GutenKit ボタン ブロックを使用すると、ブロック エディターで魅力的なボタンを簡単に追加できます。アイコン、テキスト、アニメーション効果、およびユーザーのクリックを促す必要なすべてのカスタマイズ オプションを使用して、インタラクティブなボタンを簡単に設計できます。
このドキュメントでは、Gutenberg エディターで GutenKit ボタン ブロックを使用する方法を説明します。
GutenKitボタンブロックの使い方 #
WordPressダッシュボードに移動>ページまたは投稿を追加>「+”アイコンをクリックすると ブロックエディタ画面の上部 > 検索 GutenKitボタンクリックするか、エディター画面にドラッグ&ドロップします。
これで、ブロック エディター画面の右側のサイドバーに GutenKit ボタン ブロックの設定が表示されます。
ステップ1: Gutenberg Builderでボタンテキストとアイコンを追加する #
まずテキストとアイコンを追加します。挿入方法を見てみましょう。
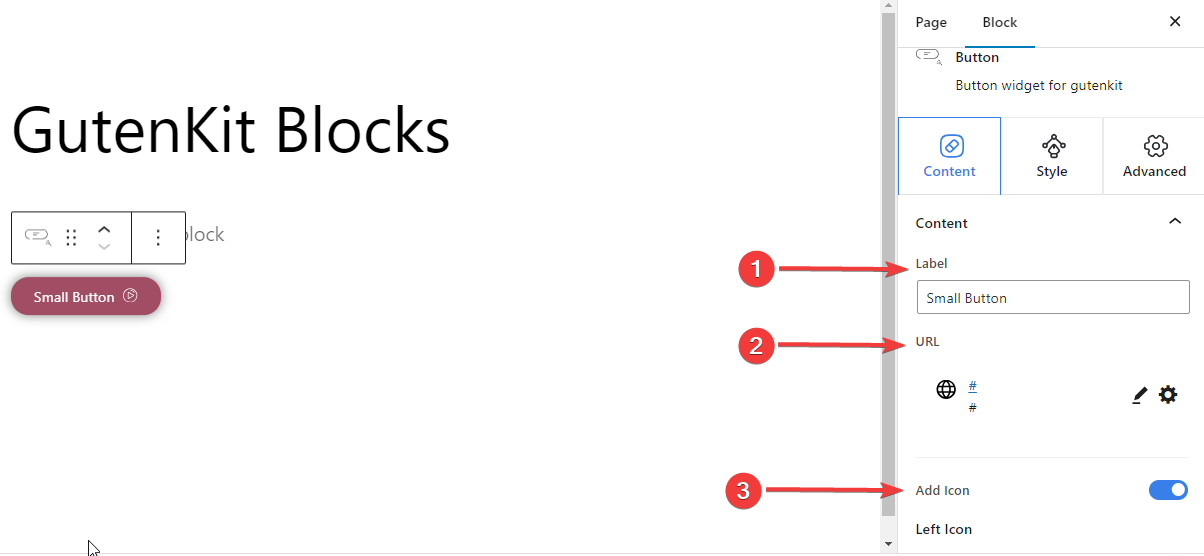
下 コンテンツタブ,
コンテンツ #

- ラベル: ボタンの新しいラベルを編集または追加します。
- URL: ボタンを押した後に表示される URL を追加します。
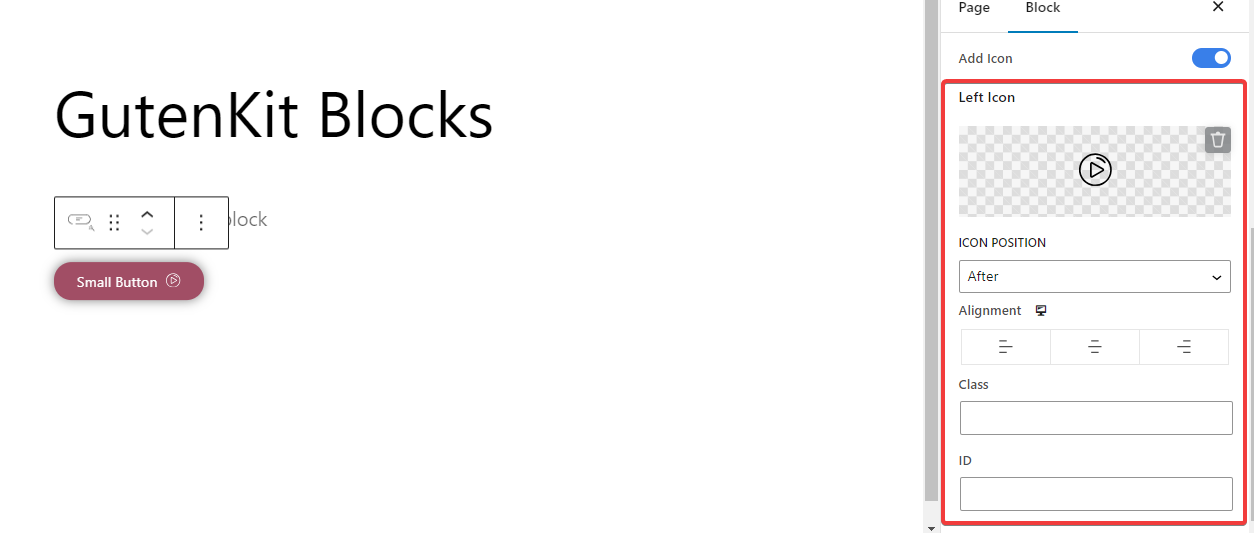
- アイコンを追加: ボタン内でこのアイコンを切り替えます。

- 左のアイコン: ライブラリからアイコンを選択するか、独自のアイコンをアップロードします。
- アイコンの位置: ボタンのテキストの前または後にアイコンを表示します。
- 位置合わせ: ボタンを左、中央、または右に揃えます。
- クラス: ボタンにクラスを指定します。
- ID: ボタンに一意の ID を付けます。
ステップ2: Gutenberg Builderでボタンブロックのスタイルを設定する #
ボタン ブロックのスタイル オプションに移ります。次の設定は、ボタンのスタイルをカスタマイズするのに役立ちます。
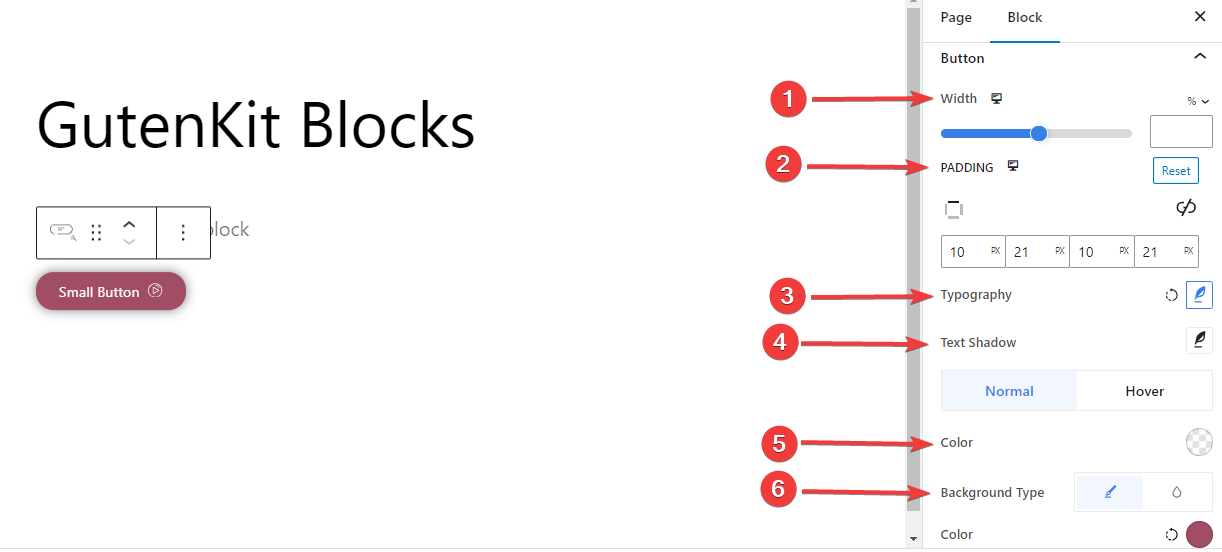
ボタン: #

- 幅: ボタンの幅のバーを使用するか、値を手動で入力します。
- パディング: ボタン内にパディングを設定します。
- タイポグラフィ: ボタンテキストのすべての書体オプションを制御します。
- テキストシャドウ: ボタンテキストの影の視覚効果に関するすべてのオプションを提供します。
- 色: ボタンのテキストの色を選択します。
- 背景の種類: クラシックまたは単色の背景を追加します。
国境 #
通常ステージとホバーステージの両方に境界線を追加できます。いずれかのオプションをクリックすると、以下の設定が表示されます。
- 国境: 境界線に色を付け、スライダーを使用するか、境界線のサイズの値を手動で入力します。
- 境界半径: 境界線の丸みを定義します。
影、
- ボックスシャドウ: ボックスに影の視覚効果を追加し、その色、サイズ、角度、位置を定義します。
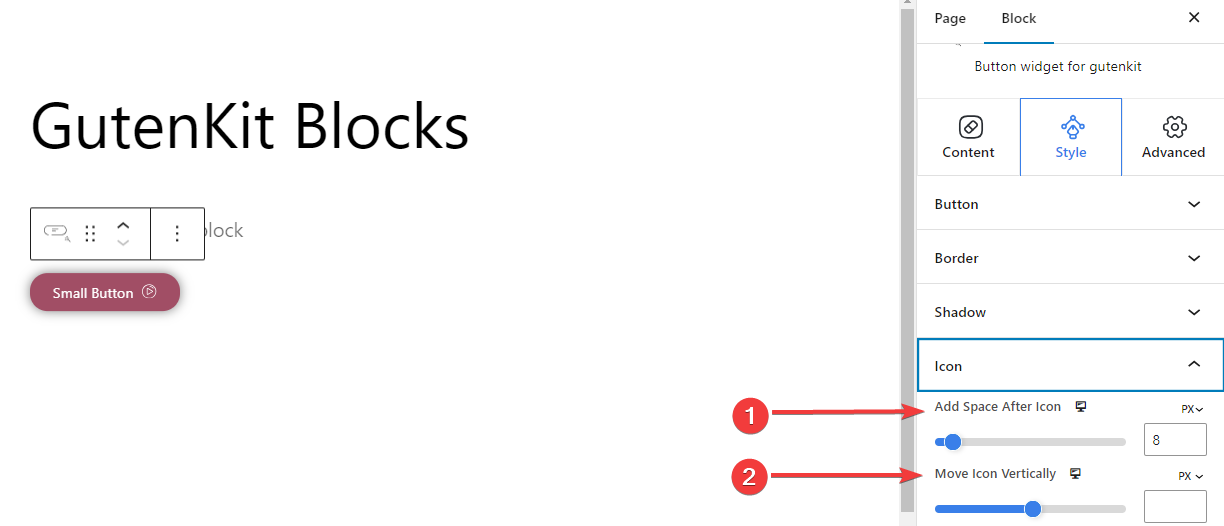
アイコン,

- アイコンの後にスペースを追加: アイコンを水平に配置するには、アイコンの後にスペースを追加します。
- アイコンを垂直に移動する: アイコンの垂直位置を定義します。
ステップ3: 詳細設定 #
[詳細設定] タブを使用すると、ボタン ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト: #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
可視性 #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
上記の設定を正確に適用すると、Web サイトに魅力的なボタンが作成されます。ぜひ Web サイトにボタンを追加してみてください。





