WP Social は、すべての一般的なソーシャル メディア プラットフォームとシームレスに統合されます。この WordPress ソーシャル メディア プラグインを使用して、Web サイトにソーシャル ログイン オプションを追加できます。他の一般的なプラットフォームと同様に、WordPress サイトに Twitter ログイン オプションを追加できます。
WordPress Twitterログインの統合プロセスを学ぶには、このドキュメントをお読みください。 WPソーシャルプラグイン.
はじめる #
訪問者が Twitter アカウントでログインできるようにするには、まず、Web サイト用の Twitter アプリを作成する必要があります。次のガイドは、Twitter アプリの作成プロセスに役立ちます。Twitter アプリの作成が完了したら、「設定」に進み、Twitter アプリによって生成された「アプリ ID キー」と「アプリ シークレット キー」を設定して、WordPress Twitter ログイン統合プロセスを完了します。
Twitterアプリを作成する #
- に行く https://developer.twitter.com/en/apps
- Twitterアカウントでログインしてください(ログインしていない場合)
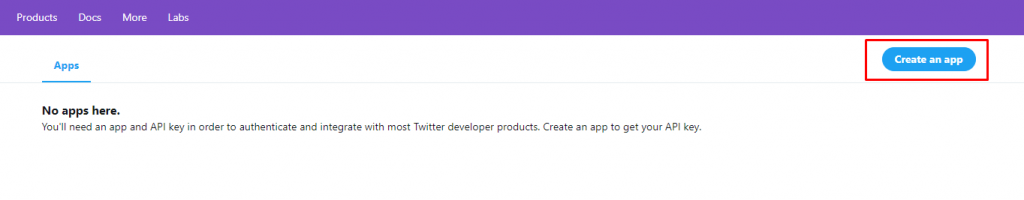
- クリック アプリを作成する ボタン。アプリ作成ページに移動します。

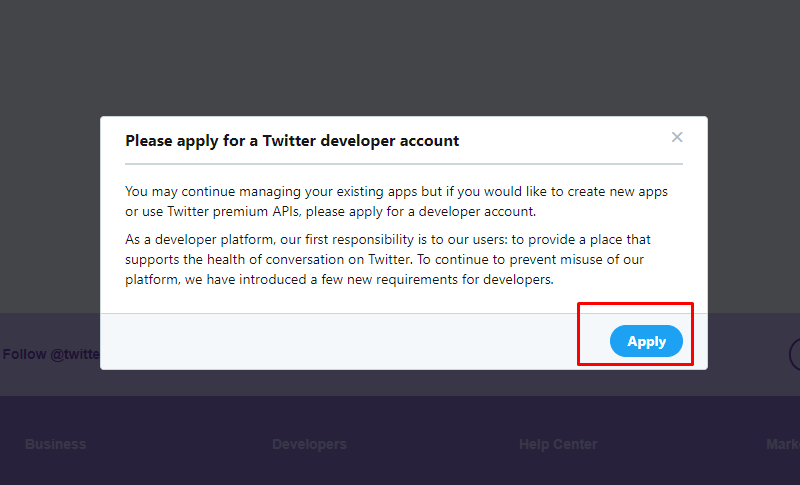
- 開発者アカウントをお持ちでない場合は、クリックして開発者アカウントを申請してください。 適用する ボタンをクリックしてください。ようこそページが表示されます。

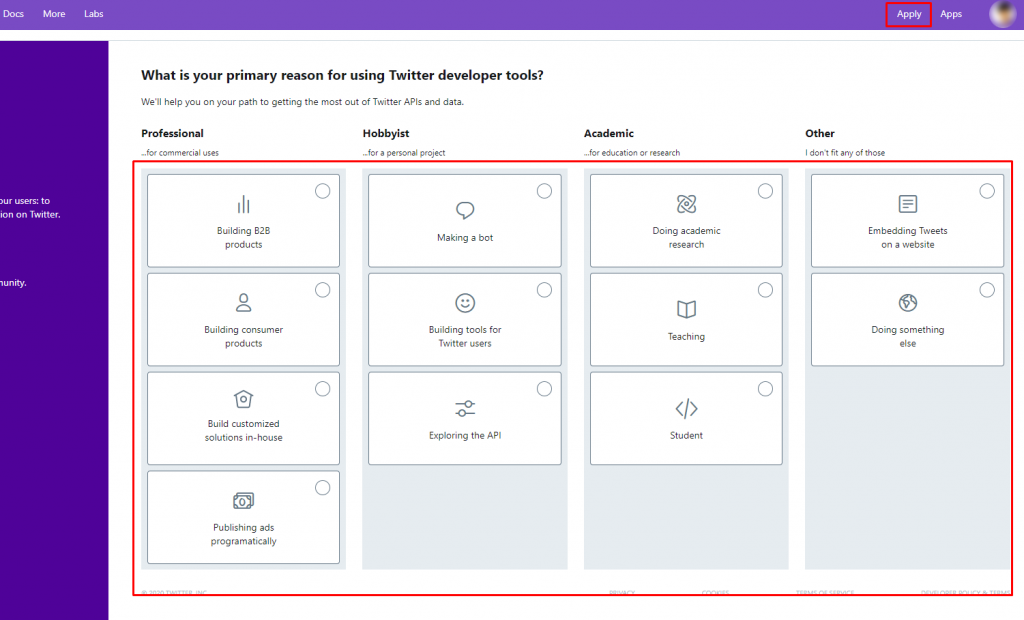
- ようこそページで、Twitter 開発者ツールを使用する理由を選択する必要があります。
- 理由を選択したら、下部の「次へ」ボタンをクリックします。

