右から左に読む言語(アラビア語、ヘブライ語など)のサイトを構築する人にとって、 ショップエンジン RTLサポートを提供します。RTLサポートが1つ提供されます あらかじめ構築されたテンプレート それぞれについて ウーコマース テンプレート。さらに、最初からテンプレートを作成することもできます。
ShopEngine テンプレートで RTL レイアウトを使用する方法 #
ShopEngine テンプレートで RTL レイアウトを使用するのは非常に簡単です。ShopEngine を使用して WooCommerce テンプレートに RTL レイアウトを追加するために必要な手順を確認してください。
注記: プロセスを開始する前に、次のことを確認してください。 RTL言語を選択しました サイトの言語として設定できます。 設定 ⇒ 一般 ⇒ サイトの言語.
ステップ1: 新しいテンプレートを追加する #
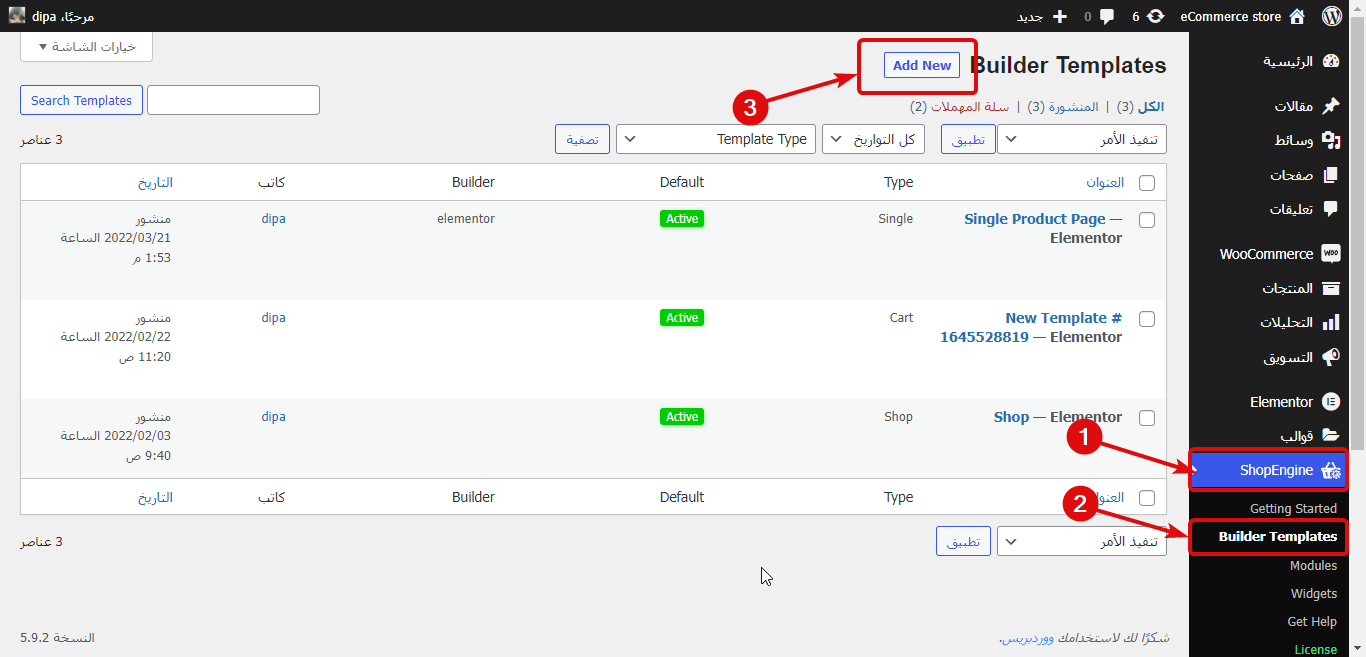
RTLレイアウトを使用してWooCommerceテンプレートを構築するには、 ShopEngine ⇒ Builders Template に移動し、新規追加をクリックします。

ステップ2: RTLレイアウトの既成テンプレートを選択する #
次に、次のオプションを入力する必要があります。
- 名前: テンプレートの名前を指定します。
- タイプ: ドロップダウンからタイプを選択します。
- デフォルトに設定: このオプションをオンにする必要があります 作成中のテンプレートは、同じタイプの既存のテンプレートを上書きします。
- サンプルデザイン: 下にスクロールして RTL デザインを選択する必要があります。名前に RTL が追加されます。

