ボタンウィジェットを使用すると 標準ボタンを構築し、重要なボタンを挿入する リンクURL ユーザーはボタンをクリックしてウェブサイトに慣れることができます。私たちは、モダンで クイックボタンウィジェット Elementor でレスポンシブ ボタンをデザインします。数回クリックするだけで、ウィジェットを使用してあらゆるアクションをトリガーできます。カスタマイズ可能で、ビジネス目標の達成をサポートするシンプルなウィジェットです。
このドキュメントでは、 Elementorにボタンウィジェットを追加する方法 WordPress ウェブサイトで、以下の簡単な手順に従ってください。
Elementor でボタンを追加する方法 #
案内する: ダッシュボード -> 古い投稿/ページをクリックするか、新しい投稿/ページを作成 -> Elementorで編集 -> 検索ボタンウィジェット

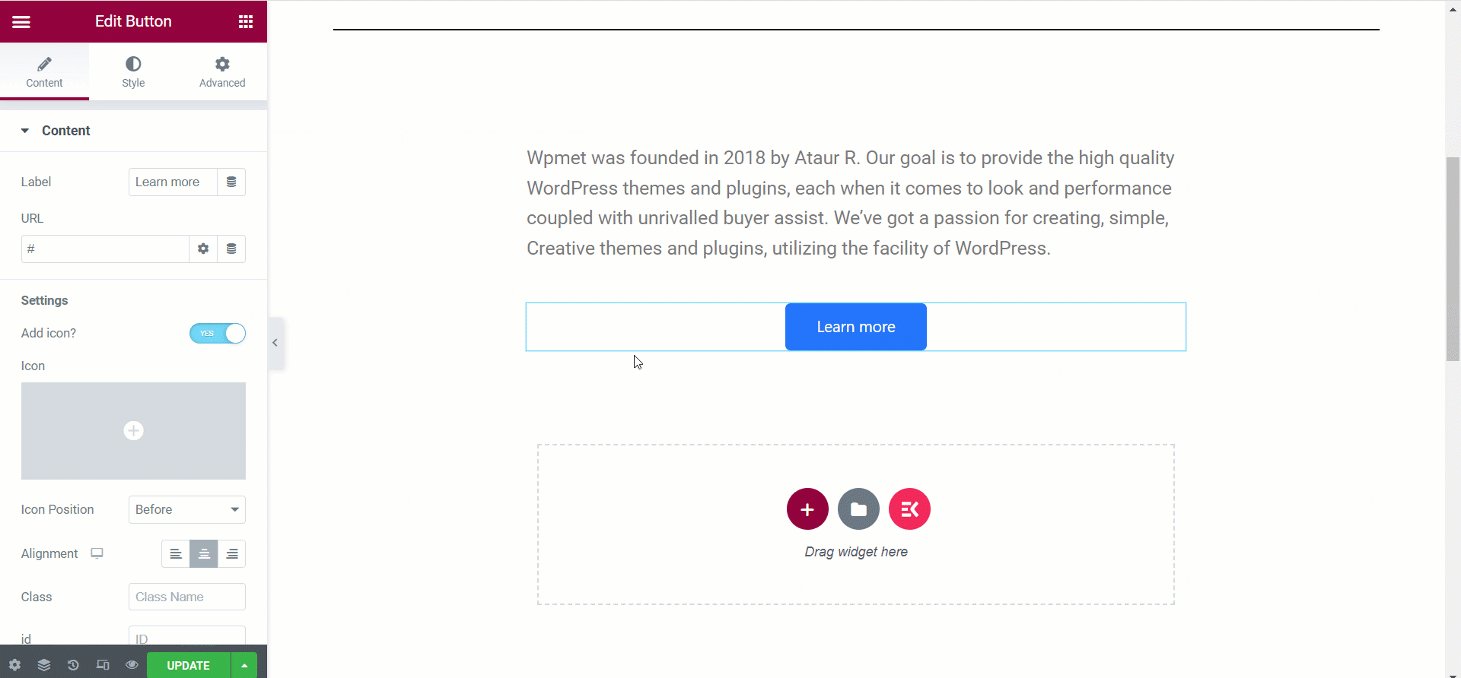
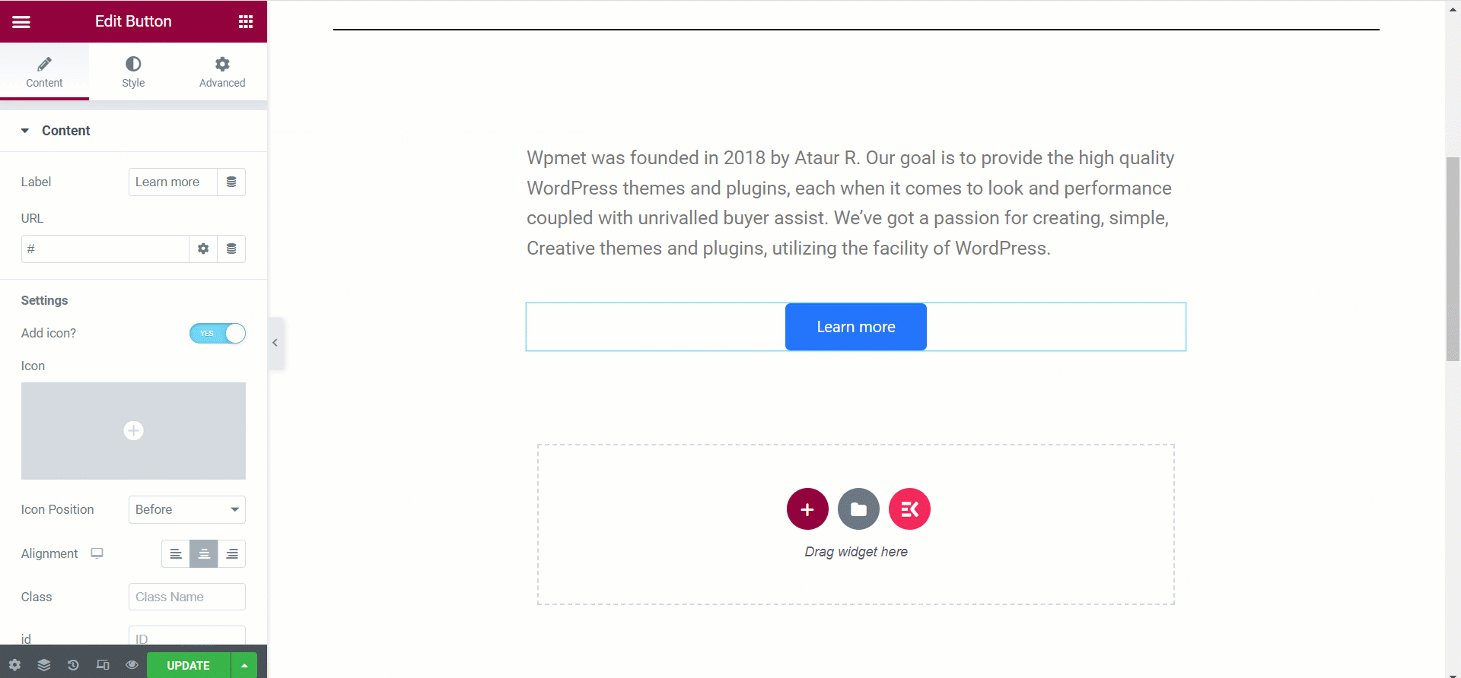
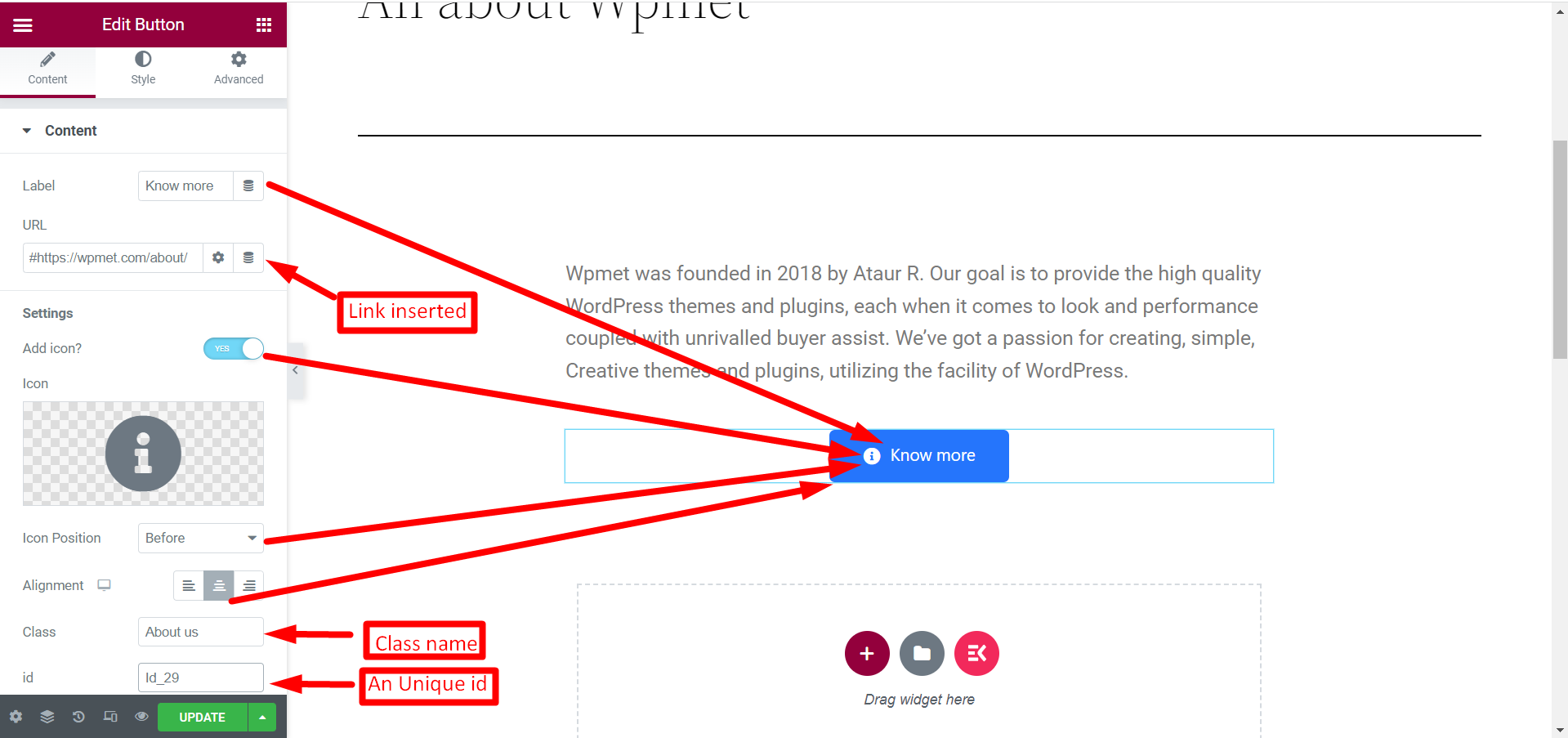
編集オプション コンテンツセクション は:
- ラベル: ボタンテキストを追加または編集します。
- URL: URLリンクを提供します。設定できます 新しいウィンドウで開くか、nofollowを追加.
- アイコンを追加: アイコンを追加する場合は YES に設定し、そうでない場合は NO に設定します。
- アイコン: アップロードボタンのアイコン アイコンライブラリ または、 あなた自身のライブラリ.
- アイコンの位置を選択します: アイコンはテキストの前または後に配置できます。
- クラス名: フィールドにクラス名を入力します。
- ID: フィールドを埋めてください。 ユニークでなければならない.

