ShopEngine Gutenberg テンプレートの使用を開始する #
ShopEngine Gutenberg を使用すると、 Gutenberg エディターを使用して、単一ページ、アーカイブ、ショップ、カート、チェックアウト、およびクイック ビューのテンプレートを最初から作成する。さまざまなテンプレート用の複数のウィジェットを取得し、追加および編集してカスタム WooCommerce テンプレートを作成できます。
注: Pro テンプレート、ウィジェット、およびモジュールは、Elementor の ShopEngine でのみ使用できます。
ShopEngine Gutenberg を使用してカスタム WooCommerce テンプレートを作成する方法 #
カスタムの作成方法を学ぶ ウーコマース ShopEngine Gutenberg を使用したテンプレートは、わずか 4 つのステップで作成できます。
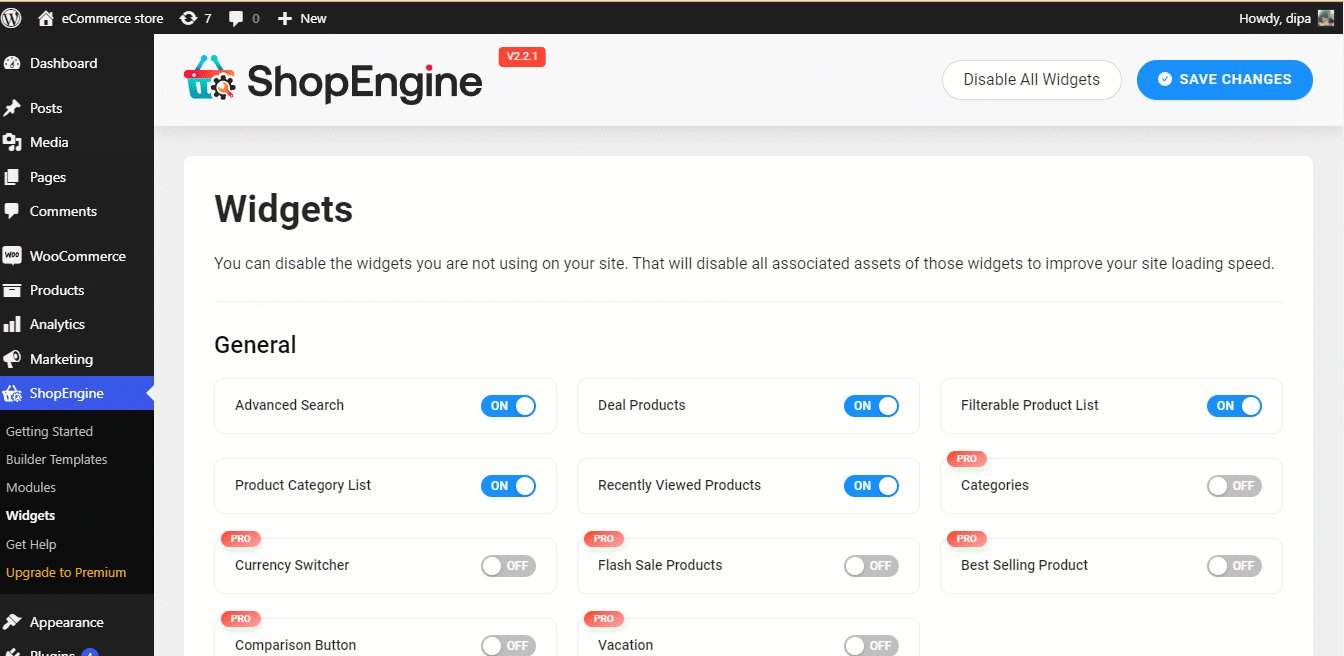
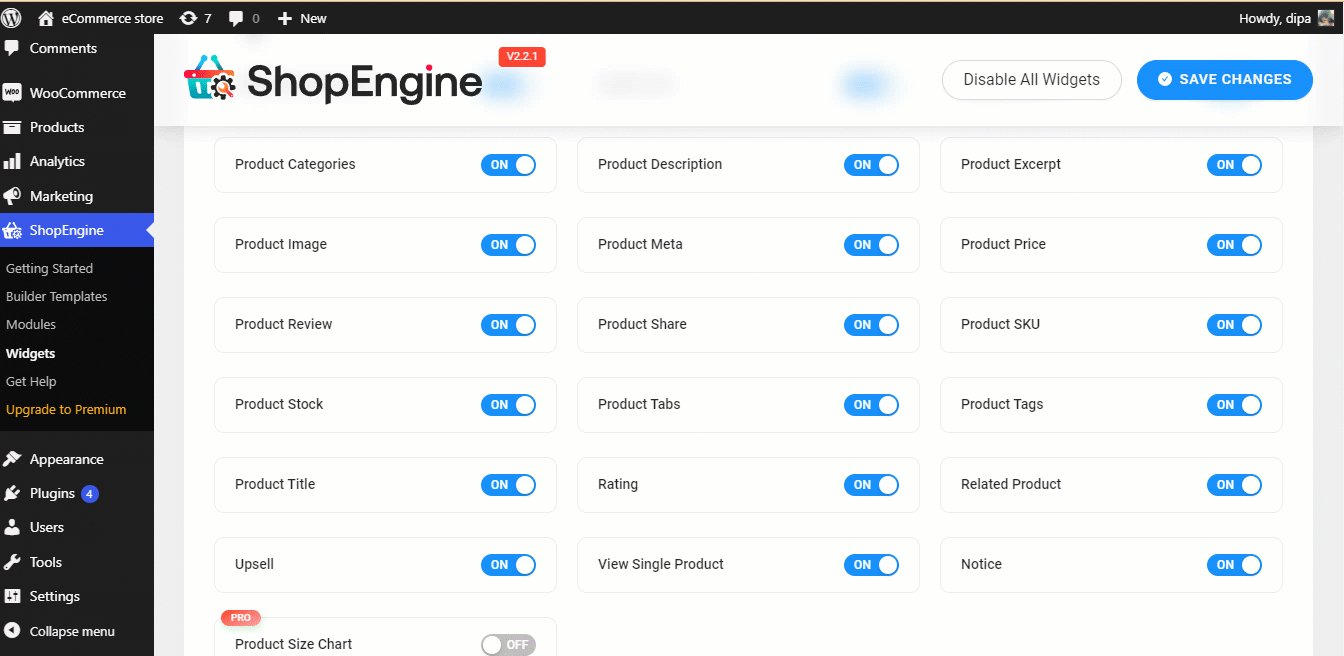
ステップ 1: 必要なウィジェットを有効にする #
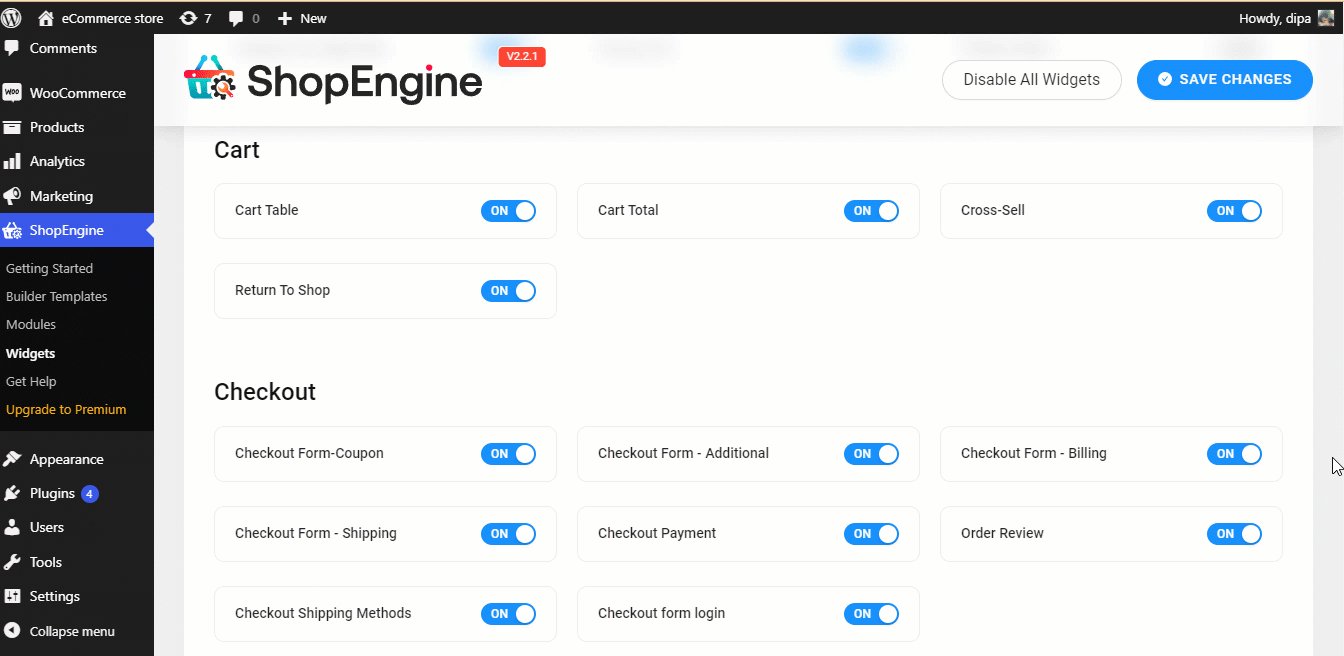