- 今すぐクリックしてください 開発者アカウントを申請するTwitterについても読むことができます 開発者アカウントの利用規約.
- 開発者アカウントフォームにも記入する必要があります。
- 開発者アカウントを取得したら、開発者ダッシュボードにログインします。
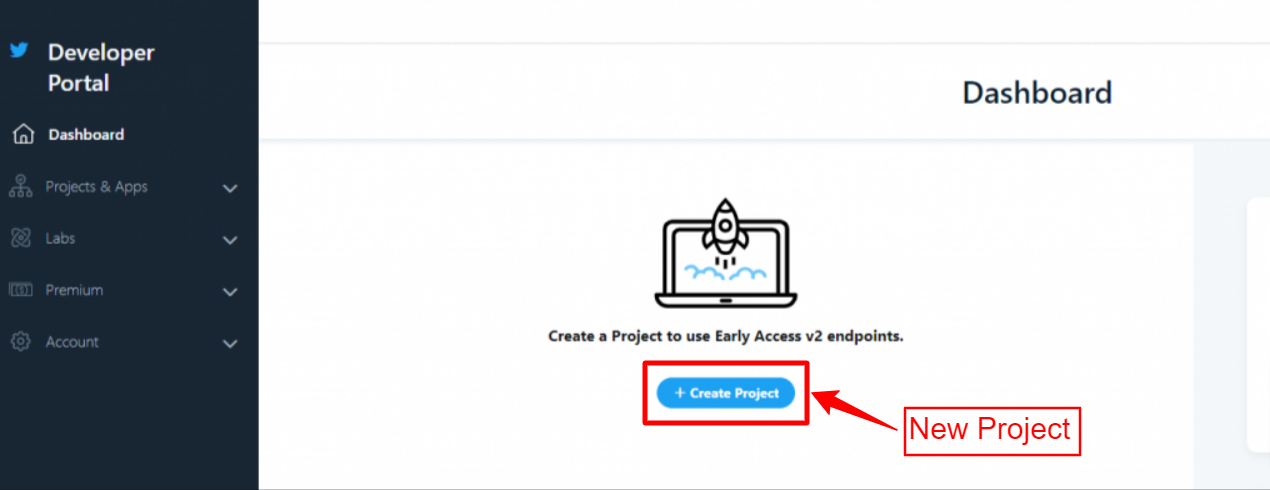
- 新しいプロジェクトを作成する まだお持ちでない場合は。

- をクリックすると、 プロジェクトを作成 ボタンをクリックすると、プロジェクト作成ページに移動します。
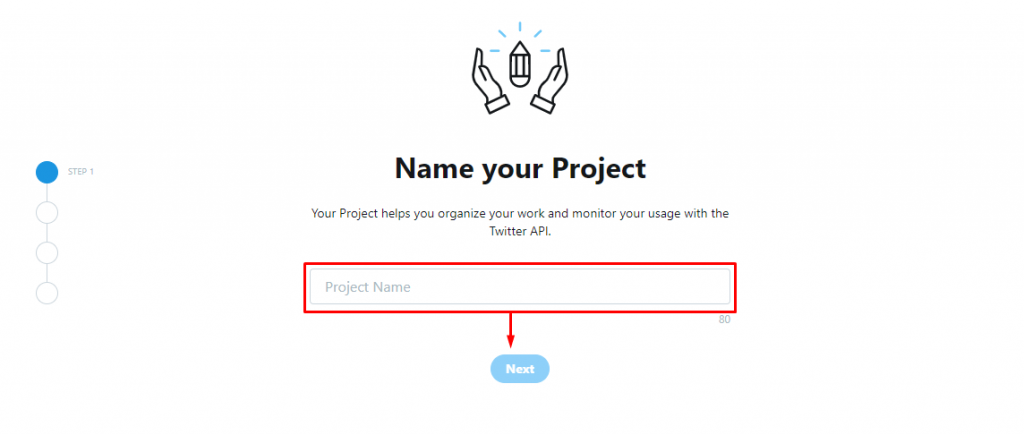
- プロジェクトの簡潔で意味のある名前を入力します。
- クリック 次 ボタン。

