GutenKitテーブルビルダーを使用すると、投稿またはページエディター内で直接テーブルを作成およびカスタマイズできます。
GutenKit テーブル ビルダー ブロックがどのように機能するかを学びましょう。
テーブルビルダーブロックの使い方 #
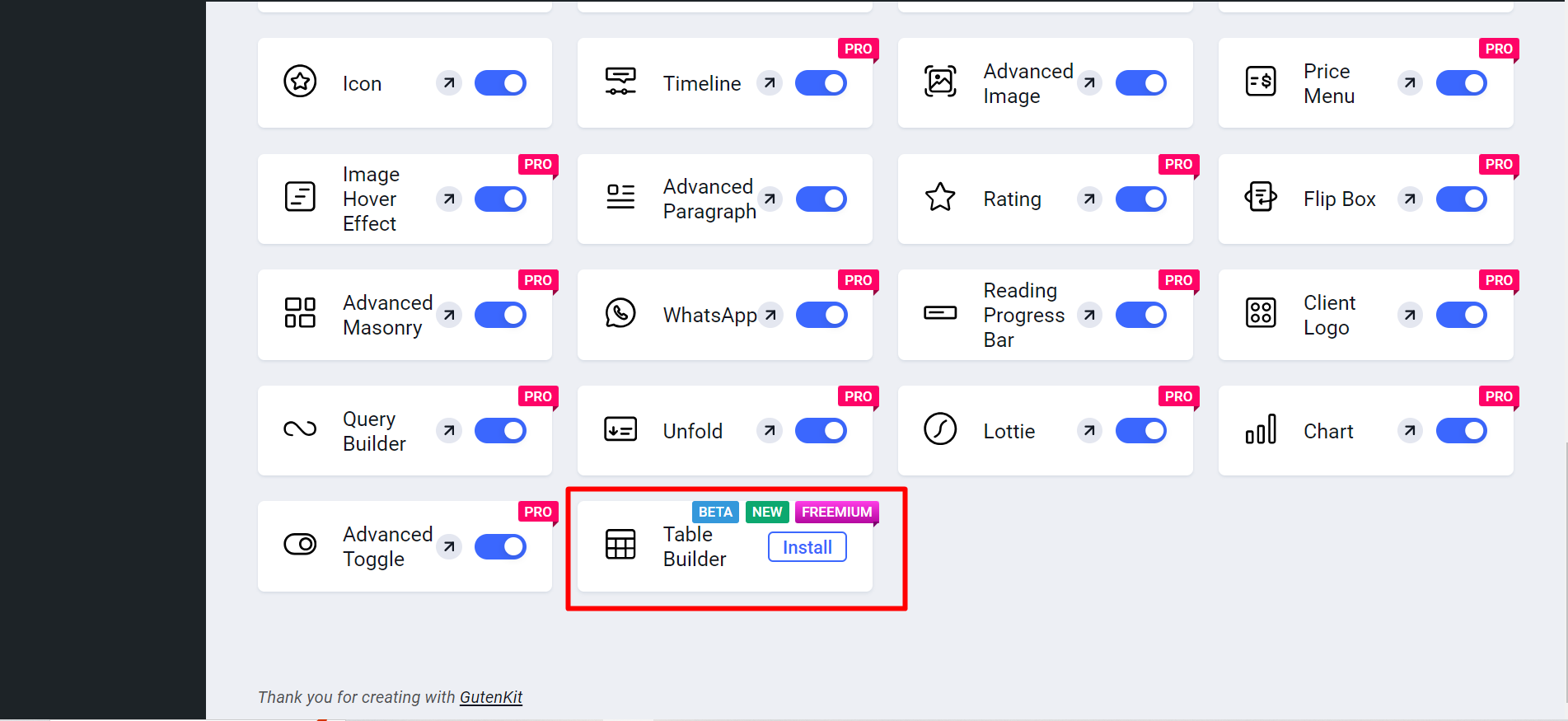
テーブルビルダーは フリーミアム GutenKit ブロックブロックを使用するには:
- WordPress ダッシュボードにログインします
