Metform を使用すると、WordPress で Elementor ページ用の計算フォームを作成できます。 MetForm の入力フィールドは、WordPress の計算フィールド フォームに変換できます。
始めましょう #
フォームフィールドで計算を実行し、自動計算された値を表示します。 メットフォーム。 MetForm を使用すると、フォームフィールドであらゆる種類の計算を実行できます。
ビデオガイドをご覧ください
または、以下の段階的なプロセスに従って、WordPress で計算フォームを作成します。
MetFormを使用してWordPressで計算フォームを作成する方法 #
使い方を見てみましょう メットフォーム as your Elementor フォーム電卓。 以下の手順を使用して、MetForm の入力フィールドを WordPress 計算フィールド フォームに変えることができます。
ステップ 1: MetFormを使用してフォームを作成する #
新しいページまたは投稿を取得し、Elementor で編集を開始します。次に、Metform ウィジェットを検索し、ウィジェット配置領域にドラッグします。

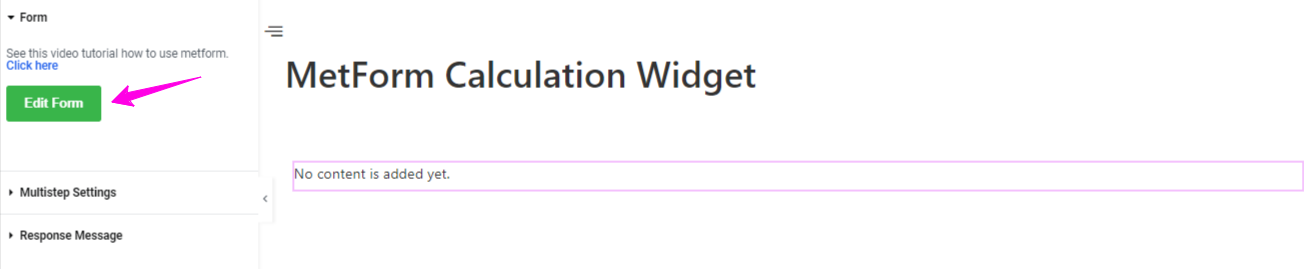
さあ、下に来てください、 コンテンツタブ ウィジェット設定を変更してフォローしてください Forms > Edit Form.

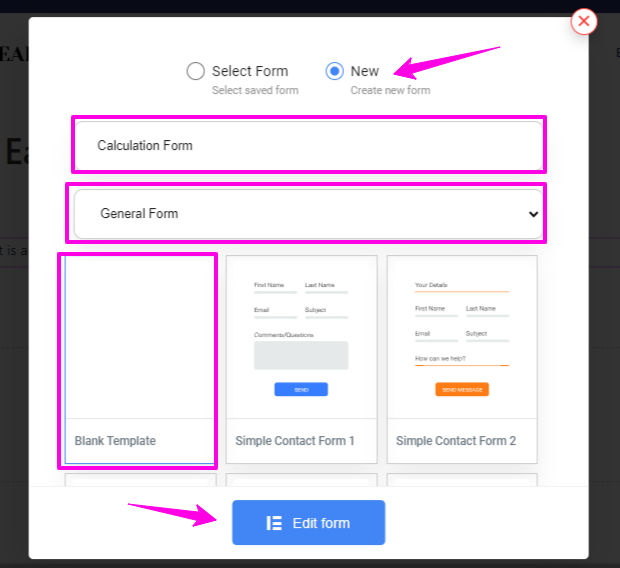
下の画像のようなポップアップが表示されるので、ここで作成を選択します 新しい形。それから 名前を入力してください フォームの 空白のフォーム.

そして、 フォームの編集 ボタン。これを実行すると、フォームエディタ画面が開きます。
ステップ 2: WordPress 計算フィールド フォームを設定する #
すべての MetForm ウィジェットは、好みの方法で電卓フォームをカスタマイズするのに役立ちます。このチュートリアルの例では、パッケージと数量の間の計算プロセスを示します。この回避策では、 選択する そして 番号 ウィジェット。
をセットする パッケージ 1 値: 50.

Copy the Packages field Name.

