星評価は基本的に、訪問者に製品やサービスの品質を一目で知らせる社会的証明です。
GutenKit には WordPress の星評価ブロックが付属しており、ウェブサイト上で星ベースの評価システムを使用して顧客やクライアントのレビューを表示できます。
GutenKit 評価ブロックを使用して WordPress ウェブサイトに星評価を表示する方法を学びます。
前提条件: #
Gutenberg で WordPress の星評価ブロックを使用するには、WordPress サイトに GutenKit Lite プラグインと GutenKit Pro プラグインの両方がインストールされている必要があります。
- GutenKit Lite(無料版): プラグインのダウンロード
- GutenKitプロ: プラグインを入手
WordPress で星評価を表示する方法 #
GutenKit WordPress の星評価ブロックを使用すると、評価スケール、評価値、アイコン、位置で評価を設定できます。また、アイコンのサイズ、間隔、色などの評価アイコンのスタイルをカスタマイズすることもできます。
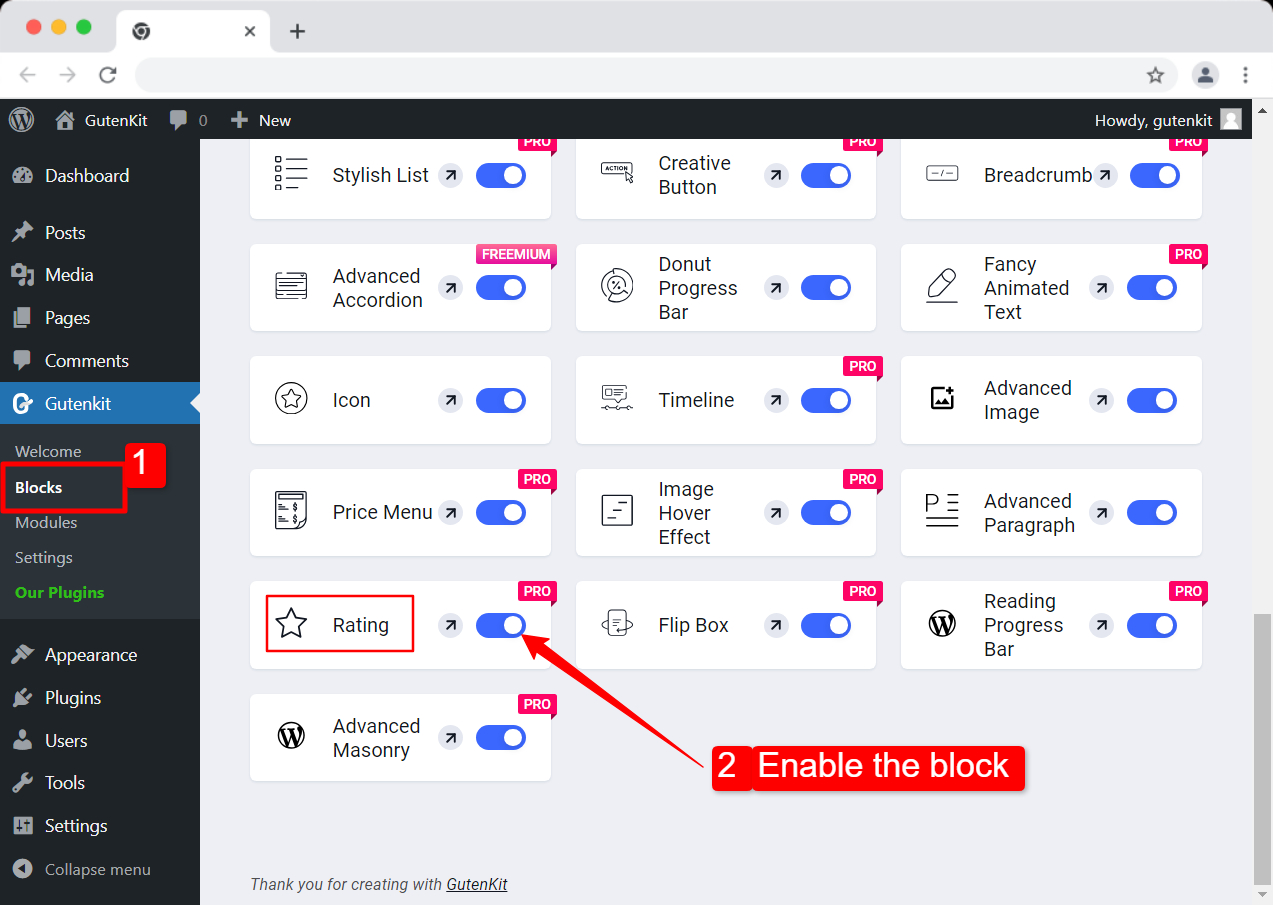
ステップ1: 評価ブロックを有効にする #
星評価ブロックを有効にするには、まず WordPress サイトにログインします。WordPress ダッシュボードから次の操作を行います。
- 案内する GutenKit > ブロック 見つけて 評価 リストからブロックを削除します。
