概要 #
の トップに戻るウィジェット 訪問者が素早く トップ ページの先頭にスクロールせずにページの上部に移動できるようになります。ここでは、すべての方法を詳しく説明した包括的な記事があります。ステップバイステップのプロセスに従って、ページの上部に追加してカスタマイズします。 トップに戻るウィジェット.
ステップ#1: トップに戻るウィジェットを追加する #
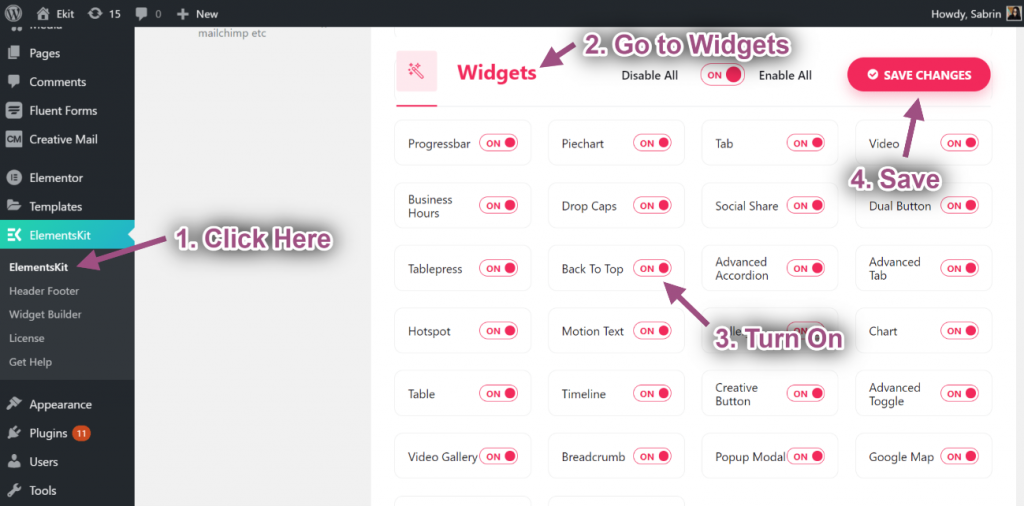
- に行く エレメントキット-> ウィジェット-> ことを確認してください。 トップに戻るウィジェット アクティブです-> 保存 変更点.

