GutenKit 投稿グリッド ブロックを使用すると、投稿を視覚的に魅力的なグリッド レイアウトで表示できます。列の数、画像のサイズ、投稿間の間隔など、さまざまなカスタマイズ オプションが用意されています。
このドキュメントでは、GutenKit ページ グリッド ブロックの使用方法を学習します。 始めましょう!
投稿グリッドブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
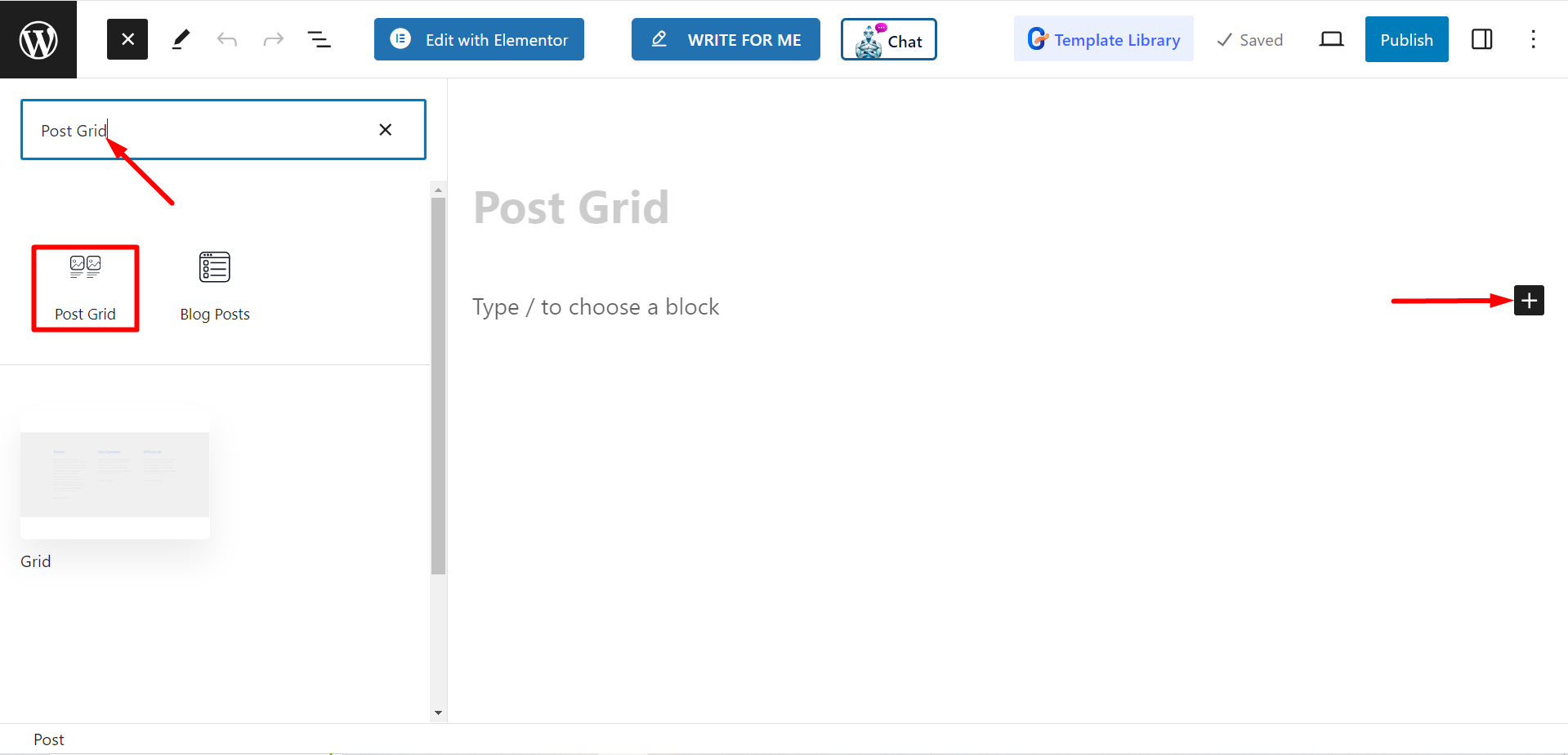
