ElementsKit は、Elementor のページ作成エクスペリエンスを強化するための高度なウィジェットと機能が多数付属する、Elementor 用のオールインワン アドオンです。これには、注目を集めるスタイリッシュな方法でクーポン コードを表示できるクーポン コード ウィジェットが含まれます。
特徴:
- クーポンコードをスタイリッシュに表示する方法を提供します。
- クーポンコードを表示するための 5 つの異なるレイアウト。
- ユーザーはワンクリックでコードをコピーできます。
- クーポンコードセクションのスタイルをカスタマイズします。
ElementsKit の Elementor クーポン コード ティッカー ウィジェットの使用方法については、このドキュメントをお読みください。
ステップ1: ElementsKitを使用してウェブサイトにクーポンコードを追加する #
ウェブサイトにクーポン コードを追加するには、まず WordPress ダッシュボードからウィジェットを有効にし、次に Elementor エディターを開いて、クーポン コード ウィジェットをデザイン領域にドラッグ アンド ドロップします。
クーポンコードウィジェットを有効にする #
まず、WordPressダッシュボードからウィジェットを有効にする必要があります。クーポンコードウィジェットを有効にするには:
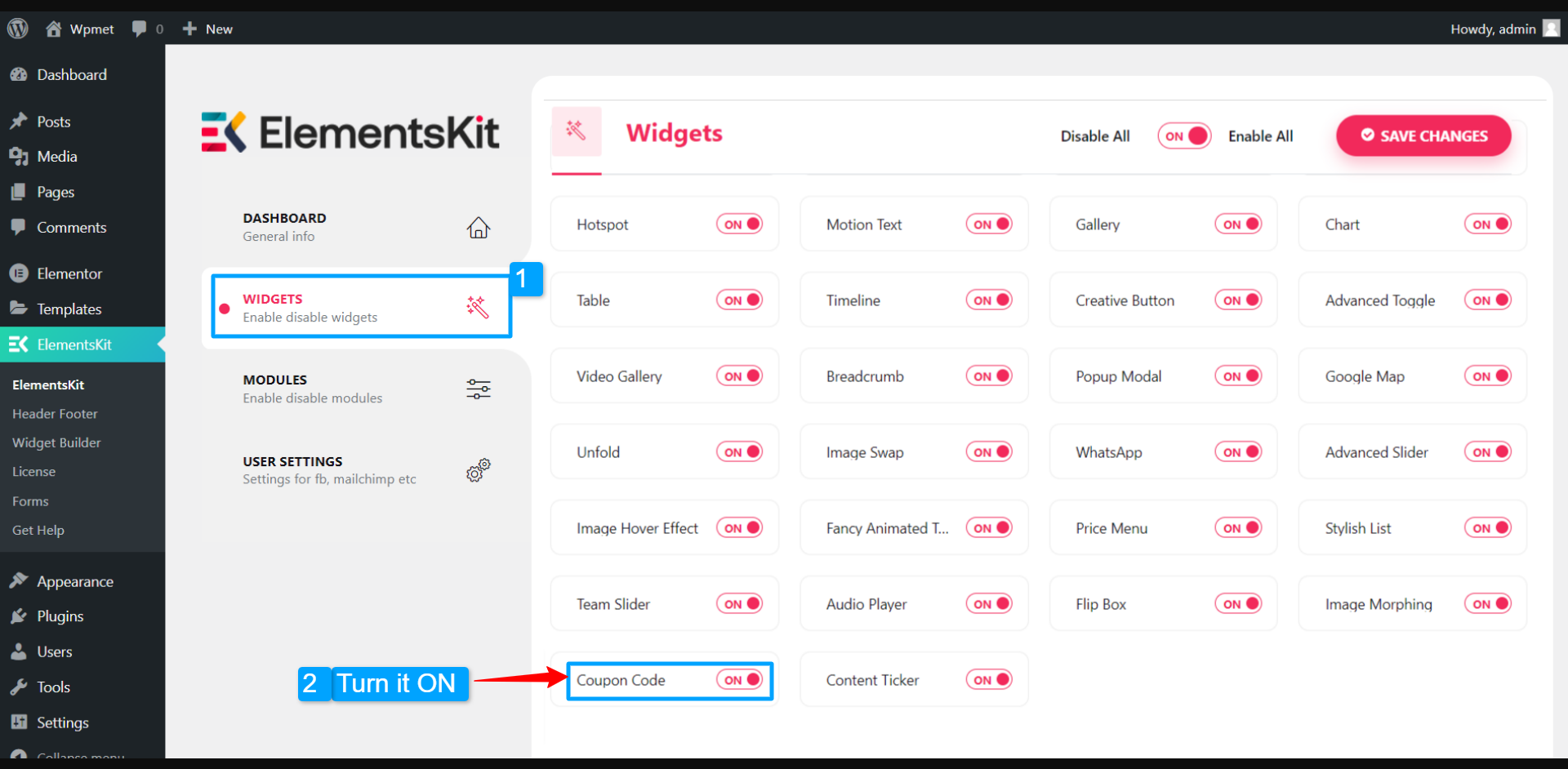
- 案内する ElementsKit > ウィジェット.
- クーポンコードを見つけて ウィジェットを有効にする.
- 「変更を保存」をクリックします.

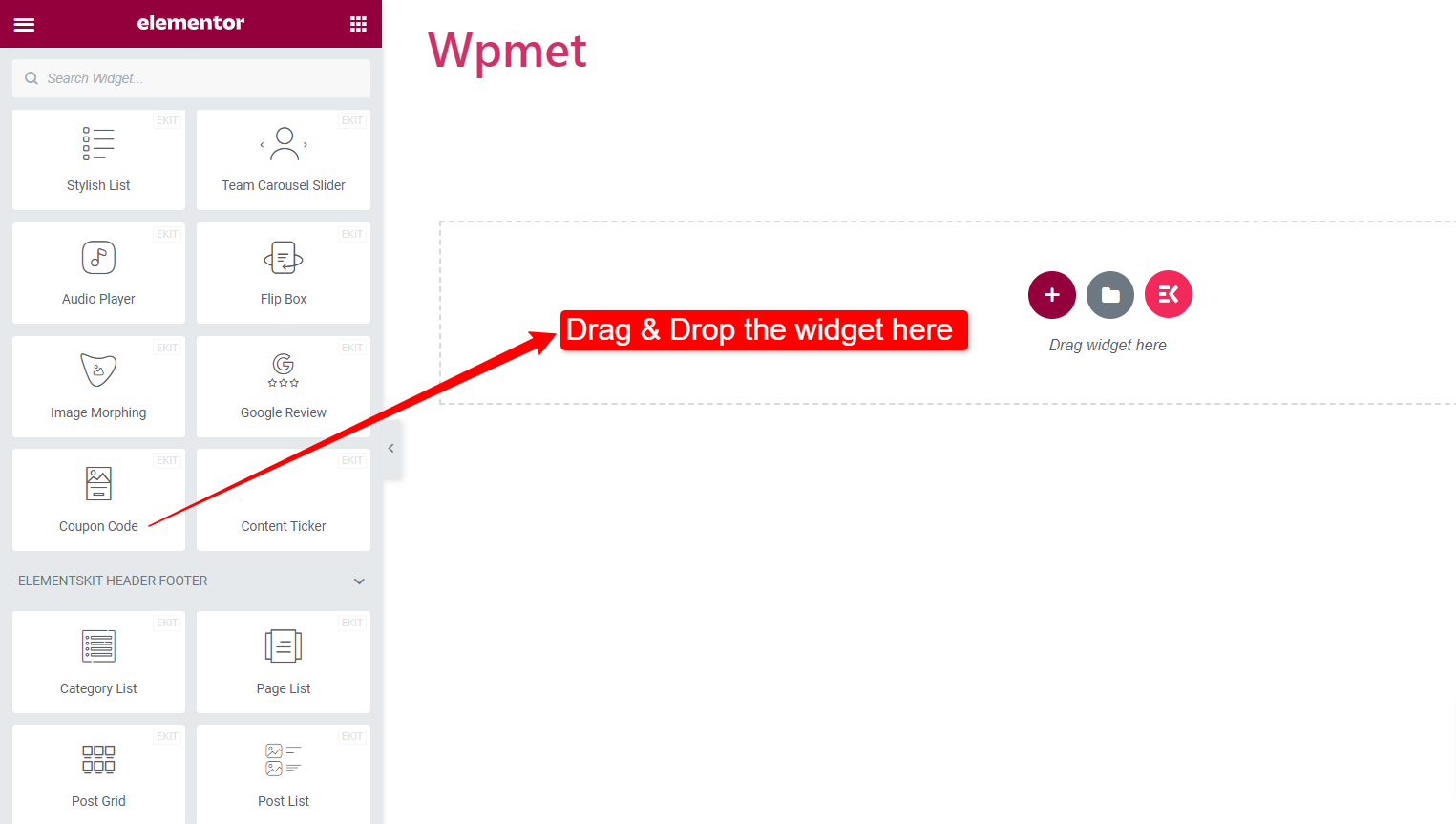
ウィジェットをドラッグアンドドロップします #
その後、ElementKit コンテンツ ティッカー ウィジェットを Elementor エディターにドラッグ アンド ドロップします。

