Gutenberg で多次元の WordPress メガ メニューを作成します。コンテナー、カルーセル、タブなどを使用してサブメニューとドロップダウンに美しいメニュー レイアウトを構築し、WordPress メガ メニューでより優れたナビゲーションによりスムーズなブラウジング エクスペリエンスを実現します。
前提条件: #
Gutenberg でメガ メニューを作成するには、WordPress サイトに GutenKit プラグインと GutenKit Pro プラグインの両方をインストールする必要があります。
- GutenKit(無料版): プラグインのダウンロード
- GutenKitプロ: プラグインを入手
Gutenberg で WordPress メガ メニューを作成する方法 #
⚠️ メガメニューは、GutenKit ナビメニュー ブロックのプレミアム拡張機能です。そのため、ナビメニューを有効にする必要があります。
したがって、まず WordPress ブロック エディターでナビゲーション メニューを作成します。
💡 GutenKit を使用して WordPress ナビゲーション メニューを作成する方法を学ぶ
ステップ1: サブメニューを追加する #
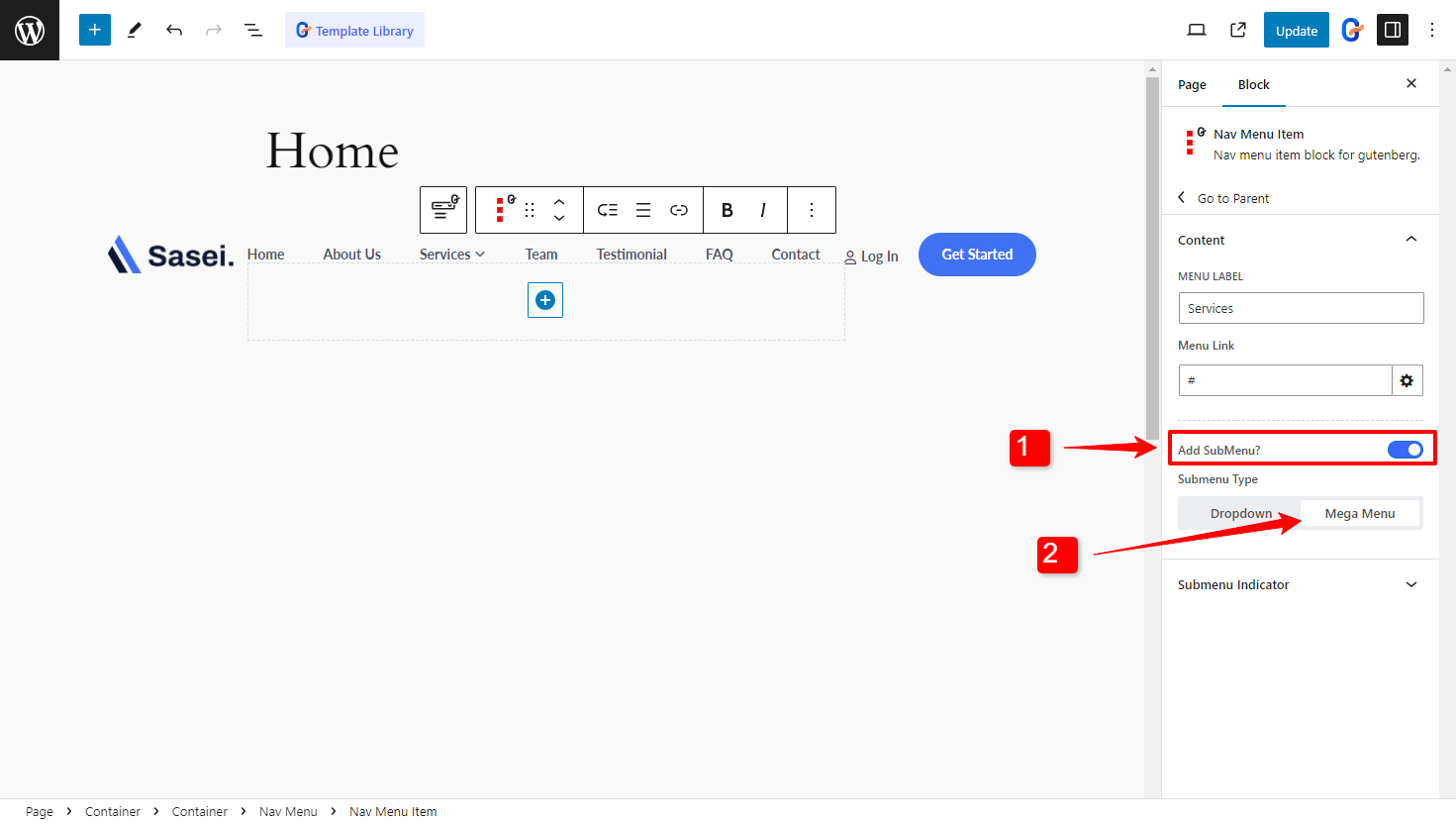
ナビメニューを作成したら、 サブメニュー項目を追加する メガメニューを作成します。GutenbergでWordPressメガメニューを追加するには、
- 有効にする サブメニューを追加 ナビゲーション メニューのオプション。
- メガメニューのサブメニュータイプを選択

