チェックアウト配送方法ウィジェットには、チェックアウト ページで利用可能なすべての配送方法が表示されます。 ShopEngineのチェックアウトテンプレートウィジェットです。
WooCommerce サイトで Checkout Shipping Methods ウィジェットを使用する方法を学びましょう。
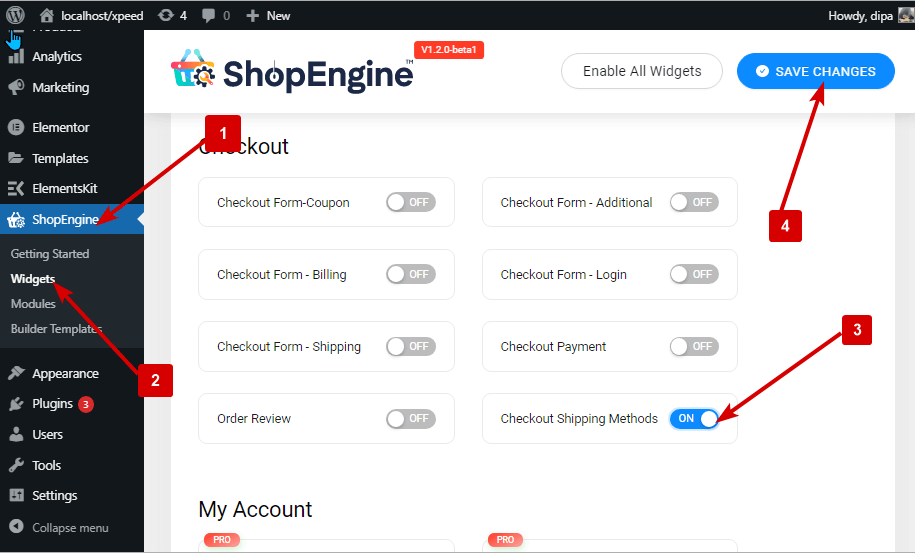
ステップ 1: ウィジェットを有効にする #
ウィジェットを有効にするには:
- に行く ShopEngine > ウィジェット >チェックアウト配送方法
- オンにする
- 保存 変化

注記: グローバル設定からウィジェットをオンにすることもできます。 ここをクリックしてプロセスを確認してください.
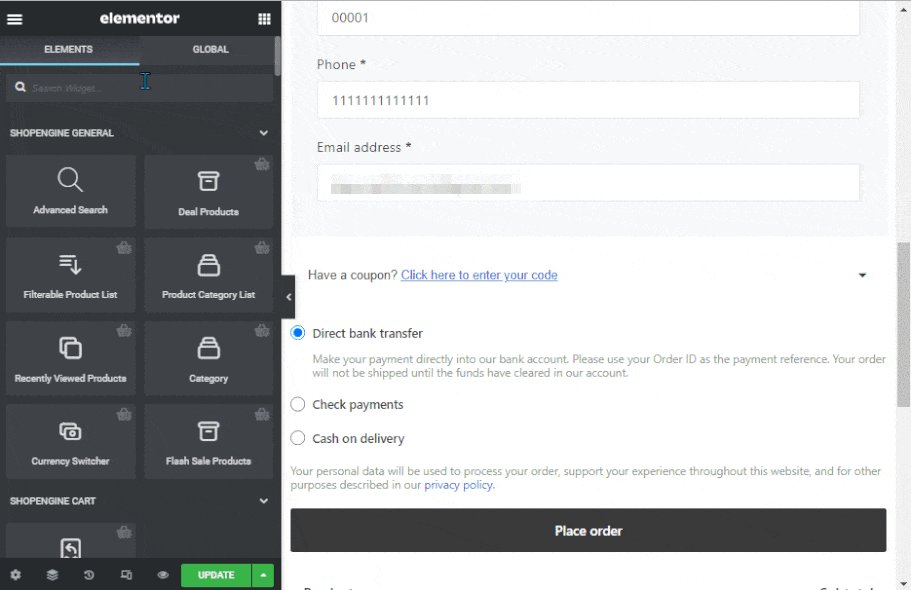
ステップ 2: チェックアウト配送方法ウィジェットを追加する #
