サポート フォームを Web サイトに統合することは、ユーザーとの直接的なコミュニケーションを強化する最も便利な方法です。 MetForm – 完全なフォームビルダー WordPress ウェブサイト向けには、完全に準備された機能的なサポート フォームが提供されます。
MetForm サポートフォーム Elementor とも互換性があるため、いつでもカスタマイズできます。さらに、MetForm サポート フォームでは 40 種類以上のデフォルト スタイルとカスタマイズ オプションを利用できます。
このMetFormサポートフォームを使用すると、 有効なユーザーからのクエリを受信する できるだけ早く問題を解決するために必要な措置を講じます。
✨✨要件:
👉👉エレメンター: Elementorプラグインをダウンロード
👉👉メットフォーム: MetFormプラグインをダウンロード
MetForm サポート フォームのデフォルト フィールド #
- ファーストネーム
- 苗字
- 電子メールアドレス
- 部門を選択(例:営業、カスタマーサポート)
- 主題
- コメント/メッセージ
- 添付ファイル(スクリーンショット/ファイル)
- 送信ボタン
MetForm を使用してサポート フォームを作成する方法 (2 つの方法) #
最初の方法: Elementorで新しいサポートフォームを作成して挿入する #
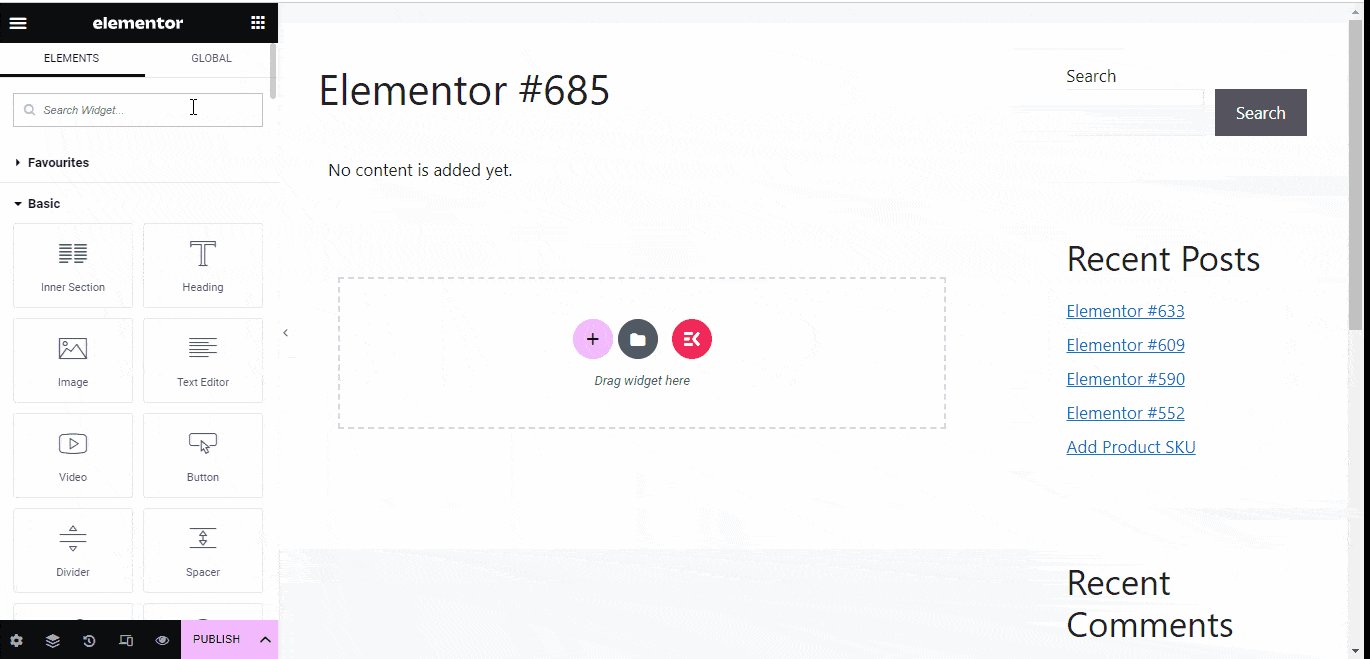
まず、Elementorで新しいページまたは投稿を作成するか、既存のページまたは投稿を開きます。
- を検索してください MetForm ウィジェット 要素の中で
- ウィジェットをブロック内にドラッグアンドドロップします
- クリック 「フォーム編集」 左サイドバーから
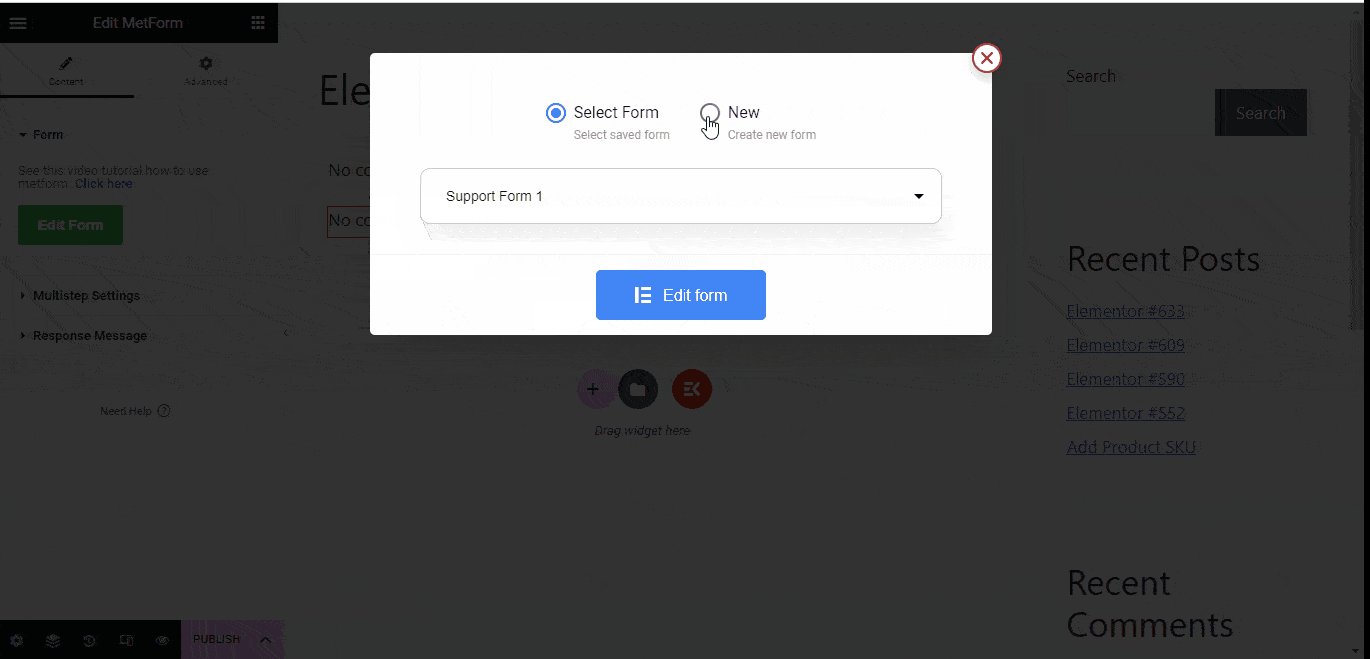
