ブレッドクラム ウィジェットは、単一の商品ページで使用することを目的としています。
単一の商品ページが Web サイトの他のページとどのように接続されているか、または商品ページがどのパスをたどっているかについて買い物客に情報を提供したい場合は、ShopEngine のブレッドクラム ウィジェットを使用できます。
ブレッドクラムの例: ホーム > カテゴリ名 > 単一の商品ページ。
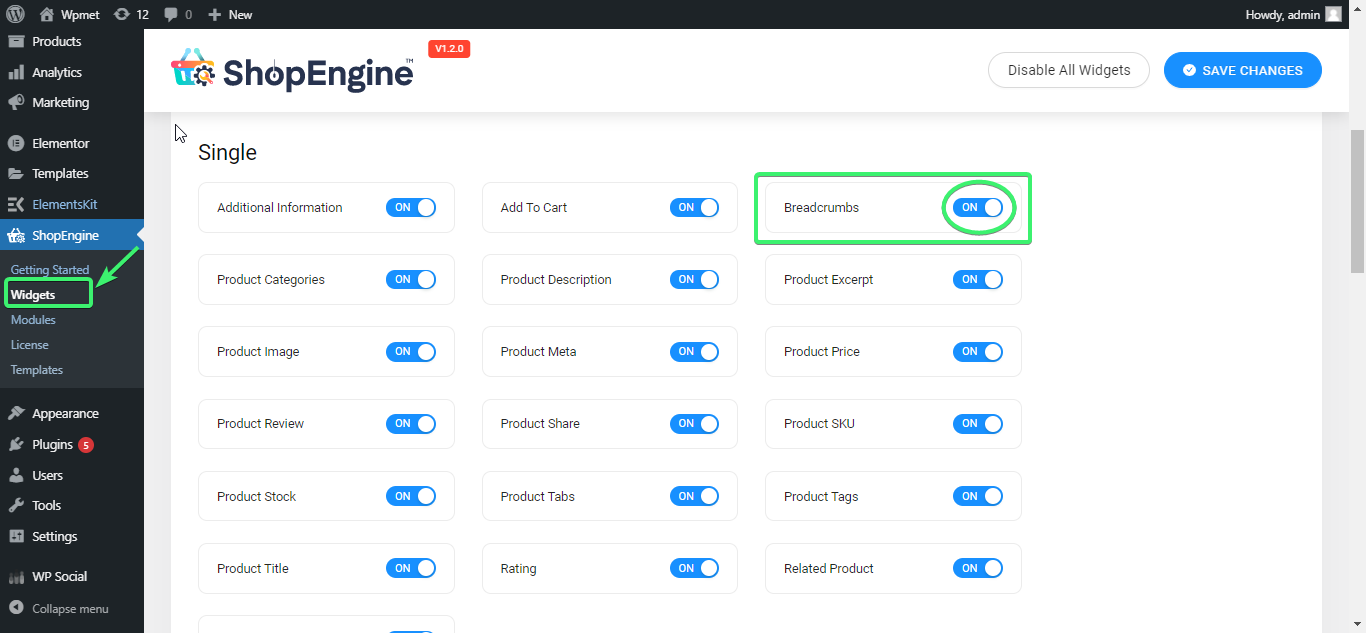
ブレッドクラム ウィジェットをアクティブにする #
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェット。シングルページ ウィジェットのリストから、ブレッドクラム ウィジェットをオンにします。 の上.

