ShopEngine Elementor WooCommerce Builderのインストール方法 #
始める前に、 エレメンター プラグインがウェブサイトにインストールされ、有効化されます。
ShopEngineをGutenbergで使用したい場合は、 このドキュメントに従ってください その代わり。
ShopEngine Elementor Woocommerce Builder をインストールするには、次の手順に従ってください。
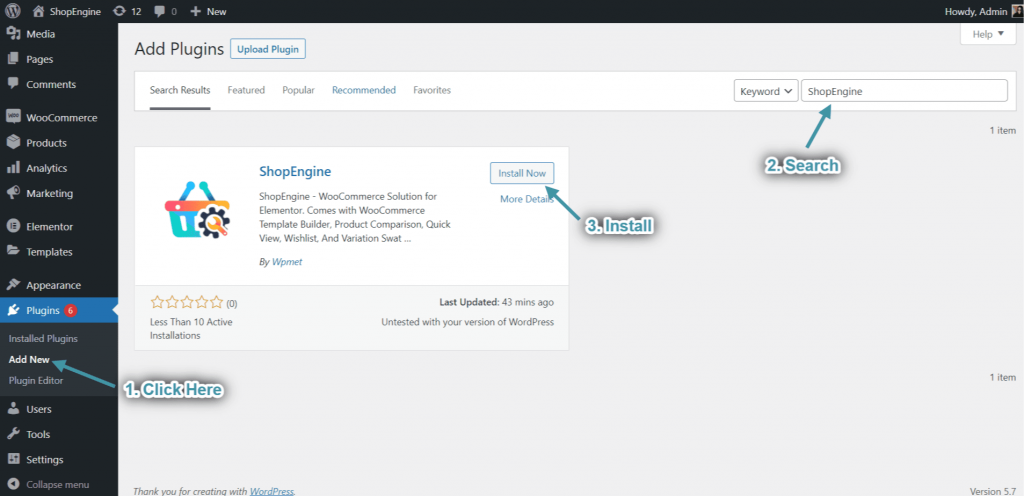
ステップ#1 #
に行きます WordPress ダッシュボード➔ プラグイン➔ 新しく追加する➔「ショップエンジン”➔ インストール それ。