- 選択する "新しい" ポップアップウィンドウから
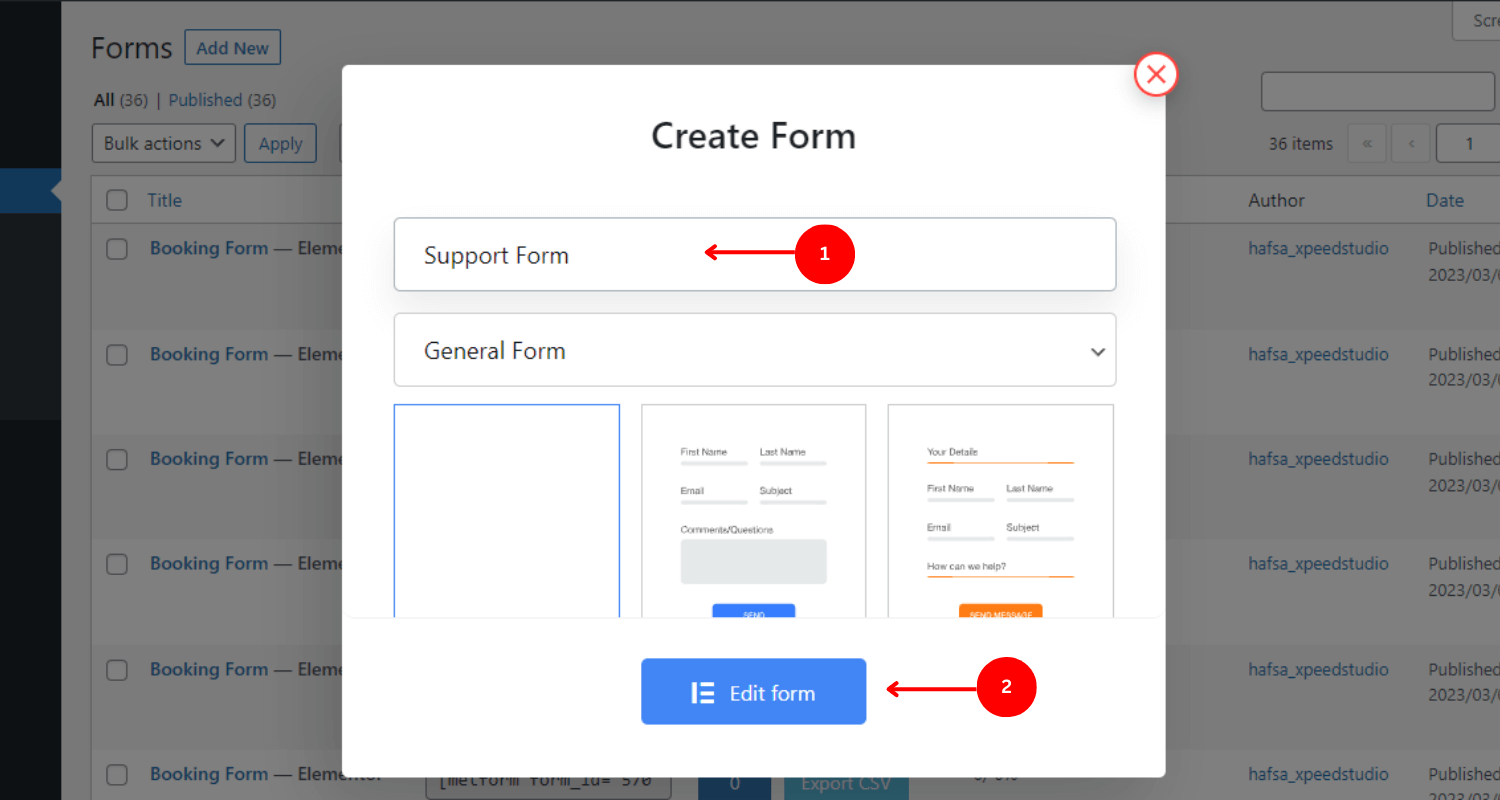
- 意味のある文章を書く フォーム名
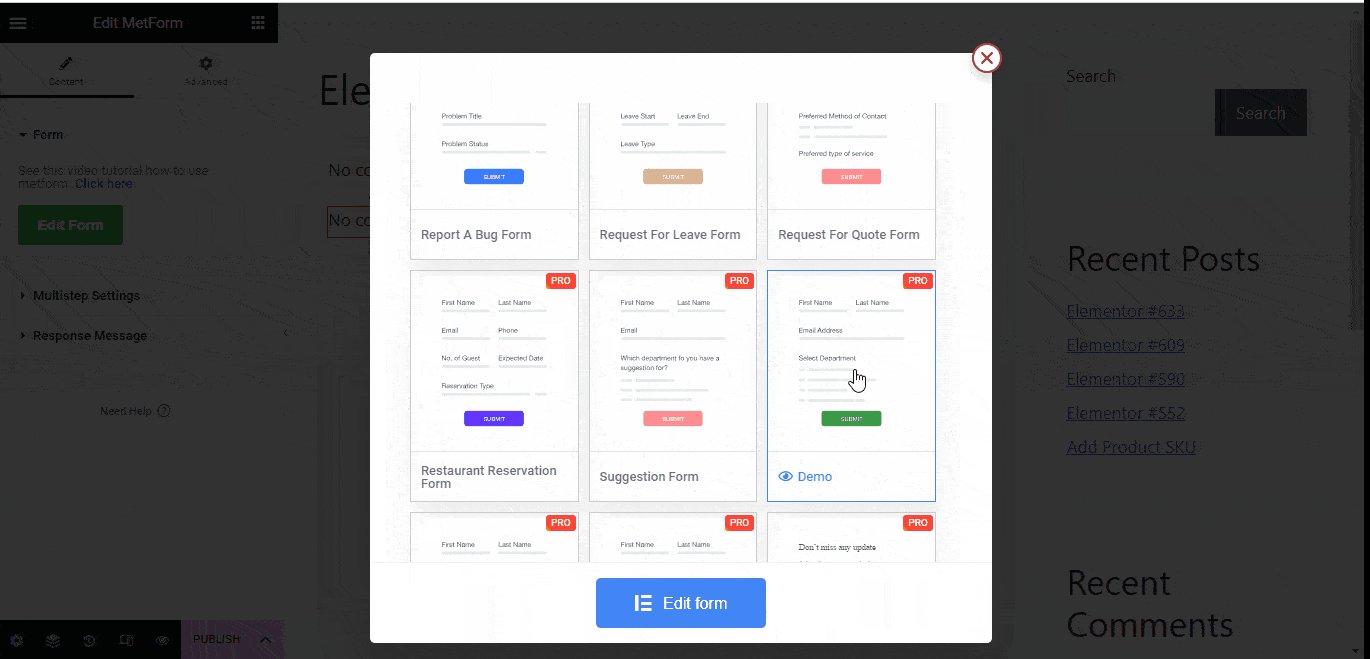
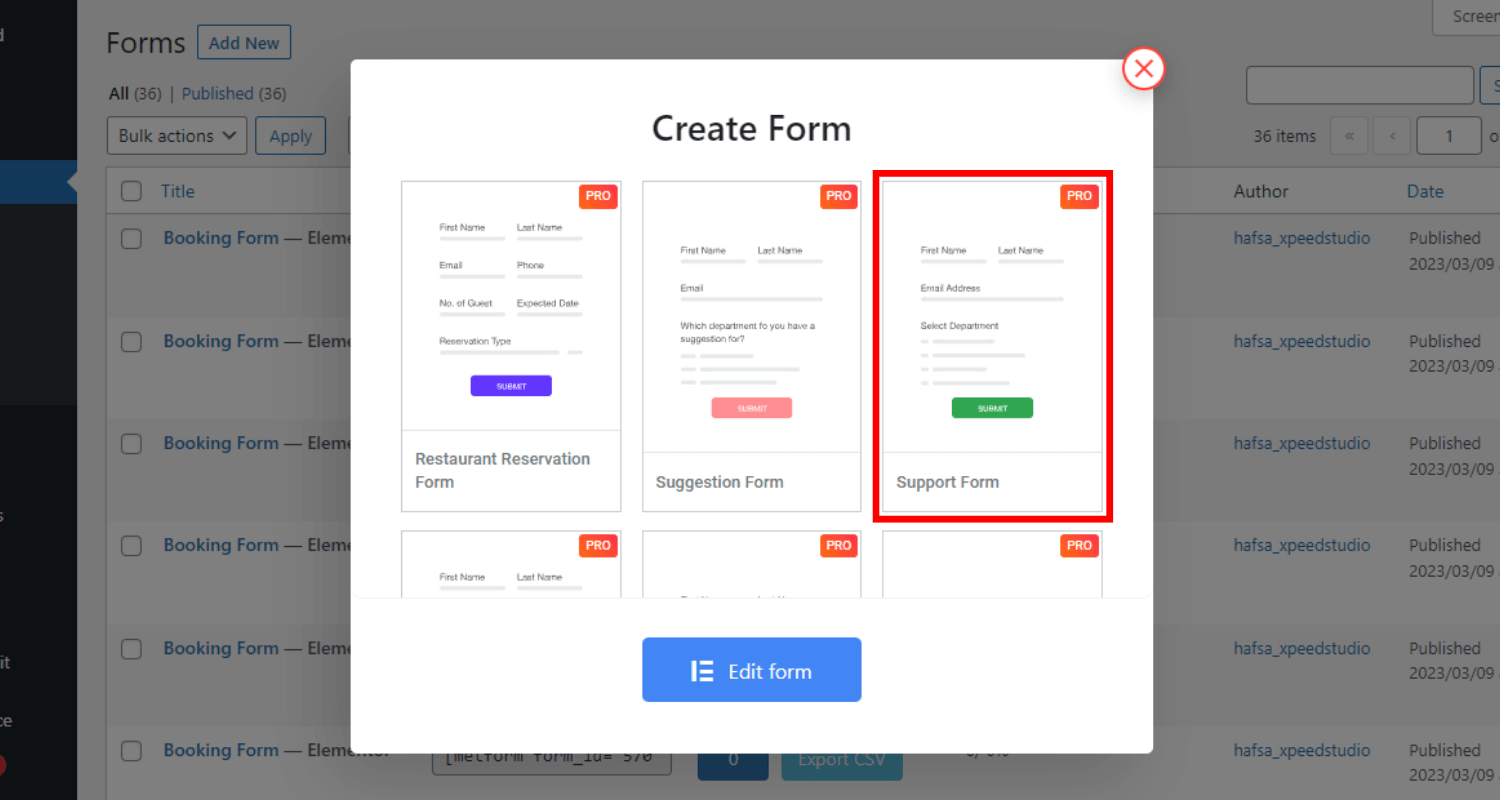
- を選択 "サポートフォーム」
- クリック 「フォーム編集」

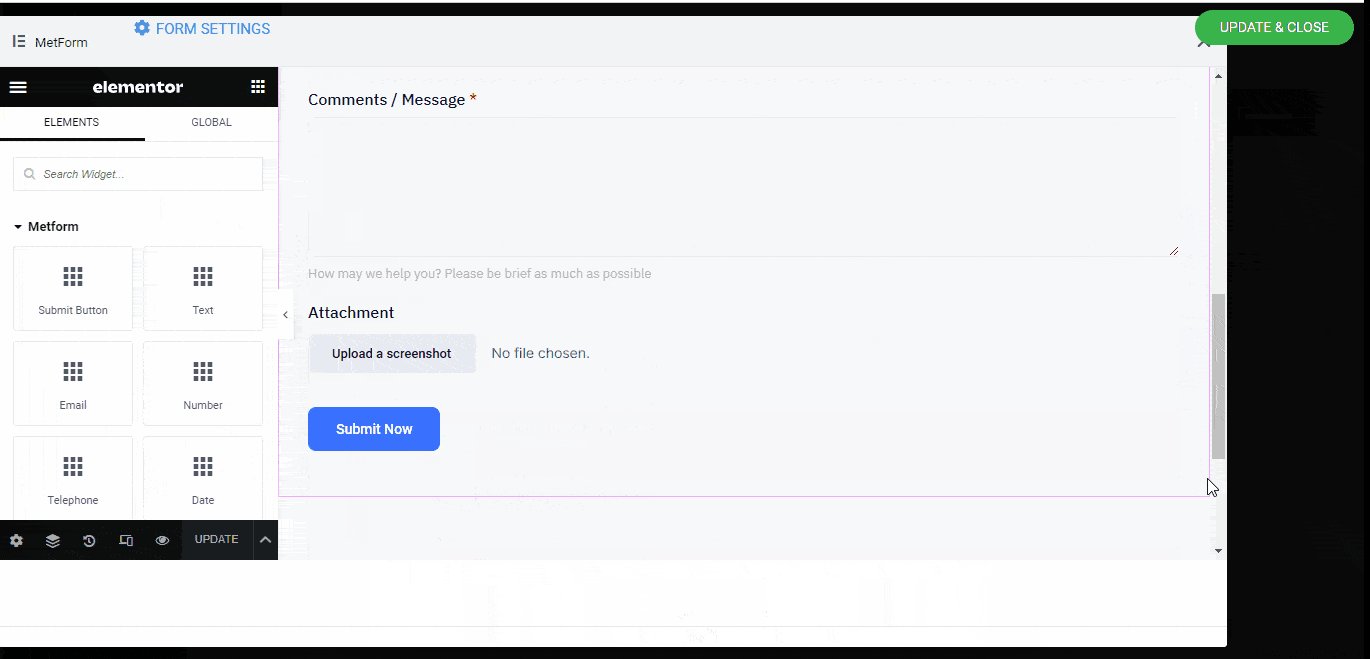
- フォーム要素をカスタマイズするか、そのままにしておくか
- クリック 「更新して閉じる」
- クリック "公開"
2番目の方法: サポートフォームテンプレートを選択し、ページ/投稿に挿入する #
MetForm サポート フォームを WordPress ウェブサイトに追加する別の方法は、最初にフォーム テンプレートを選択し、次にウェブページ内を移動してフォームを挿入することです。