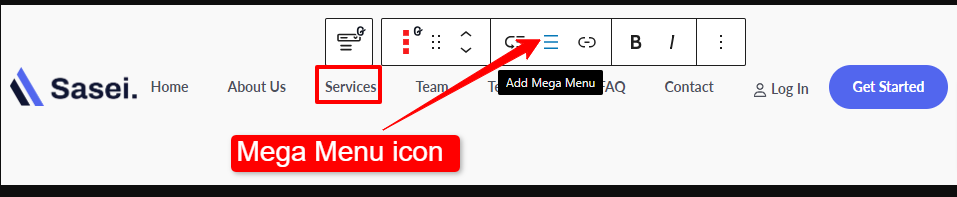
または、ブロック ツールバーのメガ メニューの追加ボタンをクリックして、メガ メニューをサブメニューとして有効にします。

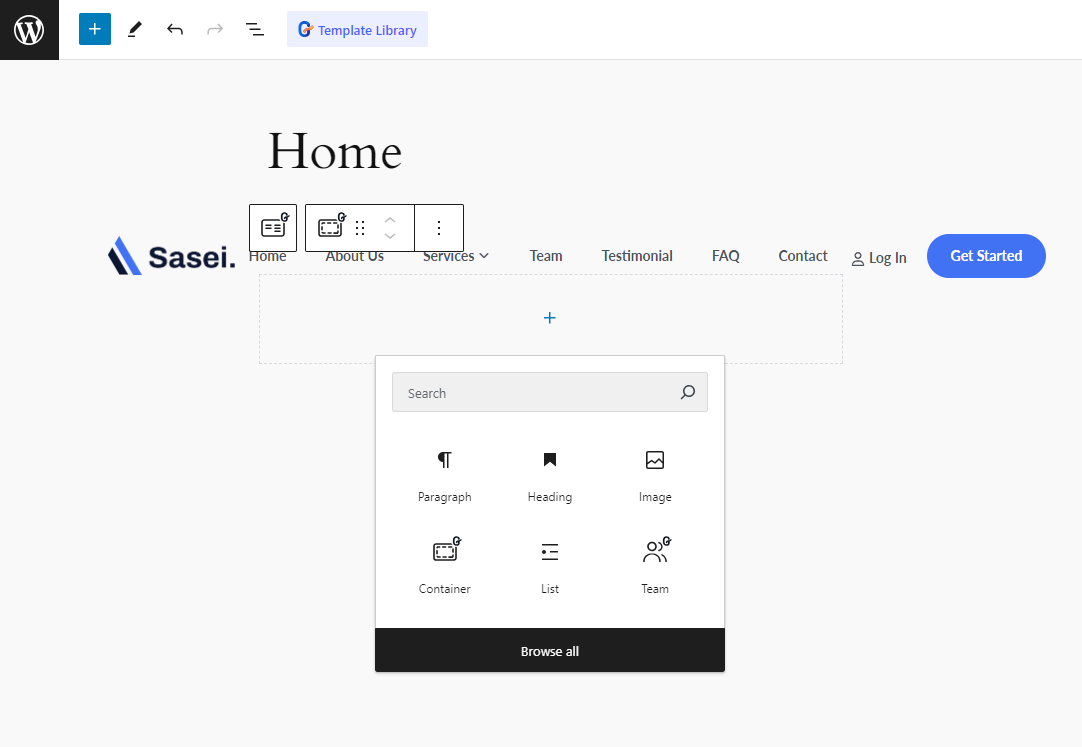
ステップ2: 任意のブロックを使用してメガメニューをデザインする #
メガメニューのメニュー項目として任意のブロックを追加できます。GutenKit メガメニュー