- GutenKitを見つけてブロックへ移動
- Table Builderを見つけてクリックしてインストールします

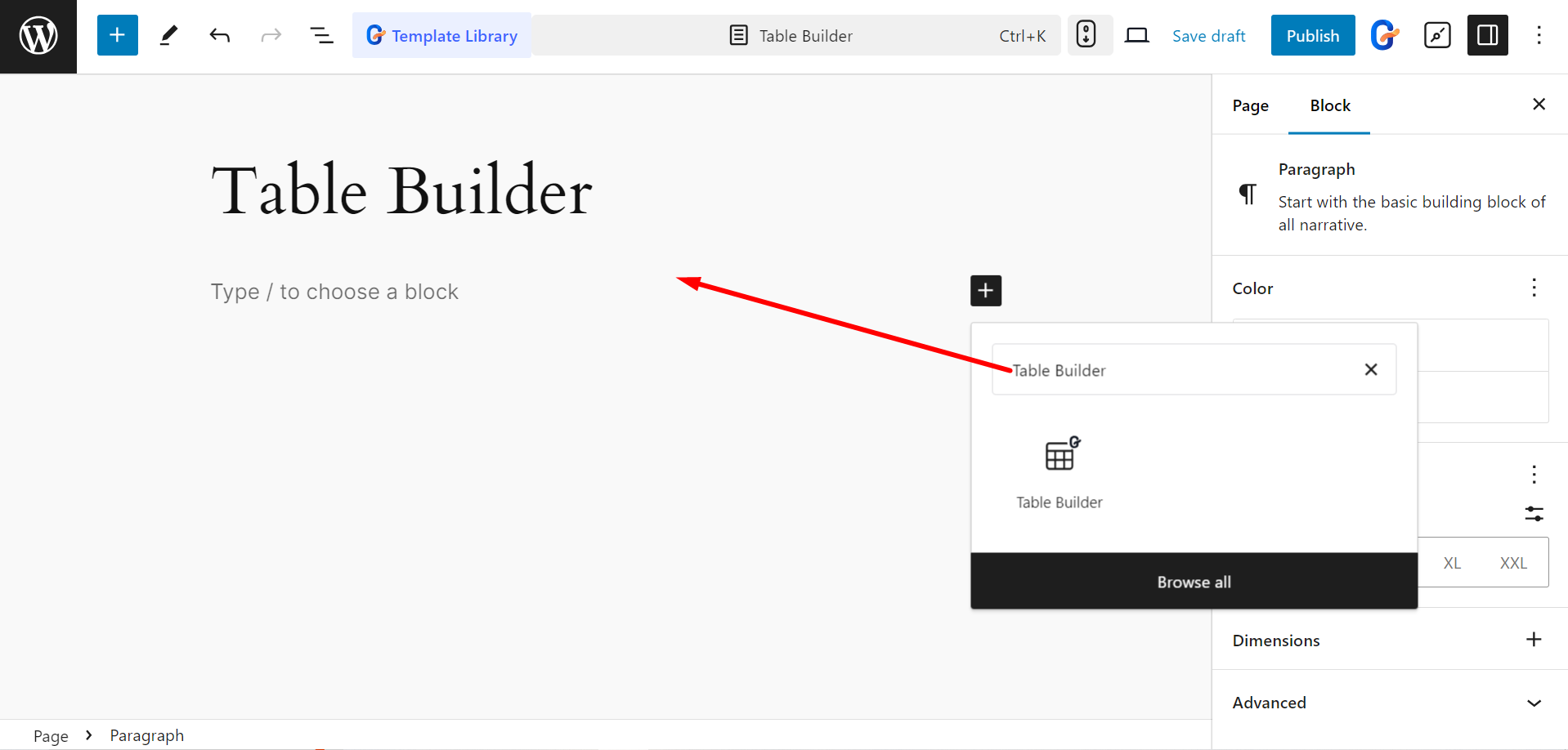
ページ/投稿にブロックを追加する #
次に、テーブルビルダーを追加したいページ/投稿を開き、プラスアイコンをクリックしてブロックを見つけ、ブロックをクリックするか、エディターにドラッグアンドドロップします。

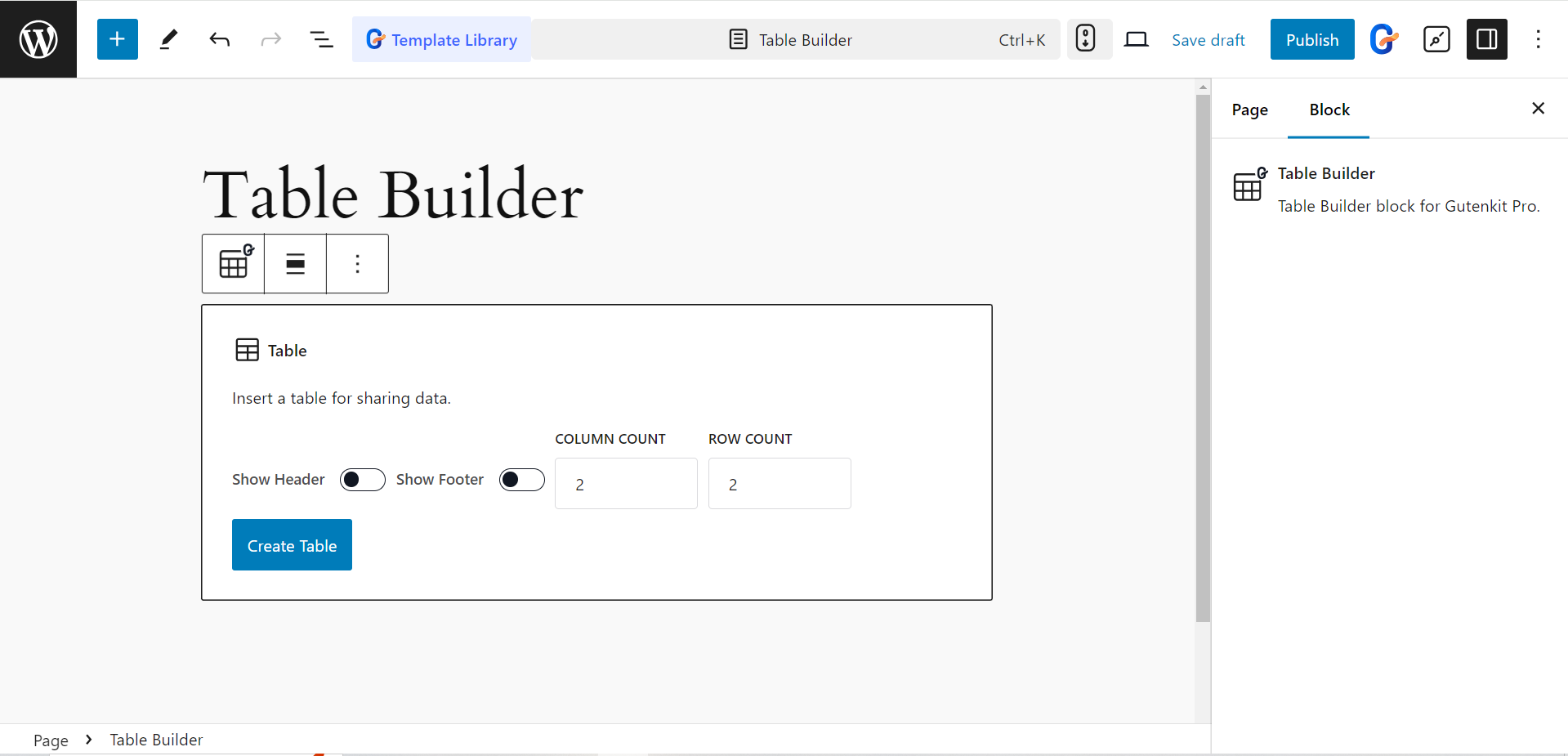