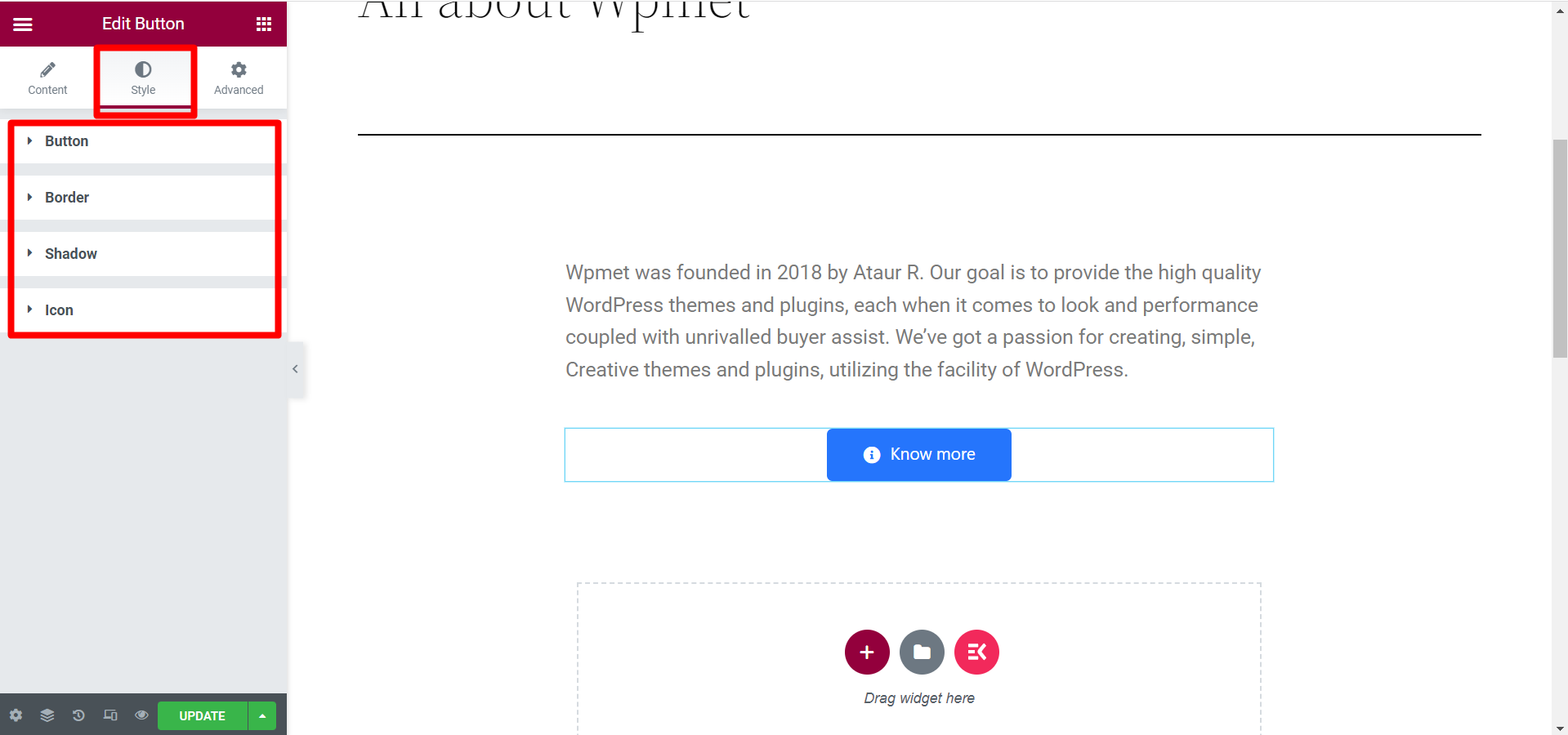
編集オプション スタイルセクション 4 つの基準があり、それぞれをクリックして展開します。基準は次のとおりです。
- ボタン: ここでは、ボタンの幅、パディング、書体、色などを編集できます。
- 国境: ボタンのスタイルを設定するには、境界線の種類、色、半径を編集します。
- 影の多い: 必要に応じてボタン ボックスの影を編集します。
- アイコン: 選択に応じてアイコンのサイズ、間隔、位置を変更します。

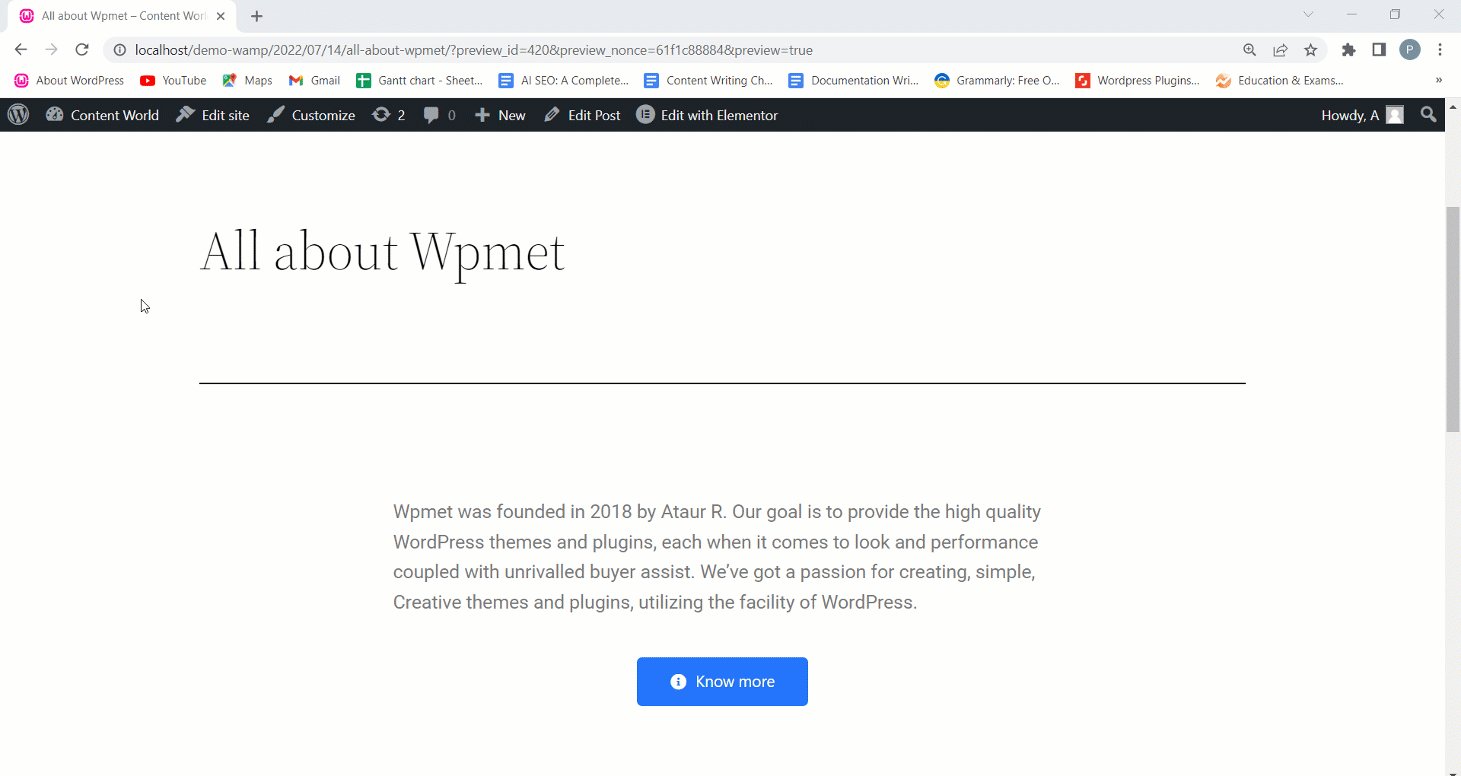
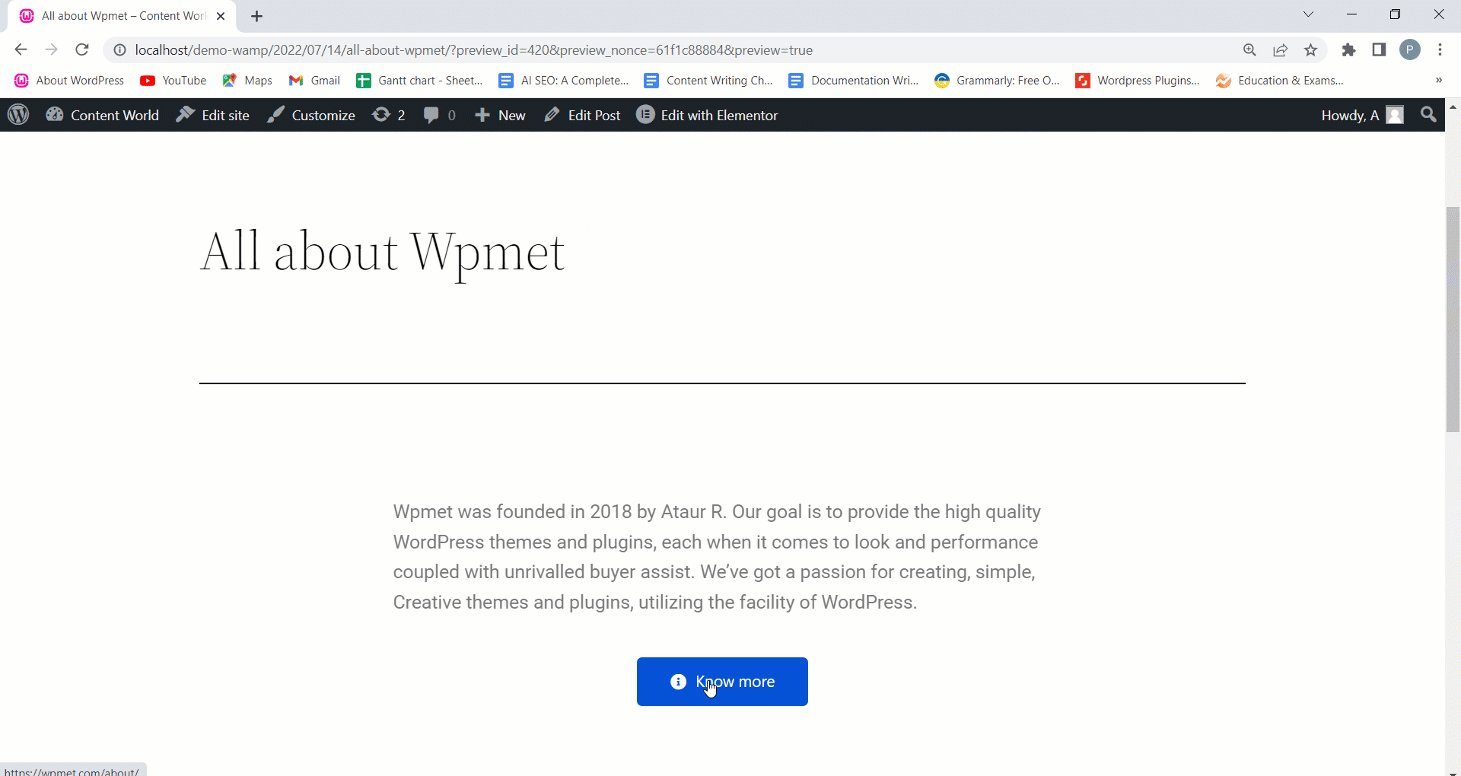
すべての編集が完了したら、[更新] をクリックします。フロントエンドから見ると、次のようになります。

編集オプションには、ボタンのスタイル設定に必要な選択肢がすべて含まれていることがわかりました。ウィジェットを検索してドロップするだけで簡単にカスタマイズできます。このウィジェットを使用すると、CTA をより効果的にすることができます。