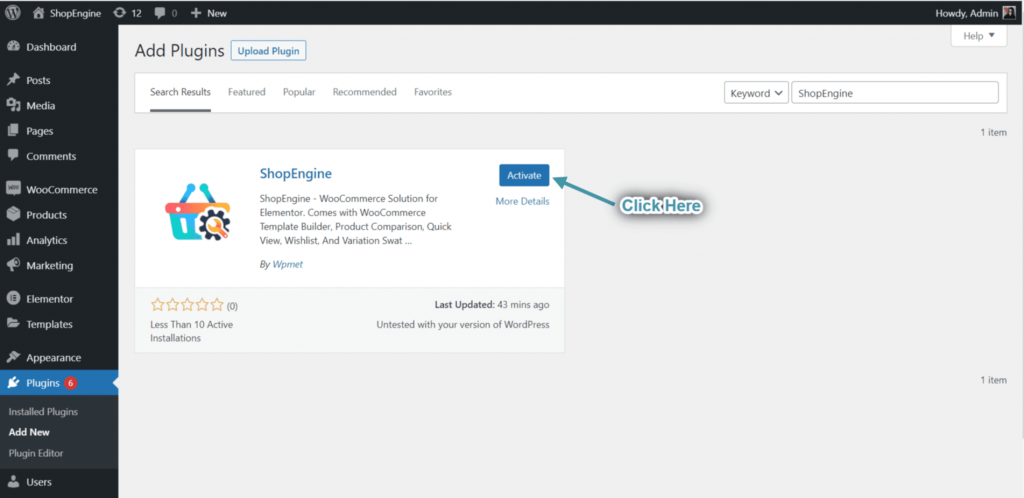
ステップ #2 #
インストールが成功したら、「活性化「ShopEngine」ボタンをクリックするとShopEngineが起動します。

ステップ#3 #
プラグインを有効化した後、 ShopEngine メニュー WordPressダッシュボードに表示されます。
ShopEngine Proをインストールしてライセンスを有効化する方法 #
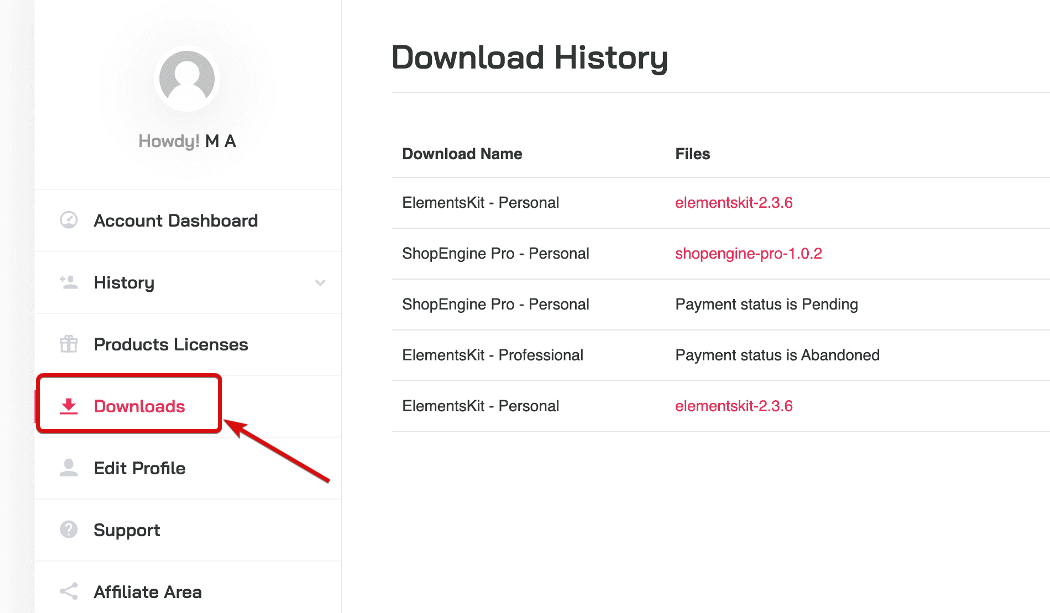
ステップ #1: #
Wpmetへアクセス アカウントダッシュボード そして、に移動します ダウンロード

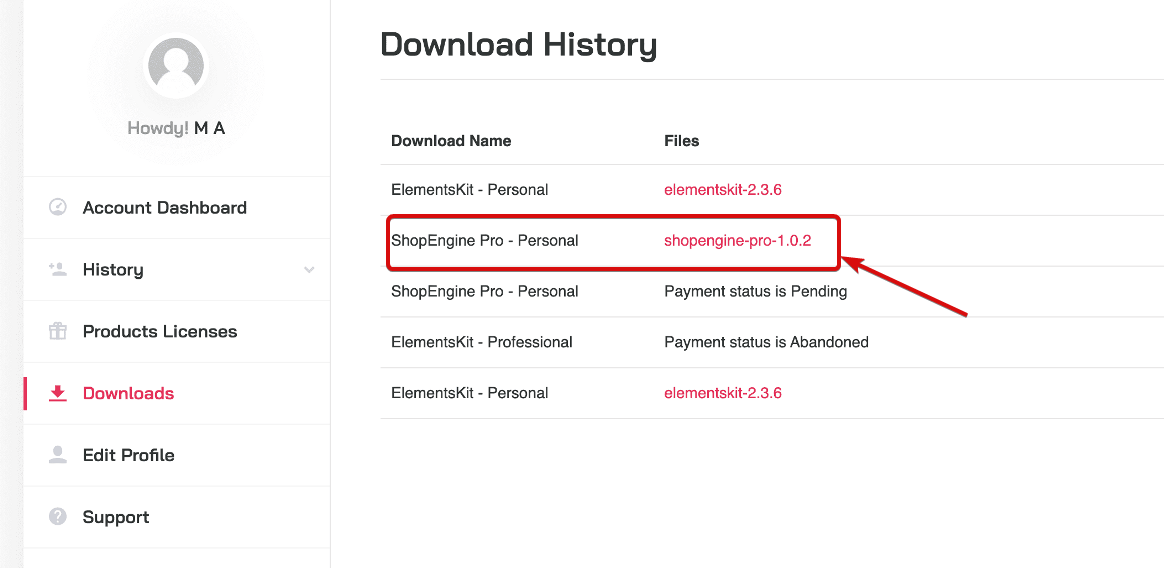