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ポストグリッド”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

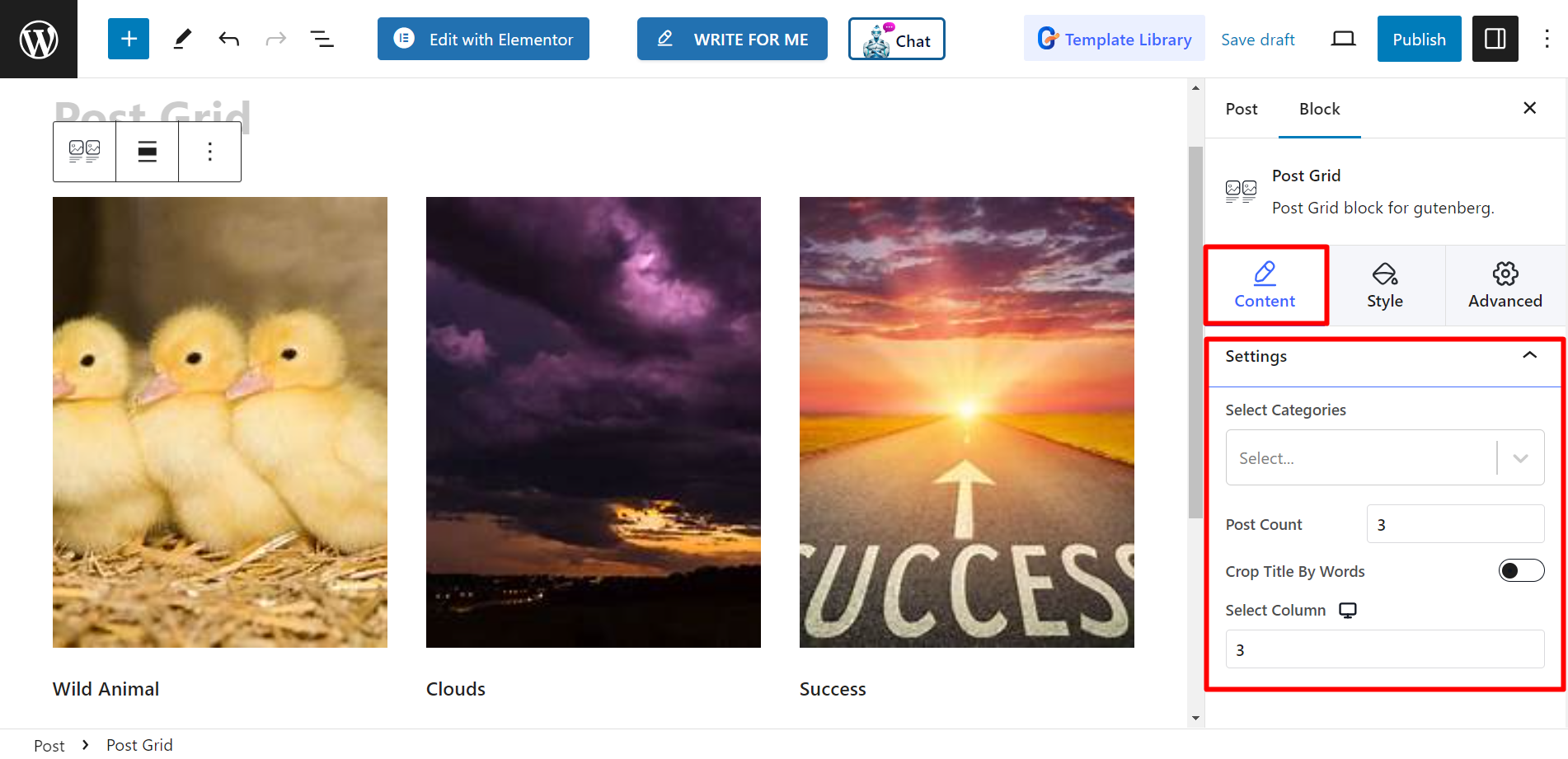
コンテンツ部分の編集 #
設定セクションから、次の項目が表示されます。
- カテゴリーを選択: ここから投稿カテゴリーを選択できます。
- 投稿数: ここで、表示する投稿の数を設定できます。