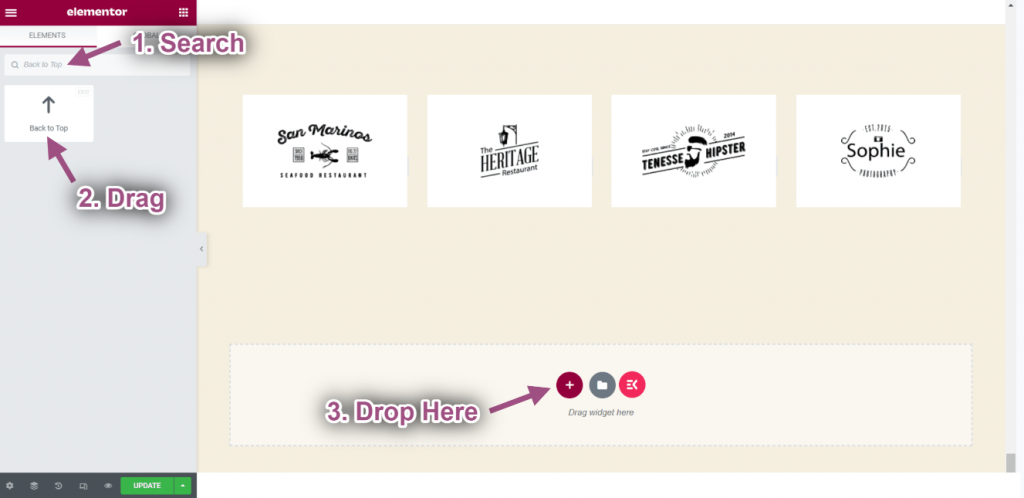
- 今すぐ検索してください トップに戻る-> 引っ張る ウィジェット-> 落とす 選択した領域で。

- ここで、「先頭に戻る」アイコンをクリックすると、自動的にページの先頭に移動します。

ステップ#2: カスタマイズ トップに戻る #
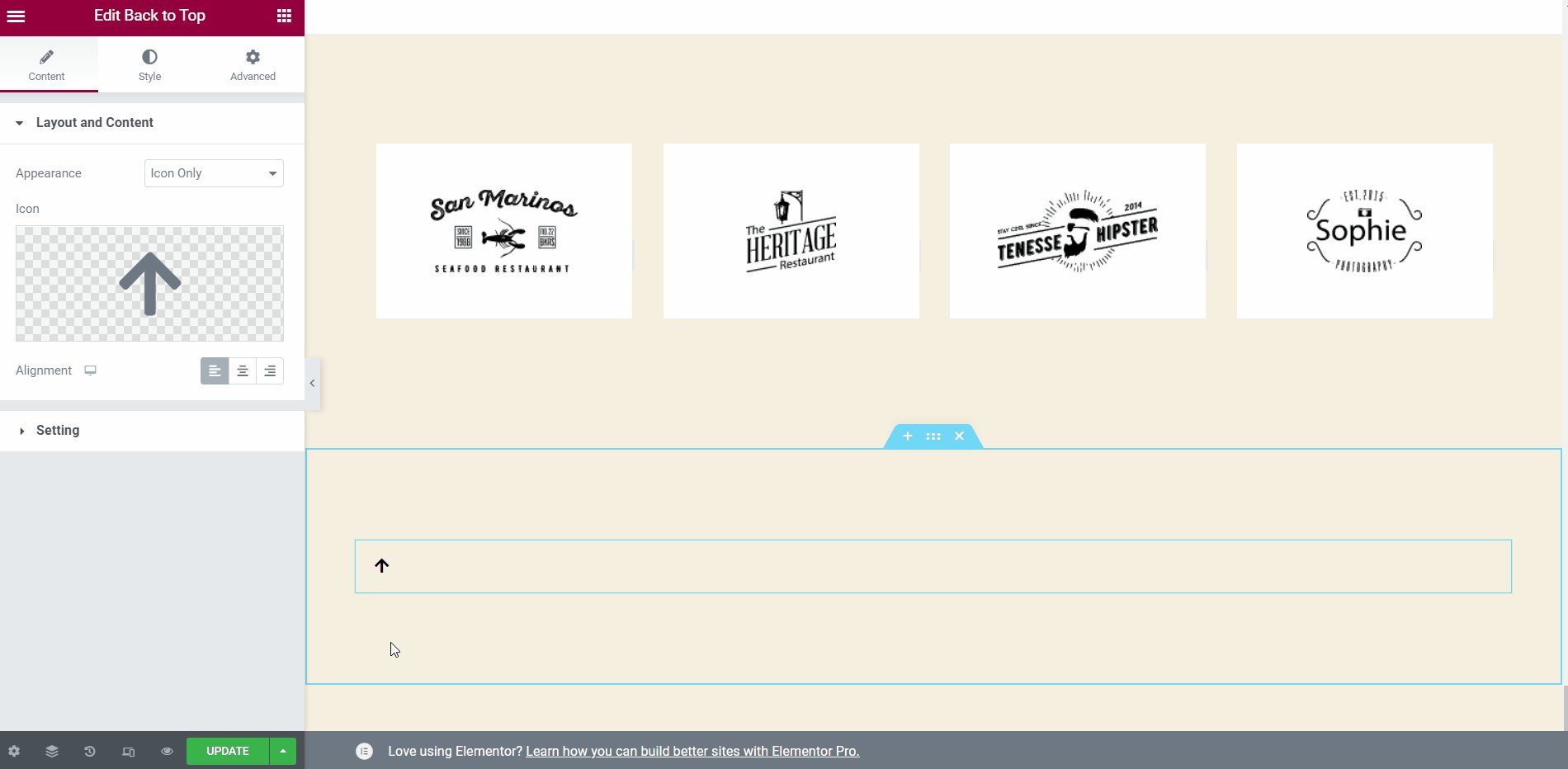
レイアウトとコンテンツ
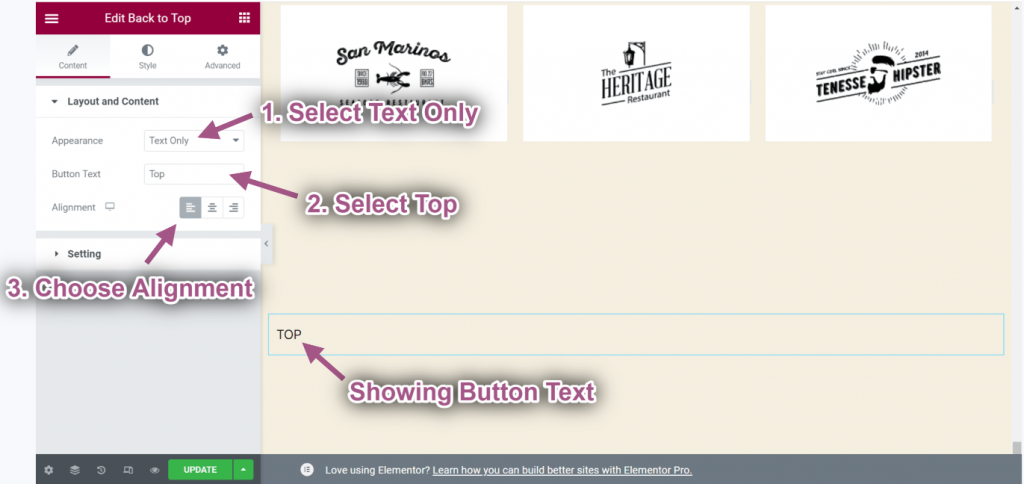
- 外観を選択: テキストのみ。選択できます アイコンのみ または進捗状況インジケーター.
