「ショップに戻る」ウィジェットを使用すると、顧客はカート ページからショップ ページに移動します。これは、顧客がワンクリックでショップ ページに戻り、さらに商品を購入できる優れたオプションです。
wooCommerce サイトで「ショップに戻る」ウィジェットを使用する方法を学びましょう。
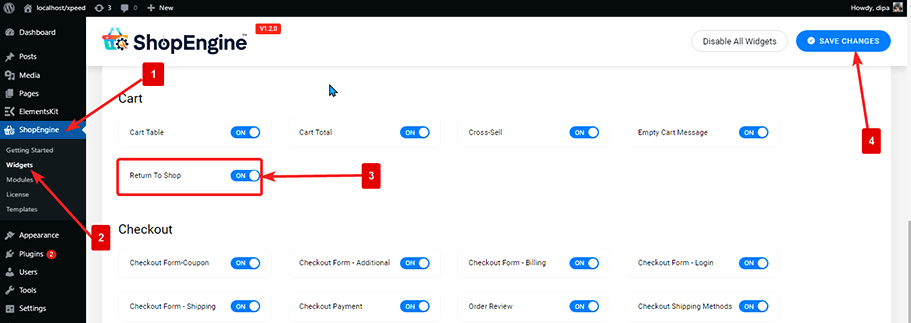
ステップ 1: ショップに戻るウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > ショップに戻る
- オンにする
- 変更内容を保存

注記: また、グローバル設定で製品タブをオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします
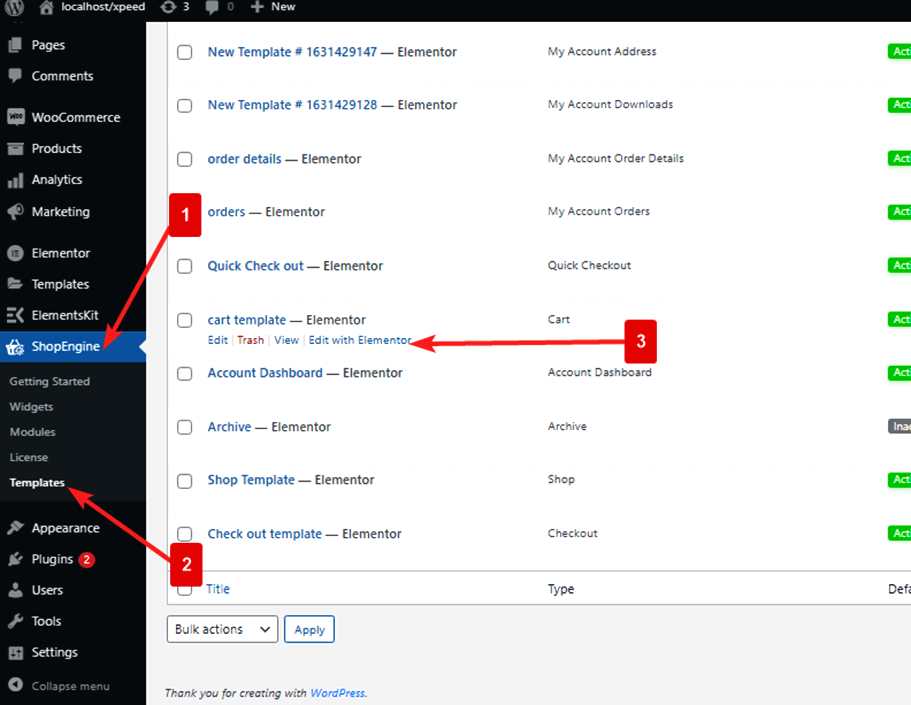
ステップ 2: ショップに返品を追加する #
ウィジェットを追加する前に、まずカート テンプレートを作成する必要があります。のドキュメントを確認してください カートテンプレートの作成方法。