- ブロックを有効にする トグルボタンをオンにします。

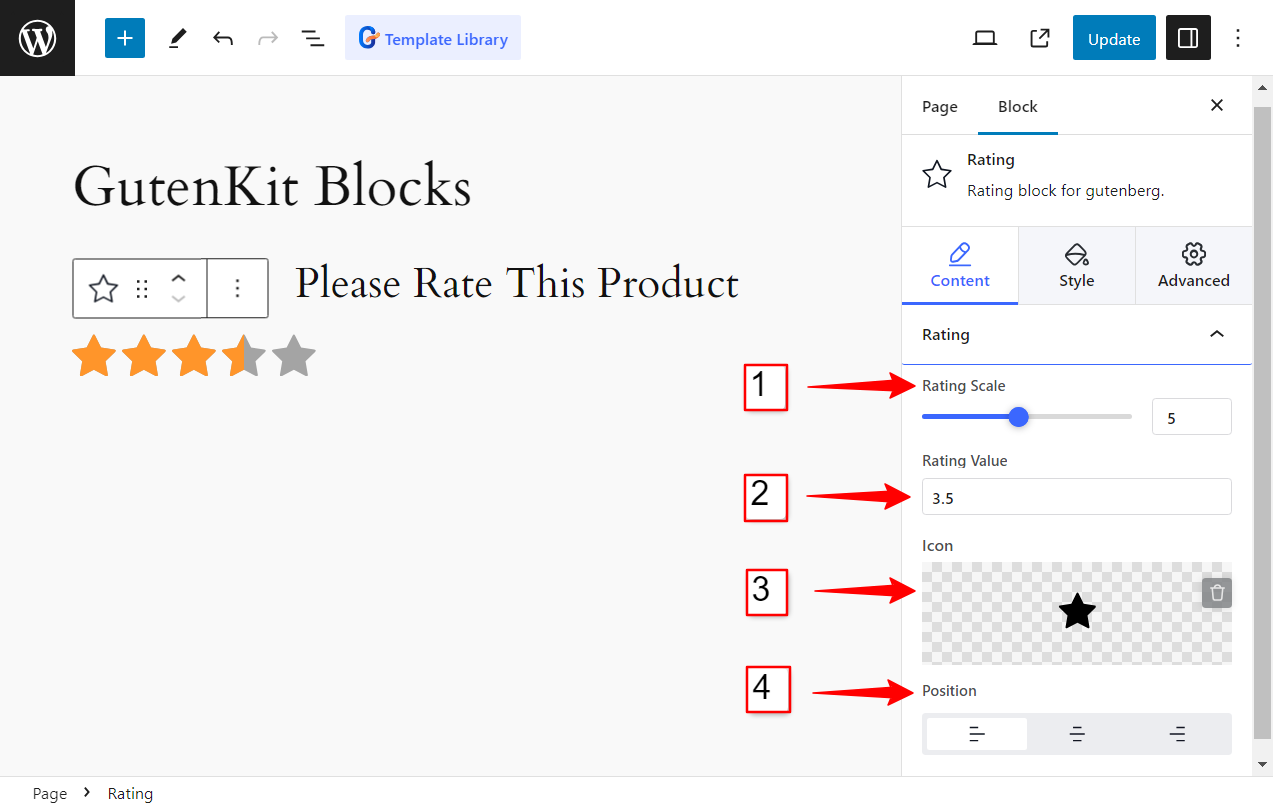
ステップ2: WordPressで星評価を設定する #
- 評価スケール: をセットする 星評価の尺度たとえば、評価スケールを 5 に設定すると、Web サイト上の評価は 1 〜 5 つ星のスケールで表示されます。
- 評価値: これは 製品、サービス、または体験の評価例: 星評価の値を 5 つ星の評価基準で 3.5 に設定した場合、5 つ星中 3.5 と評価されることを意味します。