- 追加または編集 ボタンのテキスト.
- 配置を選択します: 左、中央、または右.

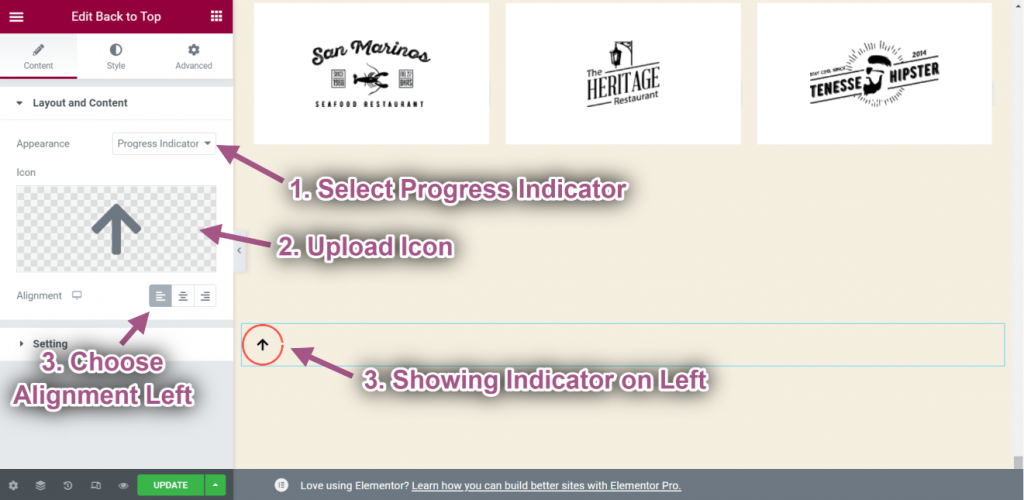
- 選択する 進捗状況インジケーター.
- アップロードアイコン.
