WordPress ウェブサイトのコンパクトなスペースに複数の画像を表示することは、難しいことではありません。 ElementsKit Elementorページビルダーの完全なアドオンパッケージであり、 画像アコーディオンウィジェット。
画像アコーディオンウィジェットは 7種類のテンプレート ビジネス、旅行、医療、レストラン、建設、個人の画像に最適です。デフォルトのテンプレートも入手できます。
これらのテンプレートはすべて 完全にレスポンシブかつカスタマイズ可能これらは、複数の画像をより魅力的な方法で視覚化するのに役立ちます。
✨✨ 必要なプラグイン:
👉👉エレメンター: エレメンターをダウンロード
👉👉要素キット: ElementsKit をダウンロード
画像アコーディオンを作成するためのステップバイステップガイド #
ステップ1 – 画像アコーディオンウィジェットを選択する #
- 新しいページを作成するか、既存のページを開いて 「エレメンターで編集」
- クリック ElementsKit
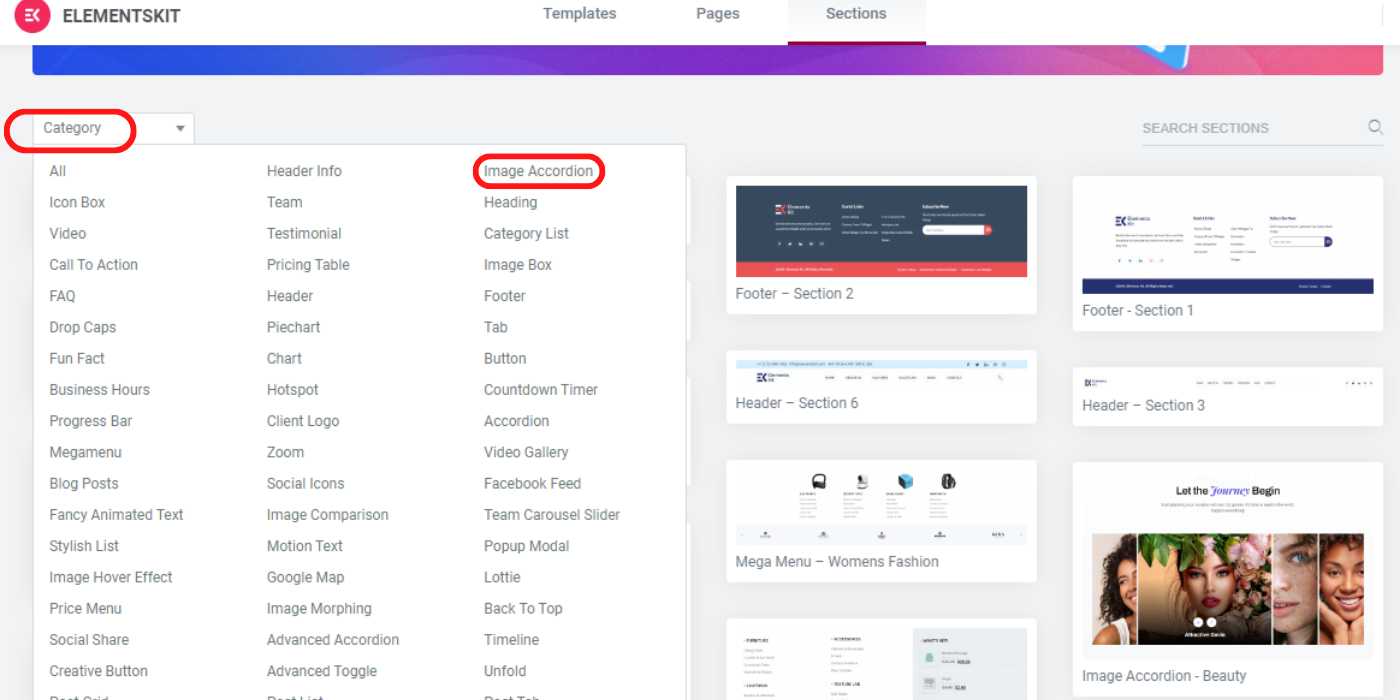