ステップ2: クーポンコードとラベルコンテンツを設定する #
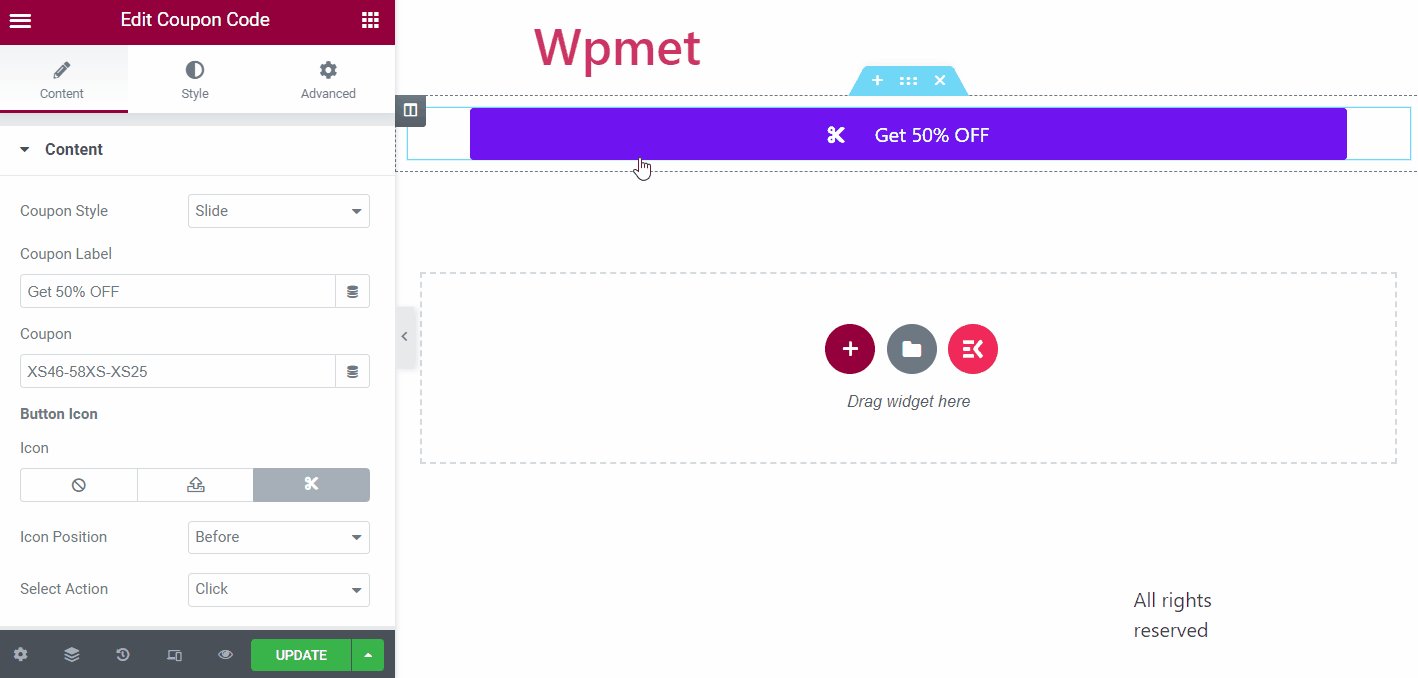
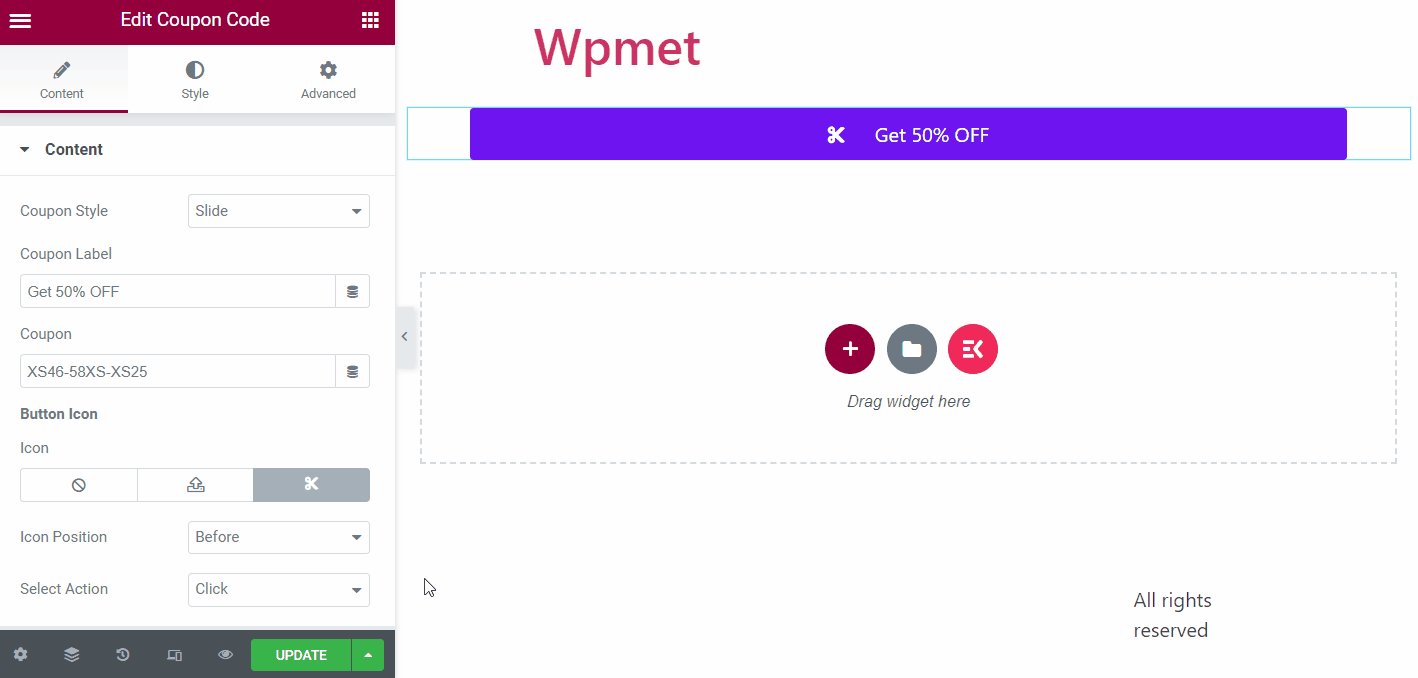
これで、クーポンのスタイル、クーポンのラベルの内容を設定し、クーポン コードを入力し、ボタンのスタイルをカスタマイズできるようになります。
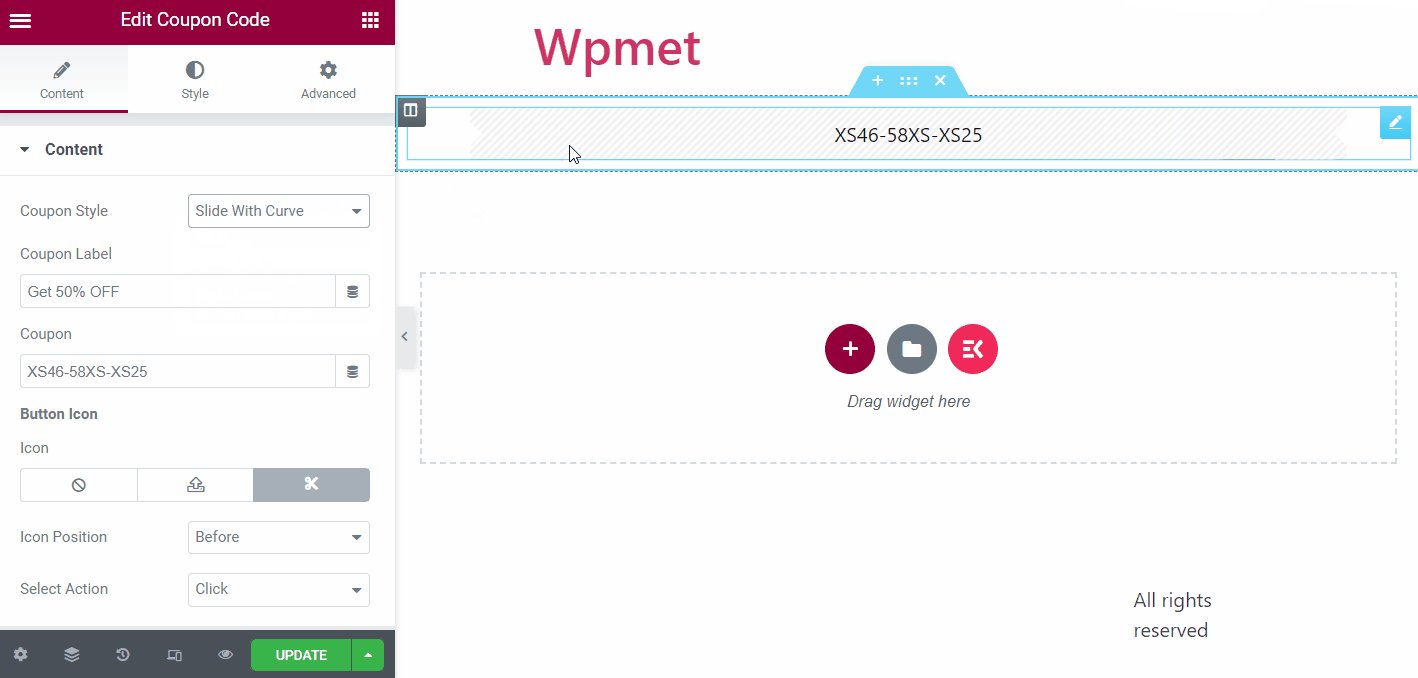
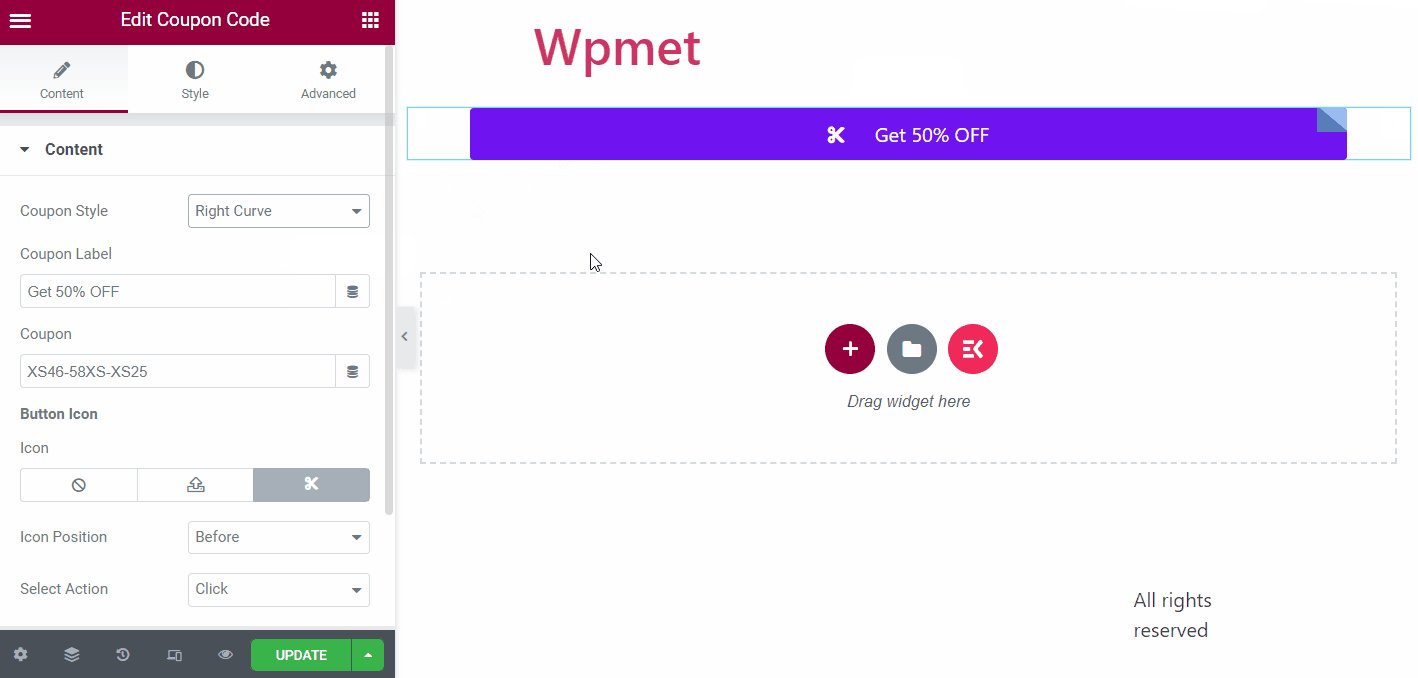
クーポンのスタイル:
ElementsKit クーポン コード ウィジェットには、クーポンを表示する 5 つの異なるスタイルが用意されています。これらは次のとおりです。
1. スライド、2. カーブ付きスライド、3. スライド角度、4. 右カーブ、5. 入力付きボタン。

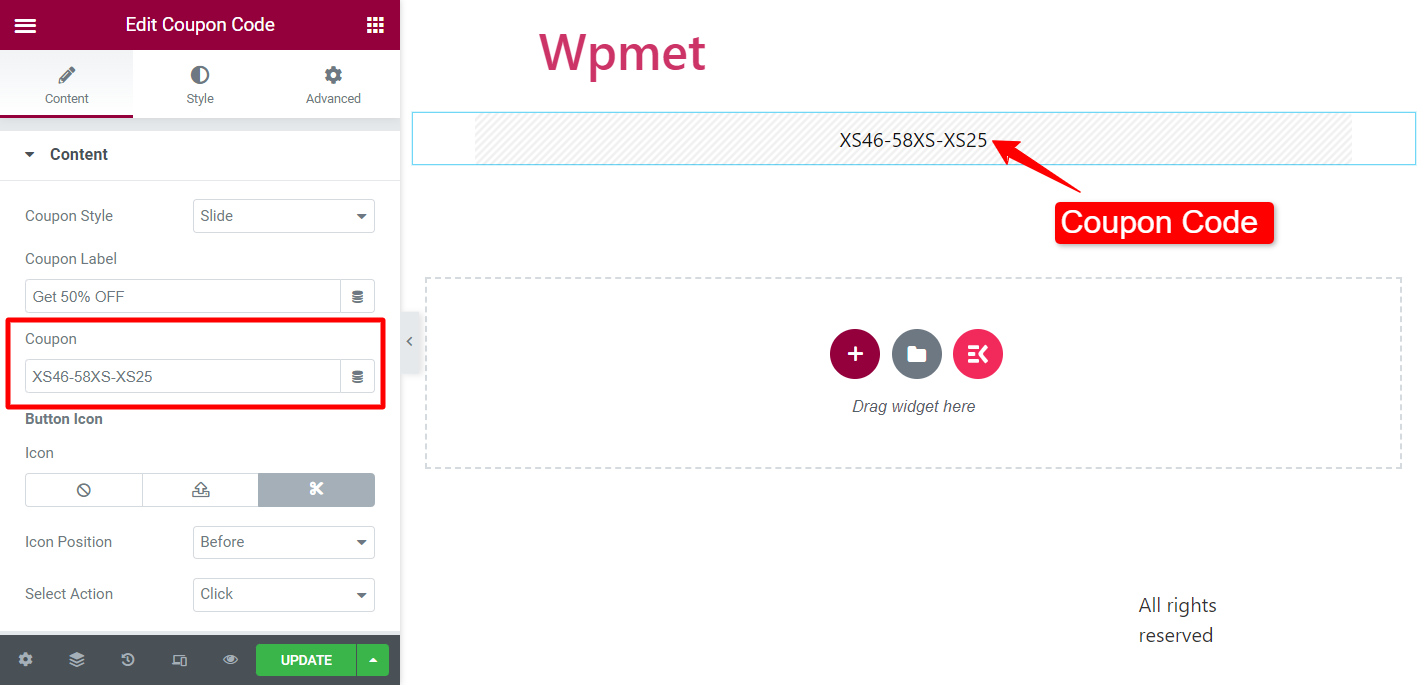
