このブロックは、イベント、マイルストーン、または履歴を明確な順序で表示するのに役立ちます。GutenKit タイムライン ブロックは、ユーザーが理解しやすく、それに応じて設計しやすいです。構造を追加する視覚的なタイムラインとして活用し、あらゆる情報を魅力的に表示できます。
ドキュメントを確認し、GutenKit タイムライン ブロックの使用方法を学習します。
タイムラインブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
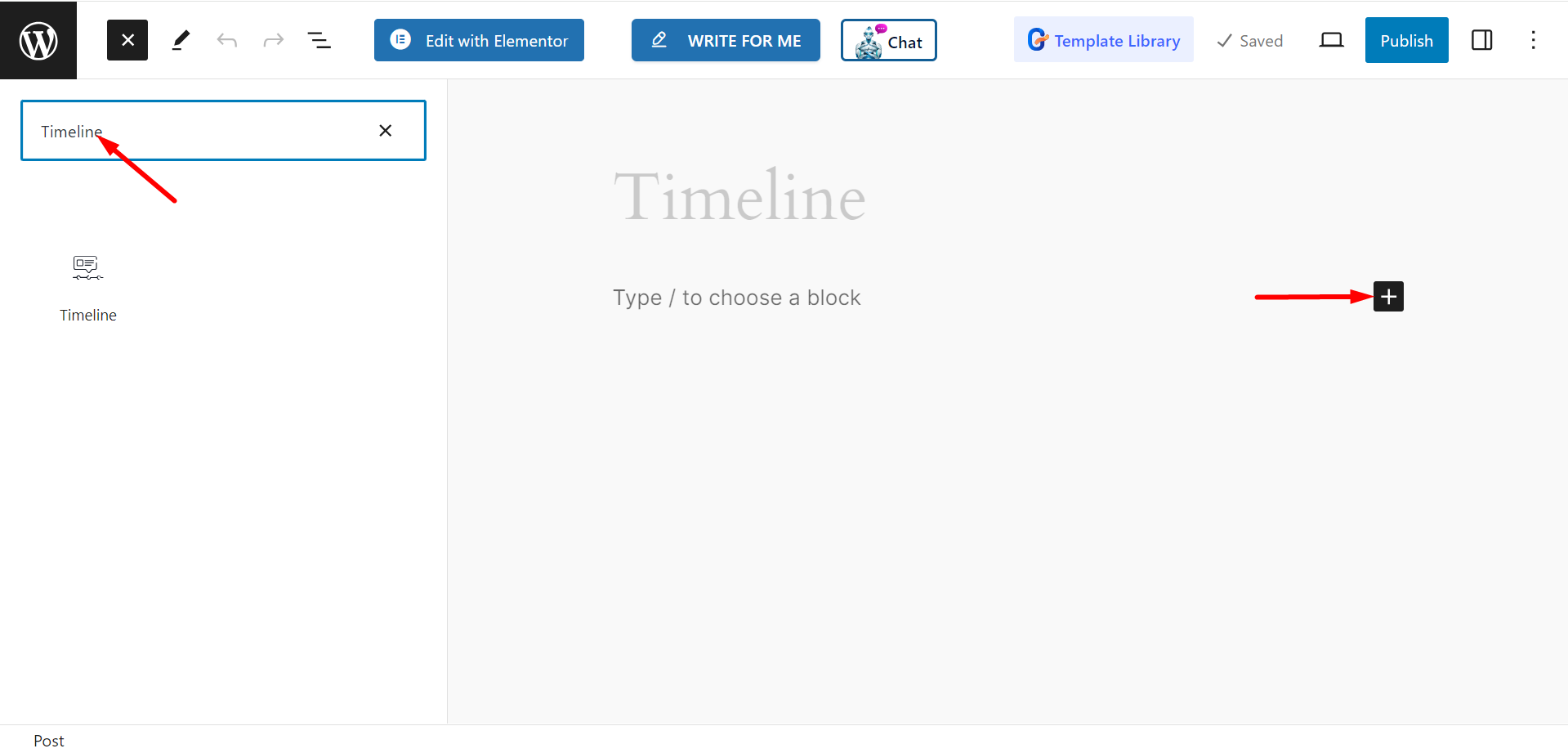