- を選択 "イメージアコーディオン ウィジェットから "カテゴリ"

ステップ2 – テンプレートを挿入する #
見ることができます デフォルトのテンプレートに加え、美容、旅行、レストラン、医療、ビジネス、建設など 7 種類のテンプレートがあります。
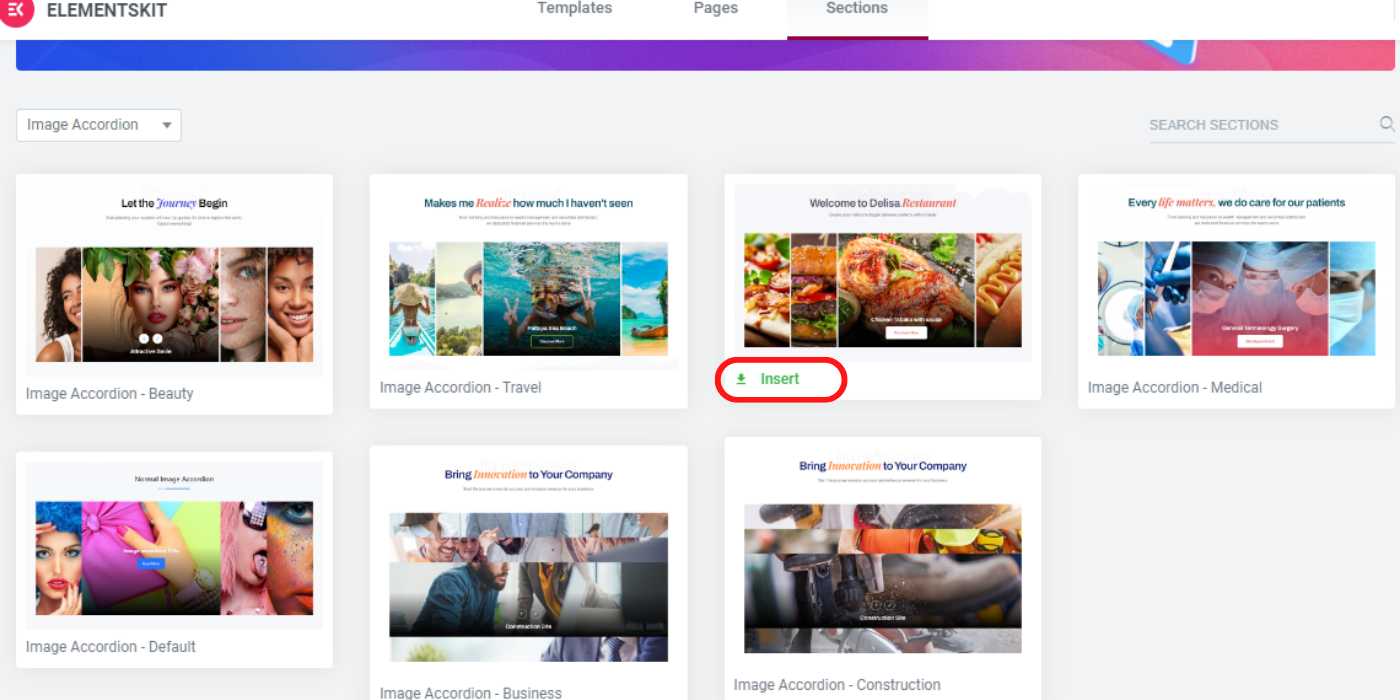
- テンプレートを選択します。 ライブプレビュー タブ。
- 入れる 選択したテンプレートをページに挿入します