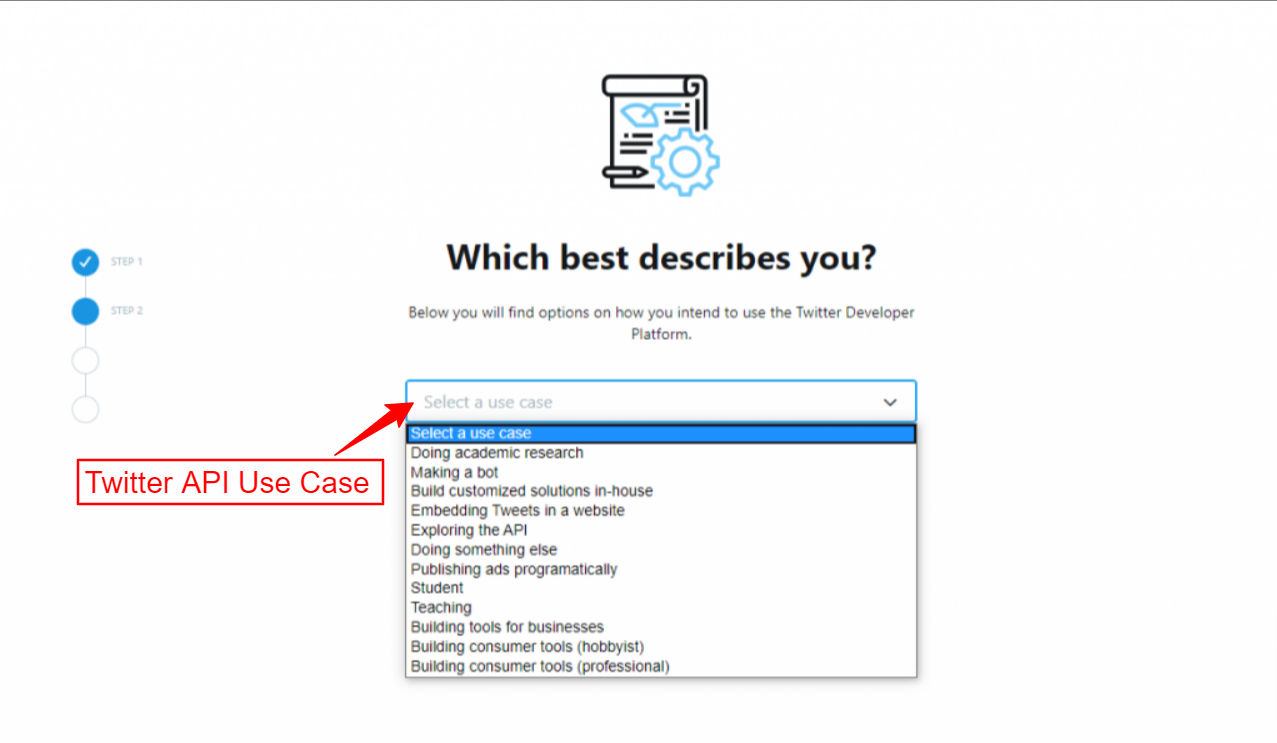
- 今 ユースケースを選択する Twitter API を使用する理由について説明します。
- クリック 次 ボタン。

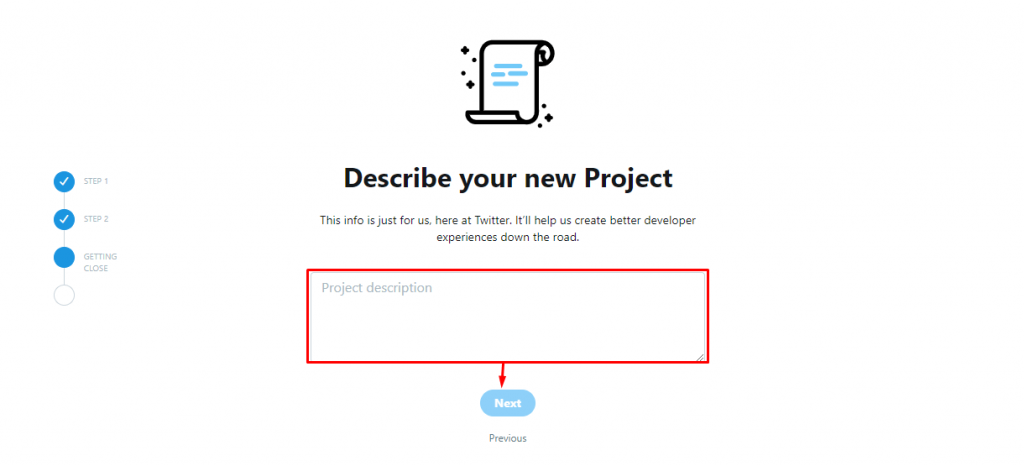
- 今すぐ入力してください プロジェクトの説明.
- クリック 次 ボタン。

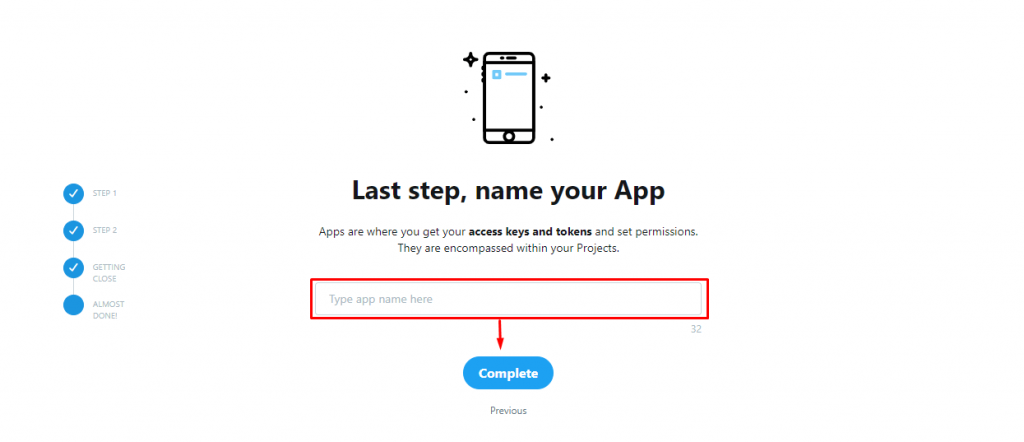
- プロジェクト作成プロセスの最後のステップでは、一意の アプリの名前.
- クリック 完了 ボタン。

