Gutenberg WordPress ベースの Web サイトに Google マップを埋め込んで表示したいですか? 店舗、組織、イベントの物理的な場所を表示すると便利です。
GutenKit Google マップ ブロックを WordPress エディター ダッシュボードに直接挿入すると、コーディングの問題なしに Google マップを追加できます。
このドキュメントでは、WordPress ウェブサイトに GutenKit Google マップ ブロックを追加する方法を説明します。
Google マップ API キーを生成する方法 #

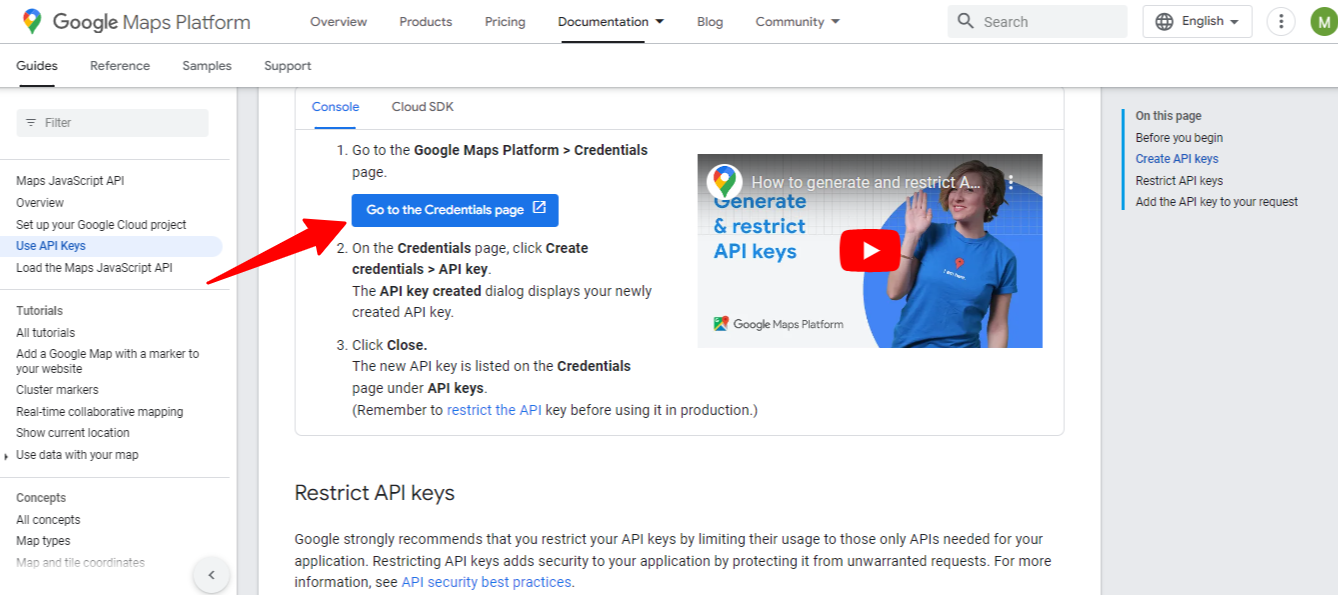
このページをご覧ください👉「Google Cloud Platform コンソール」をクリックし、下にスクロールして「「認証情報ページに移動」をクリックします」
しかし、その前に Google Cloud Platform コンソール 登録してアカウントを作成してください。