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「タイムライン”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分の編集 #
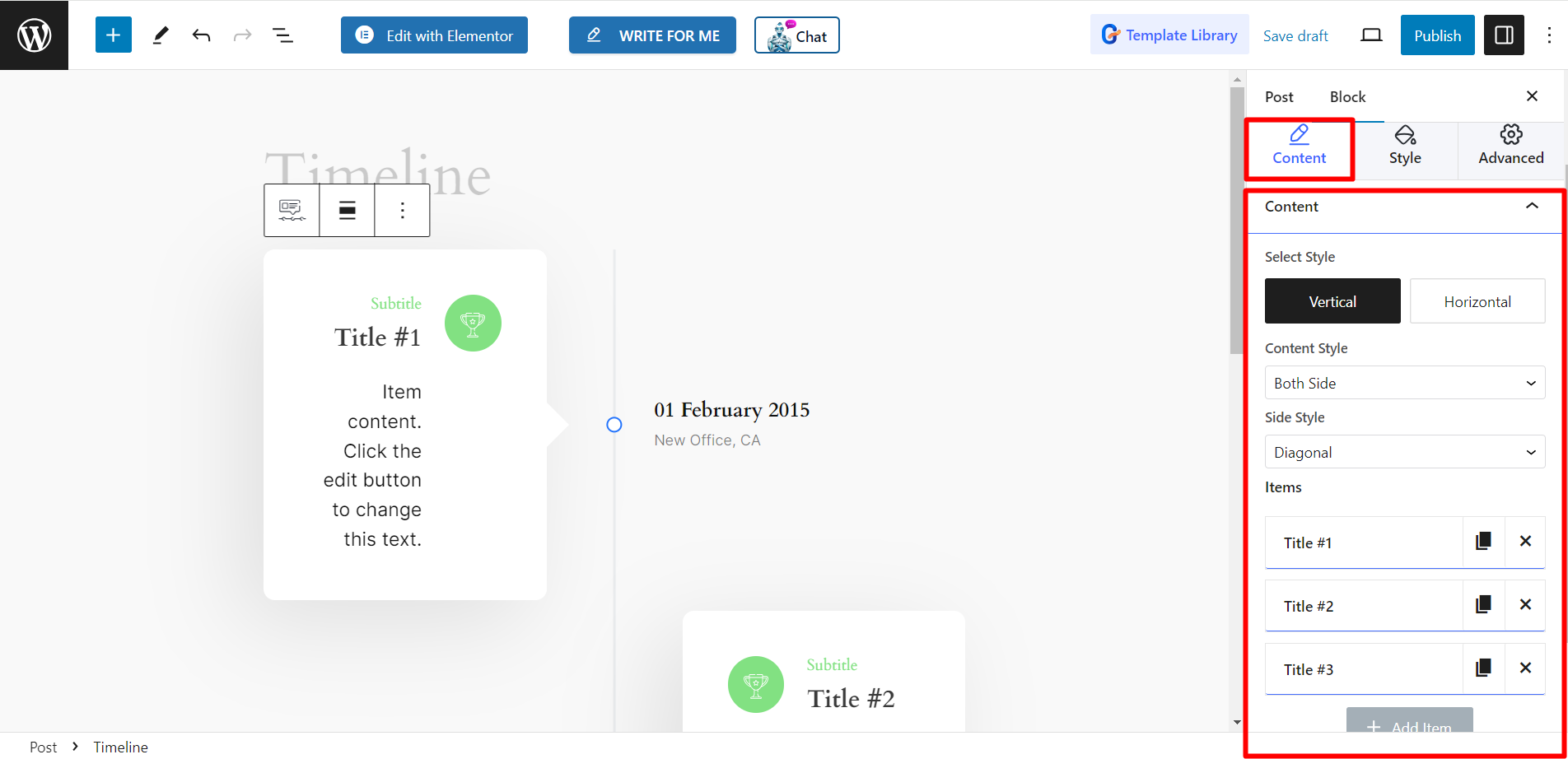
コンテンツ - このセクションでは、タイムライン コンテンツに関連するすべての項目を設定できます。
- スタイルを選択: 2 つのスタイルは、垂直と水平です。スタイルをクリックすると、外観が表示されます。
- コンテンツスタイル: ここでの2つの選択肢は、
- 両側: コンテンツを両側に表示できます。
- 同じ側: 同じ側にコンテンツを表示できます。