をコピーします 量 フィールド名

ステップ 3: 乗算の設定 #
掛け算とは、1 つの数値を何度も足し算することです。
検索する 計算フィールド=> の下にドラッグ アンド ドロップします。 パッケージフィールド

検索する 計算フィールド=> Drag and Drop Under the パッケージフィールド

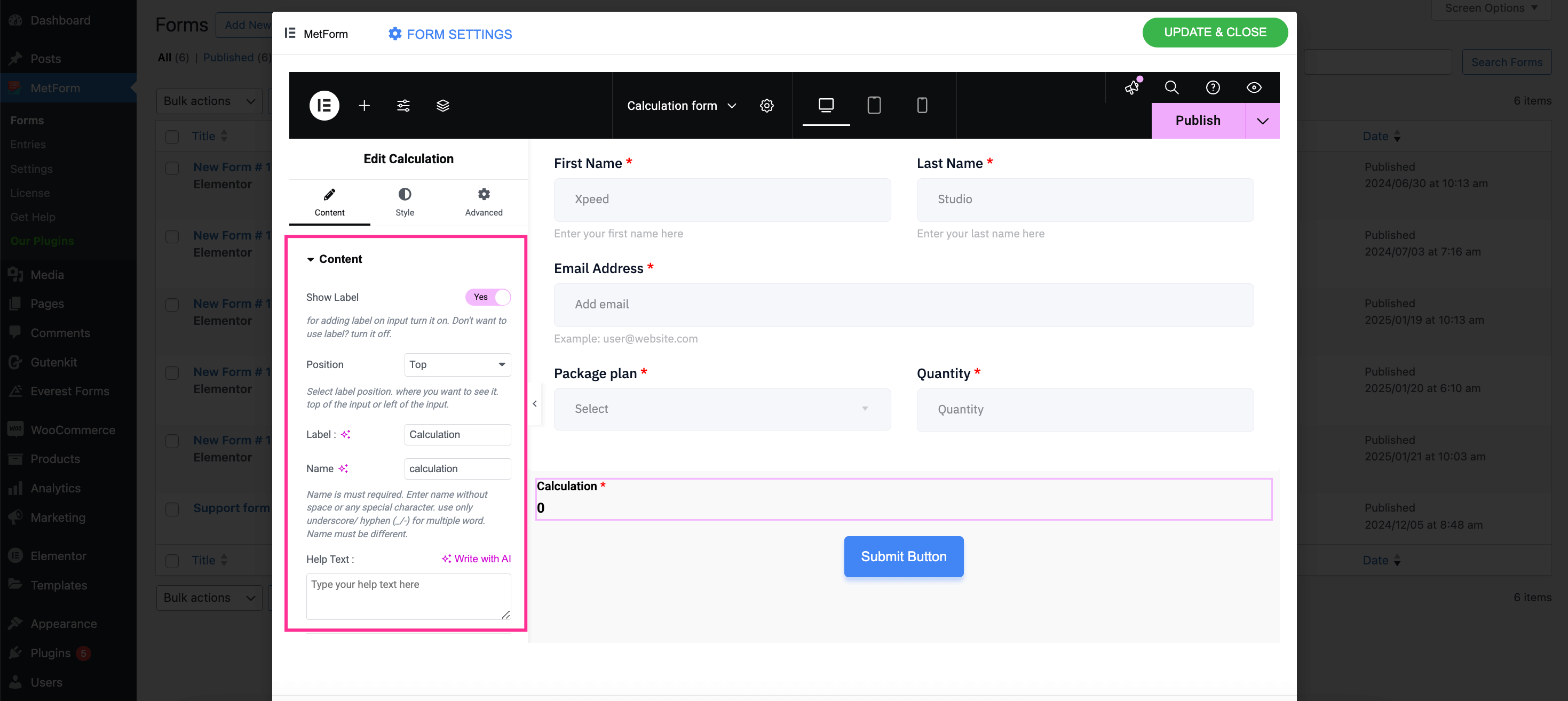