クーポン:
クーポンフィールドにクーポンコードを入力します。

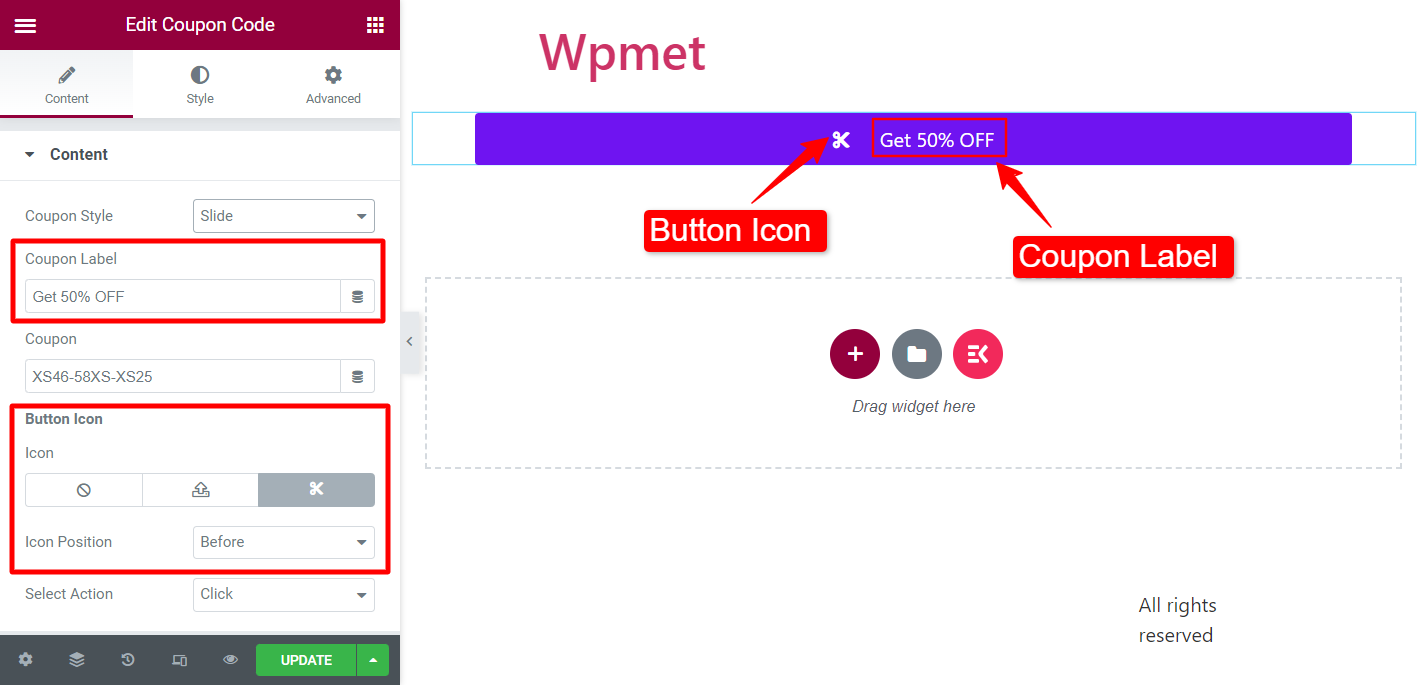
クーポンラベル:
(次のクーポン スタイルで利用可能: スライド、カーブ付きスライド、角度付きスライド、右カーブ)
クーポン コードのカバーに表示されるボタンのラベル コンテンツを追加します。
ボタンアイコン:
クーポンラベルの横にアイコンを表示できます。アイコンライブラリからアイコンを選択するか、SVGをアップロードしてください。また、 アイコンの位置 ラベルの前または後へ。

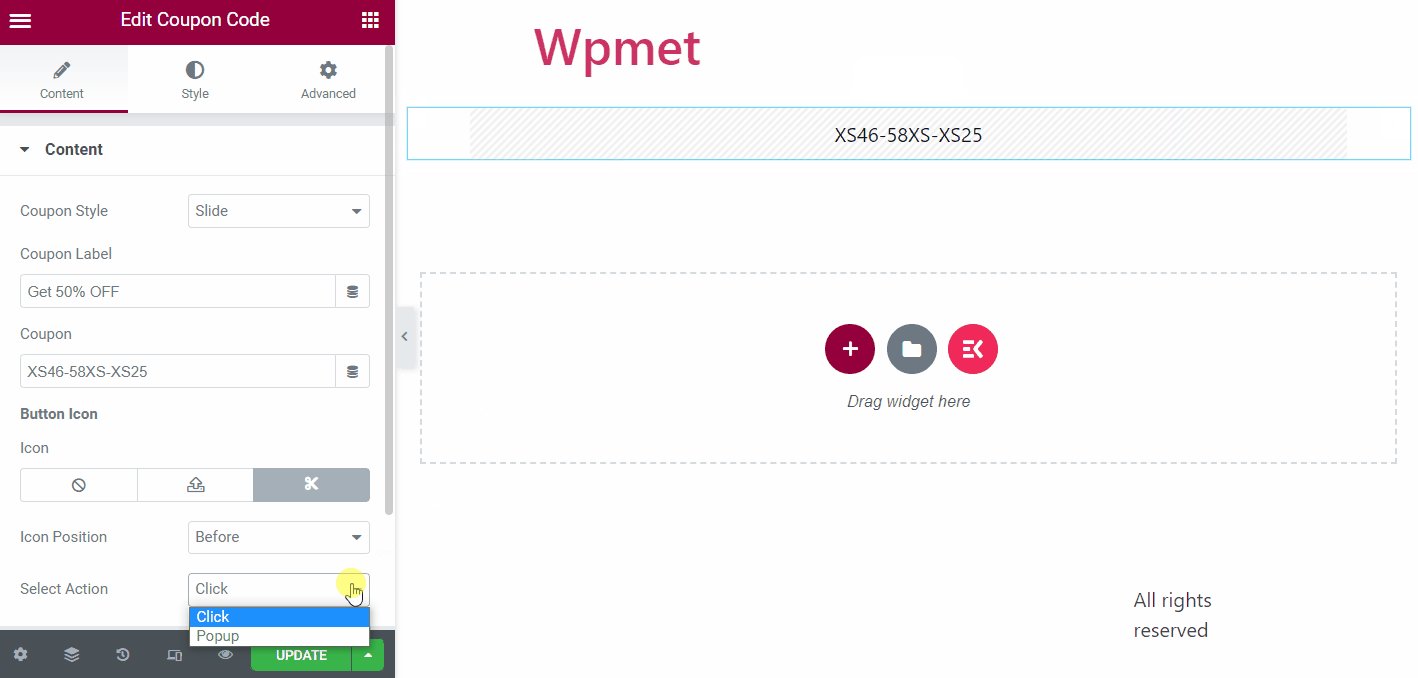
アクションの選択:
(次のクーポン スタイルで利用可能: スライド、カーブ付きスライド、角度付きスライド、右カーブ)
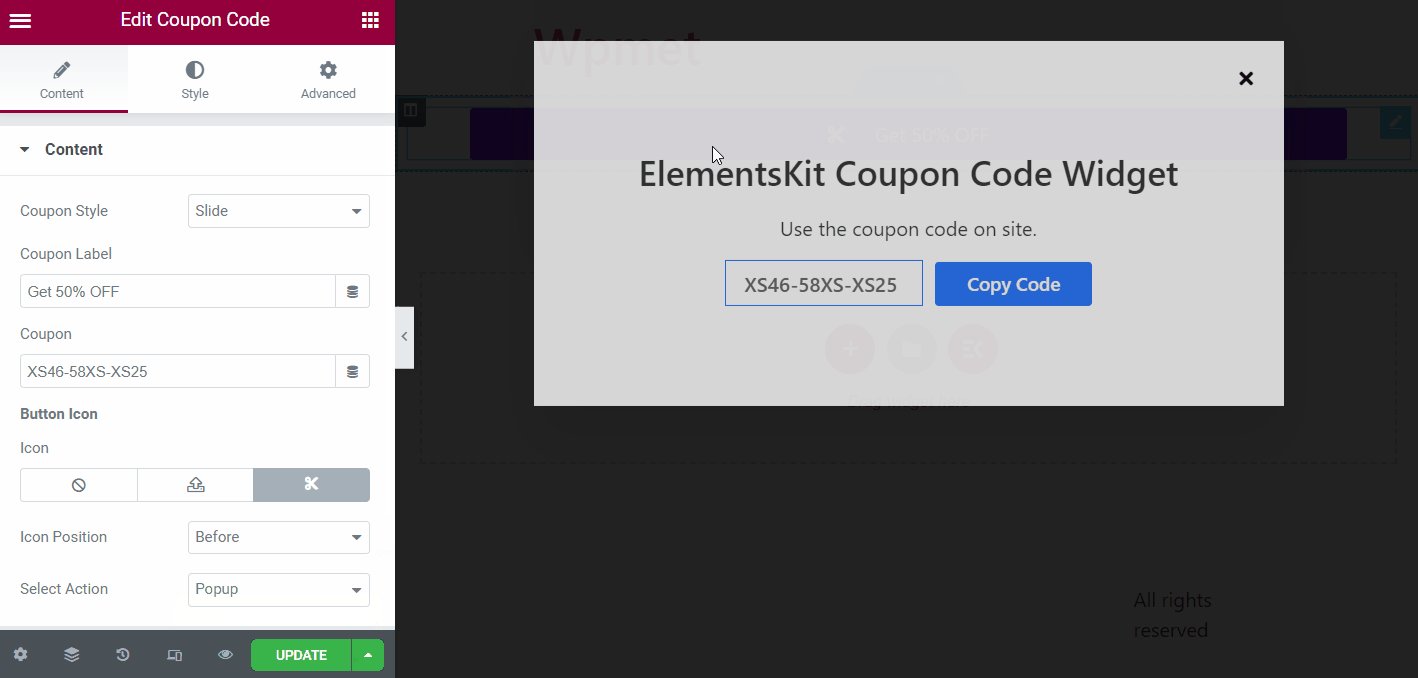