- サイドスタイル: 2つのスタイルは、対角線とシングルです。サイドスタイル
- アイテム: 必要に応じてアイテムを追加し、好みに応じてアイテムを削除します。

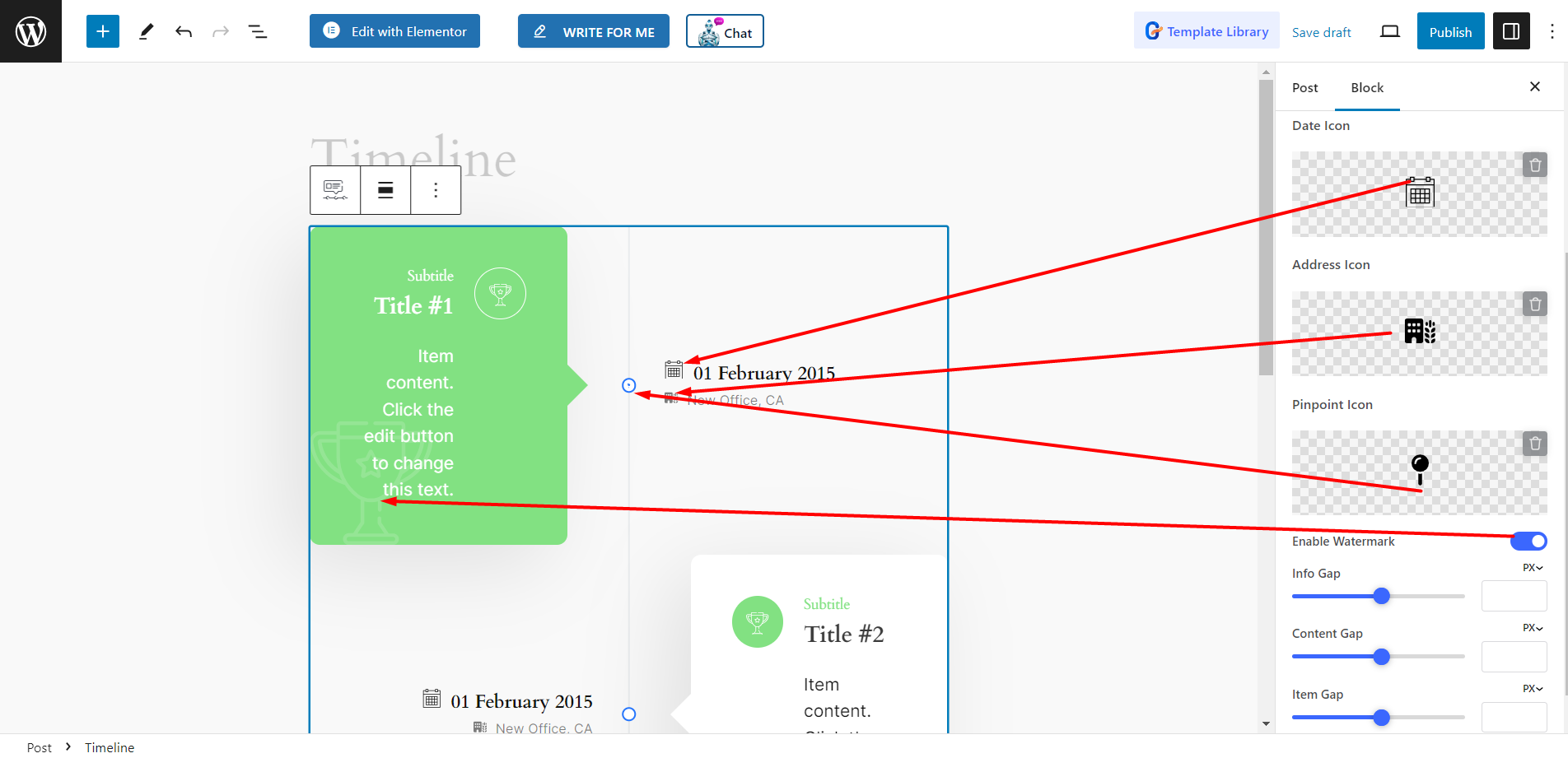
設定 - このオプションは以下から構成されます –
- 設定アイコン: 日付、住所、ピンポイントのアイコンを設定するオプションがあります。
- 透かしを有効にする: タイムラインを美しくするには、ボタンを有効にして透かし効果を使用できます。
- ギャップの調整: 情報ギャップ、コンテンツギャップ、アイテムギャップを調整するためのさまざまなバーがあります。

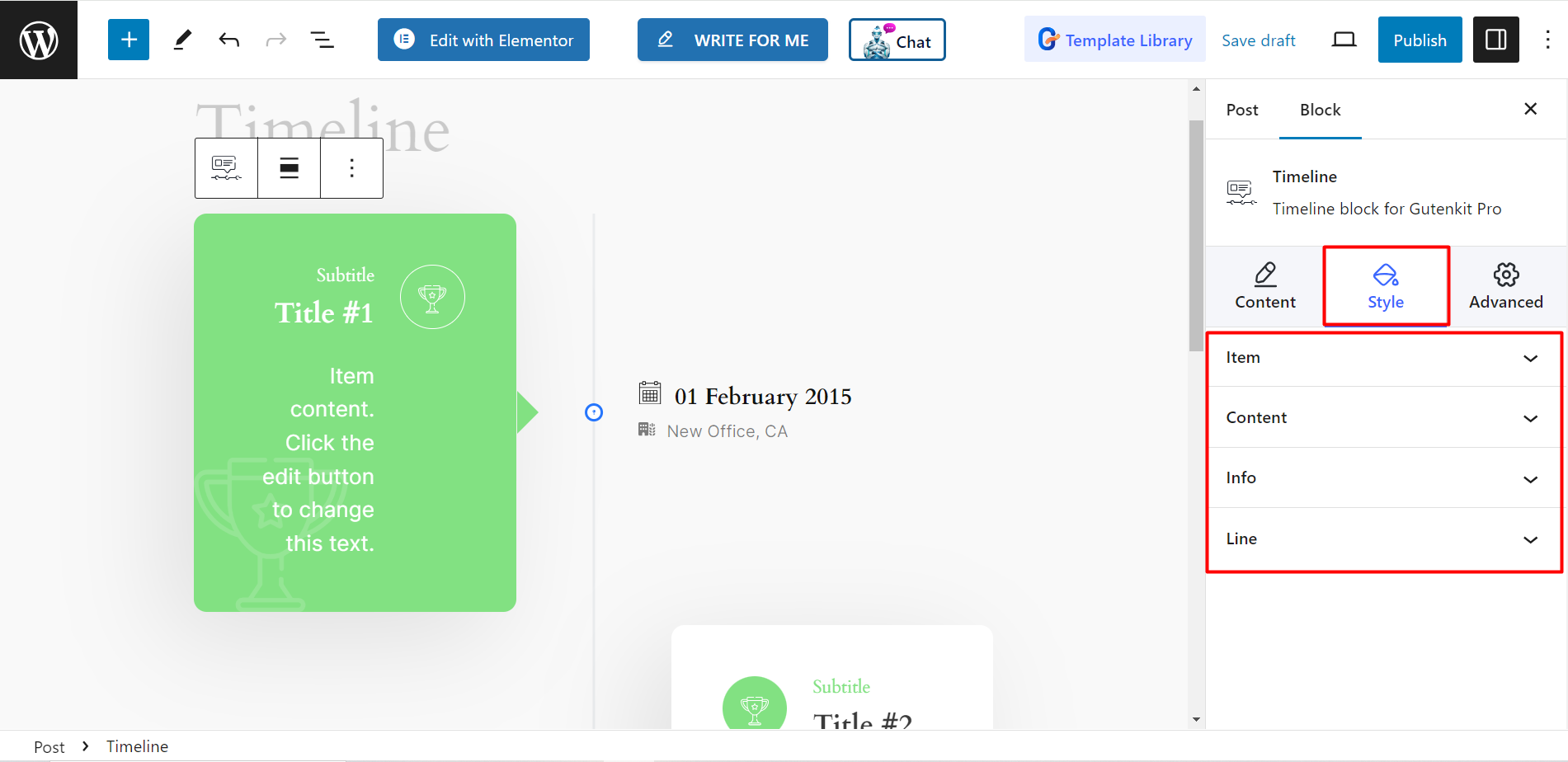
スタイル #
- アイテム: このオプションを使用すると、アイテムのパディング、境界線の半径、影、色などを調整できます。
- コンテンツ: タイトルとサブタイトルのスタイルを変更するには、選択に応じて書体、余白、サブタイトルなどを調整できます。
- 情報: 日付と住所の部分をデザインするには、書体、アイコンのサイズ、余白などを調整するオプションがあります。
- ライン: 線とピンポイントのスタイルを設定するには、ピンポイントのサイズ、アイコンのサイズ、ボックスの影、線の色、幅、その他の関連する項目をここで変更できます。

手順は簡単です。さあ、自分で試して美しいタイムラインをデザインしてみましょう。