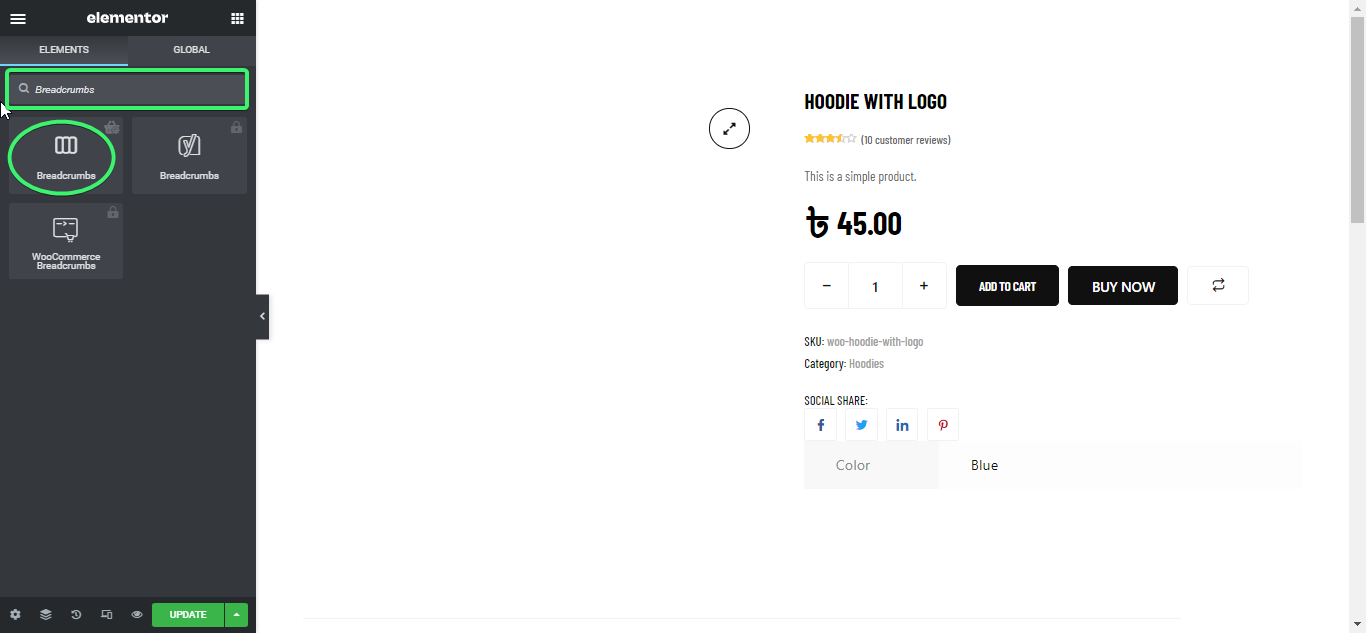
ブレッドクラムウィジェットを使用する #
Elementor の ELEMENTS タブで Breadcrumbs Widget を検索します。

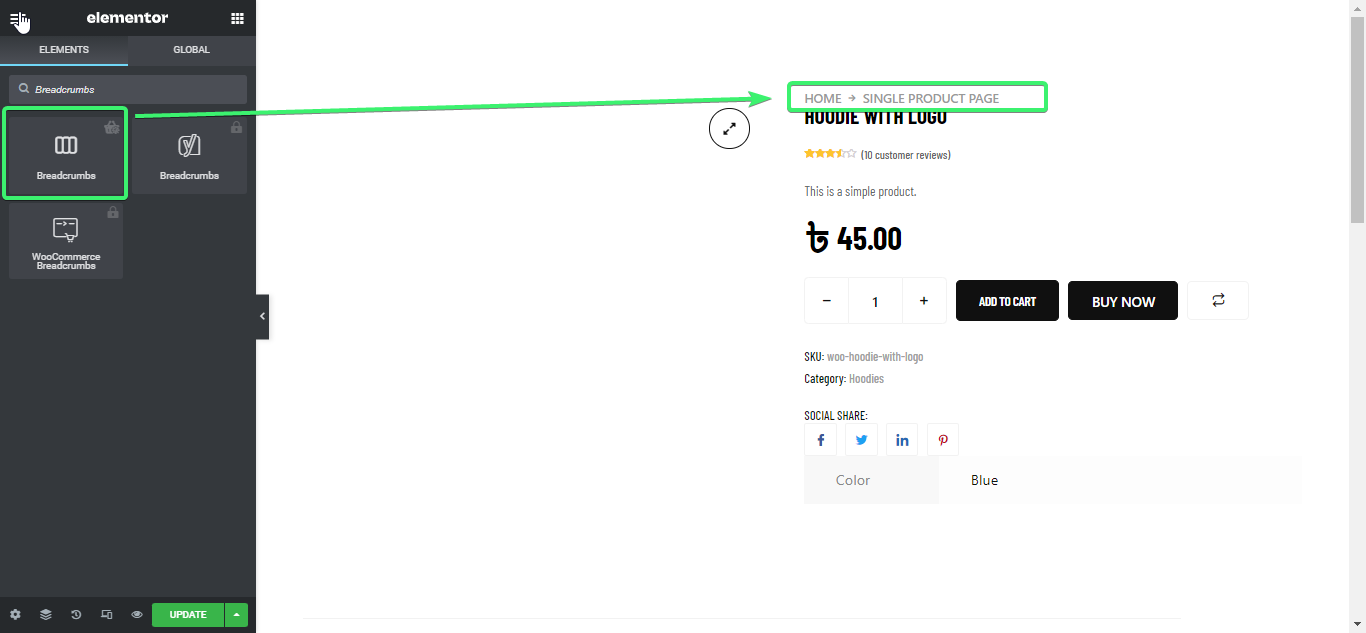
Elementor からブレッドクラム ウィジェットを単一の製品ページにドラッグ アンド ドロップします (通常、ページの上部に設定されます)。

