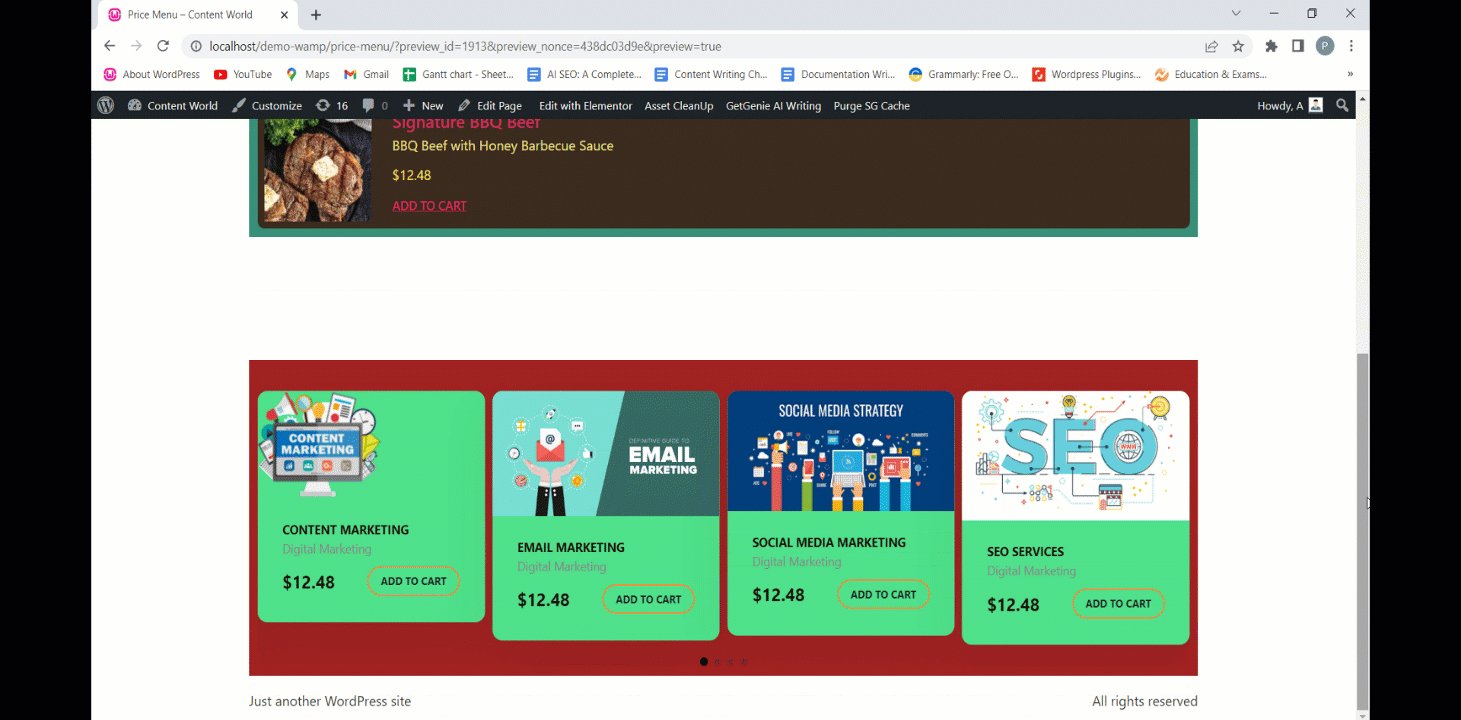
カスタマイズが完了したら、「更新」をクリックすると、価格メニューが追加されます。サンプルのカスタマイズは次のようになります-

この強力なウィジェットを使用して、価格メニューを追加することでサイトの機能を強化します。速くて効率的です。