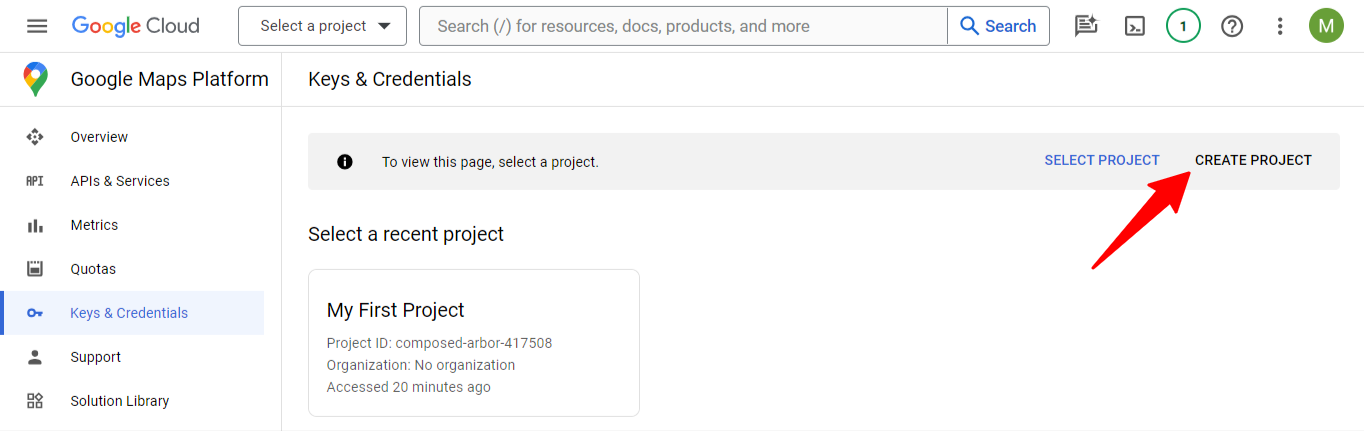
あなたが 資格情報ページ、 ヒット "プロジェクトを作成" オプション。

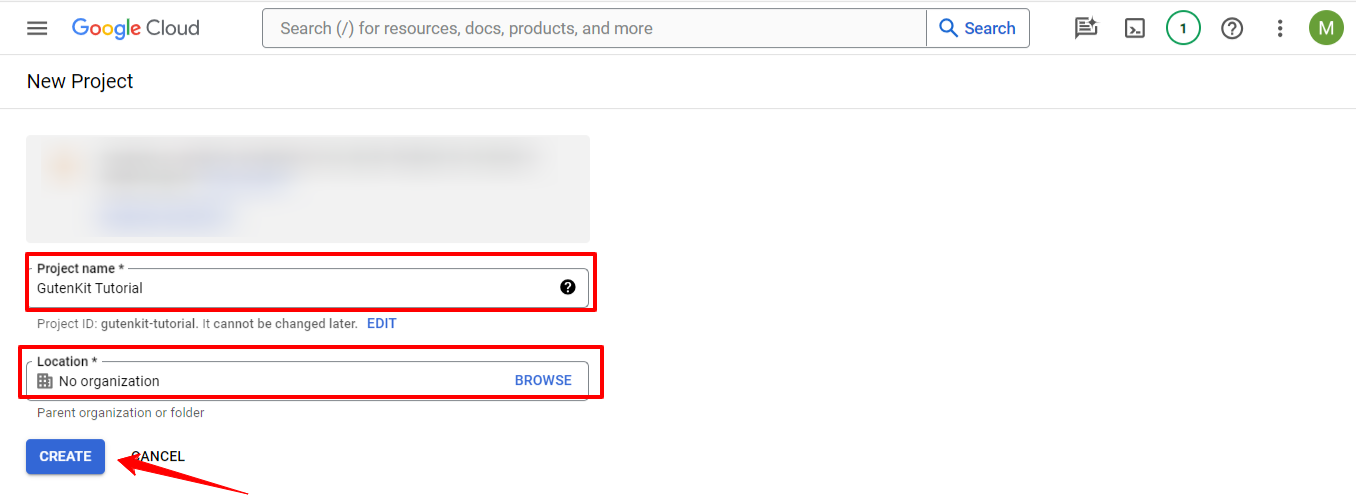
プロジェクト名を入力し、場所を設定します。次に、「作成する”ボタンをクリックします。この操作により、新しいプロジェクトが正常に登録されました。

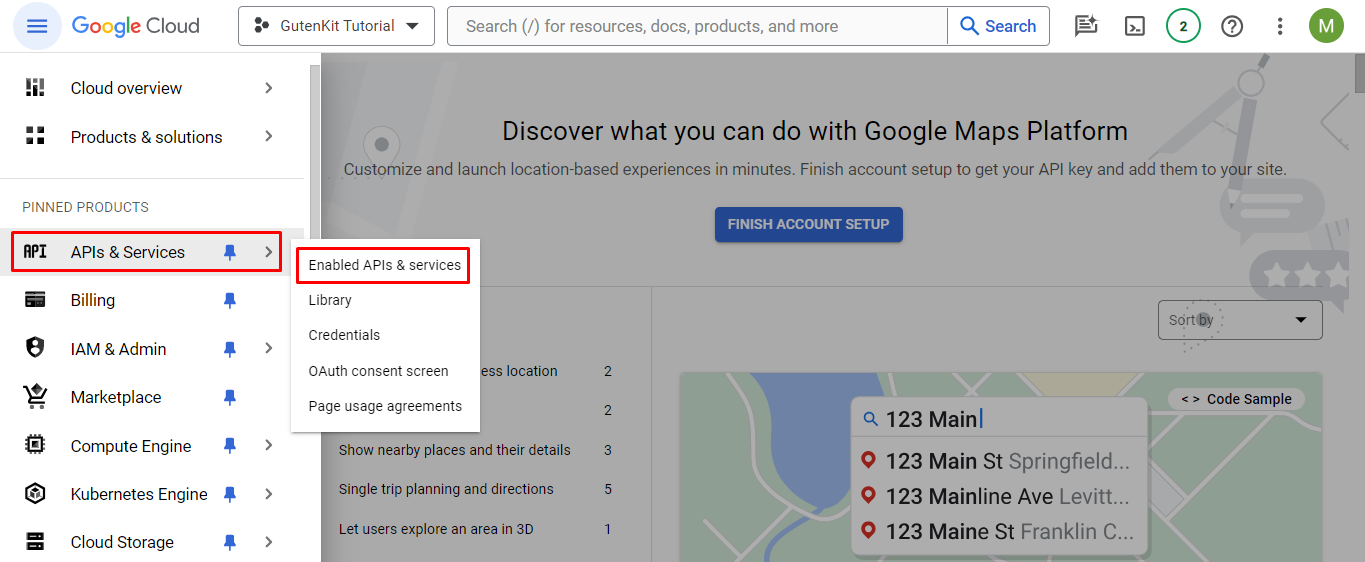
次に、画面の左上にあるハンバーガーメニューをクリックします。「APIとサービス”オプションを選択し、 有効なAPIとサービスオプション それの下に。
*ご注意ください あなたも同じことを見ているかもしれません APIとサービス 画面の左側のサイドバーにあるオプションを選択します。ただし、 APIとサービス ハンバーガーメニューから。

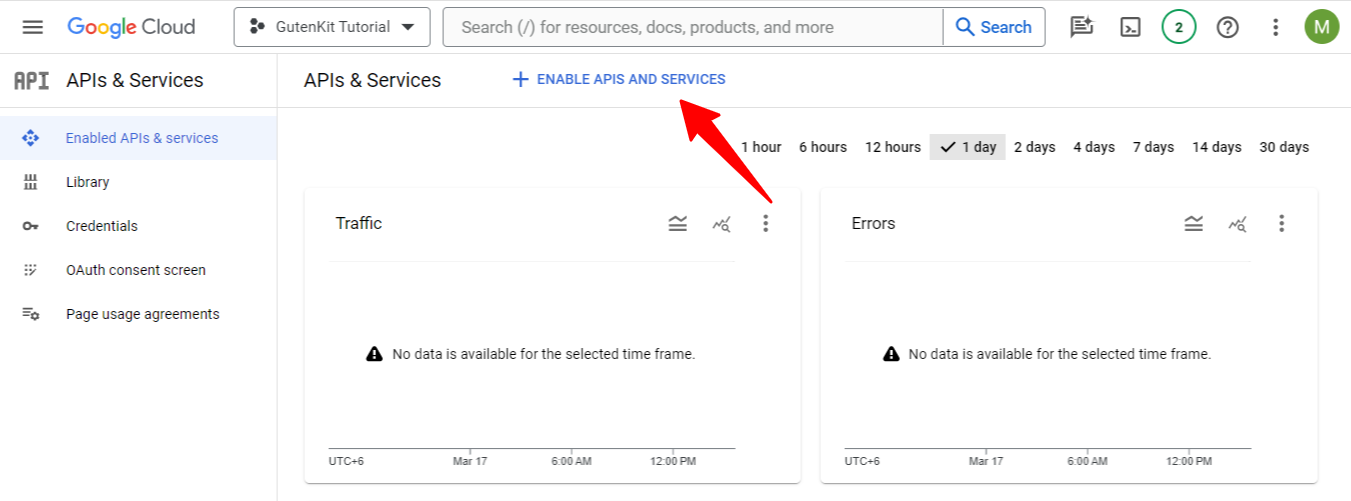
次の画面で「+ APIとサービスを有効にする「」をクリックすると、API ライブラリ ページに移動します。