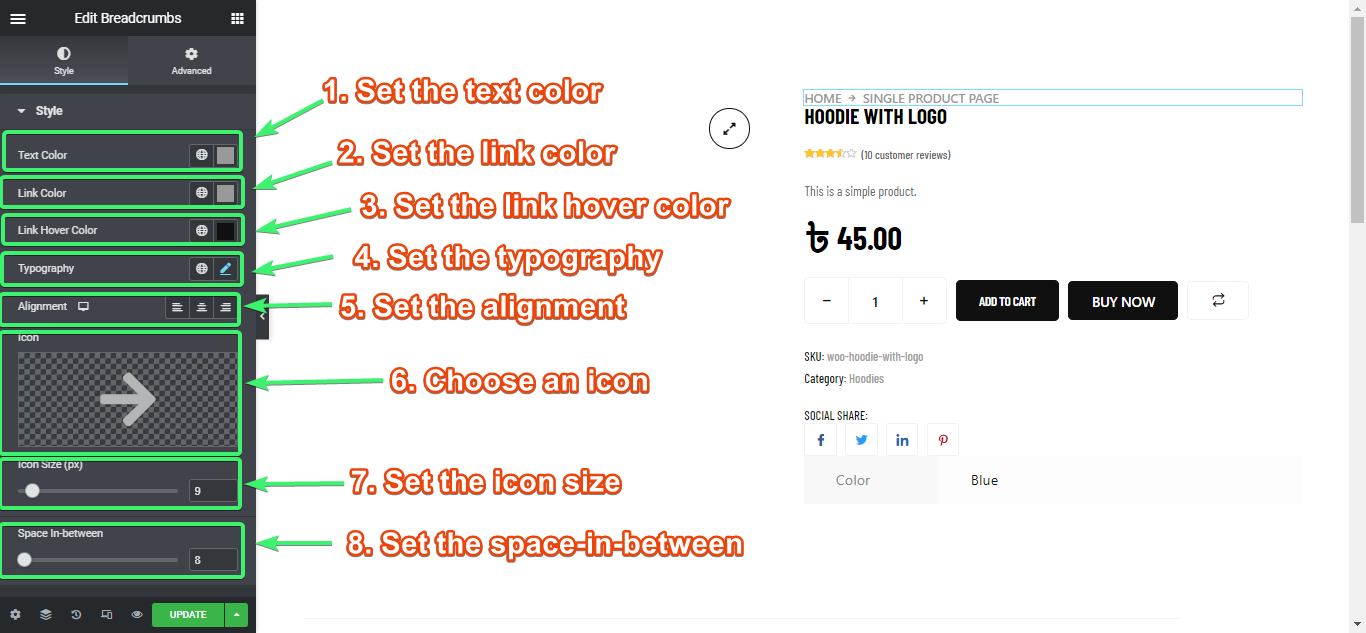
ブレッドクラム ウィジェットをカスタマイズする #
Elementor のブレッドクラム ウィジェットを使用すると、テキストの色、リンクの色、リンク ホバーの色、タイポグラフィ、配置、ブレッドクラム アイコン、アイコン サイズ、間のスペースをカスタマイズできます。