顧客は必要に応じてアカウントの詳細を変更したい場合があります。ShopEngine の「アカウントの詳細」ウィジェットを使用すると、この機能を簡単に統合できます。
アカウント詳細ウィジェットを追加するには? #
ウィジェットに「マイアカウントの詳細」テンプレートを使用していることを確認してください。
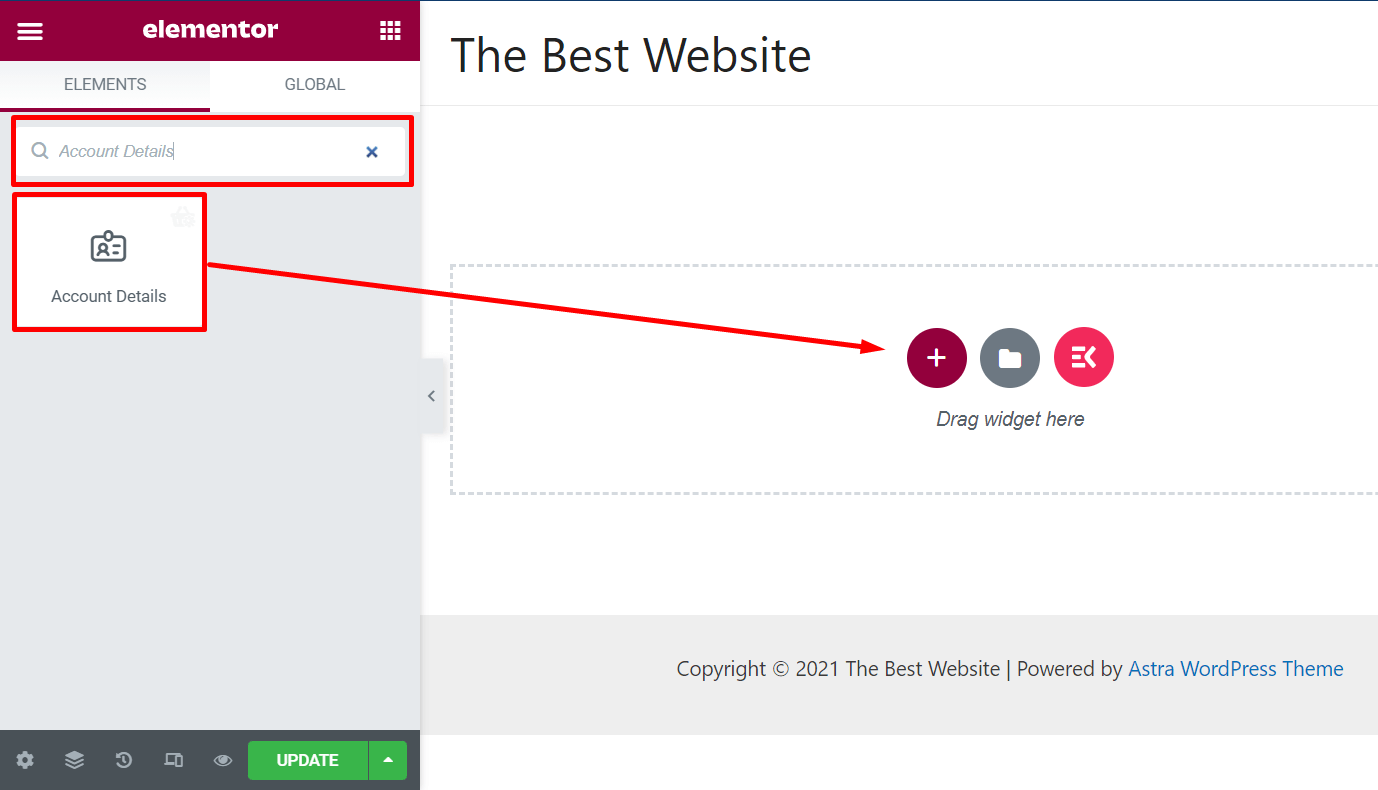
さあ、検索しましょう 'アカウント詳細' ウィジェット バーにウィジェットが表示されます。
ウィジェットをテンプレート ページにドラッグ アンド ドロップします。

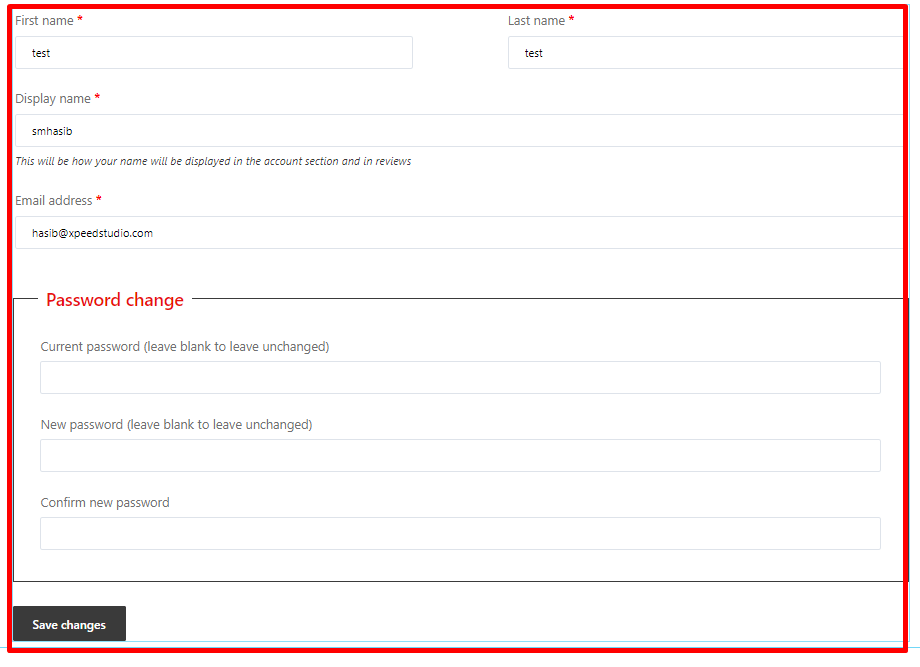