- 単語ごとにタイトルを切り抜く: 必要に応じて、投稿タイトルを短くすることができます。ボタンをオンにすると、切り取る単語数を調整できるようになります。
- 列を選択: このオプションを使用すると、列番号を設定できます。

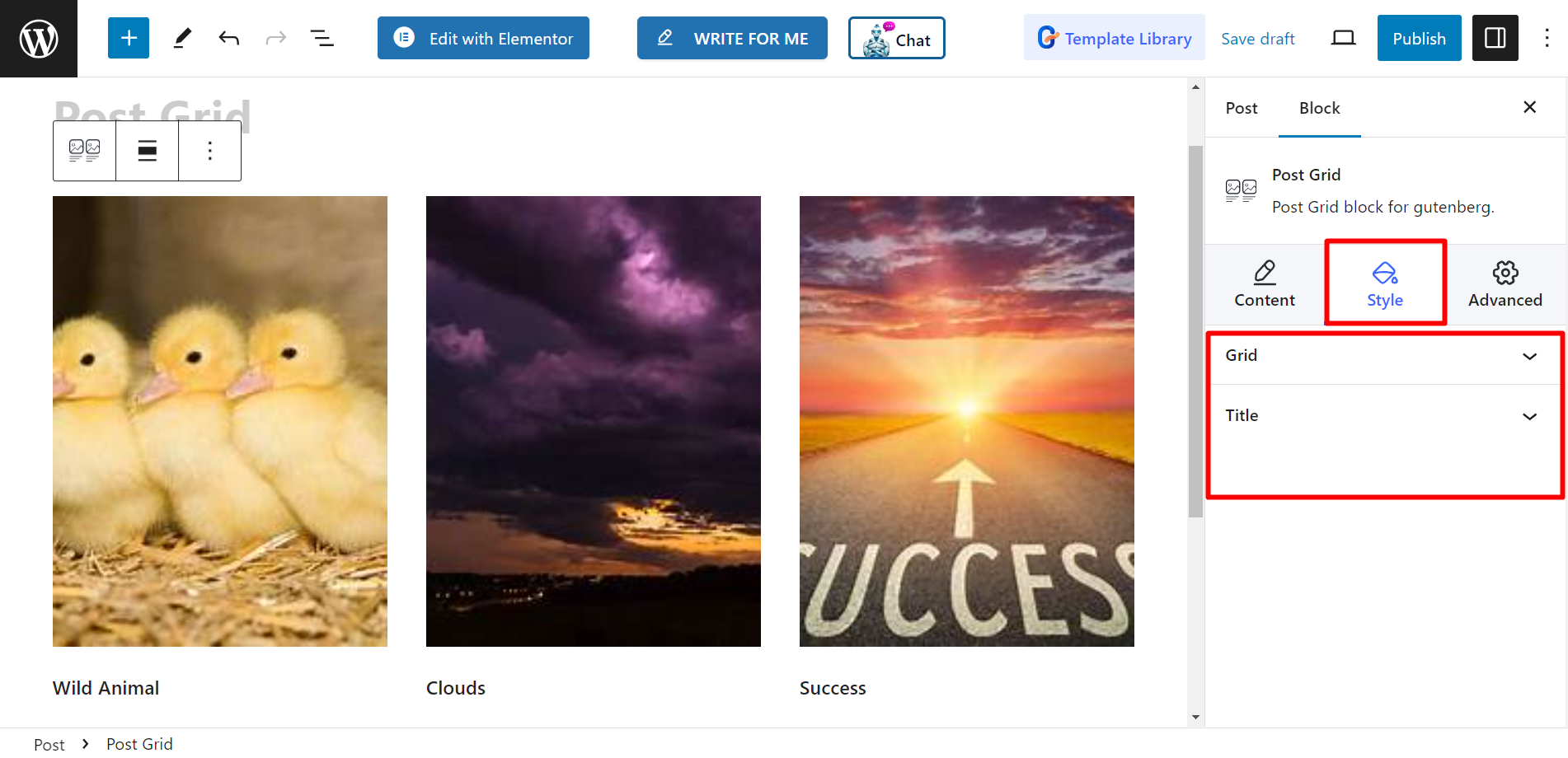
スタイル #
グリッド – 高さとギャップのバーがここにありますので、それに応じて調整してください。
タイトル - スタイル設定オプションは、タイポグラフィ、色、ホバー色、および余白です。

これらの手順を完了し、好みに応じて投稿グリッドのスタイルを設定します。