- 進行状況インジケーターが表示されているのがわかります。

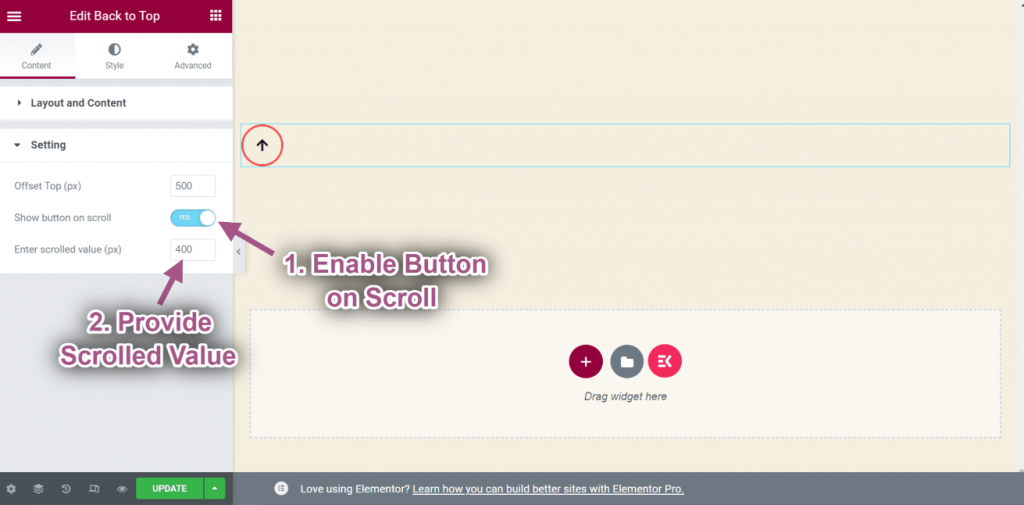
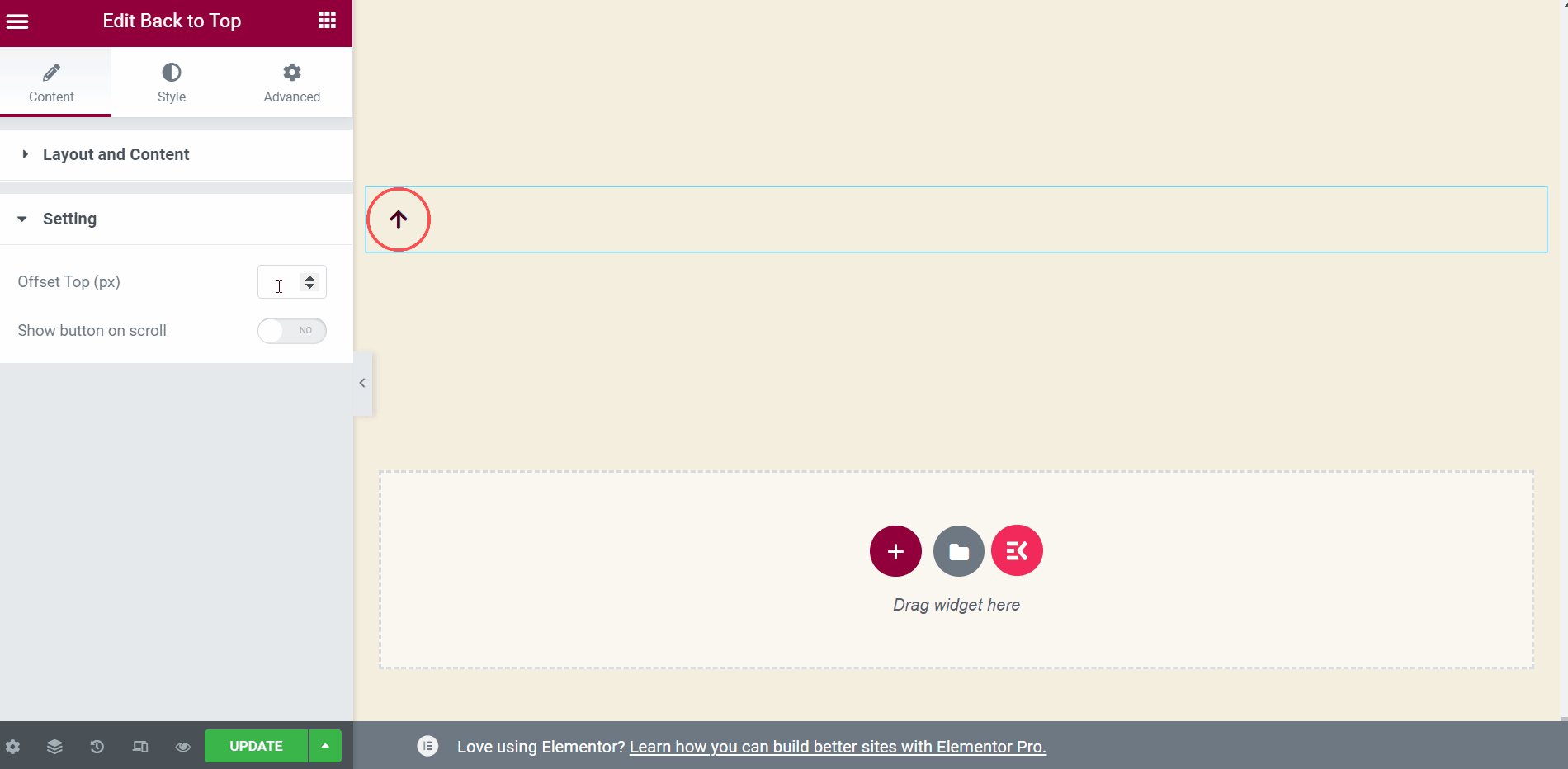
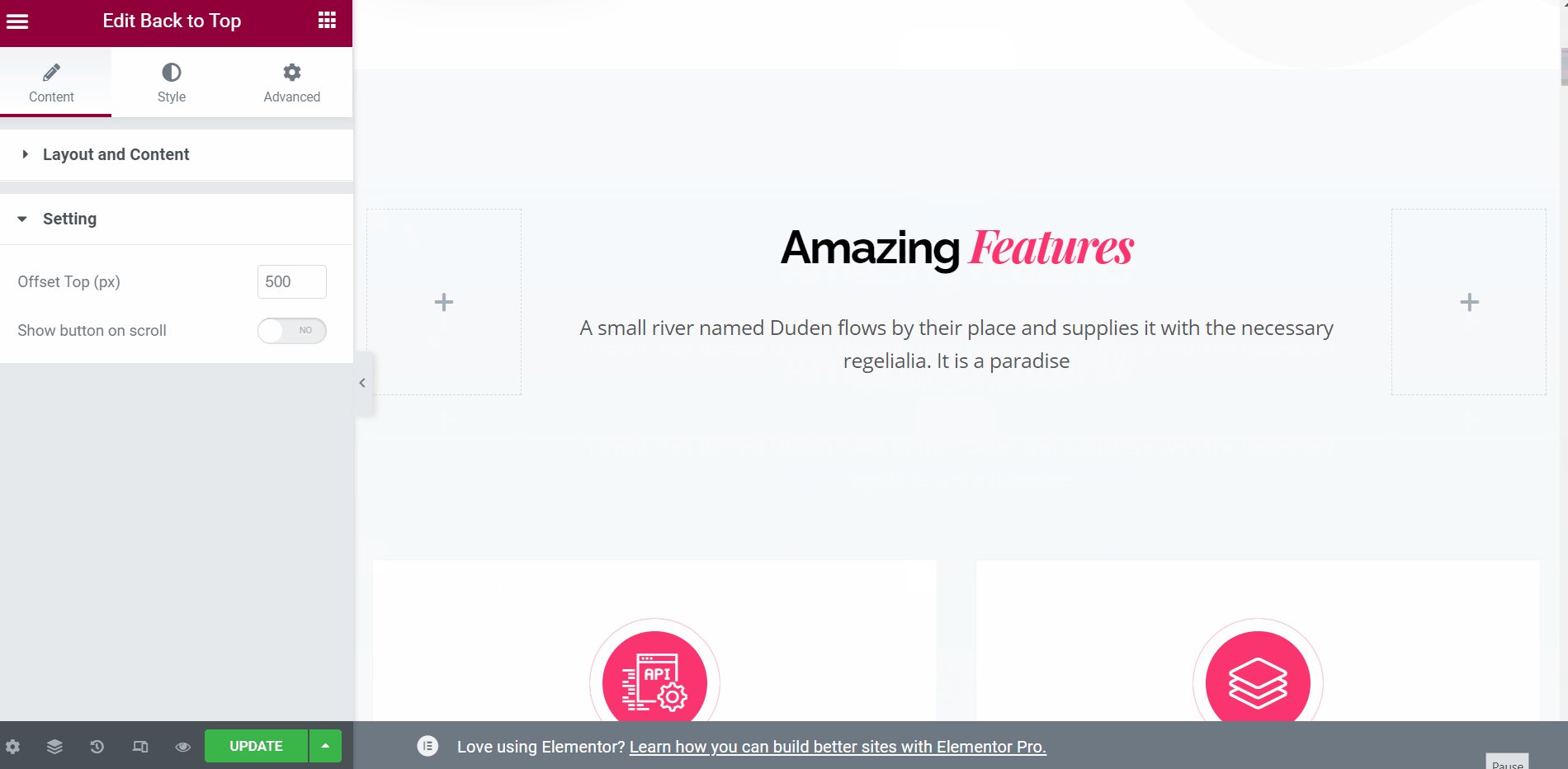
設定
- オフセットトップを指定: 500ピクセル
- アイコンをクリックすると、500 ピクセル後にセクションの上部に移動します。

- 有効にする スクロールのボタン。
- 提供する スクロールした値.
- 400ピクセルまでスクロールするとボタンが表示されます。