が表示されます。 ウィジェットレイアウト 画像の通りです。

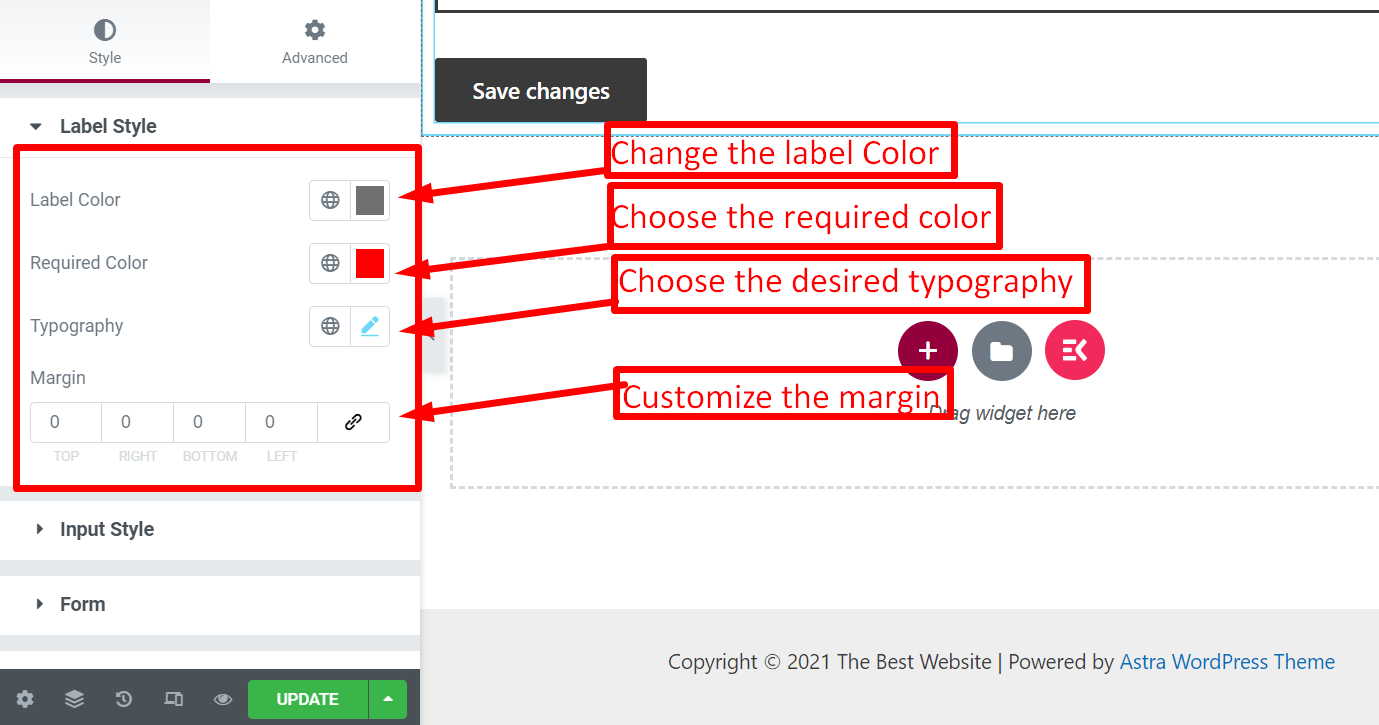
から ウィジェットオプションパネルレイアウトをカスタマイズできます。
ラベルスタイル: ラベルの色、書体、余白をカスタマイズできます