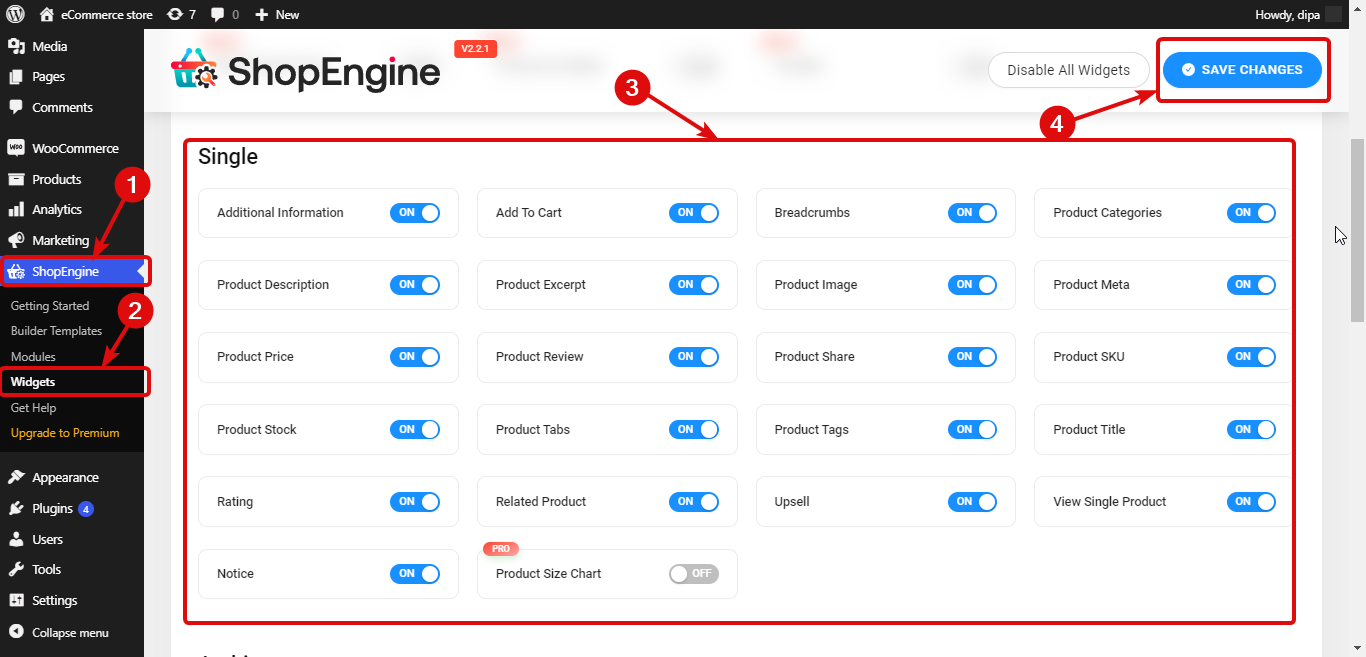
ShopEngine は、すべてのテンプレートに必要なウィジェットを提供します。すべてのウィジェットは、ShopEngine のウィジェット セクションにあり、さまざまなテンプレート名で整理されています。

絶対です すべてのウィジェットをオンにする あなたは使用するつもりです。ウィジェットをオンにするには、次の場所に移動します ショップエンジン ⇒ ウィジェット。たとえば、カスタムの単一製品ページを作成する場合は、「Single」の下にあるすべてのウィジェットをオンにして、「Save Changes」をクリックします。