✅✅注記: 同じ手順に従って、1 ページに複数のテンプレートを挿入できます。
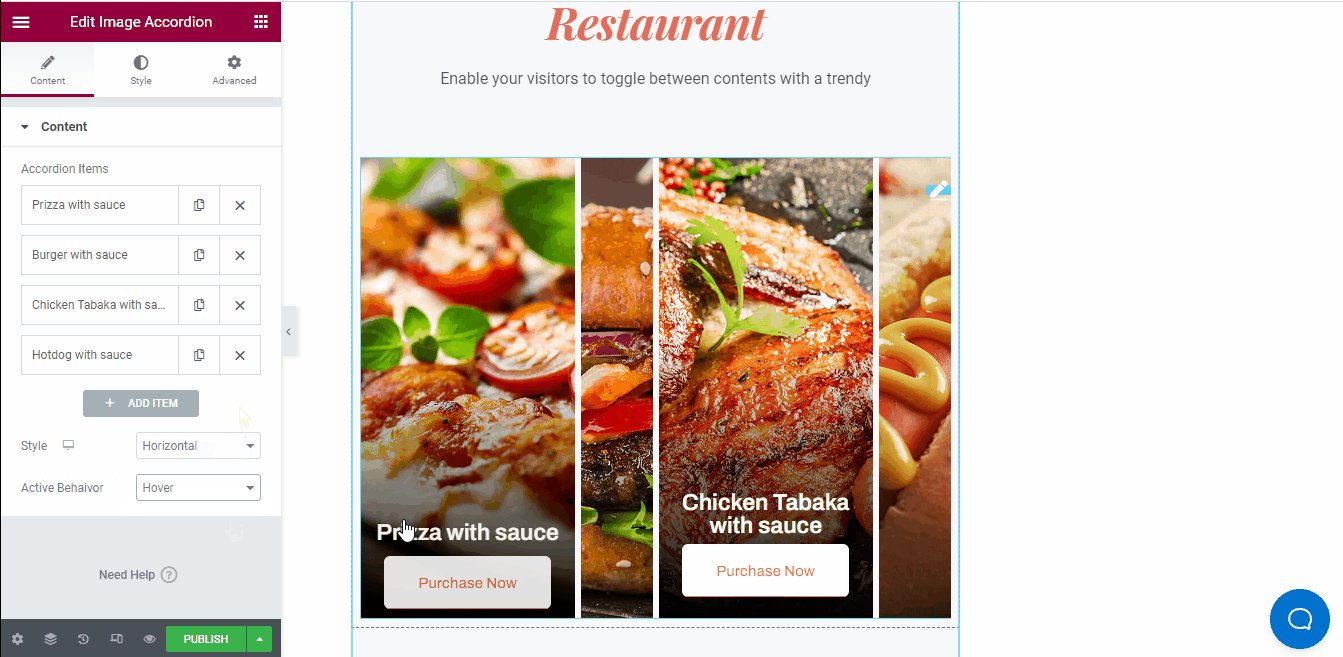
ステップ3 – 挿入したテンプレートをカスタマイズする #
画像アコーディオン テンプレートをカスタマイズするためのオプションは多数あります。
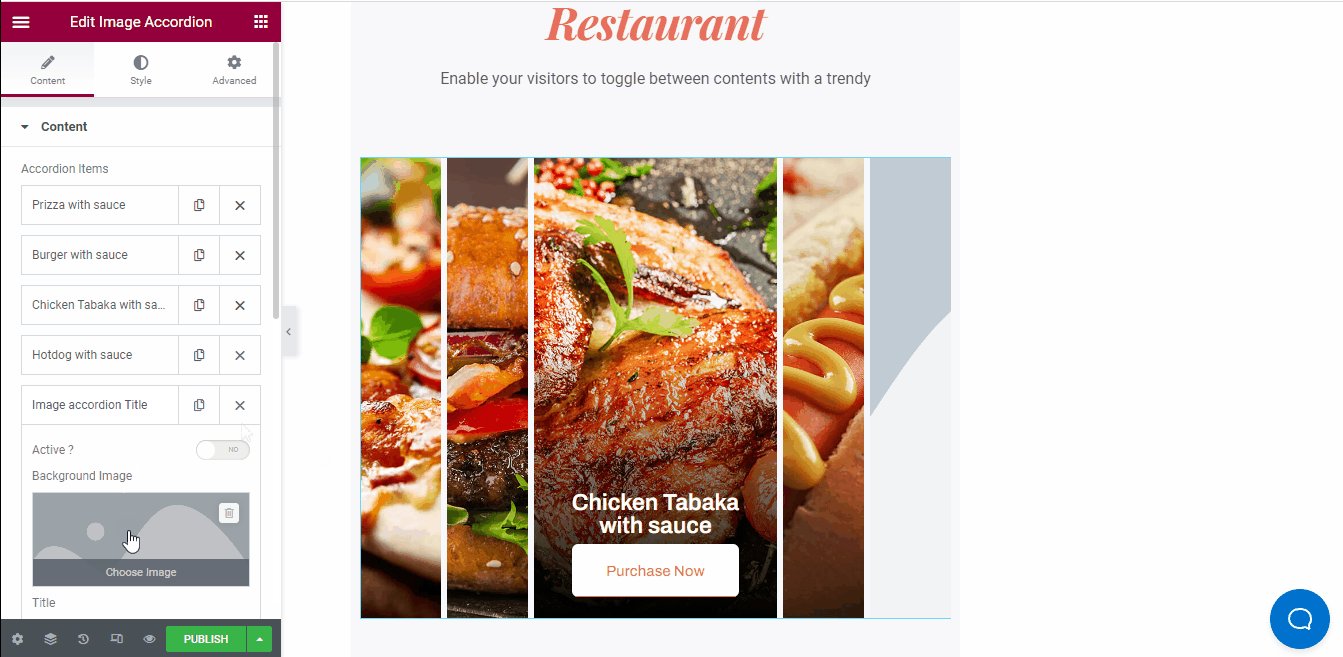
- 画像を挿入し、タイトルを付け、各画像のURLを含めます