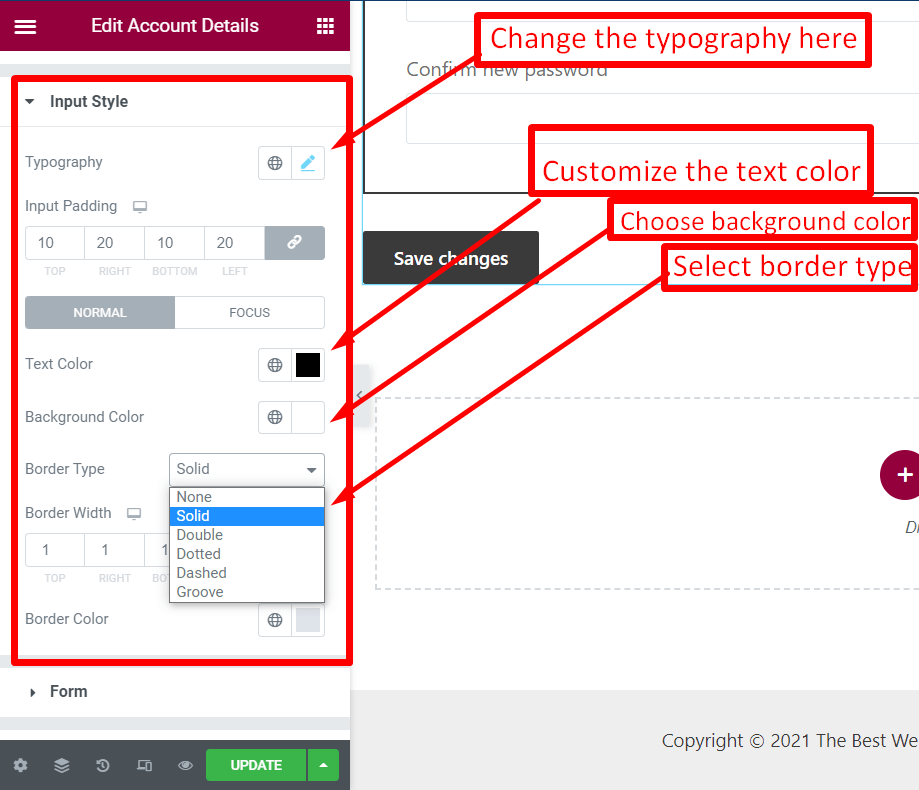
入力スタイル: 書体、テキストの色、背景色、境界線の種類などをカスタマイズします

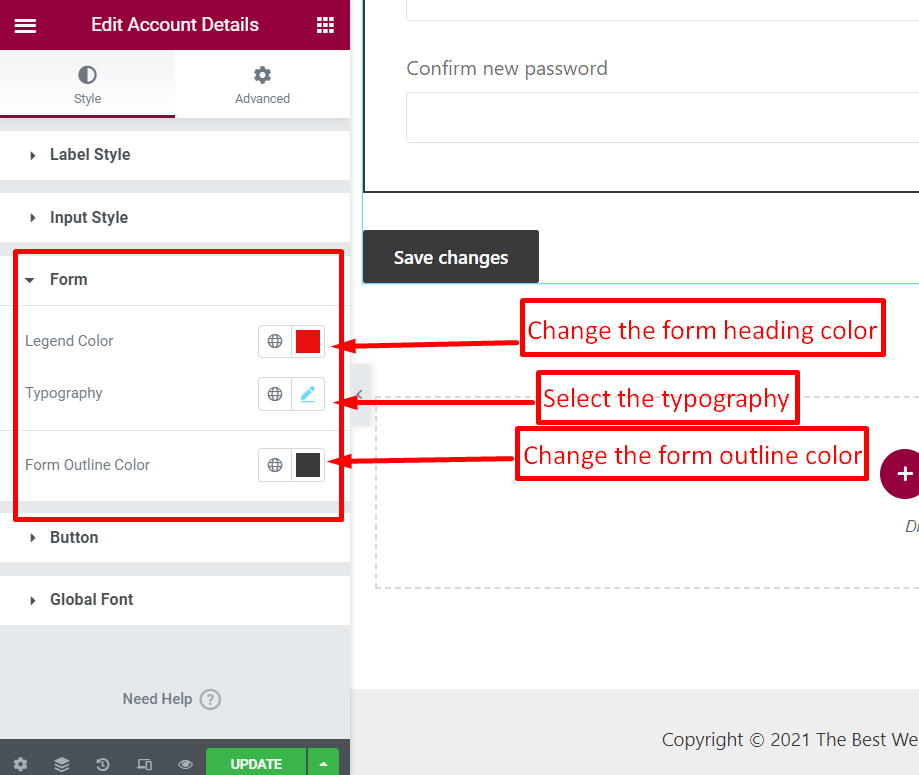
形状: フォームの色、書体、アウトラインをカスタマイズする

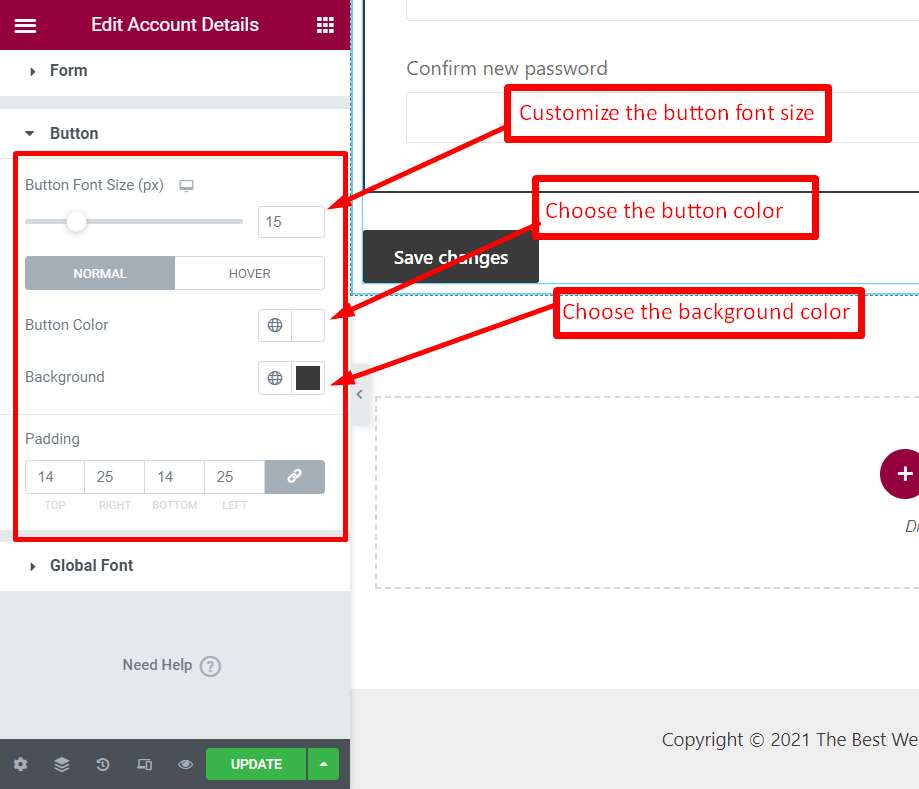