ブロックを使用すると、サブメニューに画像、マップ、アコーディオン、フォーム、価格表、または任意の Gutenberg ブロックを含むメニューをデザインできます。

ここでは、メガ メニューのメニュー項目として [詳細設定] タブを追加しました。
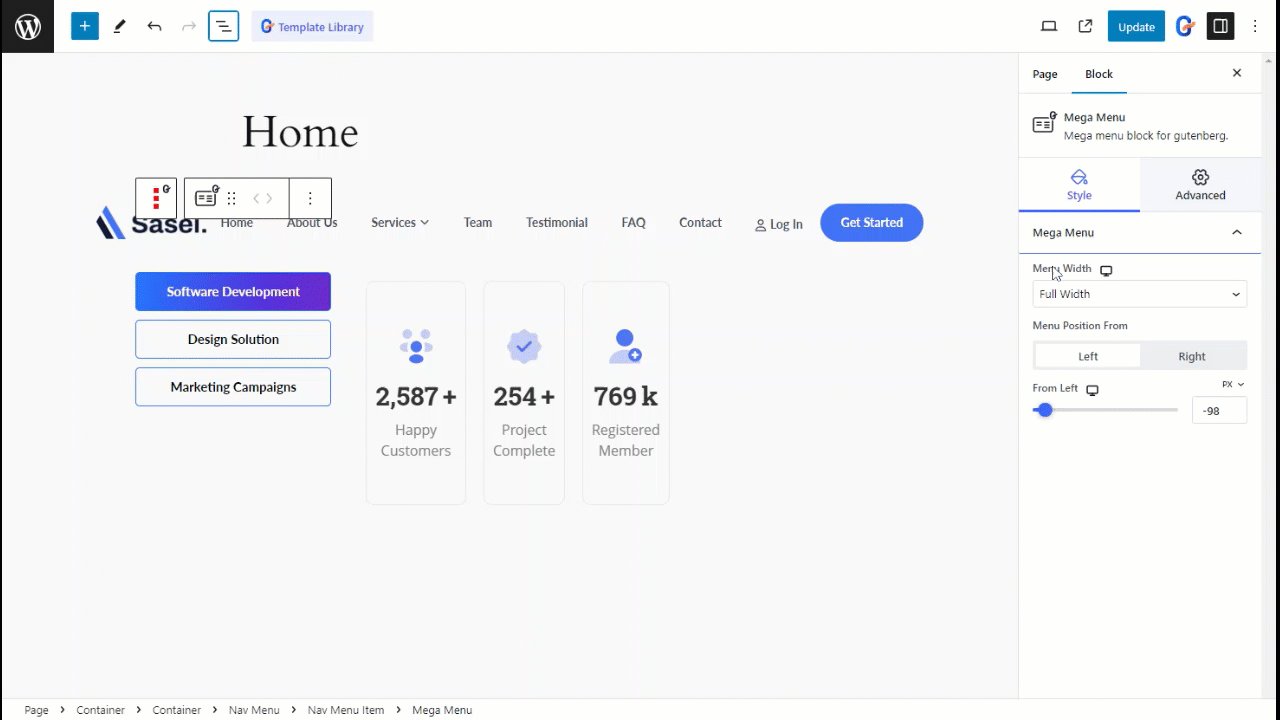
ステップ3: WordPressメガメニューのスタイルをカスタマイズする #
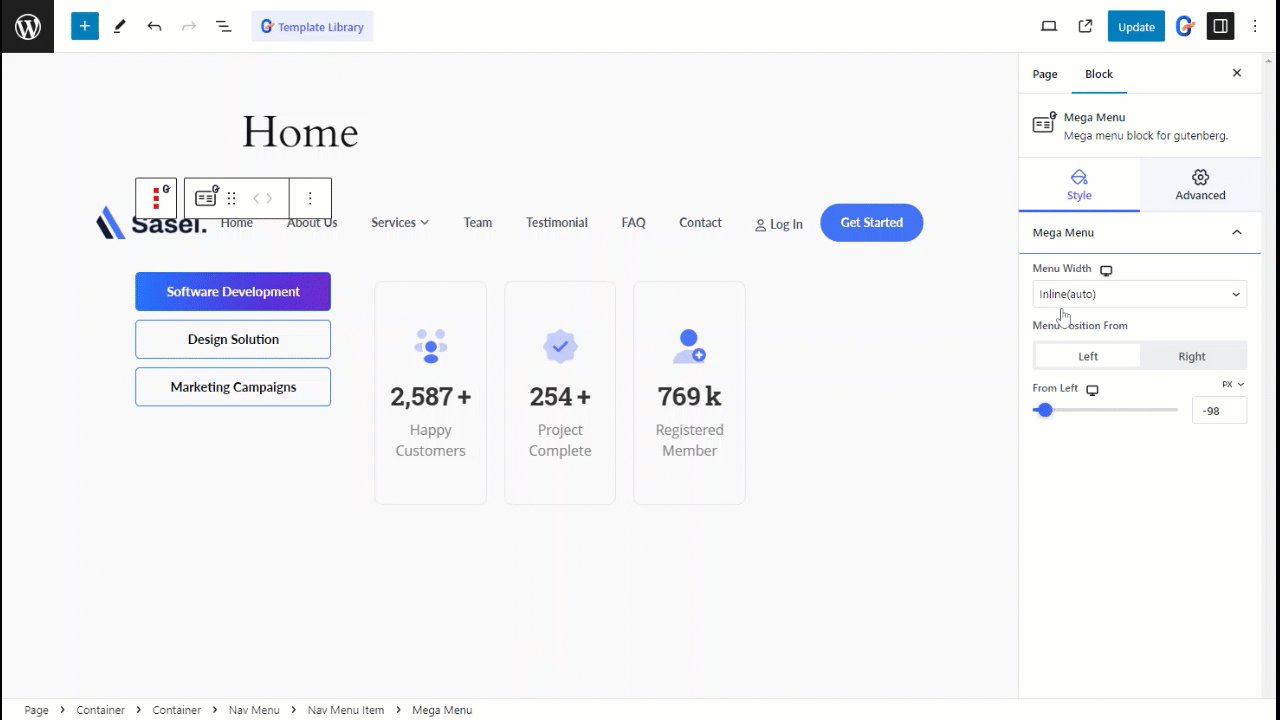
