モーションテキストやアニメーションテキストは、どんなウェブサイトでも視聴者の注目を集めます。そして、それを使って作成するのは楽しいです。 Elementor モーションテキストウィジェットウィジェットには、タイトルのモーション テキストにさらに魅力的な効果を与える編集オプションがいくつかあります。魅力的なモーション テキストは、サイトのコンバージョンを促進します。
WordPress でテキスト アニメーションを作成するためにウィジェットを追加するのは、簡単なプロセスです。モーション ウィジェットを使用してクリエイティブなアニメーション テキストを作成する場合は、ドキュメントに従ってください。
テキストアニメーションWordPress #
ダッシュボードに移動 -> 任意のページを選択するか、新規作成します -> Elementorで編集 -> モーションテキストウィジェットを検索
ウィジェットを追加した後、コンテンツ部分を編集します。 コンテンツセクション –
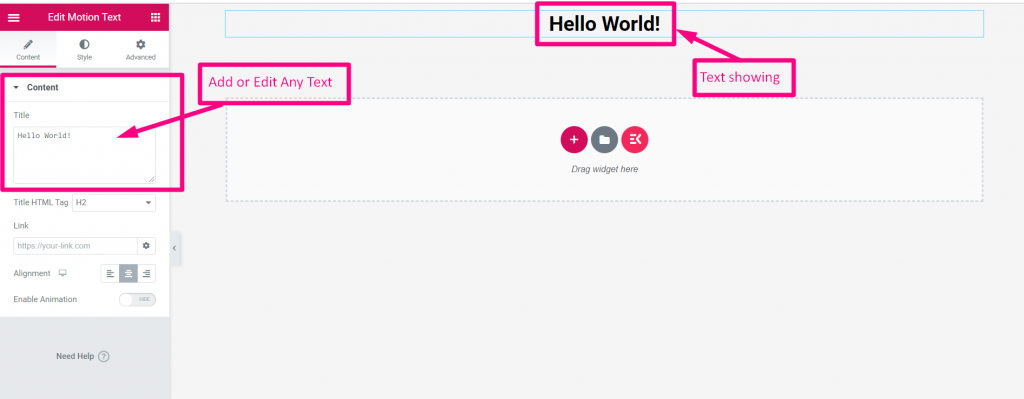
タイトル #
タイトルやテキストを追加または編集する