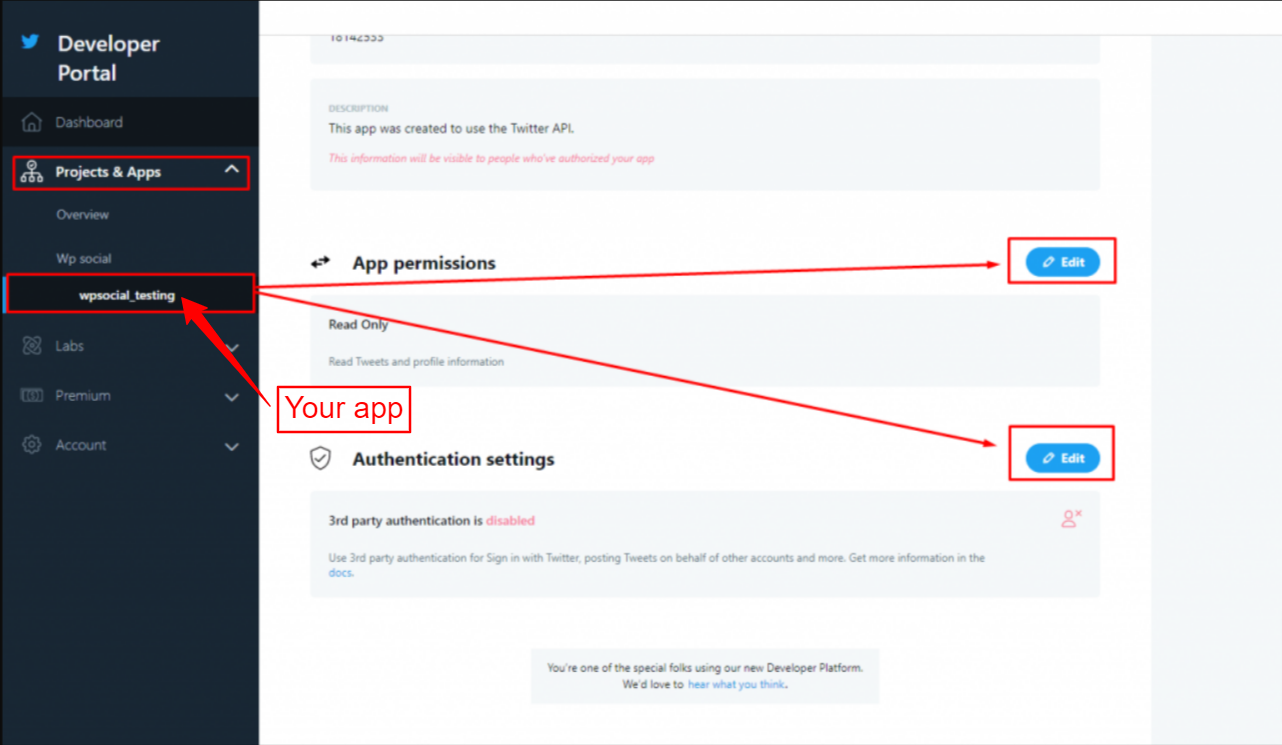
- 左のメニューパネルからクリック プロジェクトとアプリ > プロジェクト > アプリ.
- アプリの権限からクリック 編集 ボタン > 選択 読み書き >クリック 保存。
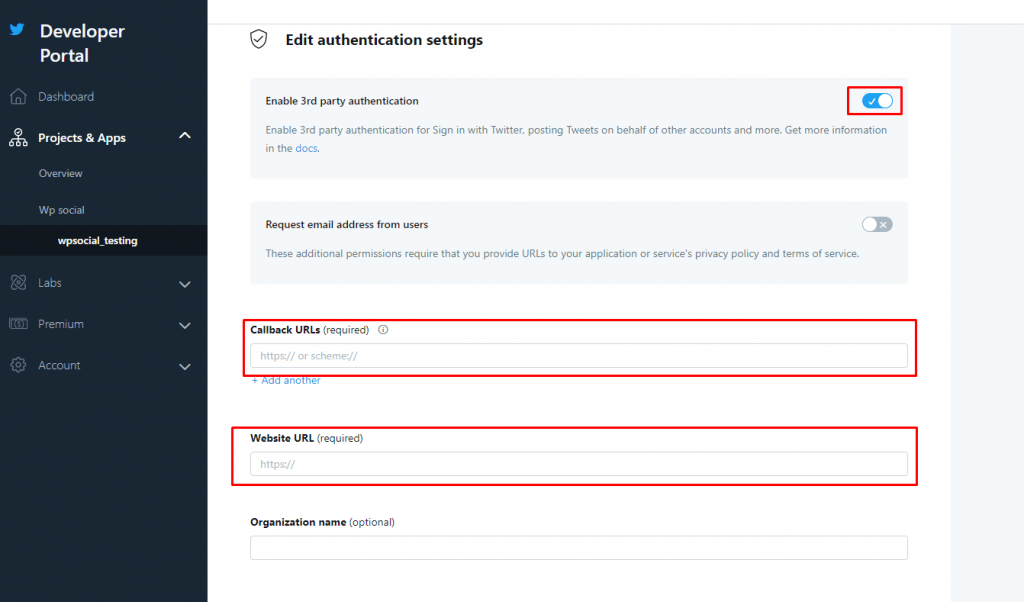
- 認証セクションで、 編集 ボタン。

- サードパーティ認証を有効にします。
- 認証ページでは、 コールバックURL およびウェブサイトの URL。
- さらに、その他の情報を入力することもできます。

