タブ ウィジェットを使用すると、長いページをスクロールせずに大量のテキストを読むプロセスが容易になります。これは、訪問者を Web サイトに長く滞在させるためのシンプルかつ効果的な方法です。さまざまな外観要素を備えた更新されたタブ ウィジェットを紹介します。デザインのニーズに応じて、Elementor タブ ウィジェットのスタイルを設定できます。
WordPressにタブを追加する方法を見てみましょう。ウィジェットの追加プロセスとカスタマイズは柔軟です。以下の手順に従ってください。
WordPressにタブを追加する方法 #
案内する: あなたのダッシュボード -> 新しいページを選択または作成します -> ELEmentsKitで編集 -> 検索タブウィジェット
次に、ウィジェットをドラッグ アンド ドロップして編集を開始します。の中に コンテンツセクション、編集するオプションが表示されます タブ –
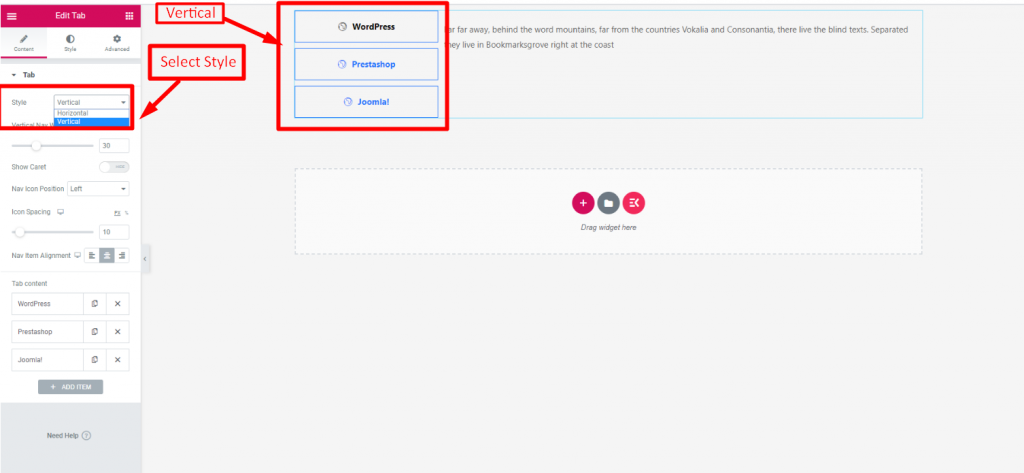
スタイル #
スタイルの選択 水平方向または垂直方向

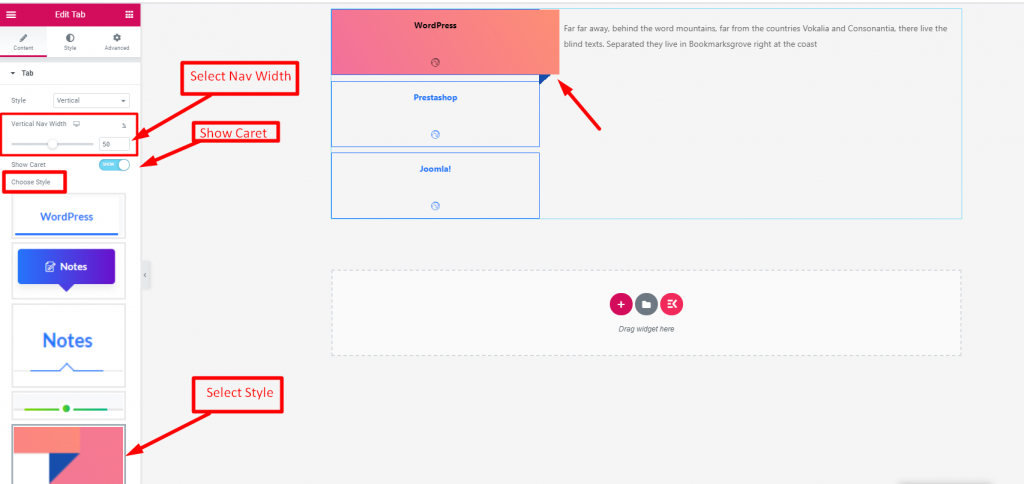
垂直ナビゲーション幅 #
- 垂直ナビゲーション幅の選択
- キャレットの表示を有効にする
- スタイルの選択