ステップ #2 #
ダウンロードする クリック ShopEngine Proのプラグインリスト

ステップ#3 #
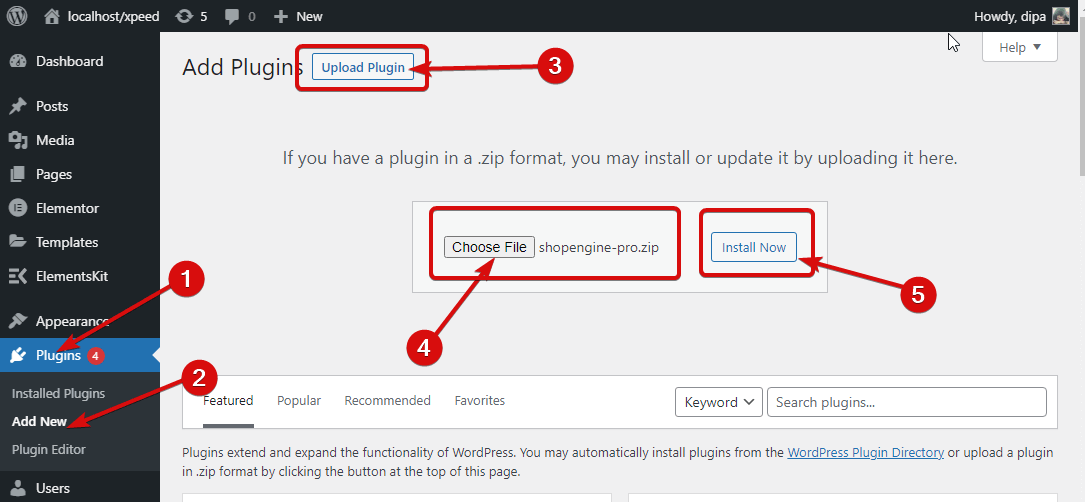
今すぐに行きます ダッシュボード > プラグイン > 新規追加。 クリックしてください プラグインをアップロード ダウンロードした ShopEngine Pro プラグイン ファイルを選択します。プラグインのインストールをクリックして有効化します。

ステップ #4 #
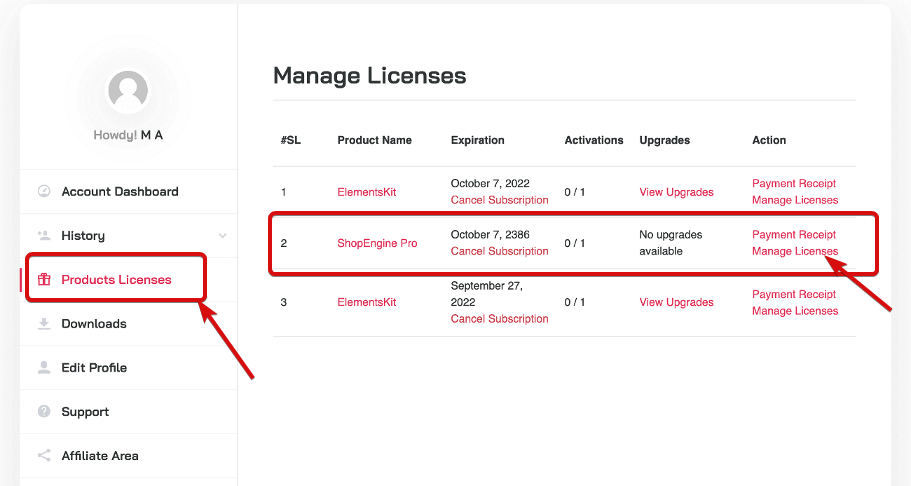
製品ライセンスに移動し、 ライセンスの管理をクリックします ShopEngine Proのオプション