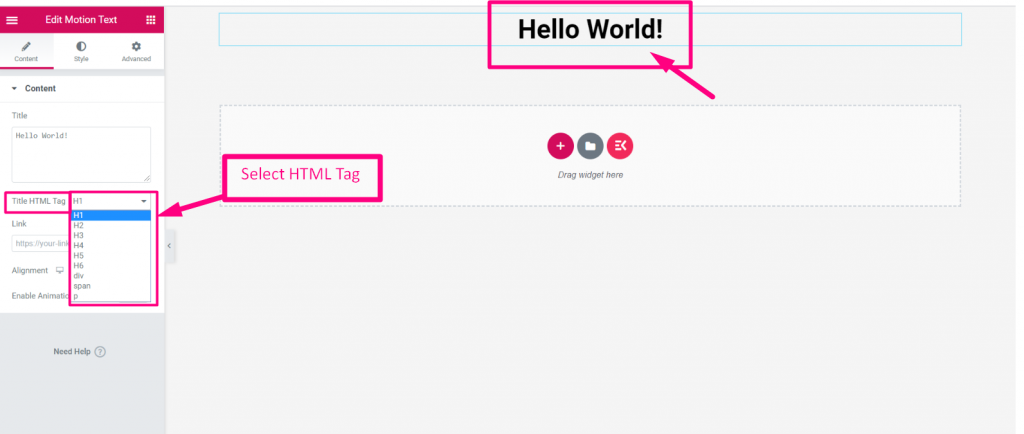
タイトルHTMLタグ #
ドロップダウンから希望のHTMLタグを選択します

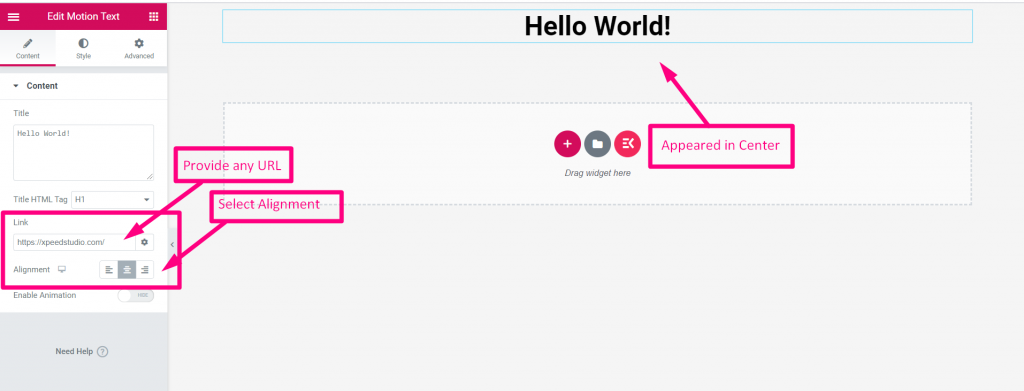
URLを入力してください #
- 任意のURLを入力してください リンクフィールド 必要な場合は
- 配置の選択

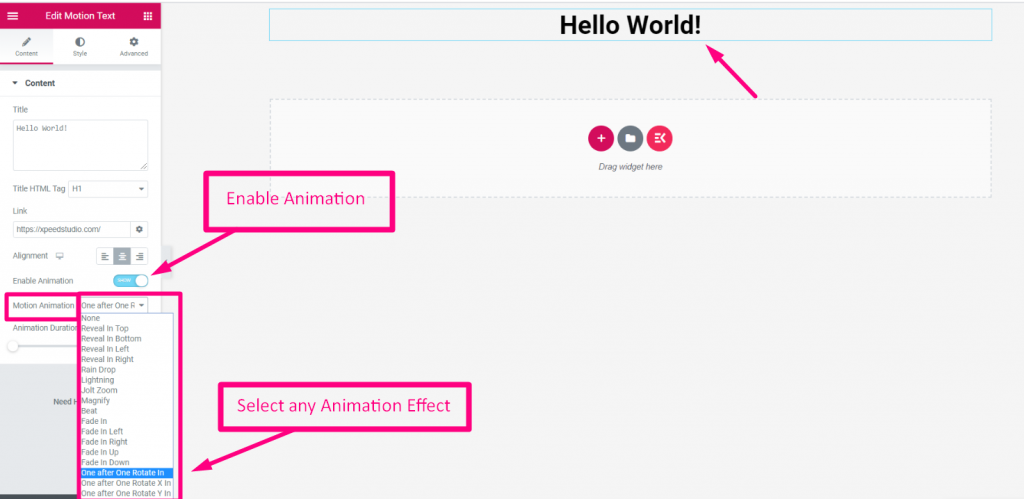
アニメーション #
- アニメーションを有効にする
- アニメーション効果を選択