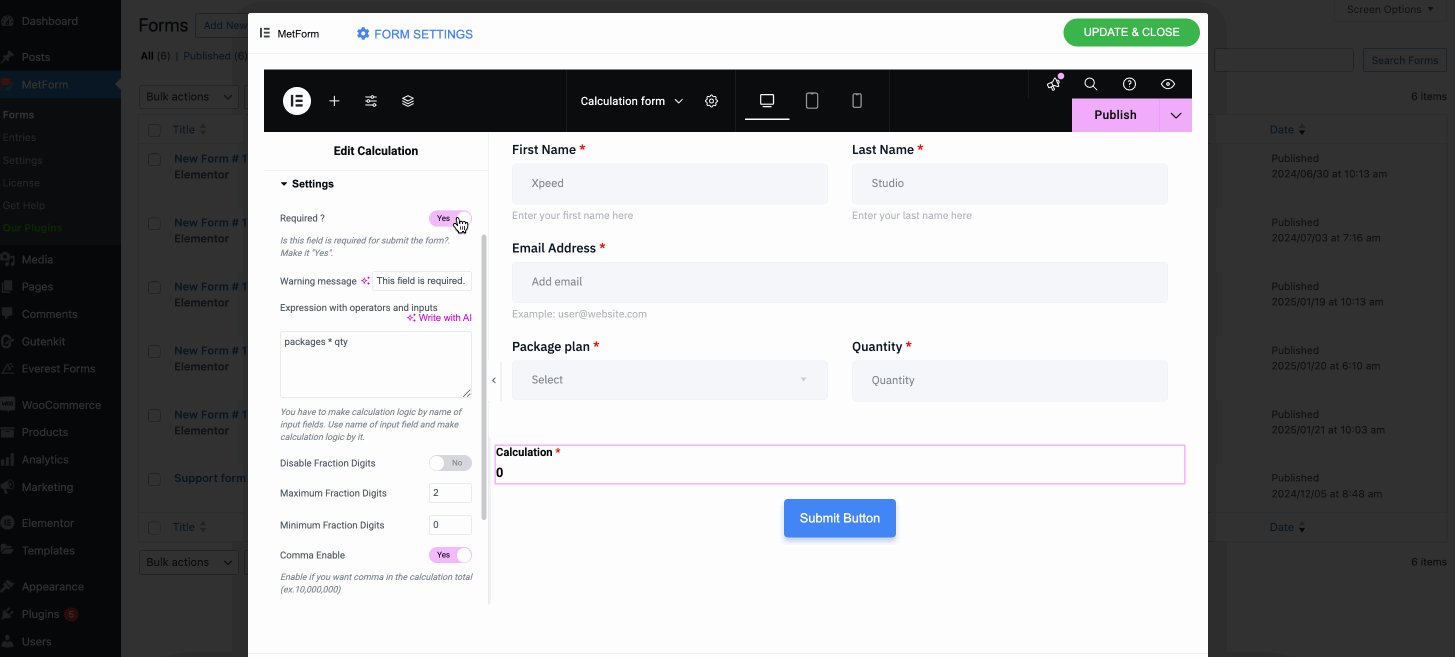
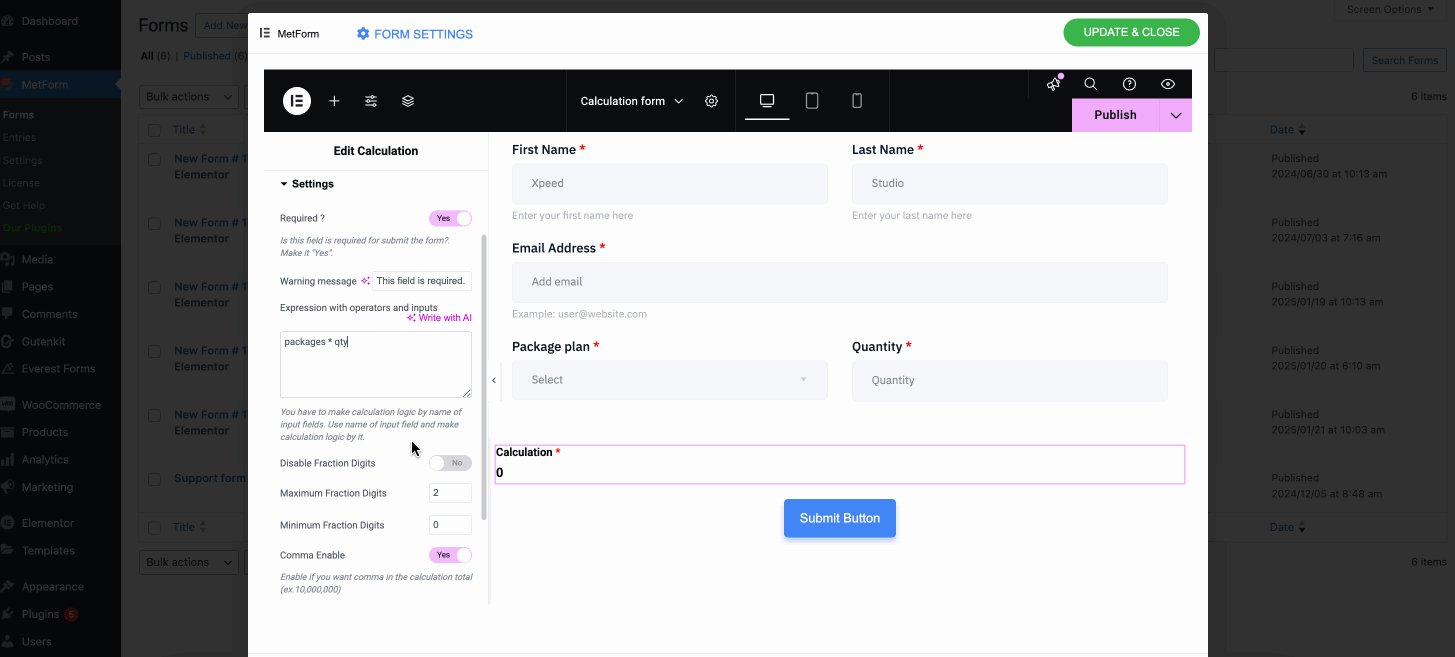
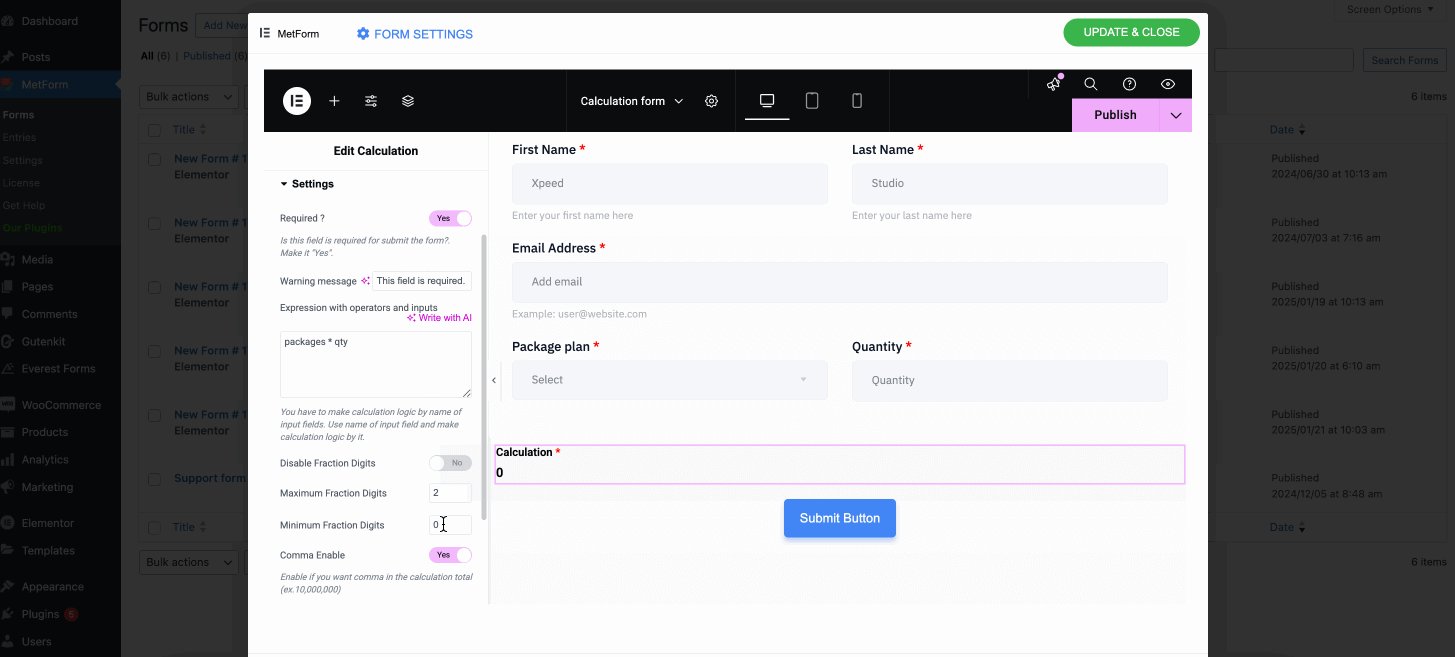
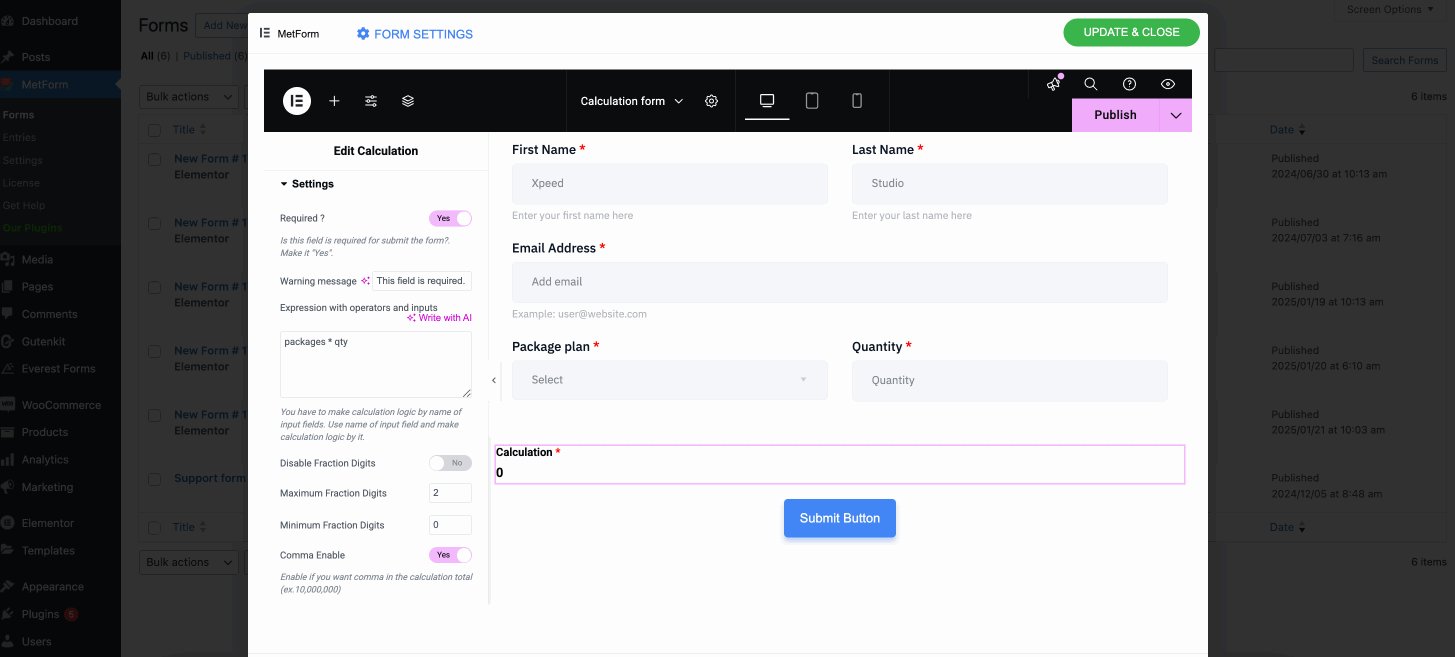
Make adjustments for the content part of calculation field such as enable showing label and setting 位置, label, 名前、 そして help text. Then, expand the Settings tab and make following adjustments:
- Enable the required 分野。
- を設定します warning message for this field.
- 演算子を使用して「パッケージのフィールド名」と「数量」フィールド名を貼り付けます。 パッケージ * 数量.
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “カンマ有効化」オプションを使用すると、カンマ区切りの値を表示できます。
ついに、 press the “Update & Close” ボタン。