次に、Elementorで編集をクリックして、テンプレートのスタイルをさらに変更します。ただし、 既存のデザインが気に入ったら、「変更を保存」をクリックすると、選択したRTLテンプレートがデフォルトのテンプレートになります。 (以下の手順を実行する必要はありません)。
注記: あなたがしたい場合は RTL対応テンプレートをゼロから構築する あなたもそうすることができます、ただ 空白を選択 テンプレート 関連するウィジェットを使用してテンプレートを構築します。
ステップ3: スタイルをカスタマイズする(オプション) #
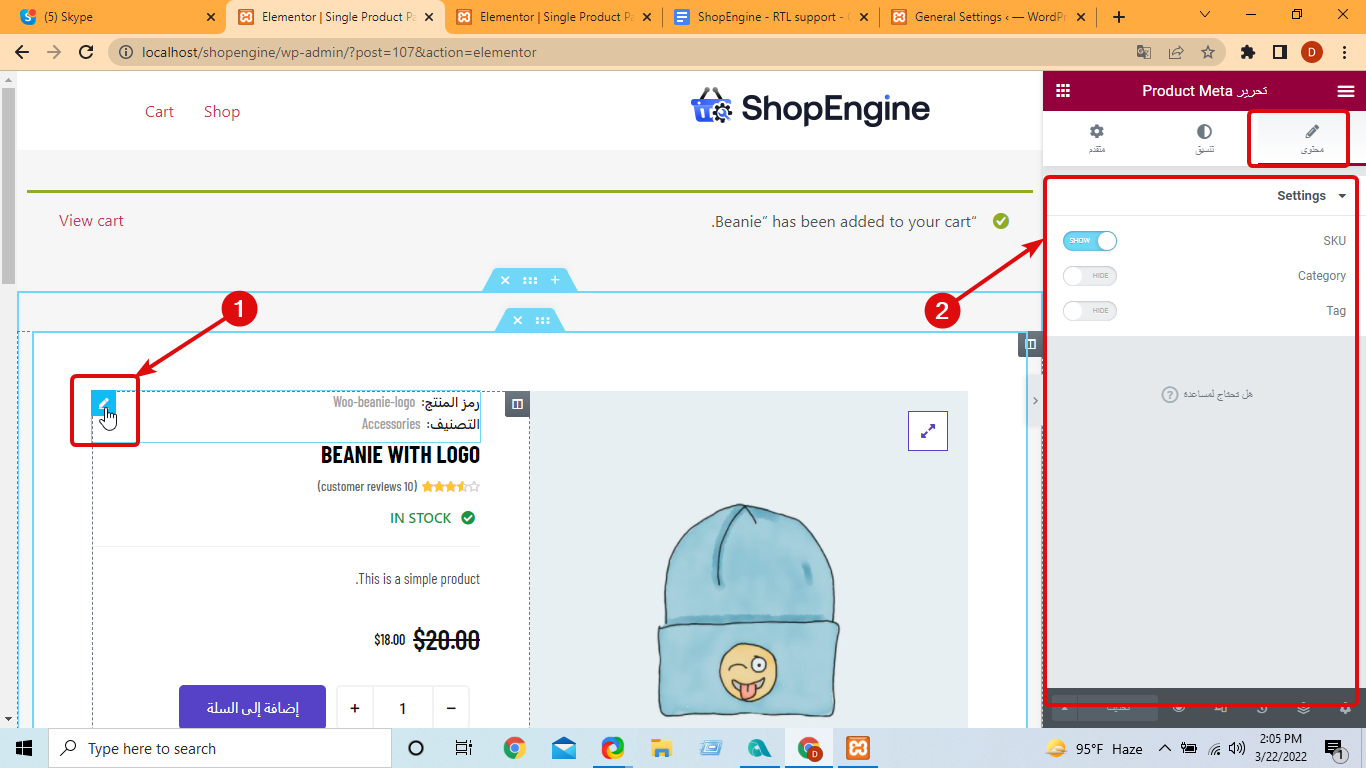
前に述べたように、 Elementorで編集をクリックします 既存のテンプレートに変更を加えるオプション。ここでは、ウィジェットの設定とスタイルの両方を変更できます。