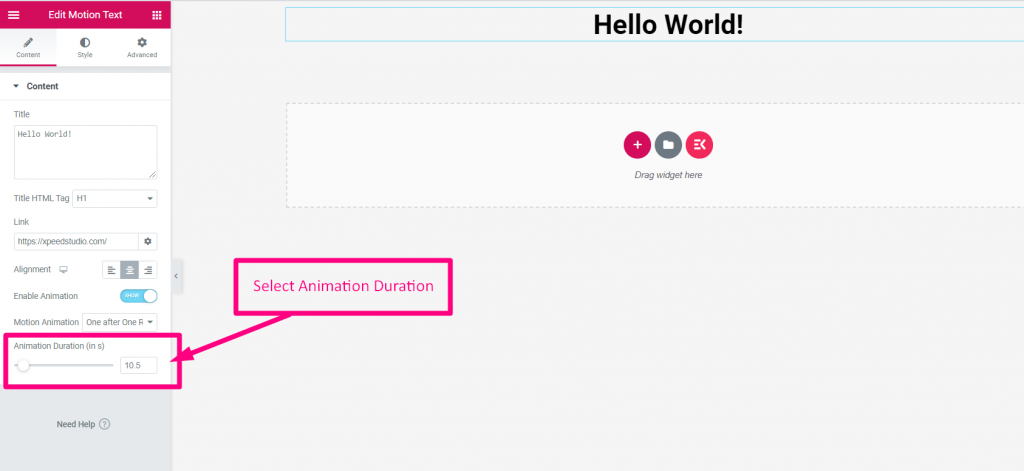
アニメーションの長さ #
アニメーションの長さを設定する

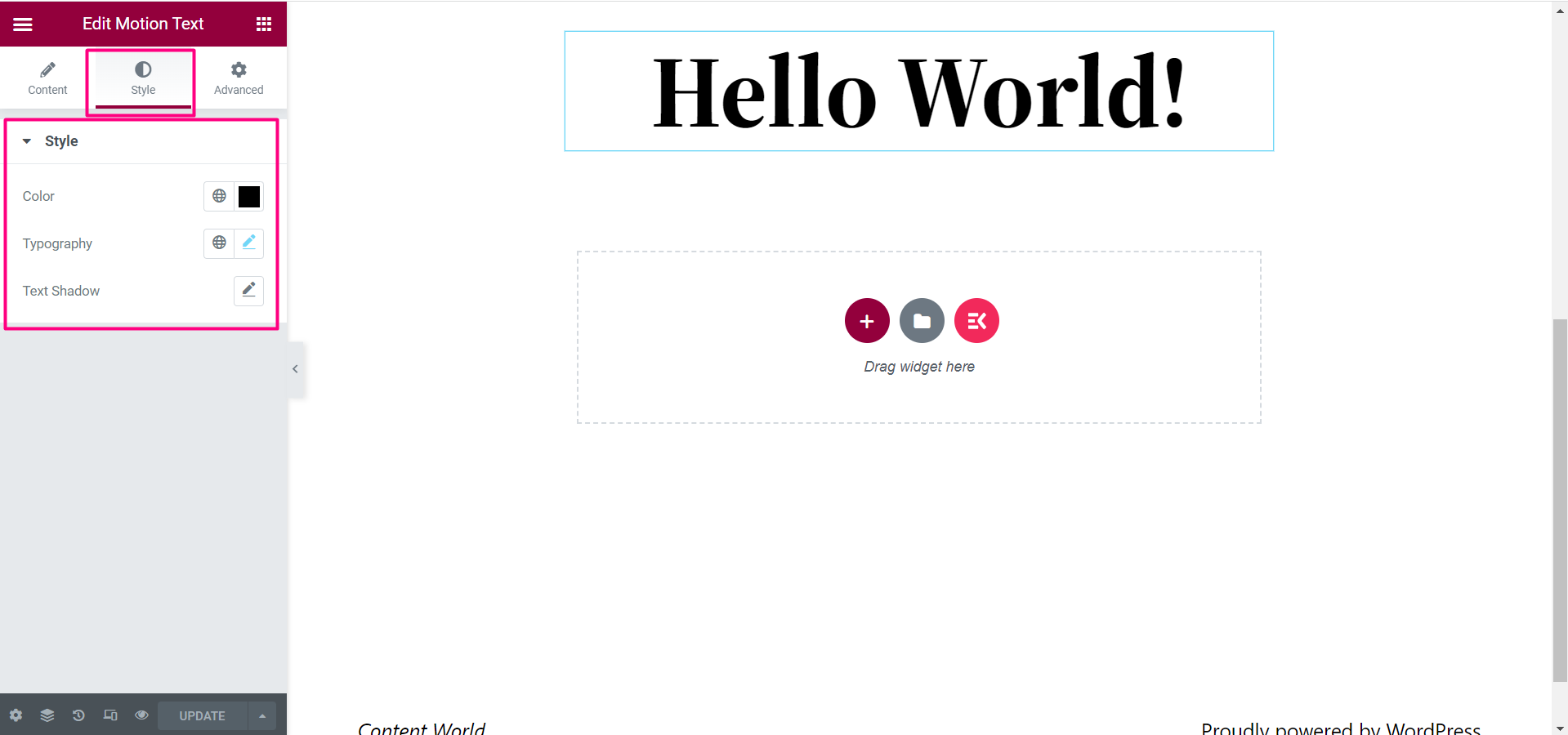
スタイル #
ここで編集できます 色、タイポグラフィ、テキストシャドウ タイトルテキストをより魅力的にします。

