製品在庫ウィジェットは、単一製品テンプレート ウィジェットです。このウィジェットを使用して、製品の在庫状況を表示できます。
WooCommerce サイトで商品在庫ウィジェットを使用する方法を学びましょう。
ステップ1: 製品在庫ウィジェットを有効にする #
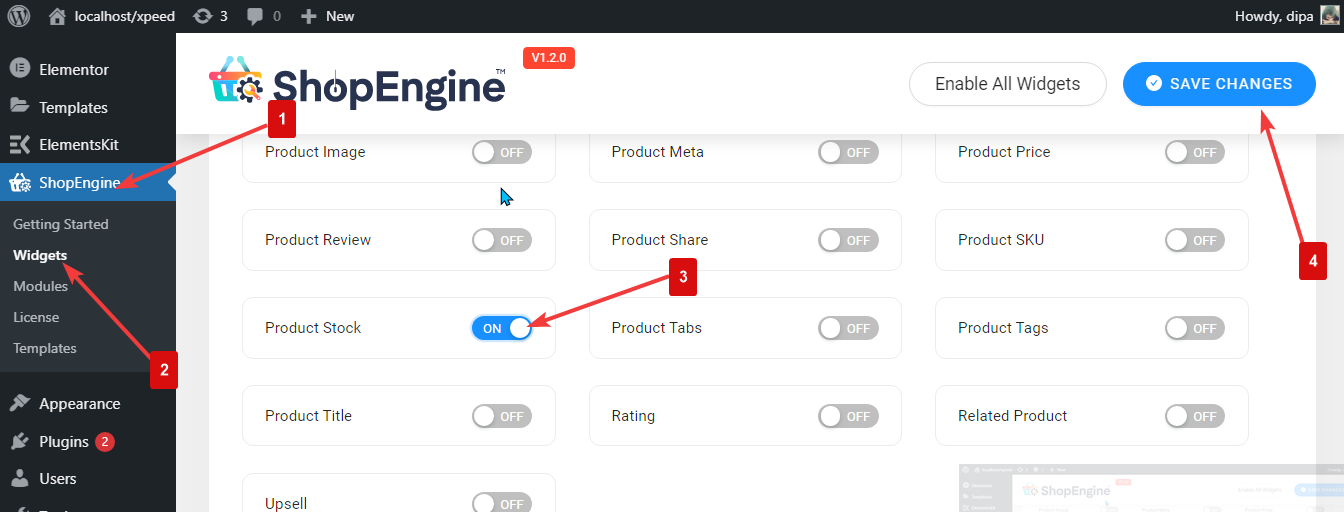
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > 製品在庫
- オンにする
- 変更内容を保存

注記: また、グローバル設定で Product Stock をオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします 同時に。
ステップ2: 製品在庫を追加する #
ウィジェットを追加する前に、まず単一製品テンプレートを作成する必要があります。のドキュメントを確認してください 単一製品テンプレートを作成する方法。
たす 製品在庫:
- に行く ShopEngine > テンプレート > 単一ページ テンプレート
- クリック Elementorで編集する