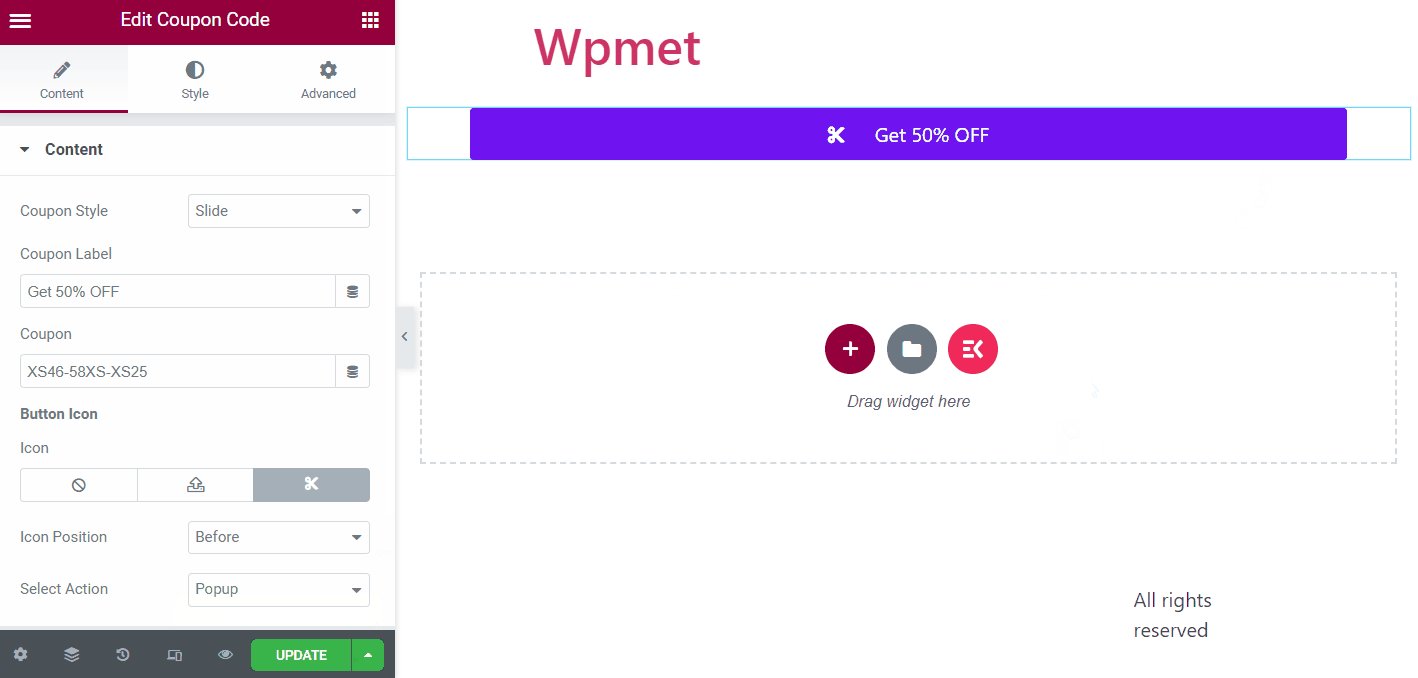
ユーザーがボタンをクリックしたときのアクション タイプを選択できます。クリックとポップアップの 2 つのオプションがあります。

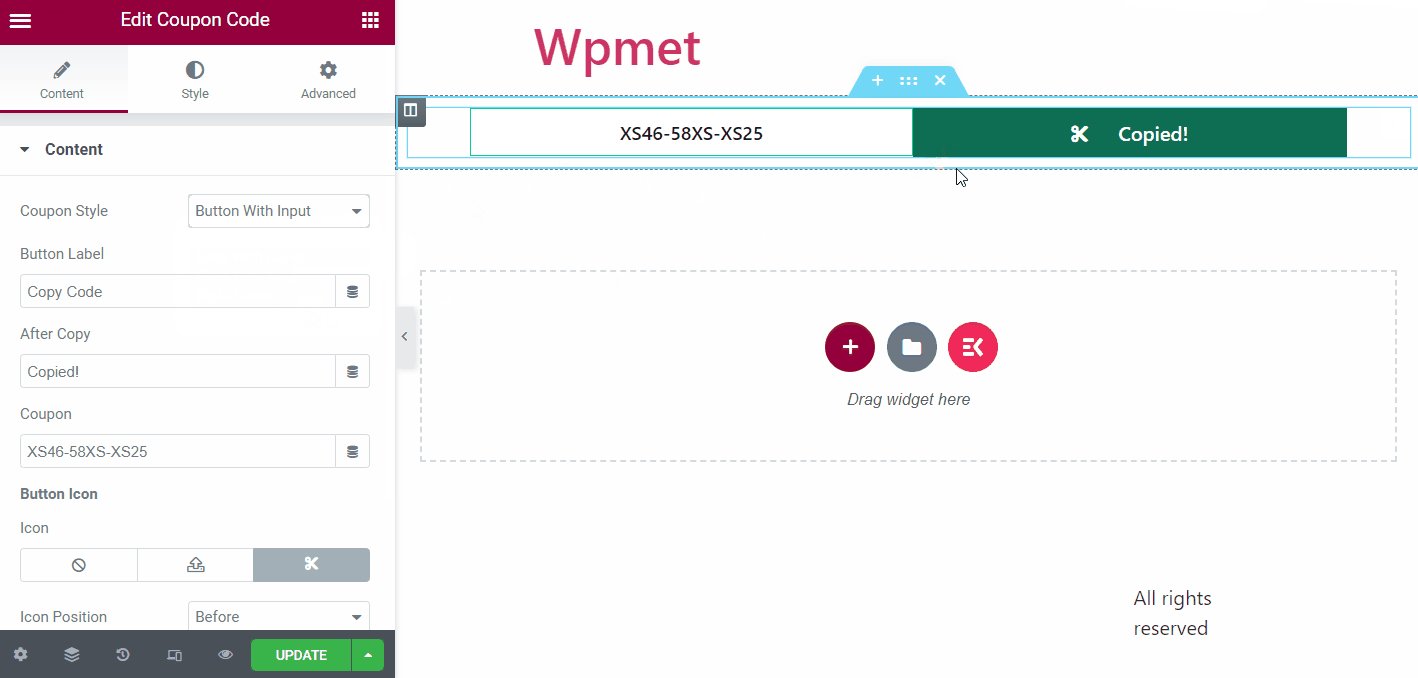
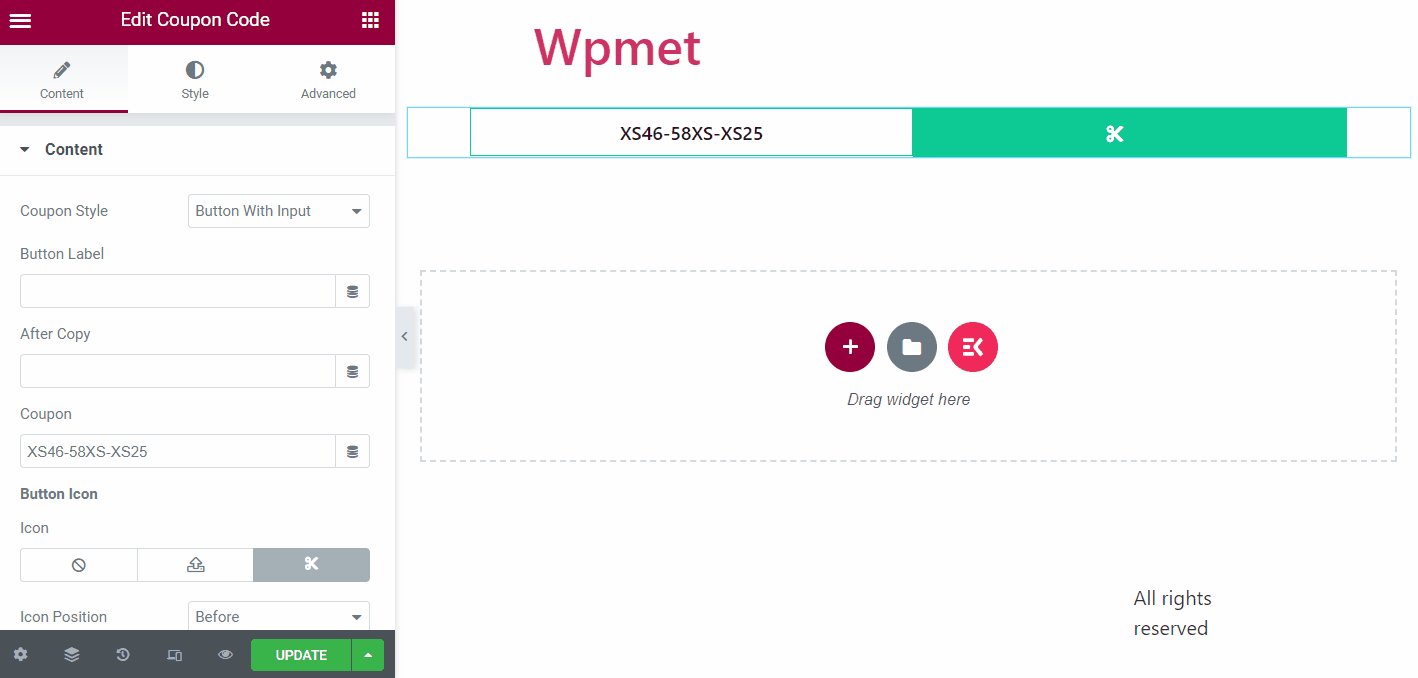
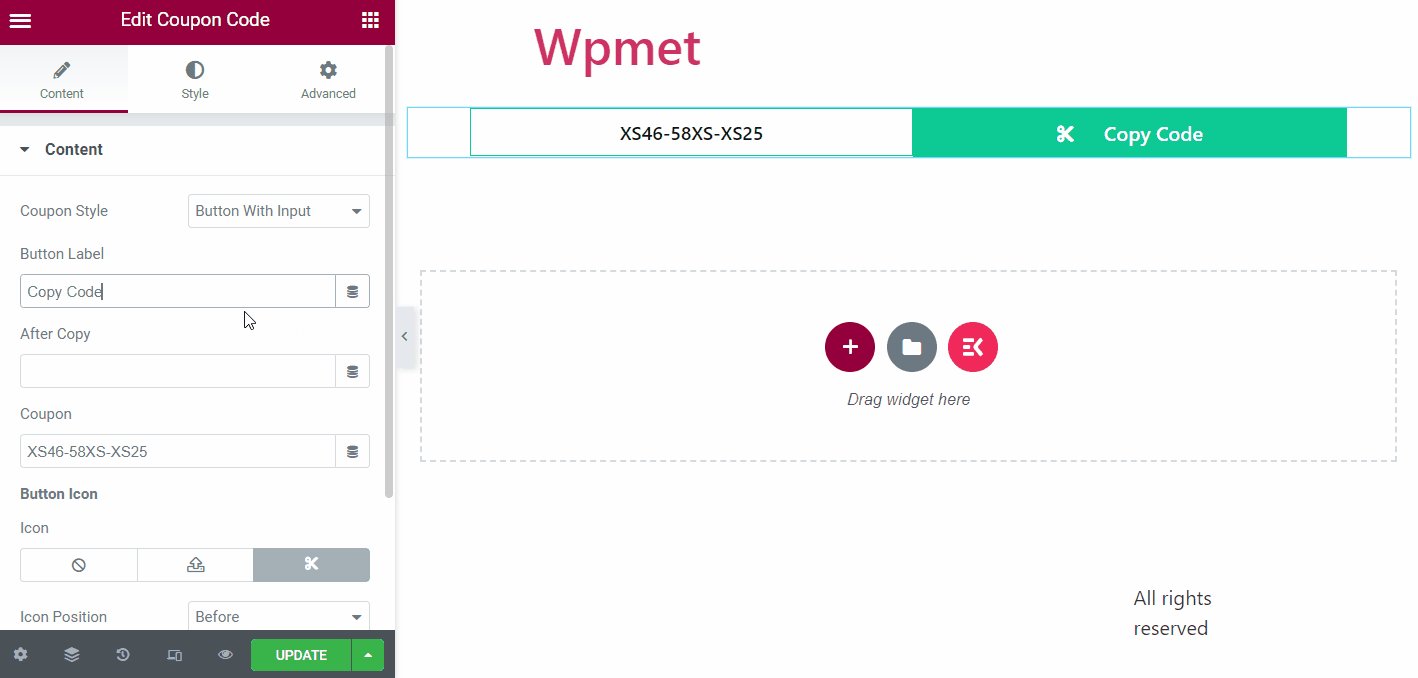
ボタンラベル:
(クーポンスタイル:入力ボタンで利用可能)
ユーザーがクリックするだけでクーポンをコピーできるコピー ボタン ラベルを追加します。
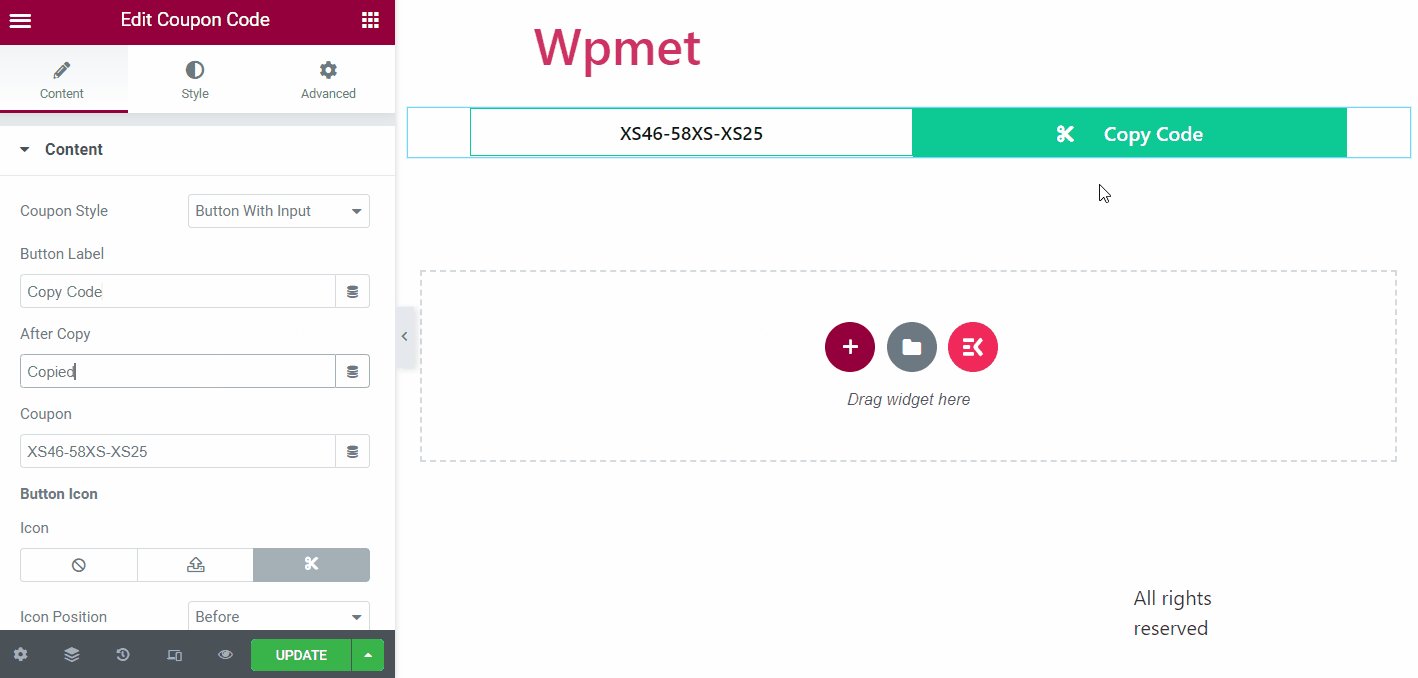
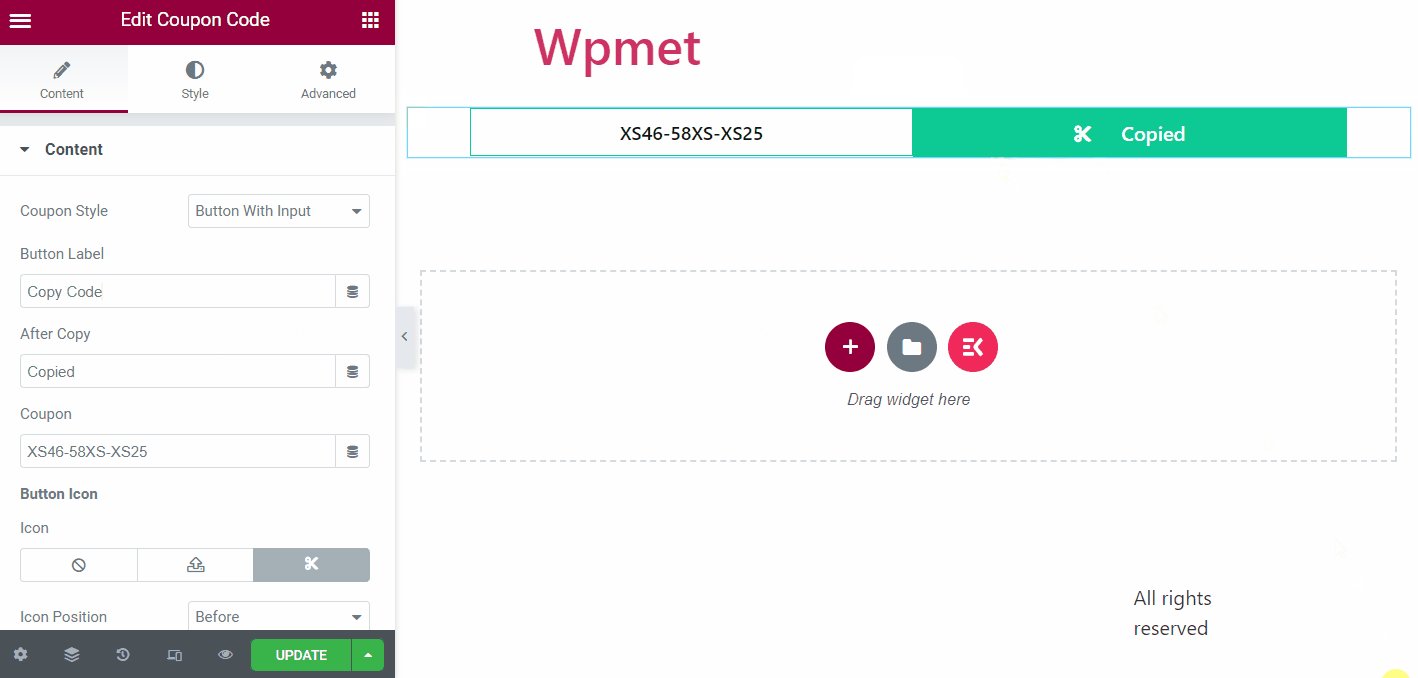
コピー後:
(クーポンスタイル:入力ボタンで利用可能)
クーポンコードをコピーしたときに表示されるテキストを入力します。

ステップ3: アイコン、ボタン、コンテンツのスタイルをカスタマイズする #
クーポンコードセクション、ボタンなどのスタイルをカスタマイズできます。
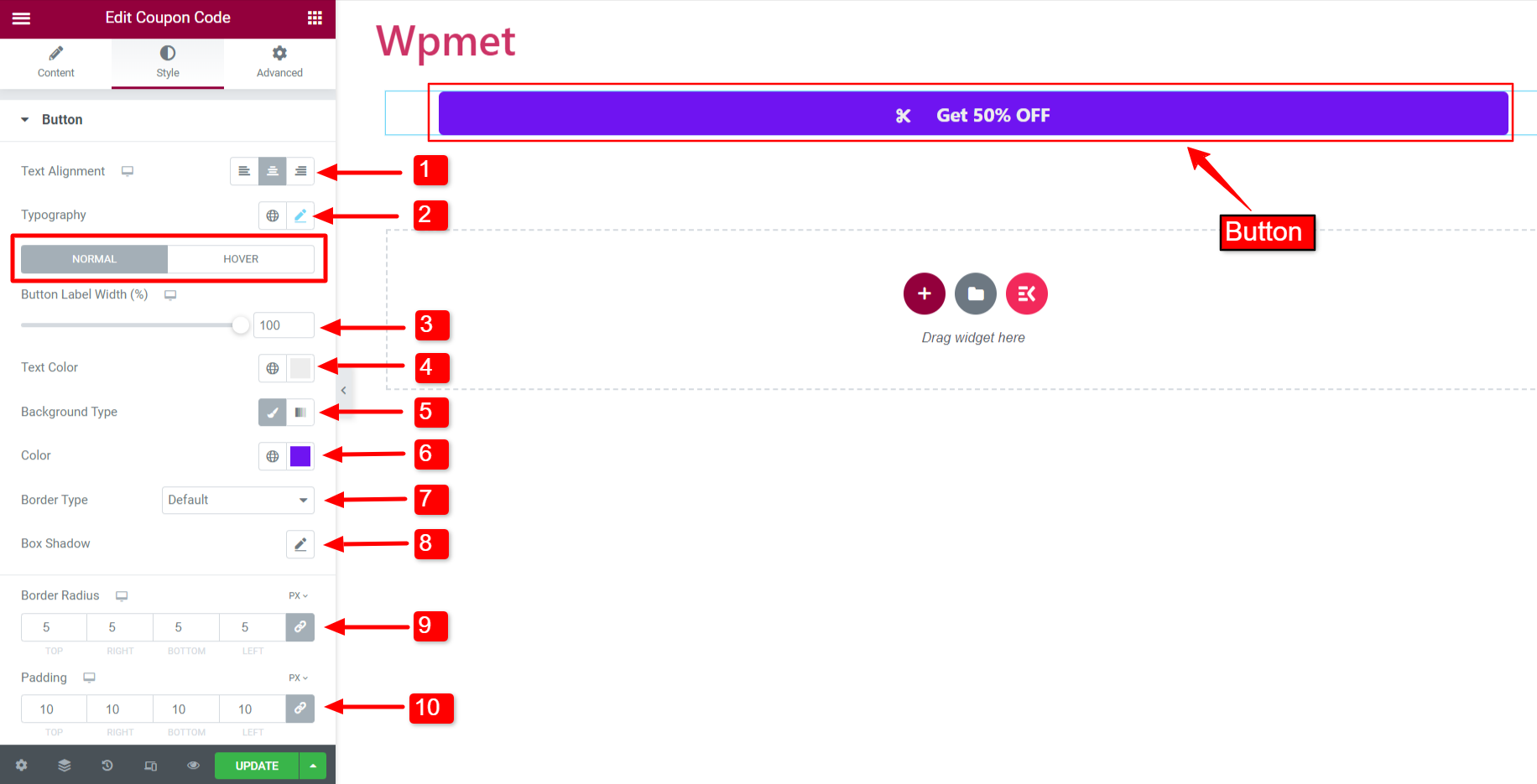
ボタン #
ボタンセクションでは、次のオプションをカスタマイズできます。
- テキストの配置: ボタンのテキストの配置を左、右、または中央に設定します。(クーポン スタイル: 入力付きボタンでは使用できません。)
- タイポグラフィ: ボタンテキストの書体を設定します。
- ボタンラベルの幅: クーポン コードを覆うラベルの幅を調整します。(クーポン スタイル: 入力付きボタンでは使用できません。)
- テキストの色: 色のテキストを選択します。
- 背景の種類: ボタンラベルの背景色の種類を選択します。
- 色: ボタンラベルの背景色を選択します。
- 枠線の種類: 指定されたオプションからボタンの境界線の種類を選択します。
- ボックスシャドウ: 必要に応じてボックスの影を設定できます。
- 境界線の半径: ボタンの境界の半径を調整します。
- パディング: ボタンのパディングを調整します。
注記: 通常スタイルとホバー スタイルごとに、ボタン ラベルの幅、テキストの色、背景の種類と色、境界線の種類、ボックスの影を個別に選択できます。

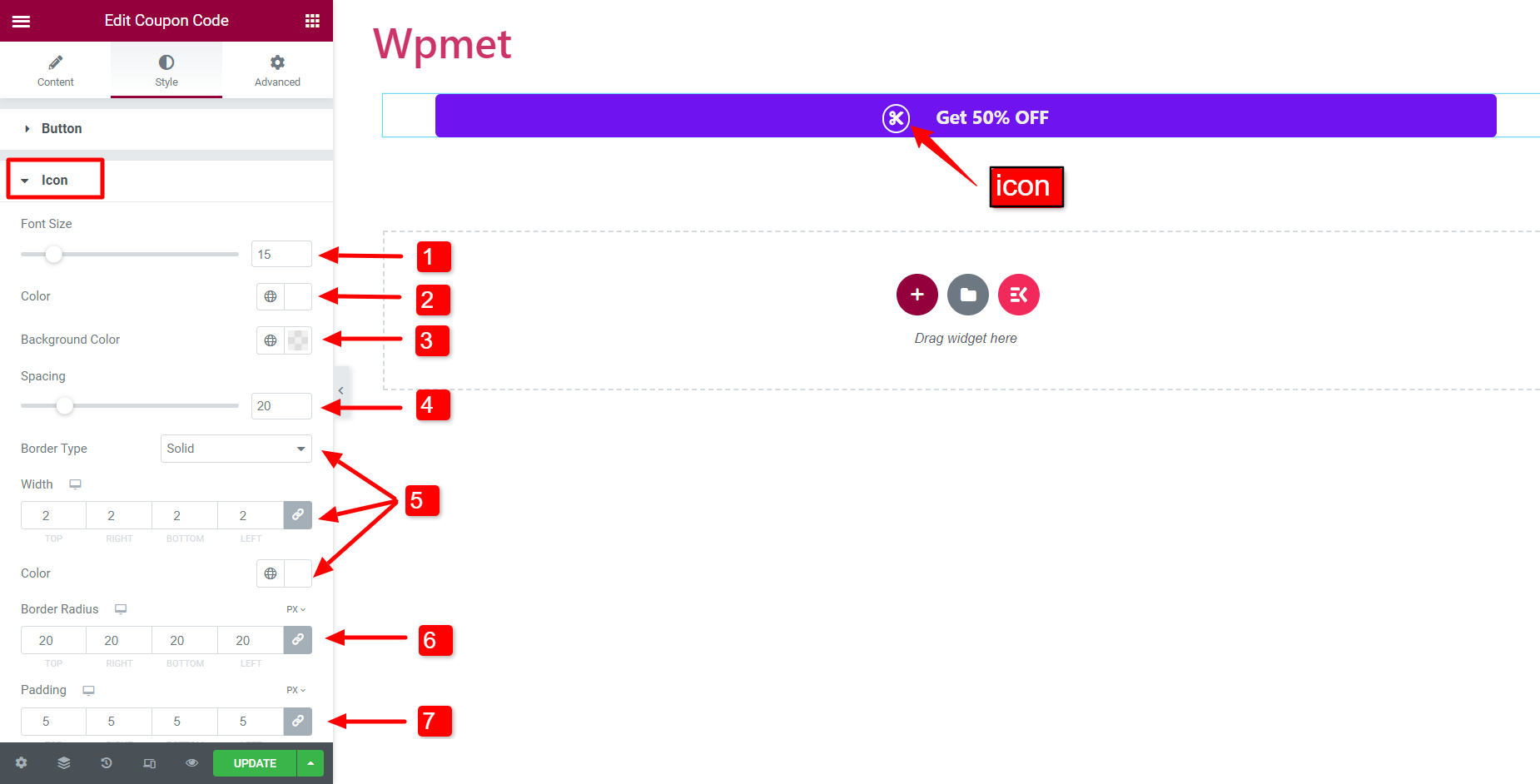
アイコン #
次の属性を変更することで、ボタン アイコンをカスタマイズできます。
- フォントサイズ: アイコンのサイズを調整します。
- 色: アイコンの色を選択します。
- 背景色: アイコンの背景色を選択します。
- 間隔: アイコンとボタンのテキスト間のスペースを調整します。
- 境界線の種類、幅、 そして 色: 境界線の種類を選択し、境界線の幅を調整し、境界線の色を設定できます。