WP Social Plugin からリダイレクト URL またはコールバック URL が見つかります。
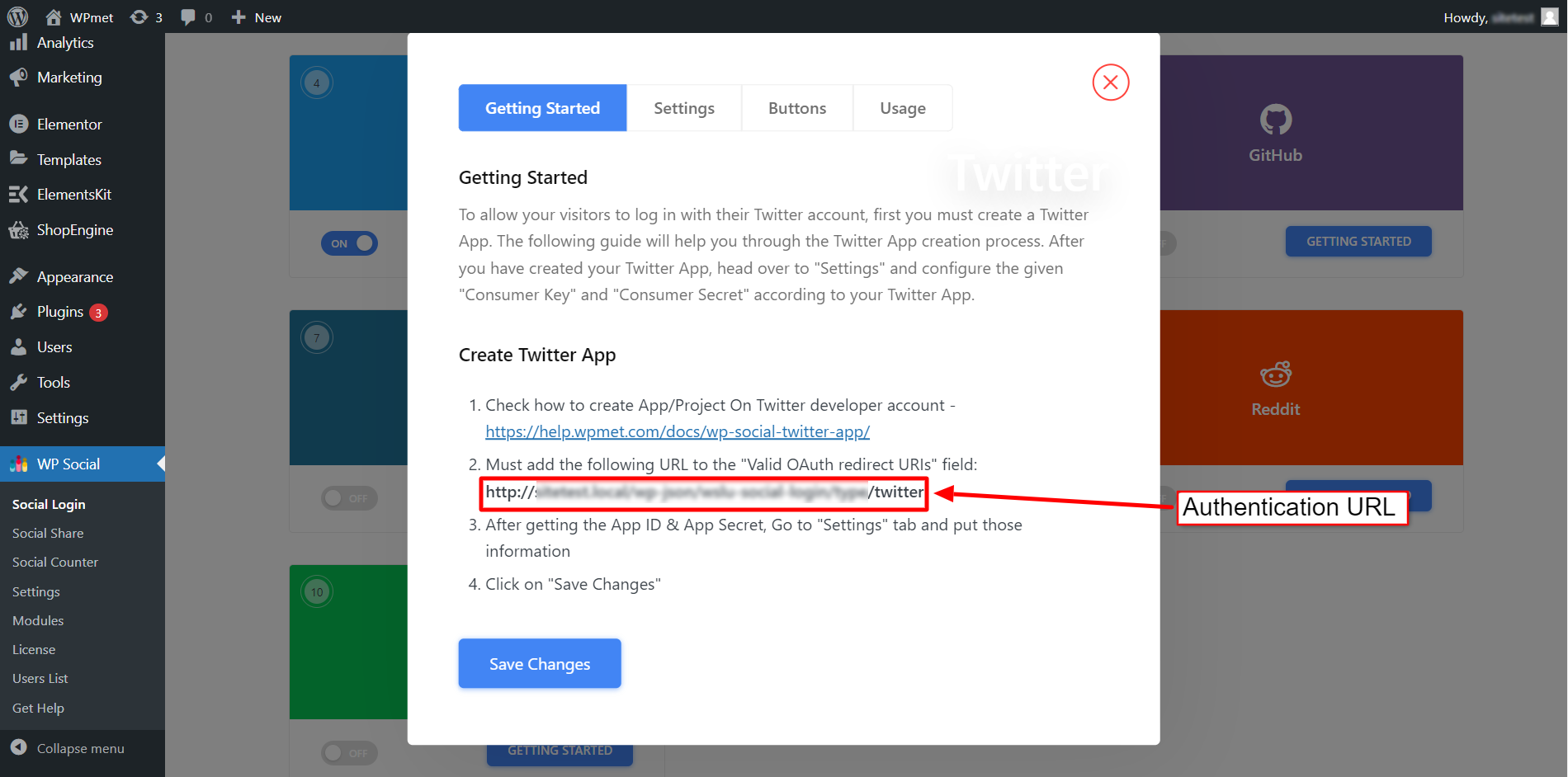
- 案内する WPソーシャル > ソーシャルログイン > プロバイダー WordPress ダッシュボードから。
- Twitter アプリの設定を開きます。
- クリック はじめる Twitterログインのボタン。
- 「」をコピーします有効なOAuthリダイレクトURL“.

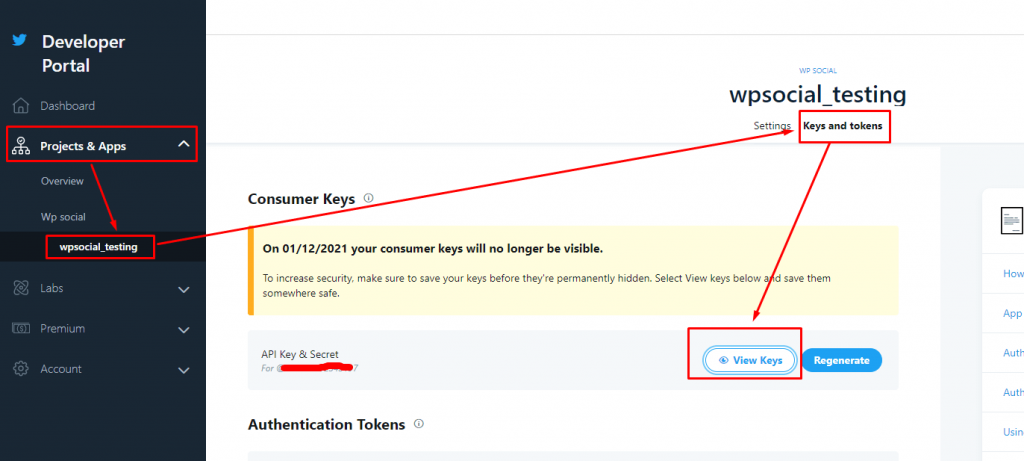
- 左のメニューパネルからクリック プロジェクトとアプリ > プロジェクト > アプリ > キーとトークン タブ。
- から キーとトークン タブクリック キーを表示 ボタン。
- ここから、App ID と App Secret を収集できます。