ステップ #5 #
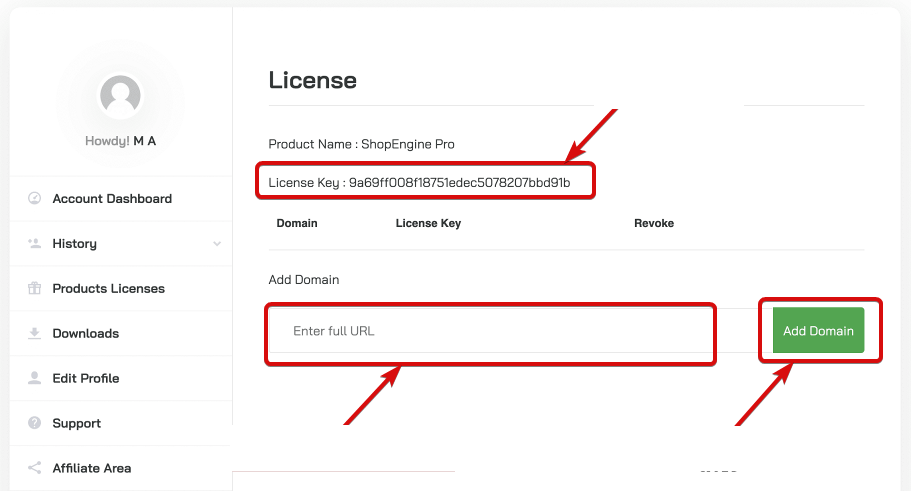
ライセンス管理ページでドメインの追加フィールドにウェブサイトを追加します。 保存するにはドメインを追加ボタンをクリック。その後 ライセンスキーをコピーする

ステップ #6 #
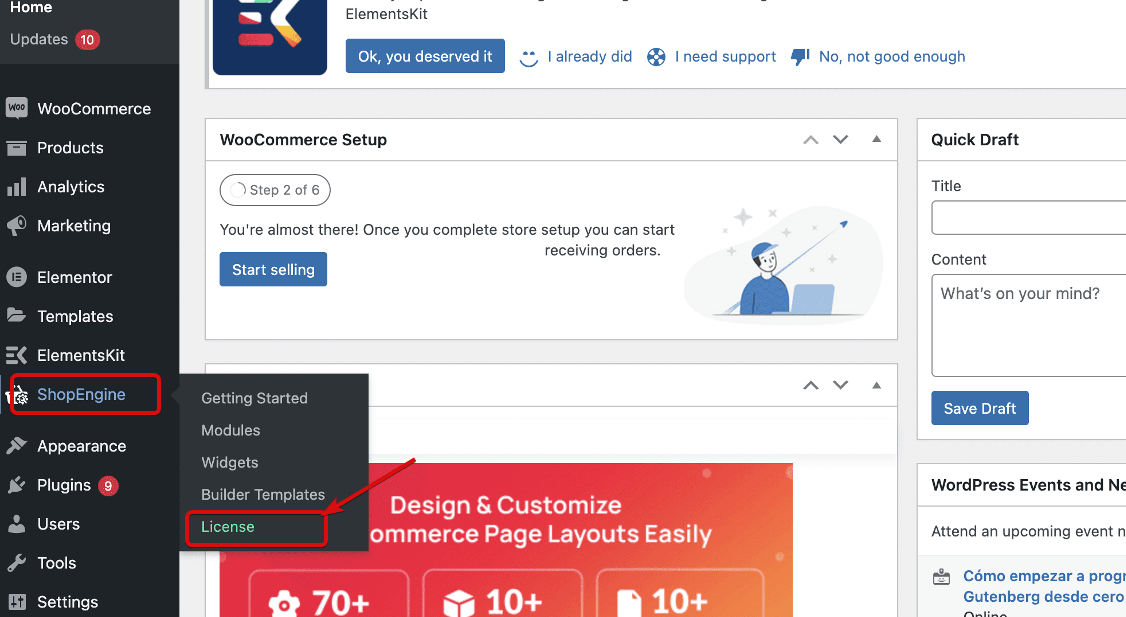
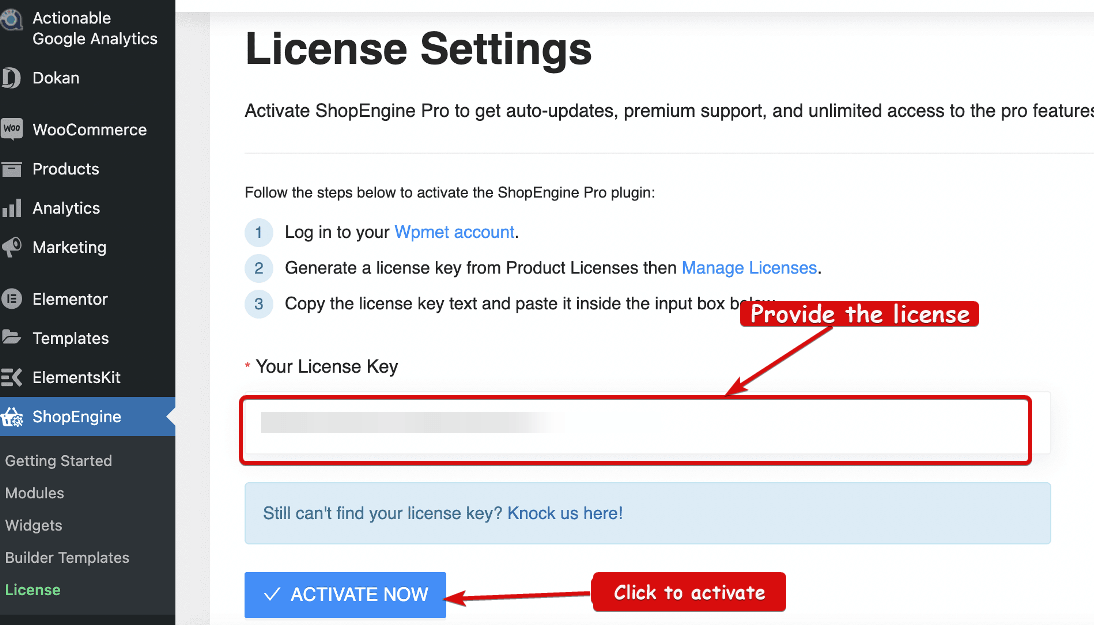
WordPress管理ダッシュボードに移動します。 ShopEngine > ライセンス

ステップ #7 #
最後に、コピーしたライセンスキーを「ライセンスキー」フィールドに入力し、 今すぐ有効化をクリック

これで、ShopEngine のすべてのプレミアム機能が利用できるようになります。
ShopEngineダッシュボード #
強力でありながら使いやすいダッシュボードを設計しました。ダッシュボードでは、必要な情報とリソース リンクがすべて表示されます。これには、ドキュメント、ビデオ チュートリアル リンク、公式サポート チャネル リンク、製品比較セクションなどが含まれます。

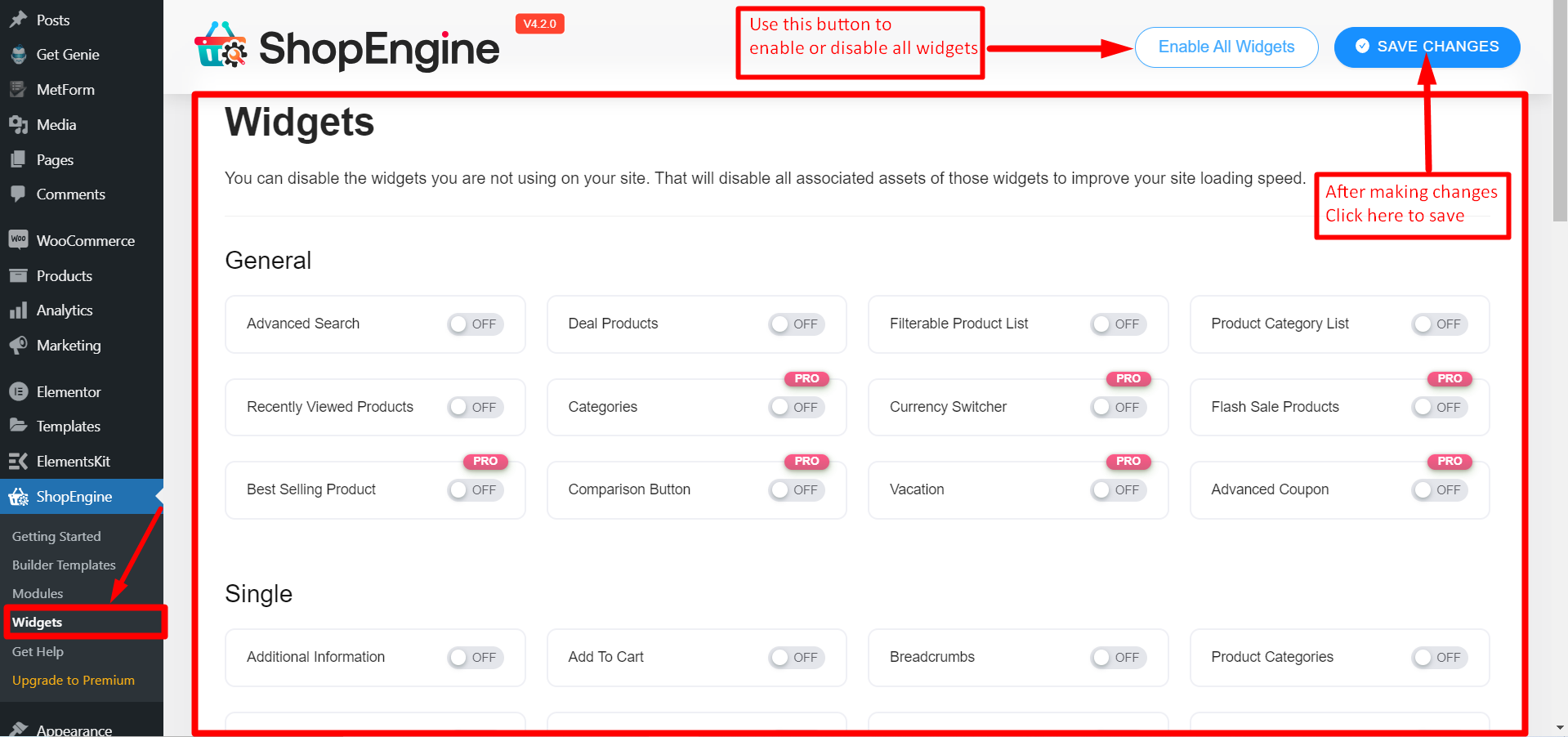
ウィジェット #
「ウィジェット' をクリックして、利用可能なすべての ShopEngine ウィジェットを確認してください。ここでは、単一のウィジェットの有効化または無効化と、一括有効化および無効化の機能を導入しました。1 回のクリックですべてのウィジェットを有効化または無効化できます。
- 設定を保存するには、必ず「変更を保存」ボタンをクリックしてください。

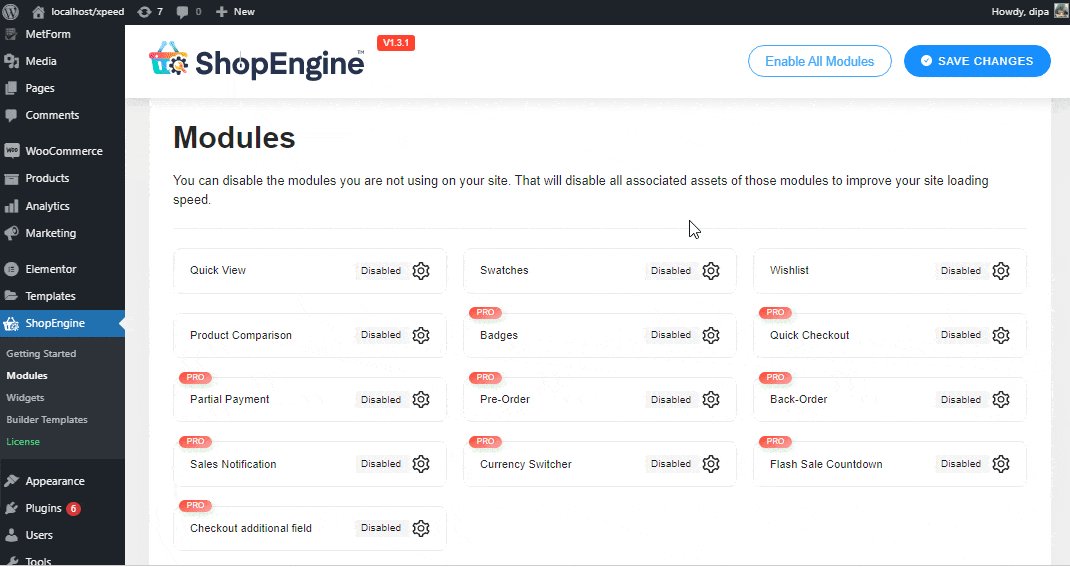
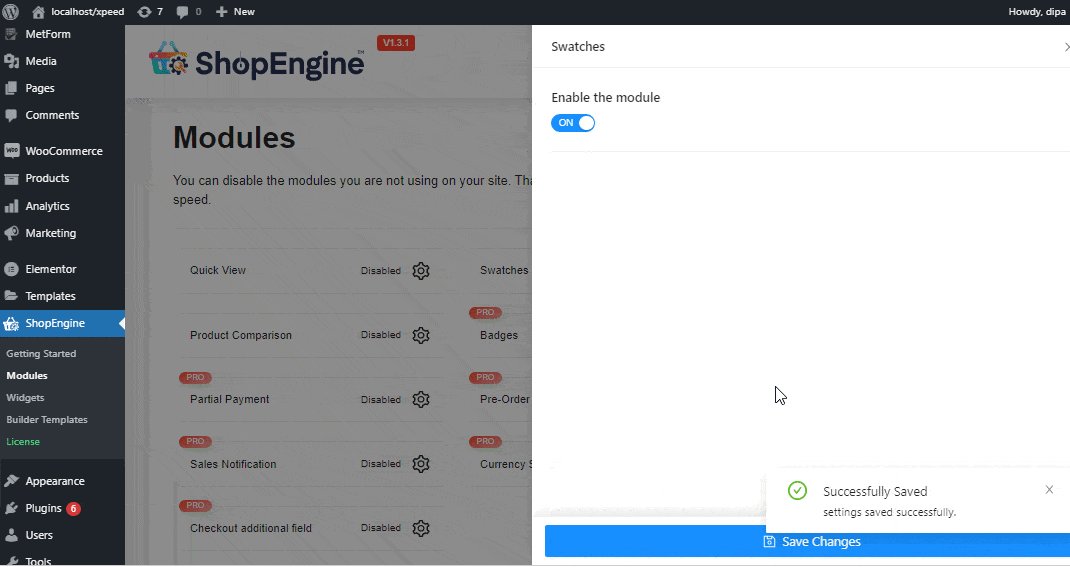
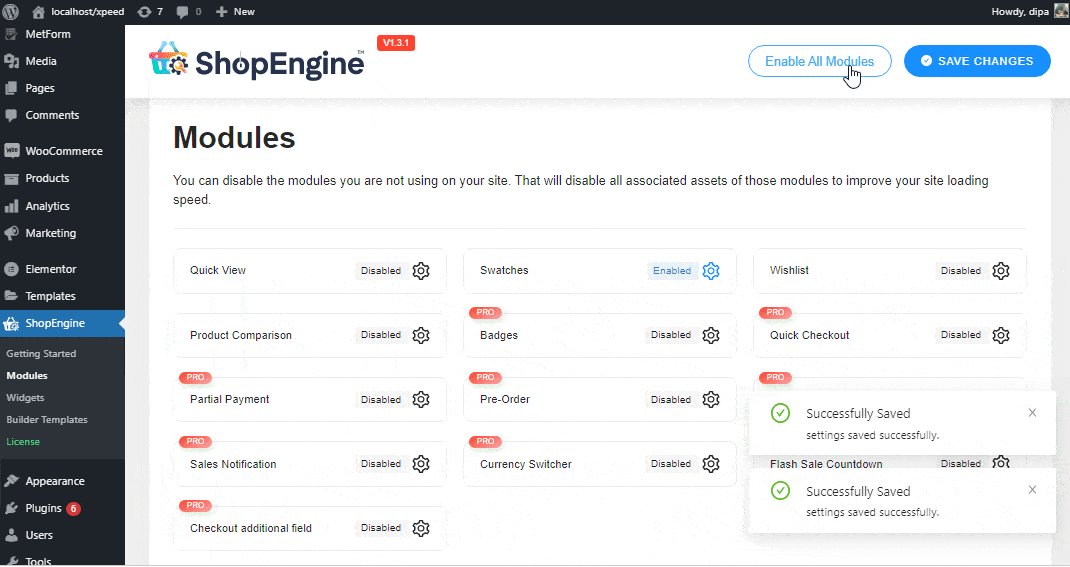
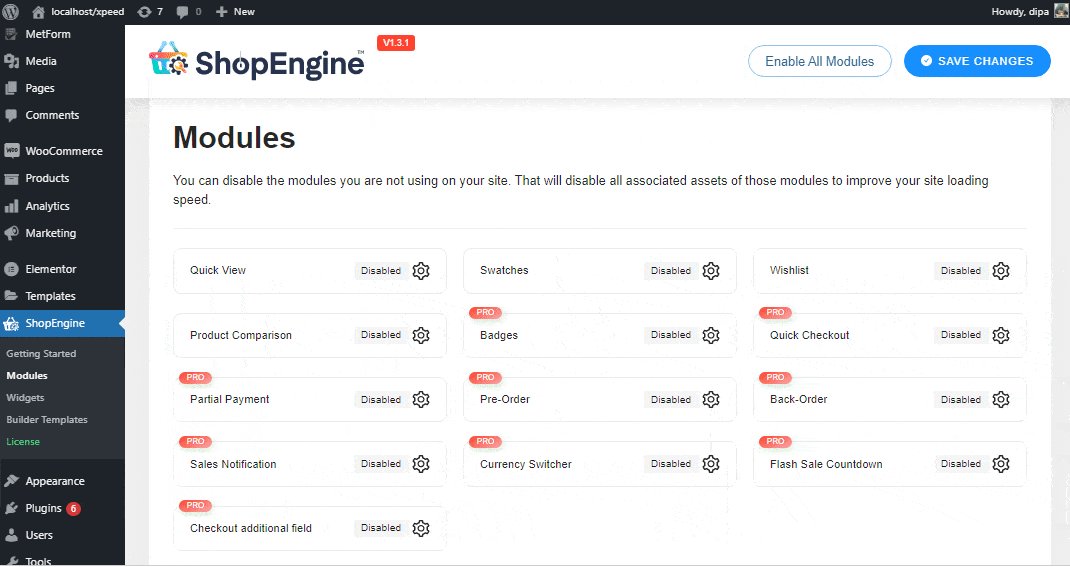
モジュール #
「モジュール'をクリックして、利用可能なすべてのモジュールを確認してください。必要に応じて、トグルを使用してモジュールを有効または無効にすることができます。 変更内容を保存 すべての行動の後に。