- アイコン: 選択してください 星評価を表示するアイコン WordPressサイトのアイコンを GutenKitの豊富なアイコンライブラリ 900 以上のインライン SVG フォント アイコンが付属しています。
- 位置: 設定できるのは 水平位 ウェブページ上の WordPress 星評価ブロックの (配置)。位置を右、左、または中央に設定します。

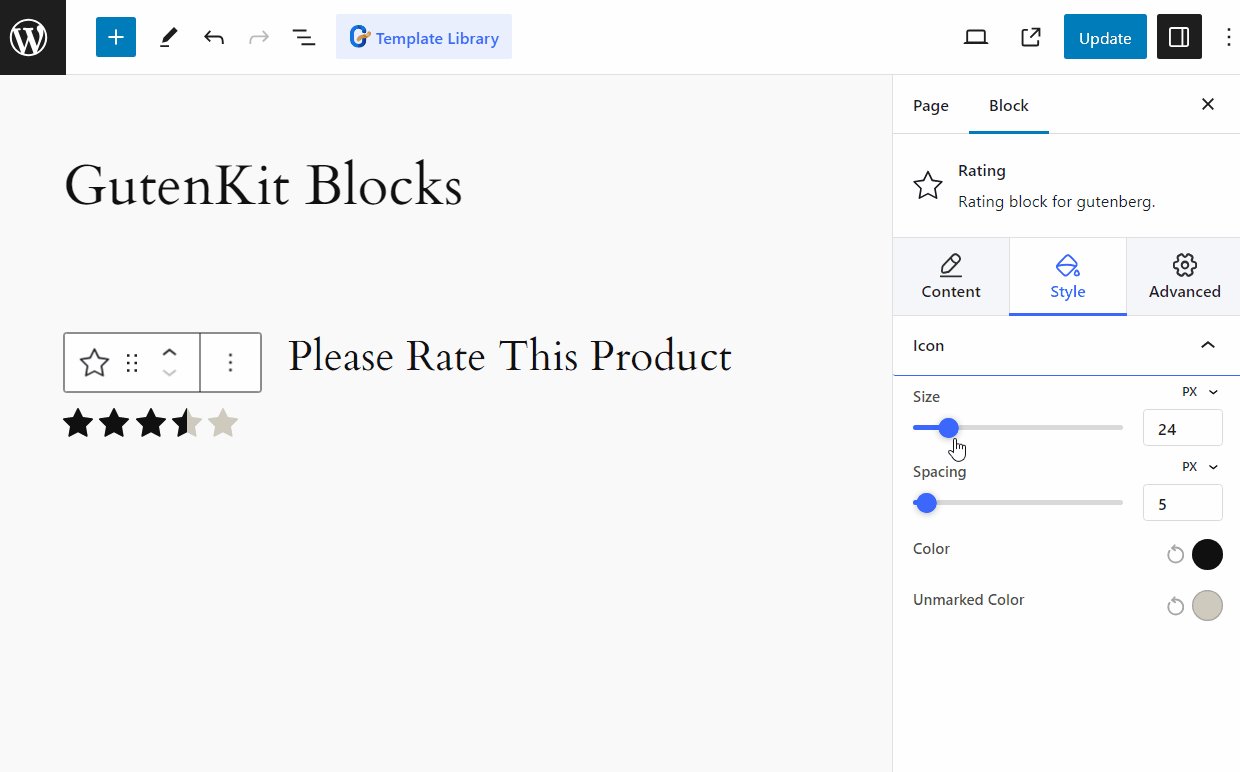
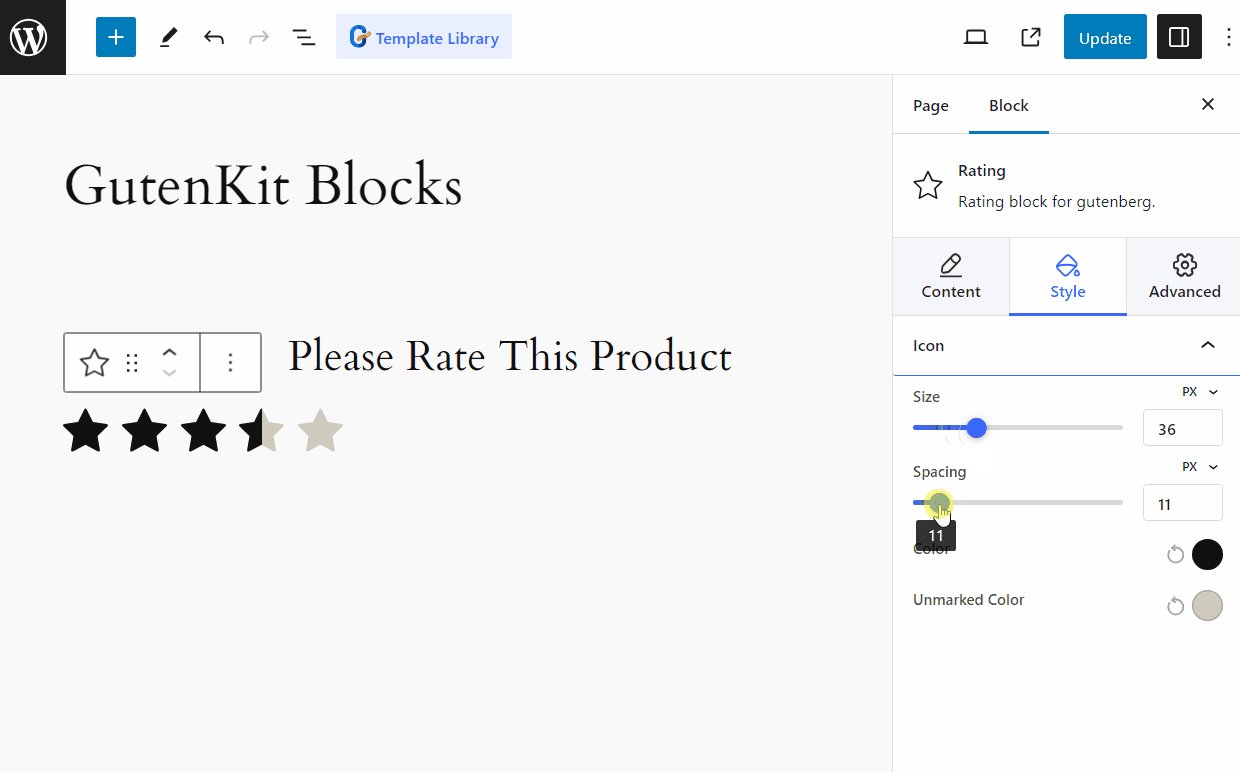
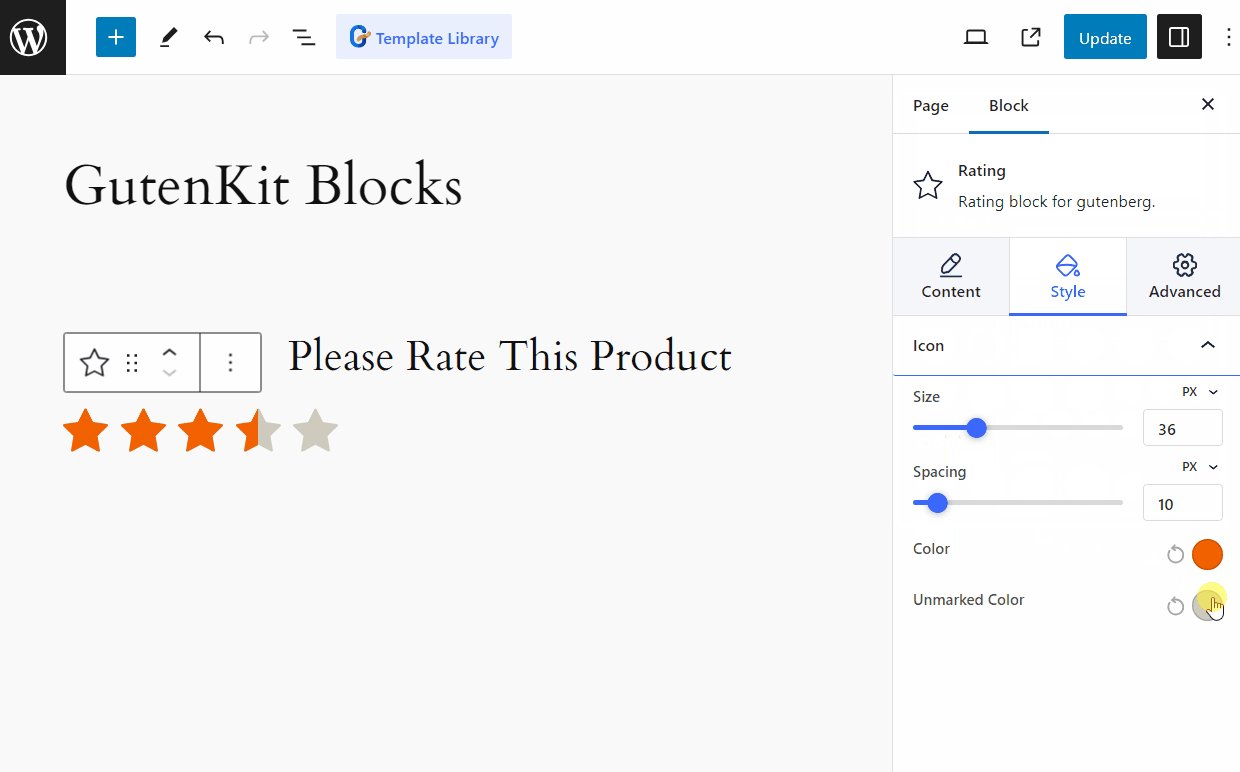
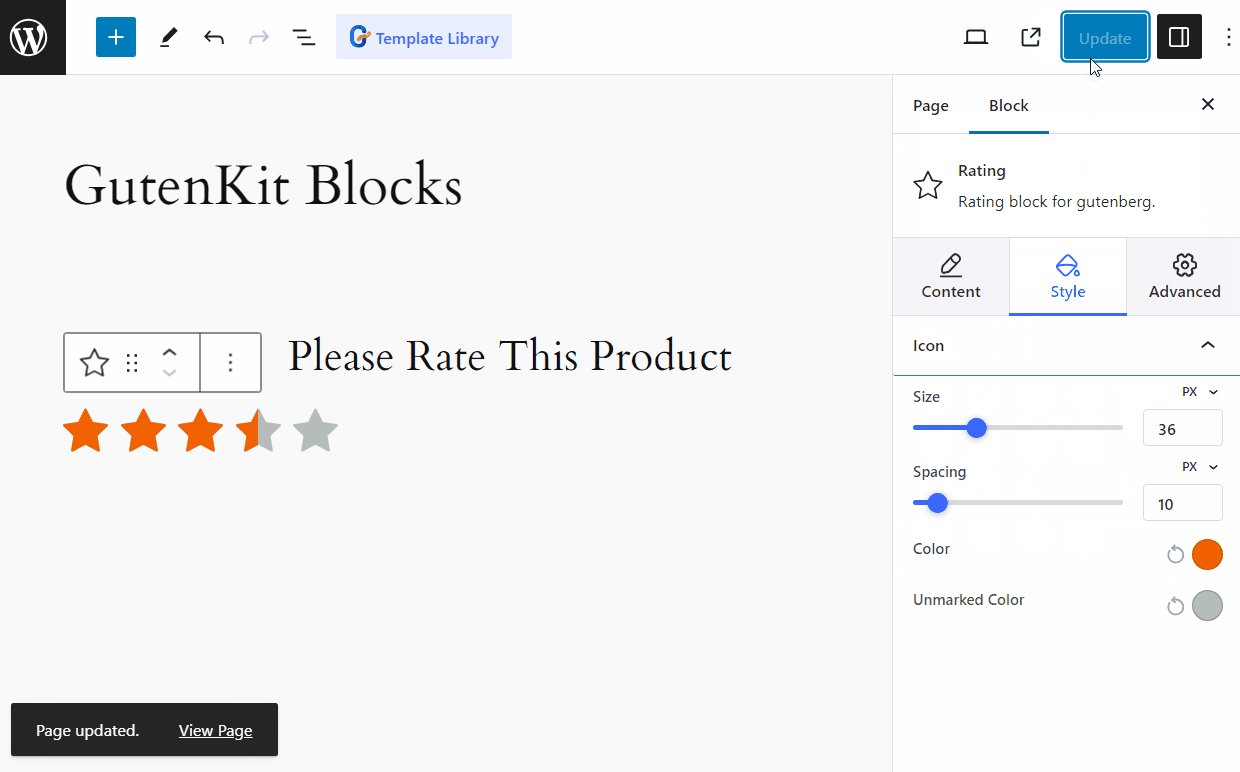
ステップ3: WordPressの星評価アイコンをカスタマイズする #
- サイズ: をセットする 星アイコンのサイズ Web デザインに合わせて調整します。
- 間隔: を調整します。 星アイコン間の間隔.
- 色: をセットする アクティブな評価の色たとえば、評価値を 3.5 つ星に設定すると、3.5 つ星がこの色に設定されます。
- マークなしの色: 色 残りの星アイコン 評価後。たとえば、5 つ星のうち 3.5 と評価した場合、残りの 1.5 個の星はマークされていない色に設定されます。

グローバル カラー パレットの互換性と同様に、GutenKit には、Gutenberg で構築された Web サイトにページ ビルダー機能を導入するブロック エディターの高度な機能が多数搭載されています。