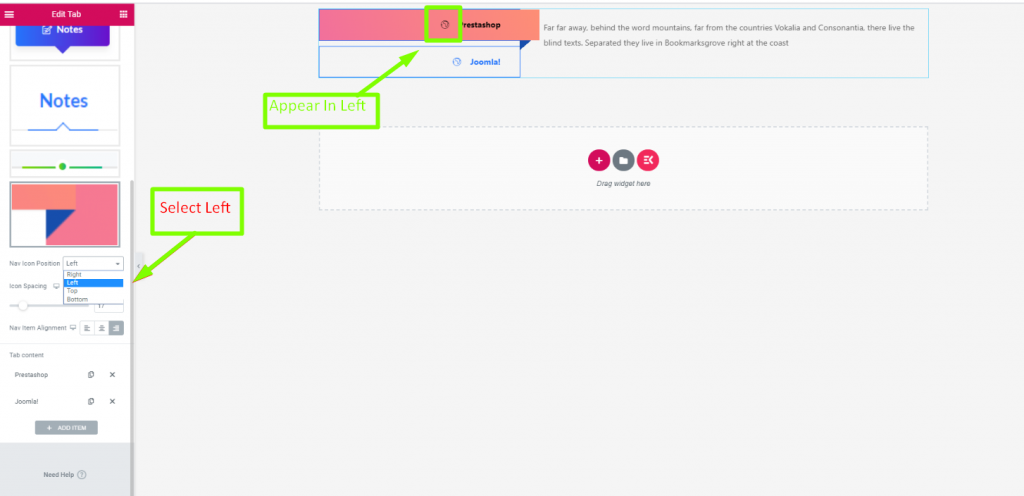
ナビアイコンの位置 #
位置を選択してください: 右、左、上または下

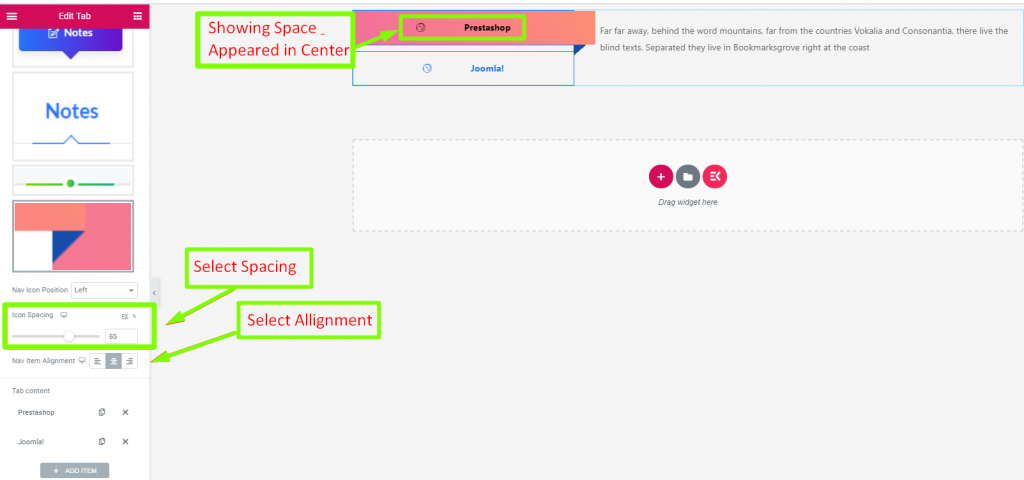
アイコンの間隔 #
- 提供する 間隔
- 配置を選択します: 左、右、中央

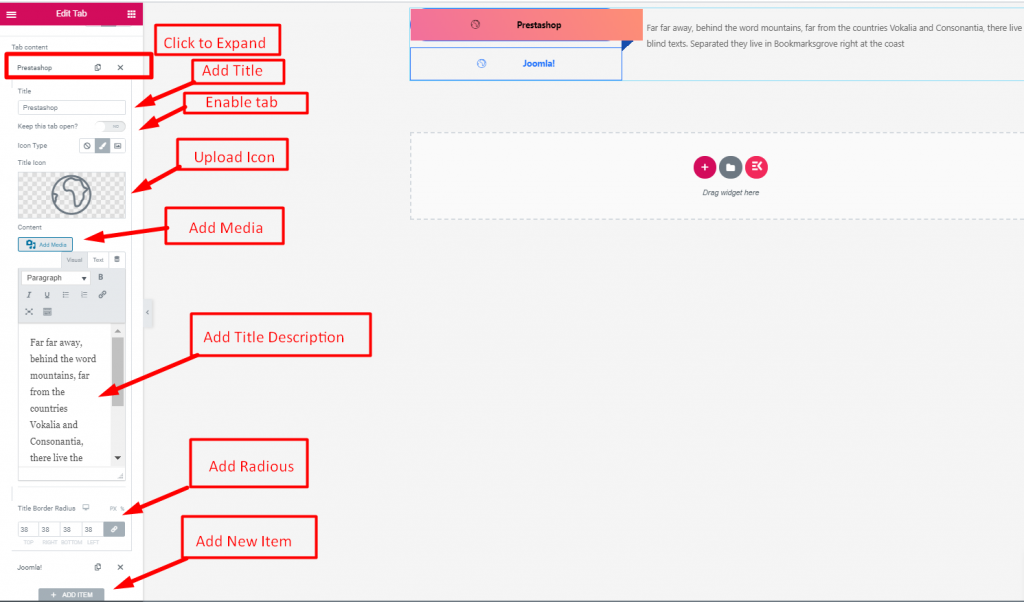
タブの内容 #
- コンテンツをクリックして展開します
- タイトルの追加または編集
- タイトル 説明の表示または非表示
- アップロードアイコン
- メディアの追加
- 説明を追加または編集する
- タイトル境界線の半径
- さらにアイテムを追加

必要な情報を個別のタブに追加するには、このタブ ウィジェットは非常に使いやすく、デザインも簡単です。したがって、この読みやすいプレゼンテーション方法を使用すると、読者を引き付けることができます。今すぐタブ ウィジェットを WordPress サイトに追加してください。