- 画像を追加または削除する 必要であれば
- をセットする "アクション" 他の画像の中で注目したい画像
- できる コピー 同じブロック
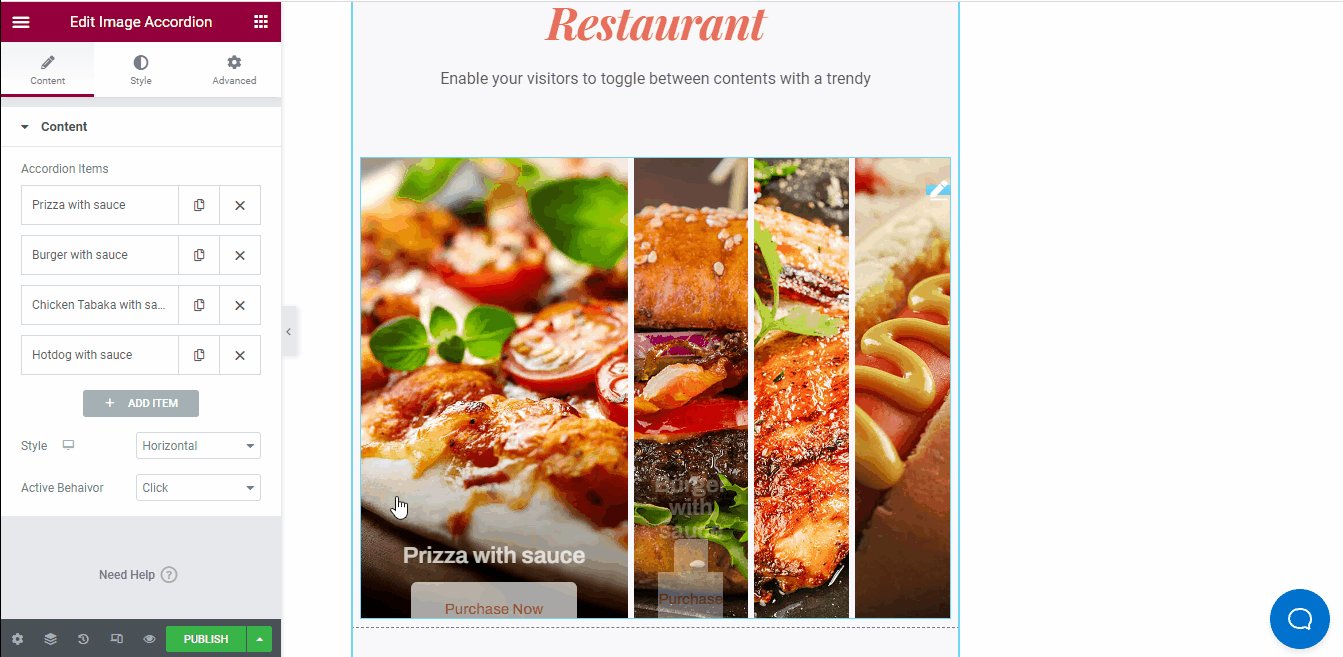
- 選択する "クリック" または 「ホバー」 タイトルとボタンを表示
- を有効または無効にします。 ボタン オプション
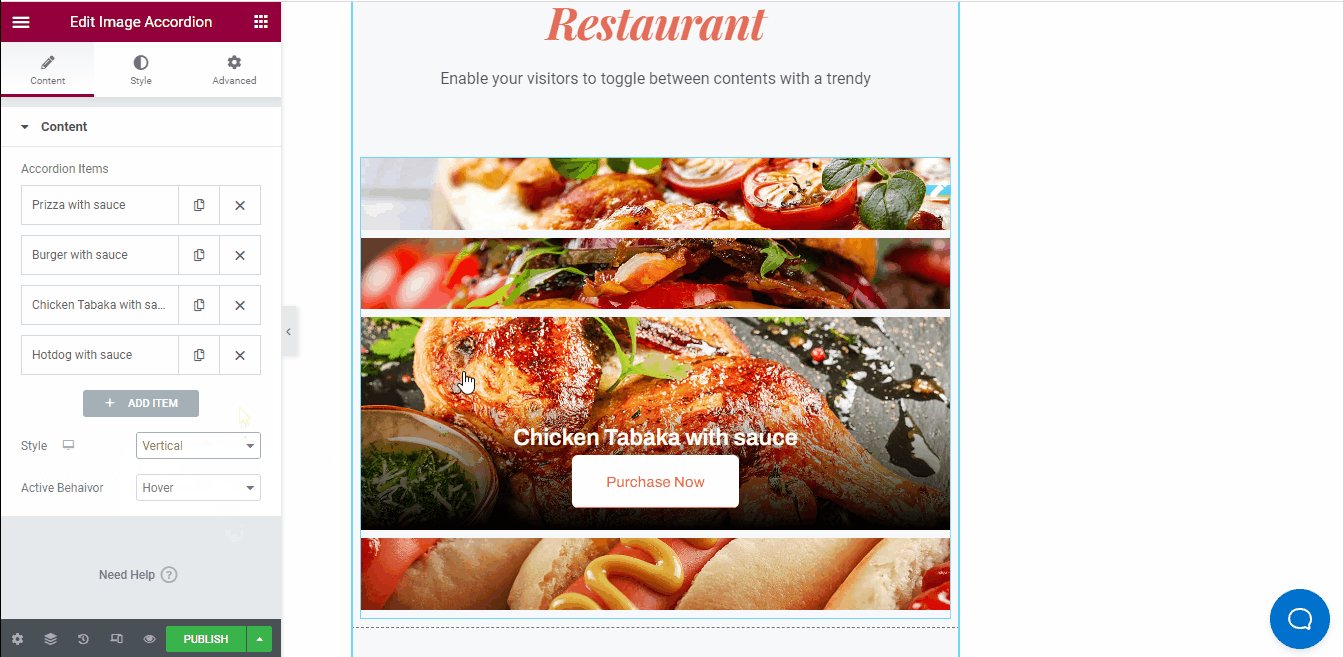
- オリエンテーションは 水平(デフォルト)または垂直

