ElementsKit は、Elementor のオールインワン アドオンで、ほぼすべての要素が付属しており、カスタマイズ可能なすべての機能を備えた Web サイトの構築に役立ちます。これには、ElementKit の Elementor Icon Pack モジュールを使用して Elementor デザインにカスタム アイコンを使用するオプションが含まれます。
アイコン パックには、Web デザインを大幅に強化できる、巧みに作成された高品質のアイコンが多数含まれています。アイコン パックを使用するには、ElementsKit モジュールに移動し、アイコン パック モジュールを有効にして、カスタム アイコンの使用を開始します。
Elementor の ElementsKit Icon Pack モジュールの使用方法については、このドキュメントをお読みください。
ステップ1:ElementsKitアイコンパックモジュールを有効にする #
アイコンを使用するには ElementsKitアイコンパックモジュールを有効にする必要があります。有効にするには、
- WordPress サイトにログインします。
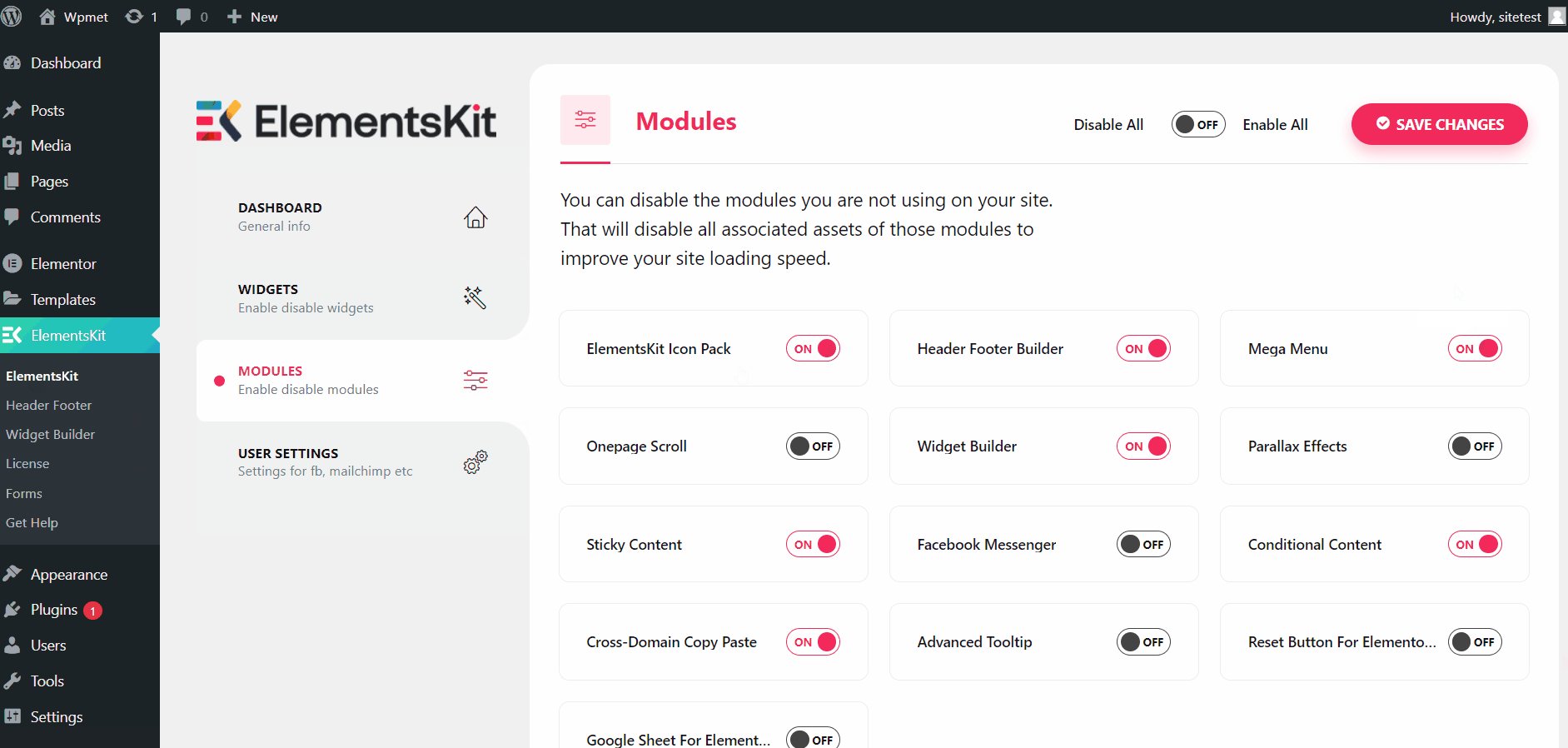
- 案内する ElementsKit > MODULES WordPress ダッシュボードから。
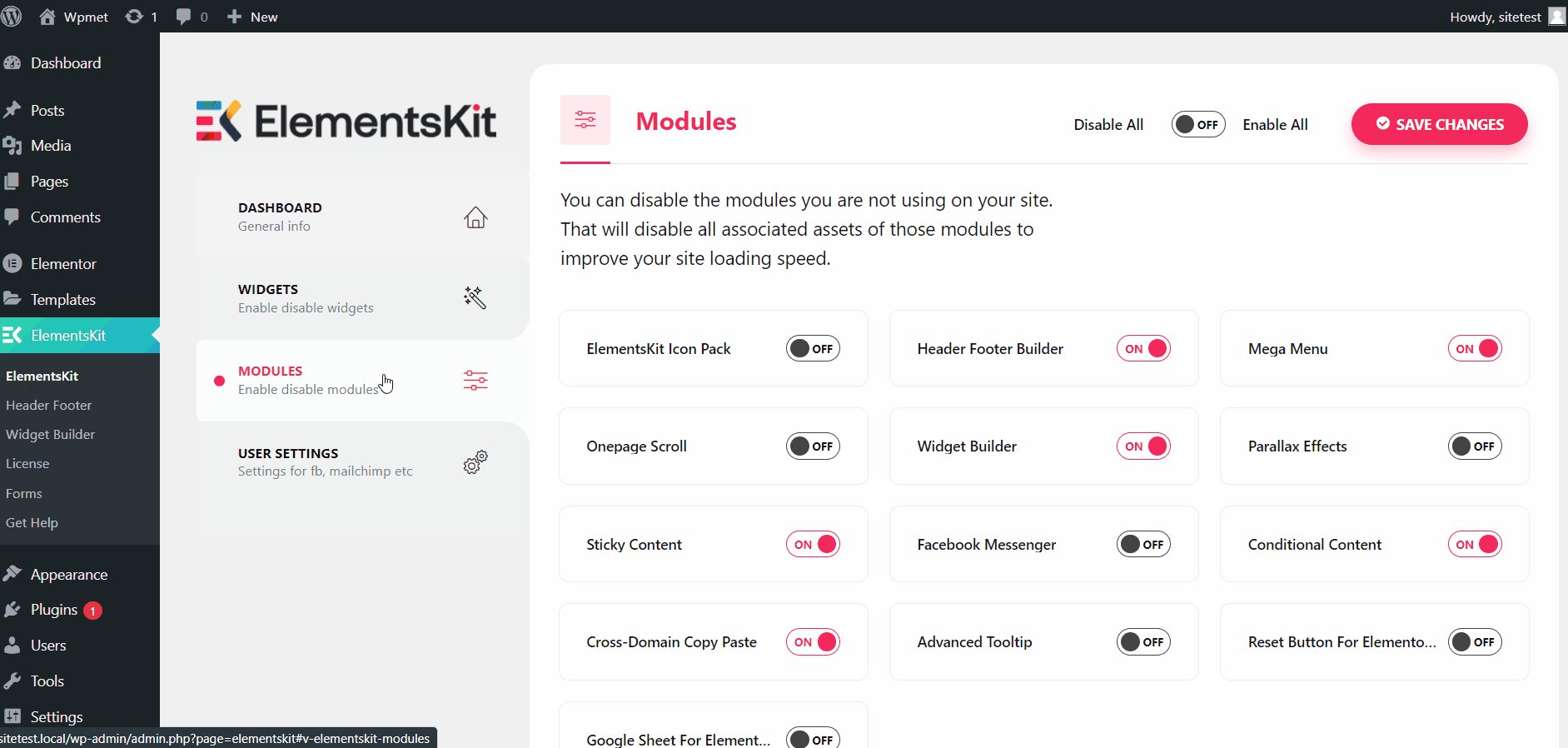
- を見つける ElementsKit アイコン パック モジュール。
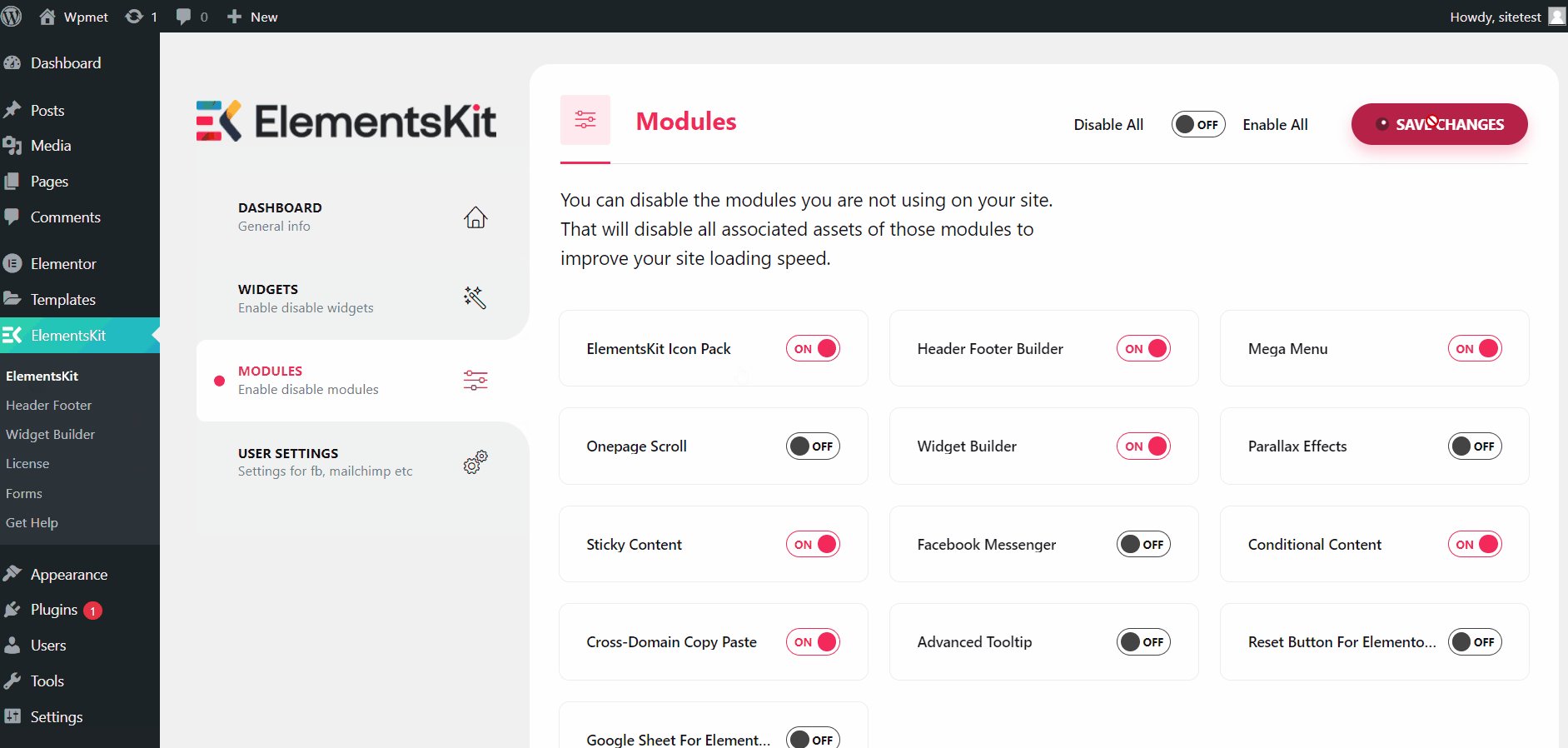
- ボタンを切り替えて の上.