ステップ1: 新しいサポートフォームを作成する #
- ナビゲート MetForm -> フォーム
- クリック "新しく追加する"
- 選択する "サポートフォーム

- フォームを書く 名前
- クリック 「フォーム編集」

ステップ2: サポートフォームを挿入する #
WordPress ウェブサイトにサポート フォームを挿入する方法は 2 つあります。Elementor から直接フォームを追加するか、フォームに関連付けられたショートコードを使用します。
✅✅Elementorでサポートフォームを挿入する
- Elementor を使用して、新しいページまたは既存のページや投稿を作成します。
- を検索してください メットフォーム Elementor 要素の中のウィジェット
- ページ/投稿のブロック内にドラッグアンドドロップします
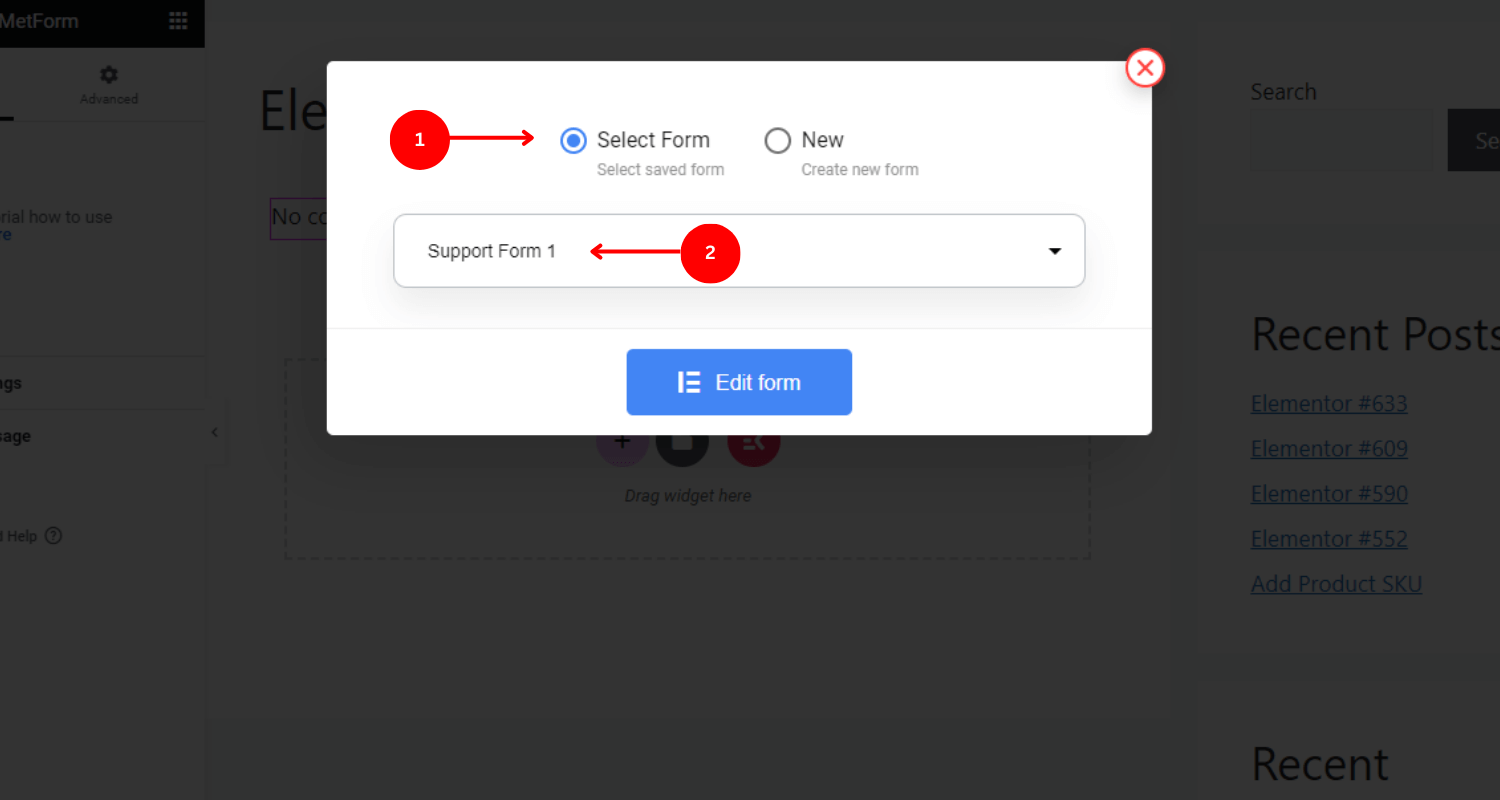
- クリックしてください 「フォームを編集」 左側のバーに
- フォームを選択してください 名前

- クリック 「フォームを編集」
- クリック 保存して閉じる
- クリック アップデート
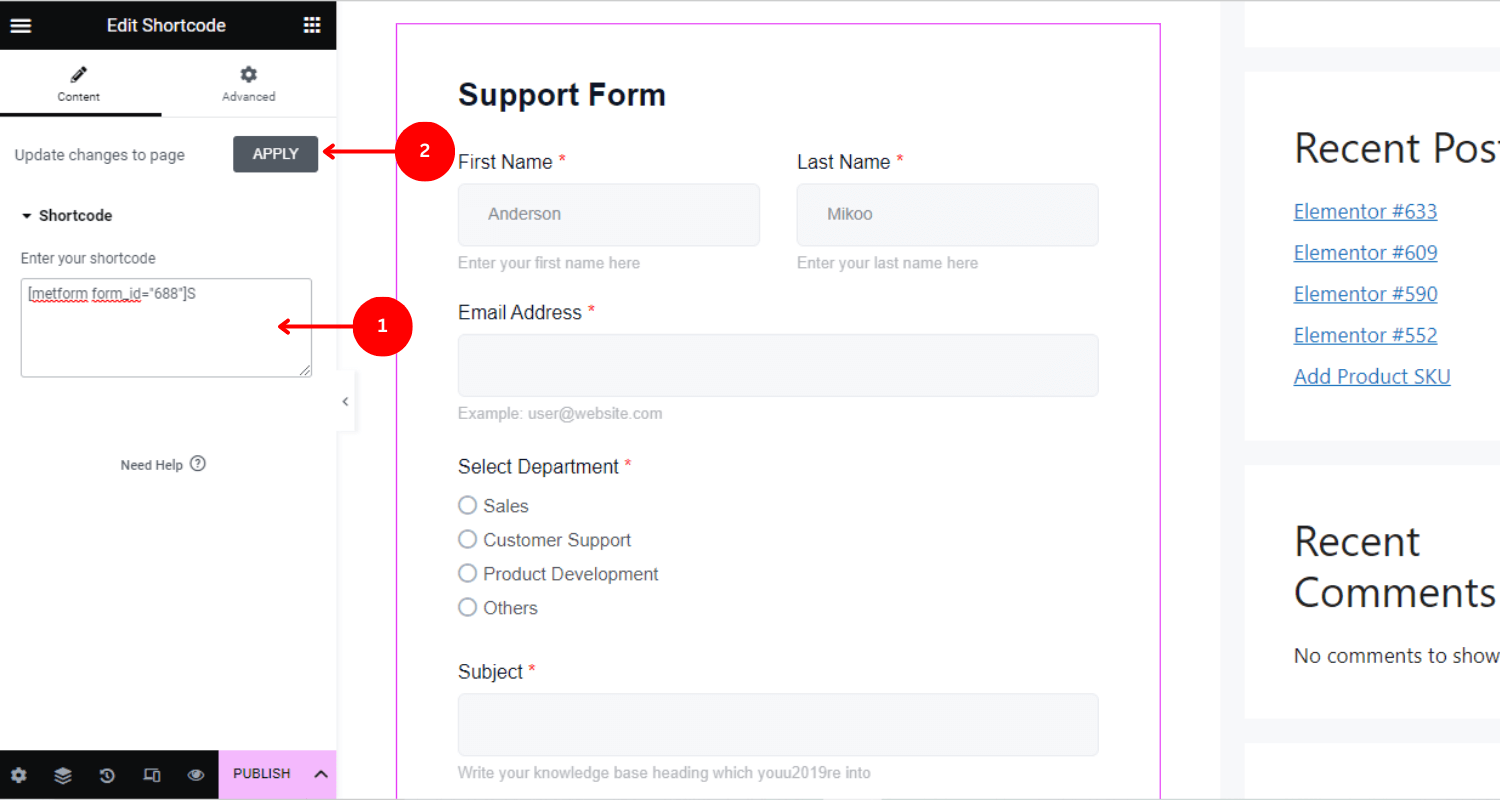
✅✅ショートコードを使用してサポートフォームを挿入する
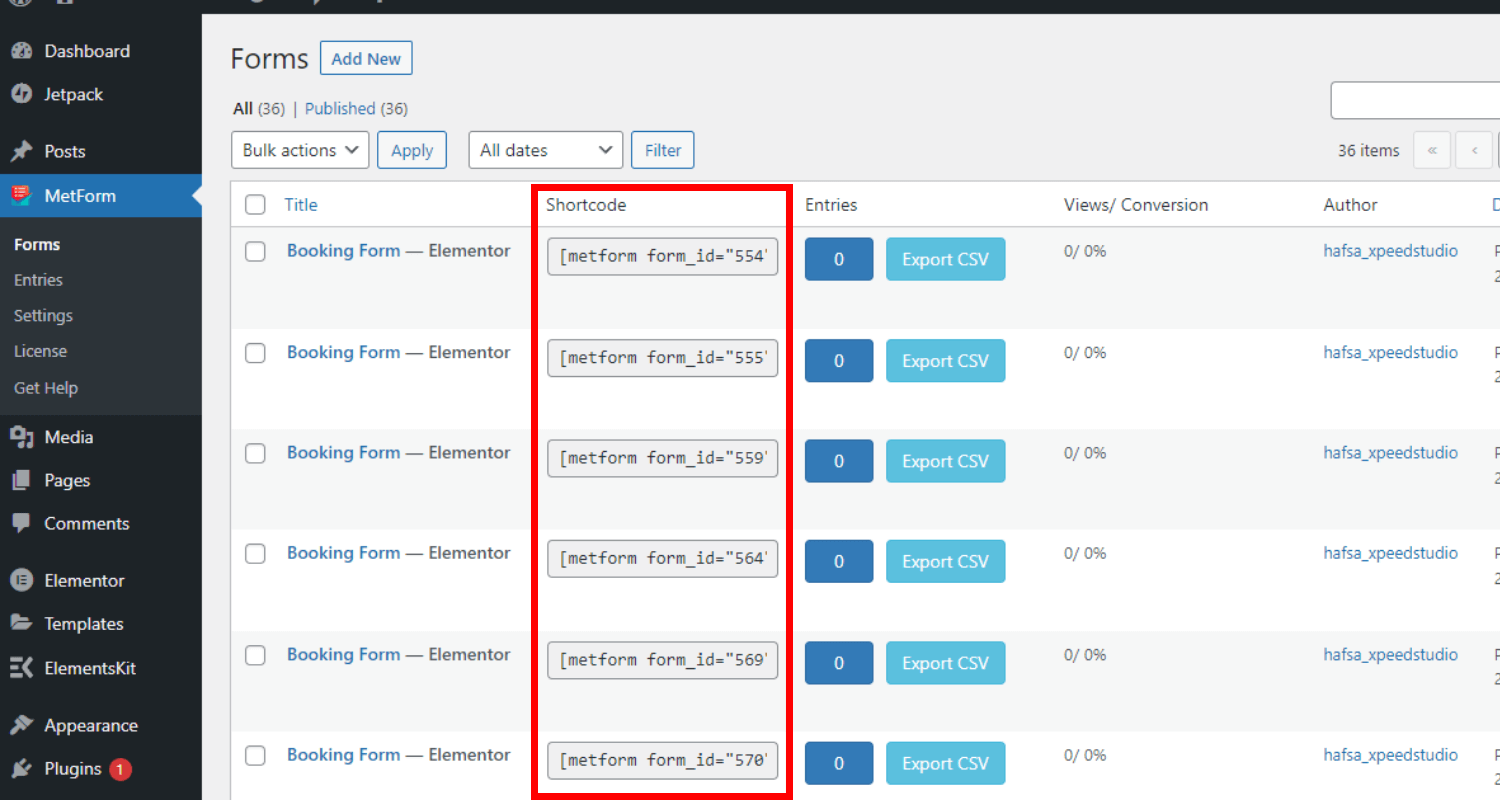
ショートコードを取得するには、 MetForm-> フォームフォームのリストと名前、固有のショートコードが表示されます。

1. ショートコードをコピーしてブロックに貼り付けます
- コピー サポートフォームのショートコード
- ペースト フォームを追加したいページ/投稿のショートコード
- クリック "適用する"
- クリック "公開"
2. ショートコードウィジェットを使用する