ボタン: ボタンの色、背景、スタイルをカスタマイズする

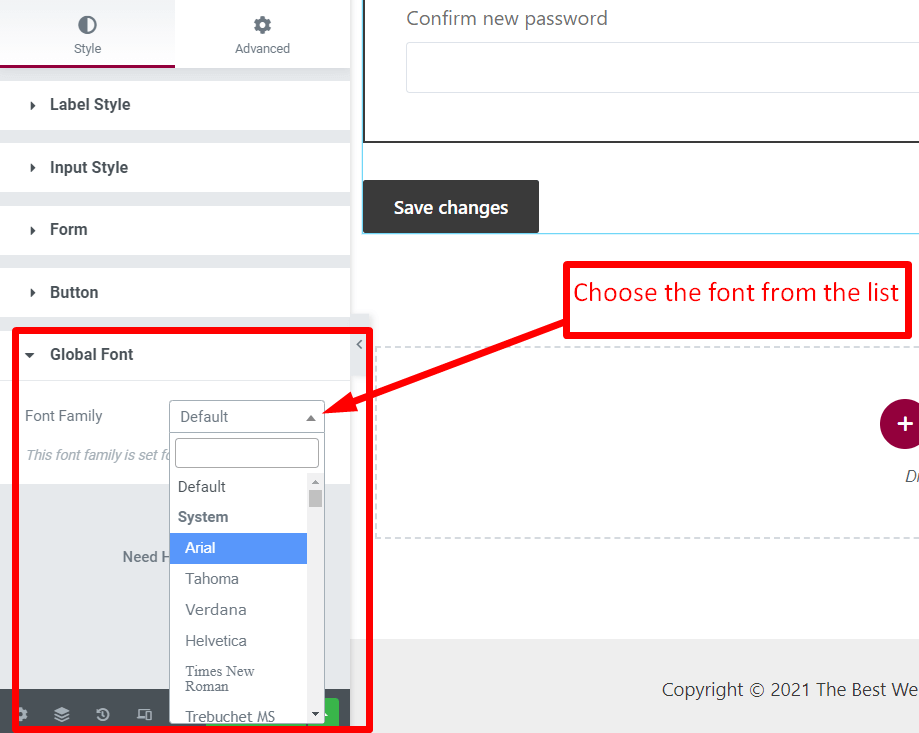
グローバルフォント: グローバルフォントリストからフォントをカスタマイズする

一度 編集が完了したら、ページを更新します。