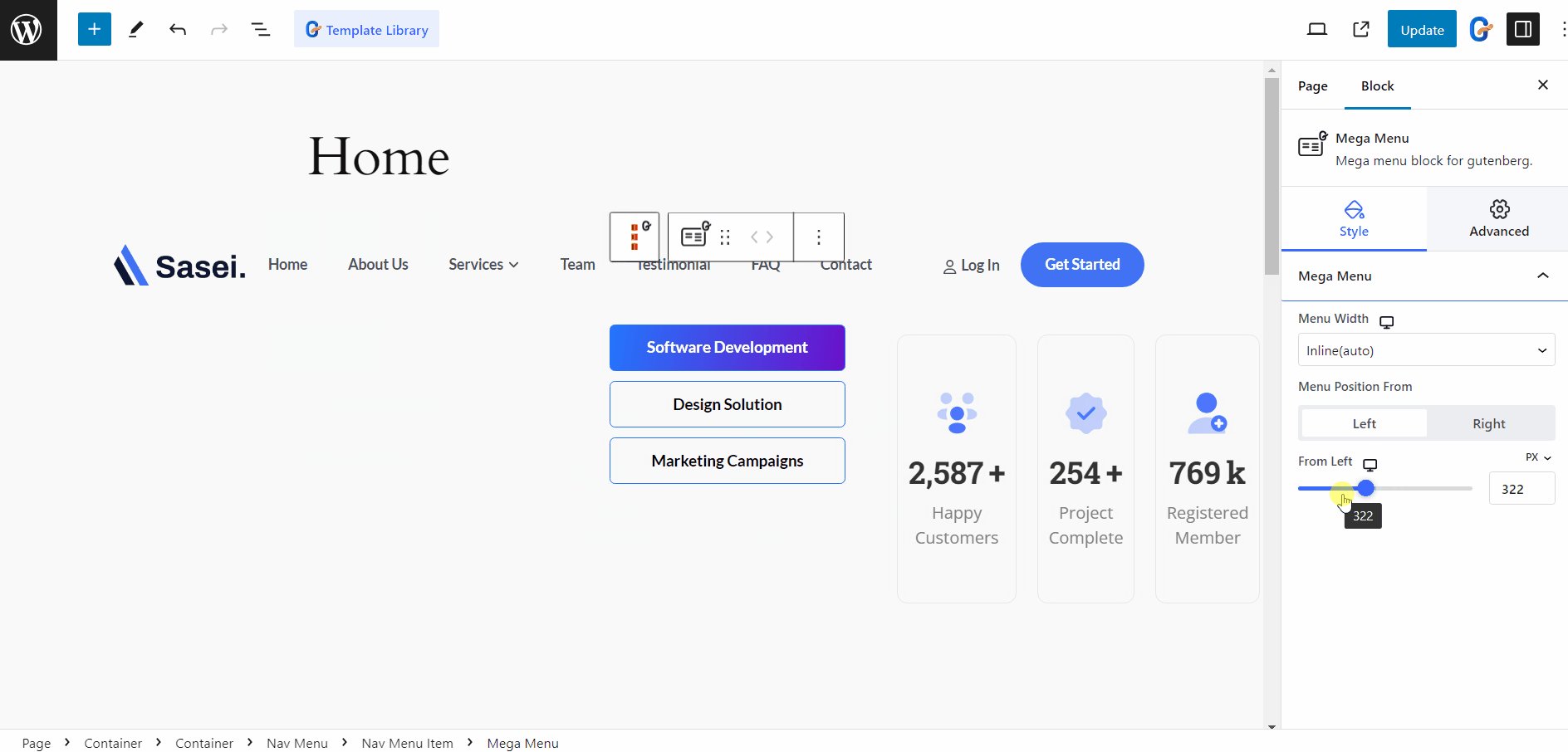
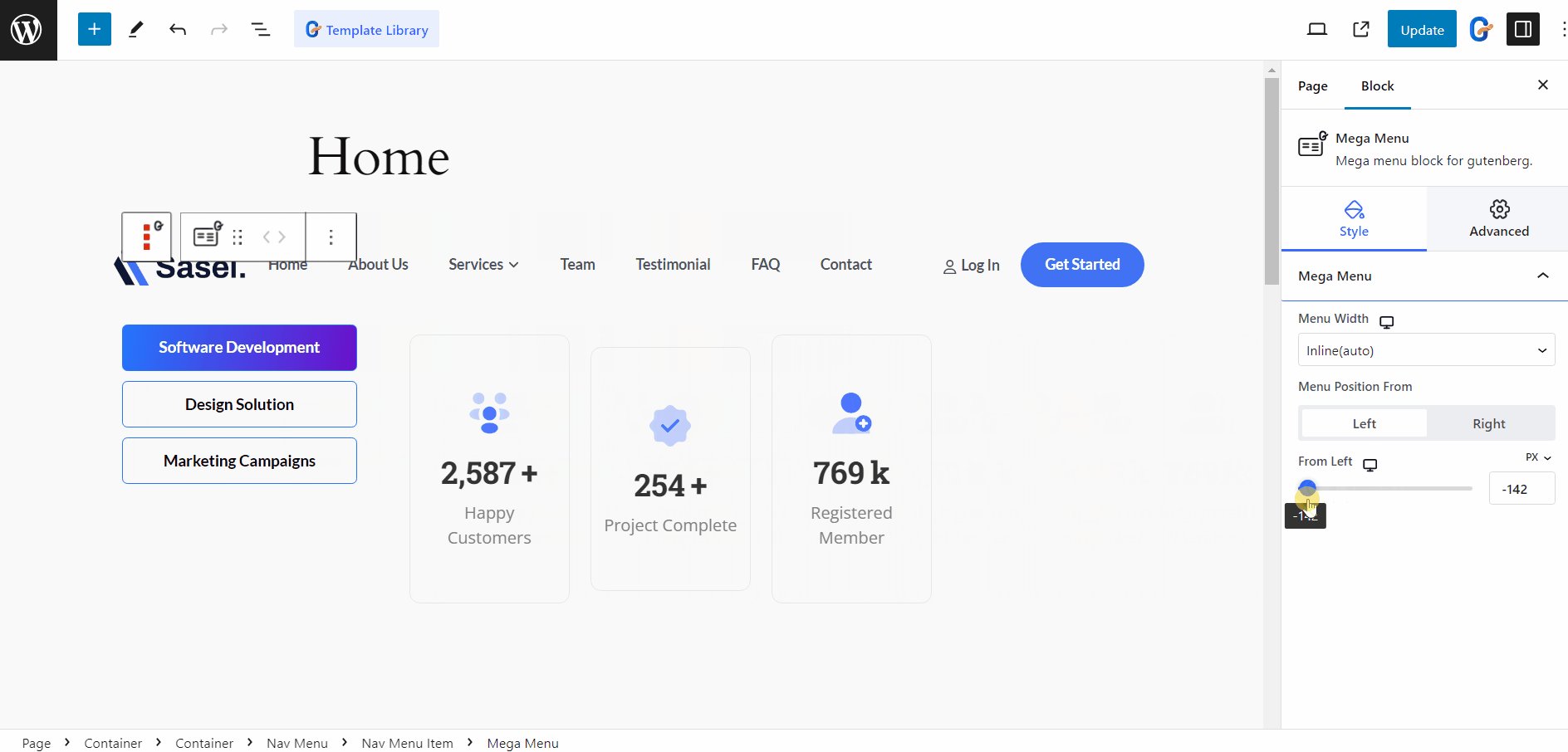
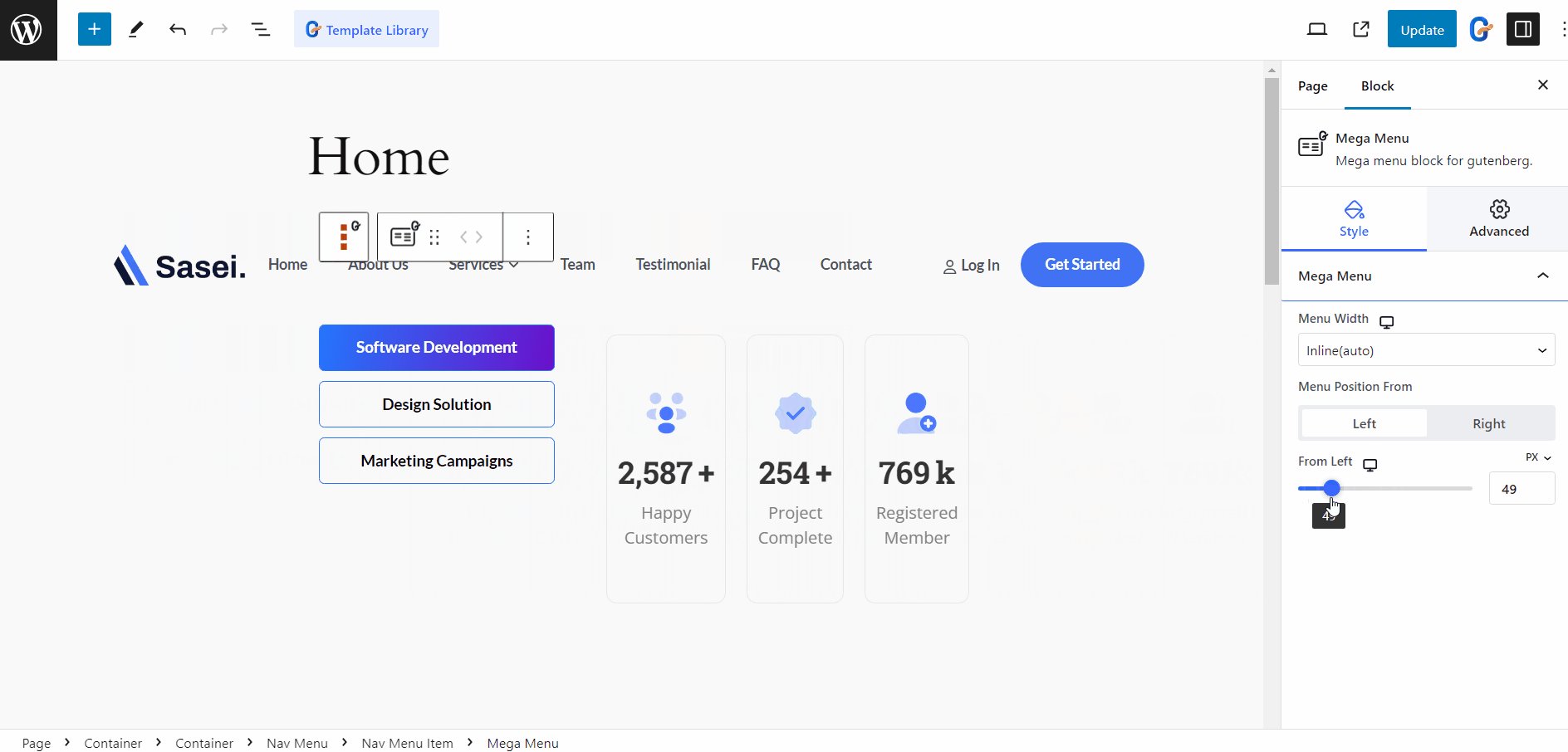
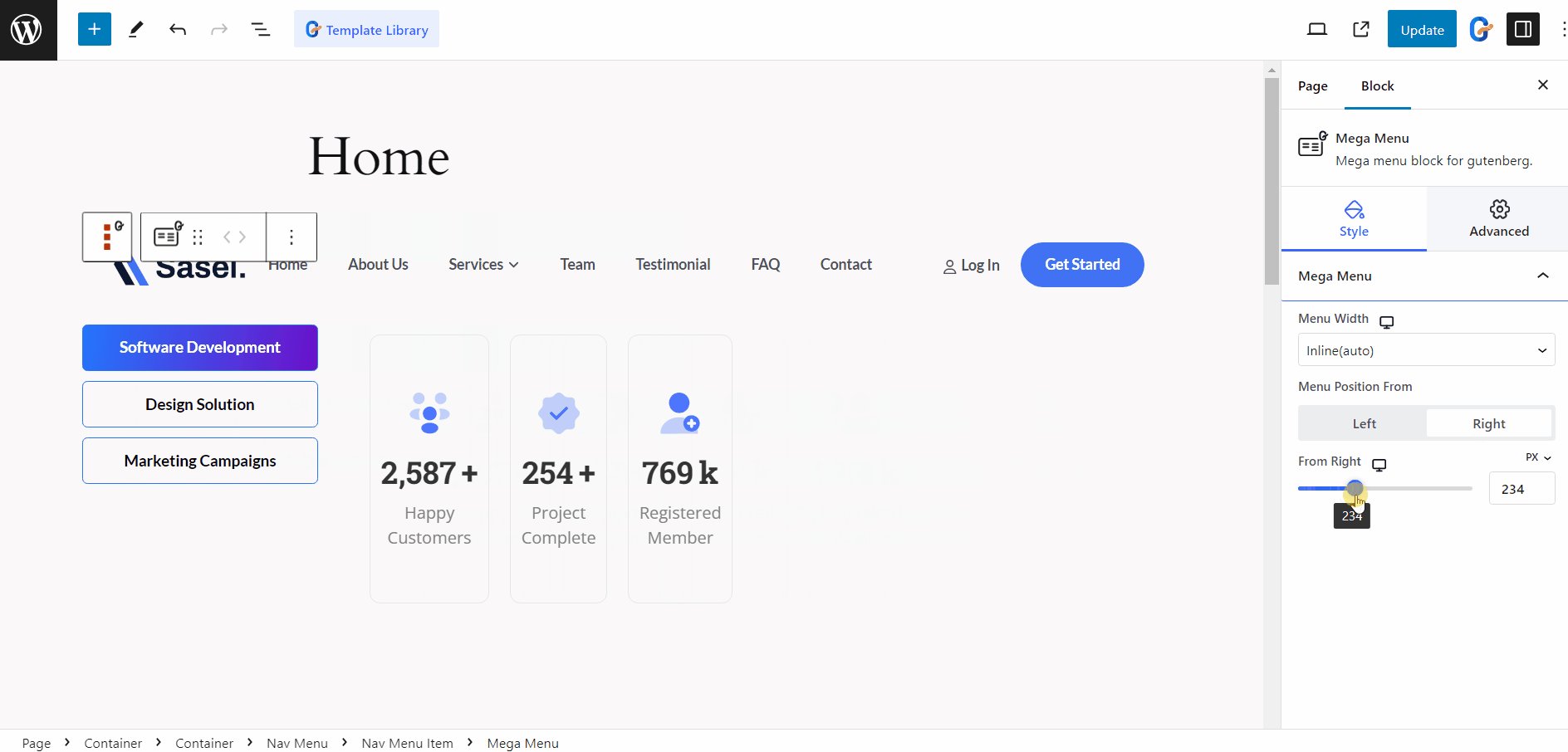
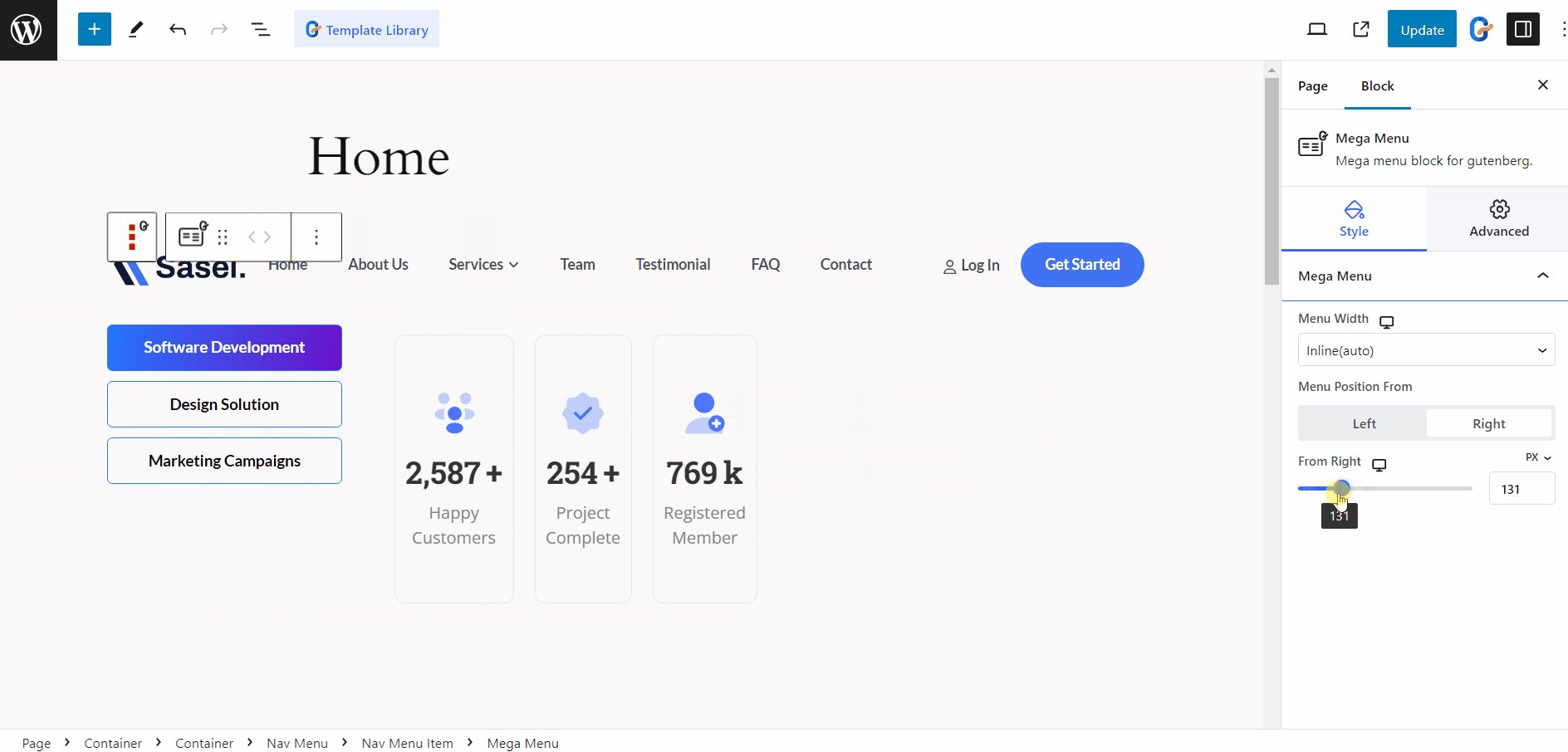
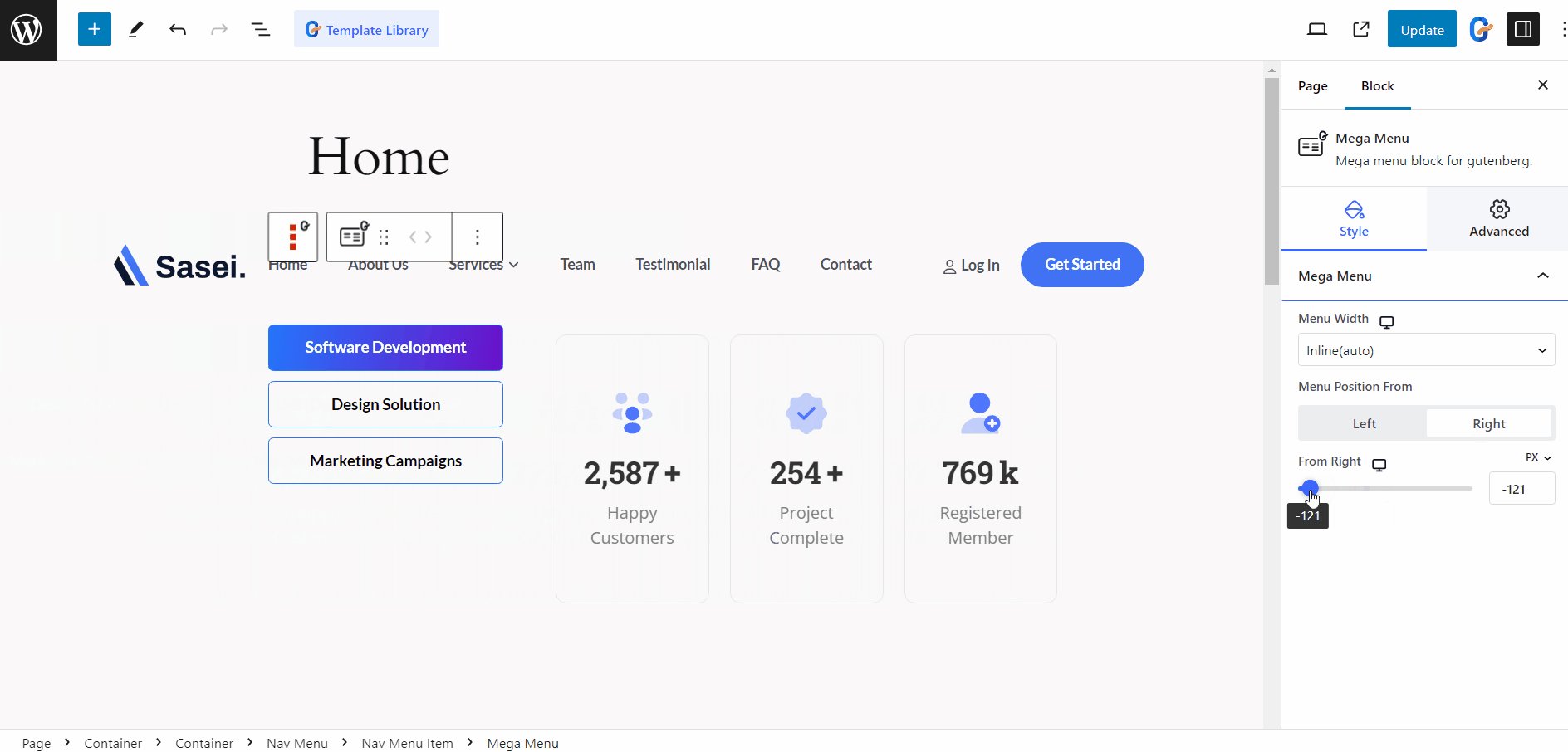