- Elementorで新しいページを作成するか、ページ/投稿を開きます
- 検索 "ショートコードウィジェット」
- ウィジェットをブロック内にドラッグ アンド ドロップします。
- ペースト フォームの左側のショートコードフィールドにあるショートコード
- クリック "公開"

MetFormサポートフォームテンプレートをカスタマイズする #
MetFormサポートフォームのすべての要素は完全にカスタマイズ可能です。3つのカスタマイズを使用して、テキストフィールド、ボタン、またはレイアウト全体を追加、削除、または変更できます。 (コンテンツ、スタイル、高度) 設定。
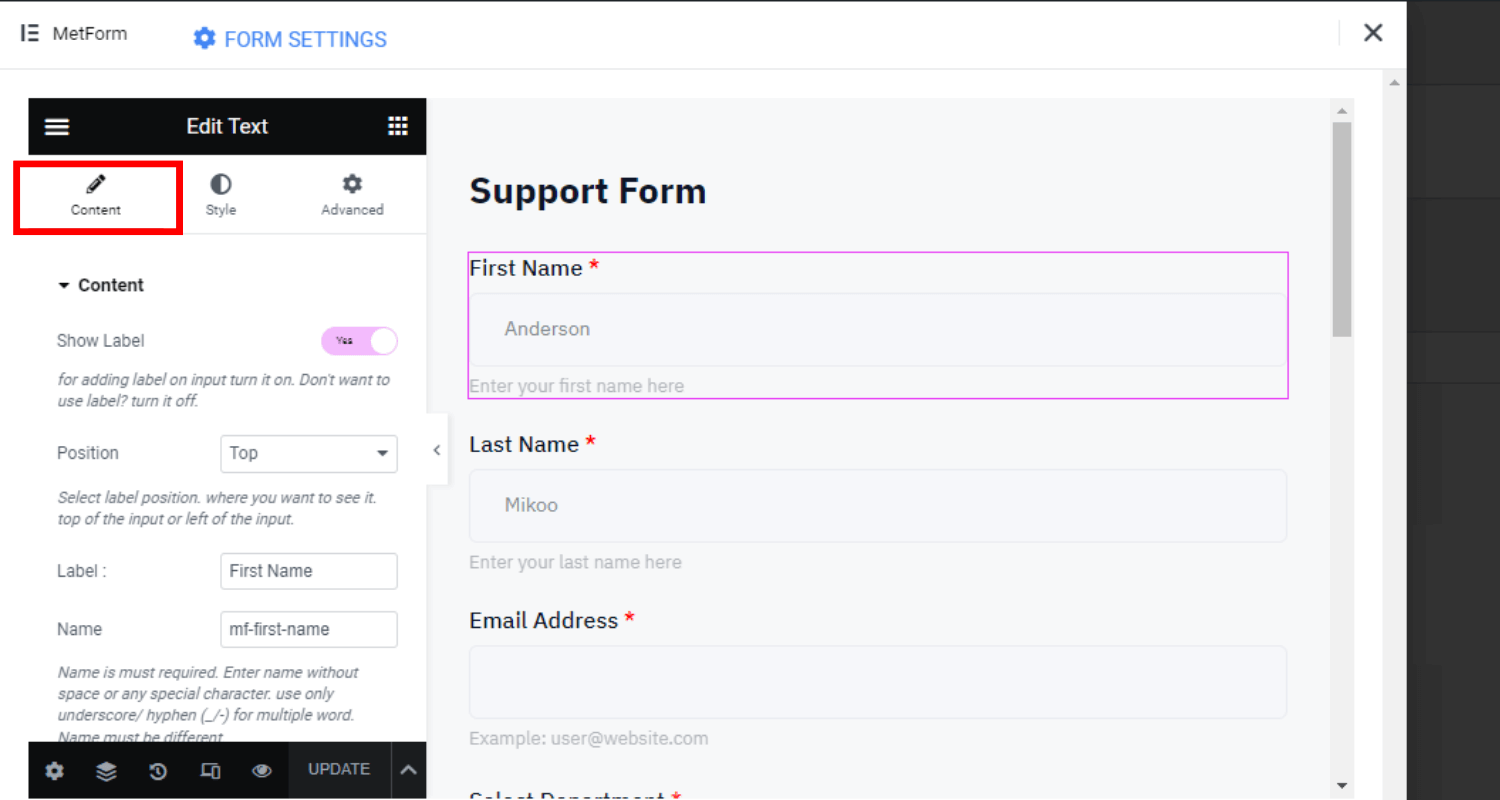
コンテンツのカスタマイズ #
- 入力フィールドのラベルを非表示/表示
- 左または上の位置をカスタマイズします
- フィールド名を変更する
- ラベルテキストを変更する