WP Social で WordPress Twitter ログインを設定する #
Twitterアプリの作成が成功したら、次のステップは、認証情報(APP IDとAPPシークレットキー)を使用してTwitterの設定をサイトに追加することです。そのためには、まずWordPressサイトにログインし、
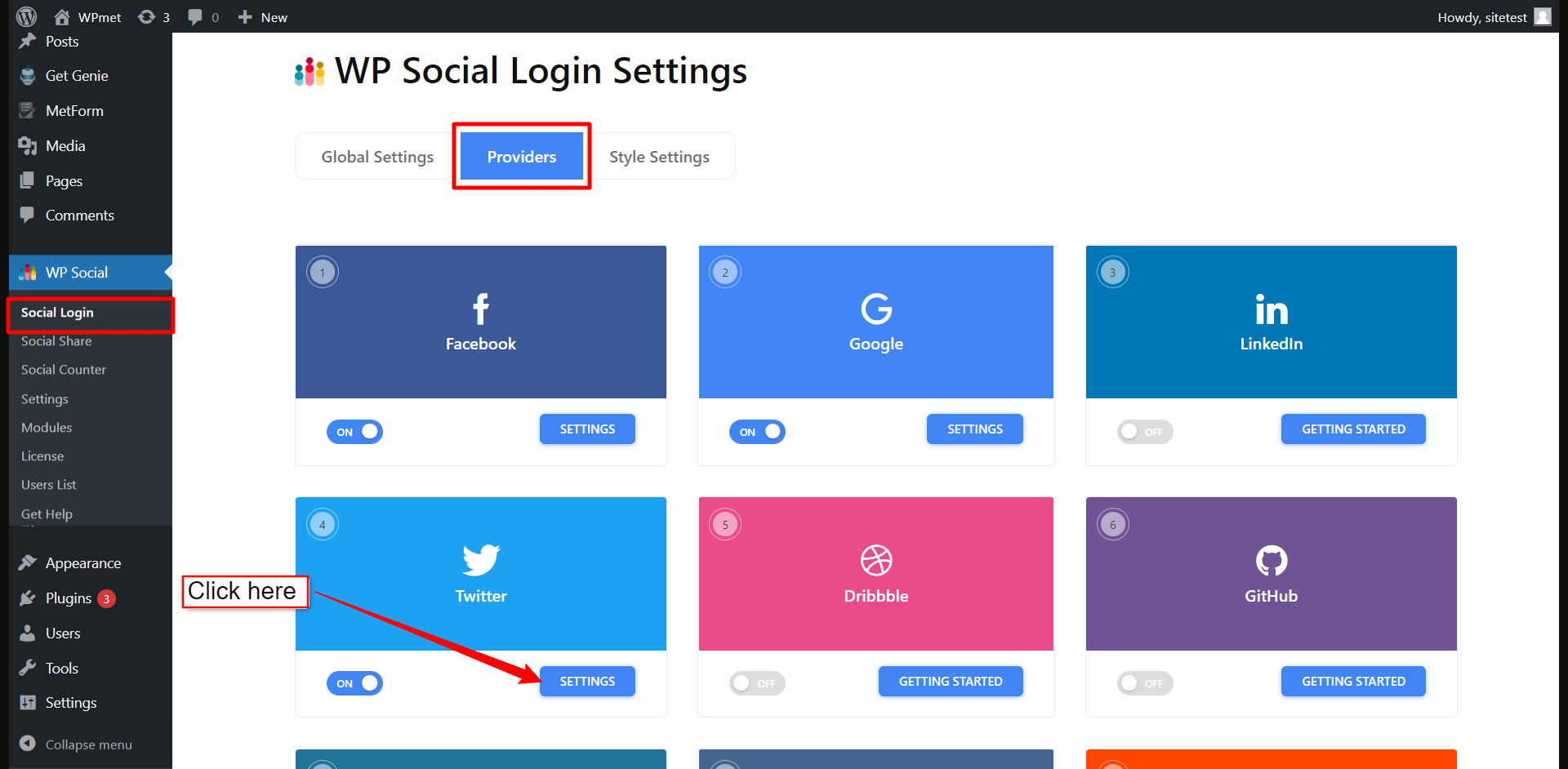
- 案内する WPソーシャル > ソーシャルログイン ダッシュボードから。
- に切り替えます プロバイダー タブ。
- クリックして 設定 Twitterで。

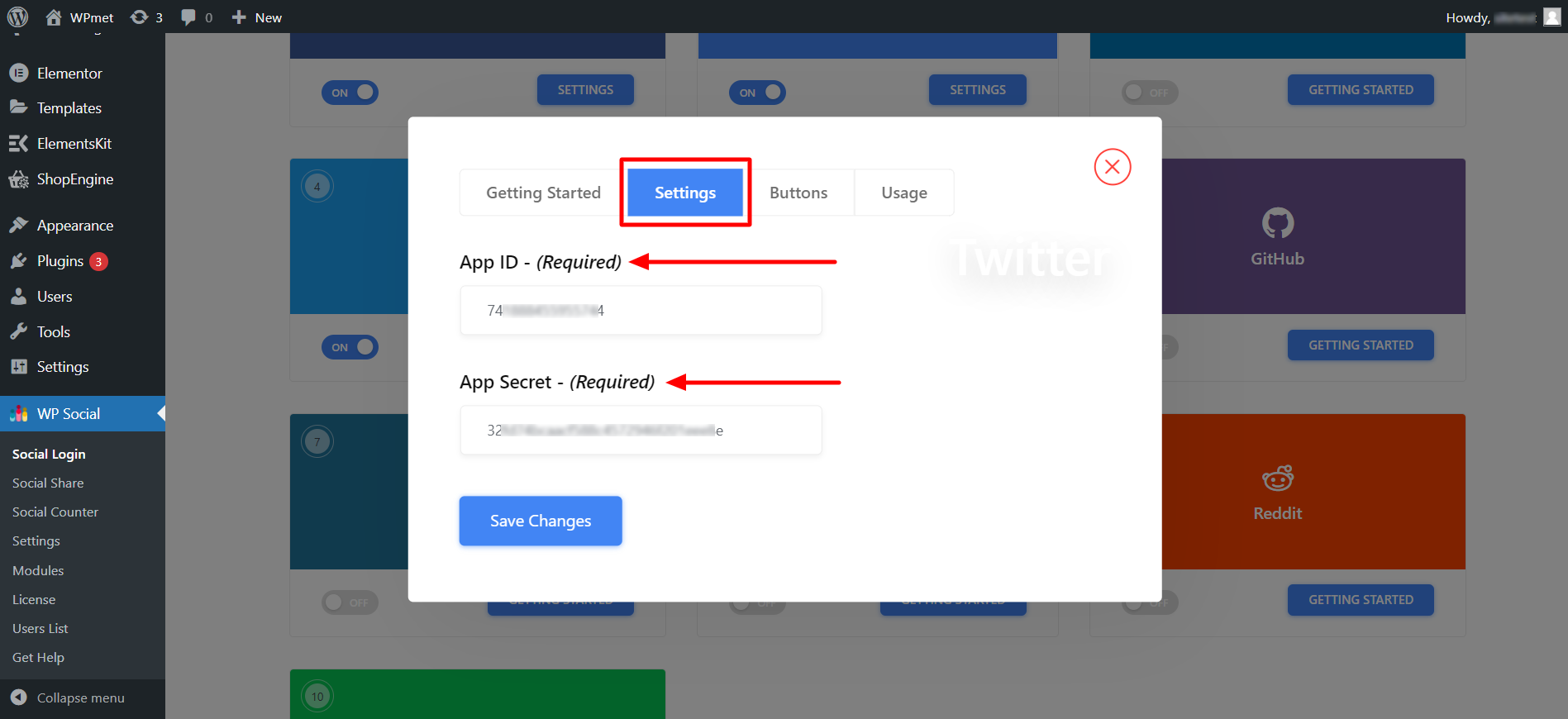
- ポップアップで、 設定 タブ。
- を入力 アプリID 必須フィールドに入力してください。
- を入力 アプリの秘密 必須フィールドに入力してください。
- クリック 変更内容を保存 ボタン。

ログインボタンのラベルを追加する #
Twitterログインのボタンラベルをカスタマイズできます。ボタンラベルを追加/変更するには、
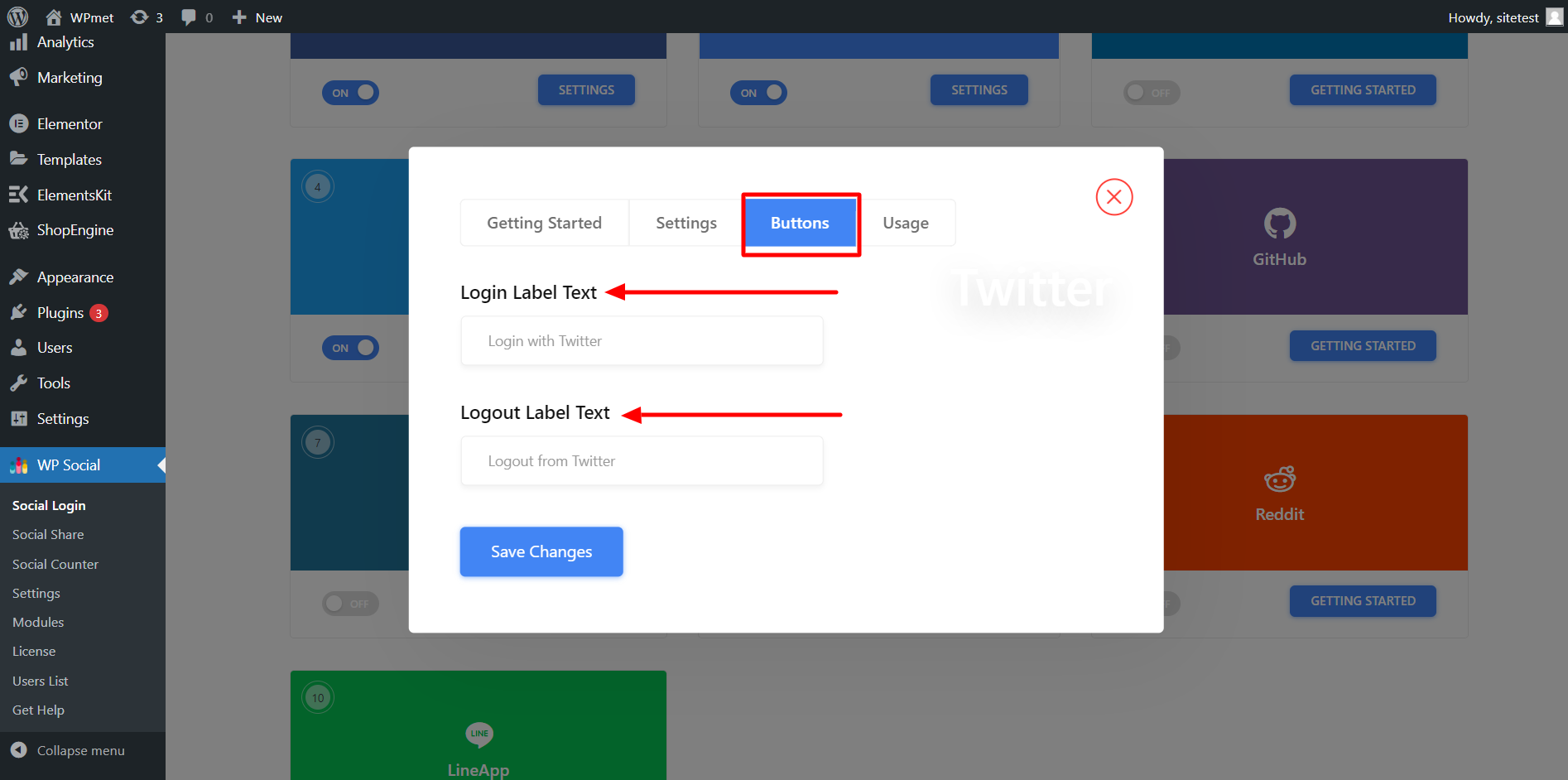
- に移動します。 ボタン タブ。
- 入力 ログインラベルのテキスト.
- 入力 ログアウトラベルのテキスト.
- それから 変更内容を保存.