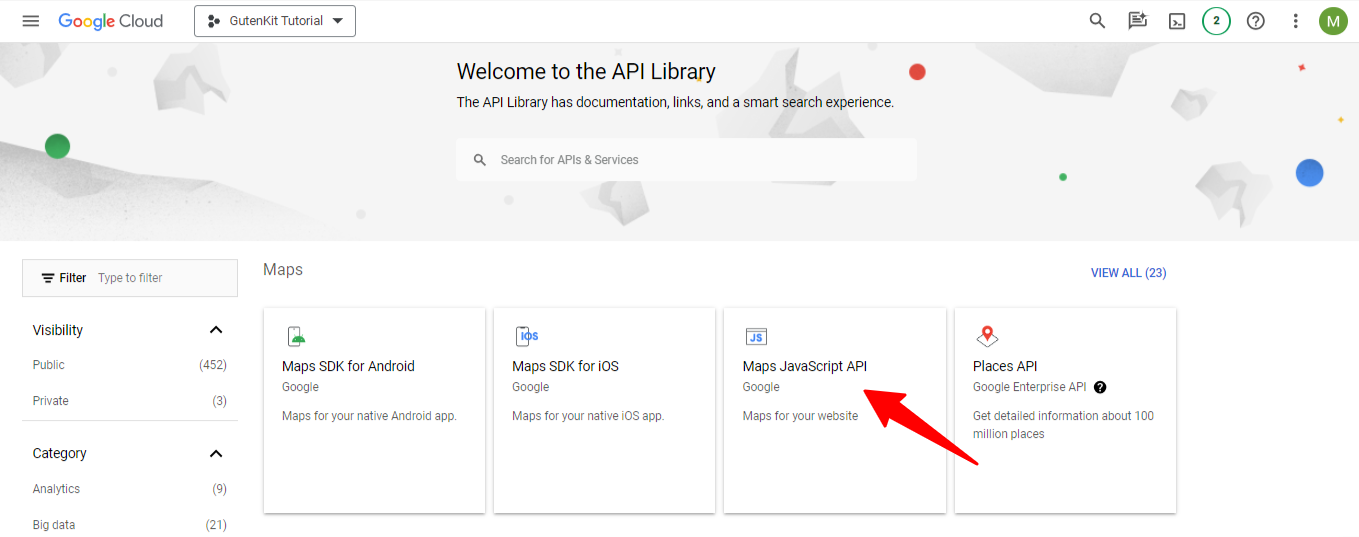
APIライブラリページから、 マップJavaScript API または、検索バーを使用してこのオプションを見つけることもできます。見つかったらクリックします。

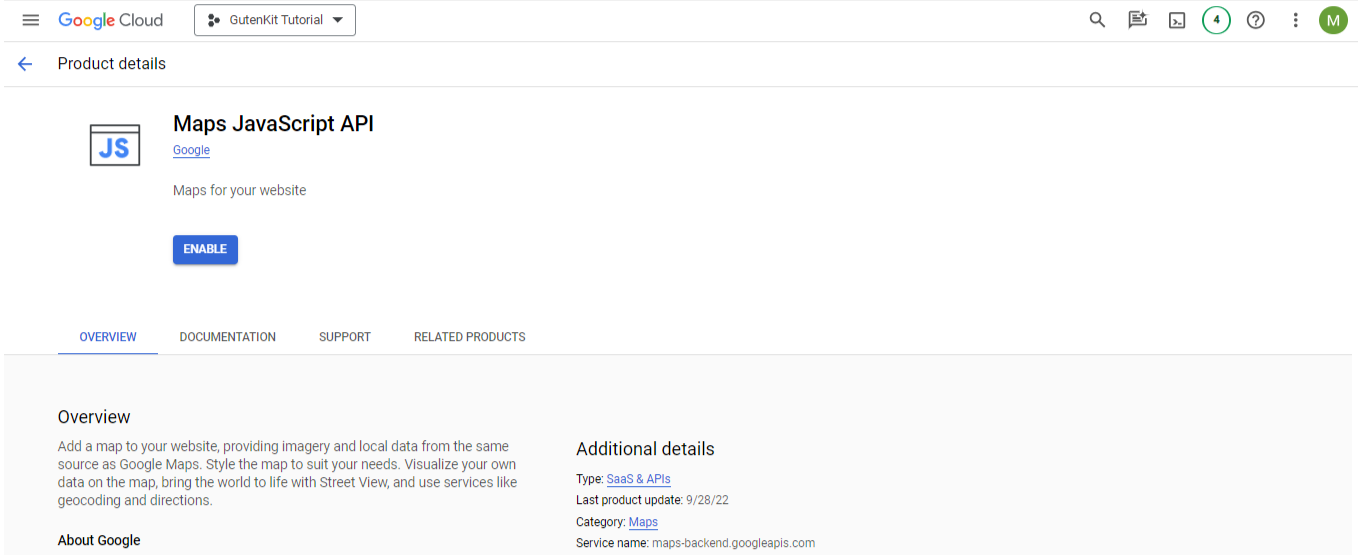
ここで、 有効にする ボタン。

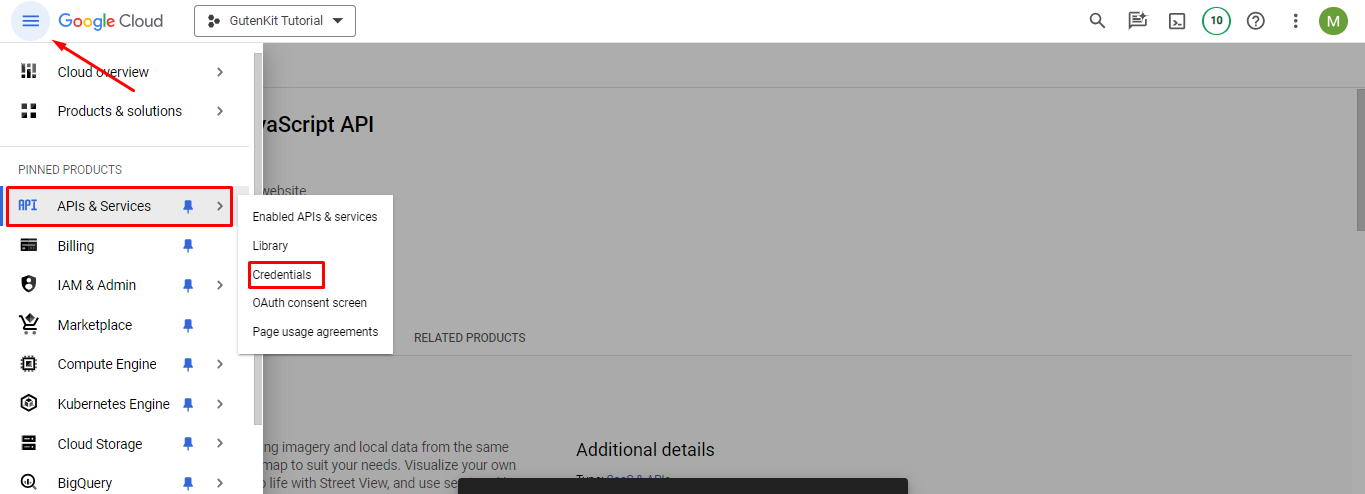
次に、 ハンバーガー メニューから [API とサービス] > [資格情報] を選択します。

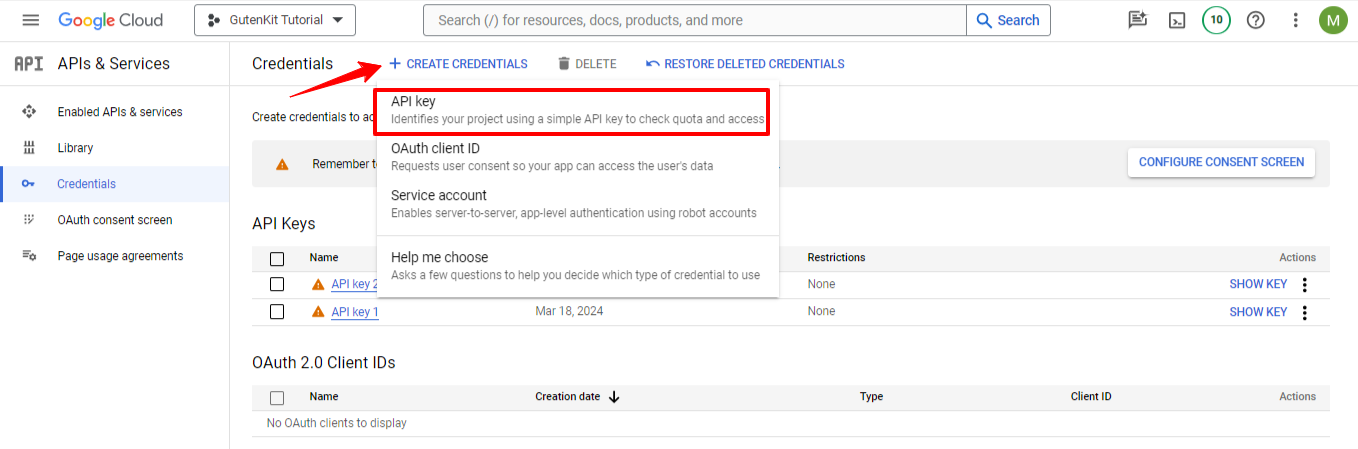
次のページで、「+ 資格情報を作成」をクリックします。次に、「APIキー”。

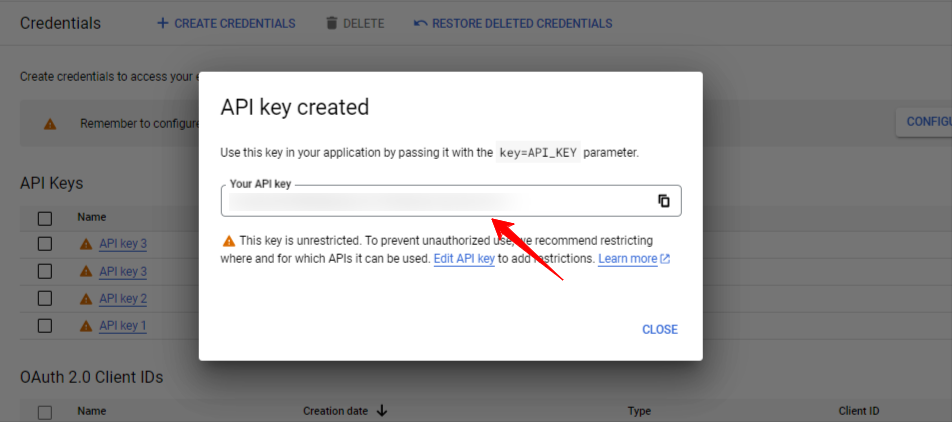
API キーを含むポップアップが表示されるので、それをコピーして必要な場所に貼り付けます。