- すべての画像を拡大・縮小し、リンクを追加して、画像を個別に共有できます
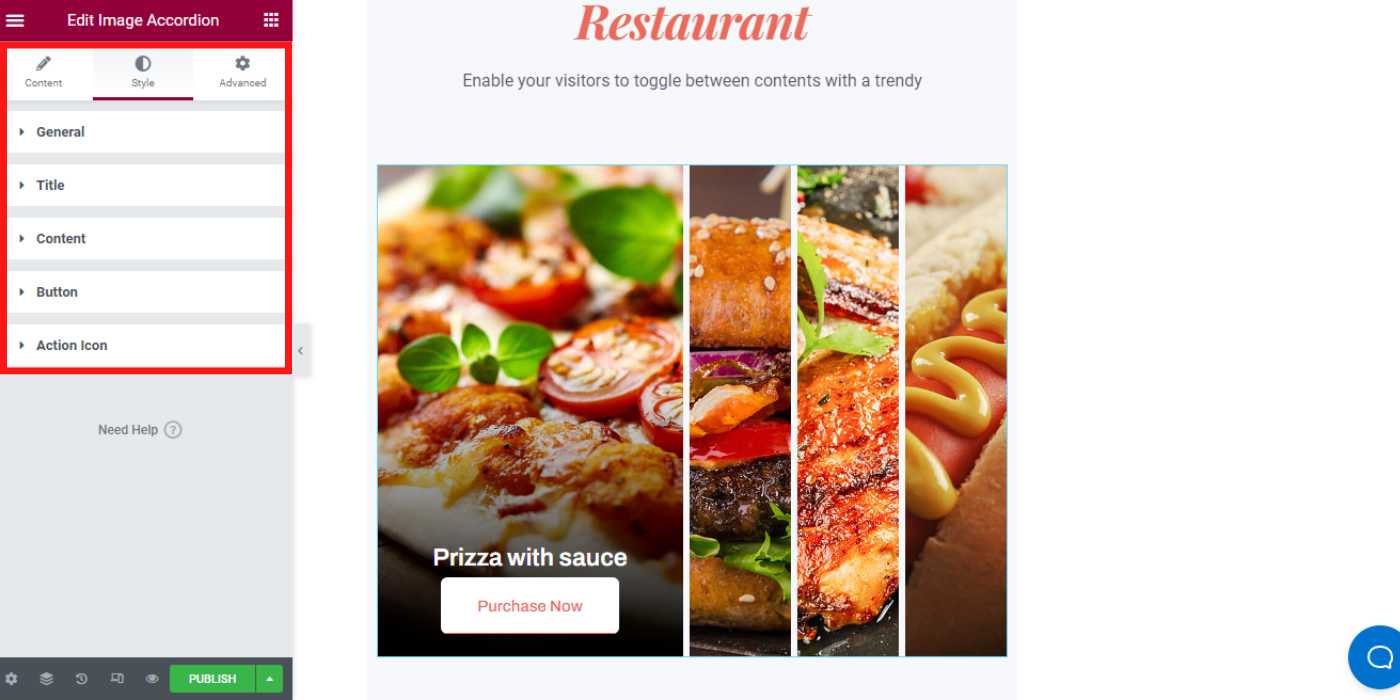
- ブロックスタイルを設定する 直線または円形
- タイトル、画像、ボタンの色、背景、境界線、パディング、余白、サイズ、書体をカスタマイズします
- クリック "公開" カスタマイズ後

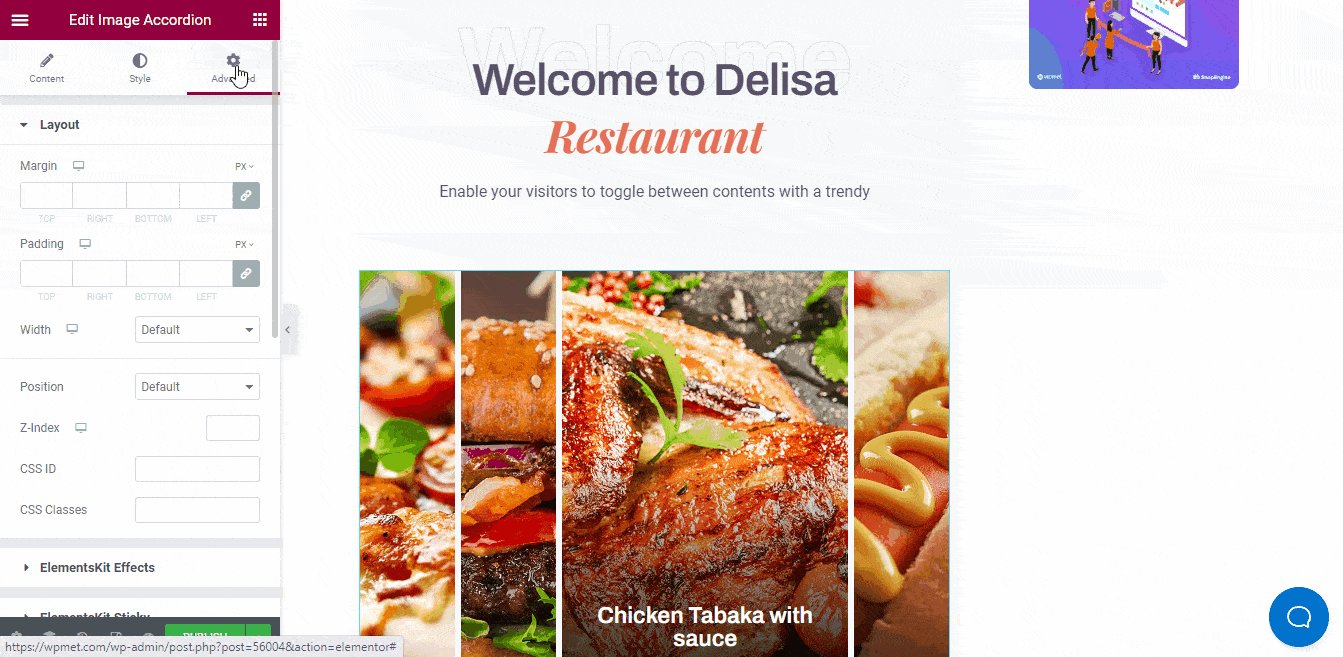
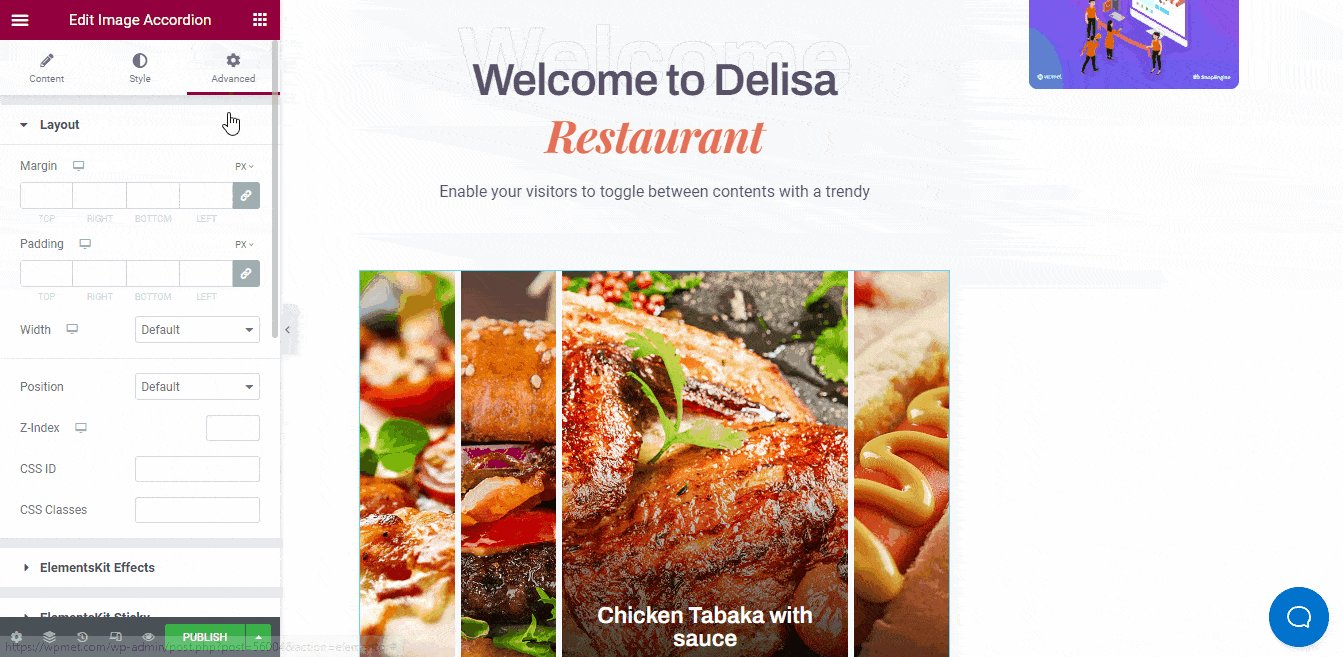
画像アコーディオンウィジェット: 高度なレイアウト設定 #
余白、パディング、幅、Zインデックス、モーション効果、変形、応答性などをカスタマイズできます。 "高度な" 設定。
さらに、必要に応じてカスタム デザイン用のカスタム CSS を追加することもできます。

これで、WordPress ウェブサイト用の素晴らしい画像アコーディオン レイアウトを作成できるようになりました。ご質問がございましたら、お気軽にお問い合わせください。