- クリックしてください 変更内容を保存 右上隅にあるボタンをクリックします。

ステップ2: ElemensKitアイコンパックのアイコンを使用する #
アイコンパックモジュールを有効化したので、ElementKitアイコンパックのElementorアイコンをWebデザインで使用できます。アイコンを使用するには、
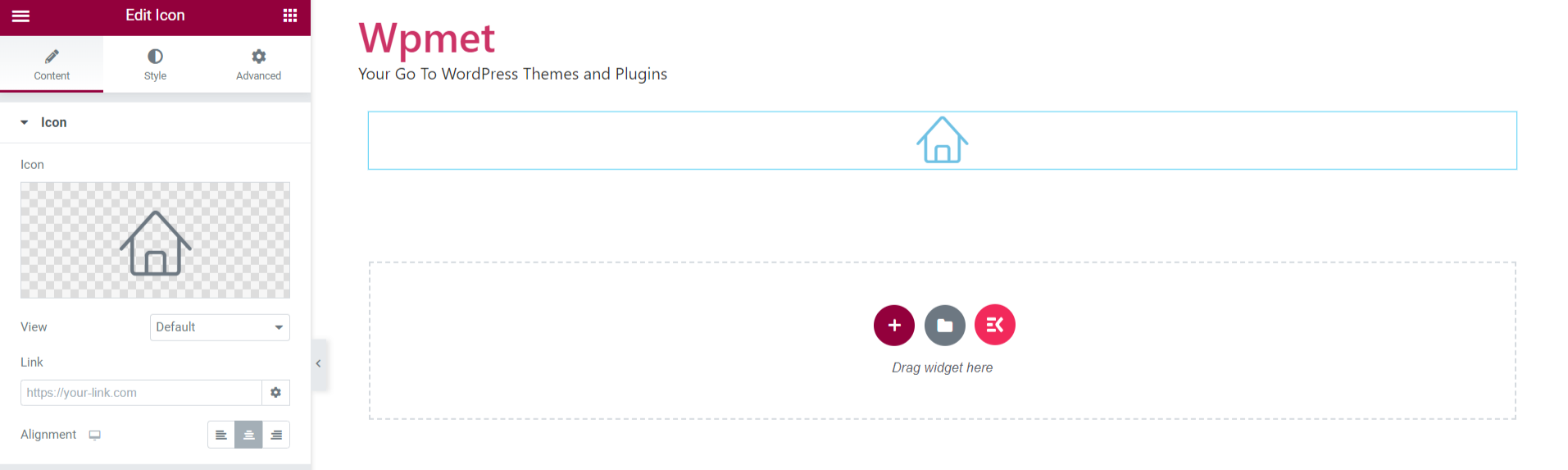
- Elementor エディターを開きます。