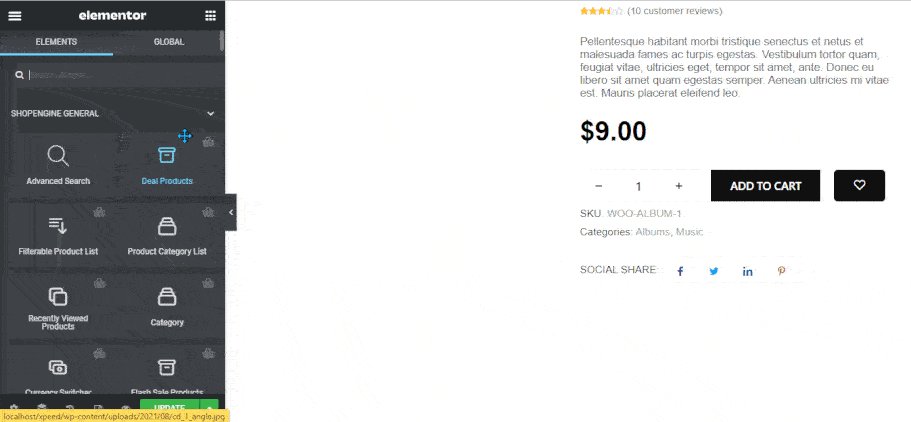
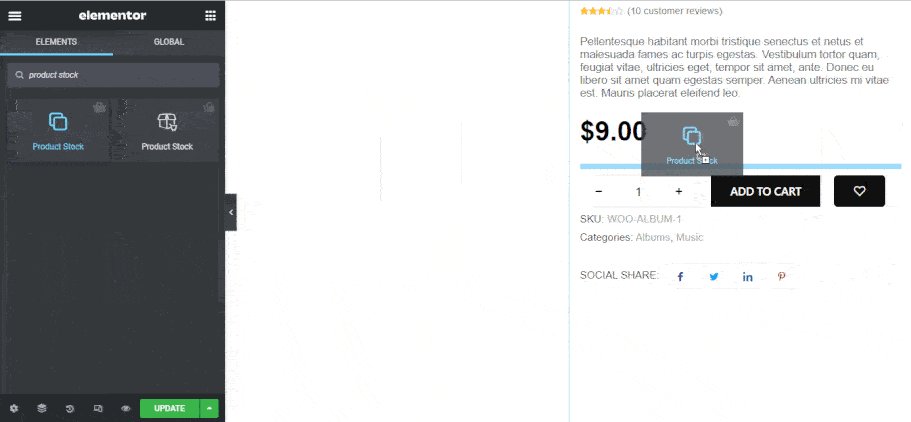
- 検索 のために 製品在庫 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

ステップ3:商品在庫の設定 #

次の設定をカスタマイズできます。
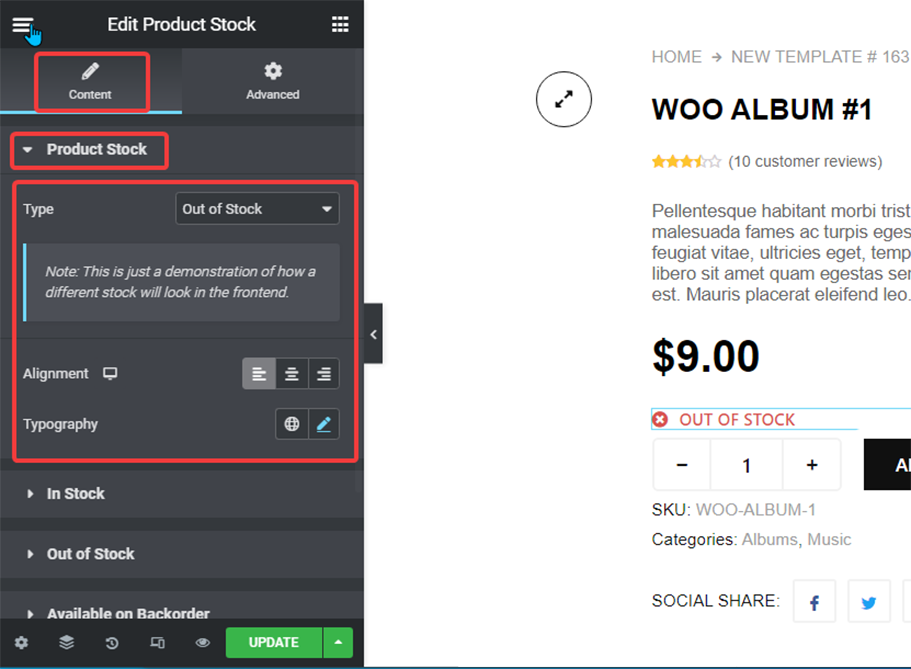
- 製品在庫:
- タイプ: これはプレビュー オプションです。ドロップダウンから選択して、フロント エンドにどのように表示されるかを確認できます。
- 配置: 配置を左、右、中央に設定できます。
- タイポグラフィ: ここで、フォント ファミリ、フォント サイズ、フォントの太さ、変換、スタイル、行の高さを変更できます。