- プレースホルダーの設定/削除
- ヘルプテキストを追加する
- 検証タイプを設定する(例:文字長、単語長)
- 必須またはオプションの情報フィールドを追加する
- URLから値を取得する
- 条件付きロジックを適用する

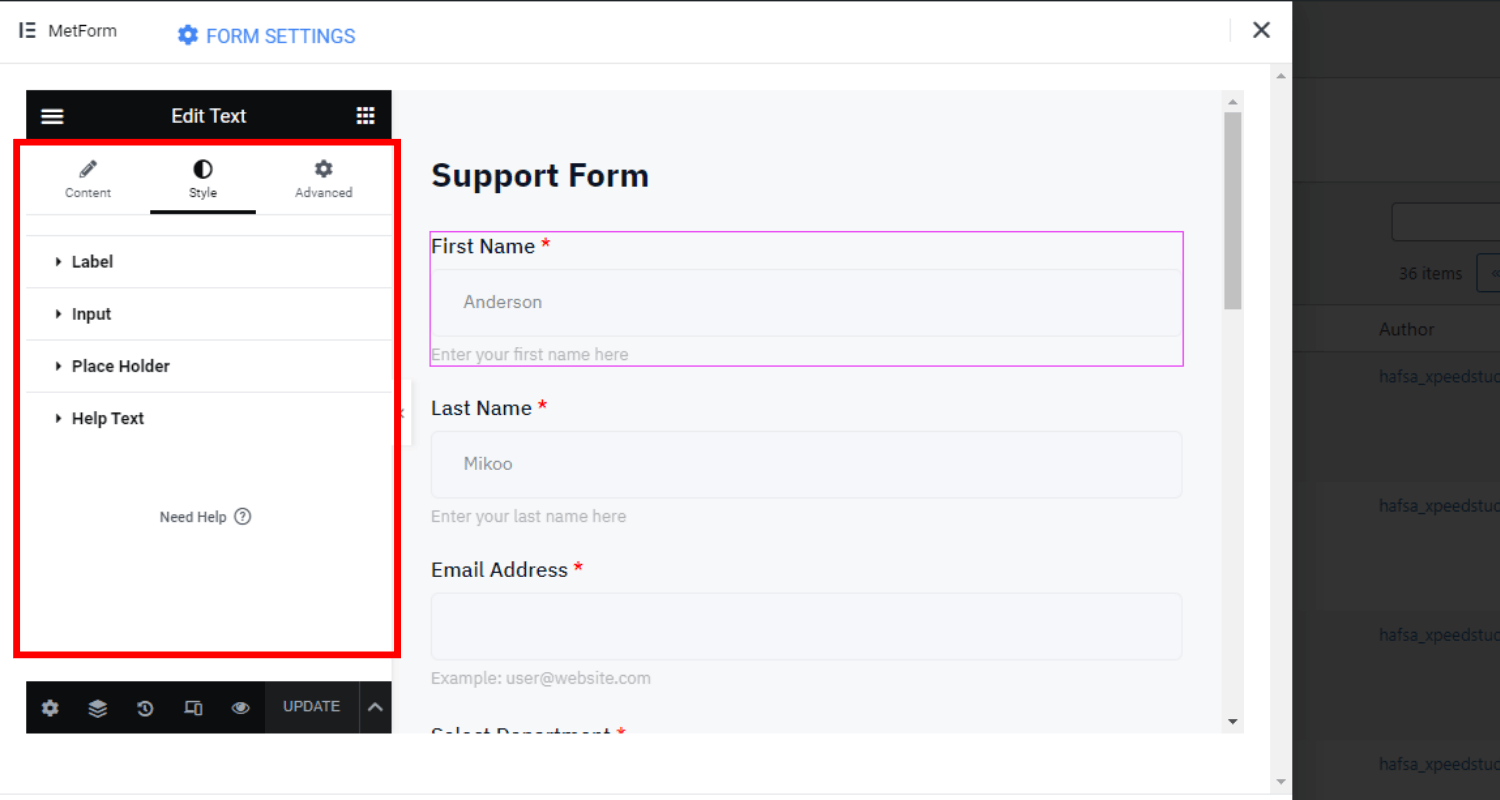
スタイルのカスタマイズ #
スタイルのカスタマイズ設定から、ラベル、入力フィールド、プレースホルダー、ヘルプ テキストのプロパティをカスタマイズできます。
✨✨ラベル
- 書体や色を変更する
- パディングとマージンの値をカスタマイズする
✨✨入力
- カスタムパディングとマージンを設定する
- 入力色をカスタマイズする(通常、ホバー、フォーカス)
- 背景色と種類をカスタマイズする
- 背景画像を含める
- 境界線のスタイルを設定する(例:なし、実線、二重線)
- 境界線の幅と半径をカスタマイズする