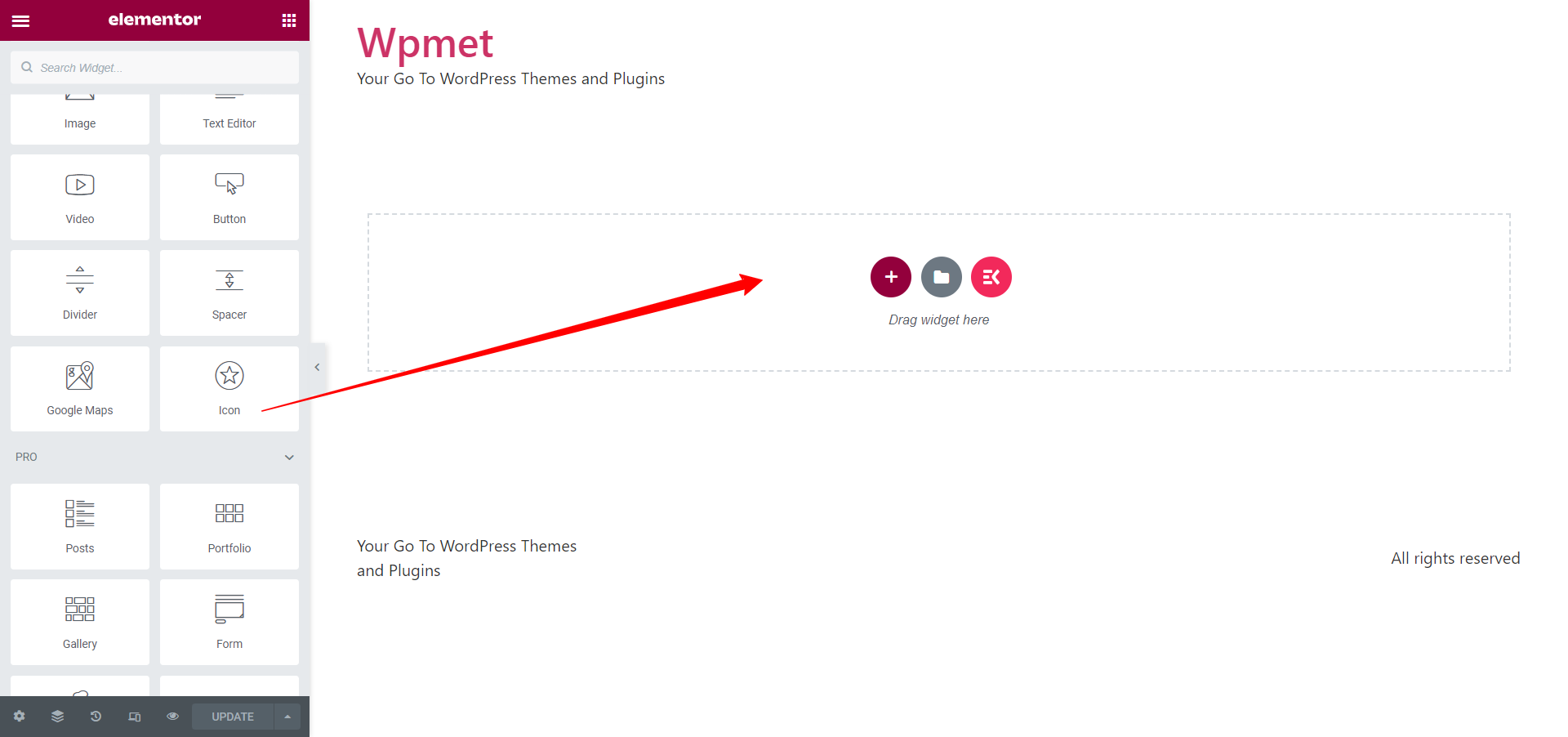
- アイコンを追加するオプションを含むウィジェットを選択し、デザインにドラッグ アンド ドロップします。ここでは、Elementor アイコン ウィジェットを使用しました。

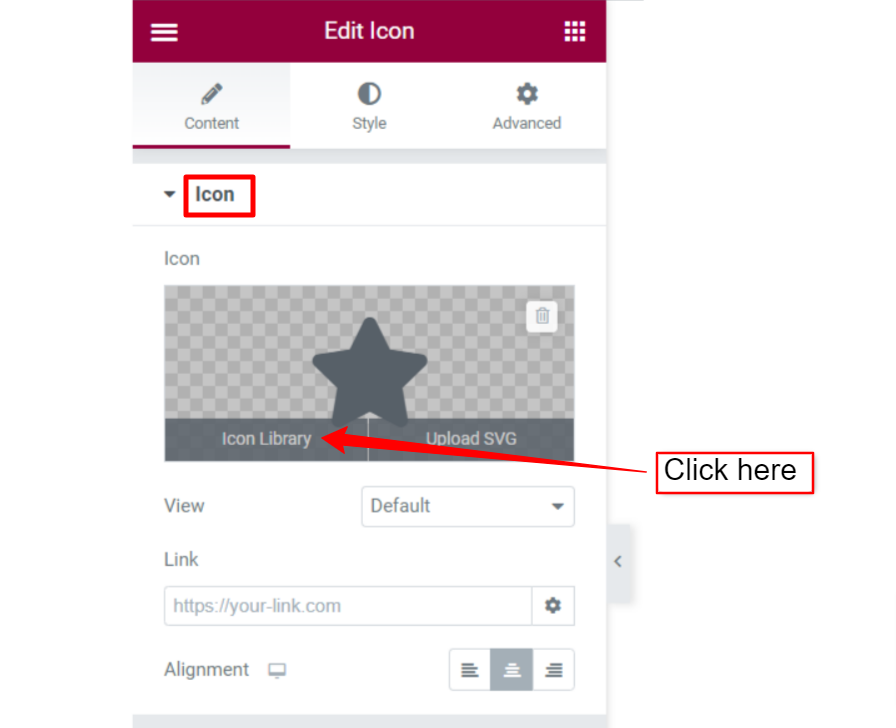
- に行きます アイコン オプションはエディターにあります。アイコンをクリックすると エレメンター アイコンライブラリ.