GutenKit Google マップ ブロックで Google マップ API キーを埋め込む方法 #
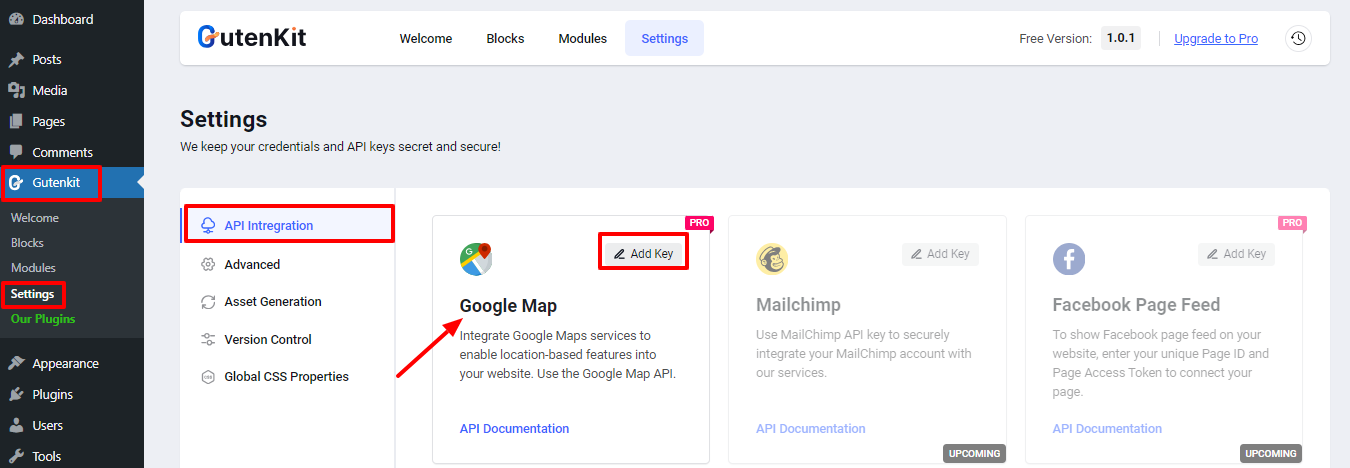
さて、WordPressダッシュボードに戻り、 GutenKit > 設定 > API統合ここでは、 グーグルマップ カードの「キーを追加” オプションを選択します。下の画像のようなポップアップが表示されます。
APIキーを「APIキー”ボックスをクリックして 変更内容を保存 ボタン。
これで完了です。Gutenberg ベースの WordPress ウェブサイトに Google API キーを正常に埋め込むことができました。
次に、GutenKit Google マップ ブロックのスタイル設定部分に移ります。
ステップ1: GutenKit Googleマップブロックを追加する #
- WordPress ブロック エディター画面に入ります。
- クリック "+左上の「」アイコンをクリックし、