ステップ 2: テンプレートを作成する #
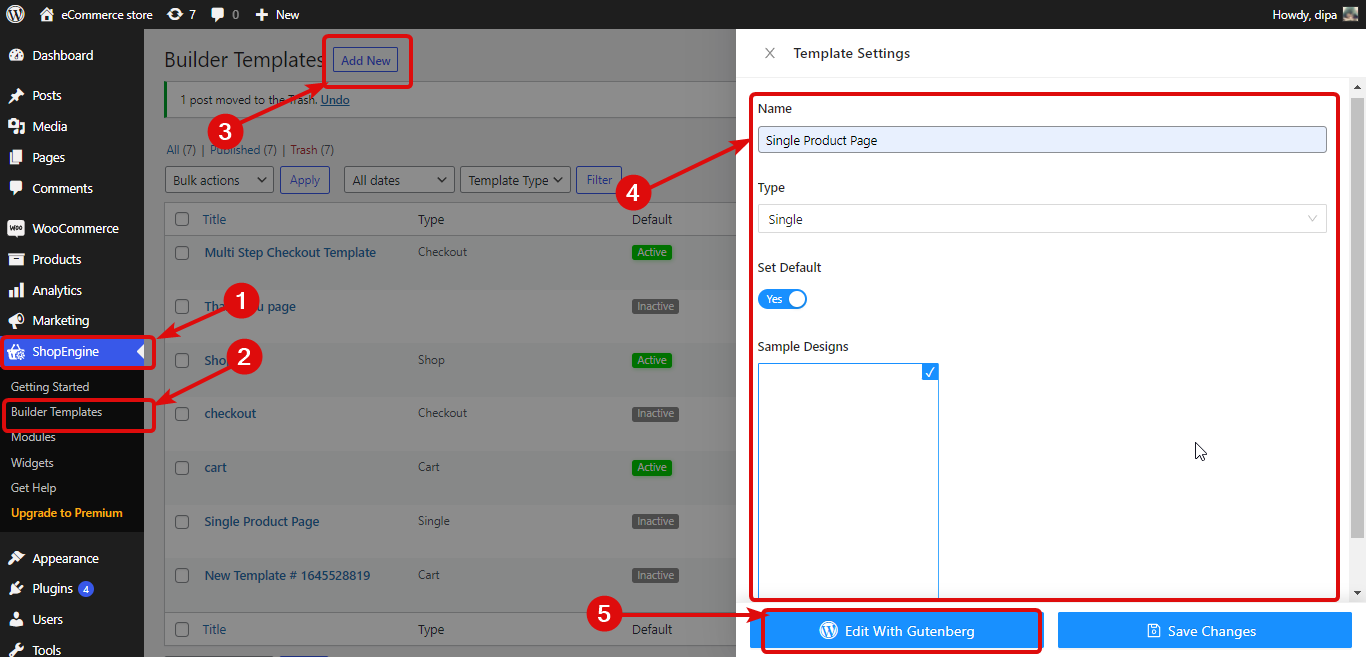
新しいテンプレートを作成するには、次の場所に移動します。 ShopEngine ⇒ Builder のテンプレートを選択し、「新規追加」をクリックします。。次に、次のオプションを指定します。
- 名前: 適切な名前を付けます。
- タイプ: 作成するテンプレートのタイプをドロップダウンから選択します。
- デフォルトを設定: このオプションをオンにする必要があります これをデフォルトのテンプレートにするには、オンにします。