サイトビュー
選択する パッケージ 1=> をセットする 数量値: 1
- を表示しています 価格: $50

次に、 数量値: 2
- を表示しています 価格: $100

ステップ 4: 加算を実行する #
加算とは、何かを他のものに加えるプロセスまたは行為です。
- 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 提供する 追加 表現。例の場合: パッケージ + 数量

サイトビュー
選択する パッケージ 1=> をセットする 数量値: 3
を表示しています 追加価格:$53

ステップ5: 加算減算 #
これは、マイナス記号で示されるコレクションからオブジェクトを削除する操作です。
- 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 提供する 引き算 表現。例の場合: パッケージ – 数量

サイトビュー
選択する パッケージ 1=> をセットする 数量値: 3
を表示しています 差し引き価格: $47

ステップ6: 部門の追加 #
除算を実行する: 別の数値を完全に、または余りで割る数値
- 1. 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 分割 表現。例の場合: パッケージ/数量

サイトビュー
1: 選択する パッケージ 1=> をセットする 数量値: 3
- を表示しています 分割価格: $16.666666666666668

ステップ 7: 浮動小数点値を表示 #
float は小数点以下の桁を持つ数値です。
- 計算の編集=> 設定=>Paste the Packages Field Name and Quantity field name.
- 小数点以下に取りたいカンマ以降の数値を設定します。
- を提供します 浮動小数点式。 例の場合: float(パッケージ / 数量,2)。ここでは値 2 を設定したため、小数点以下 2 桁が取得されます。

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- を表示しています 2 桁の変動価格 小数点以下の入力 : 16.67

ステップ 8: 四捨五入した値を表示 #
元の値に近い値を維持する数値。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 丸みのある表現を実現します。例の場合: ラウンド(パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- 四捨五入価格の表示: 17

ステップ 9: 数値形式の値を表示 #
NumberFormat を使用すると、カンマ区切りの値を表示できます。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: NumberFormat 式を指定します。例の場合: 数値形式(パッケージ * 数量)

サイトビュー
1: 選択 パッケージ 1=> 数量値を設定します: 100000
- カンマ区切り値の表示: $5,000,000

ステップ 10: 下限値を表示 #
下限値を使用すると、指定された数値以下の最も近い整数を返すことができます。
- 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 提供する 床 表現。例の場合: フロア(パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- 最低価格を表示: 16

ステップ 11: 上限値を表示する #
見せる 天井 価値: Ceil 値を使用すると、指定された数値以上の最も近い整数を返すことができます。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 天井 表現。例の場合: 天井 (パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- を表示しています 天井 価格: 17

- 式を使用したすべての操作の例は次のとおりです
| 手術 | 表現 |
|---|---|
| 乗算 | パッケージ * 数量 |
| 追加 | パッケージ + 数量 |
| 引き算 | パッケージ – 数量 |
| 分割 | パッケージ/数量 |
| 浮く | float(パッケージ / 数量,2) |
| ラウンド | ラウンド(パッケージ/数量) |
| 数値形式 | 数値形式(パッケージ * 数量) |
| 床 | フロア(パッケージ/数量) |
| 天井 | 天井 (パッケージ/数量) |
- オプション 説明
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| プレフィックス | 式のオペランドの前に演算子を指定することもできます。 例 : *+AB-CD (中置文字 : (A+B) * (CD) ) |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 演算子と入力を使用した式 | 入力フィールドの名前ごとに計算ロジックを作成する必要があります。入力フィールドの名前を使用して、それによって計算ロジックを作成します。例えば MF 番号_2 * MF 番号_3。計算フィールドに計算値 6 が表示されます。 |
| 小数部の最大/最小桁数 | 小数点の後の最大桁数と最小桁数を定義します。 |
| カンマ有効カンマ有効 | このトグル ボタンをオンにすると、カンマ区切りの値が表示されます。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
| WooCommerce チェックアウト | これを有効にすると、計算フォームをチェックアウトまたはカート ページに統合できるようになります。 「」にチェックアウトまたはカートページのリンクを追加します。リダイレクトボックス」フォーム設定の下にあります。 |
これは、Elementor の MetForm を使用して計算フォーム フィールドを手間をかけずに簡単に作成する方法です。では、なぜ遅れるのでしょうか? MetForm を使用して Elementor で WordPress 計算フィールド フォームを作成します。