「ショップに戻る」ウィジェットを追加するには:
- に行く ShopEngine > テンプレート > カート ページ テンプレート
- クリック Elementorで編集する

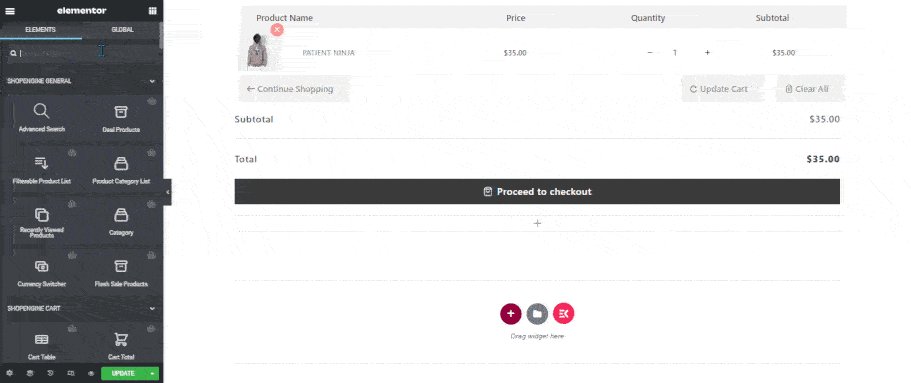
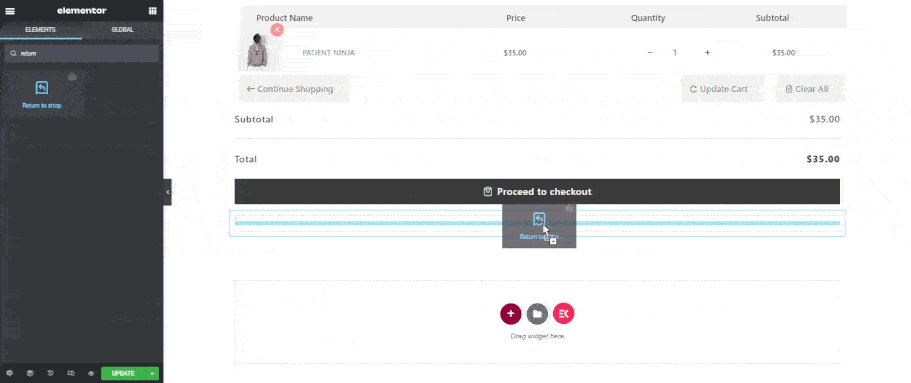
- 検索 Elements の「ショップに戻る」検索オプション用
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

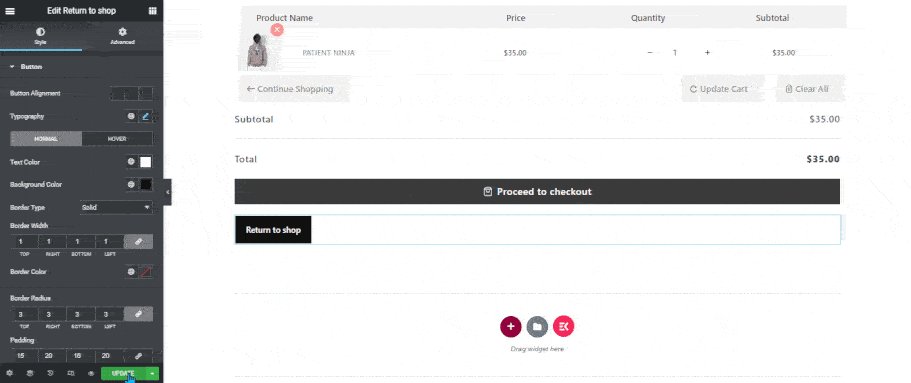
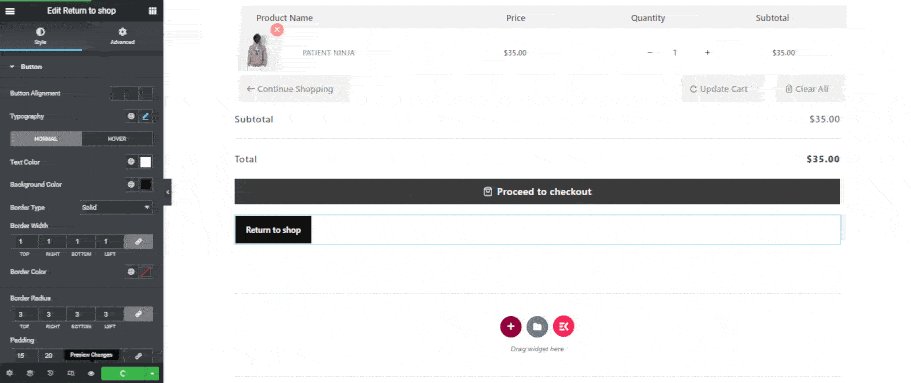
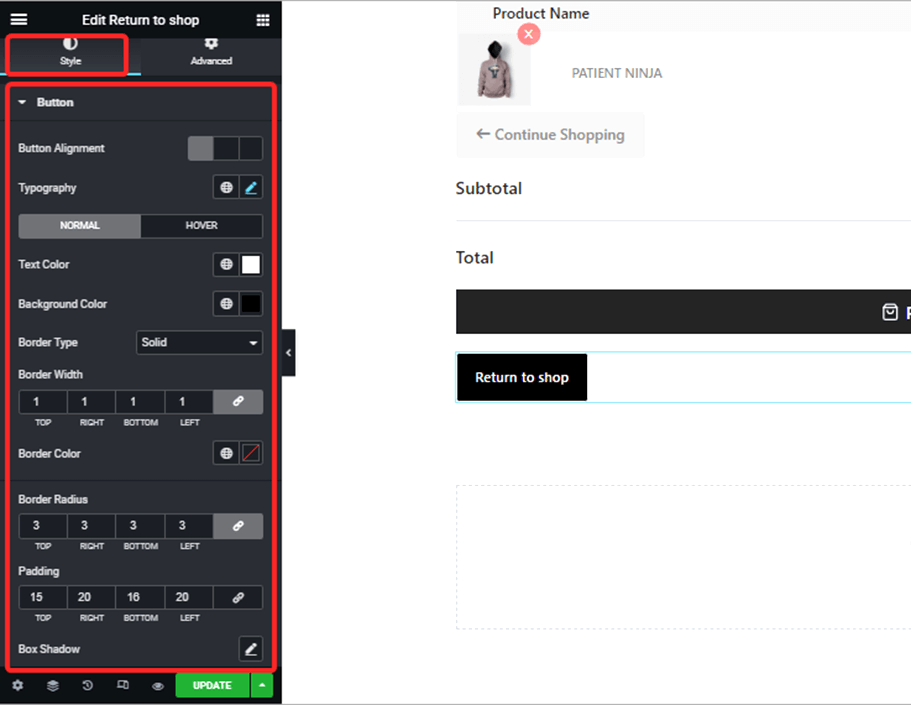
ステップ 3: ショップに戻るウィジェットのスタイル設定 #

に行く スタイル > ボタン 次のスタイル設定をカスタマイズするには:
- ボタンの配置: ボタンの配置を左、右、または中央に設定できます。