GutenKit を使用して WordPress メガメニューの外観をカスタマイズできるようになりました。メニューの幅と位置を調整できます。
を選択 メニューの幅 以下に:
- 全幅
- 列をなして
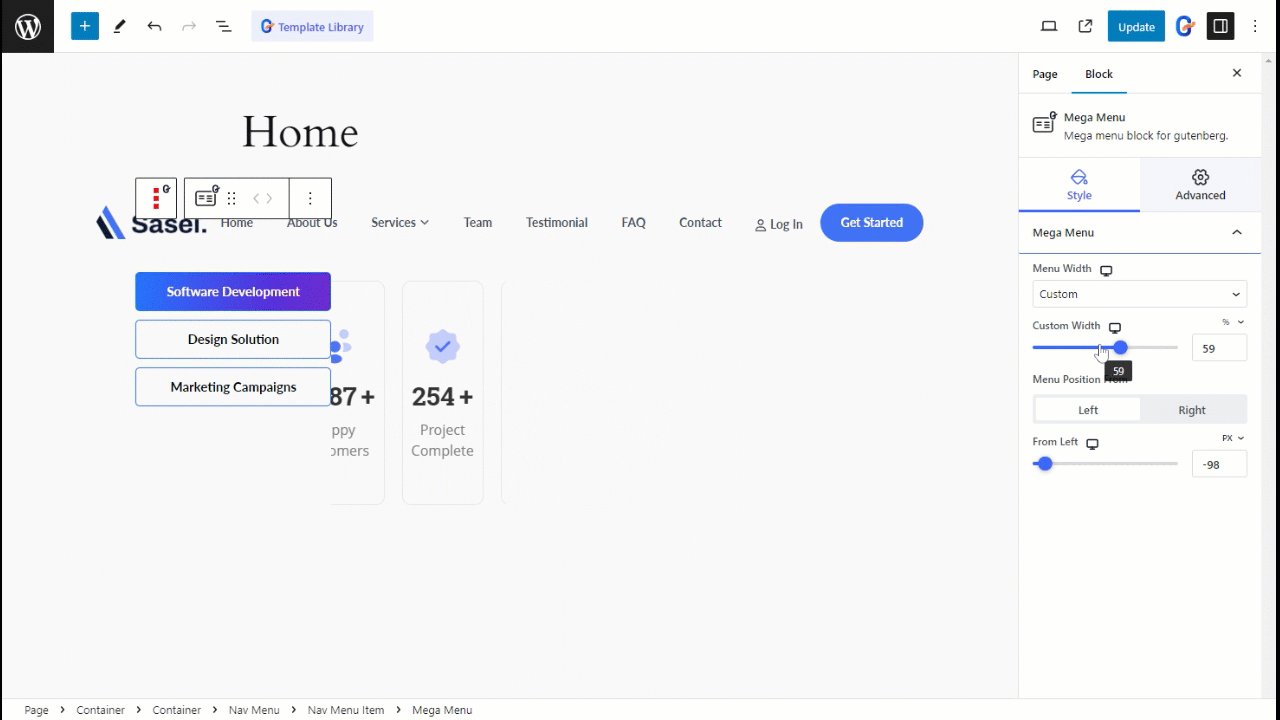
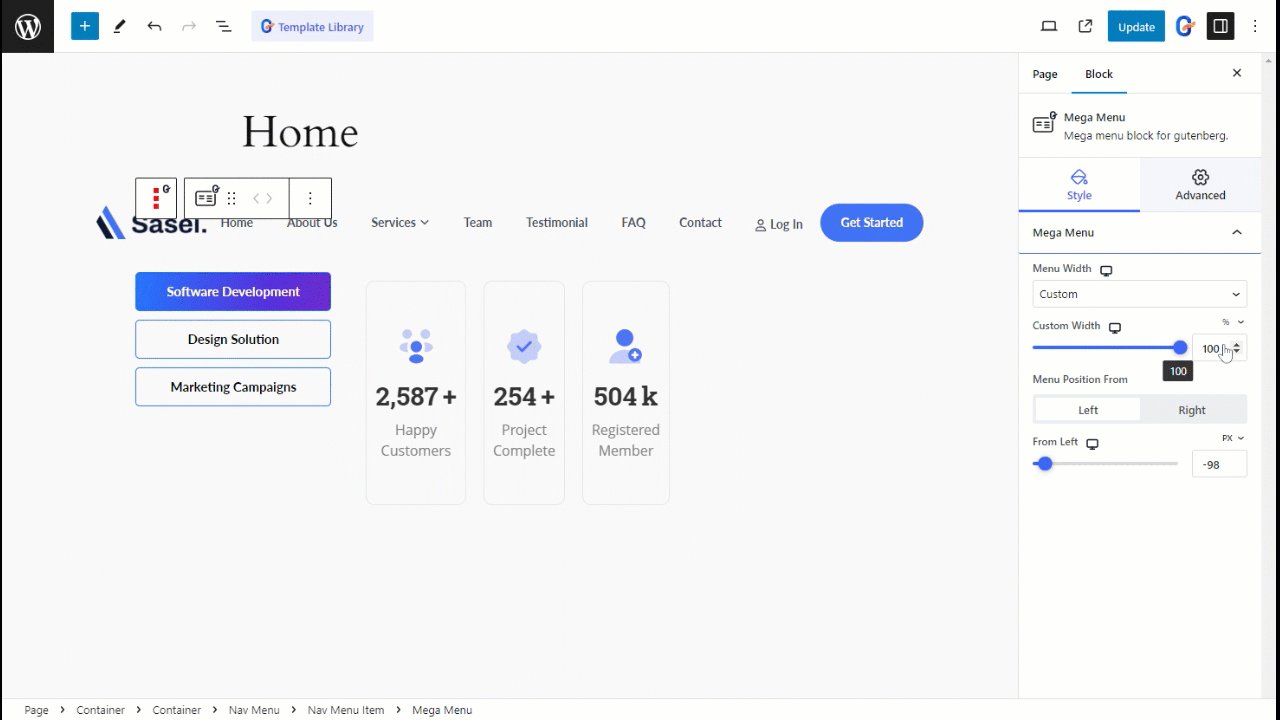
- カスタム
カスタム幅の場合は、メニューの幅を手動で調整できます。

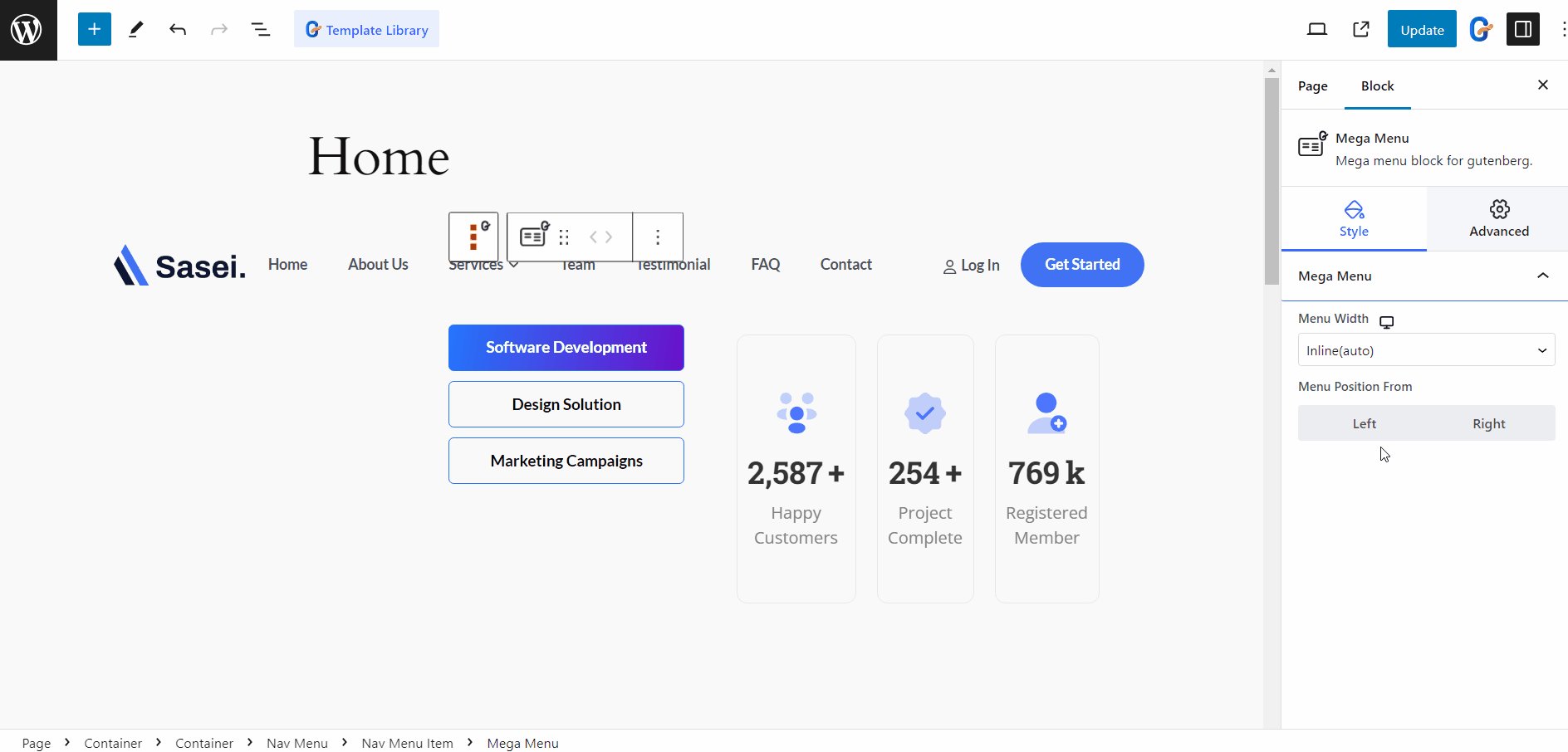