- 境界線の半径: アイコンの境界の境界半径を調整します。
- パディング: アイコンのパディングを調整します。

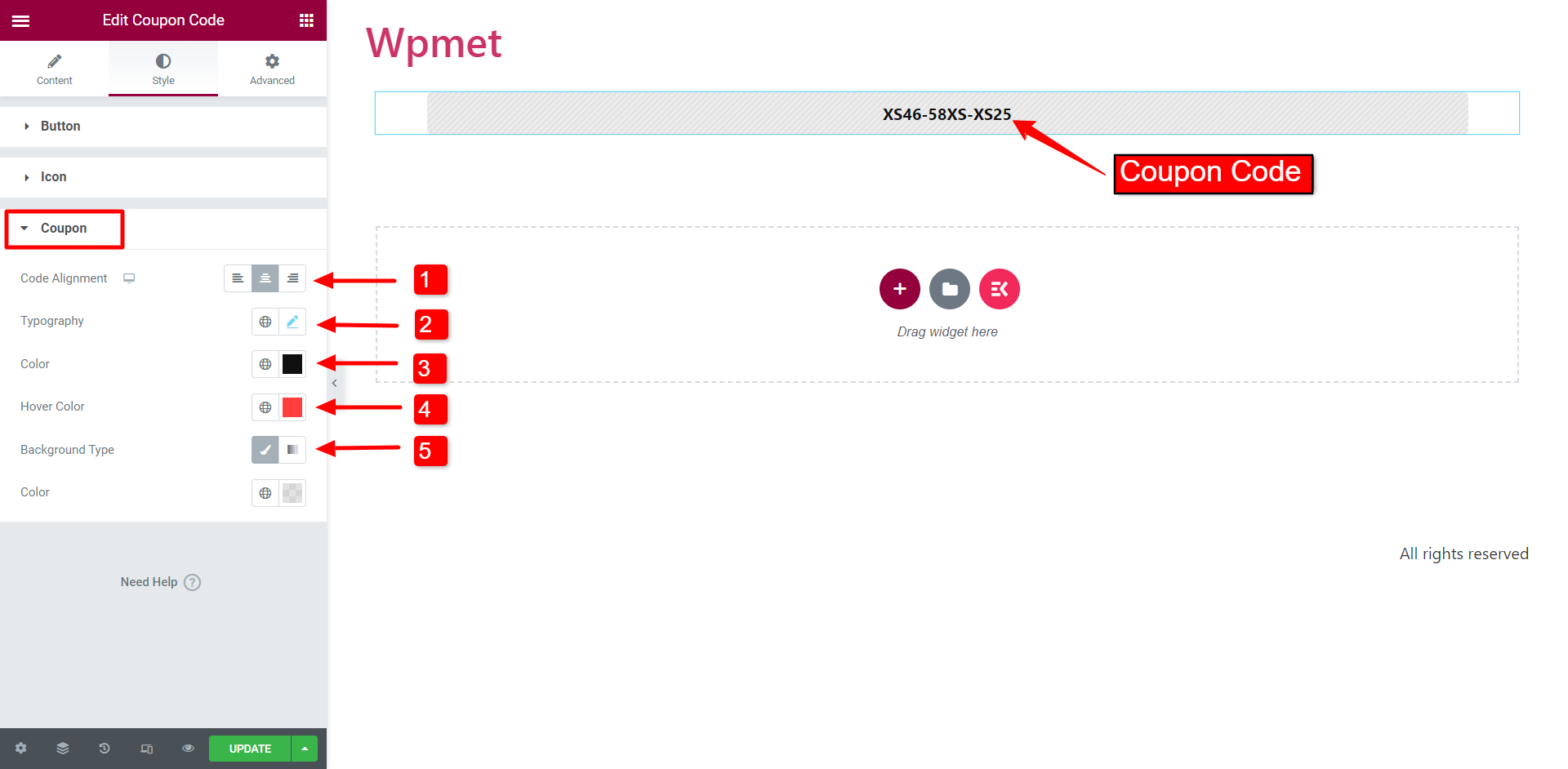
クーポン #
その後、クーポンコードの外観をカスタマイズすることもできます。
- コードの配置: クーポンコードの配置を左、右、中央に設定します。
- タイポグラフィ: クーポンコードの書体を設定します。
- 色: コードのテキストの色を選択します。
- ホバーカラー: マウスをホバーしたときに表示されるコードの色を選択します。
- 背景の種類 そして 色: クーポンコードの背景色の種類を選択し、背景色を選択します。

クーポン コード ウィジェットと同様に、ElementKit には Elementor 用の高度な要素が何百も付属しています。ElementKit を入手して、それらの要素を使用して、機能が充実した WordPress ウェブサイトを構築してください。