ウィジェットを追加する前に、まずチェックアウト テンプレートを作成する必要があります。のドキュメントを確認してください チェックアウト テンプレートを作成する方法。
たす チェックアウトの配送方法:
- に行く ShopEngine > テンプレート > チェックアウト テンプレート
- クリック Elementorで編集する

- 検索 のために チェックアウトの配送方法 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

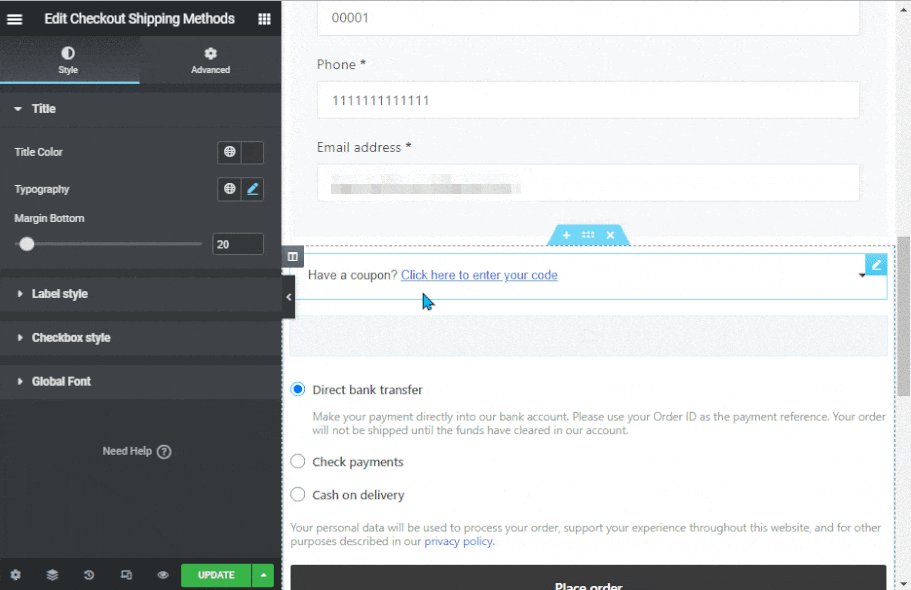
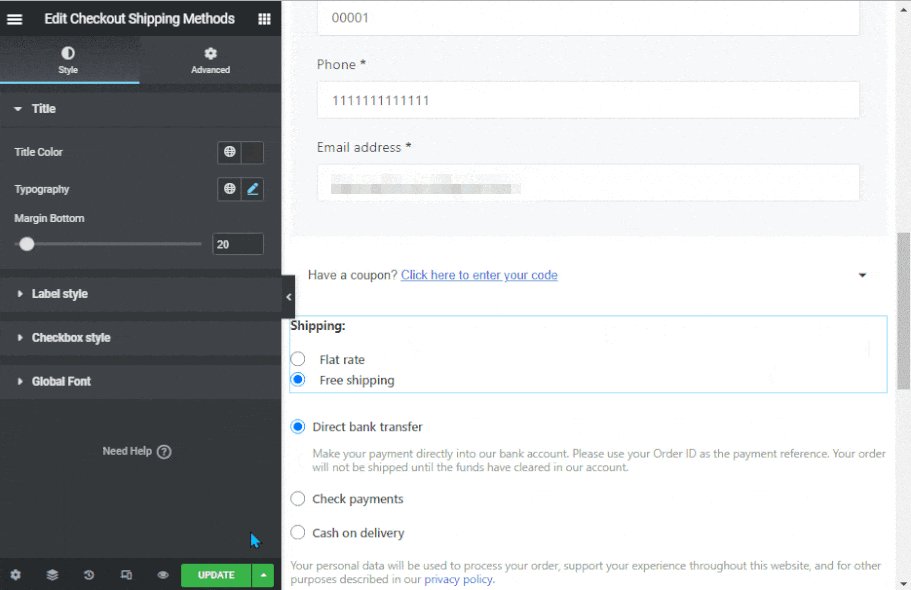
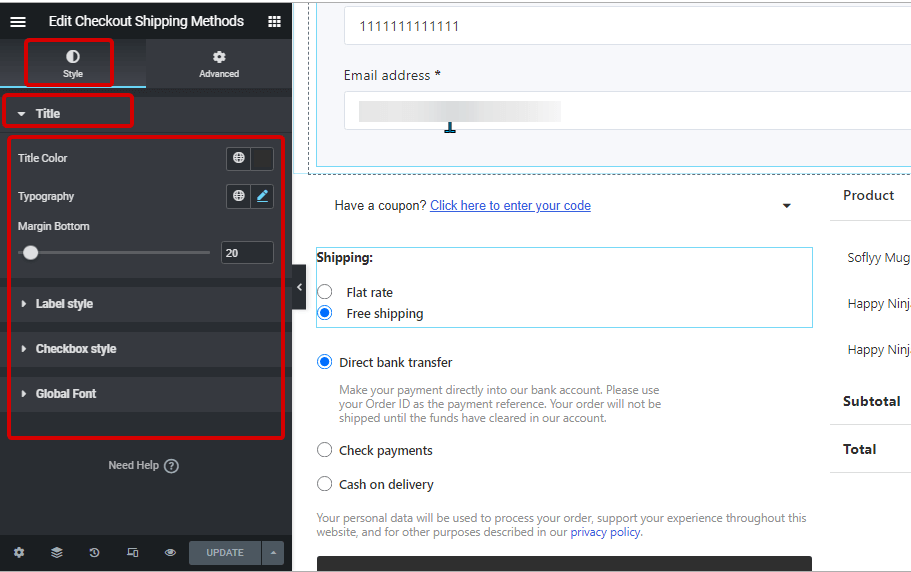
ステップ 3: スタイルの設定 #

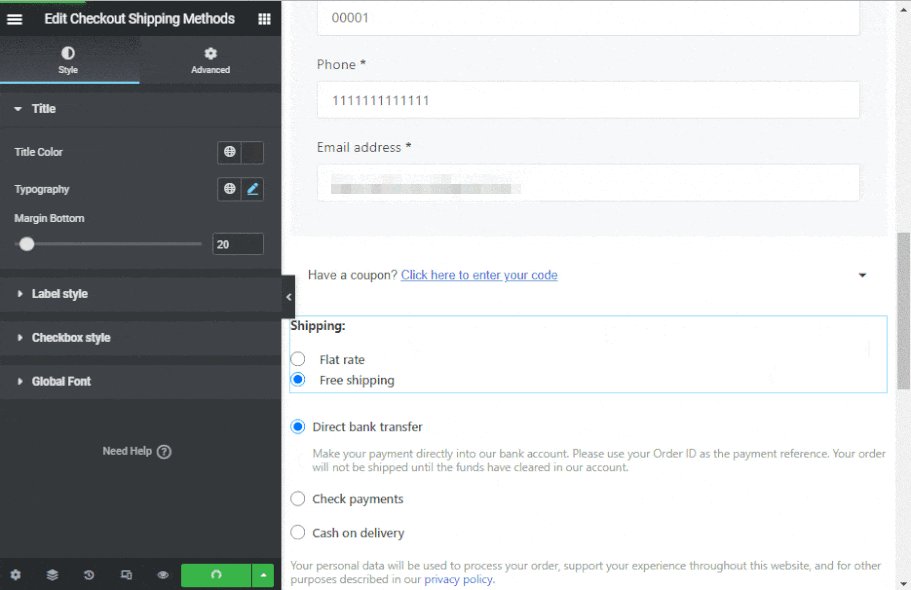
クリック 編集オプションをクリックして、 スタイルタブ このウィジェットの次のスタイルをカスタマイズするには:
タイトル: #
- タイトルカラー: ウィジェットのタイトルの色を変更します。
- タイポグラフィ: タイトルのフォント サイズ、太さ、変換を選択します。
- マージン下: タイトルの下にどれくらいの余白を設けるかを選択します。
ラベルのスタイル: #
- ラベルのテキストの色: ラベルのテキストの色を変更します。
- ラベルのタイポグラフィ: タイトルのフォント サイズ、太さ、変換を選択します。
チェックボックスのスタイル #
- チェックボックスの位置 (Y): ここではチェックボックスの位置の垂直位置を変更できます。
- マージン (ピクセル): チェックボックスの周囲の上下の余白を調整します。
グローバルフォント: #
- フォントファミリー: ウィジェット全体のフォント ファミリーを変更できます。
最後に、をクリックします アップデート すべての変更を保存します。