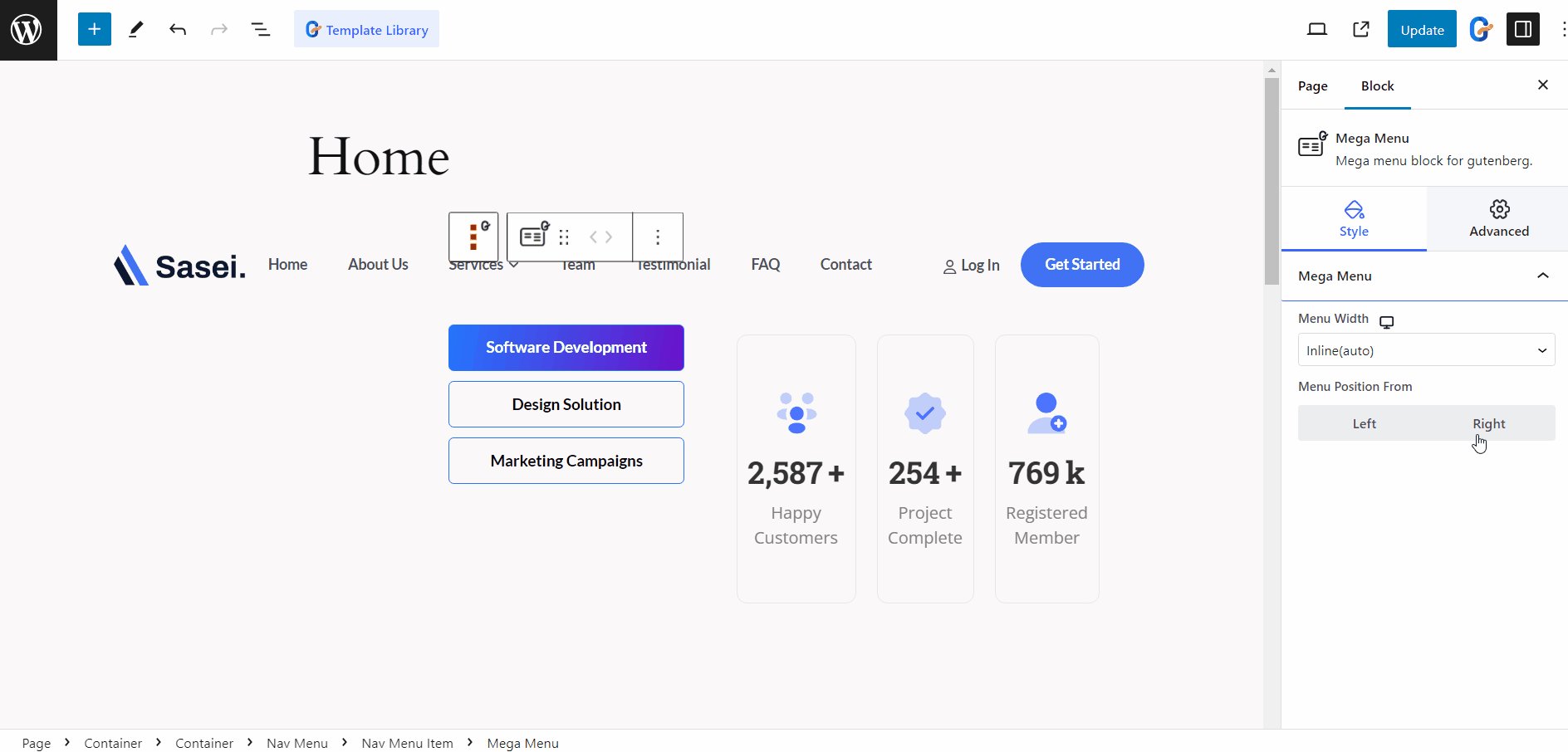
メニューの位置: 左または右
メニューの位置を左または右から設定できます。
ポジション: 左

位置: 右

読む気が起きませんか? 代わりにこのビデオチュートリアルをご覧ください。 👇
メガメニュー ブロックと同様に、GutenKit には、Gutenberg で構築された Web サイトにページ ビルダー機能を導入するブロック エディターの高度な機能が多数搭載されています。