- サンプルデザイン: 空のテンプレートを選択します
最後に、をクリックします グーテンベルクで編集 をクリックして、テンプレートの編集/構築を開始します。

ステップ 3: テンプレートを編集する #
次に、テンプレートをカスタムデザインするには、ウィジェット名で 1 つずつ検索し、エディターにドラッグ アンド ドロップするだけです。

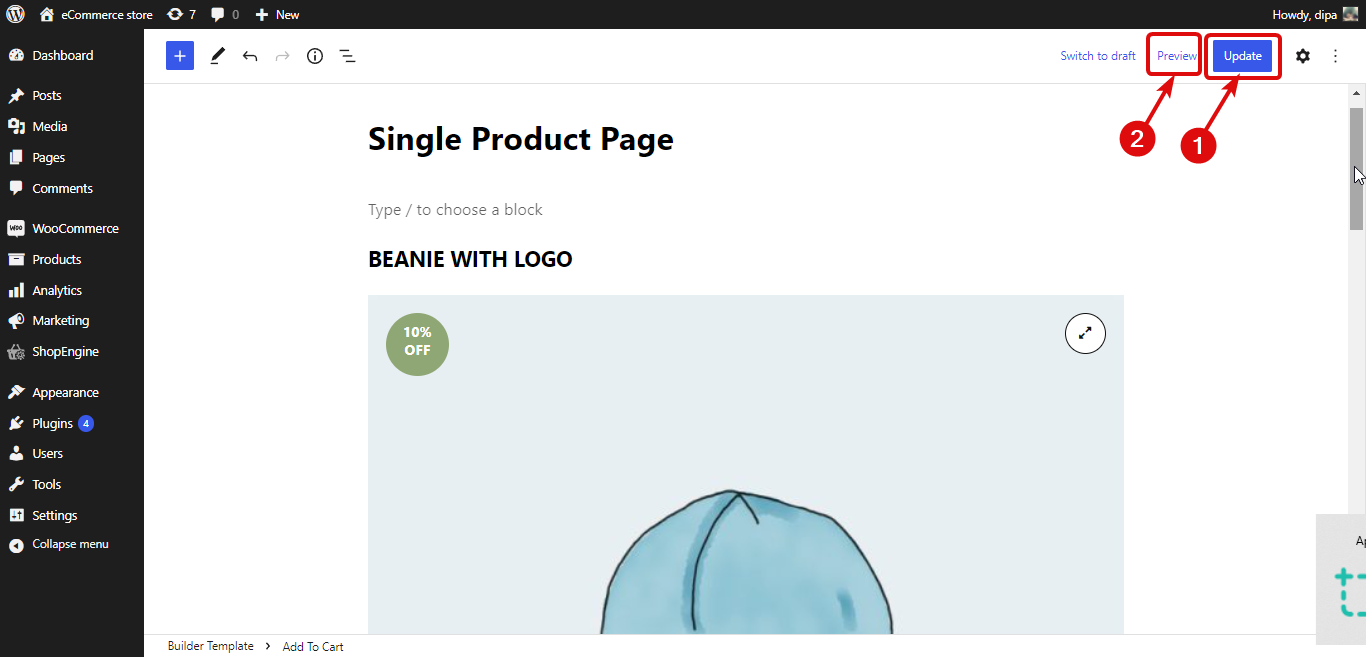
ステップ 4: 更新とプレビュー #
カスタム テンプレートの作成が完了したら 「更新」をクリックして保存します。次に、プレビュー ボタンをクリックしてプレビューを表示できます。