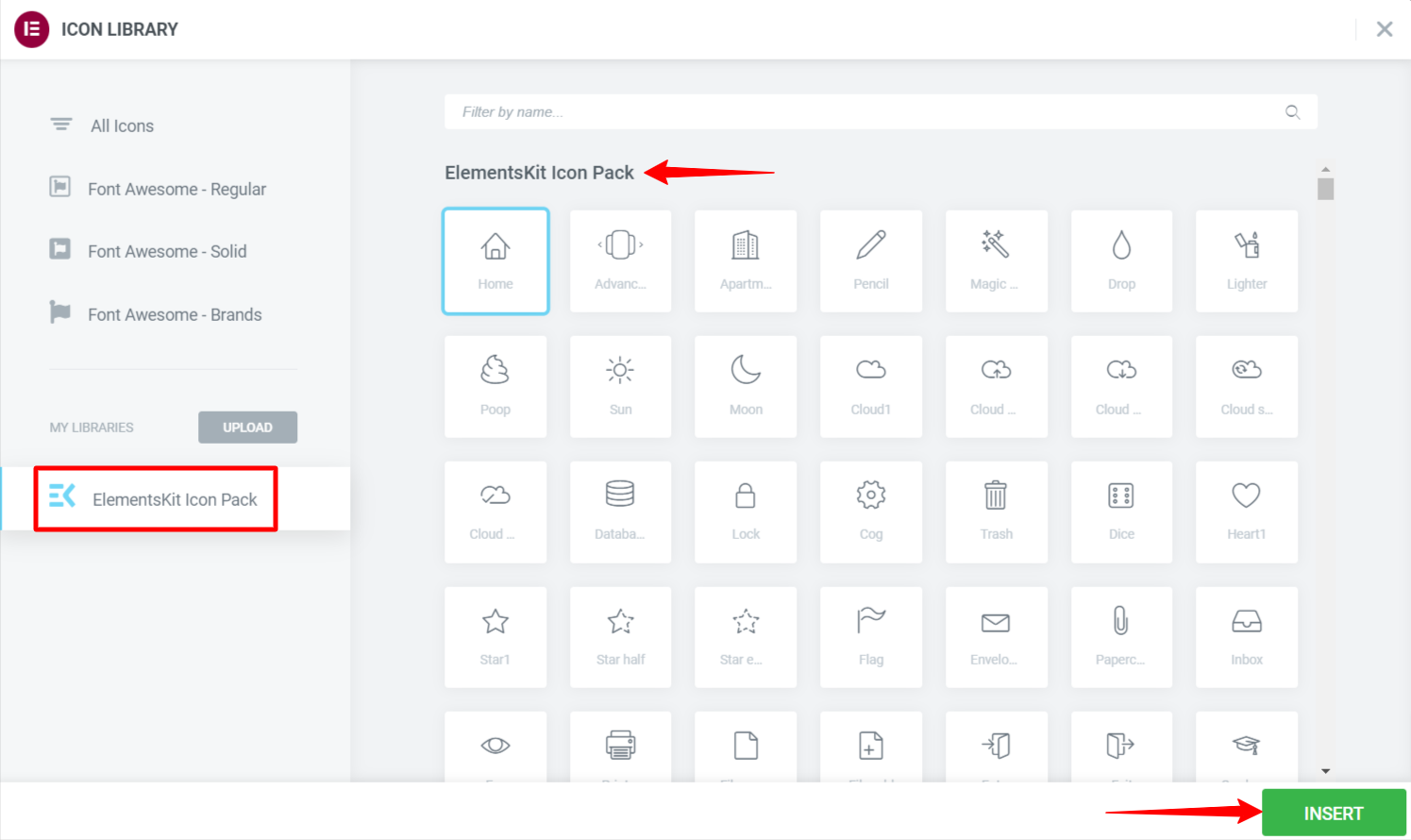
- アイコンライブラリで、 ElementsKit アイコン パック そこからアイコンを選択します。
- 次に、 入れる ボタン。

最後に、Web デザインにアイコンが追加されました。ElementsKit の Elementor アイコン パックを使用すると、これらの巧みに作成されたアイコンをさらにデザインに使用できます。