これで、表を挿入できます。ヘッダーを表示ボタン、フッターを表示ボタン、列と行の設定オプションが表示されます。必要に応じてオプションを活用し、 テーブルを作成 ボタン

- テーブルを作成し、次のような機能を活用します。
- ヘッダーを表示: 見出しの一番上の行を表示します。
- フッターを表示: 要約の一番下の行を表示します。
- 固定幅: セルに特定の幅を設定できます。
- 国境の崩壊: セルの境界線を結合し、境界線の間隔を調整できるようにします。

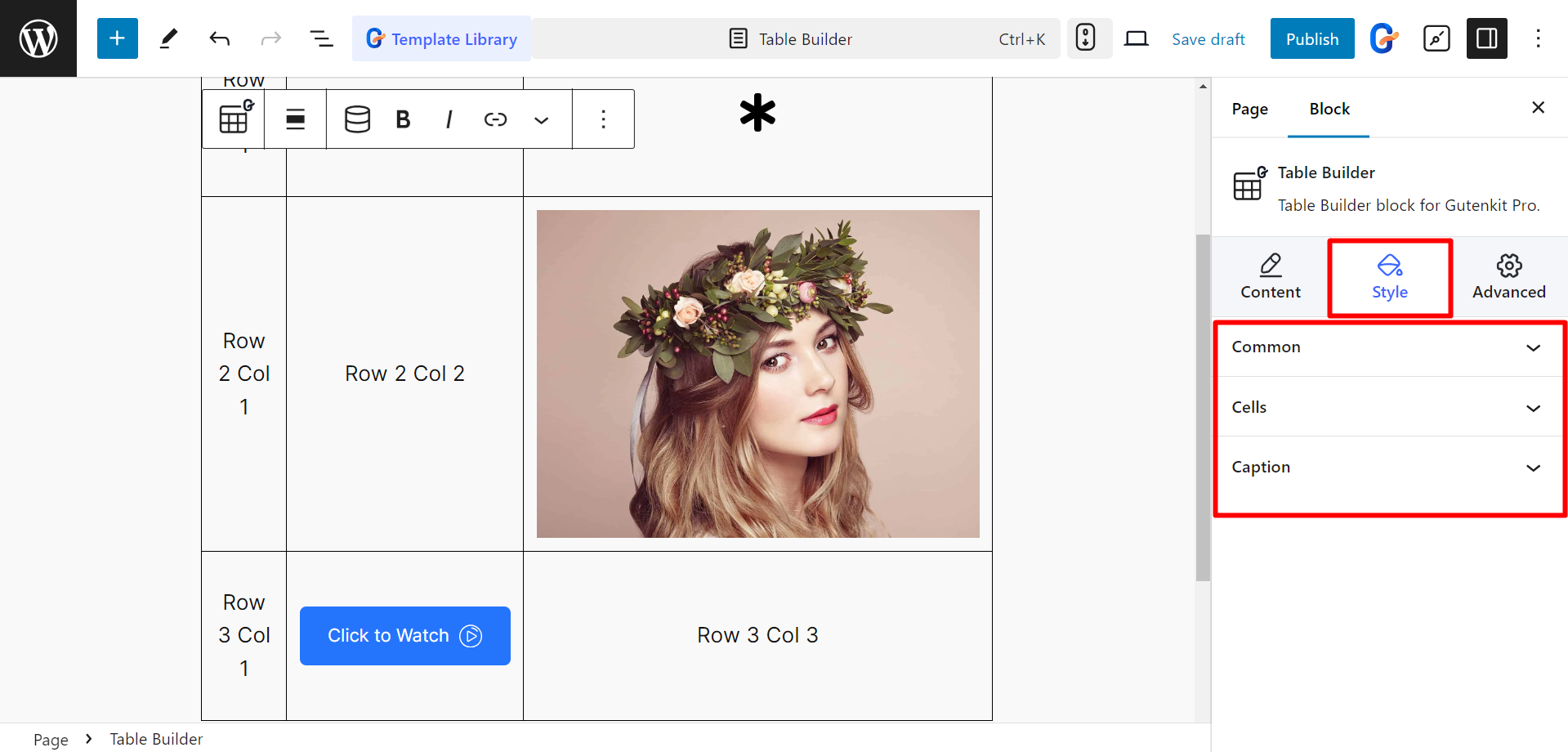
テーブルビルダーブロックのスタイルを設定する #
- 一般: ここでは、配置、タイポグラフィ、境界線、パディングなどを変更できます。 グローバル(セル、行、キャプションなど).
- セル: セルのスタイルを設定するには、配置、タイポグラフィ、背景、境界線、パディングなどを調整できます。
- キャプション: キャプションのスタイルを設定するには、配置、書体、色、余白などを変更できます。