- を検索してください GutenKit Googleマップ ブロック。
- ブロックをエディターダッシュボードにドラッグアンドドロップします。
ステップ2: GutenKit Googleマップブロック設定を構成する #
に行きます コンテンツタブ そして「設定「」オプションを選択すると、Google マップを表示するための次のオプションが表示されます。
- 基本: シンプルな Google マップ ボックスを表示するには、このオプションを選択します。
- 複数のマーカー:
- ポリライン: 複数の場所を定義するために、複数の連続したポイントを含む線が地図上に表示されます。
- ポリゴン: このオプションを使用すると、境界線とともに現在地を表示し、Google マップに情報豊富で魅力的な外観をもたらします。
- かぶせる:
- ルートあり: 徒歩、運転、公共交通機関などのさまざまな移動モードで Google マップを表示します。
- パノラマ: 現在地の周囲の状況を仮想的に表現します。Google マップに矢印が追加されます。
また、Google マップのスタイルの選択に応じて、以下のオプションが表示されます。
- タイトル: 場所の名前を入力します。
- 緯度と経度: 現在地の緯度と経度を入力します。これらは、Google マップ上の GPS 座標を表す単位です。これにより、正確な位置を設定できます。
- 取得するため 緯度と経度、 開ける グーグルマップ ご希望の場所を検索してください。
- その位置にマウスカーソルを合わせて右クリックします。
- 緯度と経度の単位が表示されるので、クリックしてコピーします。
- カスタムマーカーアイコンを追加: このトグル ボタンを有効にすると、マーカー アイコンが挿入され、その高さと幅も制御されます。
基本マップ:
- アドレスの種類: (住所と座標) 緯度と経度:
- マーカータイプ: タイトル
- カスタム マーカー アイコンの追加: (マーカー アイコンのカスタマイズ)
コントロール:
- ズームレベル: Google マップのズーム レベルを定義する数値を入力します。
- ストリートビューのコントロール: Google マップにペグマン アイコンを追加して、ストリート ビュー オプションを有効にします。
- マップタイプのコントロール: 道路地図と衛星地図の中から地図の種類を選択します。
- スクロールホイールズーム: クリックして上または下にスクロールすると、ズームが拡大または縮小されます。
- ズームコントロール: アクティブにする 「+" そして 「――」 地図のズームレベルを変更するボタン。
- フルスクリーンコントロール: 訪問者が Google マップを全画面表示で表示できるようにします。
テーマ
- テーマタイプ:
- Googleテーマを選択: ドロップダウンからテーマを選択します: スタンダード、シルバー、レトロ、ダーク、ナイト、 そして 茄子。
- おしゃれなテーマを選ぶ: 選択可能なテーマ: グレースケール、イーブンライト、コバルト、アイシーブルー、 そして 自然.
スタイルタブ

スタイル タブでは、Google マップ コンテナーの高さ、幅、場所を定義してカスタマイズします。