- ボックスシャドウとカスタムカラーを設定する
✨✨プレースホルダー
- タイポグラフィをカスタマイズする
- プレースホルダーのテキストの色を変更する
✨✨ヘルプテキスト
- 書体と色を変更する
- カスタムパディング値を設定する

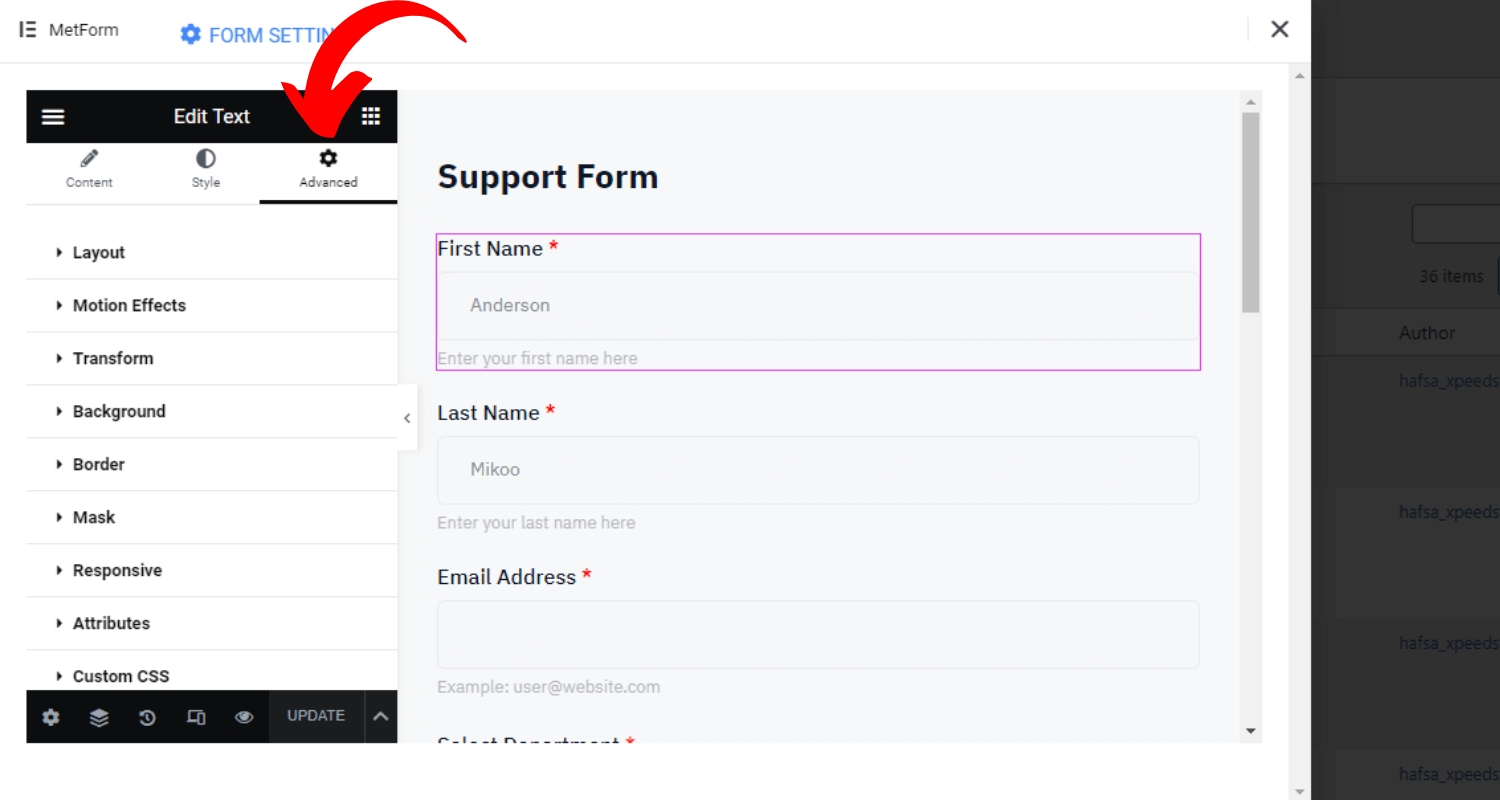
高度なカスタマイズ設定 #
- レイアウト全体の幅、余白、パディング、位置、Zインデックスを変更する
- 入力フィールドにさまざまなモーション効果を設定します(例:フェードイン、フェードアウト、ズームイン)
- レイアウトの背景の種類と色をカスタマイズする
- 境界線、マスク、デバイスの応答性を設定する
- 属性とカスタムCSSを追加する

これまでのところ、MetForm サポート フォームを WordPress ウェブサイトに統合すると、訪問者があなたに連絡して問題を迅速に解決できるようになります。