- タイポグラフィ: ここで、「ショップに戻る」ボタンのフォント ファミリー、フォント サイズ、フォントの太さ、変換、行の高さを変更できます。
- 通常/ホバー: 通常タブとホバータブに切り替えて、通常ビューとホバービューの両方のテキストの色と背景色を変更します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 枠線の幅: 境界線の上下左右の幅を選択します。
- ボーダの色: 境界線の色を選択します。
- 境界線の半径: 半径の上、右、下、左の値を入力します。
- パディング: 上、左、右、下のパディングを調整します。
- ボックスシャドウ: 影の色、水平、垂直、ぼかし、広がりの値を選択できます。位置をインセットまたはアウトラインとして設定することもできます。
最後にクリックします アップデート すべての変更を保存します。
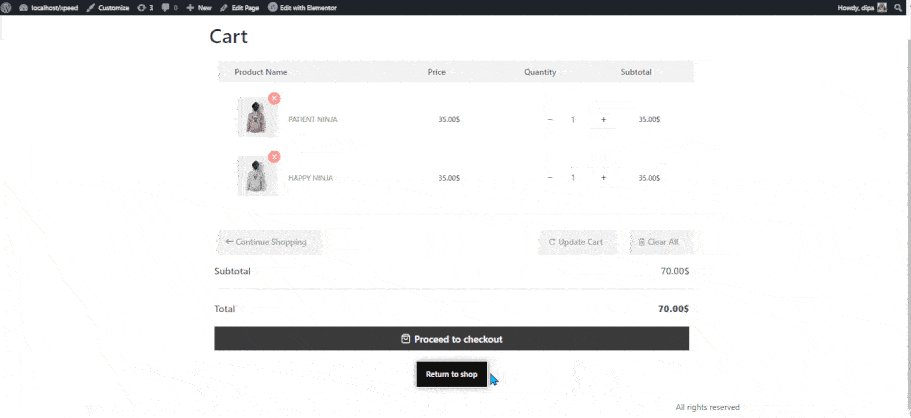
カートページで「ショップに戻る」がどのように機能するかは次のとおりです。