ウィジェットのスタイルを変更するには、左上隅にある編集アイコンをクリックします。ウィジェットの上にマウスを移動すると、アイコンが表示されます。編集アイコンをクリックすると、右側のパネルでコンテンツとスタイル関連の設定をカスタマイズできます。

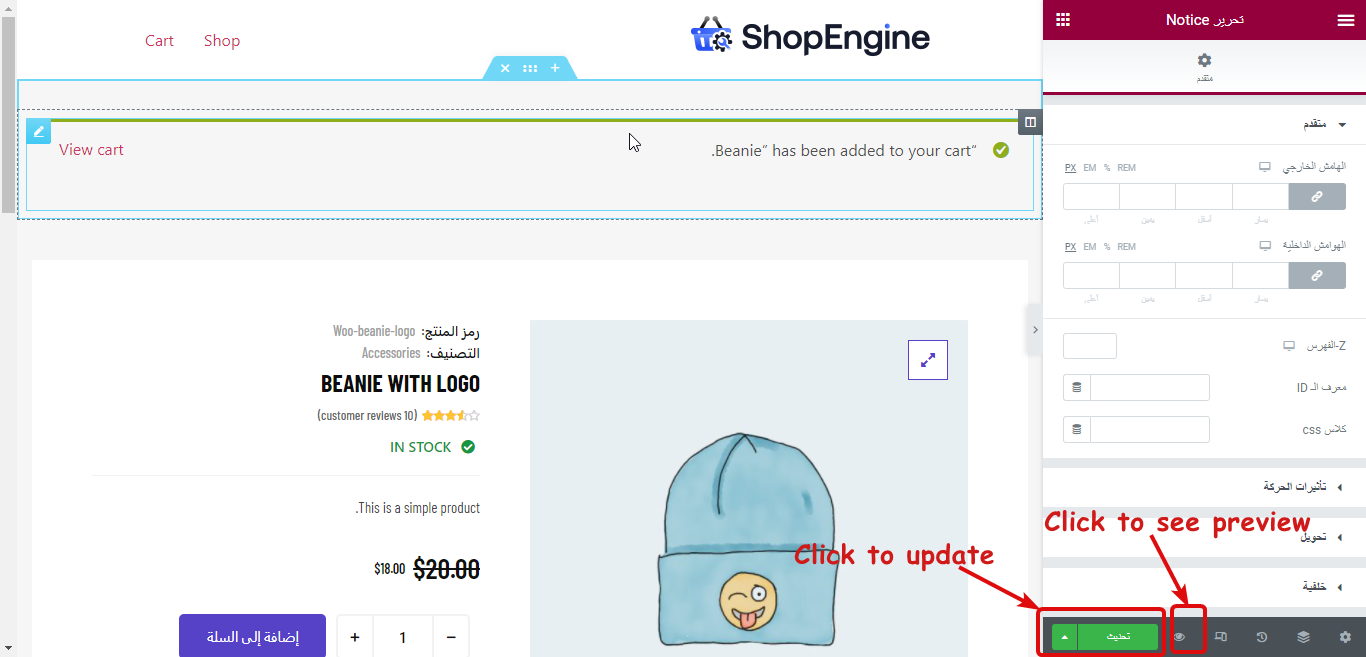
ステップ4: 更新してプレビューを確認する #
変更が完了したら 保存するには更新ボタンをクリックしてください RTLテンプレート。これで プレビューボタンをクリック ビューを確認するには、テンプレートを作成したページを表示して最終的な外観を確認します。

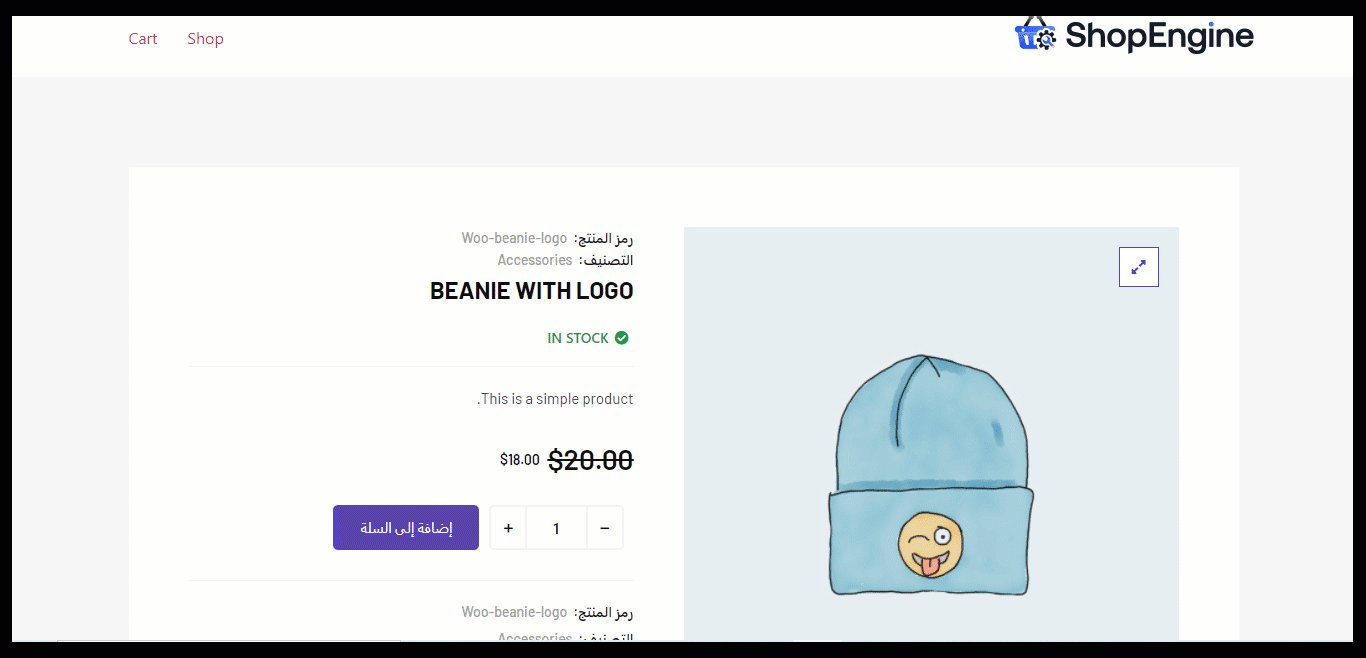
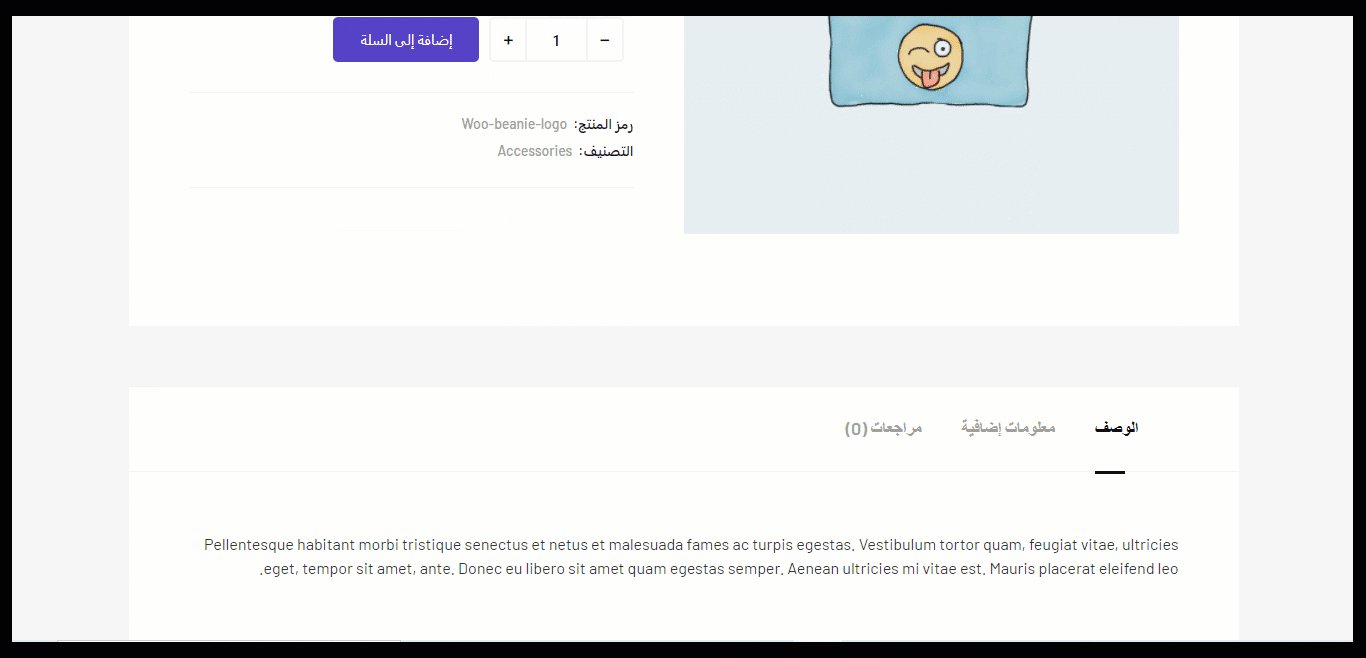
以下は、ShopEngine RTL をサポートする単一製品ページ テンプレートのプレビューです。