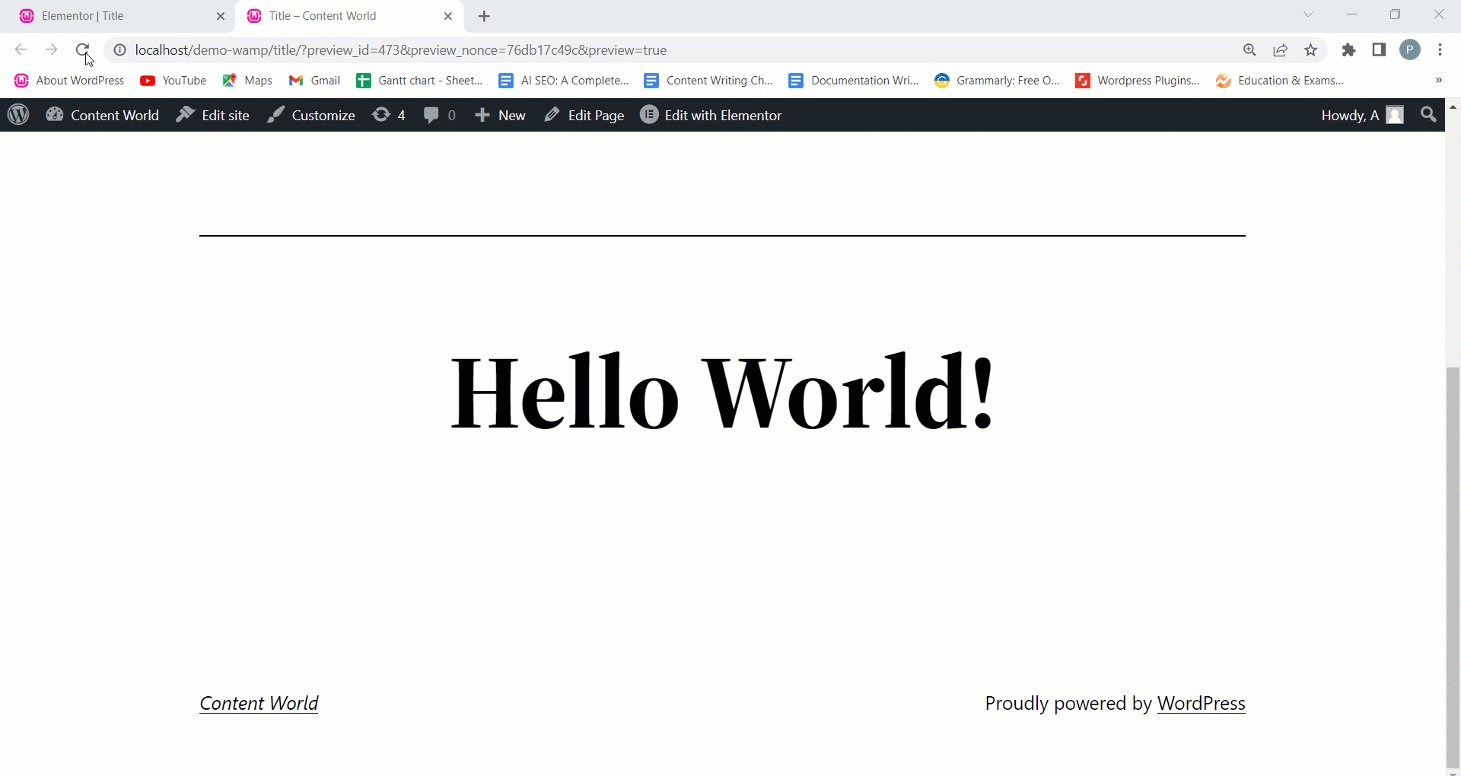
フロントエンドから見ると次のようになります。ここでは 右にフェードイン モーションアニメーション

ウェブサイトのスタイルは、ライティング効果など多くの要素に依存します。モーションテキストウィジェットは、ウェブサイトに何かを追加したい人にとって良い選択肢です。 WordPressウェブサイトへのダイナミックな動き上で見たように、数回クリックするだけで、ウィジェットを使用してクリエイティブな出力を得ることができます。
デモをもっと見るには ここをクリック