テンプレート #
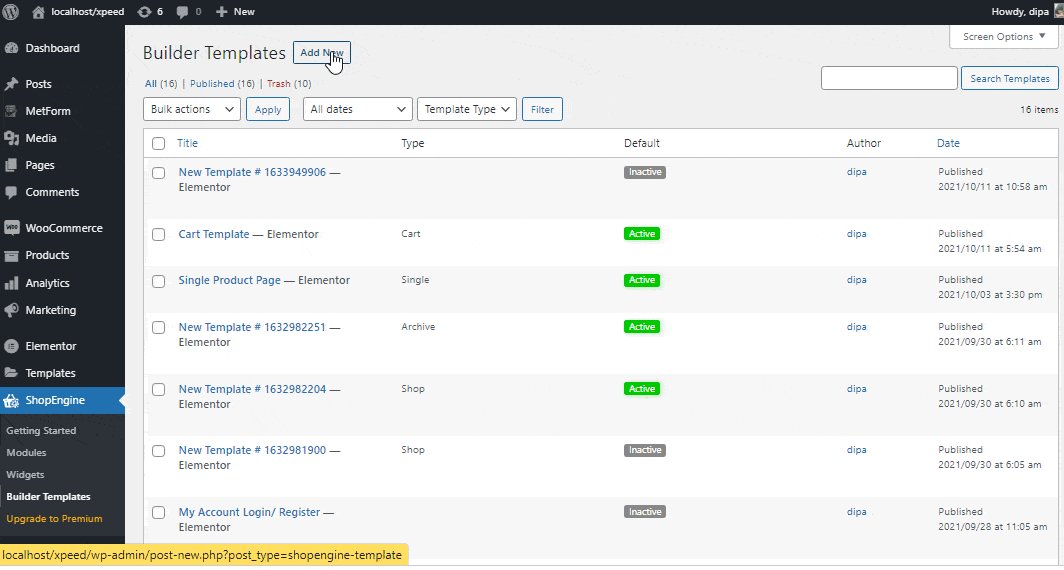
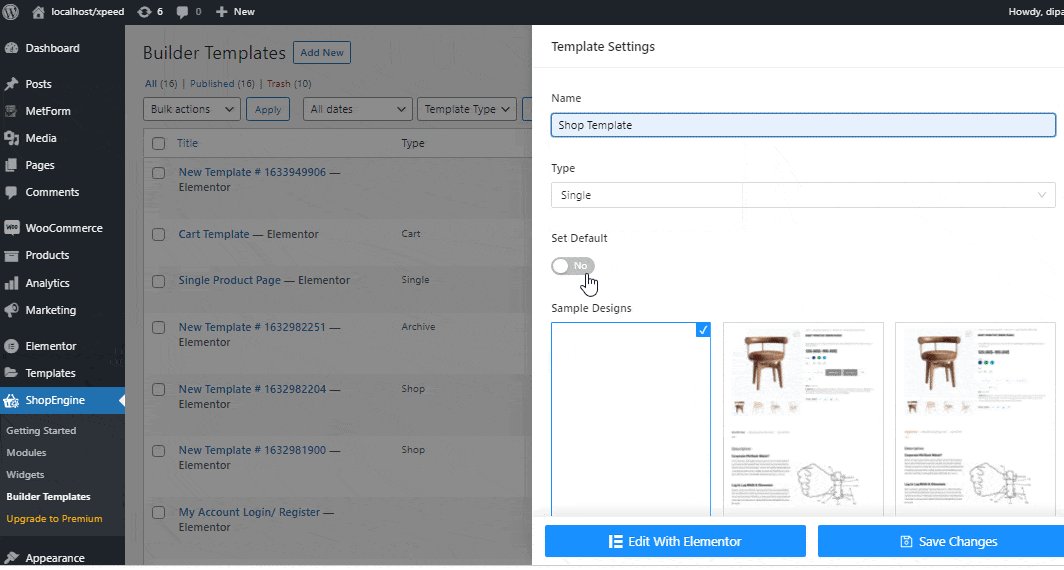
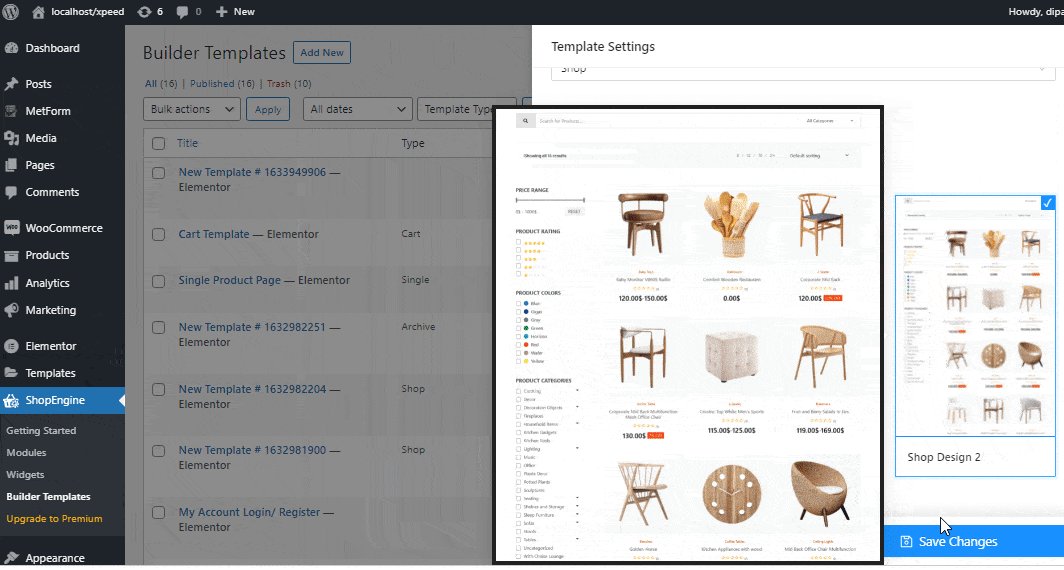
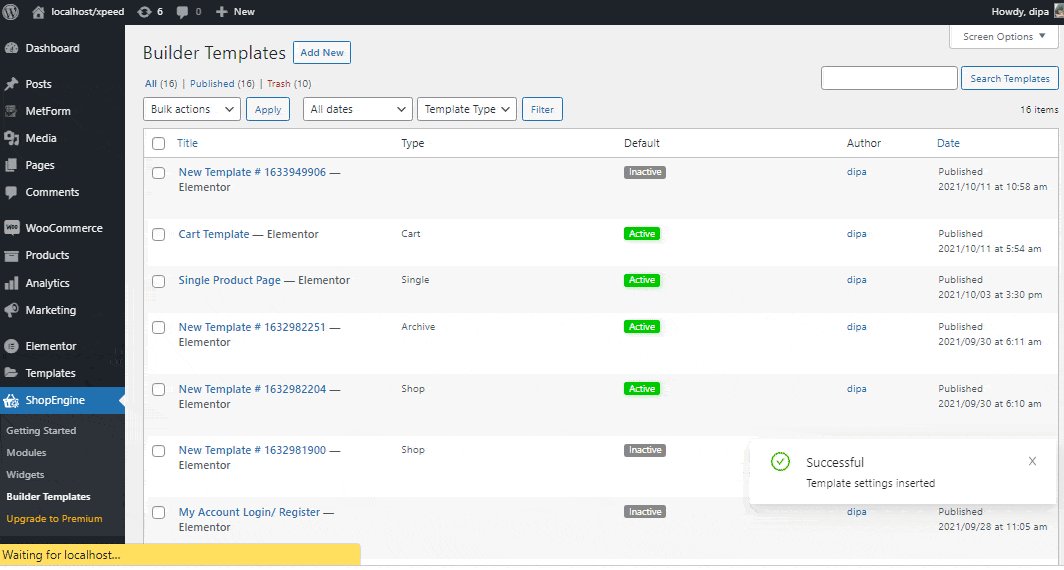
これから 'テンプレート' セクションでは、コーディングスキルがなくても、単一製品ページ、ショップページ、アーカイブページ、マイアカウントページ、チェックアウトページ、カートページ、サンキューページなど、さまざまなページの WooCommerce テンプレートを視覚的にデザインできます。テンプレートを作成するには:
- テンプレートに移動 > 新しく追加する.
- 名前を入力 -> ページの種類を選択: 例: 店.
- デフォルトテンプレートの有効化トグル->変更を保存->クリック Elementorで編集する.

このように、ShopEngine を WooCommerce ウェブサイトに簡単かつスムーズにインストールできます。その後、ShopEngine を使用して WooCommerce ウェブサイトをアップグレードできます。
WooCommerceウェブサイトを立ち上げたいが、良いホスティングサービスを見つけるのに苦労している場合は、信頼できる選択肢があります。 キンスタホスティング サービス プロバイダーに通常期待される主要なホスティング機能がすべて備わっています。