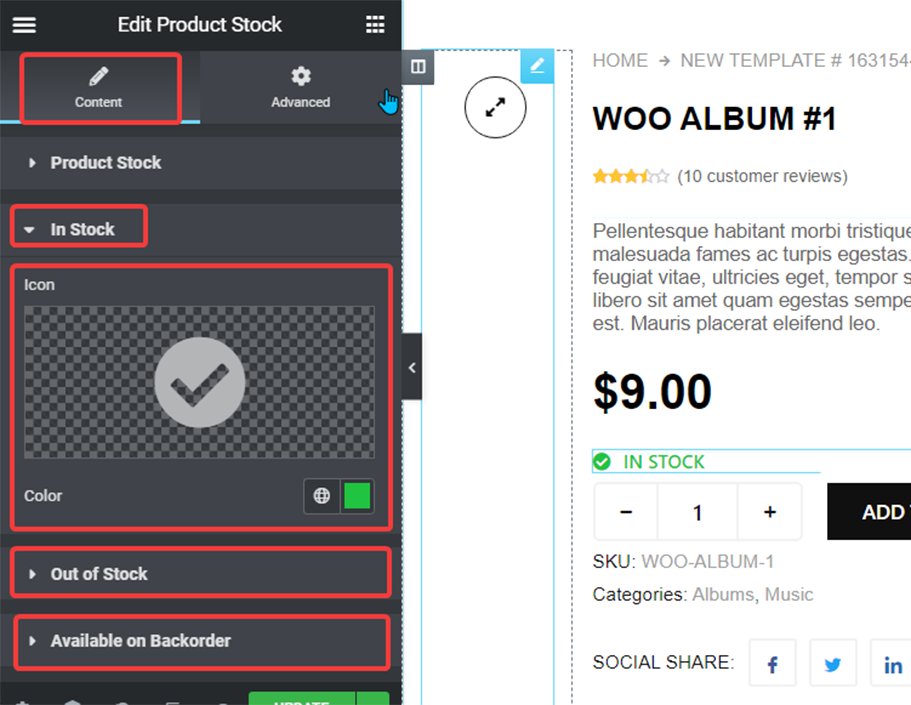
- 在庫あり: このオプションを展開して、在庫ありステータスのアイコンを選択し、色も選択します。
- 在庫切れ: ここでは、在庫切れステータスのアイコンと色を選択できます。
- バックオーダー可能: このオプションを展開して、「バックオーダーで入手可能」ステータスのアイコンを選択し、色も選択します。
クリックしてください アップデート オプション 保存 すべての変化。
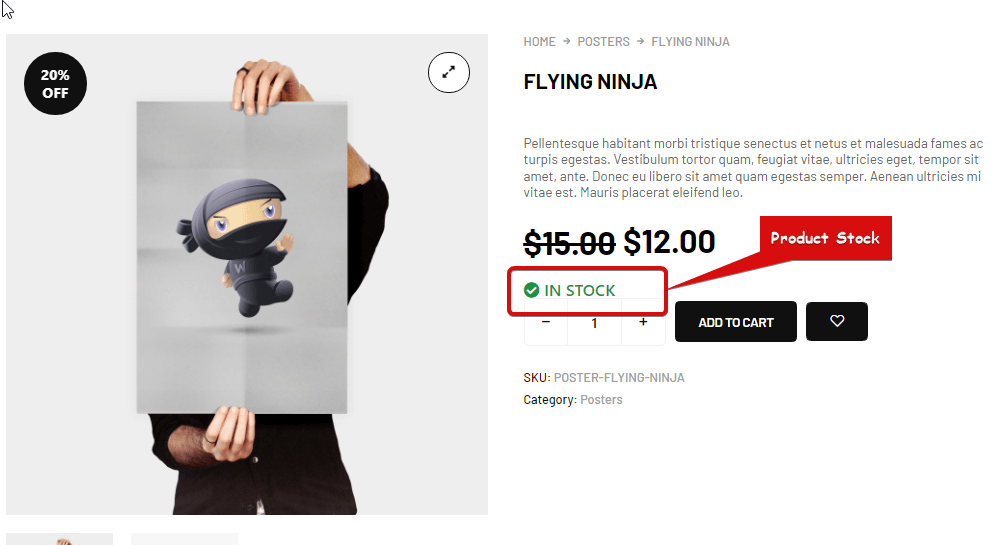
製品在庫は次のようになります: