GutenKit を使用すると、Gutenberg のブロック スタイルをコピーして貼り付け、異なるブロック間で同じデザインを複製できます。
ウェブサイトをデザインする際に、コンテンツは異なるものの、色、タイポグラフィ、余白、パディングなどのスタイルが同じであるセクションがしばしばあります。この場合、スタイルをコピーしてコンテンツを一意に保つだけで済みます。
したがって、ブロックを選択してスタイルをコピーし、別のブロックに貼り付けるだけです。
GutenKit ブロックを使用すると、1 つのブロックのスタイル (スタイルのみ、コンテンツはコピーされません) をコピーして、別のブロックに貼り付けることができます。
Gutenberg でブロック スタイルをコピーして貼り付ける方法 #
使用するには スタイルコピー&ペースト 機能を利用するには、 GutenKit ブロックエディタープラグインがインストールされている あなたのウェブサイトで。
- GutenKit Lite(無料版): プラグインのダウンロード
- GutenKitプロ: プラグインを入手
その後、エディターを開き、GutenKit ブロックを使用して、ブロック間でスタイルをコピーして貼り付けます。
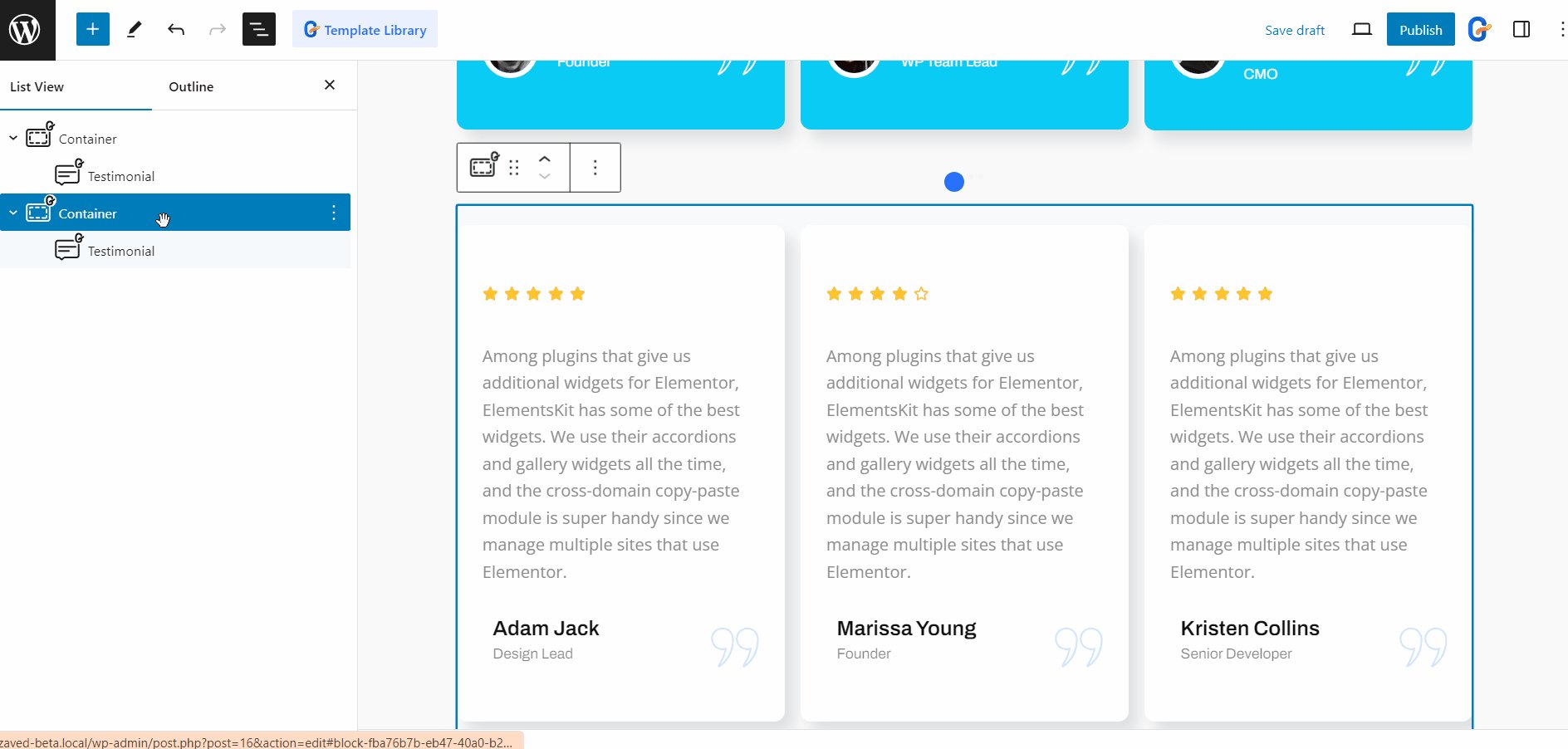
ステップ1: 既存のブロックからスタイルをコピーする #
既存のブロック(例えば、Testimonialブロック)からスタイルをコピーするには、Gutenbergエディターでそのブロックを選択するだけです。次に、
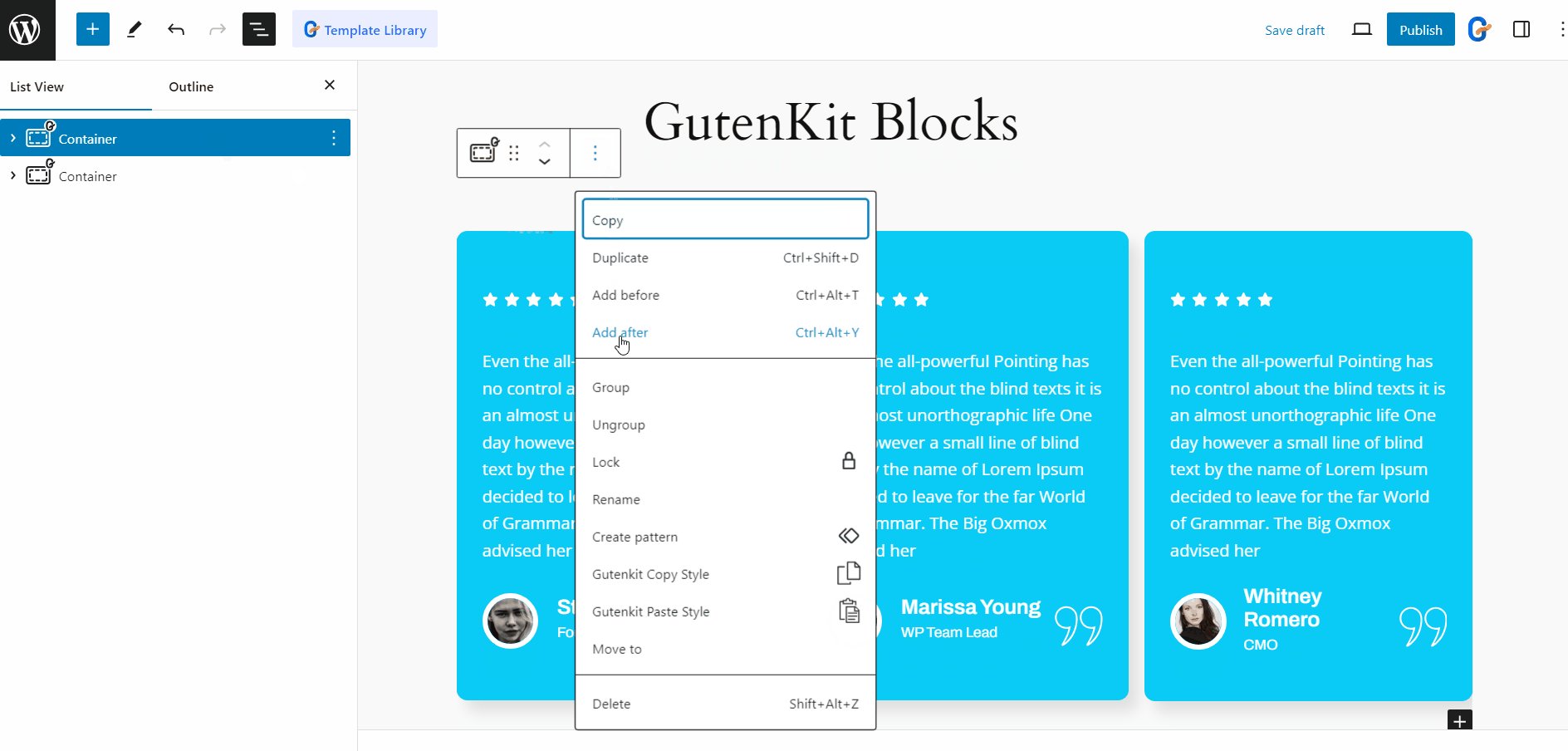
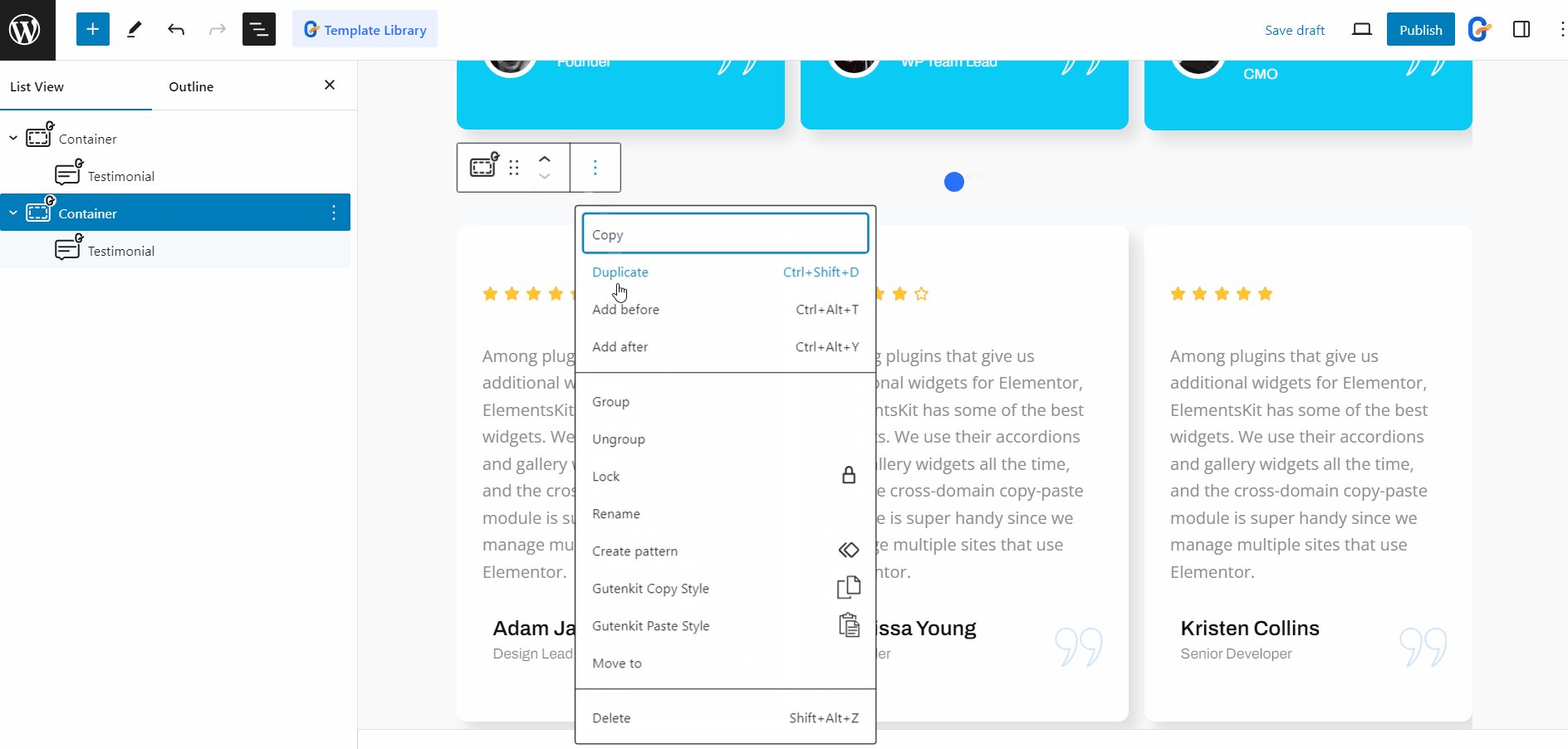
- 3 つのドットをクリックすると、ブロックのツールバーが開きます。
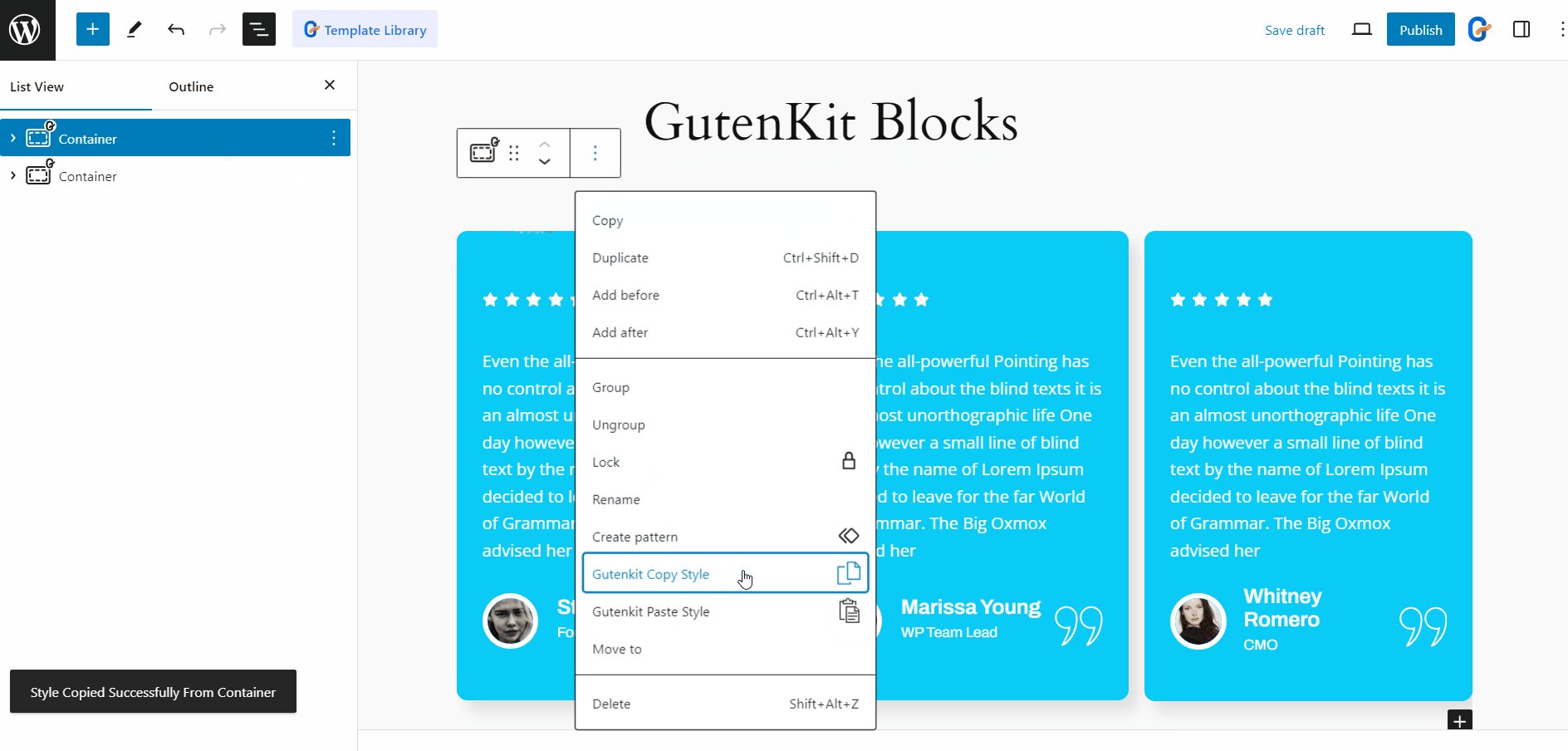
- 「GutenKit コピースタイル」を選択します
これで、このブロックからスタイルがコピーされました。

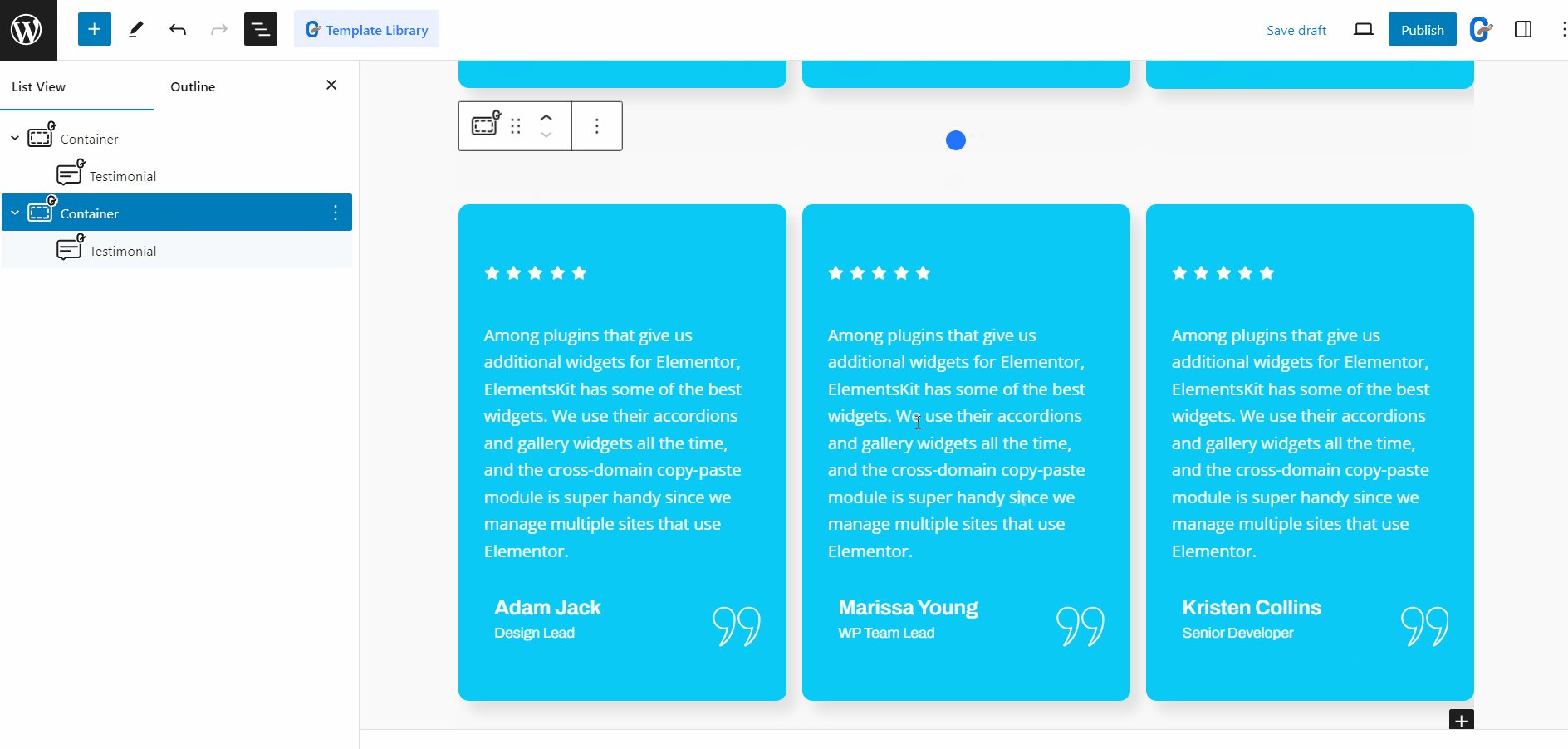
ステップ2: 新しいブロックにスタイルを貼り付ける #
次に、スタイルを複製したい別のブロックを選択します。その後、
- 次に、3 つのドットをクリックして、このブロックのツールバーを開きます。
- 今回は「GutenKit 貼り付けスタイル」を選択します
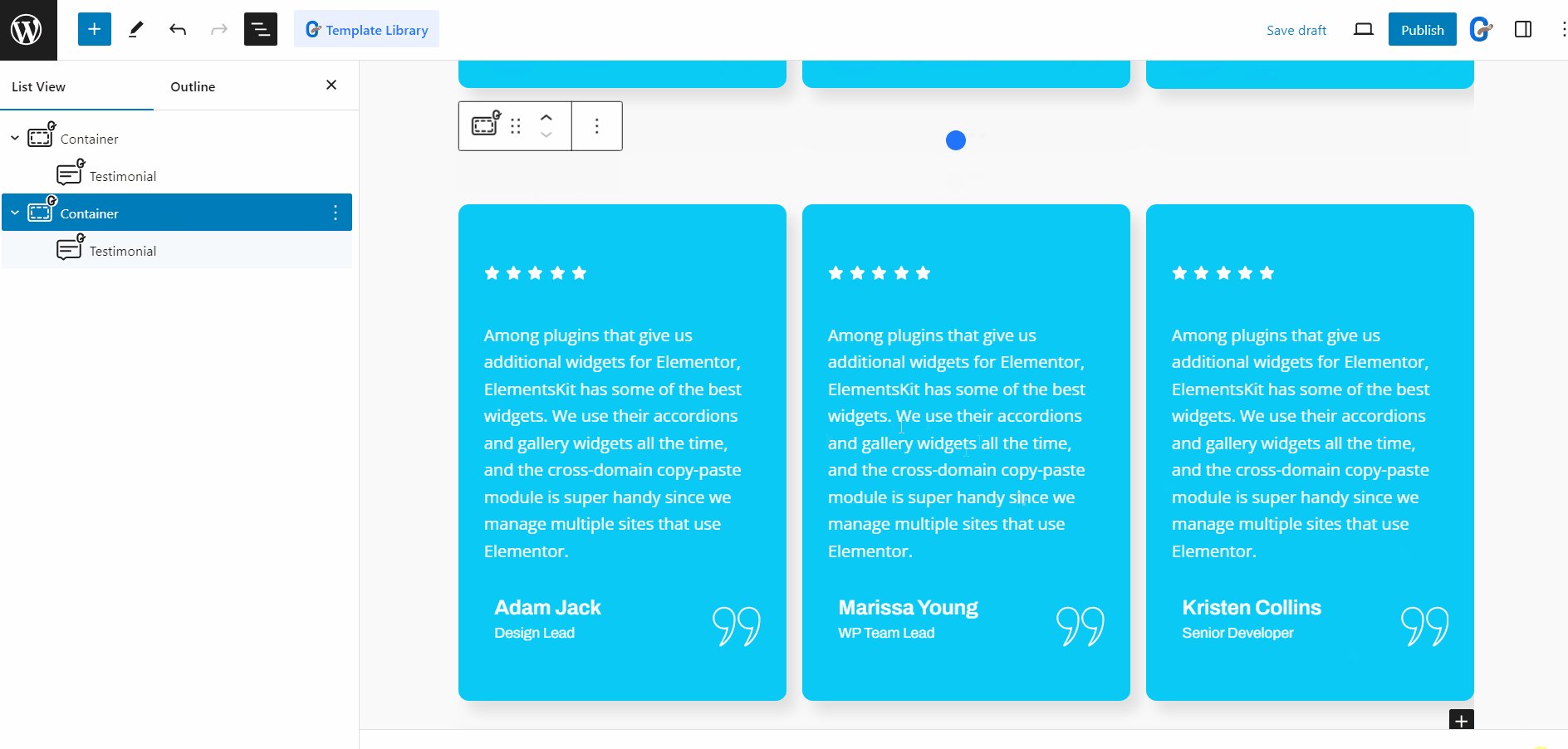
すると、このブロックにスタイルが複製されていることがわかります。

コピー&ペースト スタイル モジュールと同様に、GutenKit には、Gutenberg で構築された Web サイトにページ ビルダー機能を導入するブロック エディターの高度な機能が多数搭載されています。