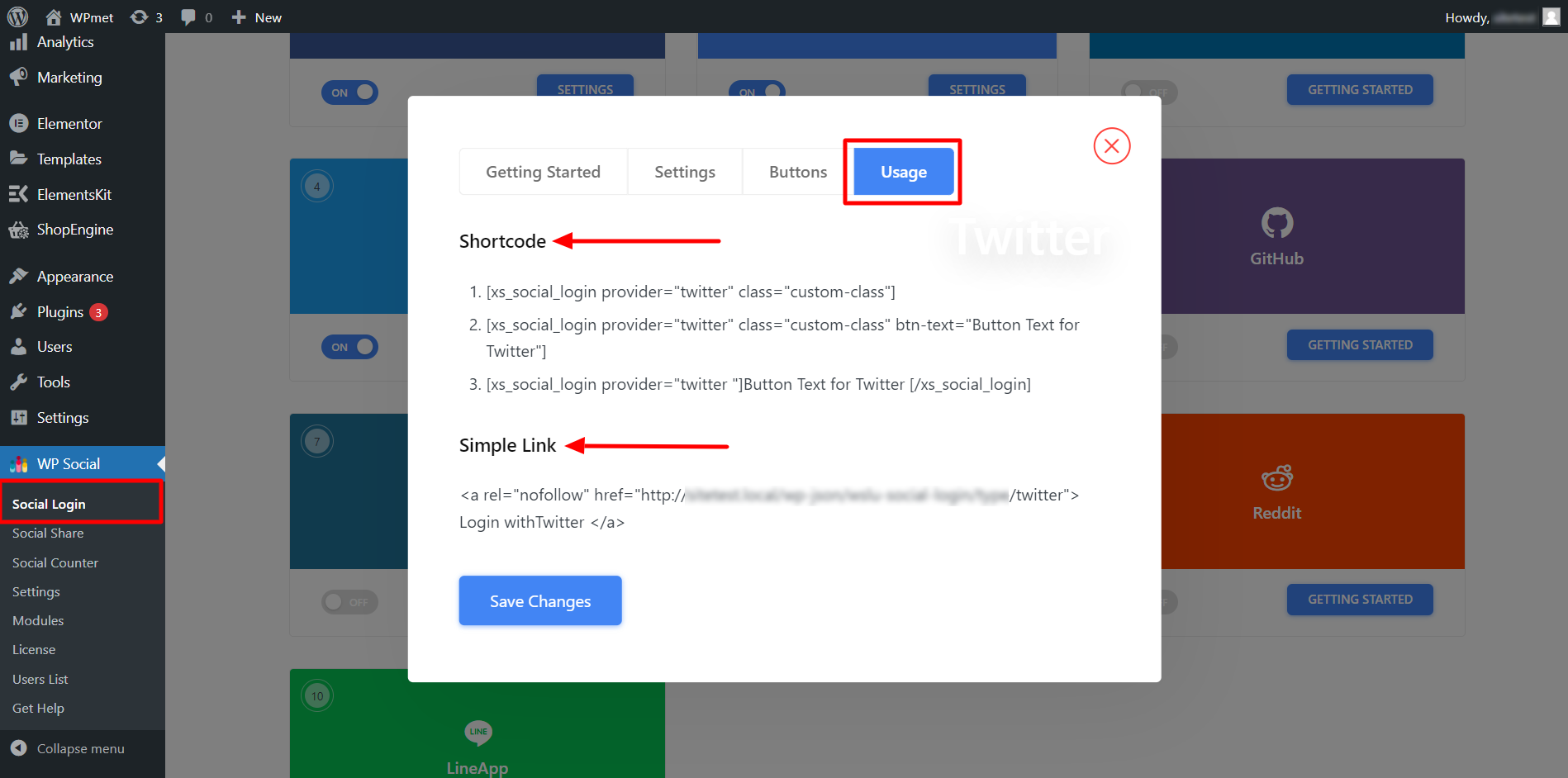
ショートコードとシンプルなリンクを見つける #
使用できます ショートコード 任意のページにTwitterログインを追加できます。ショートコードは 使用法 タブ。のドキュメントを読んでください WPソーシャルショートコードの使用法 これらのショートコードの使用方法を学びます。
また、 シンプルリンク Twitter ログイン ボタン用。

最後に、WordPress の Twitter ソーシャル ログイン統合プロセスが完了しました。これで、Web サイトに Twitter ログイン ボタンを追加し、ユーザーが Twitter アカウントを使用して Web サイトにログインできるようになります。